25 Eksempler på symmetri i webdesign
Symmetri er en alder gammel enhet av den visuelle kunstneren. Ordet refererer til to halvdeler som perfekt speiler hverandre. I design er symmetri nært knyttet til balanse. En perfekt symmetrisk design oppnår balanse og stabilitet.
Det er også asymmetrisk design, hvor de to halvdelene er balansert, men ikke speil hverandre perfekt. De fleste nettsteder har et asymmetrisk layout.
Ofte finner vi logoen øverst til venstre, avbalansert av noen navigasjonselementer til høyre. I kroppen er sidekolonnene vanligvis balansert av enten hovedinnholdet eller andre kolonner.
Mens perfekt symmetri er absolutt ikke ny på nettet, får det fart. Utvide skjermstørrelser og spredning av plattformer og visningsalternativer gjør det til et mer attraktivt alternativ. Ved å speile halvdelene av et design, får du ikke bare en større følelse av balanse, men forbedrer også strømmen fra topp til bunn.
Icora
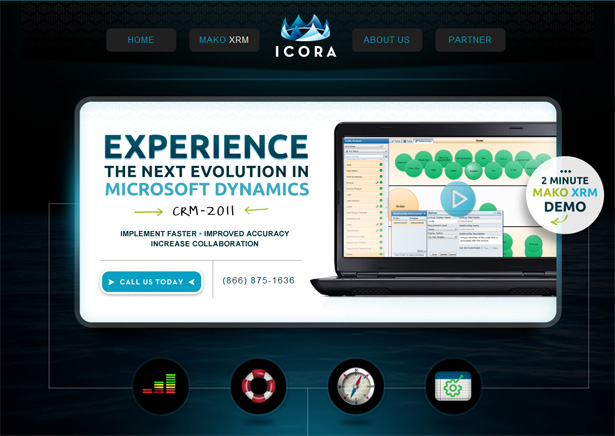
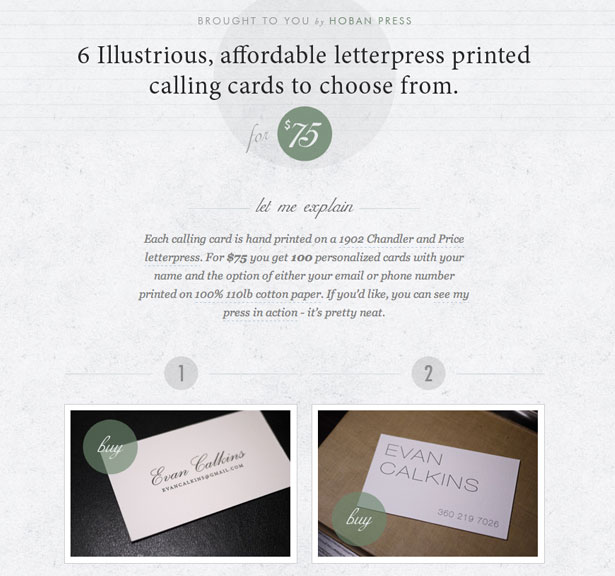
Icora er et perfekt eksempel på hvordan symmetri bidrar til vertikal flyt av et nettsted. Jeg elsker hvordan en historie blir fortalt her. I stedet for å kaste en masse ting på siden og la brukeren velge hvor du skal gå, oppfordrer designeren brukeren til å bla gjennom innholdet. Designeren tar deg på en bestemt reise i det som egentlig er en nøye planlagt salgssted.
Pixel Bleed

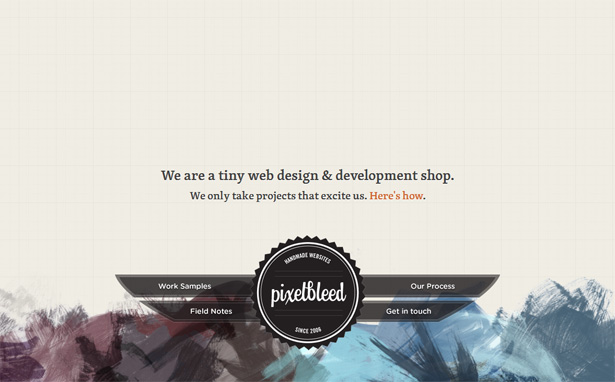
Pixel Bleed er typen nettsted som ofte forvirrer meg. Ingenting om det passer til normen. Logoen og navigasjonen er nederst, som bare føles feil ... og likevel fungerer det! Symmetrien gir en interessant balanse til designet. Og med de visuelt tyngste elementene nederst på siden, føles utformingen jordet.
Duuel
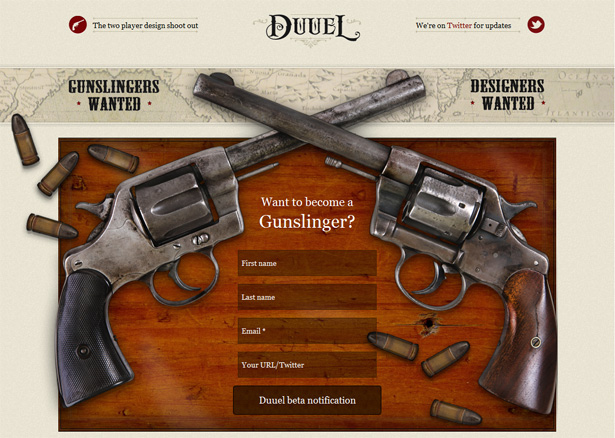
Symmetri kan av og til spille inn i emnet på nettstedet. I tilfelle av Duuel , ideen om to designere dueller er fornuftig. Designerne er jevnt dyktige og jevnt utstyrt, og symmetrien forsterker denne ideen.
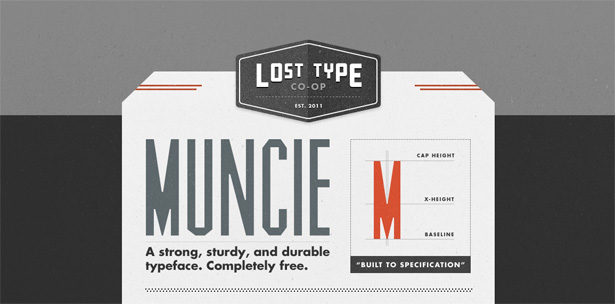
Klokker
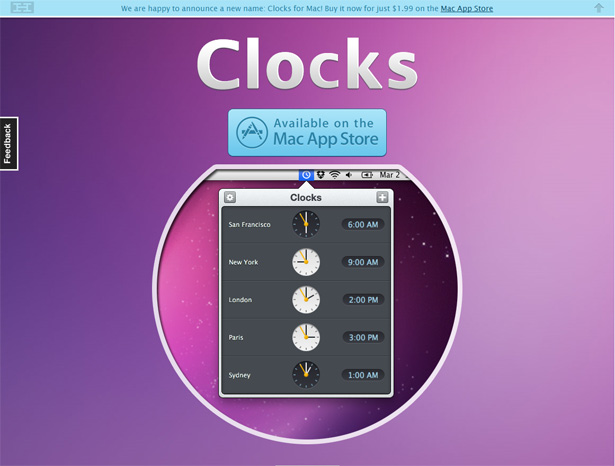
Symmetri er også flott når du bare ikke har mye å si. Skaperne av Klokker trenger ikke mye for å forklare deres produkt. Ett ord gjør jobben. Faktisk, sier flere ville nesten beseire poenget. Selvfølgelig er en klokke symmetrisk uansett, og så er den ideell for en layout som dette.
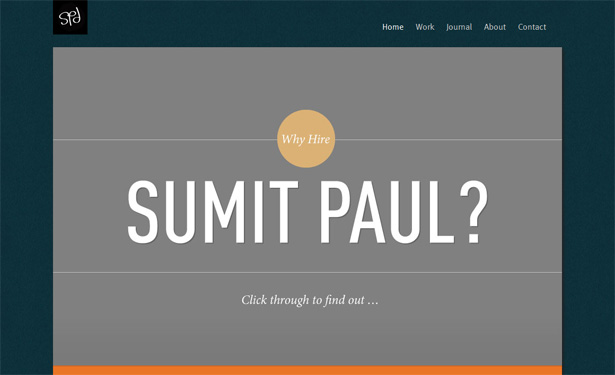
Ryan M. Stryker
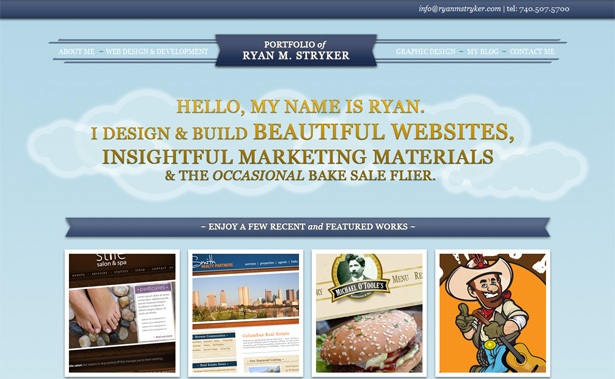
Et kraftig aspekt av symmetri er dets evne til å lede brukerens fokus. Med alt balansert på den vertikale aksen, går det naturligvis opp oppmerksomhet. Ryan M. Stryker Navn her er i denne sentrale plasseringen, slik at du ikke går glipp av det. Nettstedet fungerer nesten som en heiskast, som starter med navnet og flyter inn i et sammendrag av designerens arbeid. Kritisk informasjon er nøye kontrollert og kraftig formidlet. Designet må heller ikke være overbærende; symmetrien gjør det meste av arbeidet.
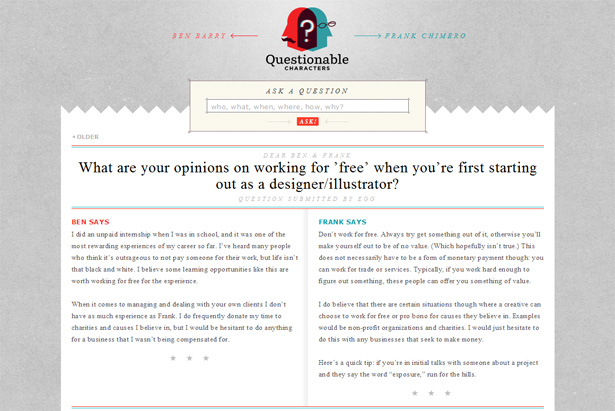
Tvilsomme tegn
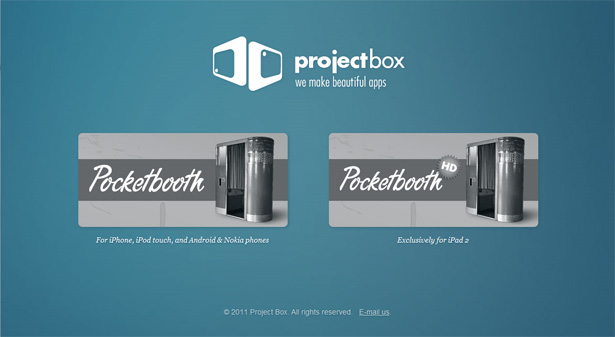
Symmetri lar deg også kommunisere to like viktig informasjonssett. Kanskje produktet ditt har to målgrupper. Eller kanskje to produkter er livsnerven i din bedrift. Som vi ser med Tvilsomme tegn , symmetri kan sikre like lufttid for to halvdeler av en helhet.
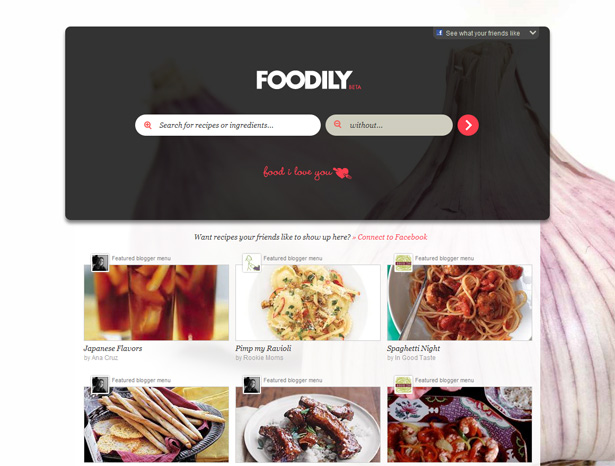
Foodily
Symmetri er også nyttig for å holde rotet ut av et design. Selv om dette ikke er grunn alene for å bruke det, Foodily gjør et sterkt tilfelle for det, med sin rene og elegante utforming. Mens de fleste oppskriftstjenester overløper med innhold, er dette enestående enkelt. Vurder ditt eget innhold og hva du ville fjerne hvis du måtte gjøre layoutet symmetrisk.
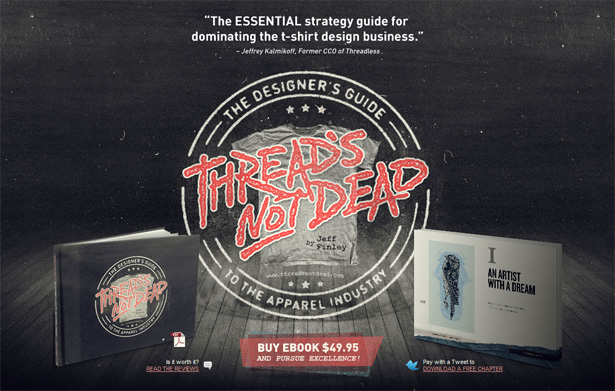
Tråd er ikke død
Tråd er ikke død kombinerer noen av prinsippene vi har sett ovenfor, men med noen vendinger. Jeg er fascinert om at det øverste elementet i dette symmetriske oppsettet er en produktanmeldelse. Ingen tvil om at erklæringer er nyttige for online markedsføring, og her er det den mest fremtredende delen av siden. Ikke desto mindre har området rett under den mest visuelle vekten og inneholder all kritisk informasjon og oppfordringer. Resultatet er perfekt balansert innhold som kutter riktig til jakten. Noen ganger, å forlate de tunge statister og komme rett til poenget er den beste tilnærmingen.
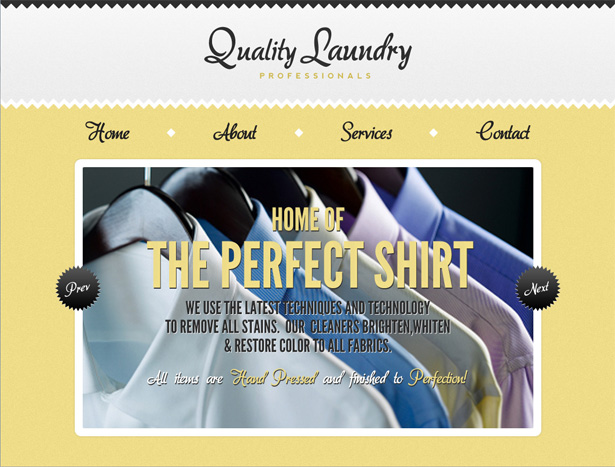
13 flere symmetriske nettsteder
Prinsippene utforsket ovenfor gjelder også for designene nedenfor. Vurder hvordan symmetri bidrar til å kontrollere brukeropplevelsen på disse nettstedene.
Konklusjon
Symmetri er en grunnleggende funksjon i design, og likevel er det lett å miste synet. Jeg elsker å tenke på hvordan de grunnleggende elementene i design gjelder for den virkelige verden. Det er ofte disse mest grunnleggende elementene som avslører kraftige måter å formidle informasjon på.
Har du hatt en kjærlig kjærlighet til symmetrisk design? Tror du at denne stilen har sine grenser?