20 typografiske nettsteder
Det er trenden folk kaller for i år. Men det er virkelig en trend som har vært her de siste par årene. Typografi er et konsept som har blitt praktisert i mange århundrer. Og det er en som skal holde seg i årene som kommer.
Hva handler det om typografi som gjør at alle blir galne? Den har denne kunstneriske komponenten til den, der den kan øke estetikken til en side. Det har også den grafiske designkomponenten som gjør at lesing kan komme enkelt og fornuftig. Tross alt, hvis jeg ikke kan lese det og det ikke gir mening, har det ikke mistet sin hensikt?
Typografi er viktig, enten det er vant til å lese lett, eller om det er vant til å legge til noe dekorasjon. Det blir enklere og enklere, med bedre teknologi, for designere å benytte flott typografi i deres nettside design. I dag skal vi komme til deg med noen flotte nettsteder som bruker typografi ...
En liste fra hverandre
La oss starte med et nettsted mange av oss er kjent med - vent ... har du sett dette fantastiske nye redesignet? En liste fra hverandre slipper ikke mye plass med bilder og som de er veldig interessert i å opplyse samfunnet. Heldigvis gjør de en god jobb og sørger for at teksten ikke er for overveldende.
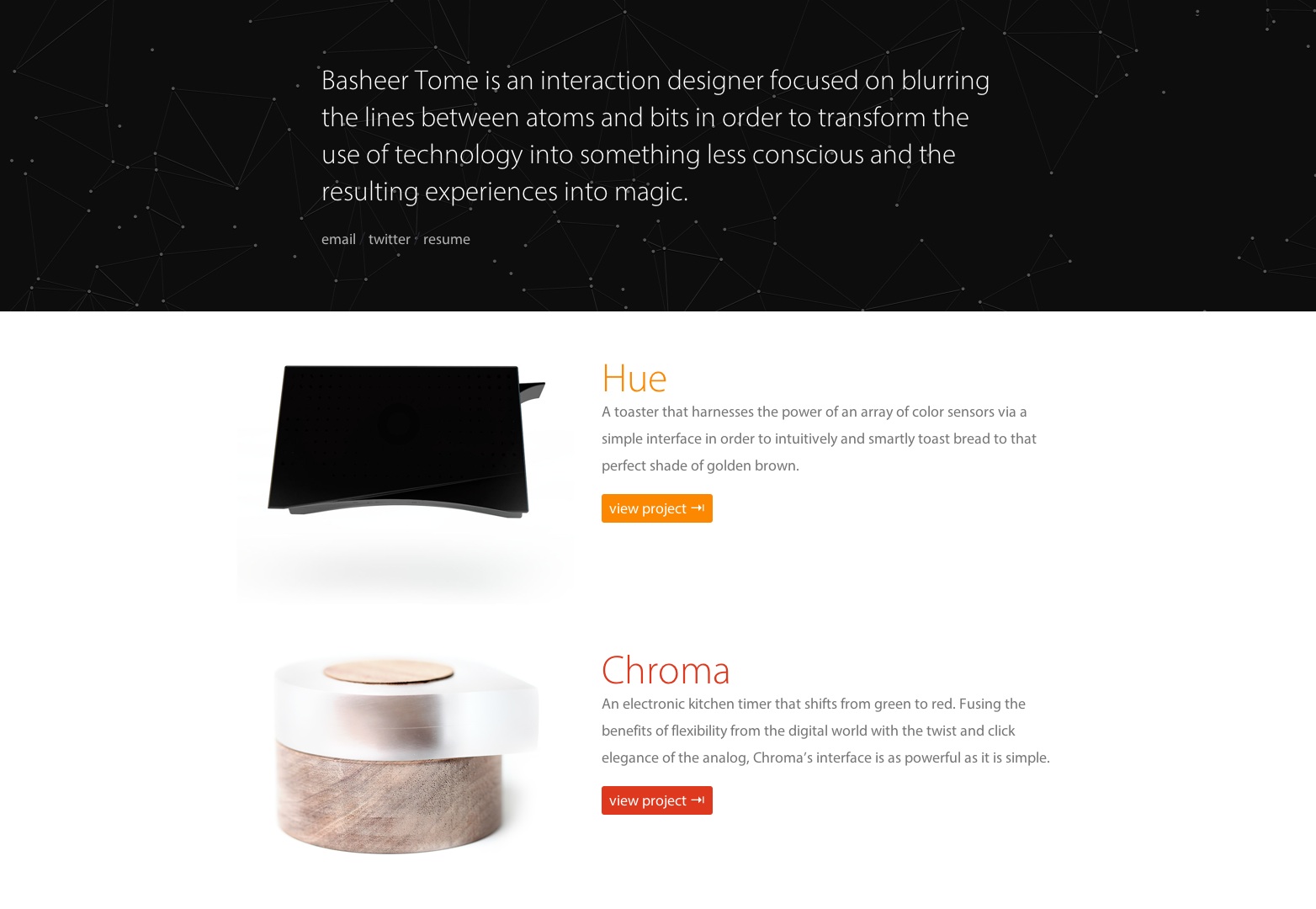
Basheer Tome
Basheer Tome holder det ganske rent og enkelt gjennom hele sitt nettsted. Disse tynnere, avrundede skriftene har en tendens til å få alt til å føles elegant og moderne. Han har holdt det ganske vanlig ved å bruke Myriad Pro.
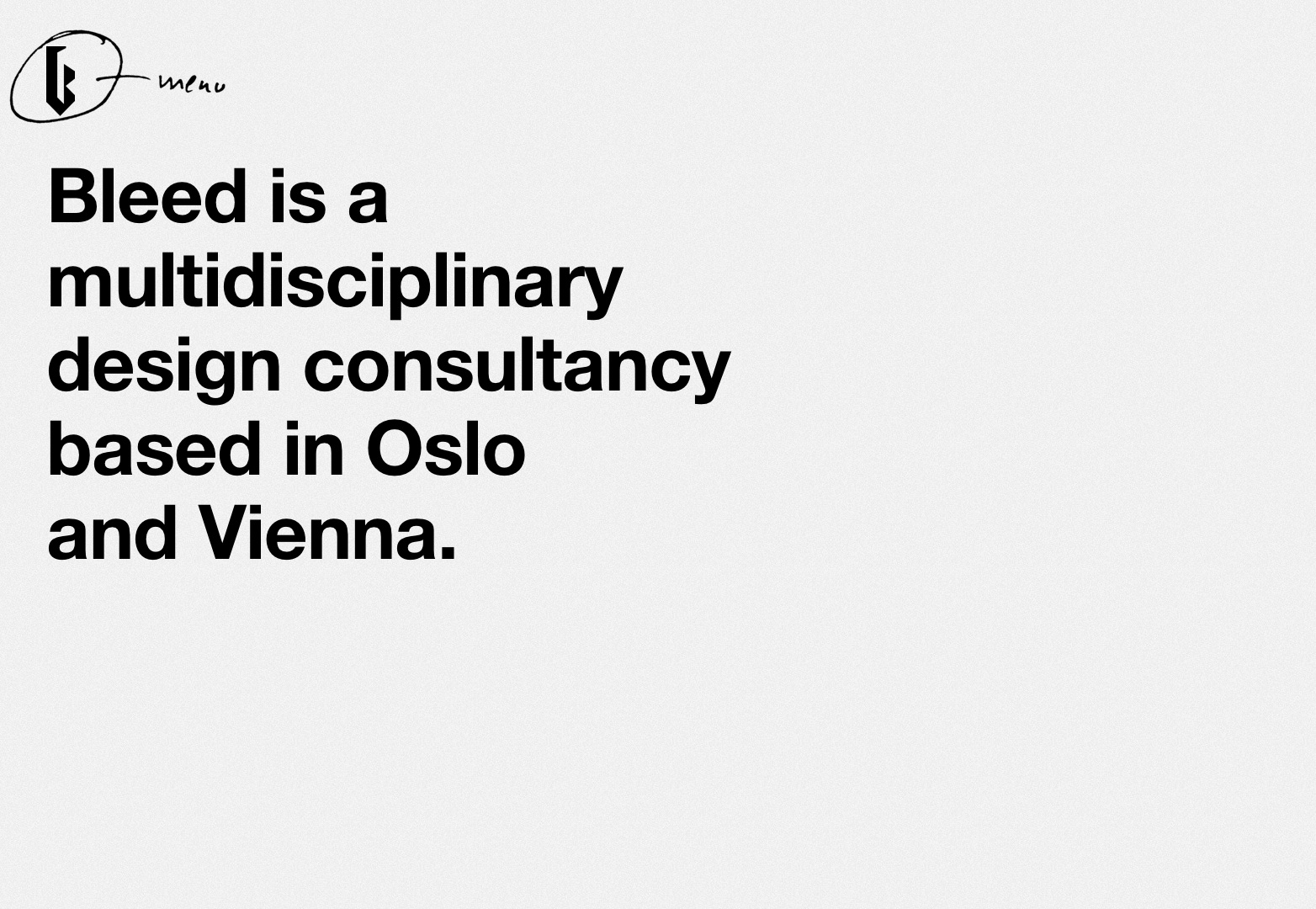
Bleed Design
Store overskrifter er populære fordi det gir lesbarhet en bris. Selvfølgelig vil du parre det med en fin, ren skrift. Jeg er sikker på at vi ikke engang må fortelle hvilken populær skrifttype dette er, men Bleed Design er åpenbart store fans av Helvetica Neue.
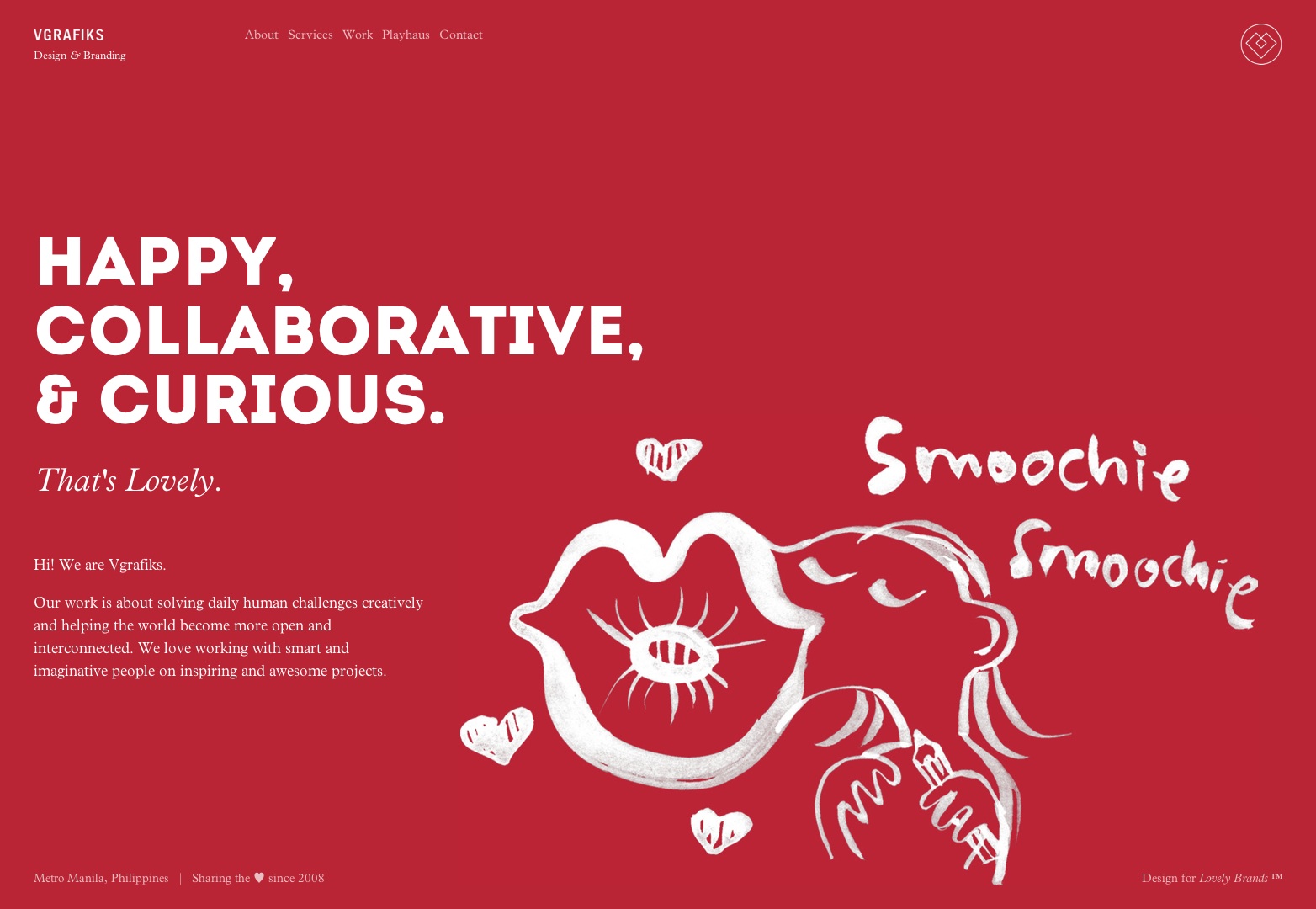
VGrafiks
Dette nettstedet bruker mellom tre og fem forskjellige skrifttyper per side, inkludert Intro for sine store overskrifter. De har ikke massevis av skriftlig innhold, men deres typografiske layout gjør lesing enkelt og raskt.
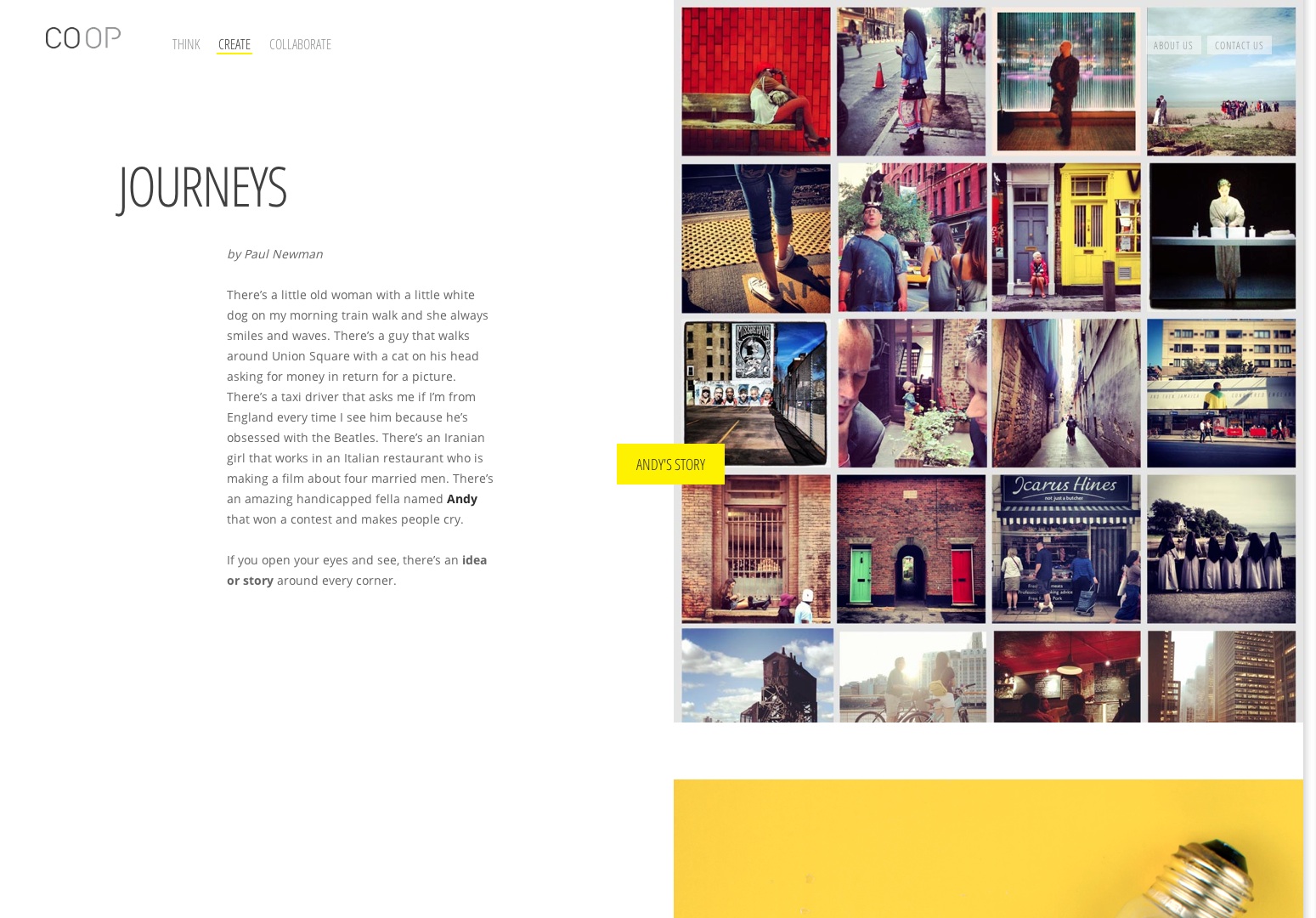
Co Op
I de fleste webdesign for kreative byråer er det fokus på bildene og arbeidet i stedet for kopien og teksten. Det er vanligvis fint og fungerer bra. Co Op har tatt en annen tilnærming og gjort deres design like avhengig av begge. Faktisk, med bruk av åpne synder, kan du til og med hevde at typografien er mer iøynefallende.
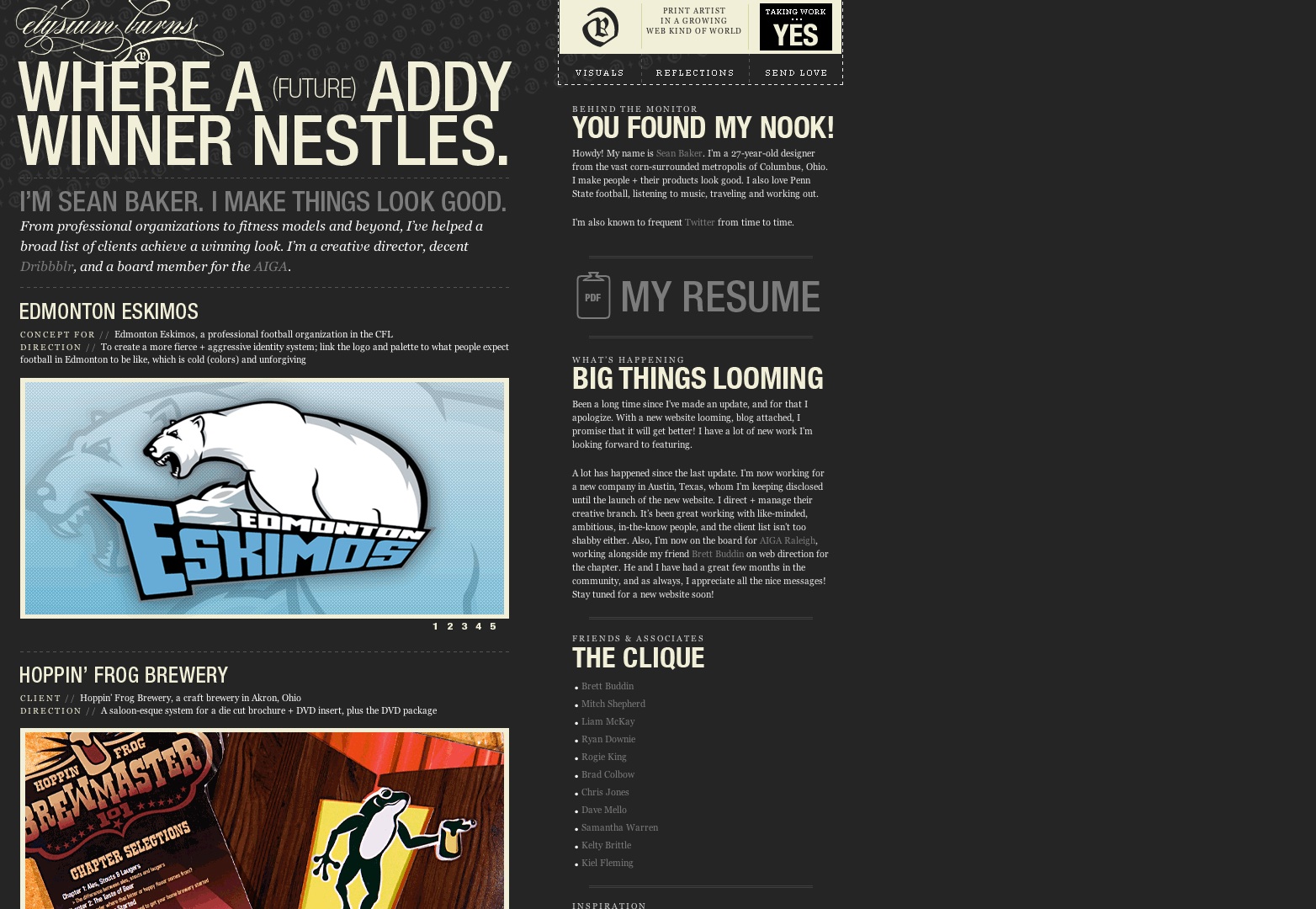
Elysium Burns
Med en bloggoppsett vet du at det kommer til å bli mye kopi. Tanken er imidlertid å sørge for at det er lesbarhet og alt er ikke bare der og kjedelig. Elysium har gjort en god jobb med å lage en ganske vanlig bloggoppsett veldig spennende med bruk av typografi. De forskjellige skrifttypene bidrar til å skille forskjellige ting, og Georgia gjør en god jobb for denne sidens kroppstekst.
Integral Jean Beaudoin
Dette er et veldig interessant oppsett. Det er denne evigvarende og ekstremt fremtredende teksten i bakgrunnen med et overlegg av mer tekst og bilder. Bøyningen av regler og hva som normalt er "riktig" er ekstremt kreativ her, og det hjelper med skrivemaskinen-esque fonten her. De får også litt hjelp fra Benton Sans for hodene sine.
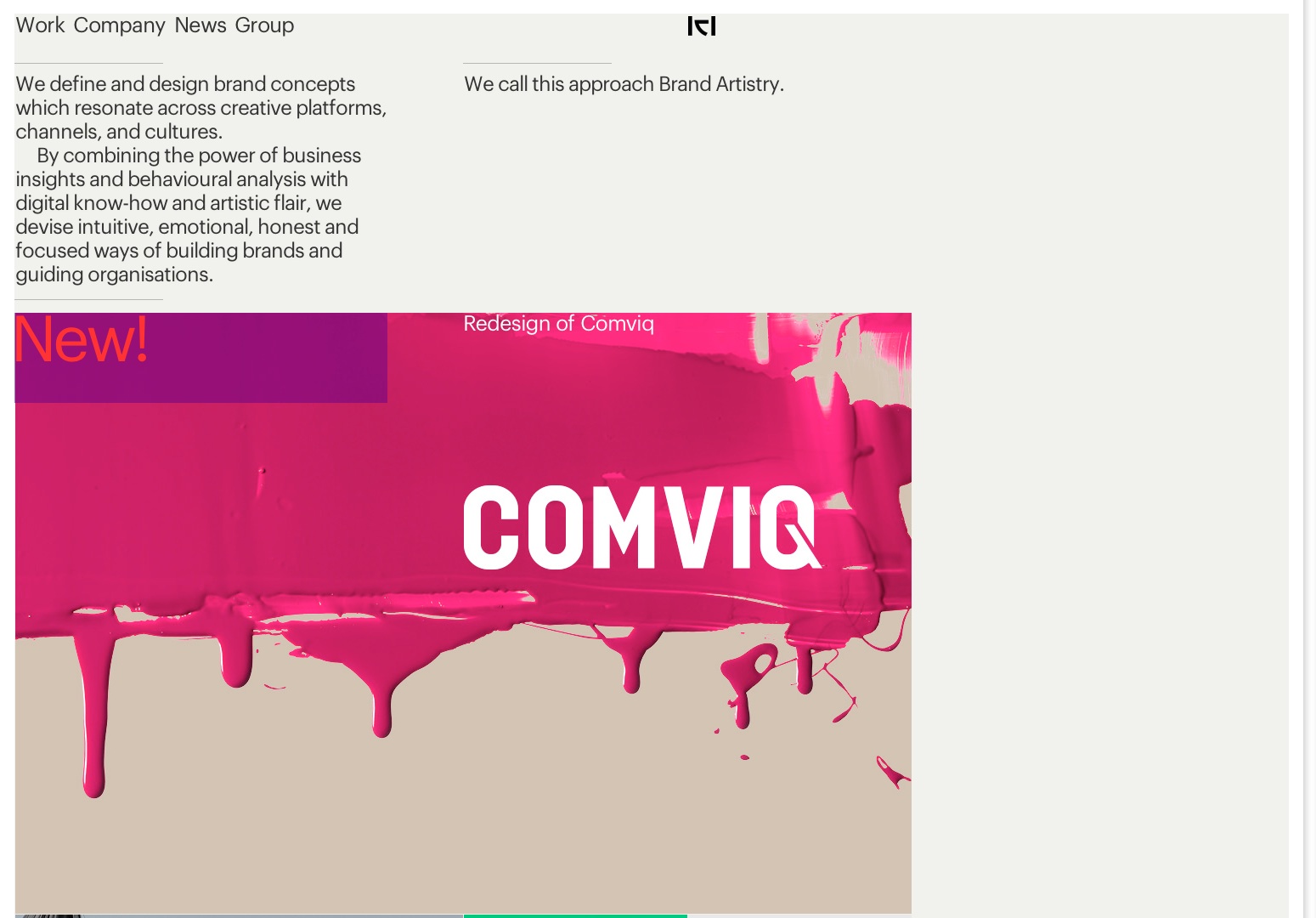
Kurppa Hosk
Skjønnheten i deres typografi er utformingen, så vel som noen av de åpenbare respektene for noen av reglene. Tross alt, er ikke det kreativitet? Kruppa Hosk ser ut til å bruke en dominerende font, Graphik Web, for å presentere innholdet.
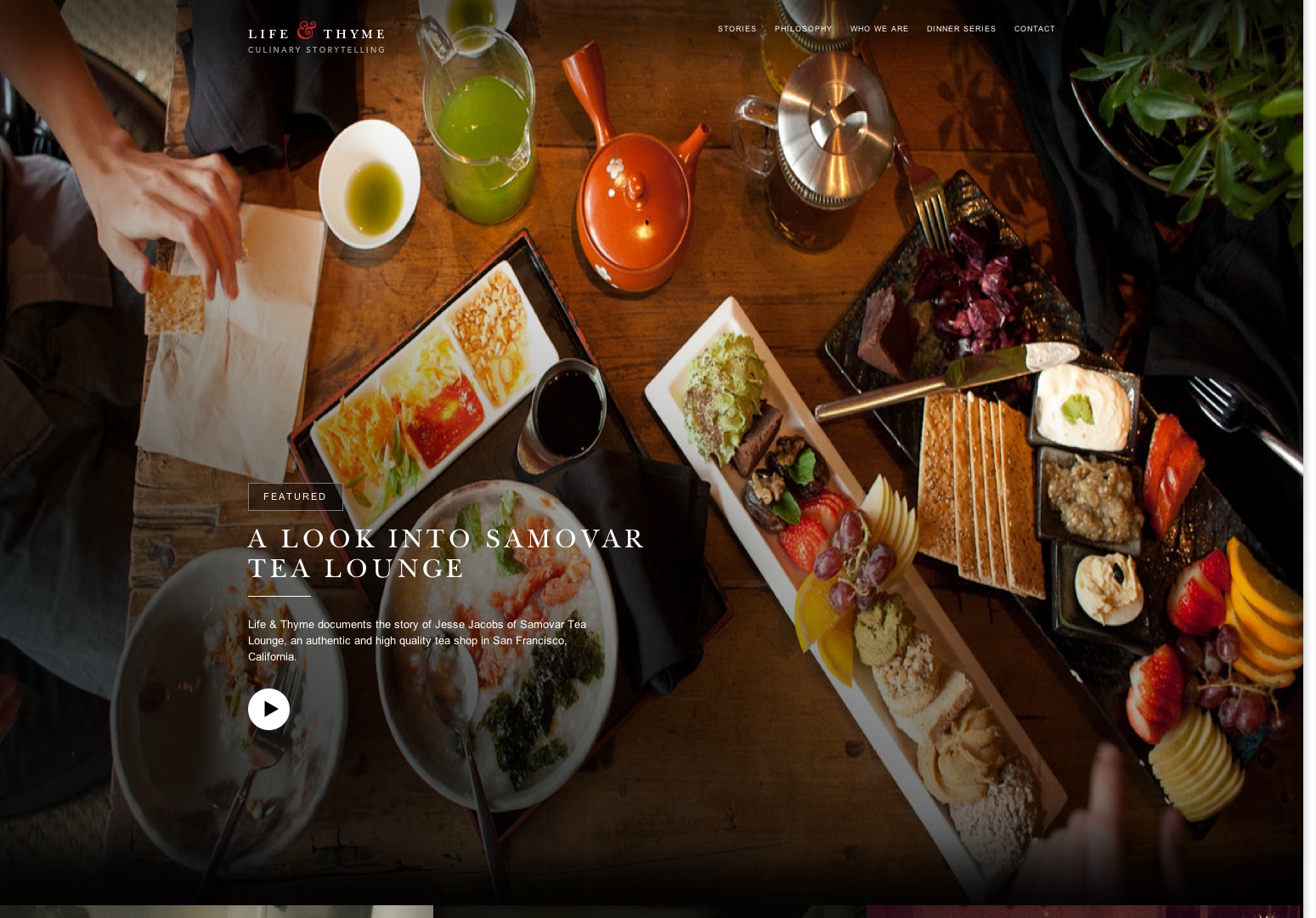
Liv og Tymme
I motsetning til andre nettsteder vi har dekket her, er Life og Tymme nesten visuelt avhengig av bilder og video. Heldigvis la de ikke konsistensen i merket deres gå til spill, da de brukte typografi for å lage et veldig grundig, "sammensatt" bilde. Med hjelp av New Baskerville viser Liv og Tymme oss hvordan du lager typografi som legger til bilder.
MailChimp 2012 årsrapport
Infographics har blitt en god "go-to" i måten vi viser informasjon på. MailChimp har skapt ulike infographics for å visualisere deres årsrapport for 2012. Med hjelp av noen flotte typografiske ordninger og Proxima Nova-overskrifter, er denne årsrapporten en sertifisert hit.
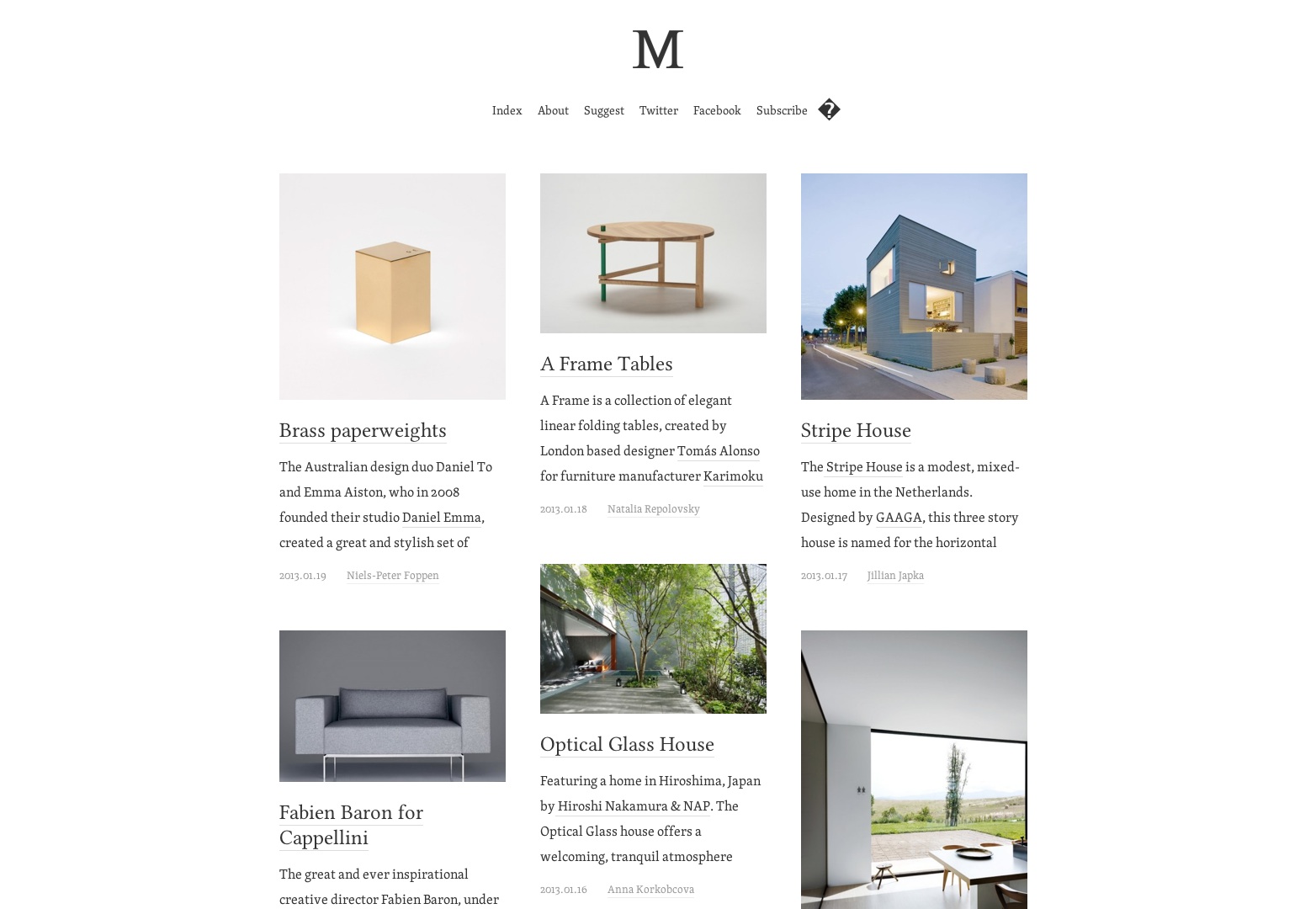
Minimalissimo
Den minimalistiske måten å designe vil nesten sikkert leve på i de kommende årene. Dette nettstedet benytter minimalisme med litt av en gammel bokstil, ved hjelp av Skolar for kroppsteksten.
monobrow
Ved å bla på Monobrow-hjemmesiden, er det ikke rettferdighet på hvilken kopi som er organisert og visualisert på dette nettstedet. Du må grave dypt for å se noen av de beste layoutene. Flere fontfamilier, sammen med Brawler og Open Sans, samles godt sammen for å presentere informasjon.
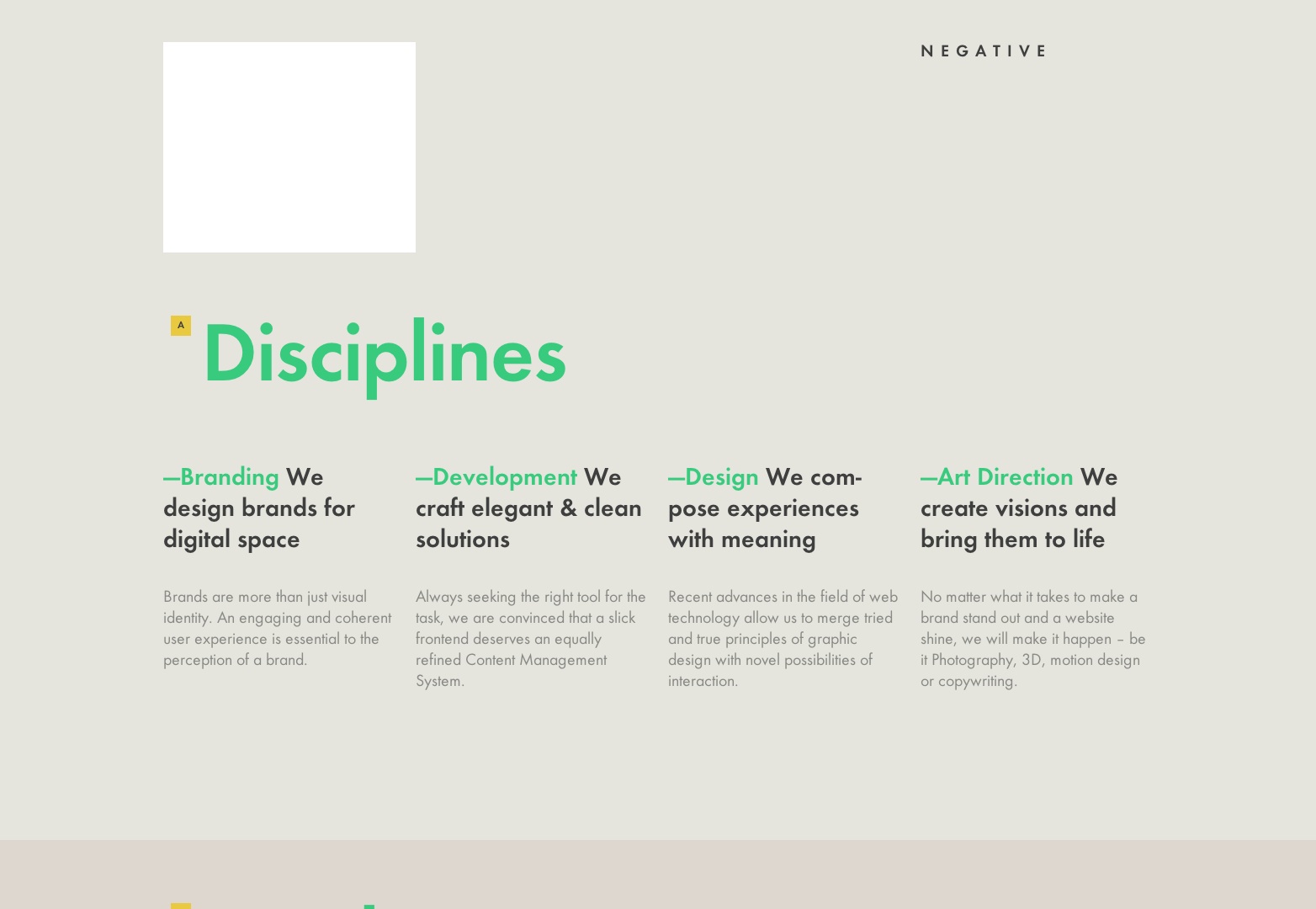
Negative Labs
Futura er en font favoritt av meg, så da jeg snublet over dette nettstedet, visste jeg at det måtte legges til listen. Av stor betydning her er ikke bare skrifttypen, men måten teksten er satt opp i kolonner, og også hvordan den er satt opp til å fungere ved siden av bildene. Rulling ned vil avsløre flere typografiske oppsett som også er helt vakre.
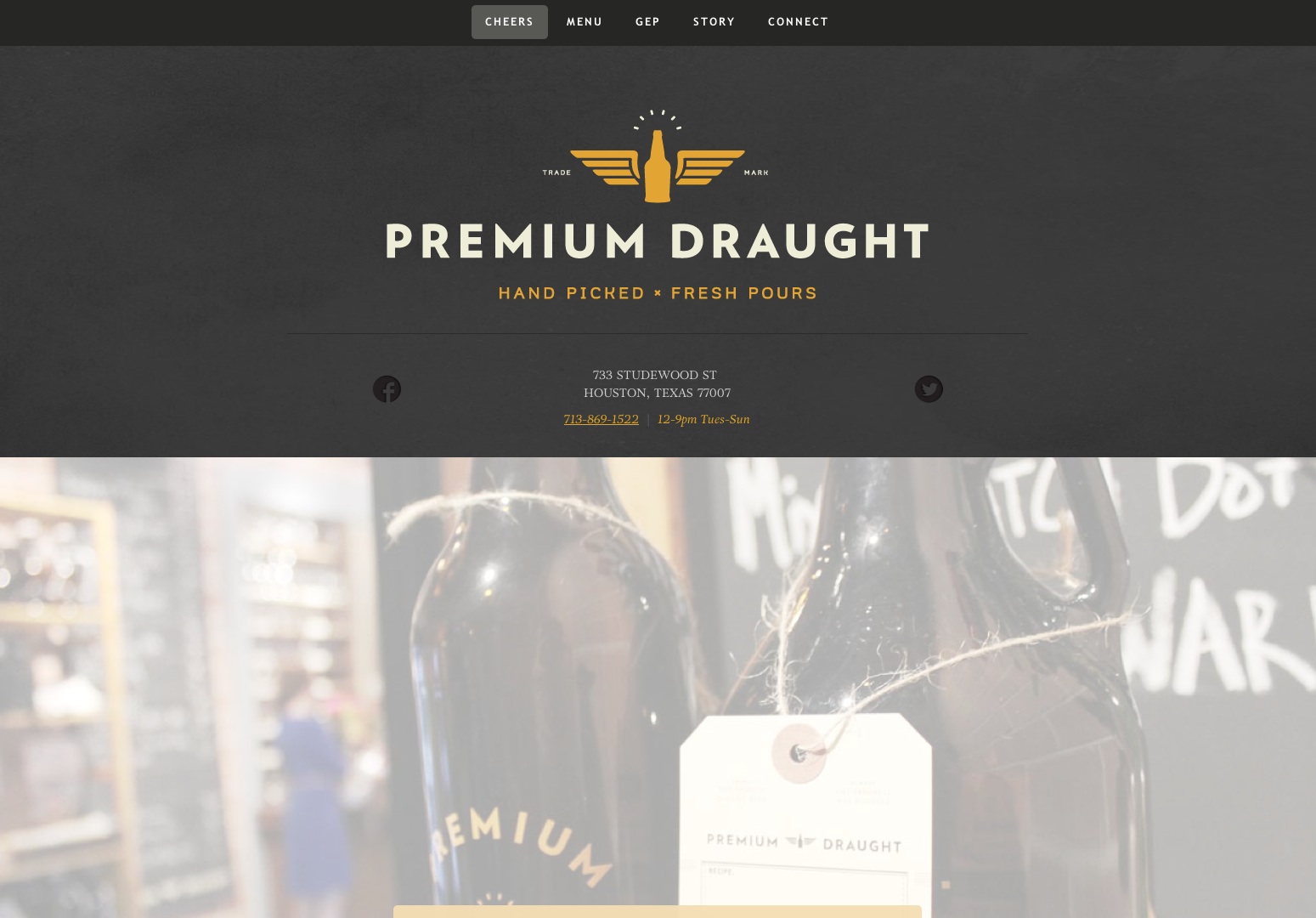
Premium-utkast
Premium Draft tilbyr håndplukkede, friske bryggerier til forbrukere. Blant det fantastiske oppsettet, ville vi være remiss for ikke å gi ros til menyidéen. Det som er bra med dette er at designeren ikke gikk ut av sin måte å prøve å lage en fancy, online-meny. De holdt det enkelt og brukte et standardutskriftsdesign for å lage en herlig, lettforståelig meny.
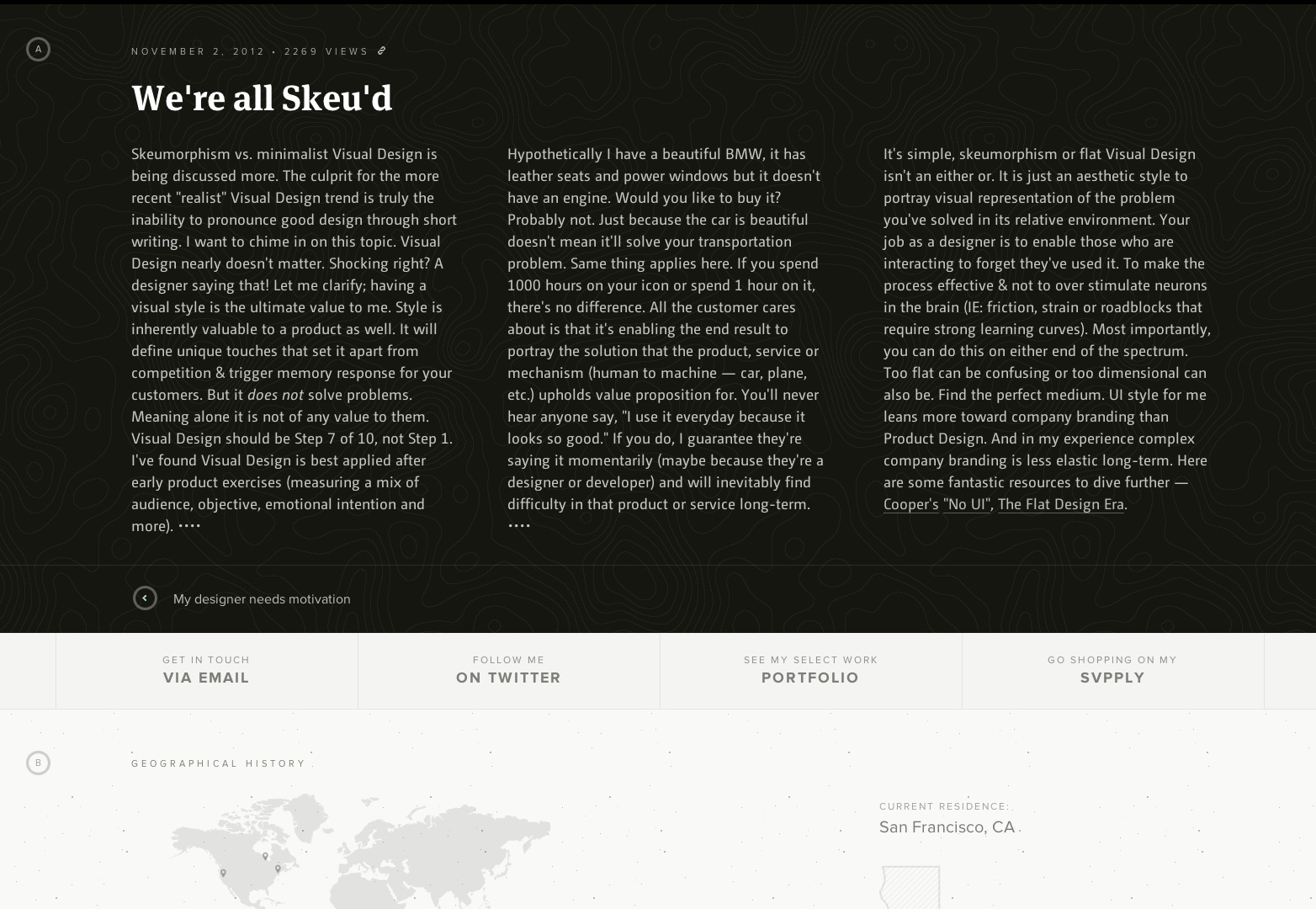
Patrick Algrim
En ting som er flott å gjøre i typografi er å blande det opp. Ikke bare vil du gjøre en vane med å blande forskjellige skrifttyper, du vil blande opp stilene. Patrick gjør en god jobb med å blande sine serifs og hans sans serifs. Camingo Dos er mye brukt på sin nettside som sin mest brukte sans serif.
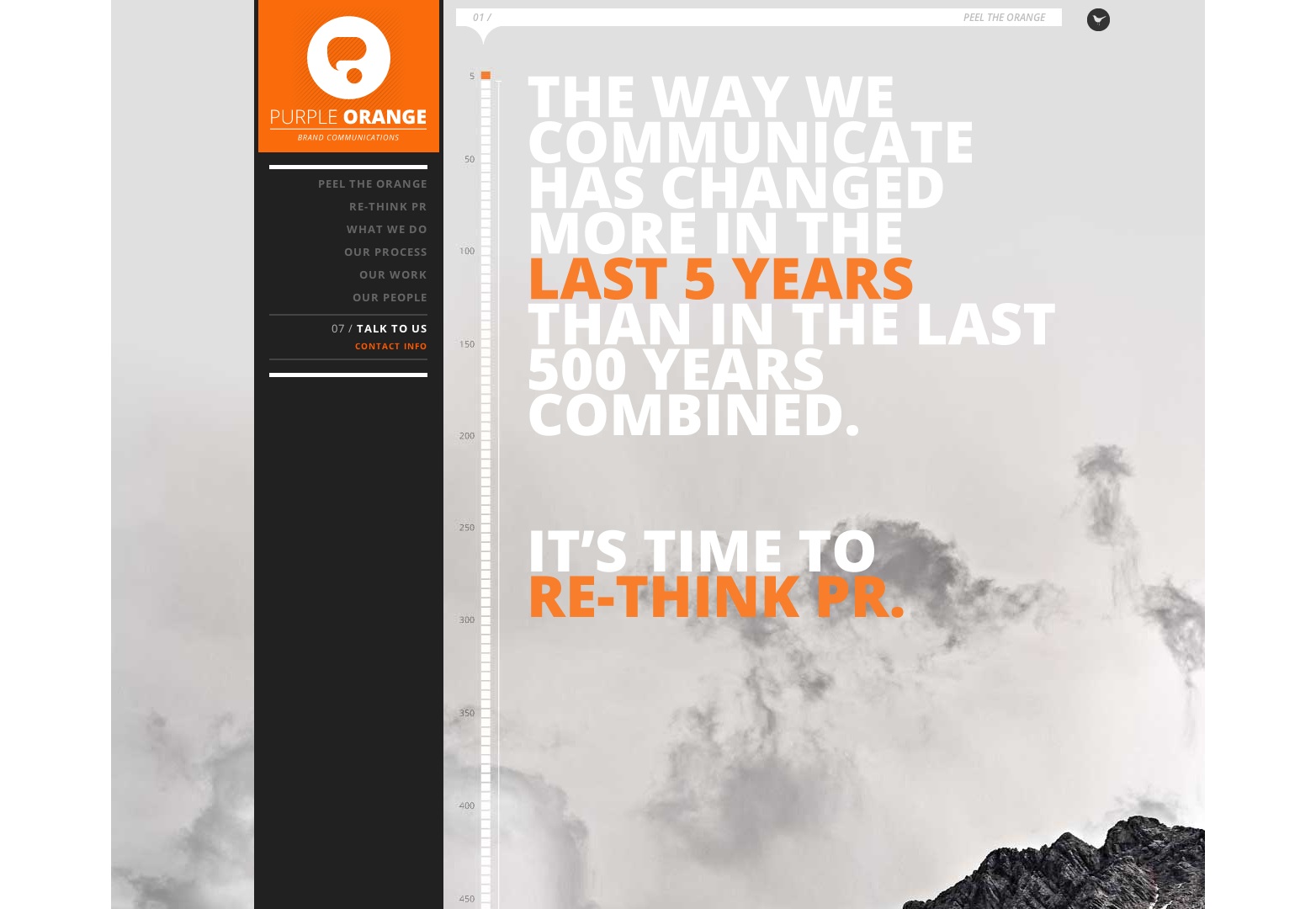
Lilla Orange
Noen ganger handler det ikke bare om tjenestene dine og hvor bra du er. Noen ganger må du gjøre litt overbevisende, slik at kunden din kan forstå eller finne behov for ditt tilbud. Lilla oransje vet det og presenterer sin informasjon på den måten. Med hjelp fra Open Sans har de et ganske godt grep om hvorfor vi burde være å tenke på PR.
Ros
Hvis du vet at du skal lage et nettsteddesign som fremtredende viser kopi, er det veldig vanskelig å gå galt med Helvetica. Ros har laget ordet "advertainment" og ser ut til å skape interesse for denne ideen. Med grids og forskjellige skriftstørrelser og farger er dette nettstedet definitivt et iøynefall.
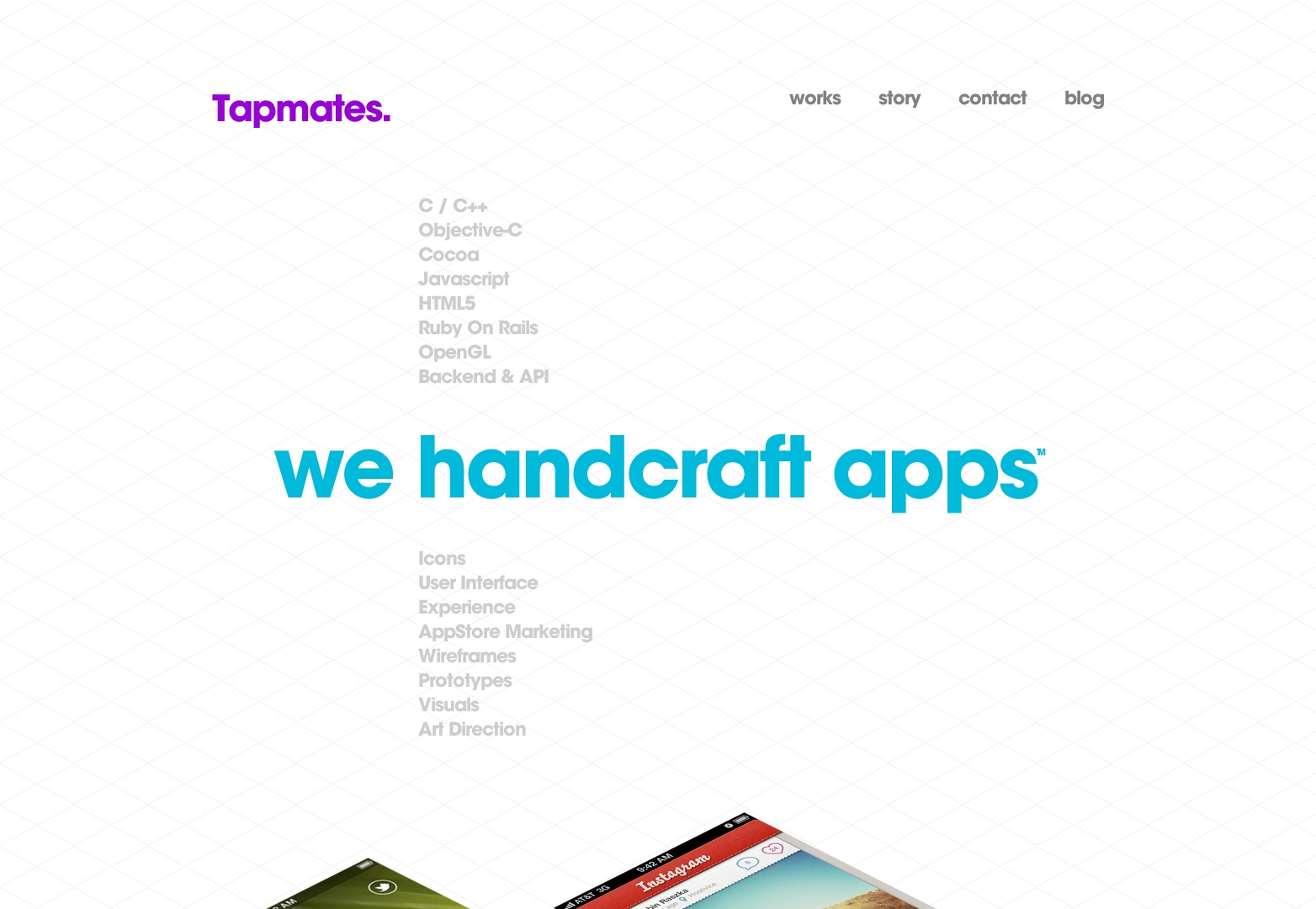
Tapmates
Tapmates har laget et nettsted der deres typografi definitivt vises. Gjennom hele nettstedet bruker de ganske store skriftstørrelser, og jeg tror dette bidrar til å skape en lettere og raskere lesing. Tenk på "stor tekst" bøker og slikt. Tapmates bruker Freight Text Book i sin kopi tekst for å hjelpe med å lese lett.
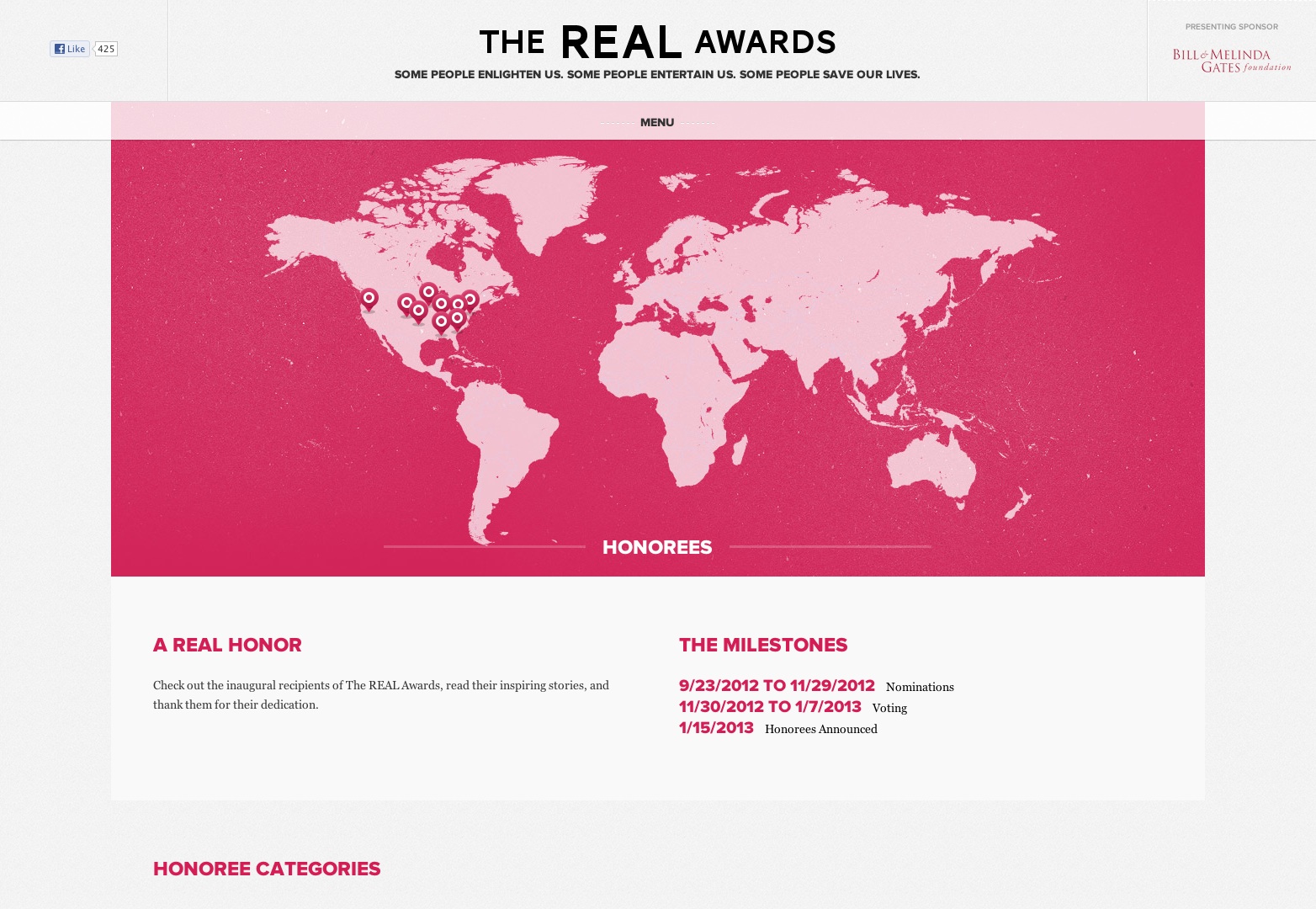
The Real Awards
Dette nettstedet bruker mye farge og bilder. Men som vi sa tidligere, handler det ikke nødvendigvis om bildene, men også om hvordan du lager alt sammen. Å gå inn på innsiden av sider, vil du legge merke til at det er en ganske pen styling til typografien. Fette skrifter som Proxima Nova hjelper til med å bryte opp bunter med tekst for å gjøre det enklere å lese.
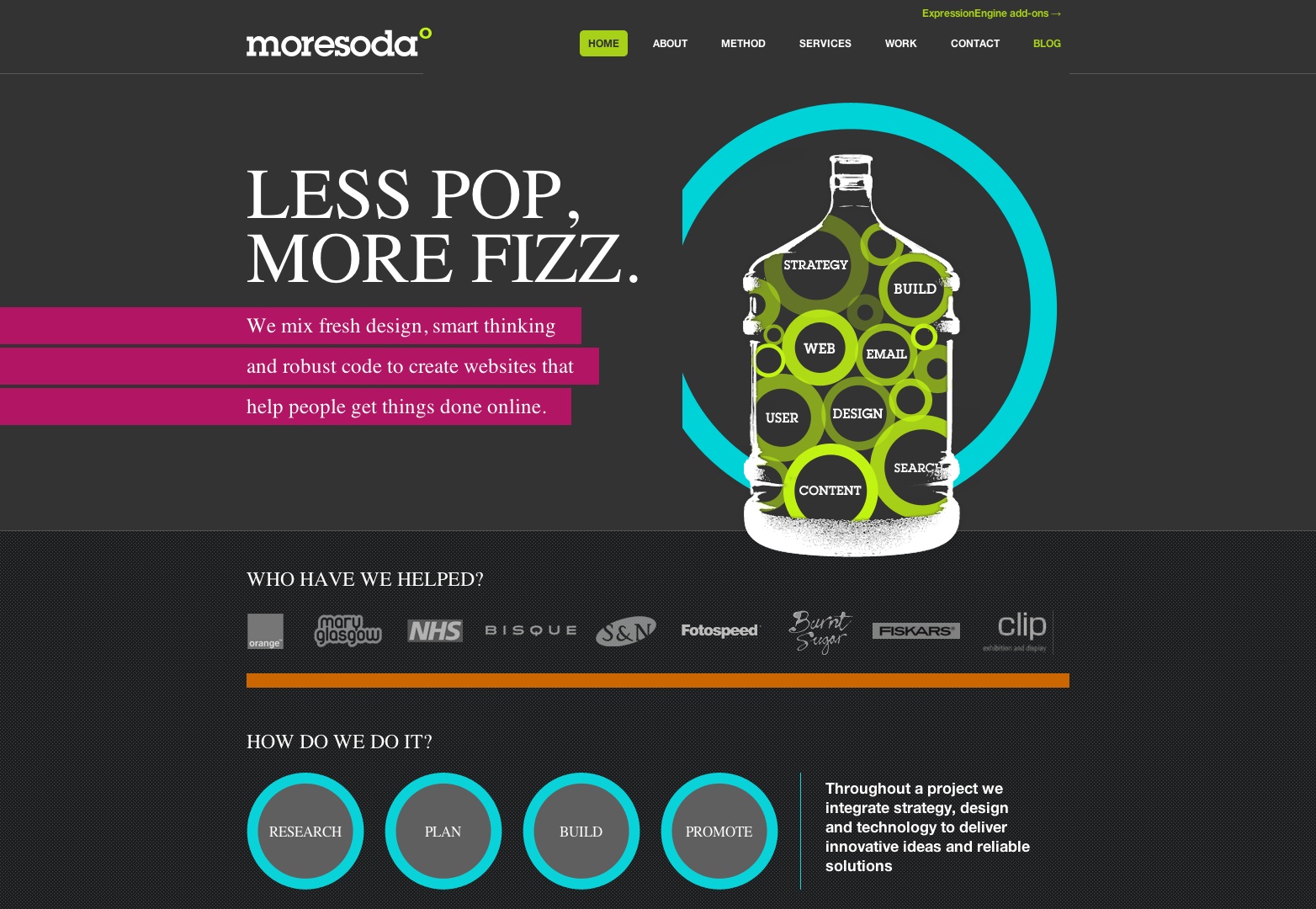
Moresoda
Det jeg elsker om denne nettsiden er avhengigheten av kreativ typografi for å maksimere interessen din. Dette nettstedet er flertallet og andre elementer som i utgangspunktet ikke er realistiske bilder. Det viser at med fantastiske skrifttyper, som Lubalin, kan du lage et underholdende og sterkt webdesign.
Typografi er ekstremt viktig, og noen eksperter vil til og med fortelle deg at du ikke kan ha en flott nettside til du forstår typografi.
Hvordan føler du deg om tilstanden for typografi i webdesign? Har vi savnet noen av favorittnettstedene dine? Gi oss beskjed i kommentarene.