Hva er nytt for designere, juni 2014
Juniutgaven av det som er nytt for webdesignere og utviklere inkluderer nye webapper, rammer, nettverkssystemer, spillplattformer, inspirerende ressurser, Photoshop-plugins, tekstredigerere og noen virkelig flotte nye skrifter.
Mange av ressursene nedenfor er gratis eller svært lave kostnader, og det er sikkert å være nyttig for mange designere og utviklere der ute.
Som alltid, hvis vi har savnet noe du tror skulle ha blitt inkludert, vennligst gi oss beskjed i kommentarene. Og hvis du har en app eller annen ressurs du vil se inkludert neste måned, tweet den til @cameron_chapman for vurdering.
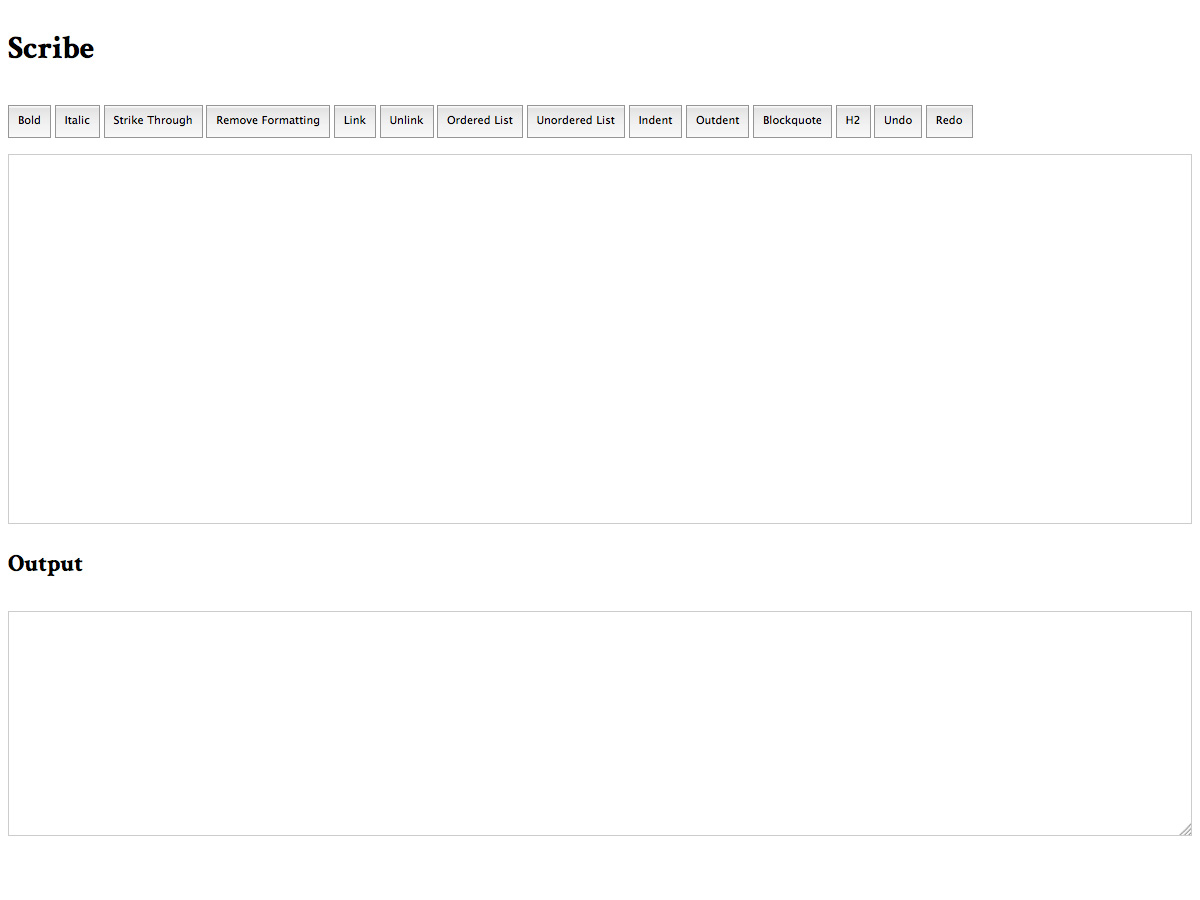
Skribent
Skribent er et rikt tekstredigeringsramme bygget og åpnet av The Guardian. Den oppdaterer for inkonsekvenser for nettleseren og inneholder fornuftige standardinnstillinger.
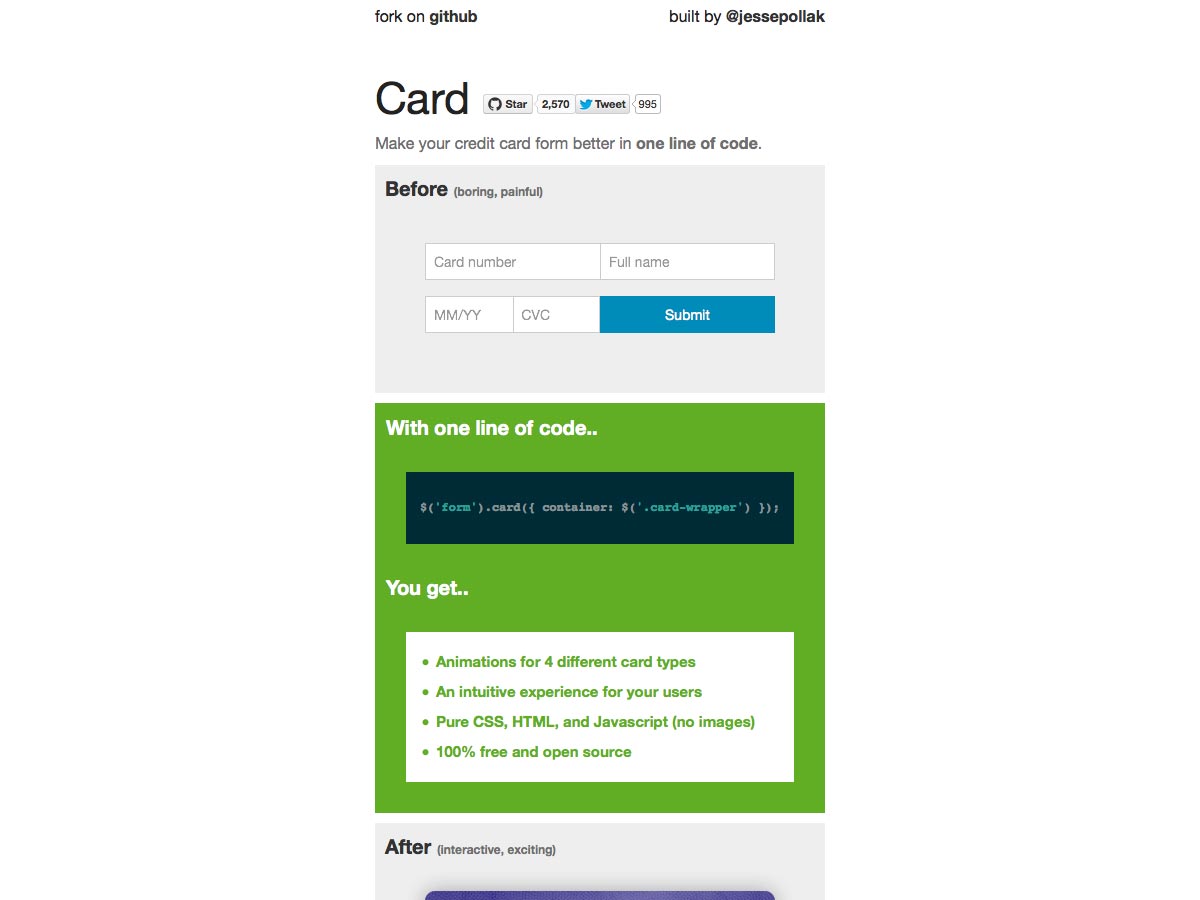
Kort
Kort er en enkelt linje med kode som kan gjøre ditt kredittkort skjemaer mye mer brukervennlig. Den er bygget med rent CSS, HTML og JS (ingen bilder), og inkluderer animasjoner for 4 forskjellige korttyper.
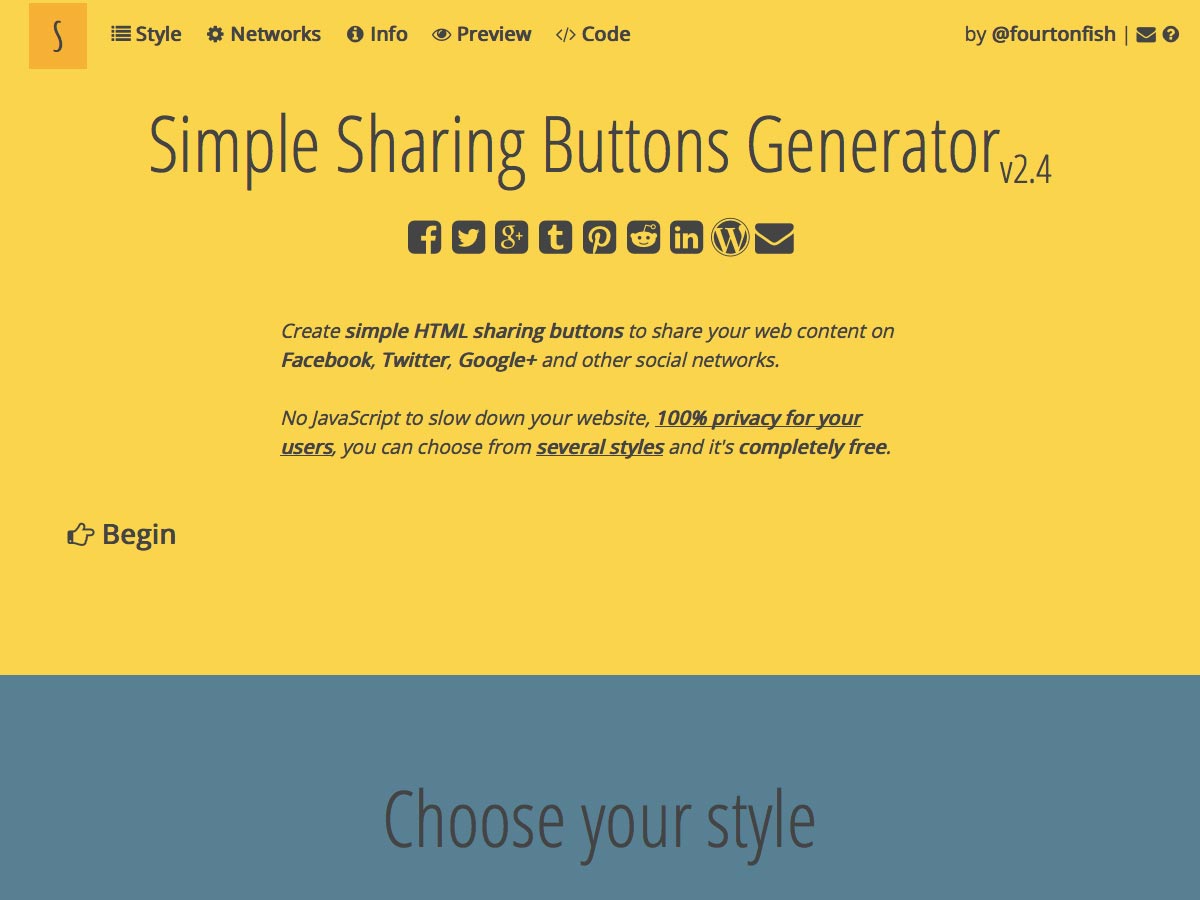
Enkel delingsknapper Generator
De Enkel delingsknapper Generator gjør det enkelt å lage HTML-delingsknapper for Facebook, Twitter, Google+ og mer. Det er flere stiler å velge mellom, og det er helt gratis.
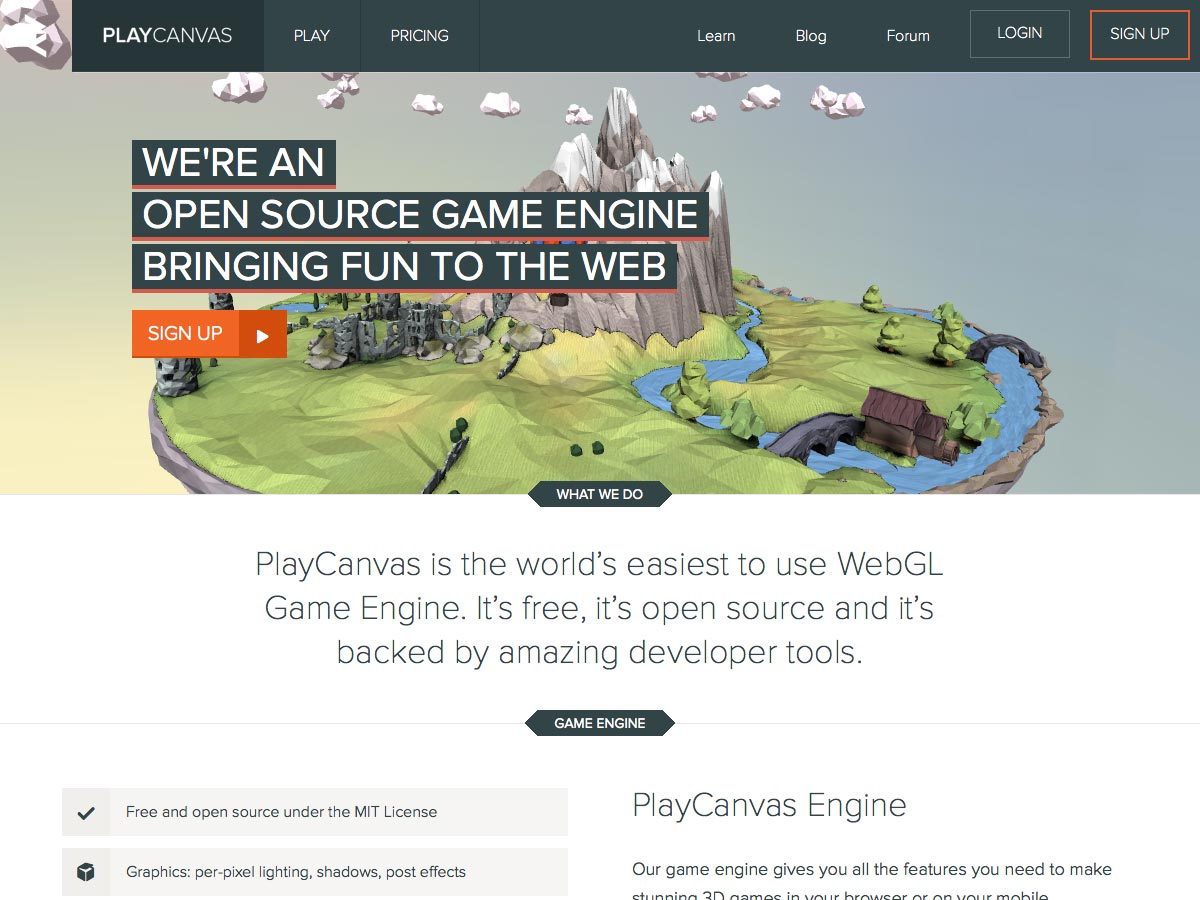
PlayCanvas
PlayCanvas er en brukervennlig WebGL-spillmotor som er gratis, åpen kildekode, og inkluderer samarbeidende utviklingsverktøy.
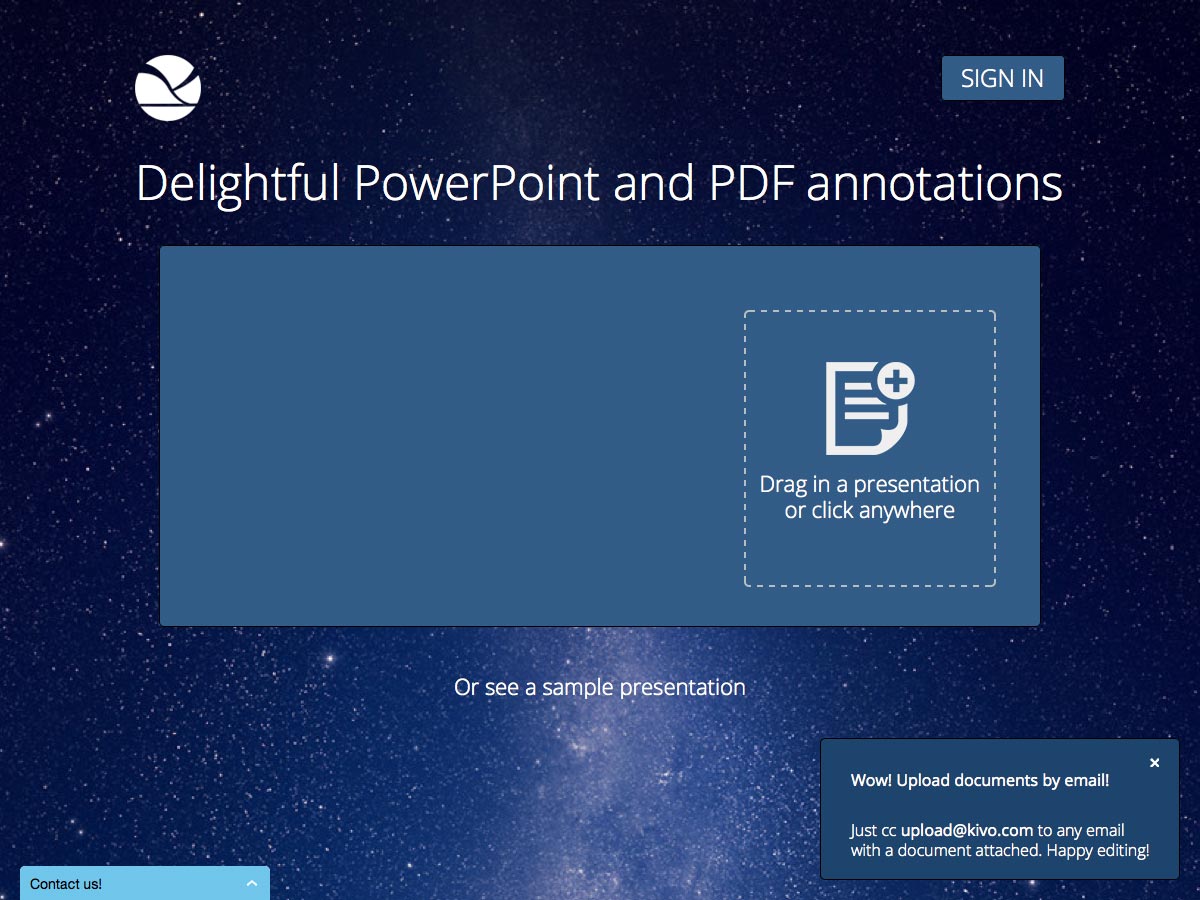
Kivo
Kivo gjør det enkelt å annotere PowerPoint- eller PDF-presentasjoner. Bare dra og slipp filen for å laste opp og komme i gang.
Den fantastiske gratis verktøykassen
Den fantastiske gratis verktøykassen er en samling av fantastiske webdesignverktøy som inneholder ressurser for bilder, maler og til og med hosting.
Griddify
Griddify gjør det raskt og enkelt å lage tilpassede rutenettsystemer med vertikal rytme i Photoshop. Det fungerer i Photoshop CS6 / CC (selv om det er feil i CS6).
Screenshotter
Screenshotter er en gratis iOS-app for å organisere mobilskjermbilder. Det skiller automatisk bildene dine fra skjermdumpene dine, gjør det enkelt å dele og arkivere bilder, og lar deg ordne dem i mapper, blant annet andre funksjoner.
Dept. av Design Web Field Manual
De Dept. av Design Web Field Manual , Summer 2014 edition, er en kurert, kategorisert samling av noen av de beste ressursene der ute for webdesign.
Dagens farge
Dagens farge er en fargegjennomgang med regelmessig oppdaterte paletter inspirert av en rekke ting, inkludert objekter, musikk og mer.
A til Z CSS
A til Z CSS er en ukentlig podcast som dekker en rekke CSS-emner. Hver episode er kort (vanligvis mellom 4 og 7 minutter), noe som gjør dem enkle å faktisk lære av.
Tumblr Boilerplate
Dette Tumblr Boilerplate er et enkelt utgangspunkt for å skape et godt Tumblr-tema. Den inneholder posttypestøtte, den er HTML5-basert, og den er optimalisert for hastighet.
30 uker
30 uker er et eksperimentelt utdanningsprogram som tar sikte på å gi talentfulle designere verktøy, mentorskap, erfaring og andre ressurser de trenger for å starte bedrifter og skape produkter som kan forandre verden. Selv om det er et innovativt program, er det heller ikke billig: $ 10 000 (selv om det finnes meriter og behovsbaserte stipendier).
Skaff deg ferdig
Skaff deg ferdig er en samling av gratis designelementer, inkludert knapper, menyer, navigasjon, typografiske stiler, varsler, JavaScript-komponenter og mer. Det er også en betalt pro-versjon med flere ressurser.
Pho Devstack 1.0
De Pho Devstack er en automatisert arbeidsflyt for utviklere i fremtiden. Den inneholder verktøy for kompilering, minifisering, CSS prefixing og mer.
fila~~POS=TRUNC
fila~~POS=TRUNC er en app-butikk for nettstedet ditt som lar deg enkelt installere gratisapper på nettstedet ditt med et dra-og-slipp-grensesnitt, ingen kode nødvendig.
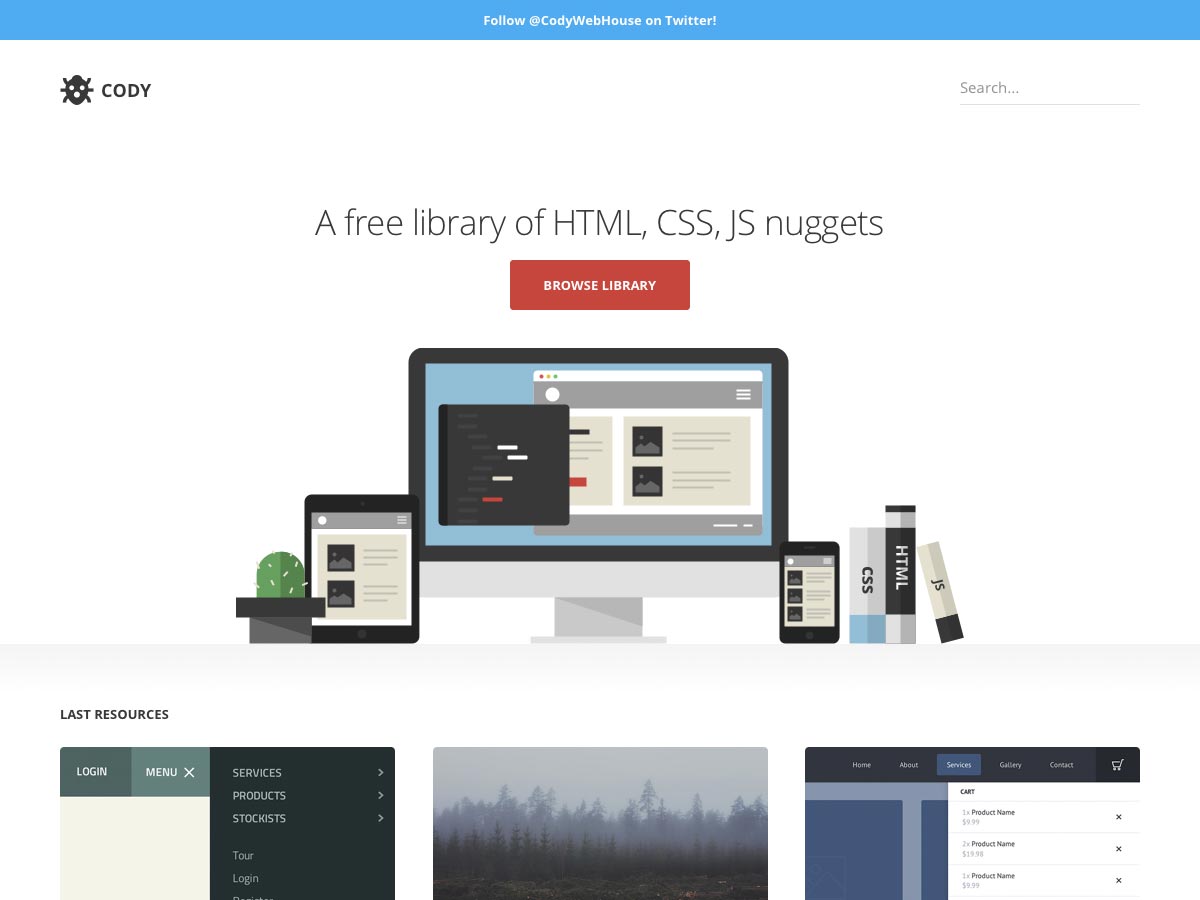
Cody
Cody er en gratis samling av HTML, CSS og JavaScript-utdrag for nettstedet ditt. Så langt er det utdrag for navigasjon, intro, handlekurver og mer.
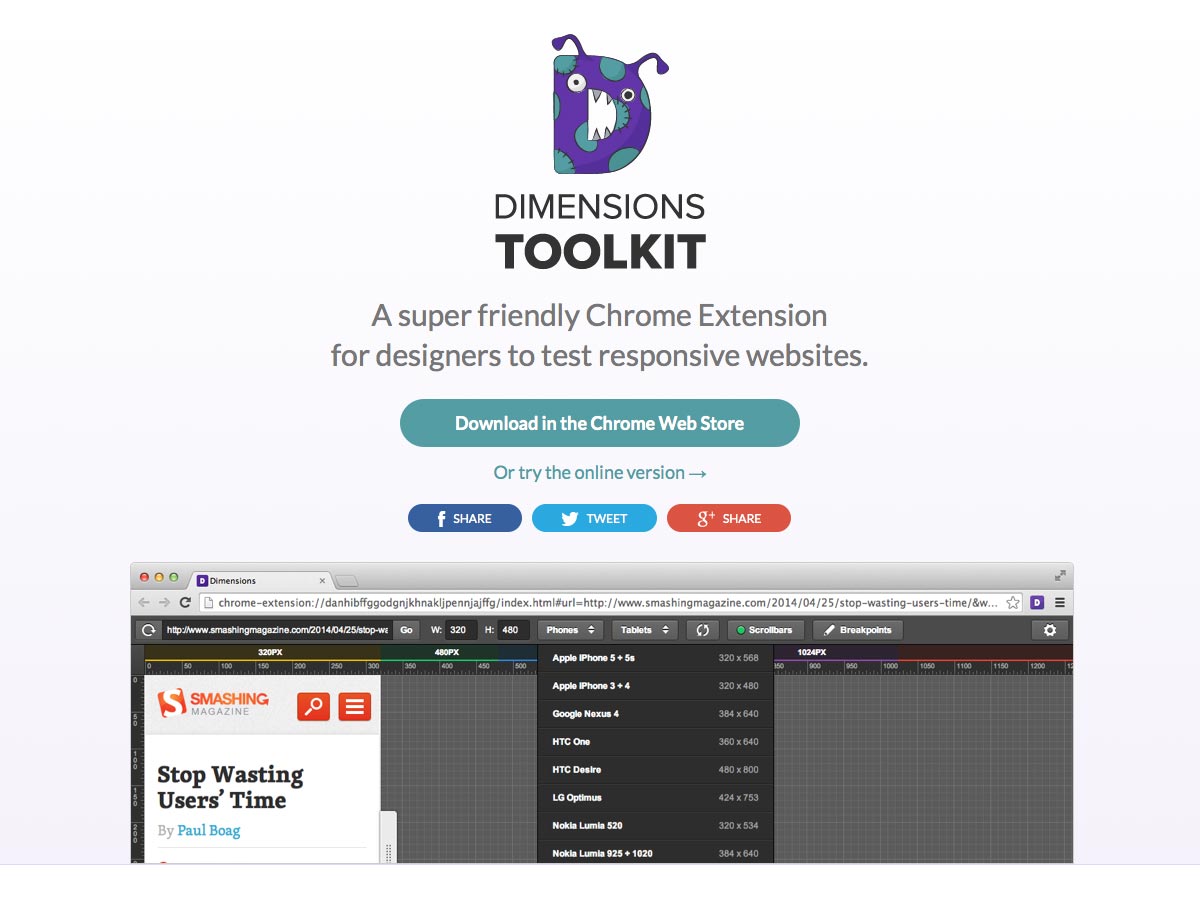
Dimensjoner Toolkit
De Dimensjoner Toolkit er en Chrome Extension for å teste responsive nettsteder som fungerer offline, er oppdateringsvennlig, og lar deg legge til tilpassede bruddpunkter. Det er også en online versjon.
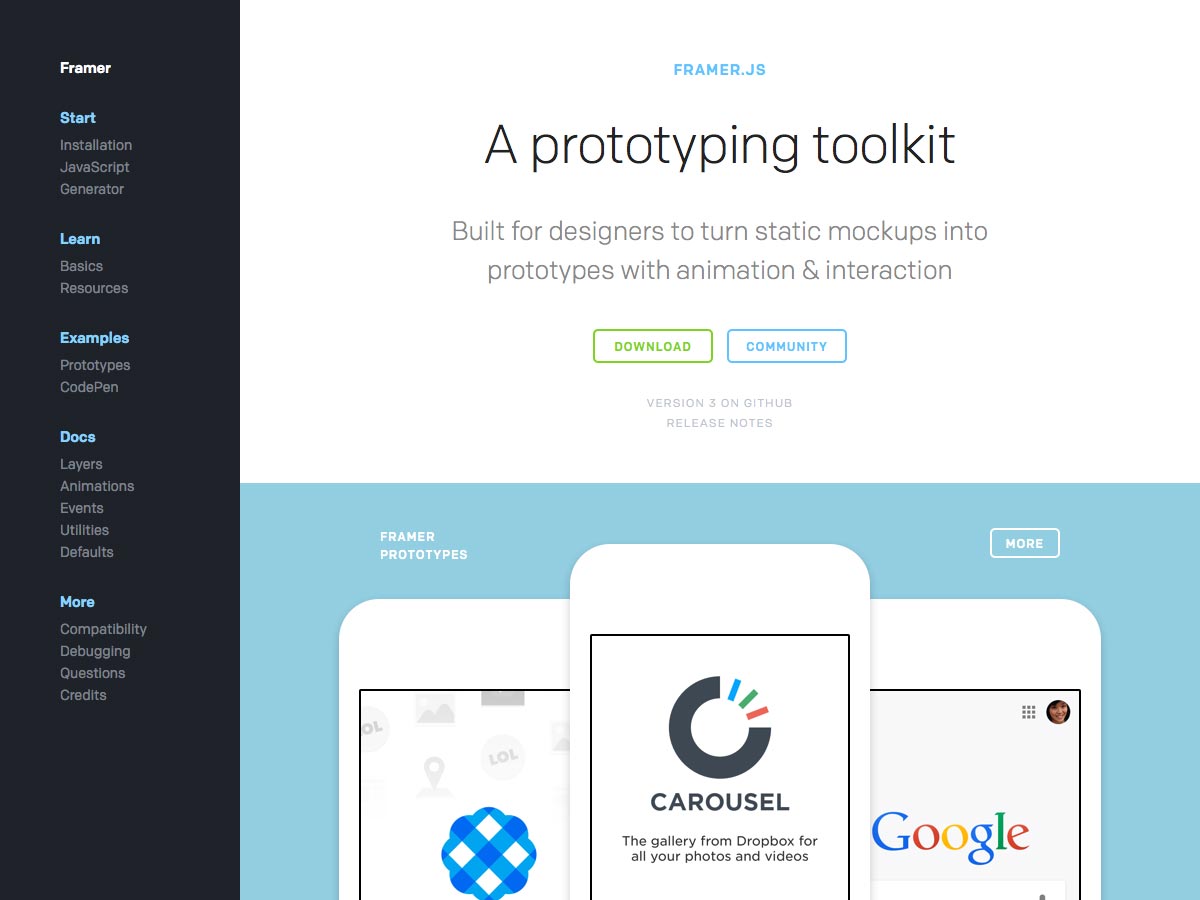
Framer.js
Framer.js er et prototyping verktøykasse for å gjøre statiske mockups til animerte og interaktive prototyper.
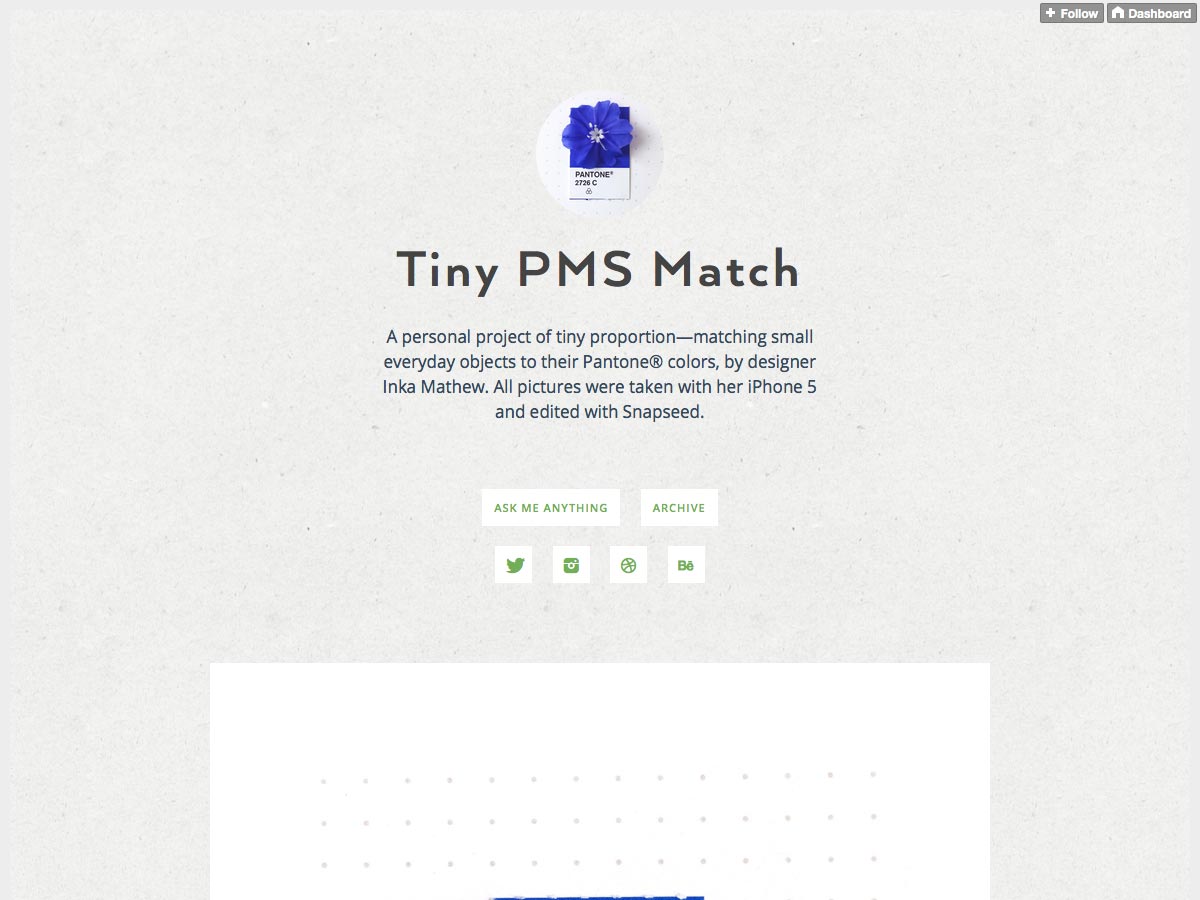
Liten PMS-kamp
Liten PMS-kamp er en Tumblr-blogg som matcher små gjenstander med Pantone-fargene. Alle bildene er tatt med en iPhone 5 og redigert med Snapseed.
random
random er en JavaScript-fargegenerator. I motsetning til andre fargegeneratorer genererer det som regel bare "attraktive farger", som eliminerer grå, brun og mørkegrønn.
Berømt
Berømt er en gratis, åpen kildekode-JavaScript-appramme. Den inkluderer en åpen kildekode 3D-layoutmotor, en 3D-fysikk animasjonsmotor og mer.
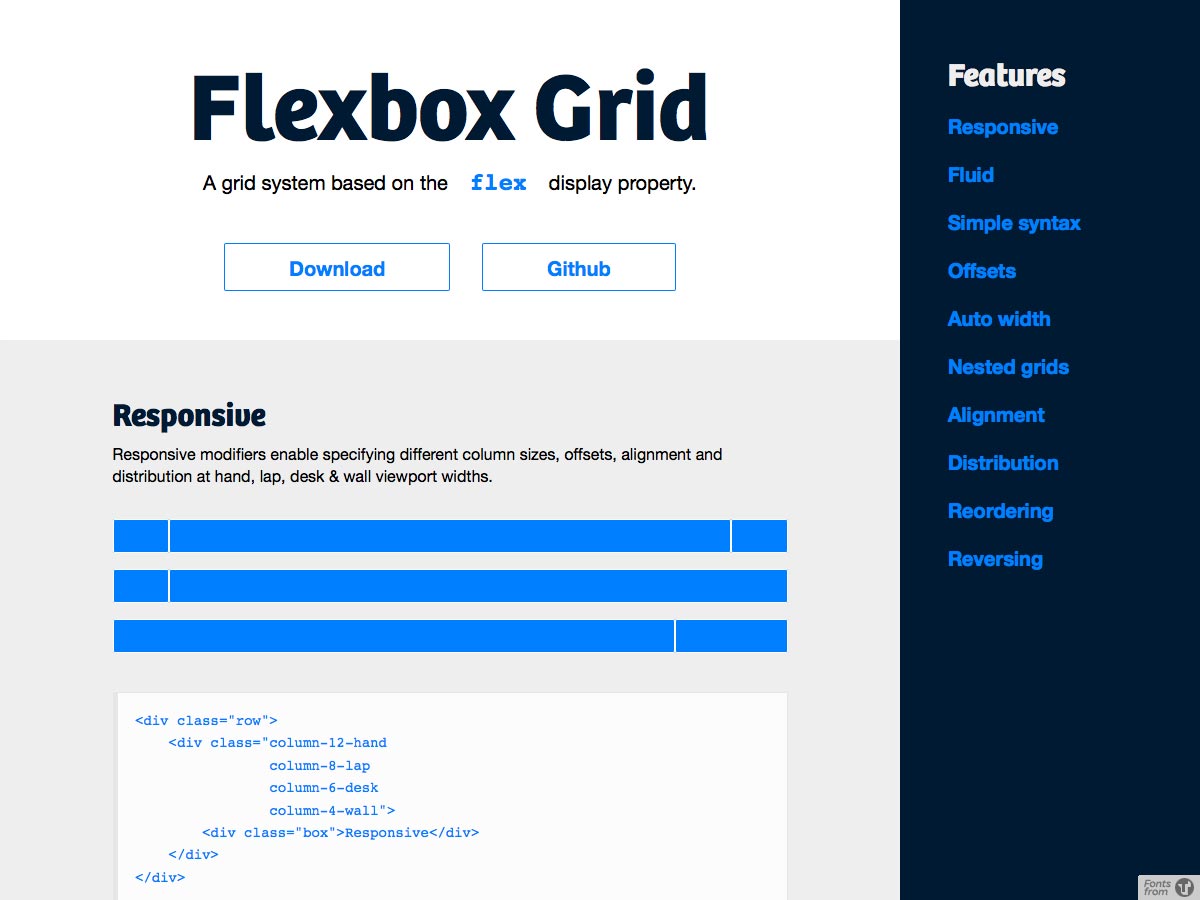
Flexbox Grid
De Flexbox Grid er et rutenett system basert på "flex" skjermegenskapen. Det er responsivt, flytende, har en enkel syntaks, og mye mer.
Weblox
Weblox er en enkel nettside malbygger som lar deg enkelt bygge fullt responsive sider basert på Bootstrap.
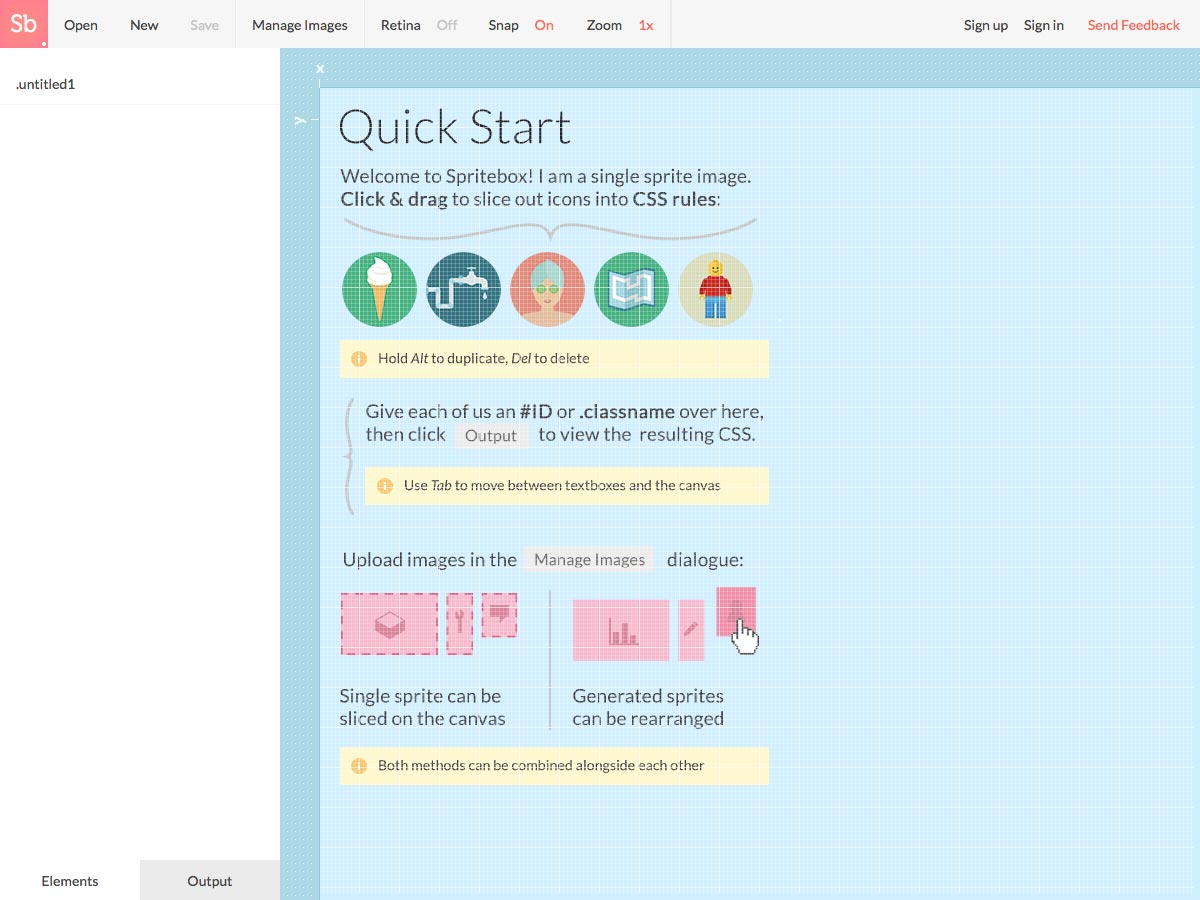
Spritebox
Spritebox er et WYSIWYG-verktøy for å lage CSS fra sprite-bilder. Du kan generere sprites, kombinere spritesheets, og mer.
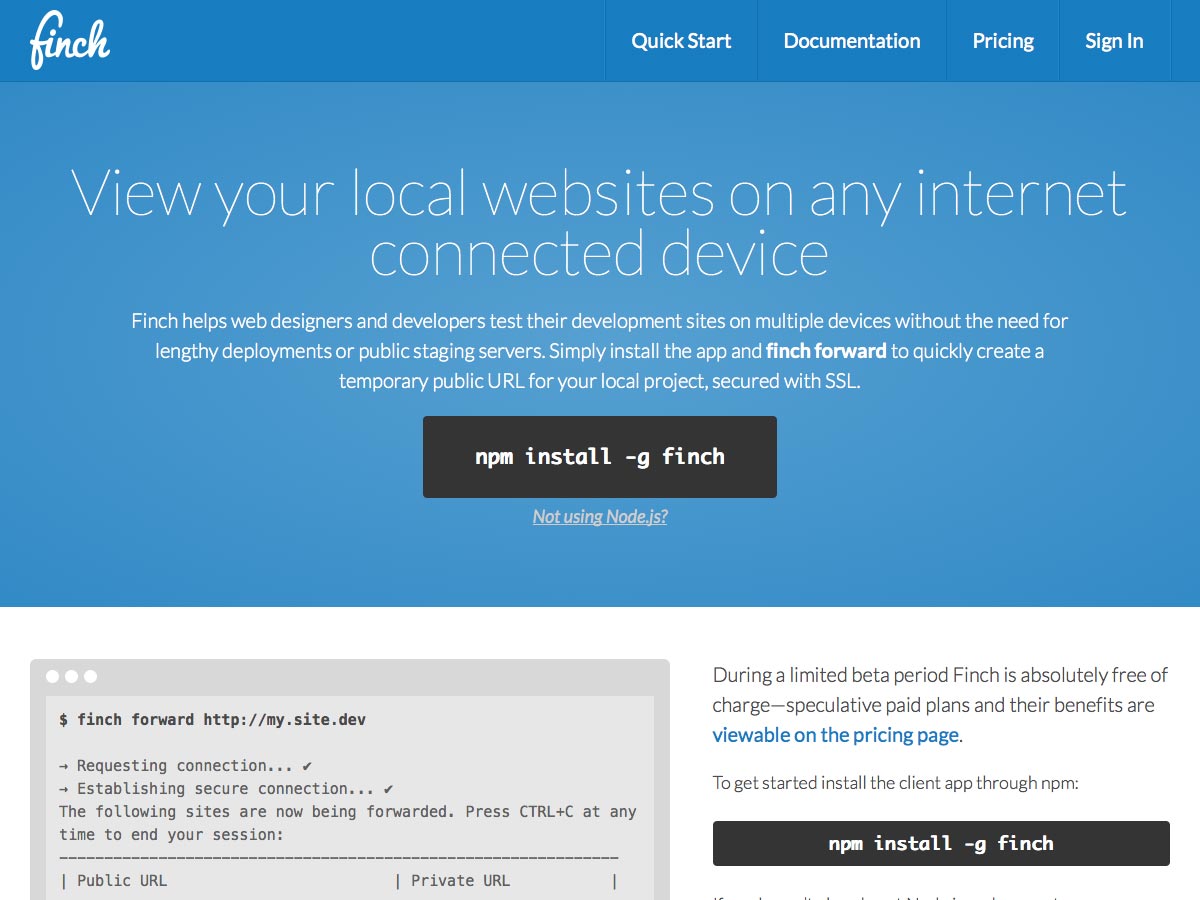
Finch
Finch er et verktøy for visning av lokale nettsteder på en hvilken som helst Internett-tilkoblet enhet. Bare installer appen og få en midlertidig offentlig URL for ditt lokale prosjekt, sikret med SSL.
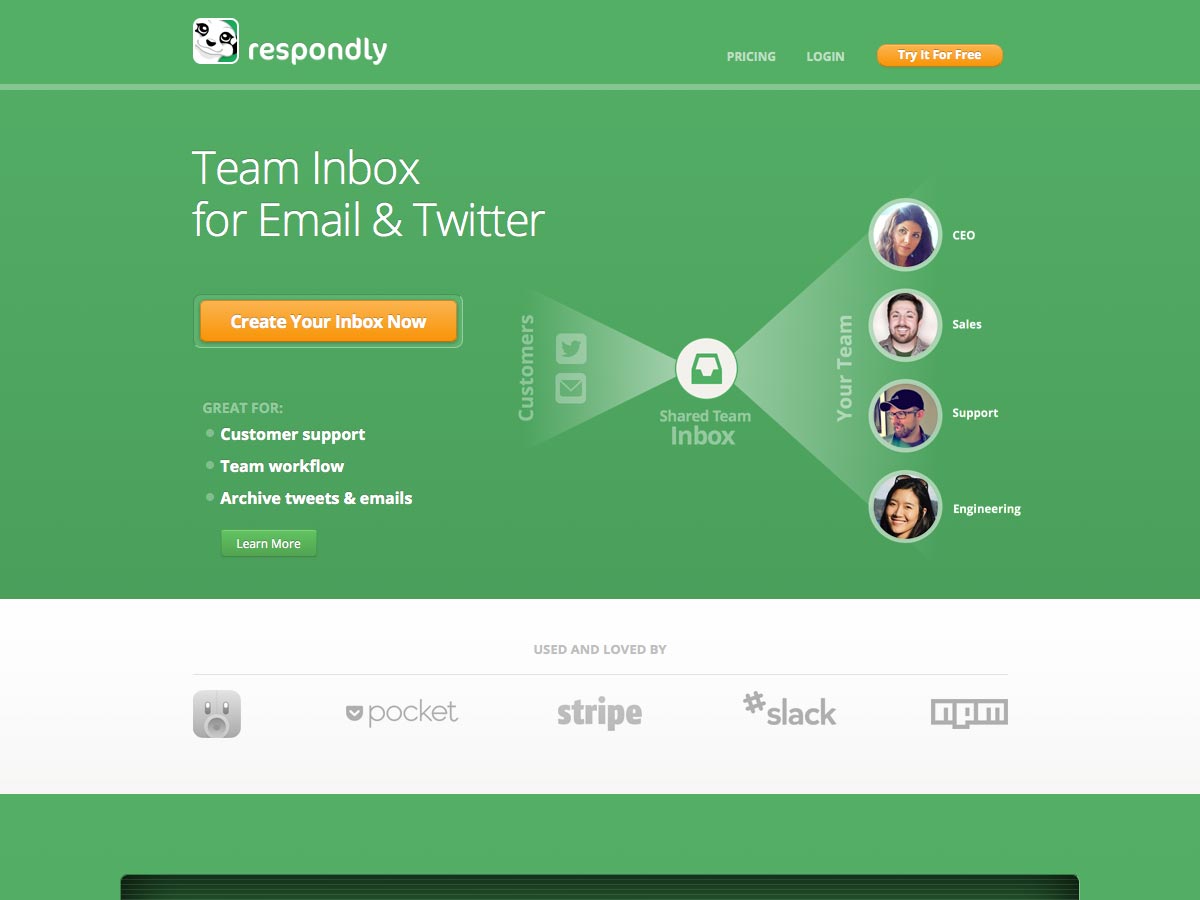
Respondly
Respondly er en lagboks for e-post og Twitter, perfekt for kundesupport, team-arbeidsflyter og mer. Det er gratis å prøve, med planer som starter med bare $ 9 / måned.
Mailparser.io
Mailparser.io lar deg hente data fra e-postene dine for å automatisere arbeidsflyten din. Det er en 30-dagers gratis prøveversjon tilgjengelig, med betalte planer som begynner på $ 19 / måned.
Jeet
Jeet er et rutenett system bygget for måten mennesker leser ting, i stedet for måten maskiner gjør. Det eliminerer unødvendig nesting elementer, stive kolonne regler, og mer.
kickoff
kickoff er et lette front-end rammeverk for å bygge responsive nettsteder. Den er bygget med Sass og Grunt, og er fullt dokumentert.
Gode samtaler
Gode samtaler er en samling av eksepsjonelle taler og presentasjoner fra konferanser over hele verden. Mens de ikke er helt strengt designfokuserte, diskuterer de nesten alle kreativitet.
Oozled
Oozled er en kurert samling av kreative ressurser fra hele nettet. Det finnes kategorier for typografi, ikoner, CMS, inspirasjon, konferanser, farge og mer.
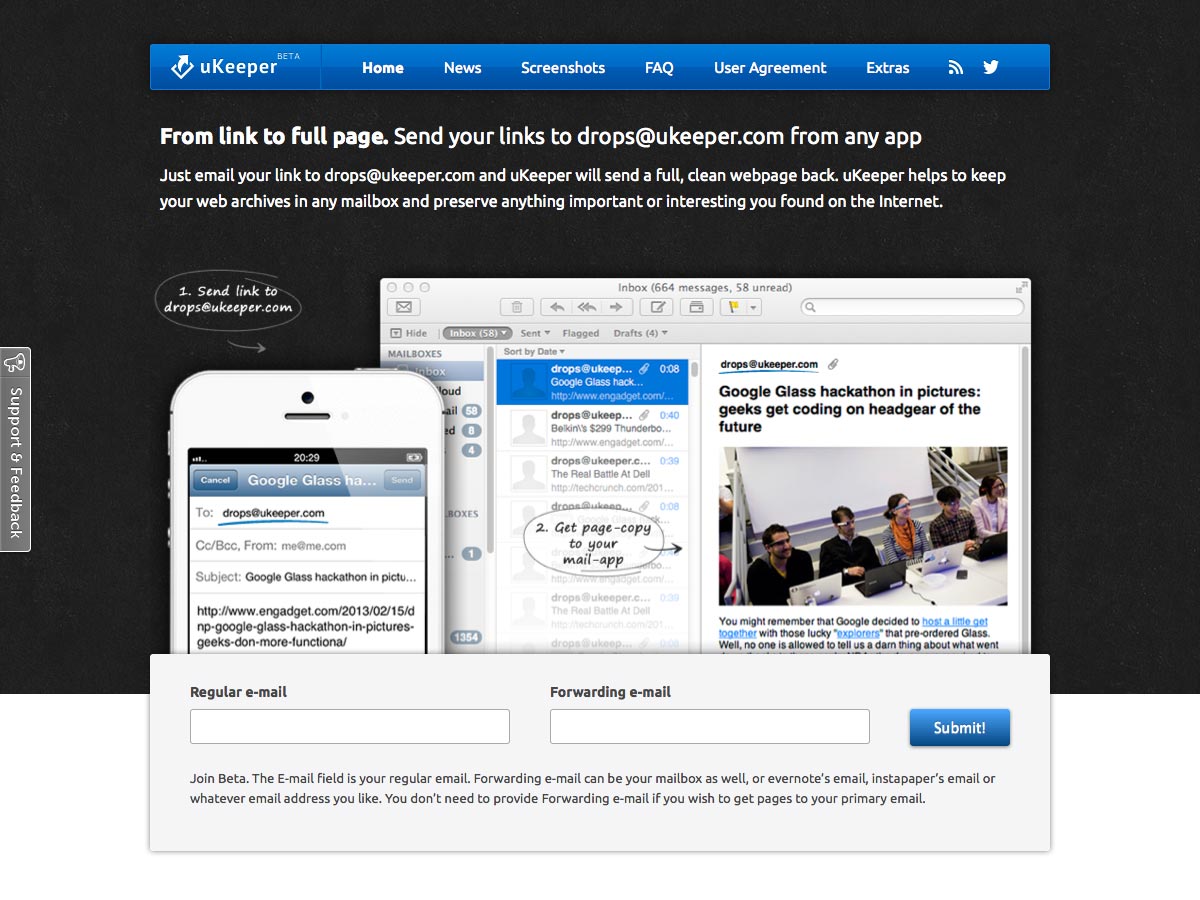
uKeeper
uKeeper gjør det enkelt å lagre hele websider. Bare registrer deg og send epostkoblinger til uKeeper og send dem automatisk til din vanlige e-post eller en app-e-post (som Evernote eller Instapaper).
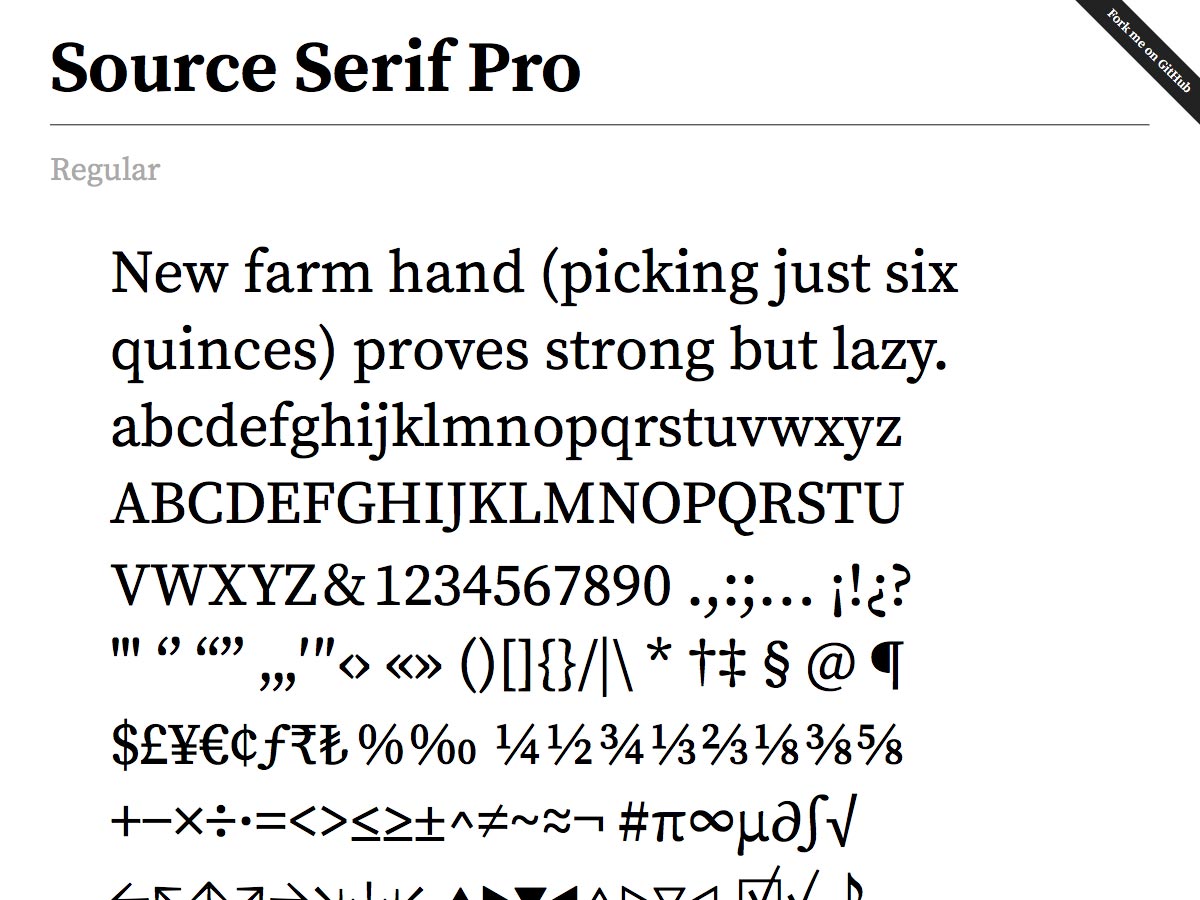
Source Serif Pro (gratis)
Source Serif Pro er en åpen kildekode serif skrifttype fra Adobe som kommer i vanlig, semibold og dristige vekter.
Hairvetica (gratis)
Hairvetica er en dekorativ vektorfont som ser ut som stilisert hår, tilgjengelig som en Illustrator-fil.
Uni Sans Free (gratis)
Uni Sans Free kommer i fire lommer, inkludert et cyrillisk alfabet. Flere stiler og vekter er tilgjengelige i hele familien.
Sideshow ($ 10)
Sideshow er inspirert av skiltmaleri, ideelt for å annonsere store arrangementer eller noe viktig. Det kommer også med 40 spesielle grafikglyfer også.
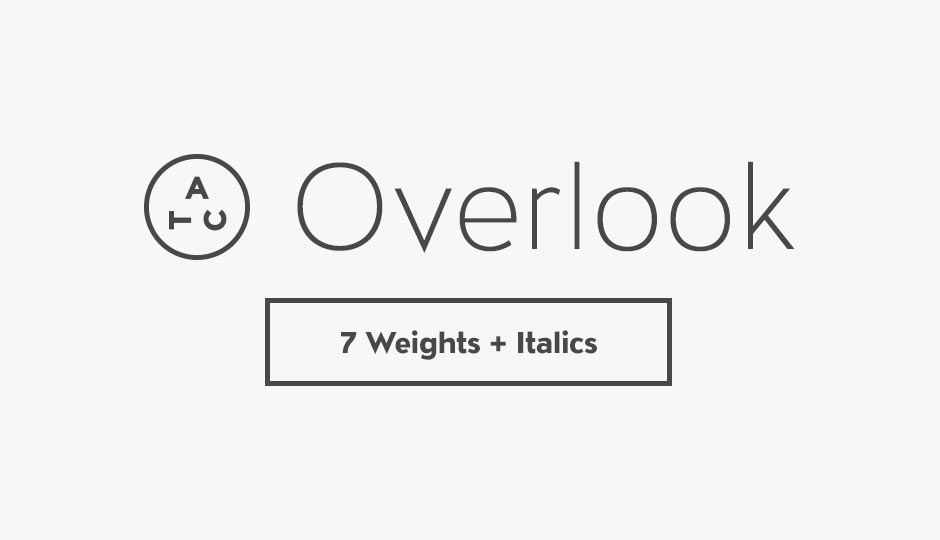
ATC overse ($ 10)
ATC overse er en fusjon av geometriske og groteske stilarter med over 370 glyfer i syv vekter.
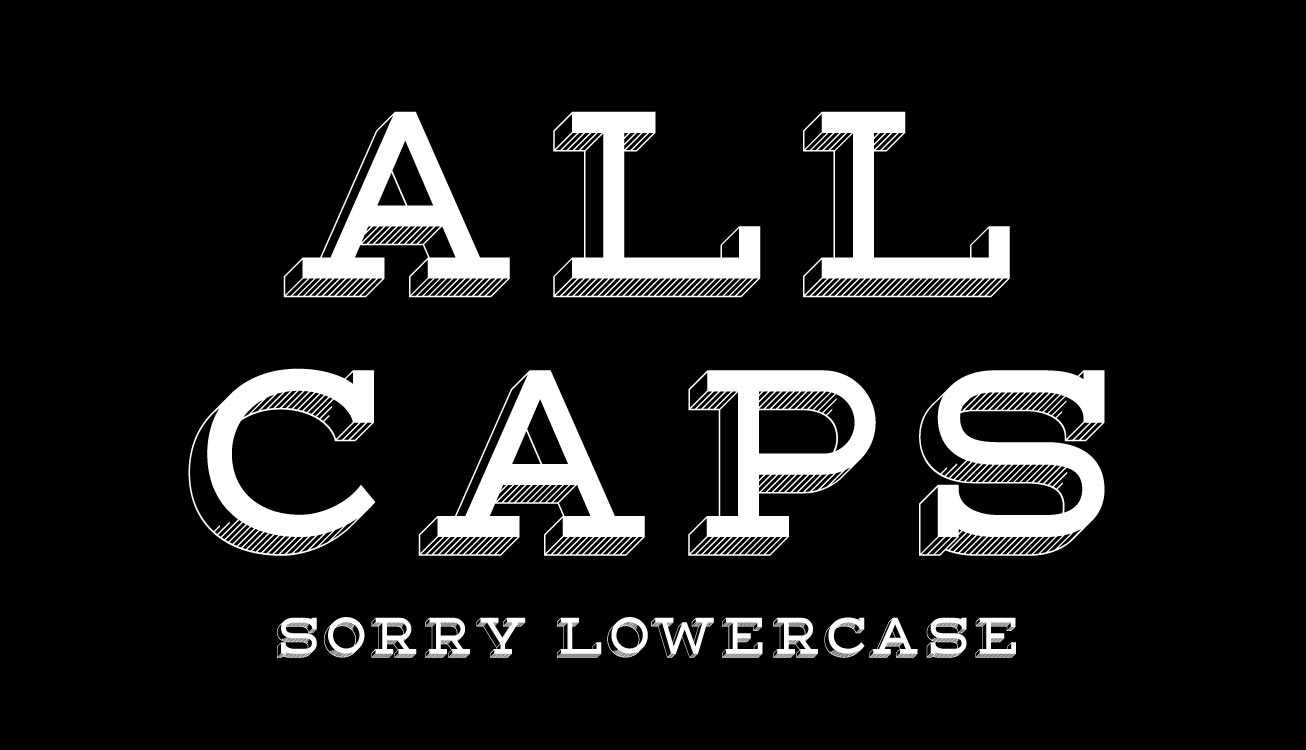
Lastra ($ 10)
Lastra er en 3D, all-caps display font inspirert av lettering i kafeer og restauranter. Det inkluderer også tilpassede blomstrer som spesialtegn.
Beelzebrush ($ 35)
Beelzebrush er en er en åtte-font familie inspirert av heavy metal. Den kommer i vanlig, kursiv, alt og alt kursiv med grove former og kanter, mens tyngre vekter har mer ensartede kanter.
Omvendt gotisk JNL ($ 25)
Omvendt gotisk JNL har en vintage reversert brevpress utseende som er flott for å designe kule overskrifter.
Newark JNL ($ 47.50)
Newark JNL er en stilisert slab serif skrift basert på vintage alfabet spill fliser stykker. Det er noen quirky brevbredder som gjør det skiller seg ut.
Lugatype (gratis)
Lugatype er et quirky display skrifttype flott for plakater, skilting, blader og mer.
Vet om en ny app eller ressurs som burde vært inkludert, men ikke? Gi oss beskjed i kommentarene!