10 Regler for utforming av e-post Kunder vil ønske å lese
Email fortsetter å være en av de mest populære måtene som selskapene samhandler med sine kunder. Som med alt annet i designverdenen, vil hvordan du designer en e-post, ha en enorm innvirkning på ting som klikkfrekvensen og oppbevaring av abonnenter.
Når du designer for e-post, bør du få mest mulig ut av den flyktige muligheten du må gjøre inntrykk på dine abonnenter. En av Cialdini-prinsippene overtalelse gjelder her: hvis du tilbyr dine lesere stor verdi gjennom e-posten din, vil de gjerne gjengisle ved å ta deg tid til å lese gjennom og klikke på noen linker.
Selvfølgelig innebærer design for e-post også responsiv e-postdesign siden nesten halvparten av all e-post åpnes i dag, skjer på en mobil enhet . Her er de ikke-gledelige komponentene i vellykket e-postdesign.
1) Transparent teller
Dobbeltklikk på typen emnelinjer, kopi, avsendernavn og til og med preheaders som du bruker. Gjør aldri noen av disse tvetydige eller forvirrende for leserne dine. Ellers vil de være så mye mer sannsynlig å markere e-postene dine som søppel eller slette dem umiddelbart.
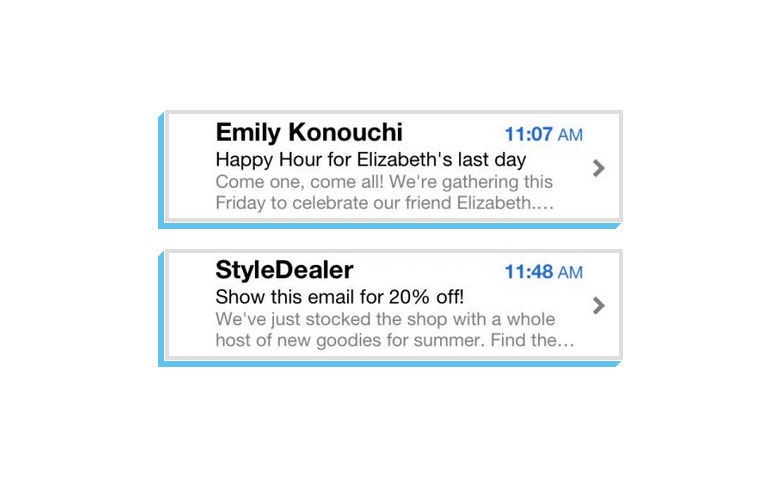
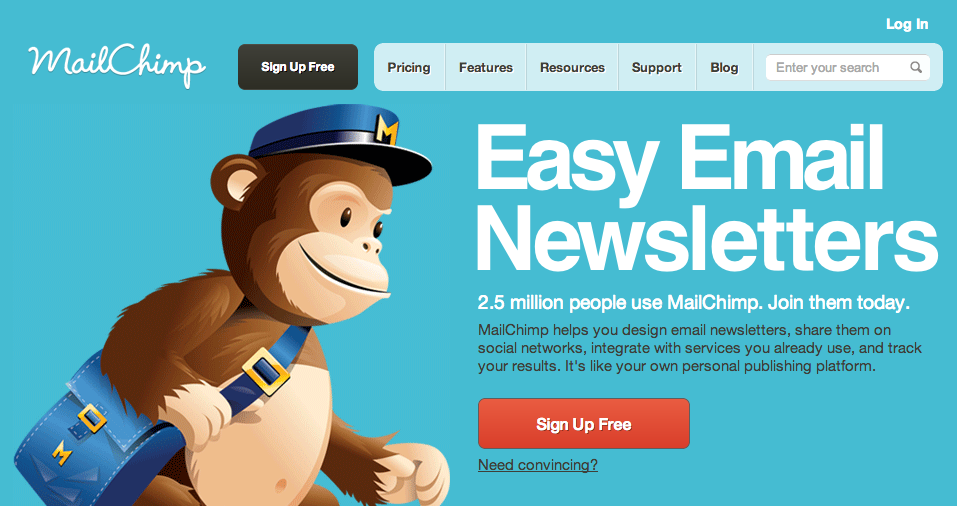
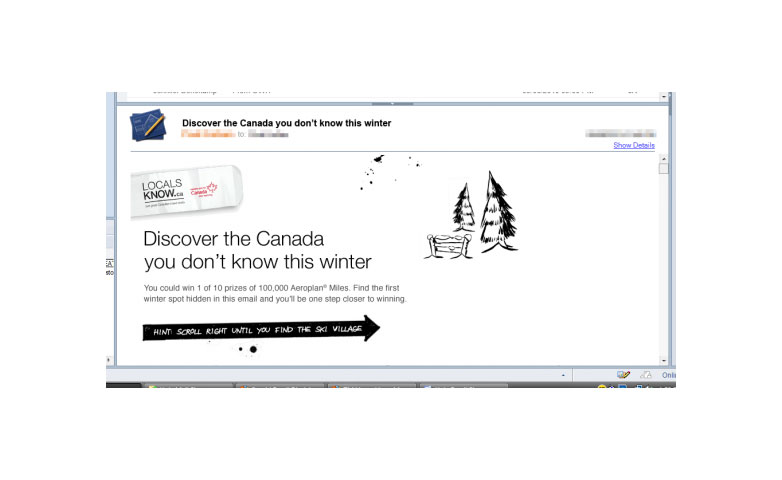
I stedet må du alltid fortelle leserne din identitet, hva de leser og hva fordelene med lesing vil være. Trikset er å få all denne informasjonen så nær toppen av e-posten som mulig. Å ha all denne informasjonen stirrer leserne i ansiktet så snart de åpner e-posten din, og du vil ikke ignorere forslaget ditt.
Dette eksemplet viser to e-postmeldinger hvor avsendernavnet er i en stor skrift, emnelinjen er krystallklar og fordelene med å lese stikker abonnenten rett i ansiktet.
2) Følg et konvensjonelt mønster
Dette er en gang da det er konvensjonelt og ikke gjør noe uventet, hjelper din sak. Folk kommer til å forvente visse fellesheter i alle e-postmeldinger de åpner. For eksempel, når du designer for håndholdte enheter, sørg for å lage store så vel som enkelt klikkbare og tappable knapper for dine koblinger. Det er best å til og med gjøre dem 100% av skjermbredden fordi brukere vil trykke med enten tommelen!
Hvis du legger til flere koblinger i kopien av e-posten din, må du sørge for at de vises i kontrastfarge og dristige farger for å få dem til å skille seg ut og skrike for oppmerksomhet. Legg aldri koblinger for tett sammen, siden det ville være irriterende hvis brukeren ved et uhell klikker på feil kobling.
Til slutt, sørg for at du også gjør fordelene ved å klikke så åpenbart at de ikke kan gå glipp av. En god måte å oppnå dette på er å kombinere fordelene med et klikk med selve knappen. For eksempel vil ideell knappekopia være "få din gratis demo nå."
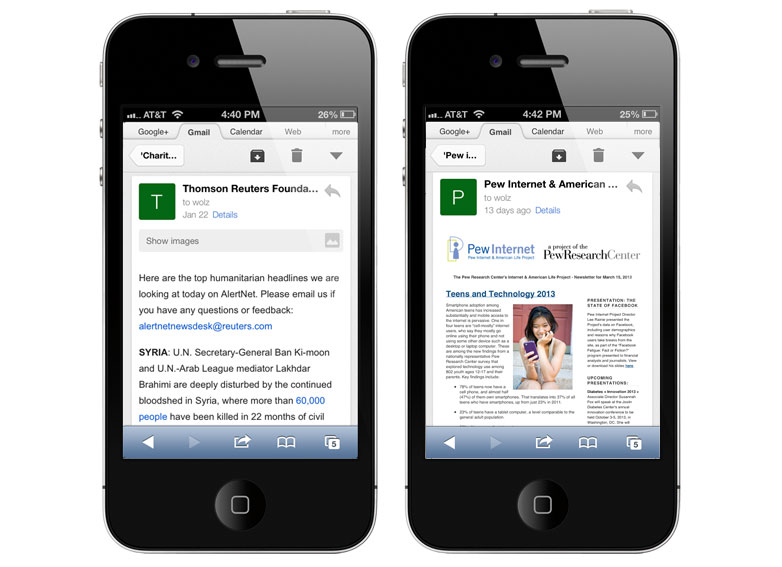
Her er en godt eksempel å bruke dristige farger i e-postkoblinger for å få lesernes oppmerksomhet.
3) Minimalisme: si mer med mindre
Ingen gjør tid til å lese så mye, spesielt mobile brukere, så skriv ikke mye i e-postkopien din. Leserne vil bare skanne e-posten for ting som holder sin interesse i stedet for å lese hele e-postordet for ord. Del opp biter av tekst i små biter som er lettere å konsumere.
En markedsførings-e-post, for eksempel, har som mål å få leserne til å klikke tilbake til nettstedet ditt. Ikke hold dette avsatte utfallet med et langt stykke tekst. I alle fall gjør lengre tekst det bare så mye fristende for leserne å sende e-posten til papirkurven.
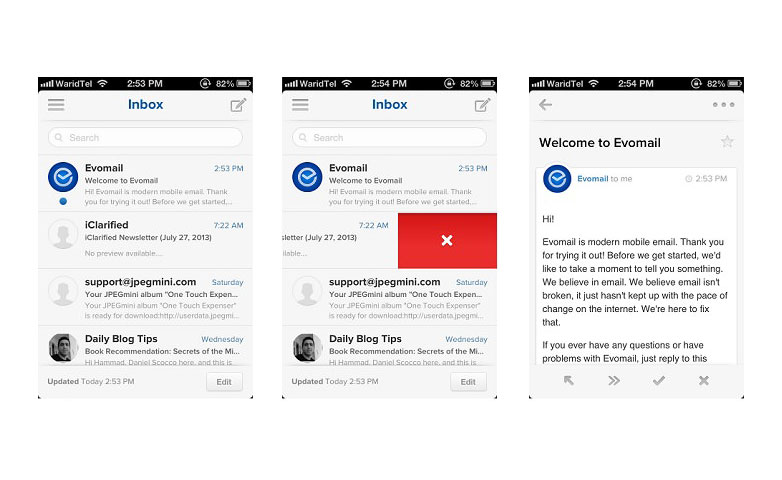
Se disse eksemplene av hvordan minimalistiske e-postmeldinger vises i Evomail.
4) Fremme skanningsvennlig lesing
Leserne elsker å skanne e-post, så gjør dem enkle å skanne. Du vil oppnå dette ved å dele teksten i avgrensede og ordnede biter som kommer rett til poenget. Bruken av krystallklare overskrifter og vekten av viktige konsepter i fet skrift, vil gi dine skanning abonnenter mulighet til å komme straks i gang.
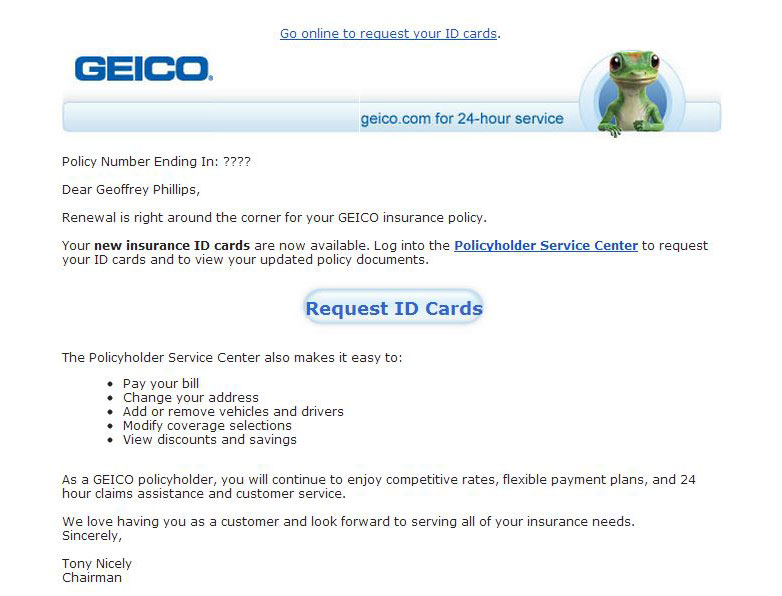
Geicos transaksjons e-post illustrerer skanningsvennlige e-poster til hiltet.
5) Si så mye du vil, bare senere
Design e-postkopien din slik at de mest gripende og kortere detaljene kommer først; Bare ta med lenger innhold etter det. På denne måten gjør du ikke noen av leserne dine gjennom det lengre innholdet, men du kan spare dem som virkelig vil lese lengre innhold. Så det er et sted for lengre innhold i e-postmarkedsføring, men det må bare komme på riktig sted i e-posten.
6) Gjenta oppfordringen til handling
I markedsføring e-post, er handlingen til handling hele grunnen til å sende leserne din e-post til å begynne med. Det lønner seg derfor å gjenta handlingen senere i e-posten, spesielt hvis e-posten din har lengre innhold. Ingen ønsker å bla hele veien tilbake til begynnelsen av e-posten for å se handlingen igjen.
MailChimpys e-postadresse gjentar sin oppfordring øverst og igjen på bunnen.
7) Begrens antall valg
Et overskudd av valg i e-posten din vil føre til kognitiv overbelastning på abonnentene dine, så de vil være så mye mindre sannsynlig å faktisk gå videre og ta en avgjørelse. Tenk nøye over hva minimumskravet ville være for å få en leser til å klikke for å gå til nettstedet ditt. Du vil bare gradvis introdusere denne nødvendige detaljer til leseren. Hvis du gir ham for mye informasjon i begynnelsen, så vil han være mer sannsynlig å forlate sin oppgave.
8) Stol på det hvite rommet
Whitespace er veldig effektivt, selv i e-postdesign. Whitespace er svært nyttig når det gjelder å bryte fra viktige biter av informasjon for å gjøre det lettere for leseren å absorbere viktige detaljer. Hvis du har mange elementer som er i samme størrelse og vekt, kan innlemmingen av hvitt plass gi lesernes øyne fokus på ting som betyr noe. Uten hvitt plass kan e-postkroppen din vises som en formløs, stor blokk som leserne kan hoppe over.
Her , kan du se hvordan whitespace fokuserer leserens oppmerksomhet på markedsføringsmeldingen.
9) Et spesielt ord på responsiv e-postdesign
, people are looking at their mobile devices around 150 times a day! I dag ser folk på sine mobile enheter rundt 150 ganger om dagen! I tillegg vil 4 av 5 personer slette e-postmeldinger hvis de ikke ser bra ut på sine mobile enheter. Alt dette betyr at du må fokusere mer forsiktig på å bringe meldingen dine til dine lesere mer effektivt enn noensinne.
Medieforespørselen @media brukes i responsivt e- postdesign . @media er et unikt sett med CSS-stiler som oppfører seg som enten dynamiske regler eller betingede utsagn. De kan hjelpe deg med å lage e-postmeldinger som er mer lesbare på ulike skjermstørrelser.
Det de gjør er å identifisere enhets skjermstørrelse og deretter forskjellige sett med regler som gjelder for skjermstørrelsen. Basert på spesifikt hva du vil oppnå, kan medieforespørsler være enkle eller vanskelig å implementere. Vær oppmerksom på at disse ikke vil fungere i alle e-postklienter, og du trenger også mer planlegging samt testing enn vanlige e-poster.
Basert på din spesifikke skjermstørrelse definerer medietyper de eksakte CSS-stilene for å utnytte. I hovedsak sier denne medietypen, hvis e-posten din vises på en skjermstørrelse som er 480px eller mindre, bruker du følgende CSS.
Så det ville være: @media skjerm og (maks bredde: 480px)
Responsive email support
For tiden støtter ikke alle håndholdte enheter og klienter responsiv e-post. Derfor må designere holde seg oppdatert på hvilke enheter og klienter som støtter responsiv e-post. Derfor er det en veldig god ide å faktisk teste e-postene dine ut i en haug med forskjellige enheter og klienter, slik at du kan være sikker.
Her er hvor mottakelige e-postmeldinger støttes for øyeblikket:
- Android 4.x Email OEM-app
- iOS Mail app
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Her er hvor mottakelige e-postmeldinger for øyeblikket ikke støttes:
- Android Gmail-appen
- iPhone Gmail-appen
- iPhone Yahoo Mail app
- iPhone Mailbox-app
- Blackberry OS5
- Android Yahoo Mail app
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Design e-post til leserne
Som med alle andre aspekter av webdesign, er jobben til designere å designe for brukeren for å forbedre brukeropplevelsen. Det må prioriteres nummer ett. Ellers vil e-postene dine ikke bli en stor hit med leserne og abonnentene dine.
Det er så mange ting å vurdere, alt fra gjennomsiktighet og etter et konvensjonelt mønster til minimalisme og hvite rom. Hvis du vil nå folk på mobil, må du også finne i responsivt e-postdesign. Å holde disse tipsene i tankene vil sterkt hjelpe deg med e-postkursen din.
Utvalgt bilde / miniatyrbilde, e-postbilde via Shutterstock.