15 gratis WordPress-temaer for å få deg i gang med responsiv design
Har du noen gang gått på et nettsted ved hjelp av noe annet enn skrivebordet ditt eller din bærbare PC (smarttelefon, nettbrett osv.), Og hadde litt kamp med å nyte nettstedet, hovedsakelig fordi alt ikke kunne passe inn i nettleservinduet?
Heldigvis gjør de fleste smarttelefoner og nettbrett det enklere å se disse nettstedene ved å kunne zoome inn eller ut, men til og med kommer du til å savne noe og ikke kunne nyte hele nettstedet.
Helt ærlig, på dette tidspunktet er jeg ikke helt sikker på hvorfor dette skjer. Nesten alle smarttelefonbrukere og nettbrettbrukere har på et tidspunkt brukt enheten til å prøve å lese på Internett, så hvorfor er ikke flere designere å skape responsive webdesign? Er det ikke på tide?
Det er tid
Responsiveness i et webdesign er ikke noe annet enn muligheten for at designet tilpasser seg ulike nettleser- / vindustørrelser. De fleste ganger når folk tenker på det, tenker de automatisk på mobiltelefoner, men det er for den personen som surfer på internett ved hjelp av mobilenheten, samt personen som bruker skrivebordet på en skjermoppløsning på 1920 x 1080 eller høyere.
Virkelig, men responsiv design har skjedd takket være den personen som bruker mobiltelefonen og nettbrettet til å bla gjennom Internett. Noe har å gi med alle klemmer og telefoner for å få en lettere brukeropplevelse. Responsive design tar hensyn til alle disse tingene, i tillegg til fremtiden for nettlesing: Hvilke enheter vil bli oppfunnet neste? Hva er stigende prosentandel av folk som faktisk surfer på sine mindre enheter? Vil responsiv design bli normen? Dette er alle spørsmål verdt å spørre og forberede seg på.
En annen god ting om lydhør design er at det gjør det unødvendig å lage et nettsted spesielt for forskjellige mobile enheter. Å gjøre det kan være forvirrende, voluminøst, kostbart og bortkastet tid hvis du kan sette sammen et effektivt, responsivt nettsted. Hvis du er en webdesigner eller bare en bedriftseier, kan det være en stor forskjell i måneder og til og med år framover å lære å lage lydløse nettsteder eller bytte til responsive nettsteder. Du vil være et skritt foran, ikke sant?
15 gratis responsive temaer
Noen ganger kan det være vanskelig å holde fast med den stadig fremvoksende teknologien som gjør responsen til stede. Jeg vet for en kaldkjøler som jeg, koden kommer ikke så raskt til meg, og noen ganger trenger jeg litt hjelp. Og hjelp kan enten komme i form av en solid opplæring eller noen eller noe som får prosessen påbegynt.
Nedenfor har vi funnet noen av de mest responsive WordPress-temaene for å få deg tilpasset tidene. De fleste av disse er veldig minimalistiske, men husk, mange av disse temaene skal brukes som en bare beinstruktur for å bygge opp webdesign. Mange er ganske tilpassbare (eller du kan komme inn i CSS for å gjøre endringene dine) og jobbe mer som maler enn ferdige temaer. Velg din favoritt og gå avsted i det fantastiske landet av responsivitet.
* Utviklerbeskrivelser er kursivert.
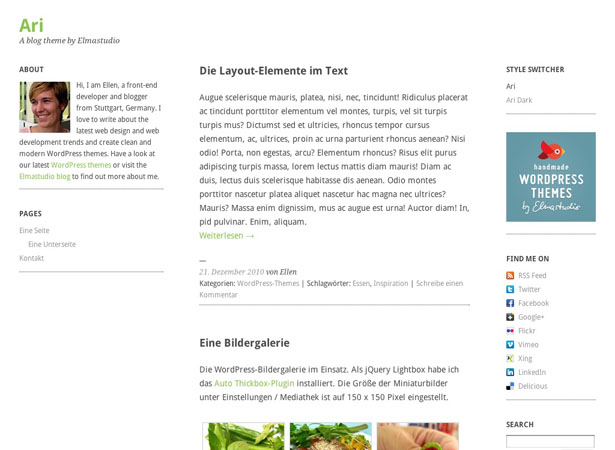
Ari WordPress Theme
"Ari er et gratis WordPress-tema med en ren, minimalistisk design. Temaet har en responsiv layout som er optimalisert for forskjellige nettleserstørrelser og mobile enheter (nettbrett, PC eller moderne smarttelefoner). Ari er et brukervennlig, fleksibelt blogg tema best egnet for små blogger eller personlig blogging. Du kan enkelt endre bakgrunns-, tekst- og lenkefargene på temaalternativer-siden. I temaalternativene kan du også endre logoen ved å bruke ditt eget logo bilde. Med Ari kan du begynne å blogge uten å måtte sette opp mange ting, og leserne kan nyte å lese blogginnleggene dine fra sine tabletter, PCer eller smarttelefoner. "
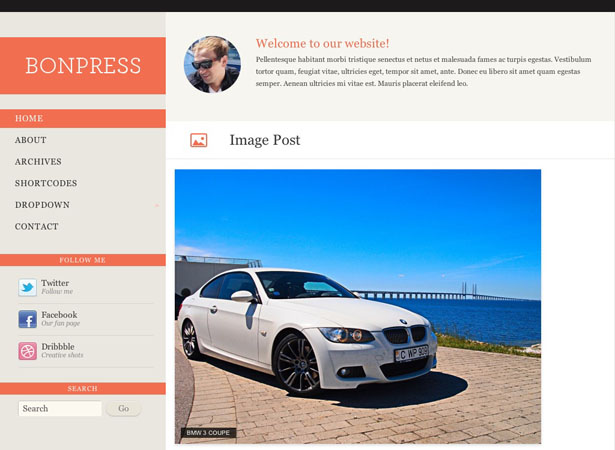
WPZoom Bonpress
"BonPress er det perfekte personlige blogg temaet. Pakket med postformater (lyd, video) og flere tilpassede widgets, som Twitter og Flickr, vil det gi deg en unik opplevelse fra blogging. "
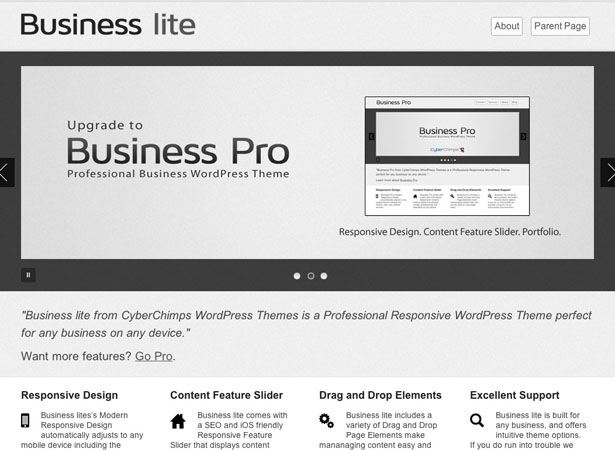
Business Lite
"Business lite 3 fra CyberChimps WordPress Themes er et gratis Responsive Business WordPress Theme perfekt for enhver bedrift på en hvilken som helst enhet (som tilpasser seg til mobile enheter som iPhone, iPad og Android). Det gir din bedrift verktøyene for å slå WordPress til et moderne Drag og Drop Content Management System (CMS).
Business lite tilbyr spennende nye Dra og slipp sideelementer, inkludert en Responsive Feature Slider, Widgetized bokser og Callout-delen. Alle disse elementene kan brukes på hver side ved hjelp av Dra og slipp sidealternativer som også inkluderer sidebar og layoutalternativer som gir deg muligheten til å kontrollere utseendet på hver side. "
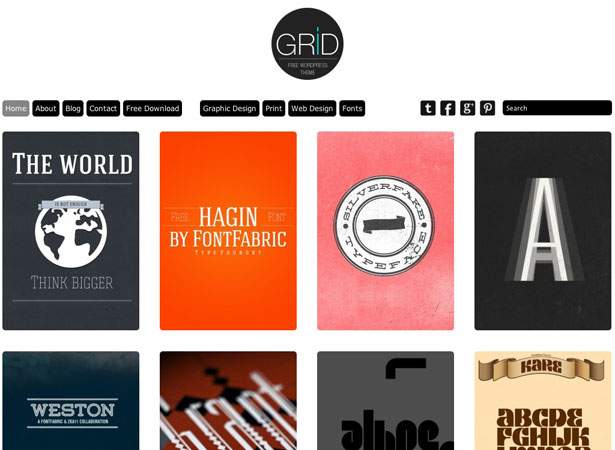
Grid Theme Responsive
"Grid Theme Responsive er et WordPress-tema med mobil responsiv design, med uendelig rulling. Grid Theme er perfekt for enhver kreativ å vise frem sin portefølje. "
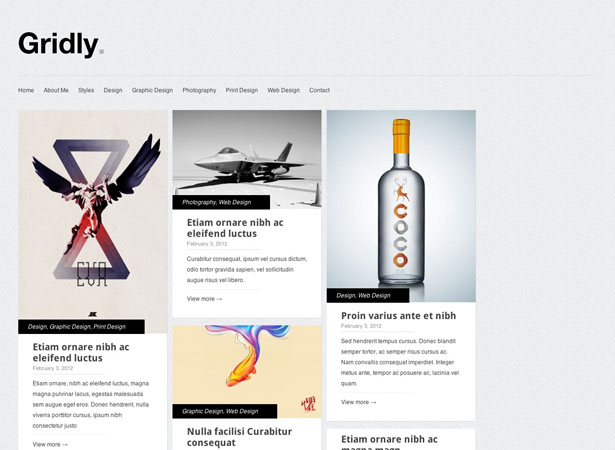
Gridly Folio WordPress Theme
"En gratis minimal og responsiv portefølje tema ideell for grafiske designere eller fotografer."
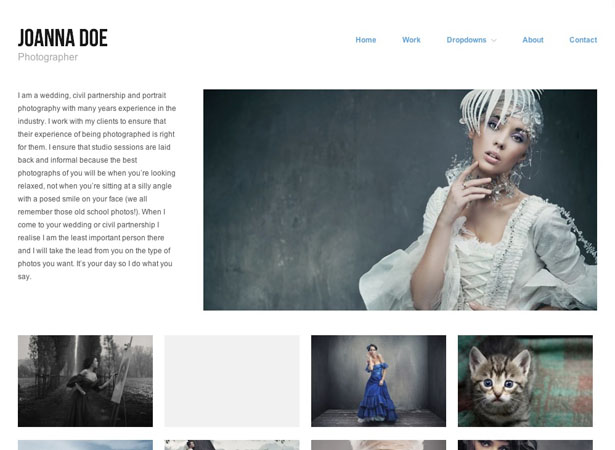
Luke
"Enkelt portefølje / fotografering WordPress tema med responsiv layout for forbedret brukeropplevelse på mobile enheter. Et overordnet tema, bygget på Hybrid Core - med nesten ubegrensede muligheter for utvidelse på grunn av plattformarkitekturen og kroker for å legge til egen funksjonalitet. "
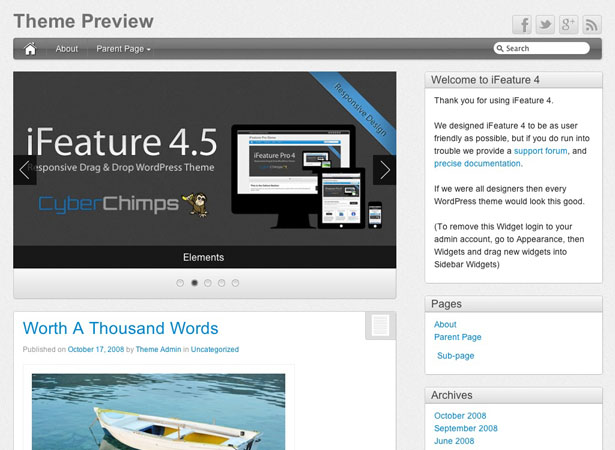
iFeature 4
"IFeature 4 er et Responsive Drag & Drop Professional WordPress-tema av CyberChimps.com. Den inneholder en responsiv Apple-lignende design (som tilpasses magisk til mobilenheter som iPhone og iPad), Responsive iFeature Slider, Ny Drag & Drop Header Elements, Page og Blog Elements, intuitive temaalternativer, og er bygget med HTML5 og CSS3 . iFeature 4 inneholder også tilpasset logo-støtte, sosiale ikoner, en widgetisert sidebar og bunntekst og tilpassede typografialternativer. "
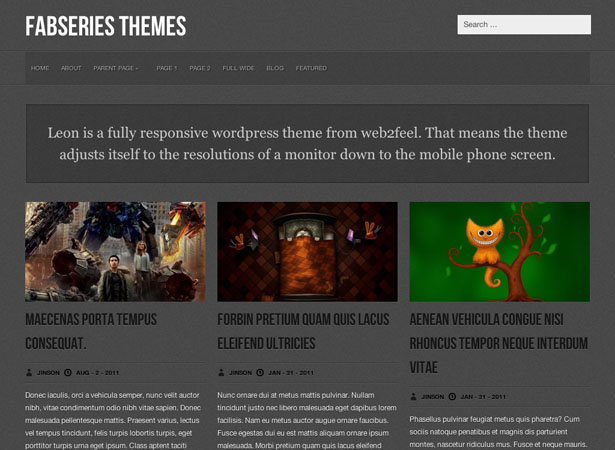
Leon WordPress Theme
"Leon er mitt første fullt responsive WordPress-tema ... Takket være den fantastiske skjelettrammen. Bortsett fra det er temaet WordPress 3 klar, og har egendefinert menyfunksjon, omtalt miniatyrbilder, widgetisert sidebar og bunntekst, temavalgsside etc. "
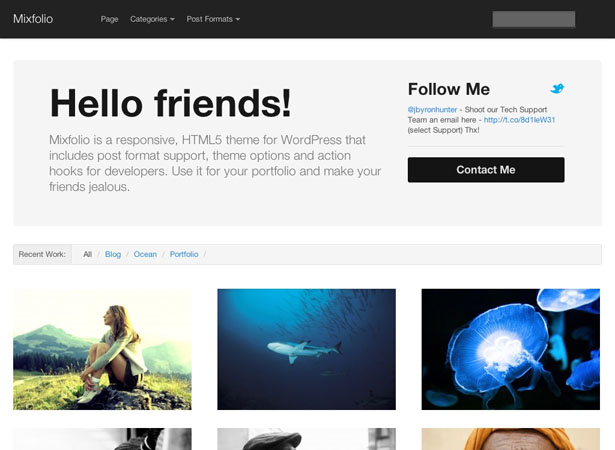
Mixfolio
"Mixfolio er et responsivt HTML5-porteføljemedium for WordPress. Best av alt, det er gratis! Bruk den til å bygge din portefølje eller ditt online-merke. Opprett bilde-, galleri-, video- eller standardinnlegg ved hjelp av blandingsfunksjonen Postformater. "
Demo | Last ned (må registrere deg for gratis betaling)
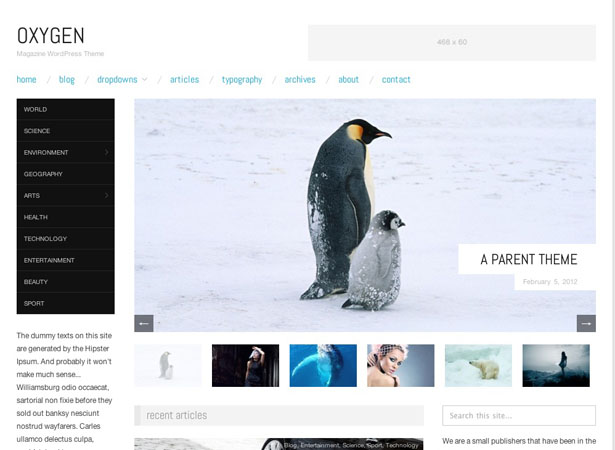
Oksygen
"Et premium kvalitet, responsivt magasinet tema for WordPress. Oksygen er et svært uttrekkbart overordnet tema, bygget på bransjens anerkjente Hybrid Core-rammeverk - En flott base for å lage dine egne barnemner. "
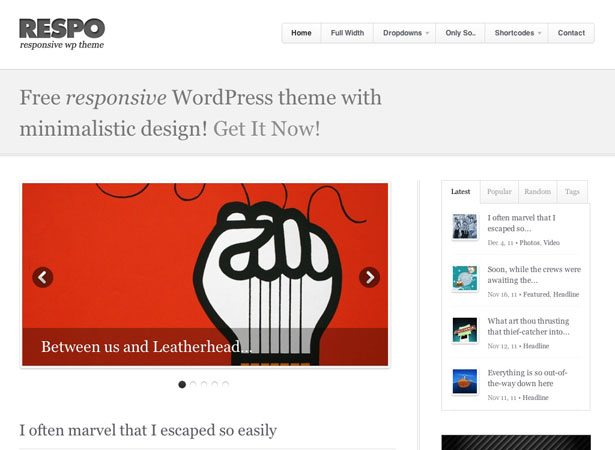
Respo Theme
"Respo er et fantastisk WordPress-tema med rent, elegant og tilpassbart design. Temaet passer for personlige blogger og / eller nettblade. Dette er et responsivt tema, som kan tilpasse oppsettet til skjermstørrelsen til de besøkende (prøv å endre størrelsen på skjermen og se for deg selv). Skyvekontrollene for dette temaet er også responsive, noe som betyr at det fungerer super slank på mobile enheter som iPad eller iPhone. "
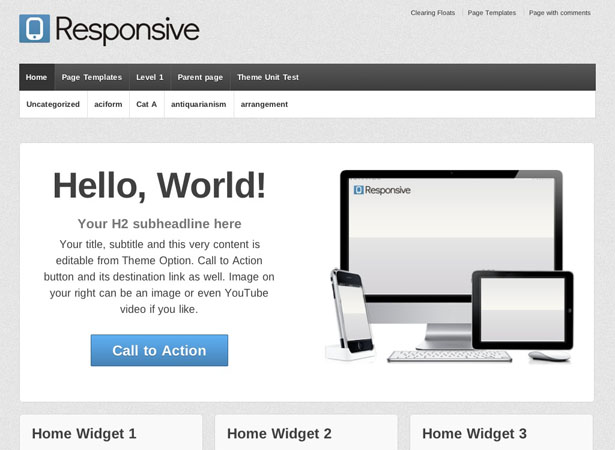
Responsive Wordpress Theme
"Gratis Responsive WordPress Theme for din bedrift eller ditt personlige nettsted, valget er ditt. “
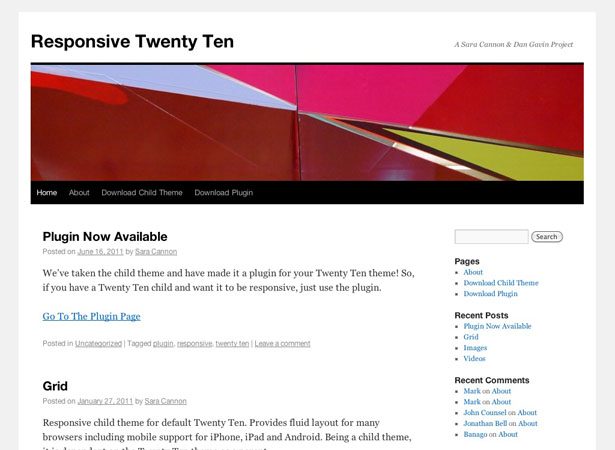
Responsive tjue ti
"Responsive Twenty Ten er et barn tema for standard WordPress tema. Dan Gavin og Sara Cannon av Birmingham, AL bestemte seg for å gå på jakt etter å få et responsivt WordPress-tema. Se, det TwentyTen barnet de har drømt om, var allerede startet! Så utviklet de dette temaet basert på Todd Halfpenny's versjon her . Med tillegg av noen spesielle detaljer som fleksible bilder, fine marginer og noen mobile bilderegler. "
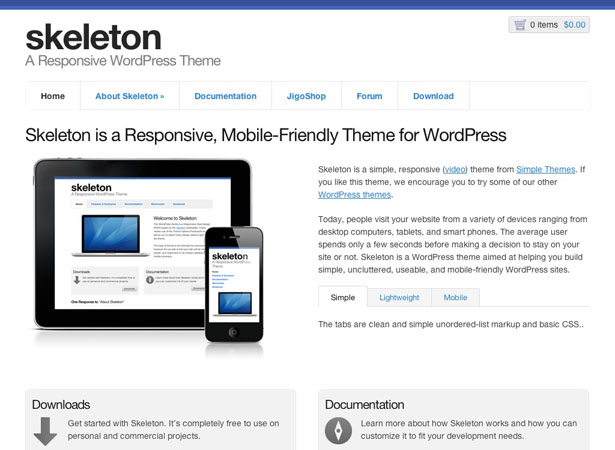
Skeleton WordPress Theme
"Dette WordPress-temaet er et Responsive Web Design (RWD) basert på Skjelett tekst. Dette temaet er bbPress 2 klar, og bruker Alternativ ramme slik at du kan tilpasse grunnleggende design fra administrasjonskonsollen. "
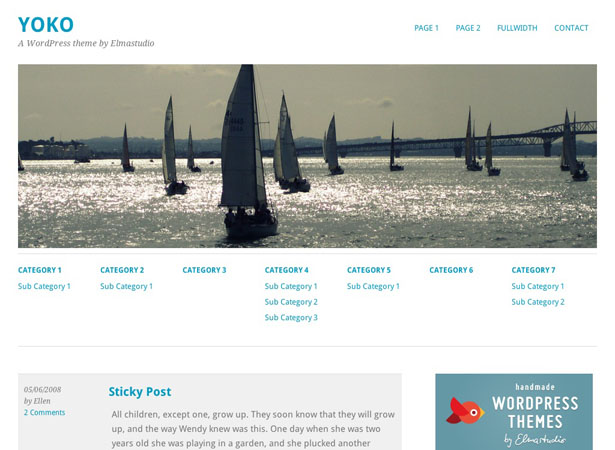
Yoko
"Yoko er et moderne og fleksibelt WordPress-tema. Med det responsive oppsettet basert på CSS3 medieforespørsler, tilpasser temaet seg til forskjellige skjermstørrelser. Designet er optimalisert for store desktop skjermer, tabletter og små smarttelefon skjermer. For å gjøre bloggen din mer personlig, kan du bruke de nye innleggformatene (som galleri, til side eller sitat), velg din egen logo og topptekst, tilpass bakgrunnen og koblingsfargen. "
Konklusjon
Komme i respons. Det er mange apper og plugins der ute som vil ta ditt WordPress-nettsted og lage en mobilversjon eller til og med en appversjon av nettstedet ditt, men ingen av det betyr noe selv om noen ikke kan få tilgang til nettstedet ditt fra telefonen. Å ha egen app lyder fascinerende og hvis det er nødvendig, enn gjør det. Men hvorfor bruke ekstra penger på å gjøre det når alt du trenger å gjøre er å ta noen skritt i å skape et nettsted som er tilpasningsdyktig under mange omstendigheter?
Mens mange tror dette er bare en annen trend, er det mange andre som tror dette vil være rundt i lang tid. Med bølgen i mobile og mindre enheter er det vanskelig å se hvordan å lære denne teknikken kan være skadelig. Dessuten er det ganske morsomt å se elementer øke og redusere når du spiller med nettleservinduet ditt.