Hva er nytt for designere, november 2017
Fall inn i noe nytt denne tiden av året, med en samling utfordringer, opplæringsprogrammer og nye verktøy for å øke hastigheten på arbeidsflytene dine. Denne måneds samling av nye design- og utviklingsverktøy er sikker på å inspirere deg til å prøve noe litt annerledes eller legge til en ny ferdighet eller et verktøy til ditt repertoar.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
#Codevember
November er #Codevember med en kodende utfordring for alle designere denne måneden. Det er en ny utfordring hver dag - du kan spille innhente - som vil hjelpe deg med å strekke dine kreative muskler. Hver dag inneholder en kodeprompt. Lag en skiss hver dag i løpet av måneden, del (med #code november) og bla gjennom andre motiver. Du kan også finne den på Twitter. https://twitter.com/codevember_ Dette er år 2 av prosjektet, med nye kreative utfordringer.
Bottender
Bottender er et open-source JavaScript rammeverk for å bygge tversplattformsbotter. Det som er pent om det er at det fungerer for å skape en konsistent botbasert opplevelse på tvers av plattformer, for eksempel Messenger, Slakk og Telegram.
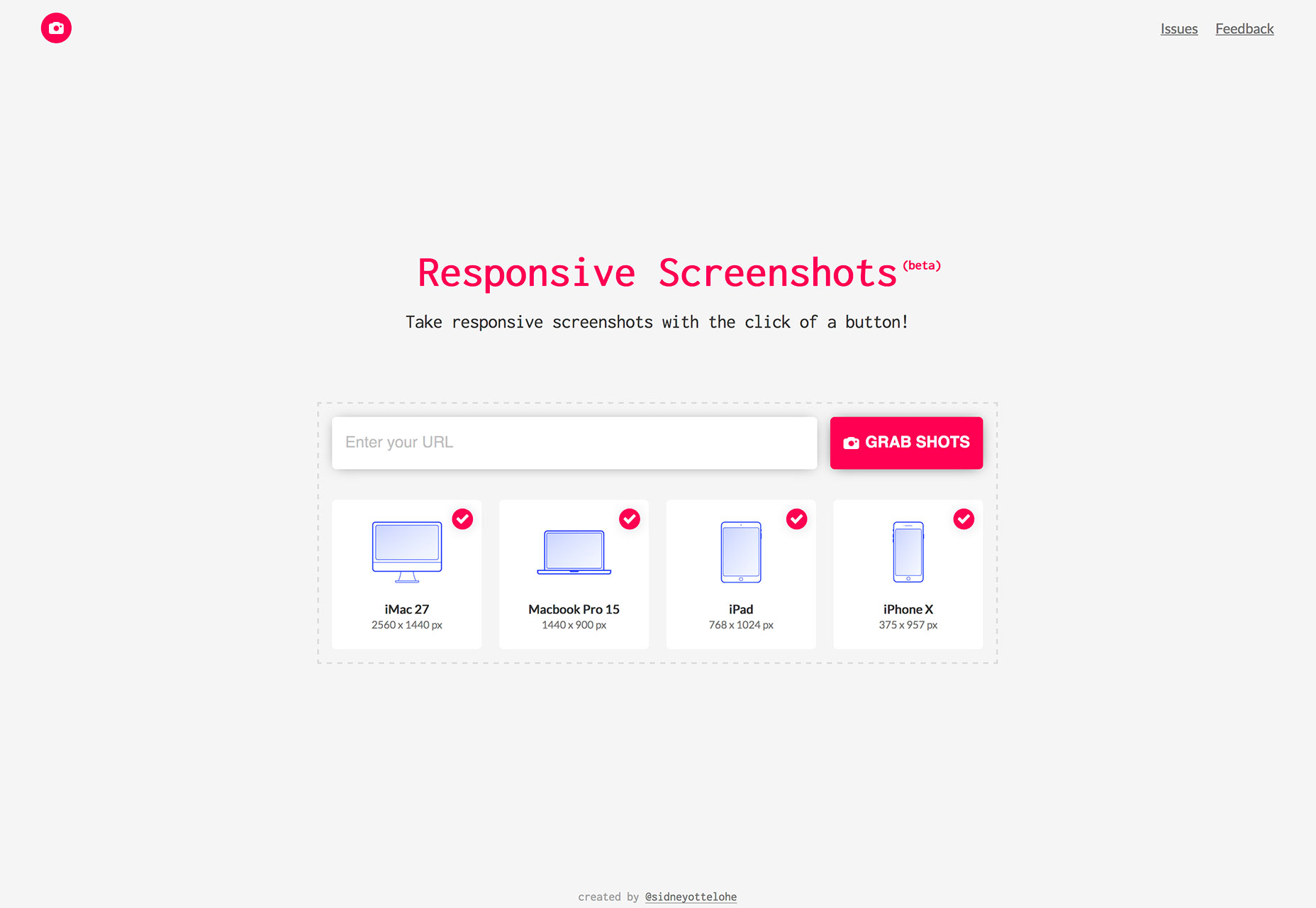
Responsive Skjermbilder
Hva skjer om å få skjermbilder av et nettsted for skrivebord, tabletter og mobile enheter var like enkelt som å skrive inn en nettadresse? De Responsive Skjermbilder verktøyet - som er i beta-gjør det. Skriv inn nettadressen, vent på at det "magiske" skal skje (det tar 5-10 sekunder) og deretter ta bilder.
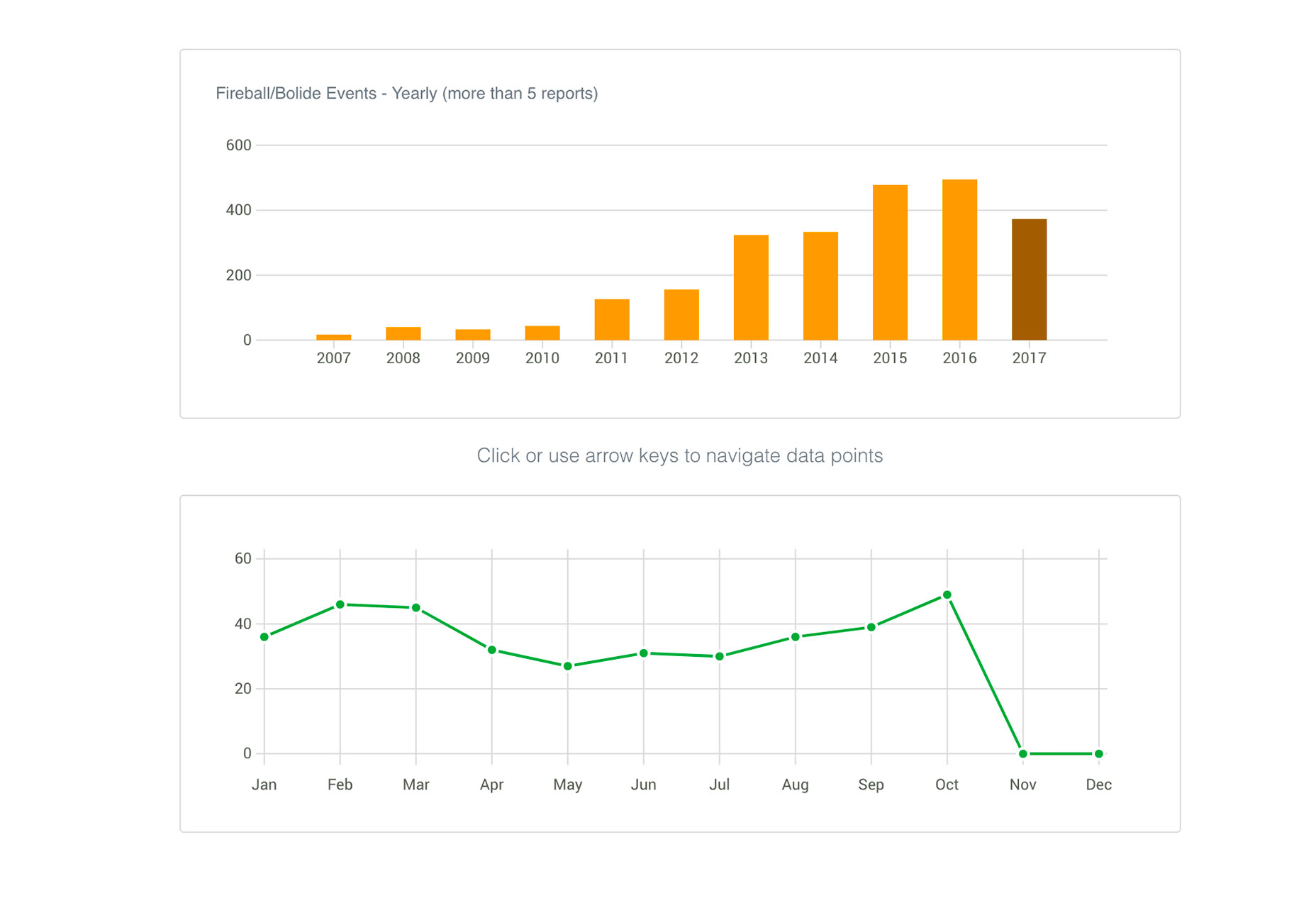
Frappe-diagrammer
Frappe-diagrammer er et GitHub-inspirert diagramverktøy for nettet med null avhengigheter. Du kan opprette strekkdiagrammer, linjediagrammer, scatterdiagrammer, kakediagrammer og prosentdiagrammer bare ved å laste opp data. Og hvert diagram er attraktivt og brukervennlig med enkel redigeringsevne.
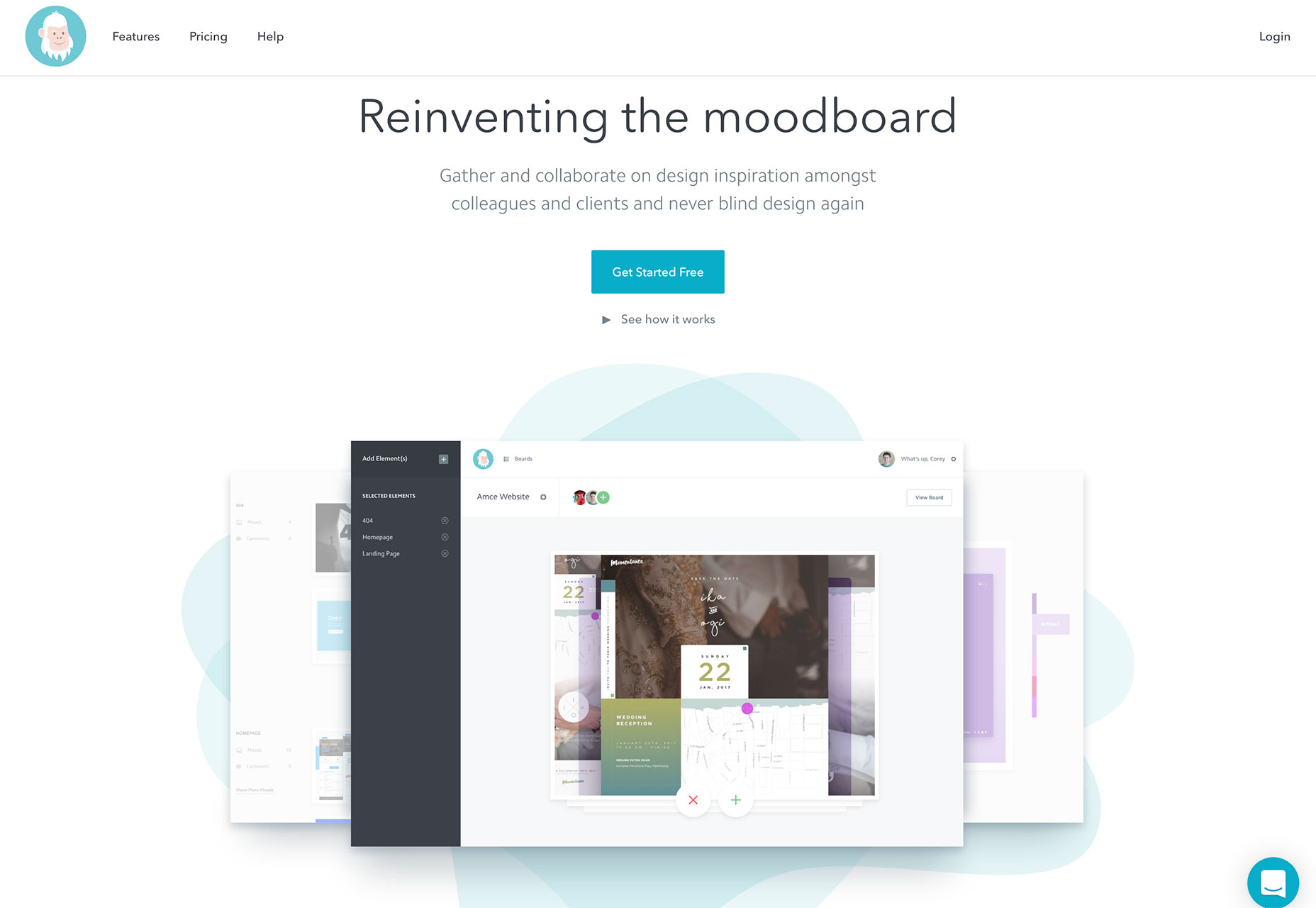
moodily
Samle inn inspirasjon med et online samarbeidsverktøy designet for å lage vakre og nyttige humørbrett. moodily gjør at alle på et lag kan bidra til et humørbrett, slik at alle kan se hvor designinspirasjon for et prosjekt kommer fra. I tillegg kan brukerne kommentere og bidra til å forme retningen av designet.
Lærbar maskin
Lærbar maskin er et Google-eksperiment ved hjelp av kunstige intelligens-konsepter der du kan lære noe på datamaskinen din ved hjelp av kameraet. Uten koding ser du bare hvordan maskinlæring fungerer i nettleseren.
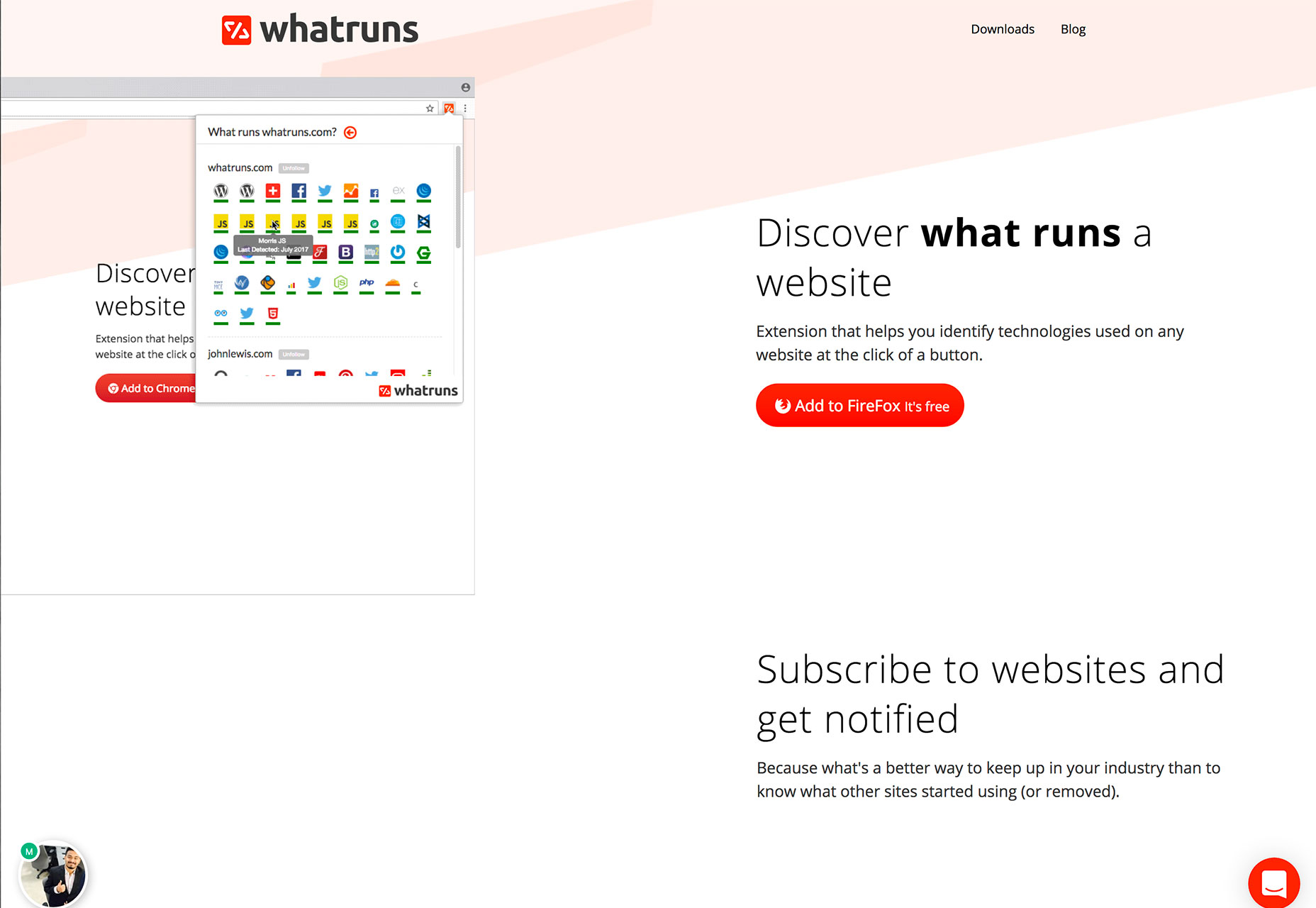
WhatRuns
WhatRuns er en nettleserutvidelse som hjelper designere og utviklere å se alle verktøyene som driver et bestemt nettsted. Den fungerer med Chrome og Firefox.
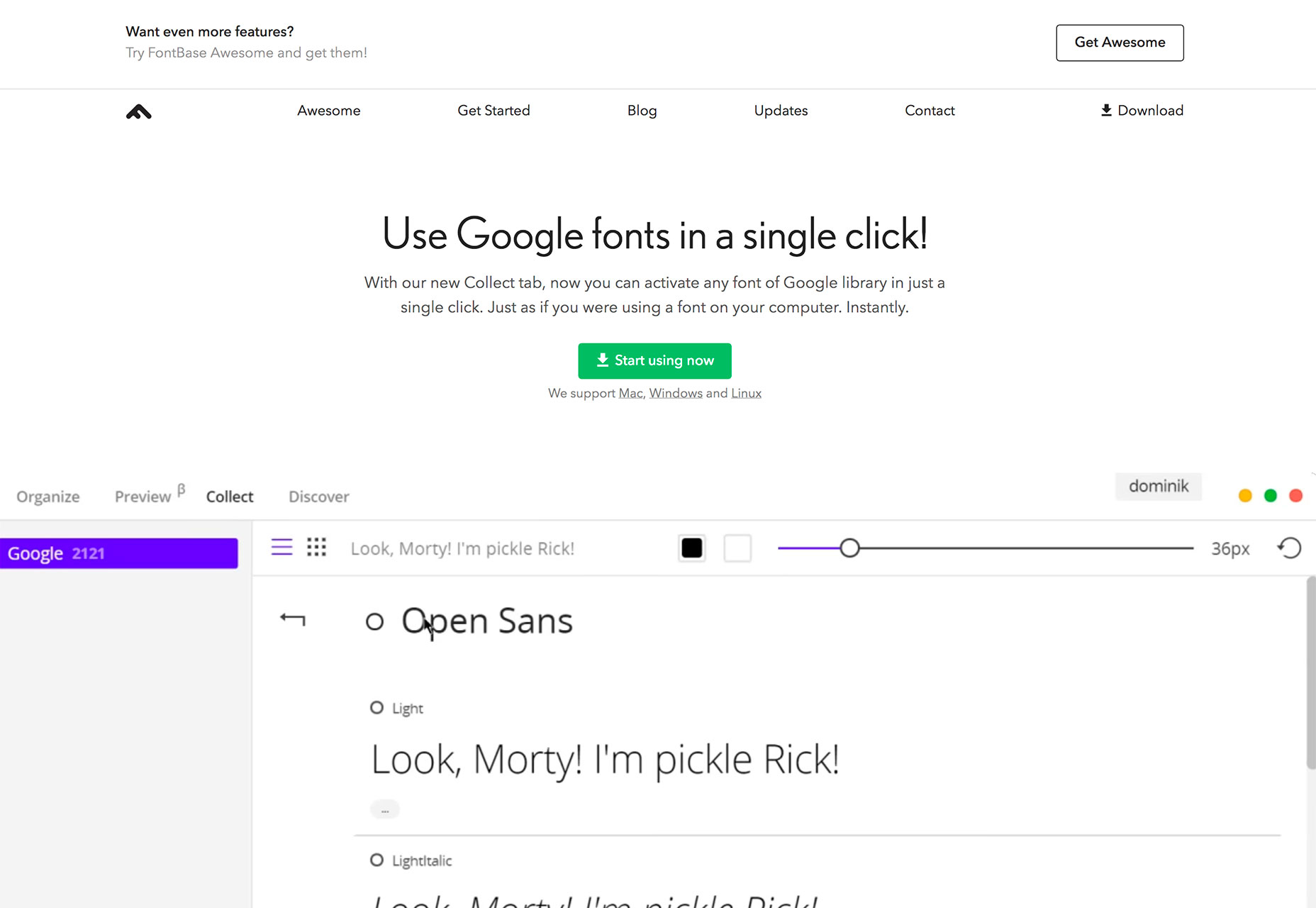
FontBase
Kjører du noen gang med å samle fonter til stasjonær bruk? Med den nye FontBase verktøyet, kan du aktivere et hvilket som helst skrift fra Google Font-biblioteket med bare ett klikk til din lokale datamaskin for bruk. Den fungerer på Mac, Windows og Linux. Du kan til og med organisere og forhåndsvise skrifter uten å måtte søke gjennom Google-databasen, så bare de skrifter du liker - og bruk - vil være på datamaskinen.
Crello animerte design
Gripe noen animerte maler og legg til meldingene dine for sosiale medier, blogginnlegg eller e-postdesign. Elementene inkluderer flotte design, og alt du trenger å gjøre er å legge til tekst eller objekter for å gjøre det ditt eget i et blunk.
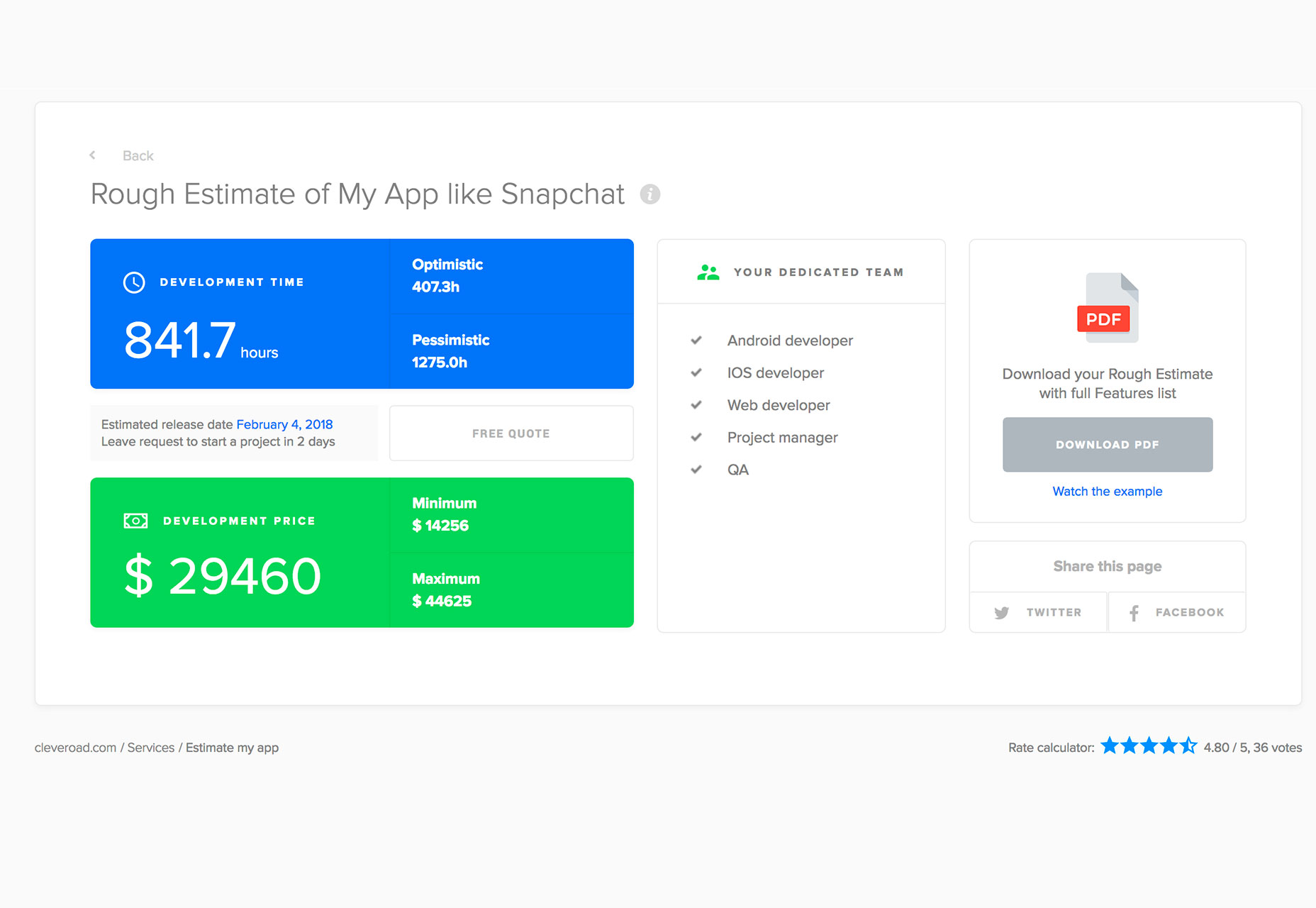
App Cost Calculator
Hvor mye koster det faktisk å bygge en app? Dette enkle verktøyet hjelper deg med å finne ut svaret med en rekke spørsmål basert på dine forretningsbehov. På slutten får du en egendefinert PDF-rapport med svarene på å hjelpe deg med å planlegge et appbudsjett.
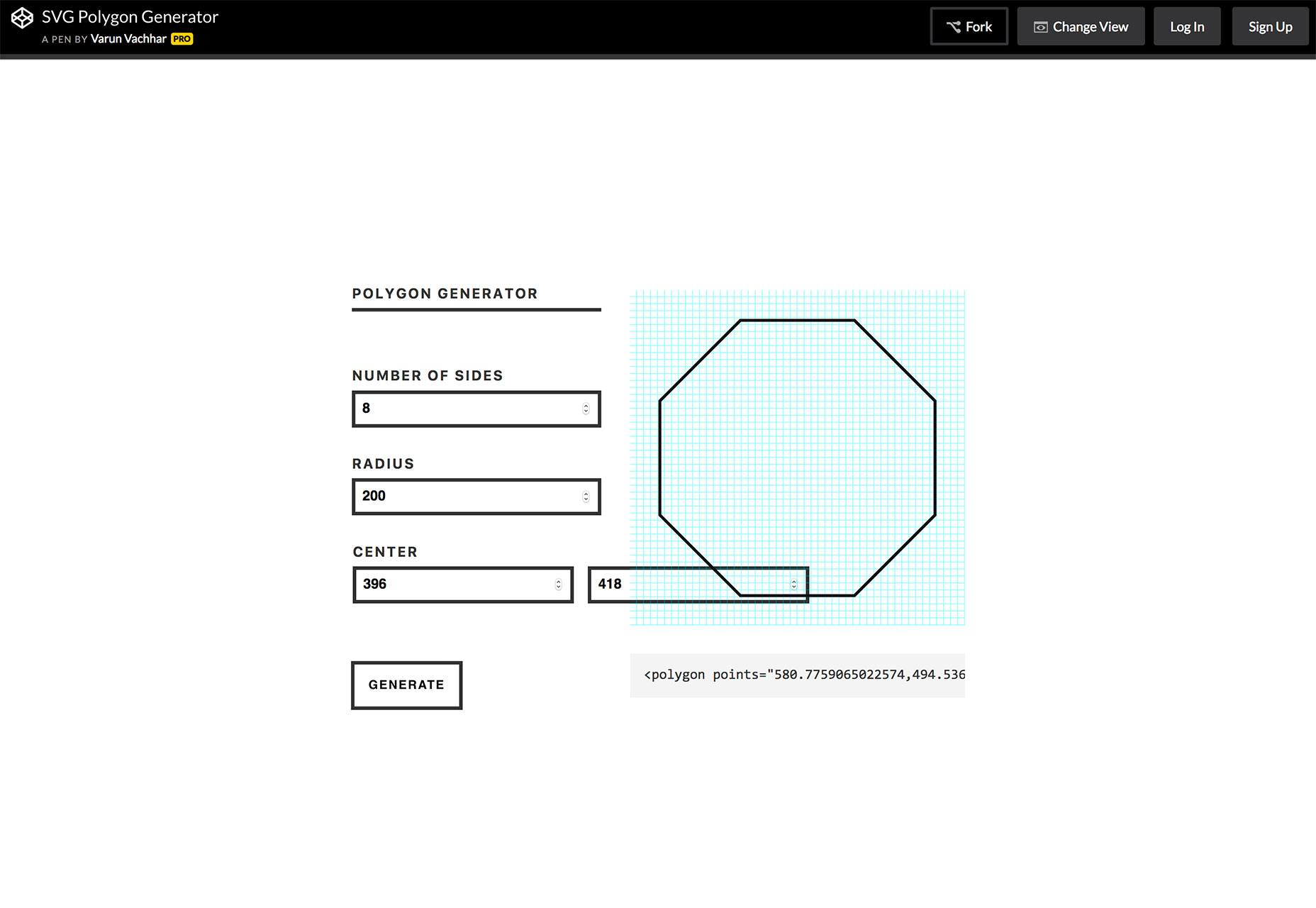
Polygon Generator
Alle trenger en god SVG-polygonform, nå og da. Denne pennen lar deg lage egendefinerte polygoner og generere en kodebit for et lettvektsalternativ. (Og det er mye moro å leke med.)
Paintcube
Paintcube er tredimensjonal maleri programvare som du kan bruke online. Mal 3D-modeller, bruk et lagringssystem for tekstur og eksporter alle elementene når du er ferdig. (Du kan til og med åpne dem senere i Photoshop.) Dette nettbaserte verktøyet fungerer på en hvilken som helst enhet.
Logo Crunch
Logo Crunch er en multi-oppløsning logo maker som gjør høyoppløselige logoer lesbare i lavere resolusjoner. Den kan brukes til å lage favikoner eller appikoner med letthet. Bare dra og slipp din logo i nettleserverktøyet for å prøve det.
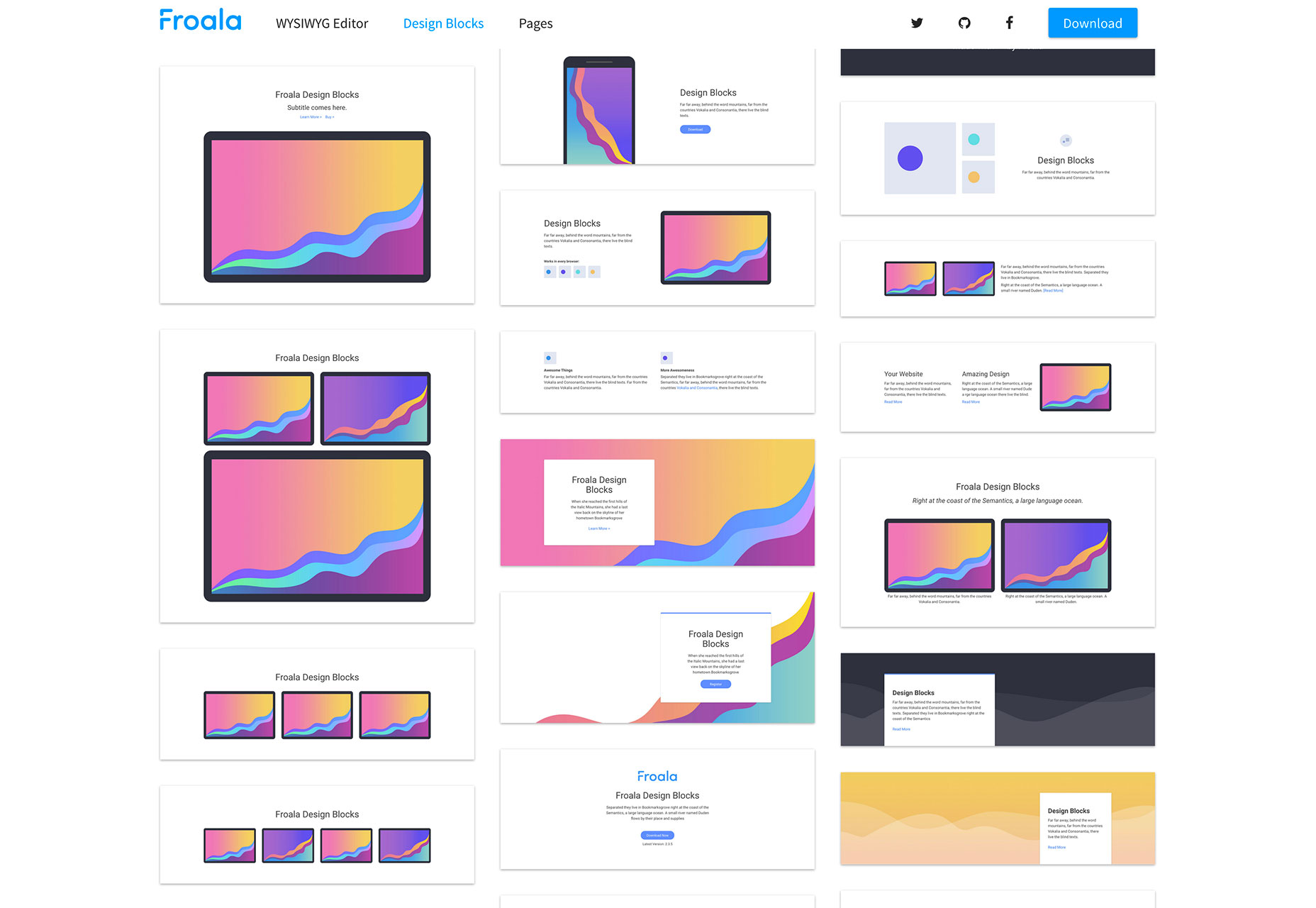
Froala Design Blocks
Dette settet inneholder 170 responsive designblokker for web- eller mobilapper. Hver blokk er basert på Bootstrap Library, noe som gjør dem til et perfekt sett for å bygge vakre nettsteder. Komponenter inkluderer innhold, footers, skjemaer, overskrifter, testimonials og mer.
SiteMod
Har du noen gang ønsket å finjustere et annet nettsteddesign og dele disse ideene med et lag? SiteMod lar deg gjøre akkurat det. Verktøyet lar deg legge til endringer på et nettsted og dele dem i sanntid (flott for designbyråer eller frilansere).
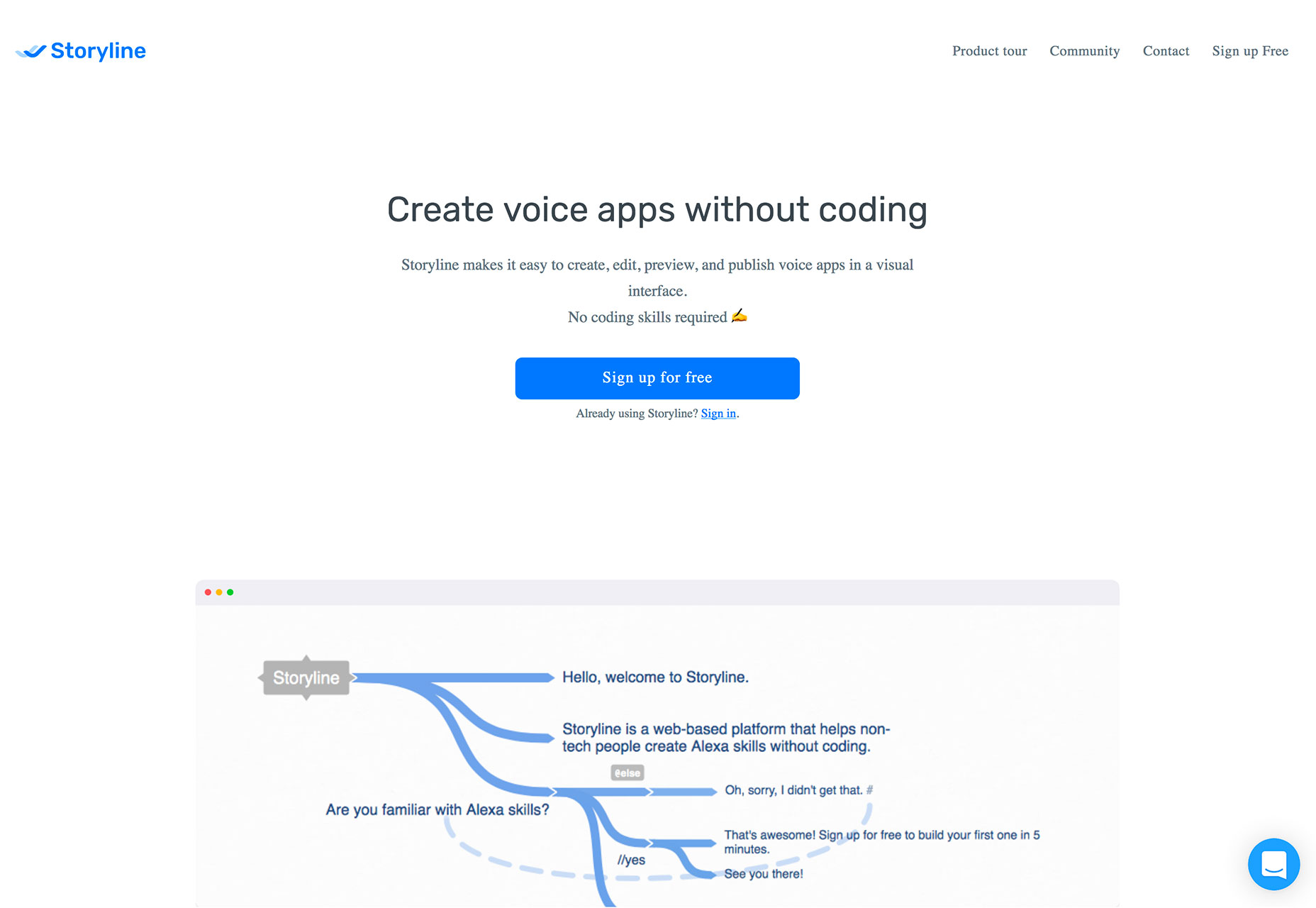
Handling
Uten å måtte kode, kan du opprette stemmeapps for populære plattformer, som Amazonas Alexa, uten koding. Dette visuelle verktøyet kan hjelpe deg med å designe for den stemmeaktiverte weben.
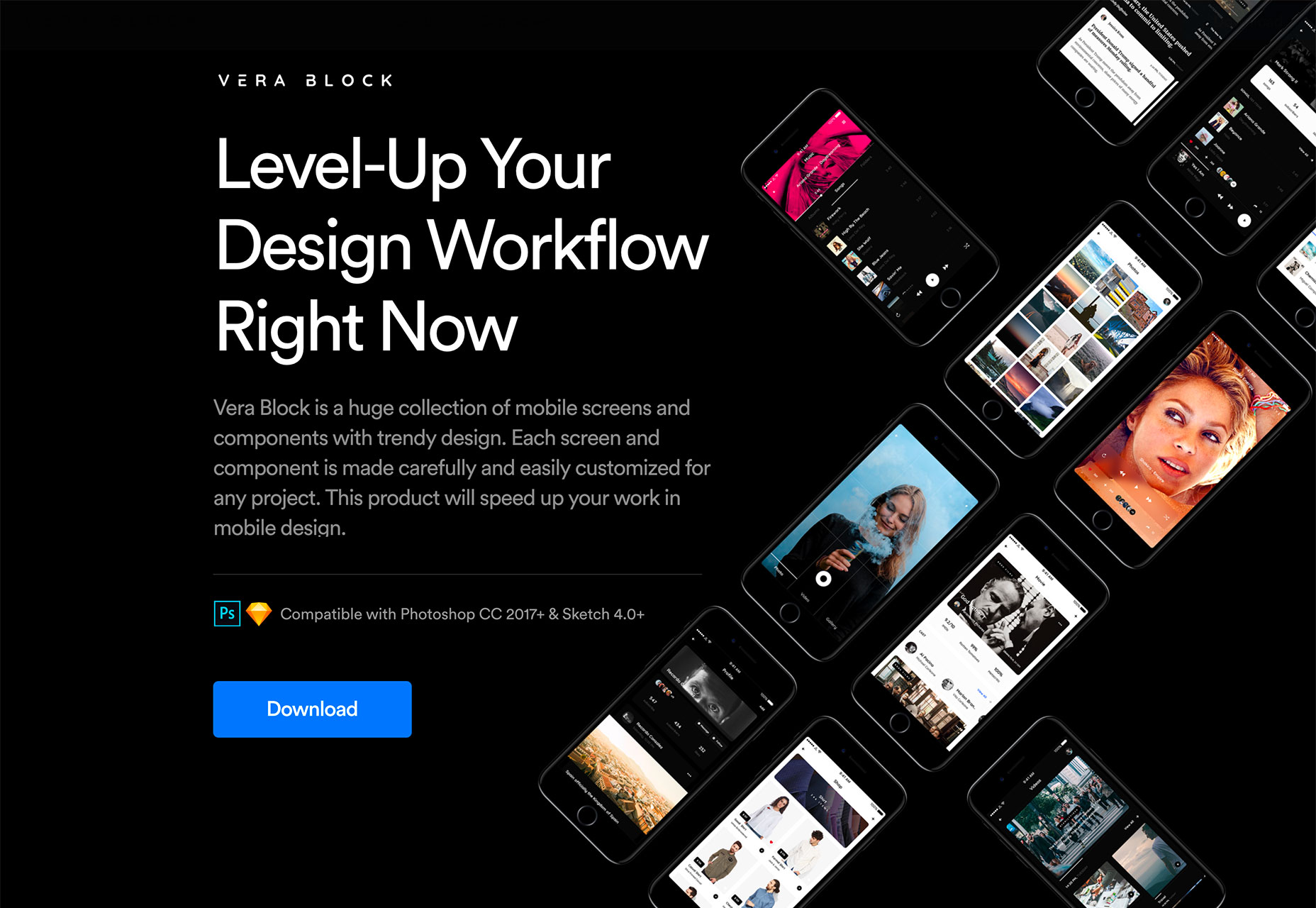
Vera Block
Vera Block er et gigantisk sett med Photoshop og Sketch-komponenter i en mockup-stil, slik at du kan lage morderbilder. Hver skjermdesign er laget for å tilpasse deg med 140 skjermalternativer i fire kategorier, slik at du kan støte på nesten alt.
Yummy Meals Vector Set
Dette settet av 29 håndtegnede illustrasjoner er digitalisert for bruk i enhver matbasert design. De kan hjelpe jumpstart en meny eller restaurant nettside design. Hvert bilde kommer i AI, EPS, PSD, SVG og PNG formater.
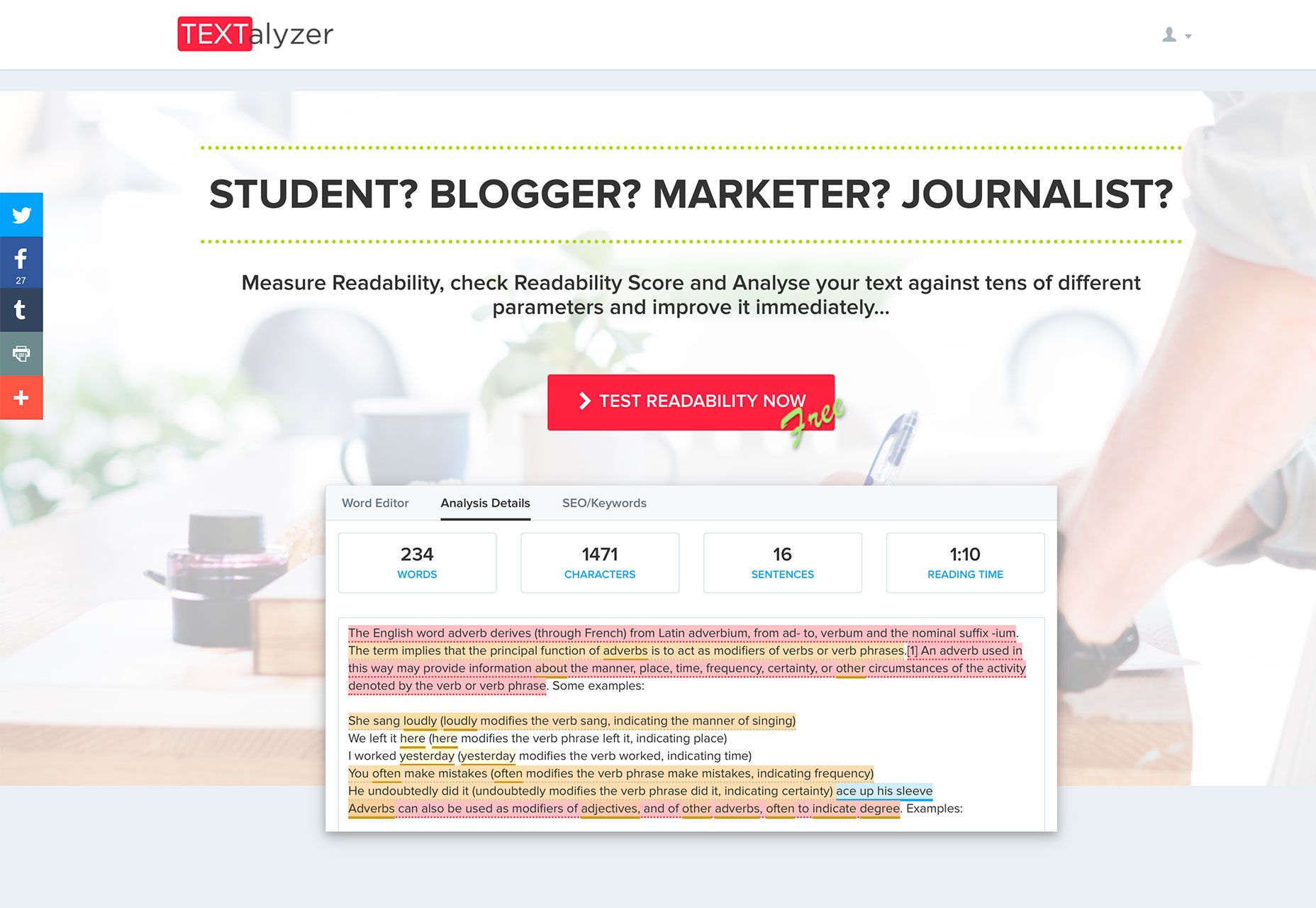
Textalyzer
Sjekk lesbarheten og sørg for at kopien er klar for Internett. Textalyzer kan bidra til å forbedre skrivingen din ved å vise potensielle problemer og utføre en søkemotoroptimaliseringsanalyse som hjelper deg med å rangere bedre med vanlige søkemotorer.
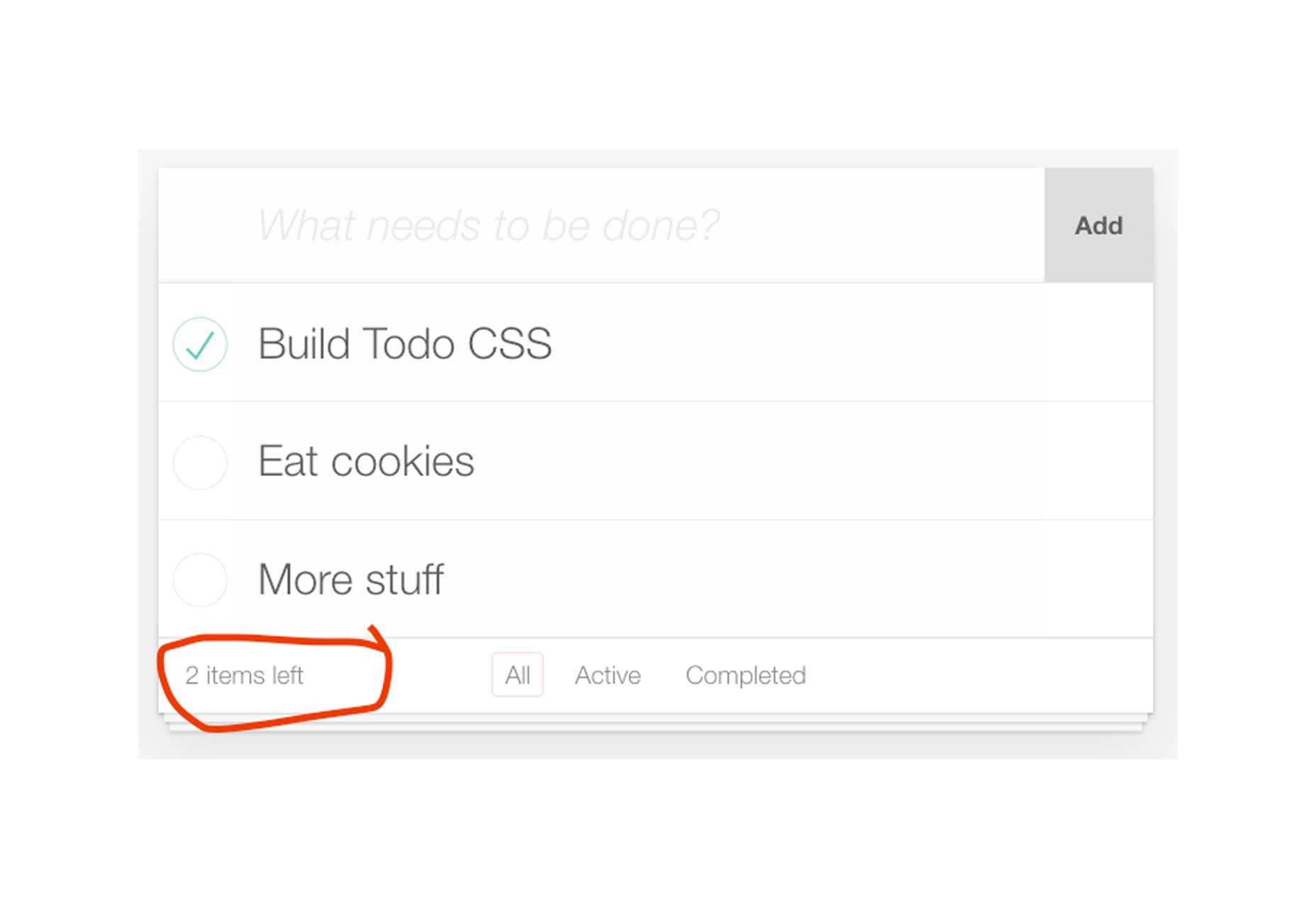
Tutorial: Hvordan skrive en JavaScript-å-gjøre-app ved hjelp av HTML og CSS
Hopp inn og lær noe nytt med denne opplæringen om hvordan du skriver en oppgave uten JavaScript. Den minimale designen bruker HTML og CSS for animasjoner og interaksjoner. Test appen, spill med kildekoden eller prøv gjennomgangen og bygg den for deg selv.
Tutorial: Hvordan Open Source-lisenser fungerer
I en verden hvor vi leker med og deler kodestykker hele tiden, er det viktig å forstå hvordan alle disse frie og åpne kilde lisensene fungerer. Denne veiledningen forklarer alle de forskjellige lisensieringsalternativene, hva de mener og hvordan man bruker dem til prosjekter du lager.
Høstmånen
Høstmånen er et unikt slagbrett enkelt skript som er lett å lese. Den leveres med et bredt spekter av tegn og er kun tilgjengelig for personlig bruk.
Bahagia
Bahagia er en sjarmerende signatur-stil skrift med slanke kurver og enkle former. Den kan brukes til visning og inneholder store og små bokstaver, alternativer og tall.
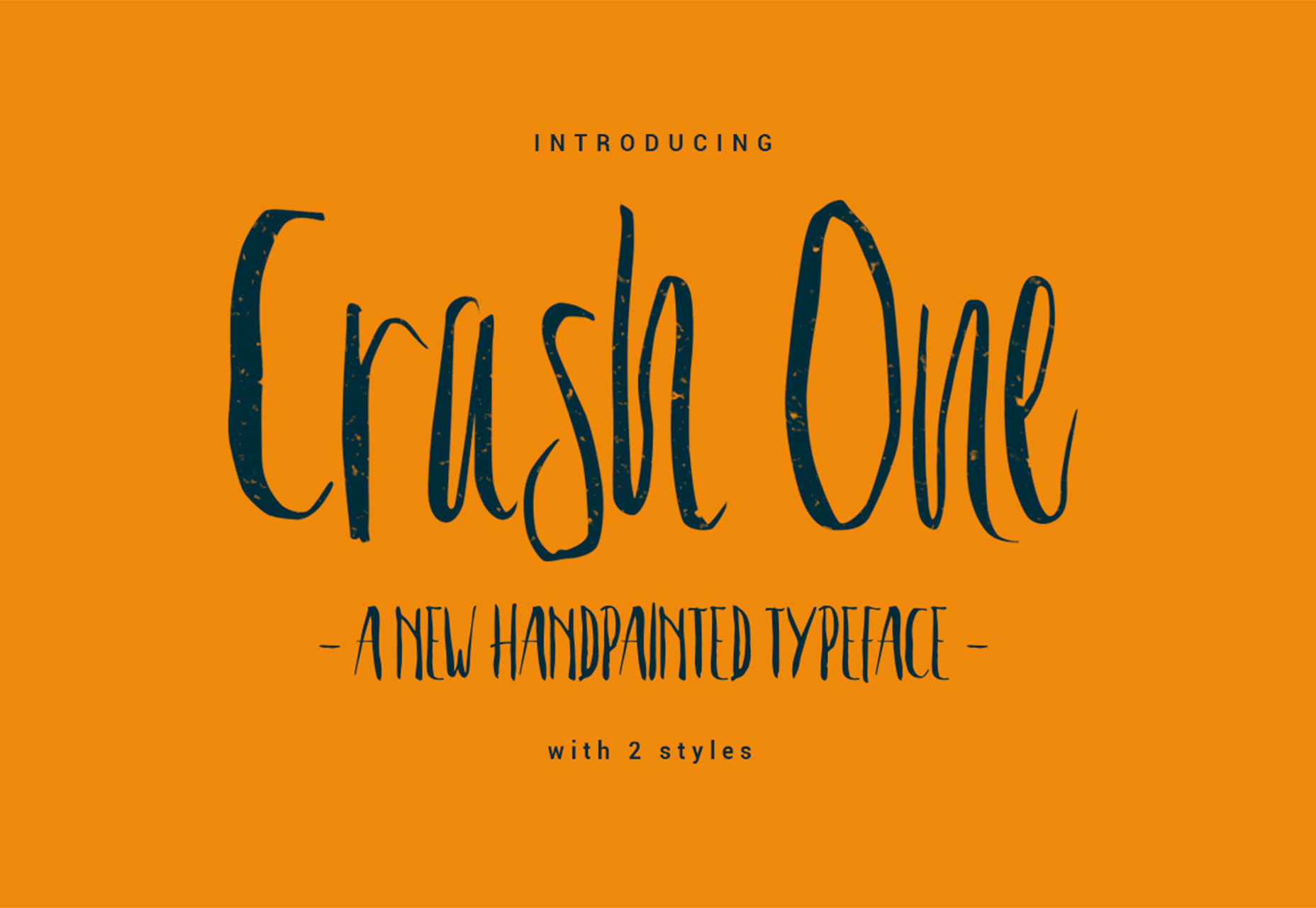
Crash One
Crash One er et håndskriftstil med mange bokstaver for bruk i displayet. Tegnsettet inneholder kapitler, to sett med små bokstaver (tykk og tynn), tall og ligaturer. Den har en morsom, lunefull stil som kan fungere for enkel branding eller sosiale medier meldinger.
Overskrift Pro
Overskrift Pro er et vakkert designet premium skrifttype med en geometrisk stil og høy lesbarhet. Designet vil optimalisere plass på skjermbilder og inkluderer en robust familie med åtte vekter og kursiv for alt fra skjerm til guttekst.
Rosella
Rosella er en elegant serif skrifttype familie med en bred holdning, noe som gjør det flott for displaytekst. Den har en kobberplate stil og kommer med seks vekter, inkludert inline, deco og blomstre stiler.
Vtks Madalena
Vtks Madalena er et grunge-format stor bokstav for visning bruk. Tegnsettet inneholder bare 26 bokstaver og kan gjøre et morsomt visningsalternativ.