I går syntes Internet Explorer så langt unna ...
... nå ser det ut som om det er her for å bli.
Etter å ha blitt introdusert som en del av Windows 8 operativsystem lanseringen i forrige måned, har Internet Explorer 10 nettopp blitt utgitt for Windows 7.
Det forventes rask opptak IE9 er en veldig god nettleser, dens popularitet stoppet nedgangen i merkevaren som hadde vært under beleiring fra både Chrome og Firefox. IE10 bygger på den gjenoppblussen ved å forbedre både hastighet og standardoverensstemmelse.
ENstudere av New Relic postet i forrige uke fant at mens Chrome er, som forventet, den raskeste nettleseren på MacOS, er det faktisk IE som er den raskeste utførelsen på Windows.
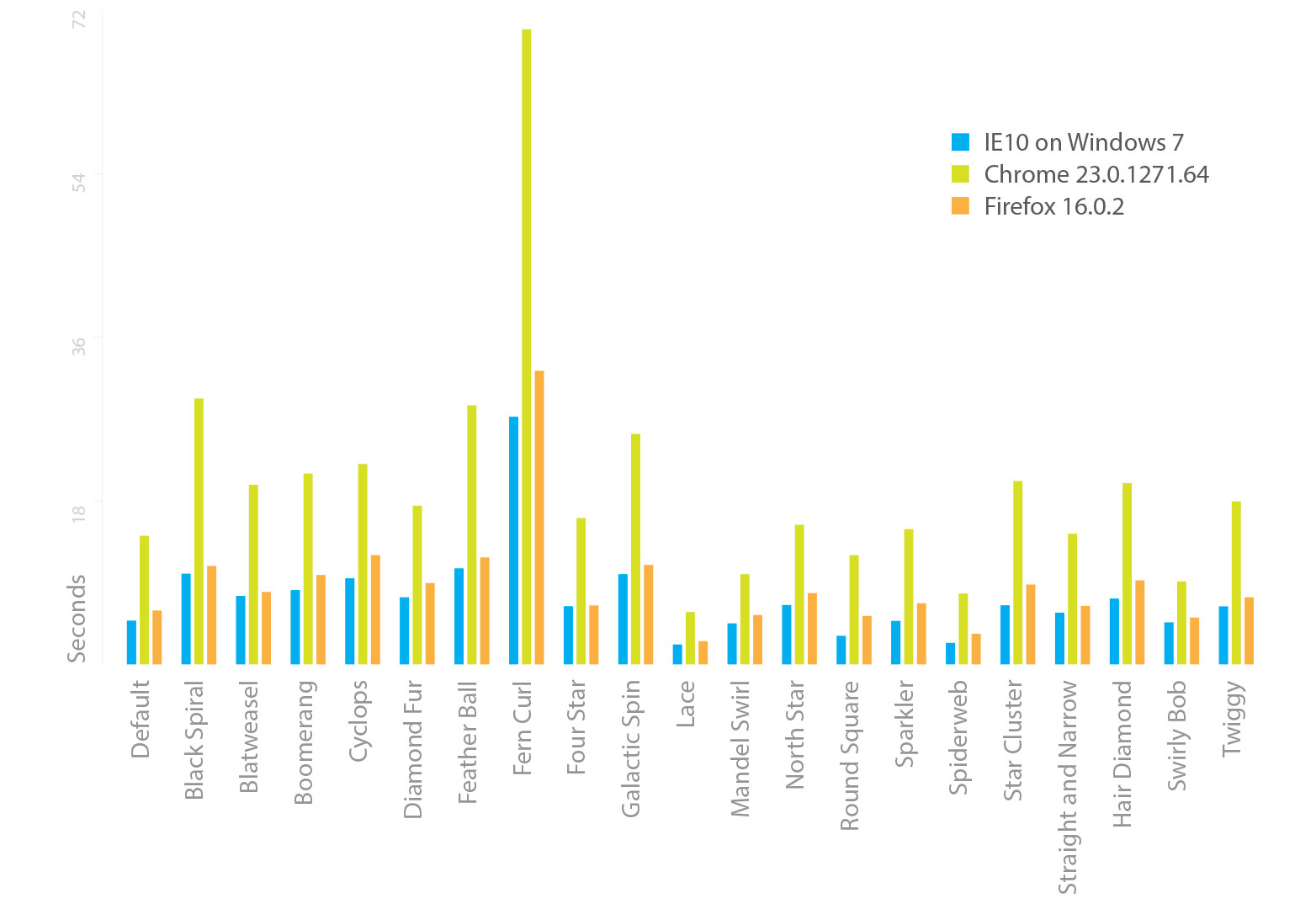
Microsoft har forsøkt å understreke høy ytelse av IE sammenlignet med både Chrome og Firefox av publisere en studie av hastigheten der nettleserne kan gjengi Mandelbrot-design. I alle tilfeller er IE raskere enn begge konkurrentene; vesentlig raskere enn Chrome i de fleste tilfeller.
Naturligvis forventer du at et selskap skal markedsføre sine egne produkter, men et område som Microsoft ikke kan hyperbolisere, er støttenivået for HTML5 og CSS3.
Tilbake i det første tiåret av dette århundret så de ofte refererte nettleserkrigen, så Internet Explorer introduserer alle slags klokker og fløyter som ikke støttes av andre produsenter. Følelsen blant utviklere var at Microsoft forsøkte å diktere standarder; Forholdet til IE har stått helt siden. Imidlertid tok IE9 betydelige skritt mot riktig implementering av W3C-standarder for HTML5 og CSS3, og IE10 fortsetter hvor den sluttet.
HTML5-funksjoner, inkludert inntastingsstedholder-attributten, sessionsloggstyring, classList, async-attributt, form validering, fremdriftslinje, målerbar og datalistiske element støttes alle. som bringer IE10 inline med dagens tilbud fra Webkit og Mozilla.
CSS3-støtte er enda mer omfattende:
- CSS3 tekstskygger støttes nå, som de er av Mozilla og Webkit.
- Å bringe IE10 i tråd med Firefox er både gradienter og repeterende gradienter inkludert; En leverandør prefiks er nødvendig for å få dem til å fungere i Webkit nettlesere.
- CSS3 animasjon, transformasjoner (inkludert 3D transformer) og overganger støttes alle; Støtte er også tilgjengelig i Firefox, men Webkit krever fortsatt leverandørprefikser.
- Flere kolonneoppsett er fullt støttet, som er skrifttypefunksjonens innstillinger; Det er bare delvis støtte for disse funksjonene på Mozilla og Webkit-nettlesere, der leverandørprefikser er påkrevd.
- Boksens størrelse støttes, som det er på Webkit; Firefox krever et leverandør prefiks.
- Viewport-enheter støttes nå fullt ut som de er i Webkit, Firefox tilbyr ingen støtte.
- Nedfelling er tilgjengelig ved hjelp av leverandør prefiks; Den er også tilgjengelig ved hjelp av leverandørprefikser i Firefox og Safari, men ikke i Chrome.
- Det er leverandør-prefixed support for grid layouts and regions; Men uten støtte i Webkit eller Mozilla er det usannsynlig at utviklere vil føle seg komfortable med disse funksjonene.
Det interessante aspektet av Microsofts tilnærming er at de så langt som mulig har introdusert støtte for CSS3-funksjoner uten å stole på leverandørprefikser. I dette henseende tilbyr Internet Explorer 10 mer støtte for CSS3 (omtrent 75%) enn noen annen nettleser - både Webkit og Mozilla tilbyr større støtte bare i forbindelse med nettleserprefikser.
Fremveksten av Internet Explorer som en kraftig kraft for å vedta webstandarder, er sannsynlig å forvirre og forvirre mange utviklere som har tidligere historie med nettleseren. Funksjonstjenesten for ytelse, sikkerhet og funksjonalitet som Microsoft har bygd inn ser imidlertid ut til å sikre at den har en lys fremtid. kanskje til og med potensialet til å gjenvinne sin fortapte krone.
Har du et patologisk hat på Internet Explorer? Kan den siste inkarnasjonen vinne deg? Gi oss beskjed i kommentarene.
Utvalgt bilde / miniatyrbilde inkluderer, krone bilde via Shutterstock