Bryter gitteret uten å bryte design
Symmetri er trygt. Det er behagelig, ikke-truende, og estetisk tiltalende. Det kan også være veldig kjedelig. Å bruke "asymmetrisk balanse" kan gjøre ting mer interessant, mens du fortsatt holder deg til et rutenett for å holde ordenene ordnet. I design, som i så mange andre ting, desto høyere risikerer jo større potensielle fordeler.
Symmetri har lenge vært ansett som en god ting nettopp fordi den er estetisk tiltalende og utfordrende for øyet. Ordet symmetri er avledet fra greske komponenter som oversetter til 'med mål'; symmetri handler om proporsjon og balanse, kvalitativ likhet i motsetning til identisk samvittighet. Asymmetri ville derfor være mangel på balanse eller proporsjon, en ujevnhet.
I en visuell sammenheng, men de fleste av oss, selv om vi ikke kan huske å ta grunnleggende geometri leksjoner (aldri tankene om hva som var i dem) tenker på symmetri med en mer begrenset definisjon.
Hvis noe er symmetrisk [har symmetri] , har det to halvdeler som er nøyaktig det samme, bortsett fra at den ene halvdelen er speilbildet til den andre.
Et veldig kjent eksempel på nær perfekt symmetri er Rorschach Test-kortene. Deres bilaterale symmetri var et bevisst og viktig aspekt av deres utseende: Hermann Rorschach uttalte at mange pasienter avviste asymmetriske bilder. Selv om årsakene til dette kan være et interessant studieområde i seg selv, er det en helt annen artikkel. Alt vi trenger å vite er: Symmetri behagelig; Asymmetri ikke så behagelig.
Alt vi trenger å vite er: Symmetri behagelig; Asymmetri ikke så behagelig
Asymmetrisk balanse, i en visuell kontekst, er hvor to eller flere elementer på hver side av et fly er forskjellige, men har samme synsvekt. Et enkelt eksempel ville være et bilde på den ene siden med en blokk med tekst på den andre, størrelse og stil for å balansere hverandre.
De to verktøyene vi bruker til å skape symmetri- og asymmetrisk balanse - i et design er rutenettet og øyet vårt. Gitteret, som vi vet, er veldig mye en innføring fra midten av det 20. århundre, men på samme måte som tyngdekraften allerede eksisterte lenge før et eple falt på Isaac Newtons hode, så kan vi se bevis på gridbasert oppsett i noen av de eldste overlevende Manuskripter vi har: The Dead Sea Scrolls er skrevet i jevne kolonner med faste marginer og ledende; omsorg tatt over plasseringen av illustrasjon og tekst i tidlig middelalderlige manuskripter, som det 8. århundre Kells bok, indikerer bruken av et rutenett.
Gitteret er grunnlaget for moderne grafisk design, og har vært så i århundrer i en eller annen form, lenge før begrepet grafisk design ble laget. Gitteret sikrer balanse i et design ved å bryte opp «siden» i like eller proporsjonale seksjoner.
Mens rutenettet er objektivt, deler rom opp basert på eksakte matematiske proporsjoner, det menneskelige øye er subjektivt. Det er noen retningslinjer eller regler som gjelder for det store flertallet, for eksempel linjelengde x tegn, avhengig av enhetens størrelse, lesbar fargekontrast, alle kappene er litt aggressive, og så videre. Men hvordan en bestemt design blir sett og mottatt, kan variere sterkt.
Disse variasjonene spenner fra de store (som de forskjellige betydningen av farger over hele verden) ned til de individuelle variasjonene av personlig smak.
Det er her en designer trenger å ha tillit; Motet til å erkjenne at ikke alle kommer til å elske alle designene du gjør, og gjør det uansett fordi det fungerer. Kunnskap og erfaring, forståelse for hvorfor noe ikke fungerer betyr at du forstår hvordan du løser det.
Gitteret er et verktøy som hjelper oss, men vi trenger ikke å være bundet av det
Noen ganger, selv om du vet at et element er plassert riktig, eller noen ledende er forholdsmessig nøyaktig i henhold til rutenett, ser det ut som om det bare ser feil ut. Så du fikser det med øye. Du foretar justeringer til det ser riktig ut, til det føles riktig.
Vår umiddelbare respons på design er emosjonell, de intellektuelle og analytiske svarene følger etter. Så vi må huske at nettet er et verktøy som hjelper oss, men vi trenger ikke å være bundet av det.
Så, hvordan kan vi knuse nettet, samtidig som vi opprettholder en sammenhengende design?
Bruke Murverk
Sannsynligvis den mest brukte teknikken er et murverkoppsett, slik som populært av Pinterest. Siden er delt inn i vanlige kolonner langs horisontalplanet, men innholdsblokkene i disse kolonnene har forskjellige høyder. Noen ganger kan kolonnene være av dobbel eller til og med tredobbelt bredde, eller et enkelt element kan ta opp to eller flere kolonnebredder, men det vil alltid være delbart med enkelt kolonnebredde.
Denne teknikken kan brukes på den andre veien rundt som i, innholdsblokker av forskjellige bredder ordnet i vanlige høyde rader-men det er mer vanlig gjort som selv kolonner. Et murverkoppsett kan selvsagt være helt vanlig. Hvis vertikalplanet er delt inn i like høyde rader og høyden på hver innholdsblokk er et flertall av den radhøyden, så har du et murverkoppsett som stikker til rutenettet.
Det er vanlig at den vertikale avstanden mellom elementene alltid er den samme, og samsvarer med det horisontale avstand mellom kolonner. Hvis innholdsblokkene inneholder tekst, må du sørge for at blokkhøyden er i samsvar med grunnlinjen din, for å hjelpe til med visuell sammenheng.
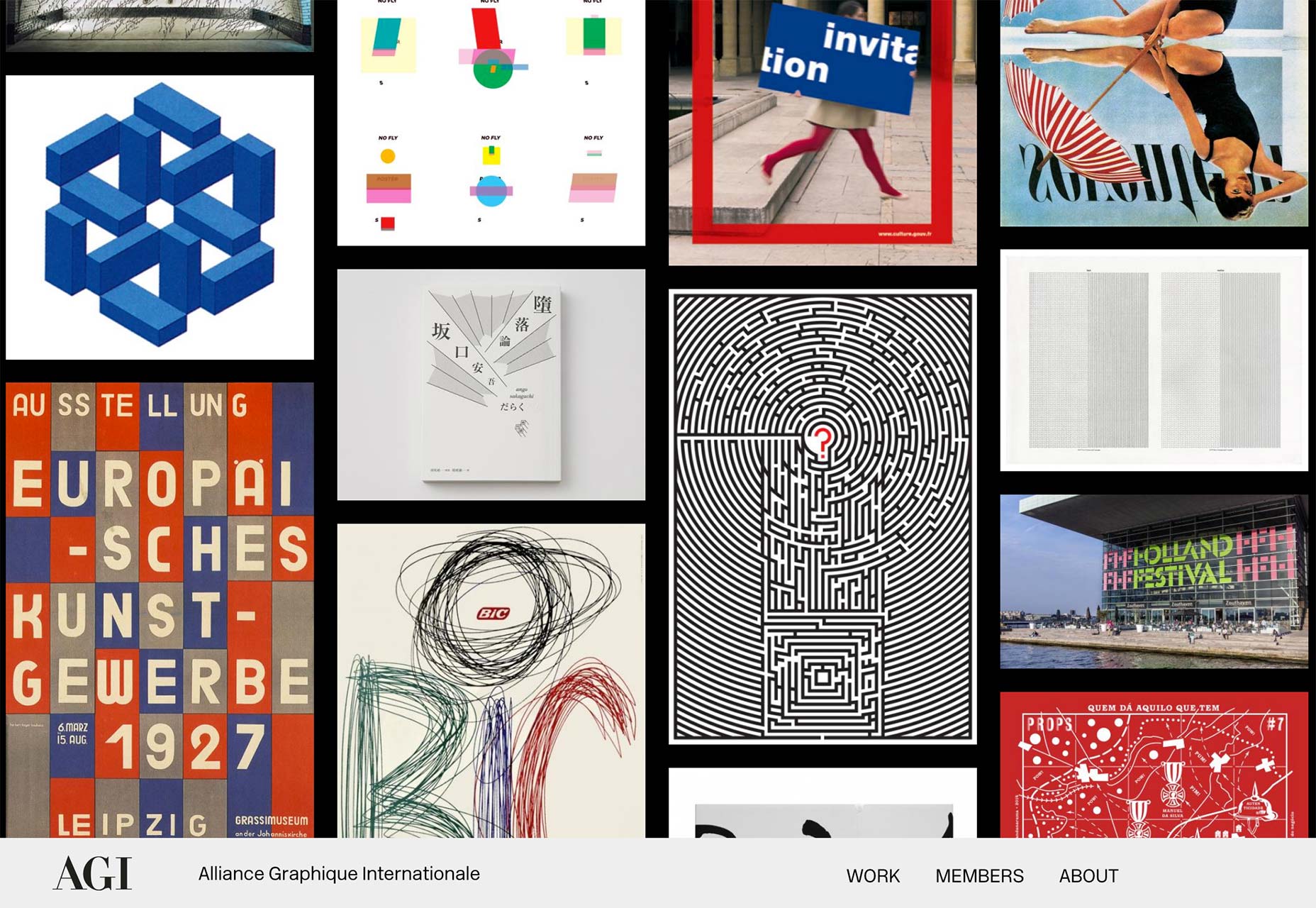
Alliance Graphique Internationale
Alliance Graphique Internationale er et klassisk eksempel på et murverkoppsett. Bildene har like store bredder, men forskjellige høyder mens de vertikale marginene mellom bildene stemmer overens med kolonnegangerne. Alle bildene fyller en enkelt kolonnebredde som gjør det pent responsivt. En ekstra berøring er at bildene lastes tilfeldig når du ruller ned.
L'Eloi
L'Eloi Layoutet har noe dobbelt breddeinnhold og bruker en større rennestørrelse, som begge øker inntrykket av tilfeldighet. Jo større plass mellom elementene vektlegger forskjellen i høyder og vertikal stilling.
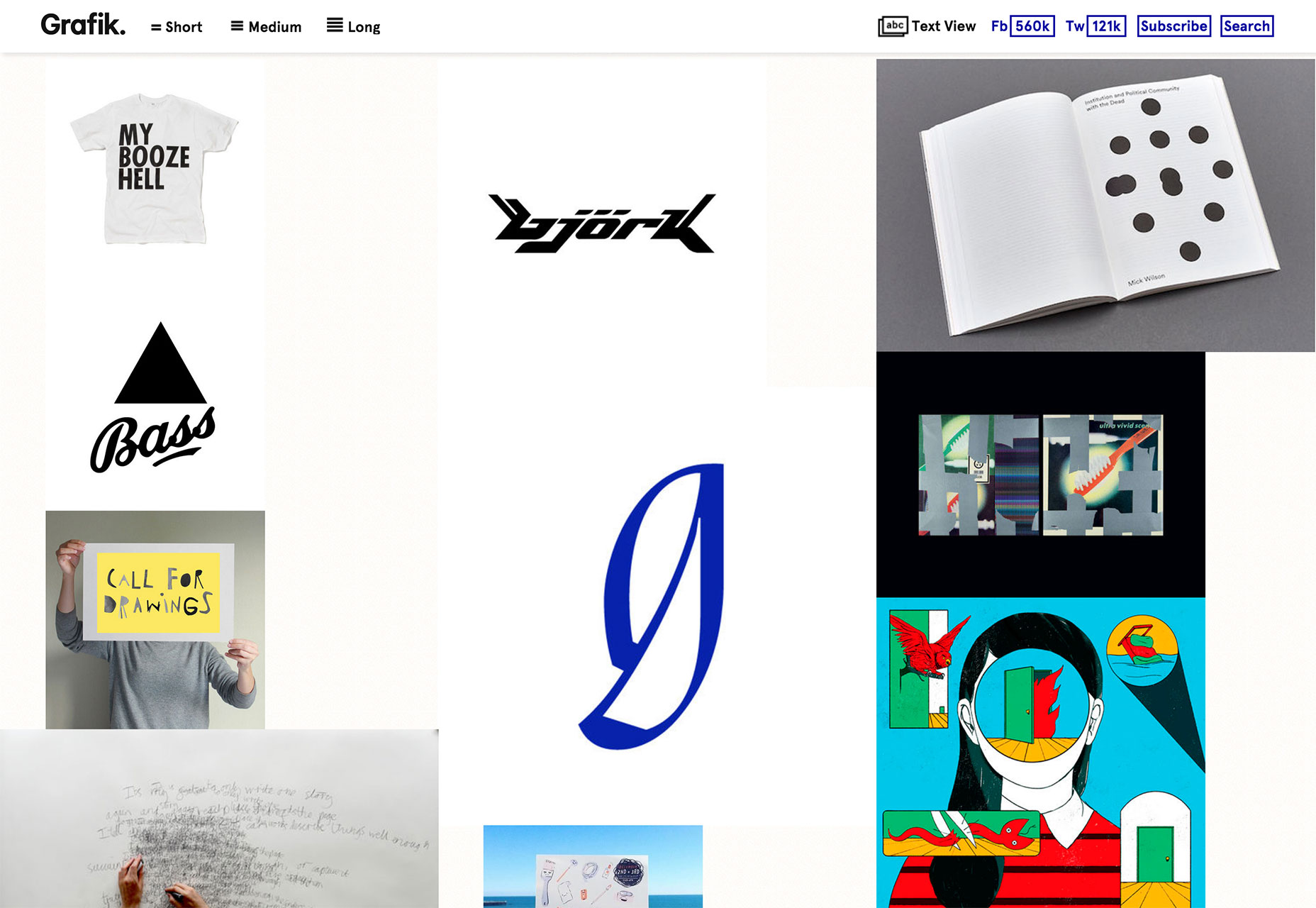
Grafik
Grafik Layoutet tar ting litt lenger igjen. Som de to foregående eksemplene er siden delt inn i like kolonner, hvor antall kolonner er avhengig av bredden på visningsporten. Men det er ingen definert horisontal eller vertikal avstand mellom elementene, og bildene er ikke alle størrelser for å fylle en full kolonnebredde. Kolonnebreddene er de samme, men det horisontale mellomrommet mellom elementer i hver kolonne er avhengig av størrelsen på elementene og størrelsen på nettleservinduet. Resultatet føles interessant og tilfeldig, samtidig som det har en beroligende rekkefølge som vi er ubevisst oppmerksom på.
I tillegg svever over et bilde det er artikkeltittelen og et utdrag, som i mange tilfeller overlapper tilstøtende bilder.
Gjenta uregelmessig mønster
En annen teknikk er å skape et repeterende mønster av uregelmessig plassert elementer. Det menneskelige øye er trukket mot mønstre, og våre hjerner har en naturlig tendens til å gjenkjenne mønstre rundt oss. Vi søker instinktivt mønstre fordi deres forutsigbarhet gjør oss komfortable.
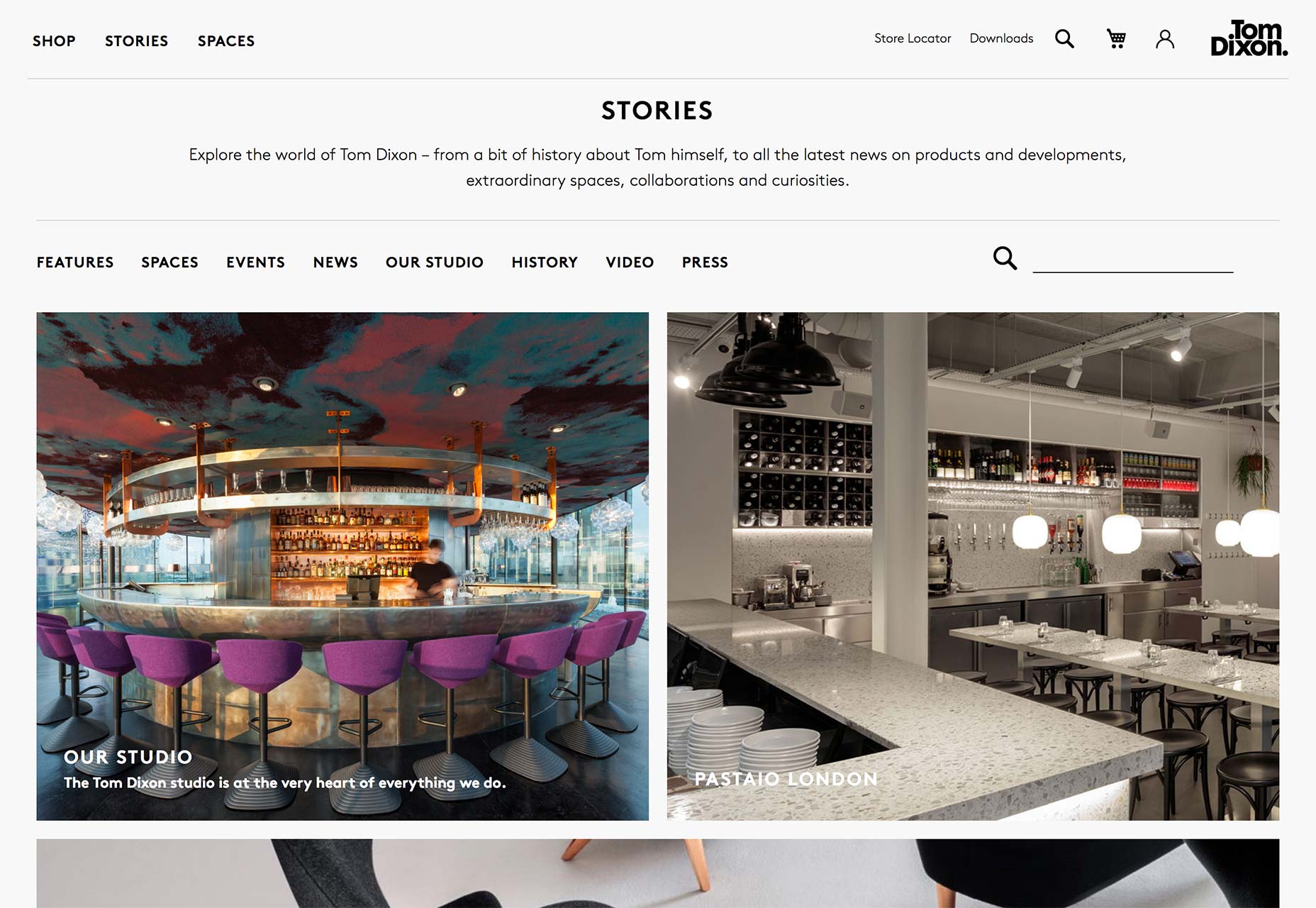
Tom Dixon
Tom Dixon S oppsett grupperer flere forskjellige størrelser, med varierende horisontal og vertikal plass mellom dem. Det eksakte arrangementet varierer avhengig av skjermstørrelsen som bildeskalaen til forskjellige priser. Denne "sub" -oppsettet gjentas deretter med mer innhold. Det gir oss den visuelle interessen som oppstår ved uregelmessig avstand og feiljustering, men kombinerer den med den beroligende symmetrien til et repeterende mønster.
Se mor, (nesten) Ingen rutenett!
Du kan selvfølgelig bruke et rutenett til nesten alle typer design. Og selv de designene som ikke ser ut til å være nettbaserte, bruker nesten alltid et underliggende rutenett, spesielt for deres typografi. Imidlertid, som hvite rom rundt elementene vokser, blir nettverket visuelt mindre og mindre dominerende.
Ditching et grid basert layout er helt risikabelt, men det kan fungere i de riktige hendene. Å holde ting minimal og rent er et enklere alternativ for å unngå ruten geometri. Denne typen layout fungerer også best med alle bilder eller i det minste overveiende bilder.
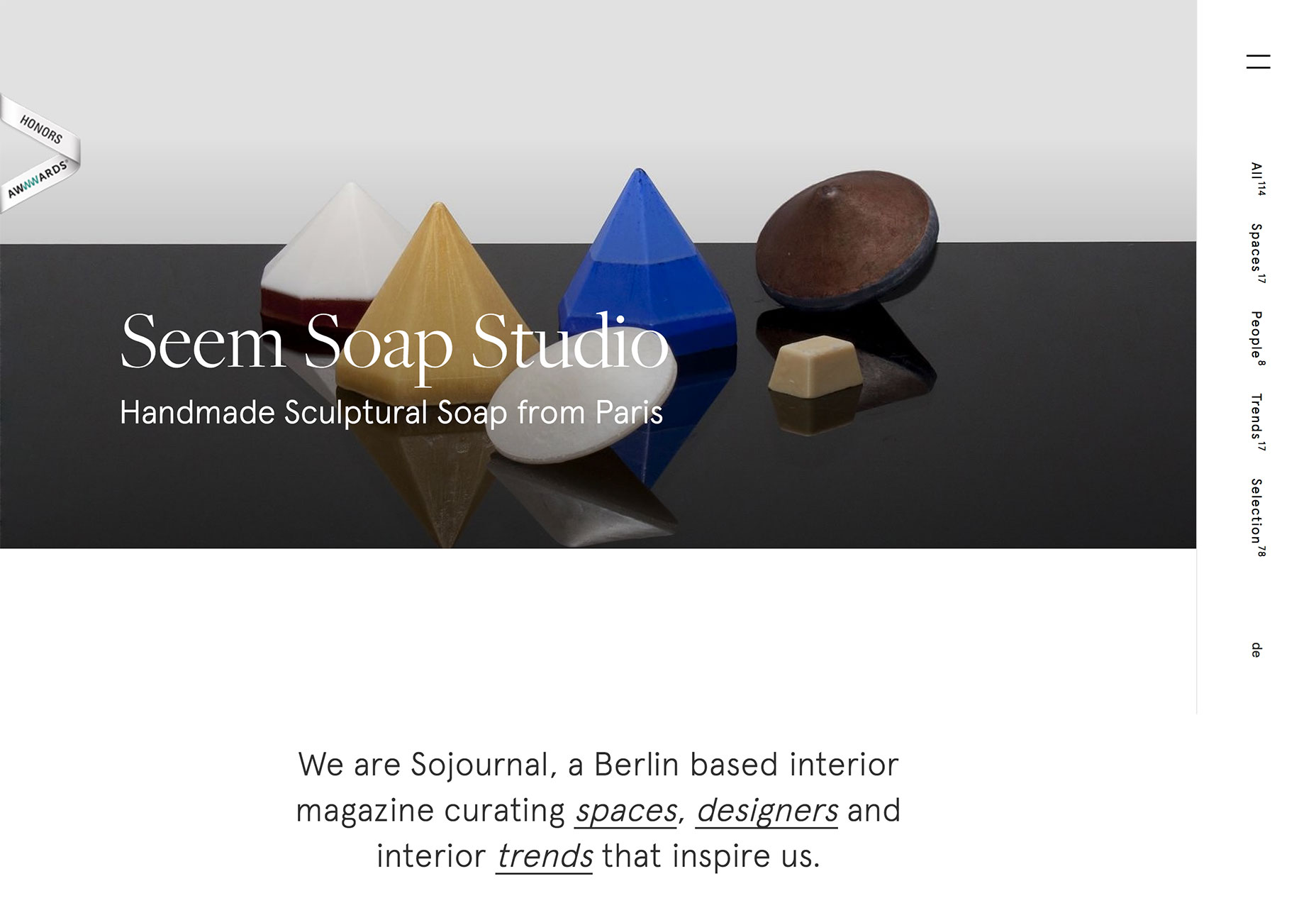
SOJOURNal
SOJOURNal par et bilde med tittel og underposisjon. Det er et lite mønster ved at bildene veksler mellom venstre og høyre plassering. Men bildene er forskjellige størrelser og proporsjoner, og den nøyaktige plasseringen varierer fra bilde til bilde. Det er ingen definerte kolonner, og det vertikale rommet mellom elementene varierer.
Størrelsen på bildene betyr at ikke mer enn to er synlige i vinduet om gangen. Det er en veldig ren, romslig følelseslayout og den uregelmessige plasseringen av bildene fokuserer oppmerksomheten på hverandre i sin tur.
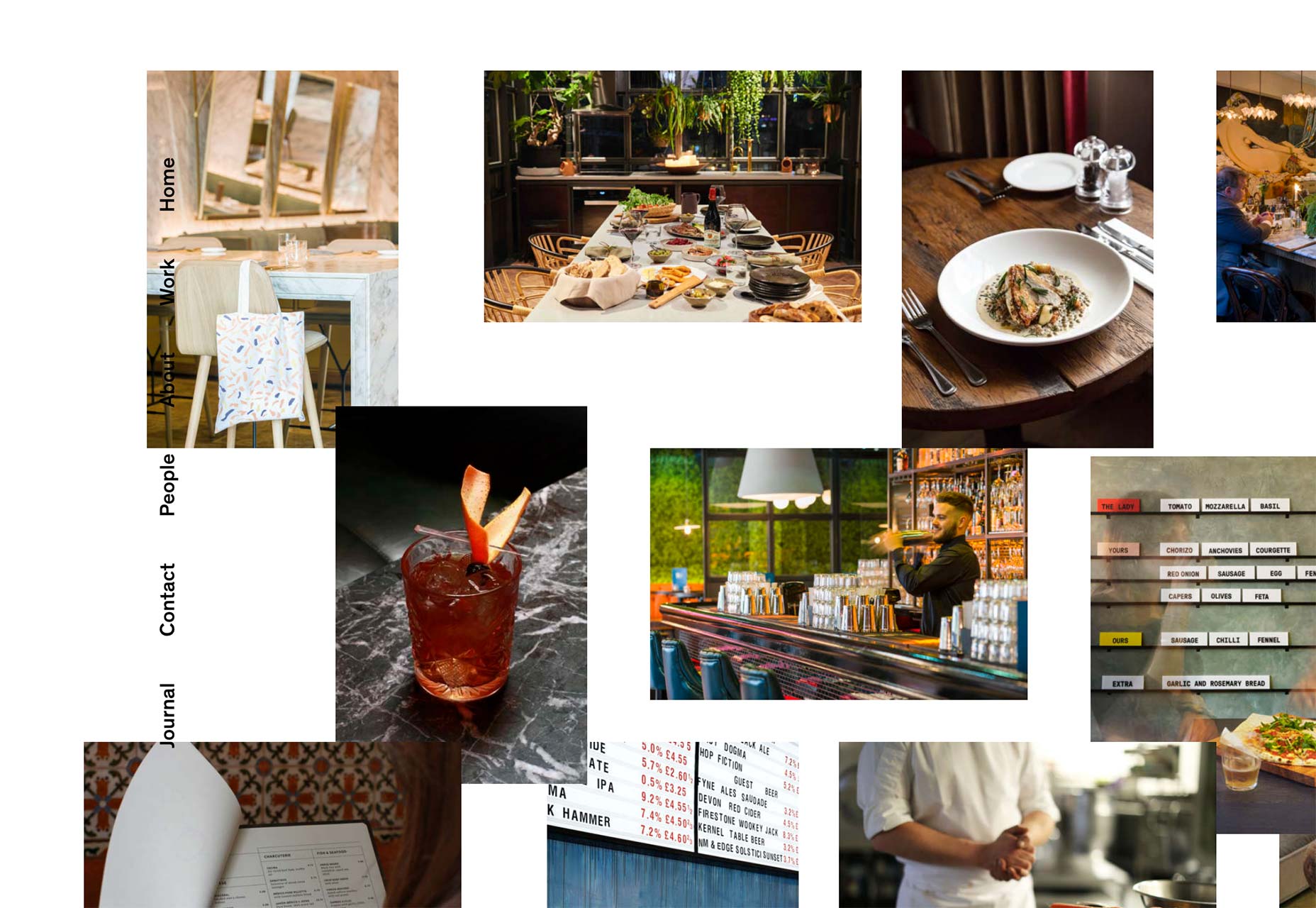
Blacksheep
Fordi bildene i Blacksheep Layoutene er alle liknende ganske små, og de er på samme tema tema de kan grupperes sammen tettere, noen steder overlappende. Overlappene balanseres ut av de større rom på andre steder.
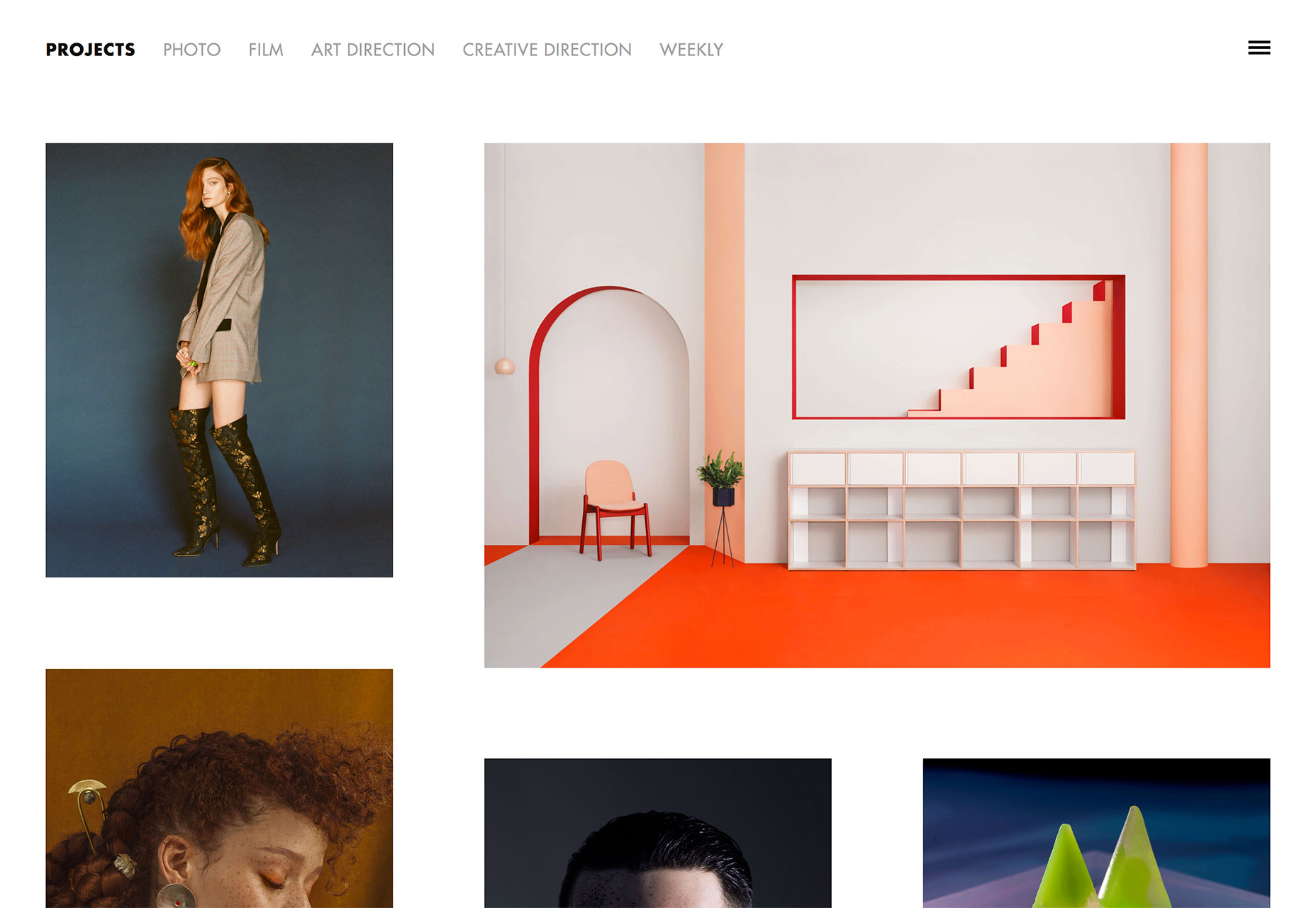
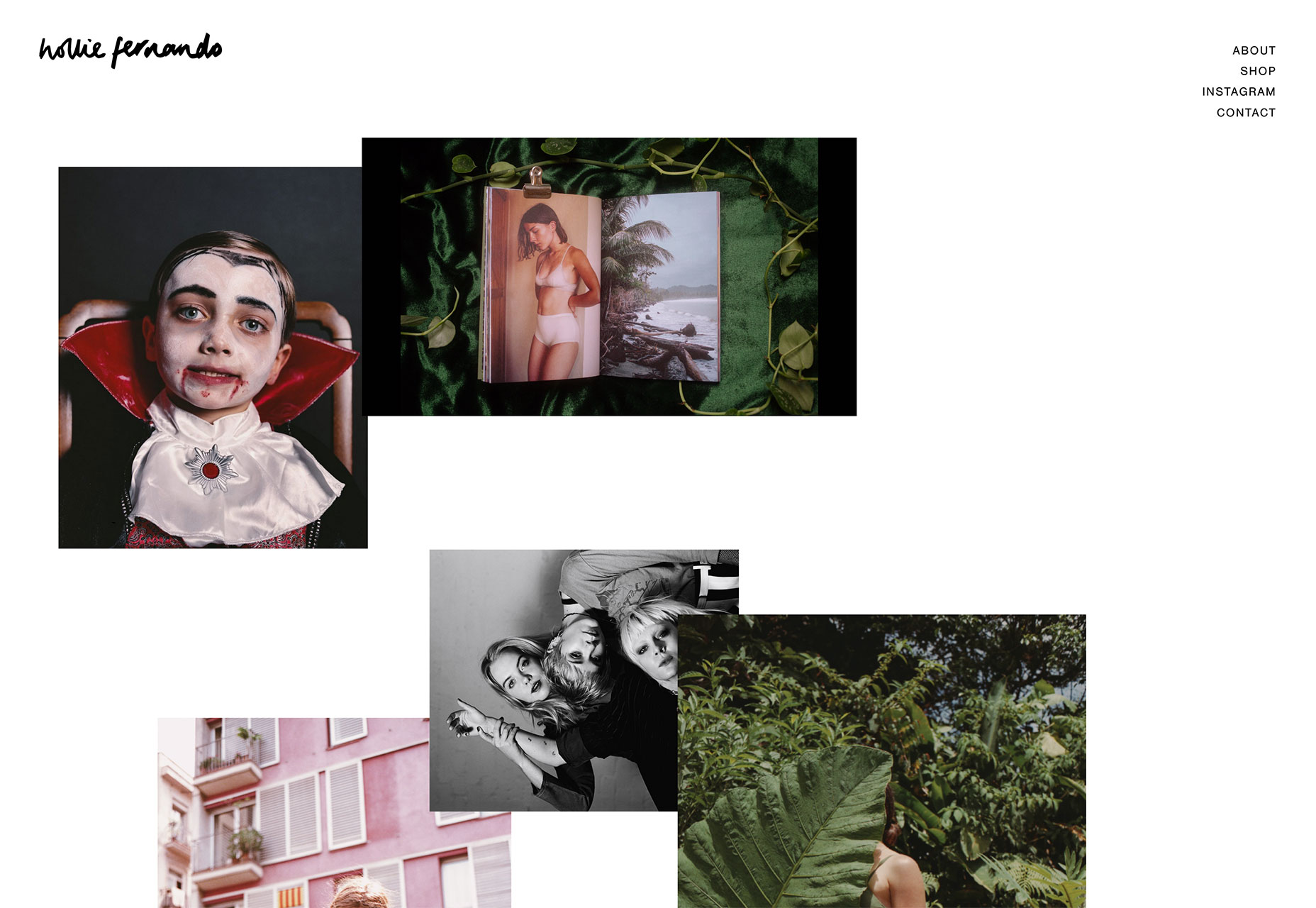
Hollie Fernando Photography
Til Hollie Fernandos portefølje , mindre bilder plasseres tettere sammen, mens større har mer plass rundt dem. Som med de to foregående eksemplene, er bildene her nøye valgt og gruppert. Innholdskurering er alltid viktig for et hvilket som helst område, men det er en viktig del av en vellykket gridless layout.