20 beste nye porteføljesider, februar 2018
Hei alle sammen! Det er februar, og du vet hva det betyr: Hallmark ledere får bonuser! Også, folk gjør en spesiell innsats for å vise kjærlighet og hengivenhet til de de bryr seg om, noe som også er kult.
Temaet denne måneden er minimalisme og bevegelseshåndteringsporteføljer, ganske mye. Nyt.
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX og tilgjengelighet. For eksempel avhenger mange av disse nettstedene på JavaScript for å vise innholdet i det hele tatt; Dette er en dårlig ide, barn. Hvis du finner en ide du liker og ønsker å tilpasse seg ditt eget nettsted, husk å implementere det på en ansvarlig måte.
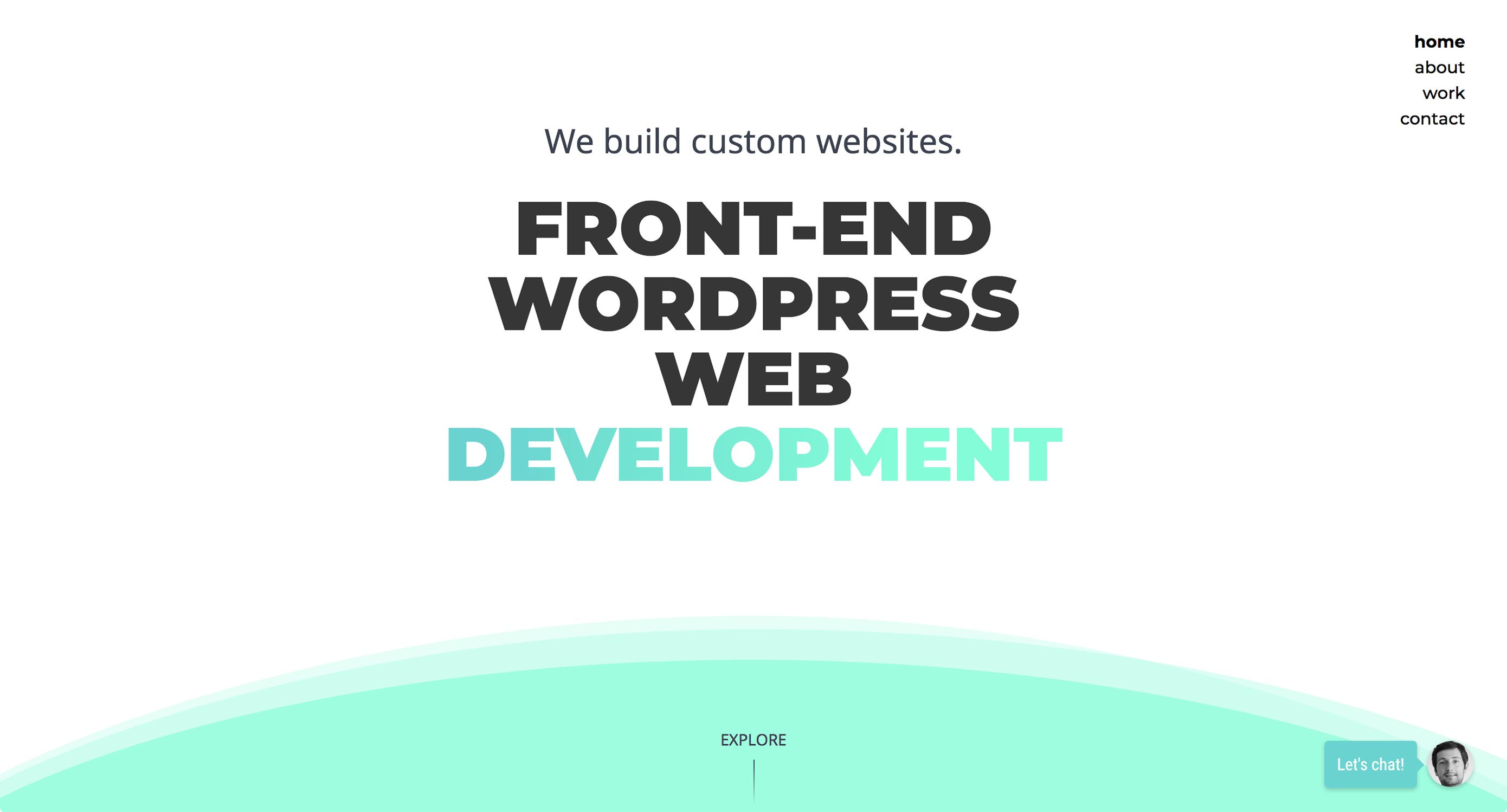
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen er en WDD-leser som sendte på sitt eget nettsted for gjennomgang, og oh my god, jeg tror han har lyttet! Du skjønner, han er en front-end dev / motion designer. Vanligvis er nettsteder bygget av bevegelsesdesignere en tendens til å lide i brukbarheten og tilgjengelighetsavdelingen.
I dette tilfellet ser nettstedet imidlertid bra ut. Det ser opprinnelig ut. Det appellerer til kjærligheten til 80-tallet estetisk. Og så langt, kan jeg ikke få tingen å bryte uten å gå tilbake til mye eldre nettlesere. Selv uten JavaScript har alt en tilbakebetaling.
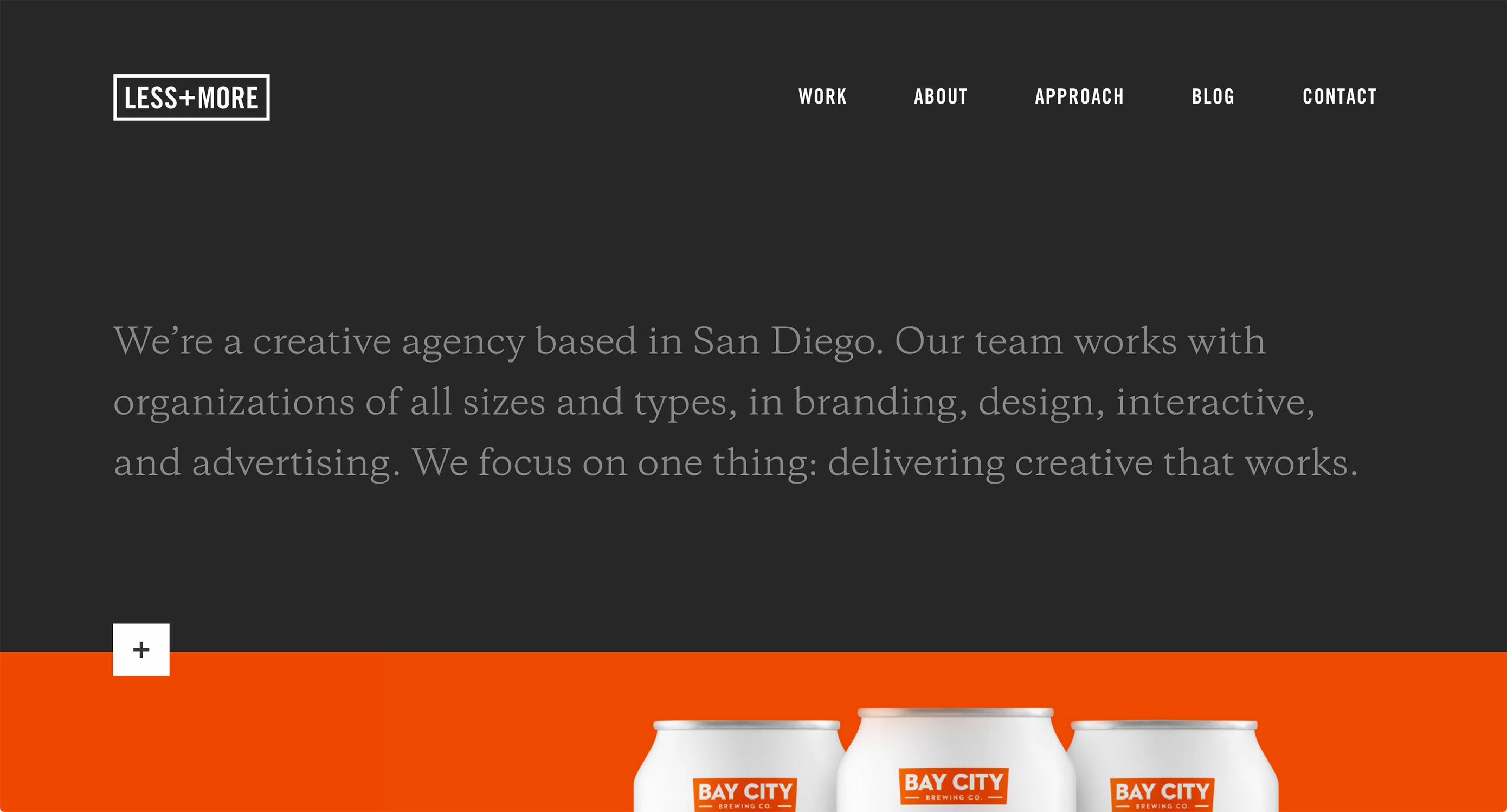
Mindre + More
Neste, Mindre + More er kanskje selve utførelsen av designskolen "White Space and thick heading type". Den har stor type. Den har store bilder. Den har ... et lett animert Venn diagram? Ok, jeg liker det.
Ingen premier for originalitet, men det ser bra ut.
Marina Rachello
Hver gang jeg ser et nettsted så brasket fargerikt som Marina Rachellos portefølje , Jeg lurer alltid på om min tendens til monokromatiske paletter er feil på en eller annen måte. Mens noen av de sterkere tonene ikke kontraster for godt med den svarte teksten, må den føle seg fri for bare å gå på nøtter med farger og former.
Den eneste endringen jeg ville gjøre (i tillegg til å fikse det potensielle kontrastproblemet) ville være å gjøre bakgrunnen til en SVG i stedet for en PNG.
Antoni
Antoni bringer oss en annen videografes portefølje som går inn i bevegelsesdesignet. Det har en visuelt tiltalende kombinasjon av bakgrunnsvideo, og enkel, solid minimalisme som bare ville skrike "profesjonell" hvis den ikke var så darned profesjonell.
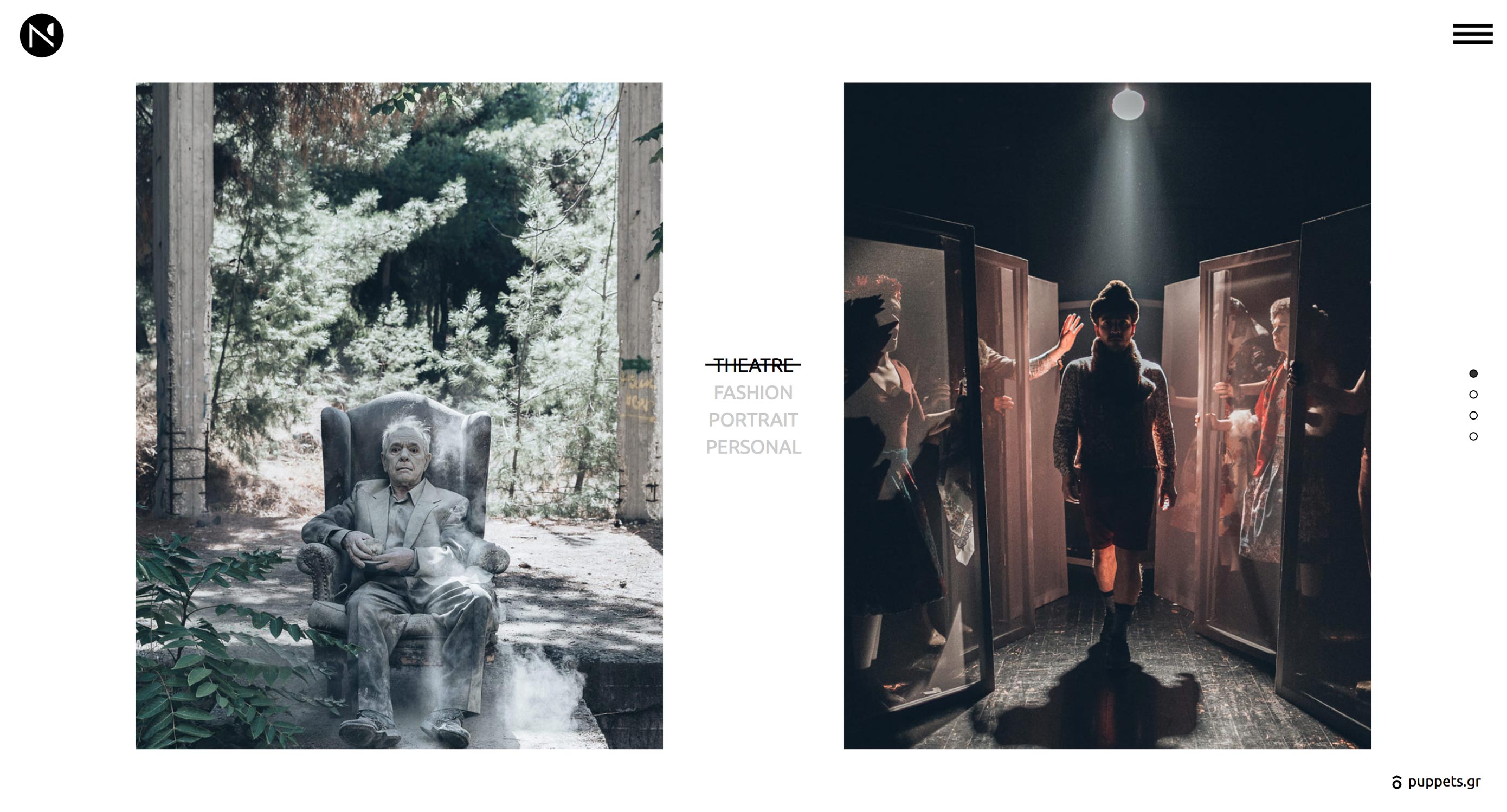
Nikos Pandazaras
Nikos Pandazaras portefølje er så kunstig som hans fotografi, som er par for fotografens nettsteder i disse dager. Du har minimalisme, det noe ukonvensjonelle oppsettet, og til og med ganske kunstnerisk animasjon. Hele greia passer egentlig til temaet.
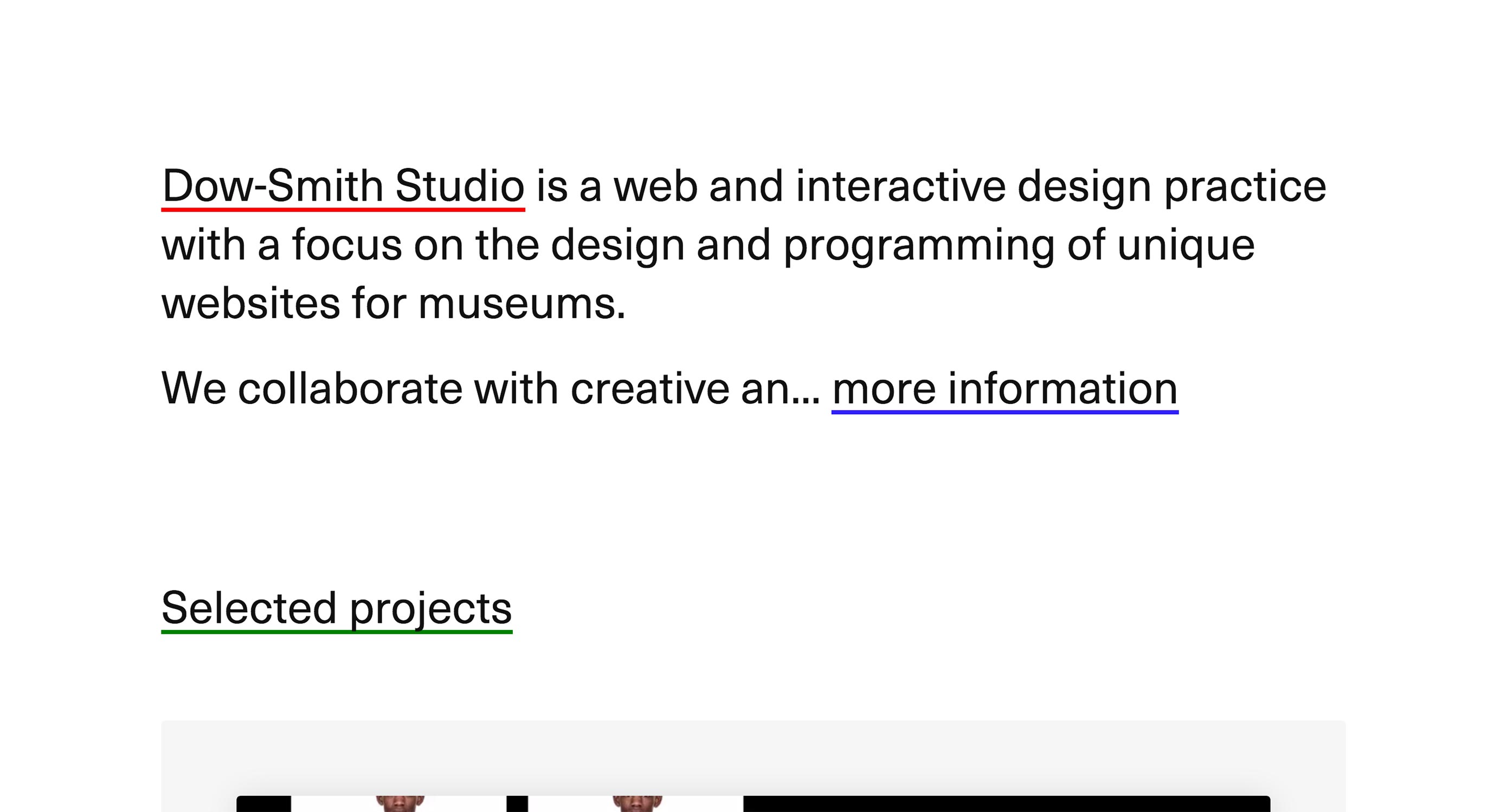
Dow Smith
Dow Smith overholder utviklingen av stadig mer minimalistiske sider, med den store, tynne teksten og kjærligheten til bokstavelig hvit plass. Tonnevis av det.
Det er også en god bit av distraherende animasjon, men jeg liker faktisk den måten den har blitt brukt på. Hver portefølje er presentert som en kort video (innebygd med HTML5) som viser hvordan en bruker forventes å samhandle med nettstedet. Det viser hvordan de jobber, ikke bare hvordan de ser ut.
Prollective
Prollectives nettsted er minimalistisk og profesjonell, men er ikke redd for å preen litt. Gradienter og lyse farger har ikke sett dette bra siden folk holdt feil Web 2.0 for en estetisk trend. Til tross for å stole på langt mer på type enn det gjør på bilder, føles dette nettstedet fortsatt levende.
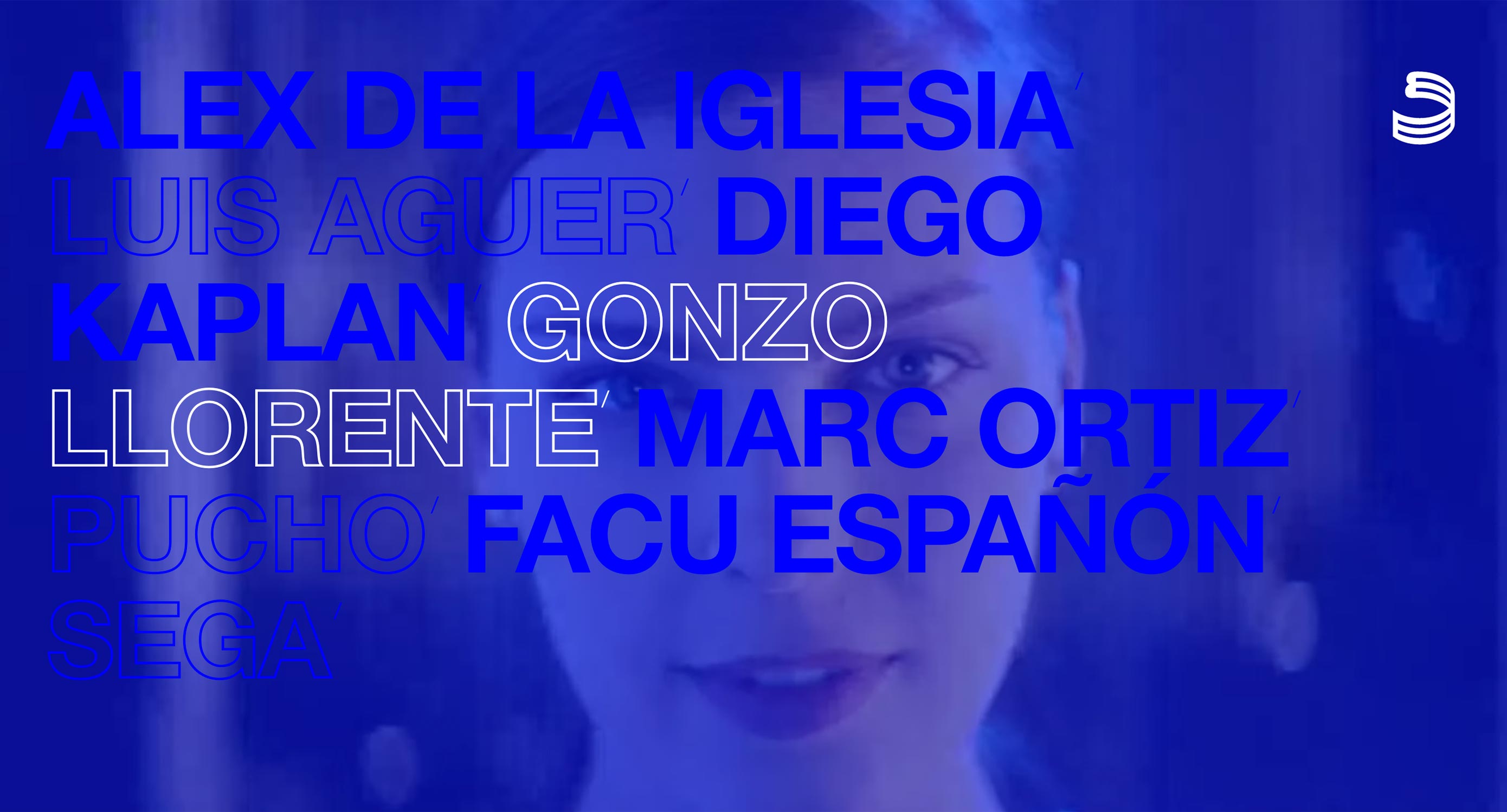
Blå produktioner
Blå produktioner Forplikter seg riktig til temaet deres, vel, med en hel masse blå. Video er hva de handler om, så forvent en god bit av bakgrunnsvideo og stillbilder fra sitt arbeid. Jeg setter særlig pris på den kinematiske presentasjonen for alt sitt arbeid.
galgo.studio
galgo.studio s stil av minimalisme er bundet til å minne deg om en liten bit av Google. De har jobbet med Google på minst ett prosjekt, så det høres ut som om det er riktig. Det er rent, det er glatt, det har den tynne teksten du ser på stort sett alle Google-nettsteder nå. Noen små bruksproblemer på hjemmesiden til side, det er en glede å bla.
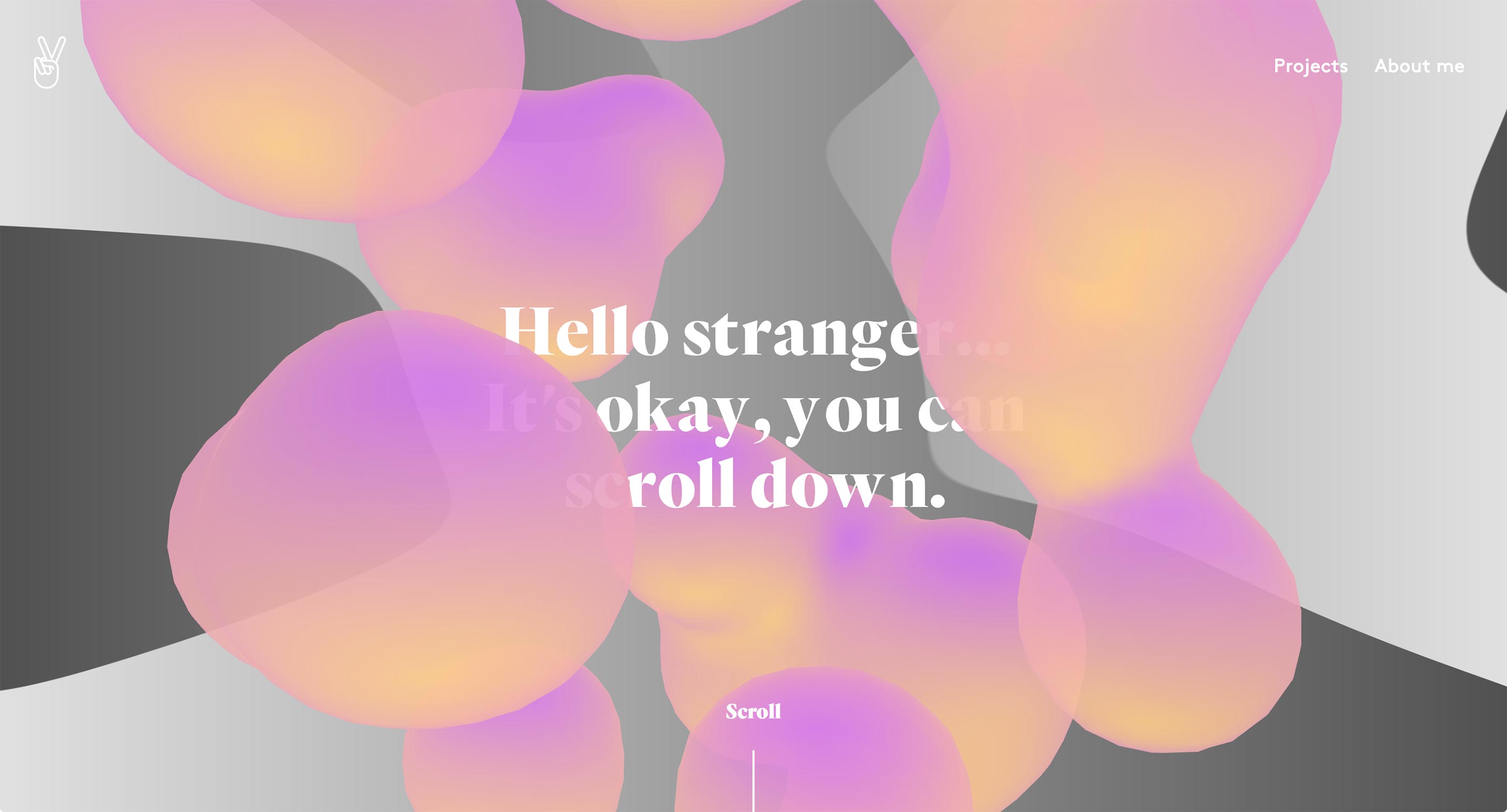
Julie Bonnemoy
Julie Bonnemoy er portefølje treffer deg med noen ganske kaotiske lava-lampeffekter før du avslører en stilig utforming som brenner i sin asymmetri og bilder i like stor grad. Jeg føler at dette er en av de nettstedene som kanskje er litt over-animerte. Likevel, når det roer seg litt, er det bare vakkert å se på.
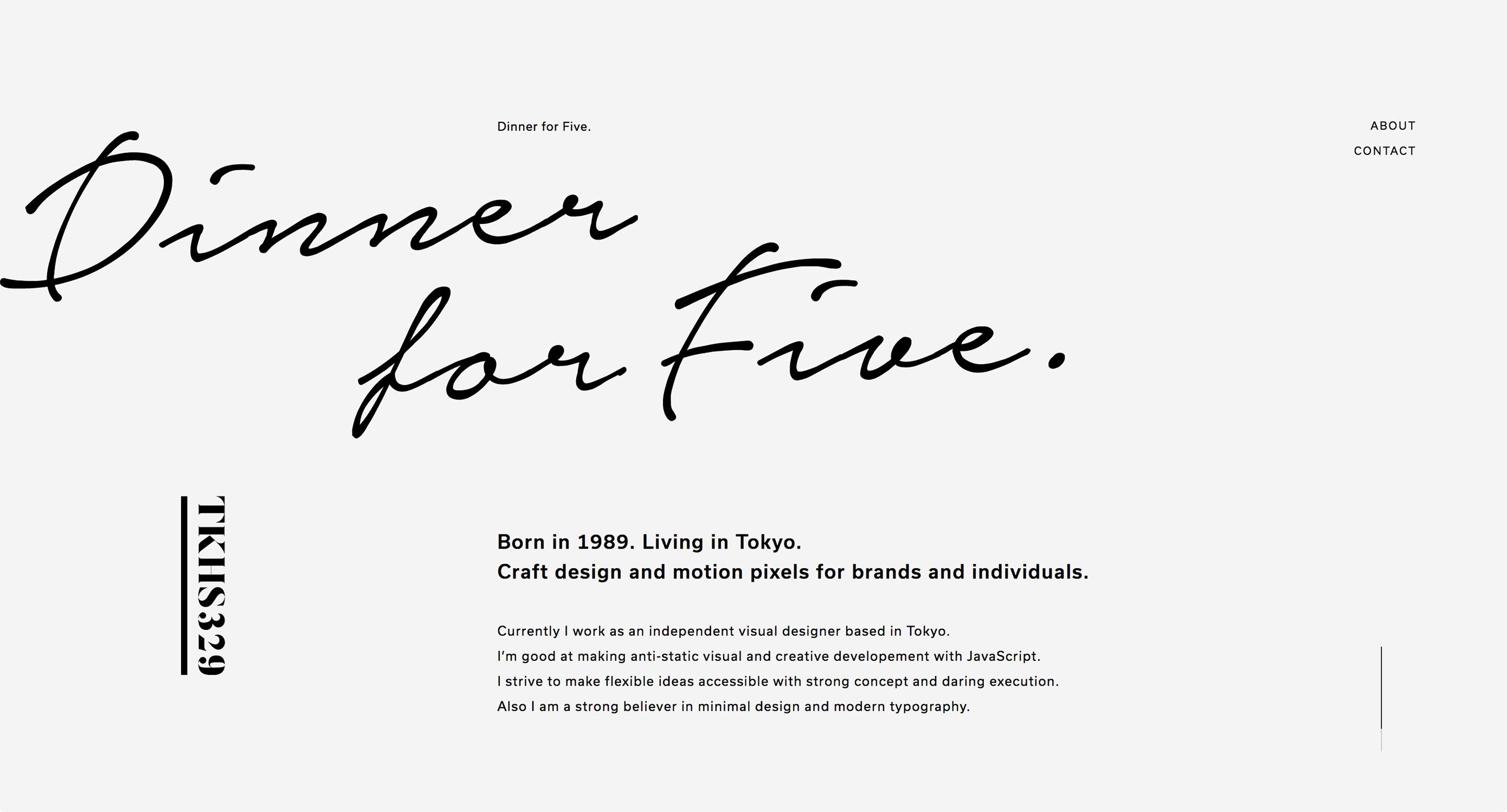
Middag for fem
Mitsugu Takahashi er porteføljen er elegant. Jeg mener ikke at det bruker fancy type (det gjør det), eller at det bruker bilder til å projisere et førsteklasses merkevare (det gjør det også). Det er bare overfladiske indikasjoner på en dypere forståelse for måten noe elegant er ment å føle.
Siden laster til side, siden føles grasiøs, hyggelig og stilig som du kan ønske deg. Det er nesten et mirakel at bare en av de fremhevede prosjektene har noe å gjøre med fancy bryllup. Det treffer bare alle de riktige notatene.
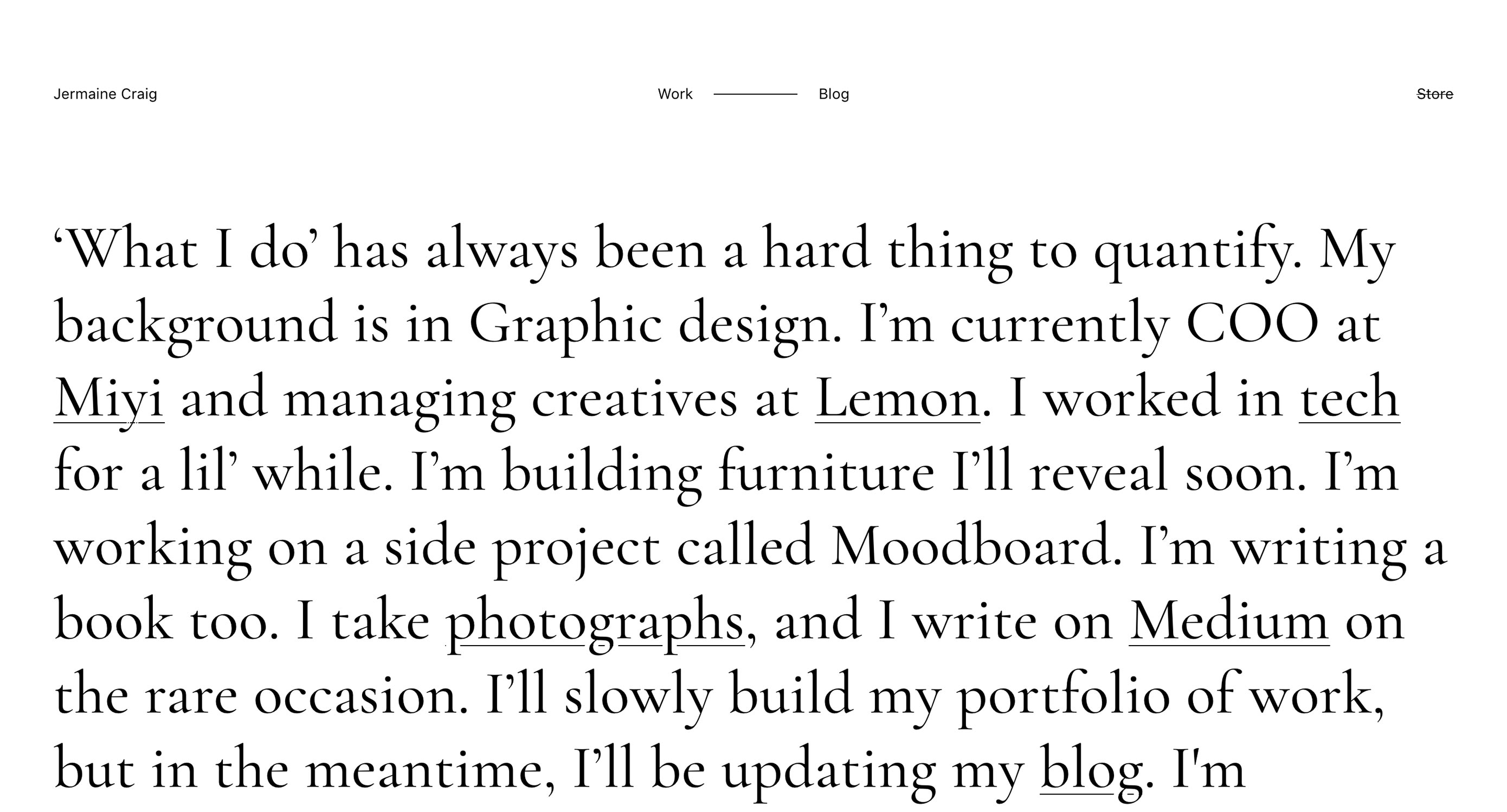
Jermaine Craig
Jermaine Craig gjør en dristig og risikabel bevegelse ved å trykke på brukerne rett i øyekontaktene med en vegg med tekst. Nettstedet som helhet ser ut til å være litt av et pågående arbeid, men det er allerede iøynefallende nok for denne listen.
Paper Tiger
Paper Tiger er din klassiske minimalisme som har hatt få malingsballonger kastet på den. Folkene på Paper Tiger er tilsynelatende gode til å kaste ting, selv om bruken av farge ikke overvelder resten av designen i det hele tatt. Det tar bare en allerede solid design og gjør det skiller seg ut litt mer.
James Merrell Architects
Jeg er ikke sikker på hvorfor arkitekter elsker PowerPoint-stilen så mye, men James Merrell Architects er et fint eksempel på skjemaet. Selv deres blogg er del presentasjon, og del utskrift publikasjon. Den kule tingen er at CSS (og JS) har kommet langt nok til å gjøre nettsteder som dette rimelig brukbare, og til og med ganske.
Selv om byggeplasser går denne veien mot mine personlige preferanser - og selv om det ikke er noe poeng i å skjule navigasjonen bak en hamburger-meny på skrivebordet, må jeg innrømme at det bare ser bra ut.
Kickpush
Det er en mektig kraftflyt for et selskap som lager mobilapps (og til og med nettsteder) for å si at de ikke engang liker internett. Og fortsatt, Kickpush har nettopp gjort det. Selvfølgelig kaller de også London "Sunny", som er akkurat slik du vet at de tuller. Den brashness gjennomsyrer nettstedets hele estetikk og erfaring.
Mer søvn
Mer søvn Det er ikke bare en god ide, det er også et designstudio. Denne har gått for den hellige graden av alternativ estetikk: det horisontale oppsettet. Vel, på deres hjemmeside, uansett.
Nathan Young
Nathan Young har brakt oss en portefølje med flere lysbilder for vår glede. Denne typen portefølje vokser faktisk på meg litt, selv om jeg personlig ville prøve for rene CSS lysbildefremvisninger.
Jack Davidson
Jack Davidsons portefølje gjør absolutt sikker på at du vil lese tittelen på hvert prosjekt ved å erstatte markøren med tittelen. Ikke bekymre deg, det går tilbake til den vanlige pekeren så snart du musen over navigasjonen, så det er fortsatt nyttig.
Nettstedet er interessant, men jeg vil forankre det noen få poeng for å bruke en "skjermsparer". Jeg blir litt irritert med de. Minst denne er en lysbildefremvisning av sitt arbeid, så det er fortsatt litt nyttig.
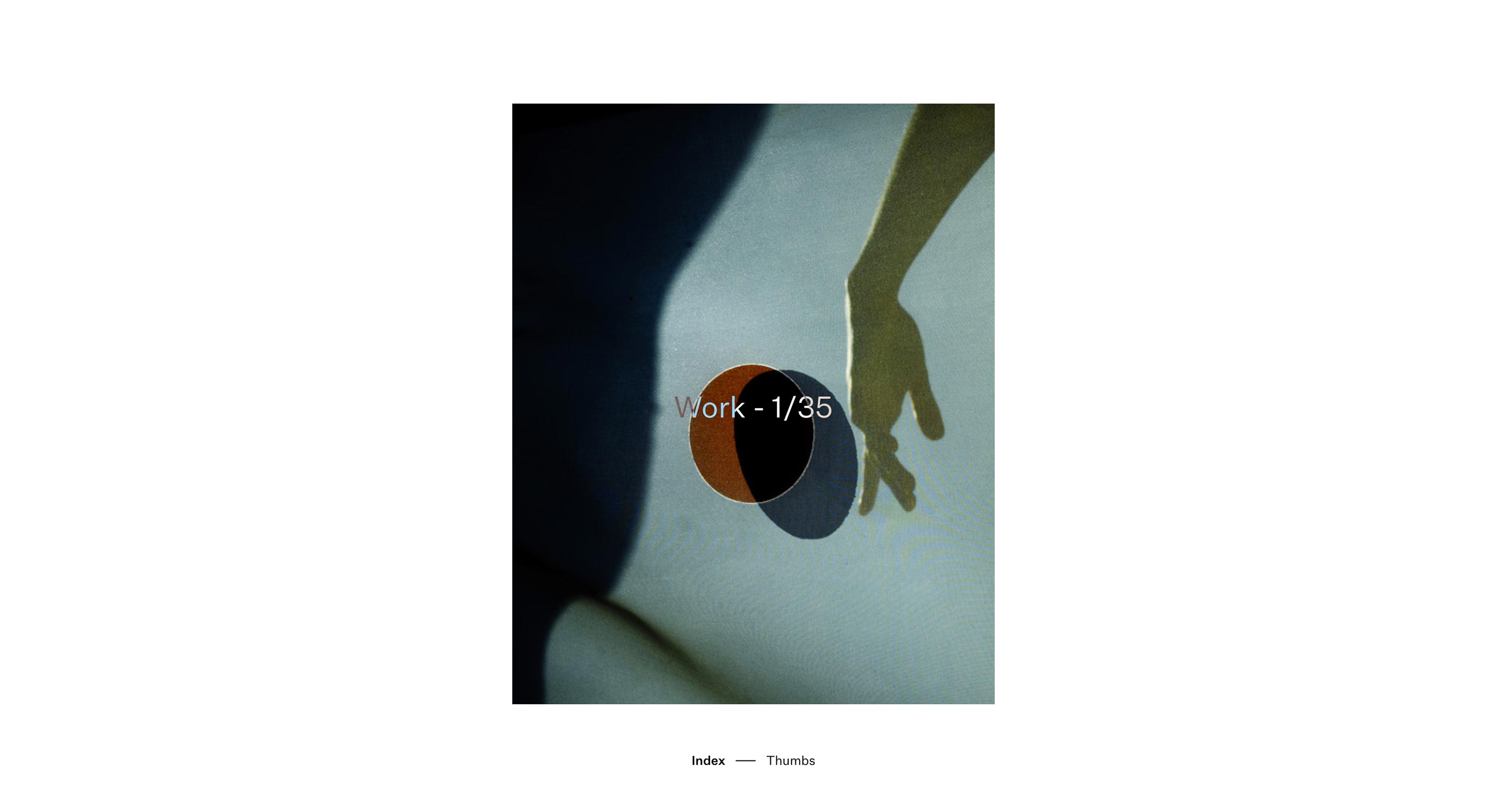
Amateur.rocks
Ok, tusen nettsteder har gjort "det er alt tekst til du svinger på et prosjektnavn" ting. Jeg vil bare peke på amateur.rocks å si, "de gjorde det riktig."
Se hvordan bildene holdes fra overlapping av tittelen på prosjektet du forhåndsviser? Se hvordan de ikke trenger å bekymre seg for tekstkontrast som det? Det er den riktige måten å gjøre det på.
Giovanna Silva
Giovanna Silva har tatt den ukonvensjonelle ruten for å la folk lage sine egne collager (slags) med porteføljen hennes. Klikk på et land / sted, og start deretter å klikke unna for å se hvert bilde i prosjektet.
Etter at du har oppbrukt stakken med bilder, kan du se dem alle igjen i en mer konvensjonell layout. Resten av nettstedet er litt mer vanlig, men ser bra ut.