3 viktige designtrender, januar 2018
Hvis du kjeder deg over alt du har snakket med i designprosjekter, er starten på et nytt år et flott tidspunkt å prøve noe nytt. Mens slutten av året, kan være en sakte sesong når det gjelder webdesignprosjekter, er starten på året ofte når nytt arbeid og konsepter kommer til liv.
Det kan også være starten på noen få nye designtrender, for eksempel enkle hjørne branding, tynne vertikale sidebjørter og ferske fargevalg, som alle dukker opp i mange prosjekter.
Her er det som trender i design denne måneden:
1. Simple Corner Branding
Kanskje det virker altfor enkelt, men et tekstmerke-merke i øverste venstre hjørne av nettsteder har gjort et comeback. Mens noen av disse enkle hjørnebransjestilene inneholder et tekstbasert merke eller tekst og et ikon, defineres trenden av strømlinjeformede elementer som faller inn i bakgrunnen.
Disse merkene bruker vanligvis enkle sans serif skrifttyper og er hvite på en farget bakgrunn eller inkluderer et enkelt fargeelement når de brukes på lyse bakgrunner. Svart merkevarebygging på en hvit bakgrunn er like populær. Det er en generell mangel på embellishment eller ønske om å gjøre logotypen et fokuspunkt.
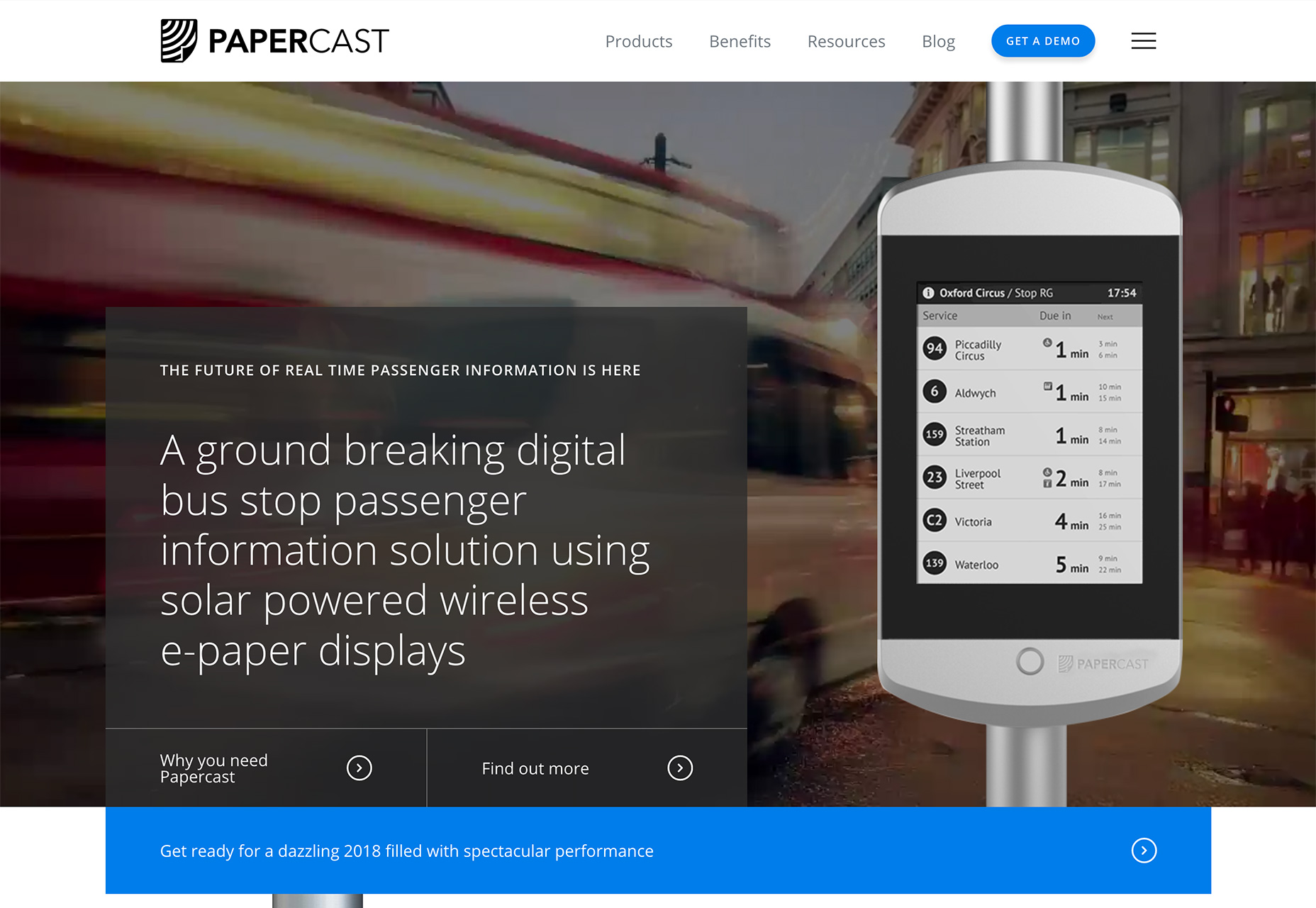
Denne trenden ser ut til å være populær blant merker som ikke har veletablerte navn ennå - tenk oppstart eller små bedrifter - eller med webdesign som er ganske forseggjort. For de mer involverte designene, for eksempel Papercast , meldingen og beskrivelsen av hva nettstedet handler om, er faktisk viktigere enn logoen eller merkevaren selv, noe som gjør dette merkevaremerket et godt valg.
Denne stilen med forenklet merkevarebygging tar et signal fra mobilresponsive nettstedspraksis. Mange responsive design pare ned logotype behandlinger (samt navigasjon) for mindre skjermer. Dette konseptet har ført til flere merker for å lage en andre, enkel logo for slike bruksområder, og nå er disse logoerene på vei til alle skjermstørrelser.
Mens enkel hjørne branding kan være slank og hjelpe brukerne fokusere på andre deler av designet, det går ikke langt å hjelpe en liten bedrift eller merke etablere visuell anerkjennelse av mark, logotype eller symbol. Tenk på dette når du diskuterer om du vil bruke denne webdesignutviklingen eller ikke.
2. Skinny Vertical Homepage Sidebars
Selv om sidebjelker aldri har gått ut av trenden på innvendige sider eller blogger, har de ikke vært en støttespiller på hjemmesider. Det begynner å forandre seg.
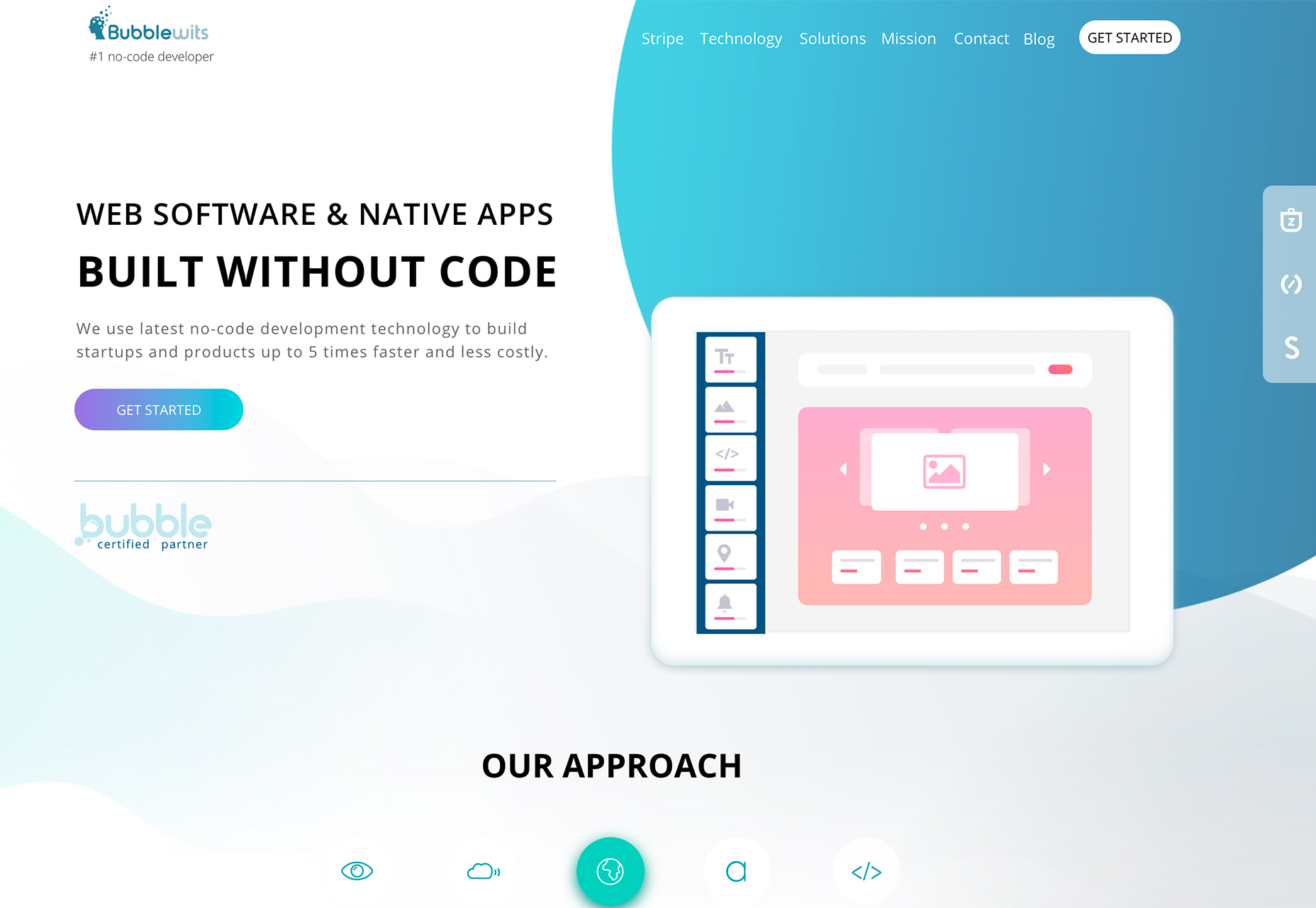
Fra et sted til å lagre sosiale medier ikoner (for eksempel Bubblewits ) til et sted for navigering eller branding, blir supermager vertikale sidebjelker en stor avtale.
En del av kreditten går til bruk av mobilenheten - det er et vertikalt format - og ideen om at flere brukere er OK med rulling og skjermbredder som ikke er ganske store. Det er mye øyeutmattelse som skjer for brukere som bytter mellom smale og brede lesebredder (telefon- og stasjonære skjermer).
For å bekjempe dette, inneholder flere designere mer vertikale elementer i skrivebordet, bredskjermversjoner av design. I hovedsak reduserer flere vertikale elementer den totale bredden på større skjermer, noe som gjør opplevelsen litt mer som mobilversjonene.
Det som er bra med disse vertikale elementene, er at de kan fungere på så mange forskjellige måter, inkludert for navigasjon og som merkevare / hjem-knapp.
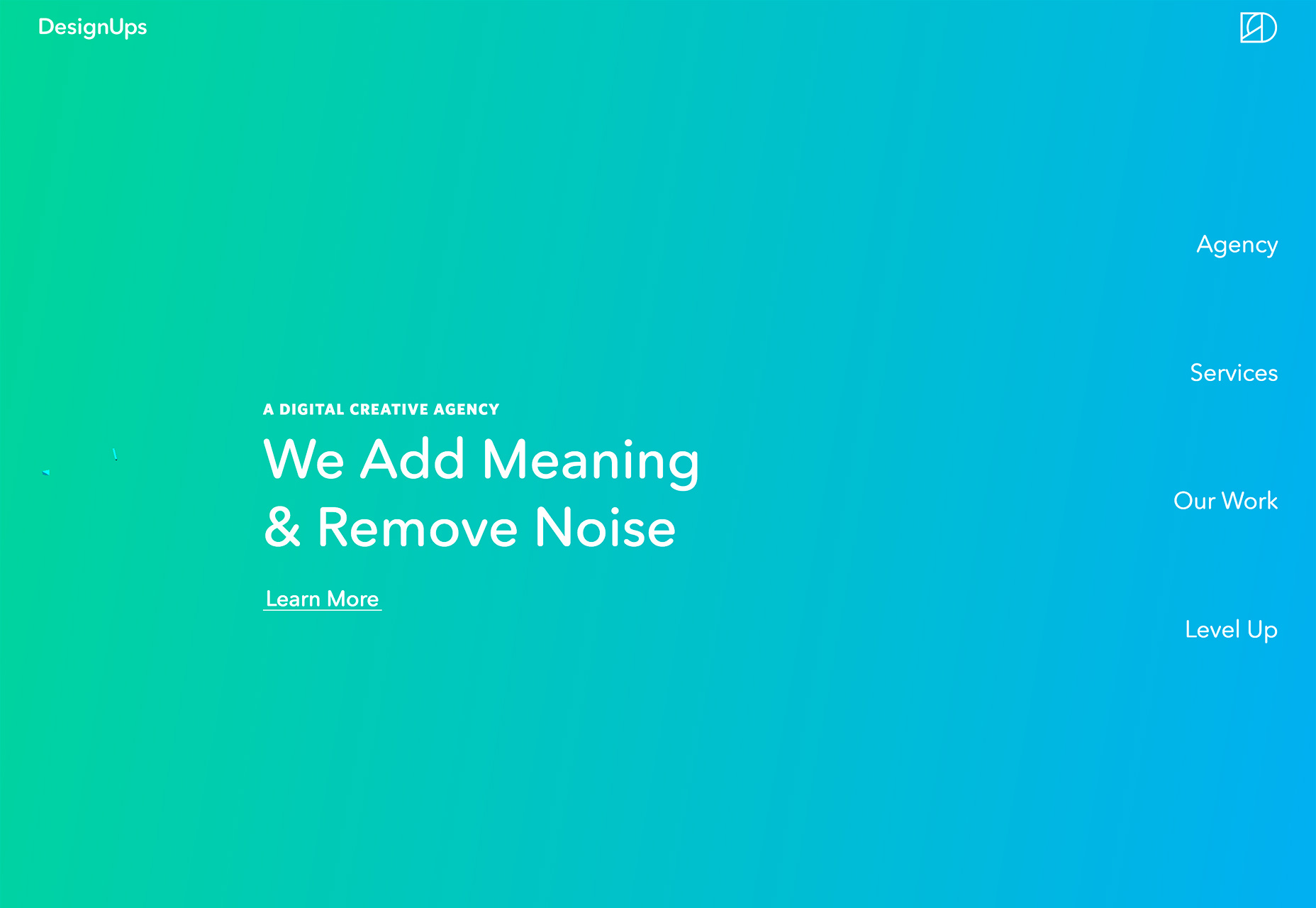
DesignUps , bruker et udefinert vertikalt sidebar for navigasjonselementer på høyre side av hjemmesiden. Sidebaret blandes visuelt inn i bakgrunnen uten boksing, men "krymper" den totale bredden til hovedmeldingsområdet.
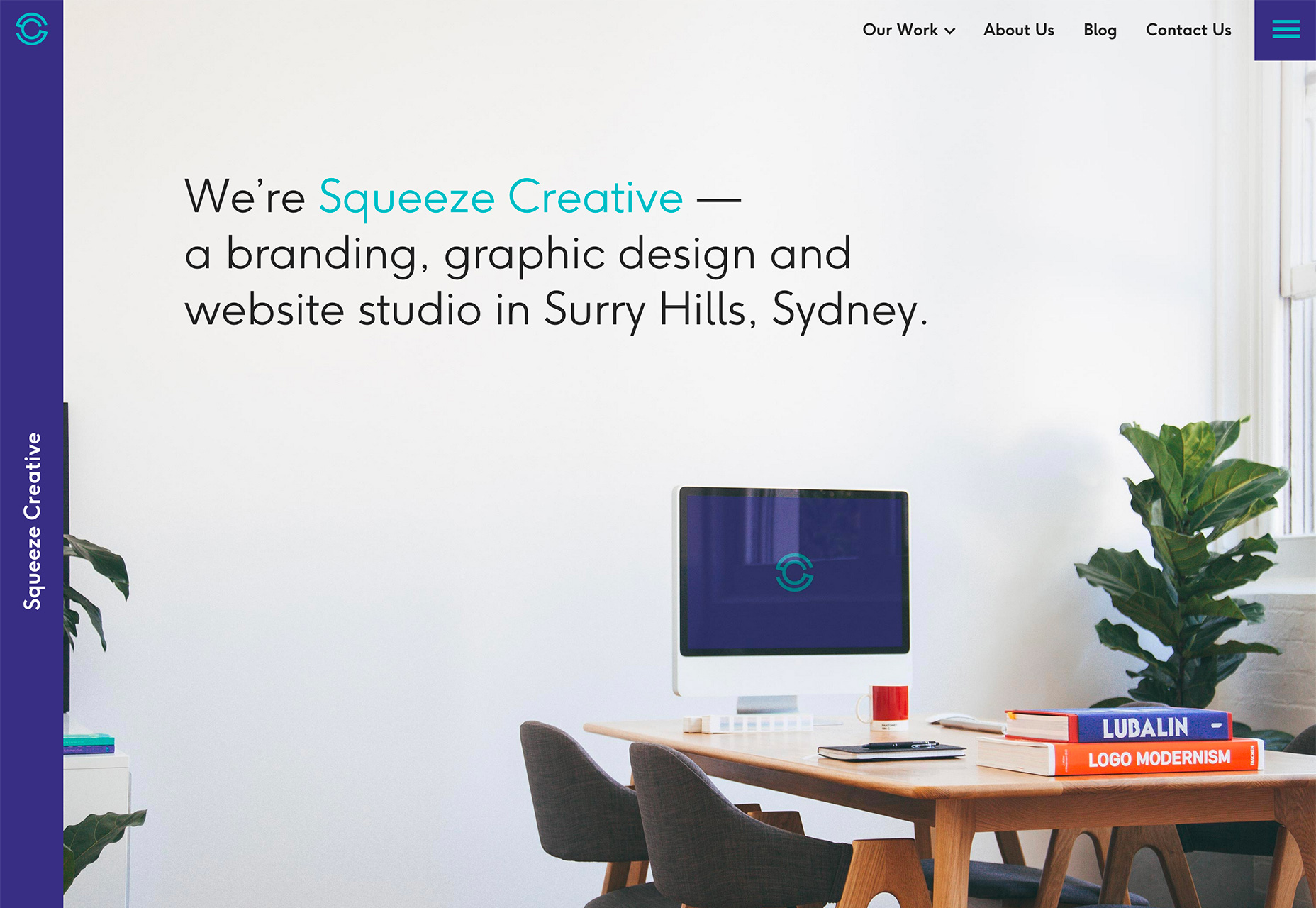
Klem Creative går med en supertynn, venstre sidebar som inkluderer selskapets merkevarebygging. Som en ekstra bonus er hele sidebjelken en klikkbar "hjem" -knapp som hjelper brukerne med å finne veien hvis de går seg vill i design.
3. Peachy Color
Ultraviolett kan være Pantone årets farge for 2018 , men nyere nettsideutformninger brister med ferskenfargepalett og aksenter. (Heldigvis, det blekere, oransje-ish-alternativet går bra med Ultraviolet hvis du vil bruke begge trendy nyanser i prosjekter.)
Ferskenvarianter inkluderer alt fra farger med mer oransje utseende til rosa undertoner til kjøttfarging. Fargen er varm og innbydende, selv om noen finner det litt for feminin eller pastell til generell bruk.
Betydninger og følelser knyttet til fargen inkluderer kreativitet, livsstil, sosialisering, sult, lykke eller tillit og stolthet.
Den mest kjente ferskenfarget er den av Crayola-fargestiften med samme navn. Du kan starte din egen peachy palette med HEX verdi # FFCBA4 eller RGB 255, 203, 164.
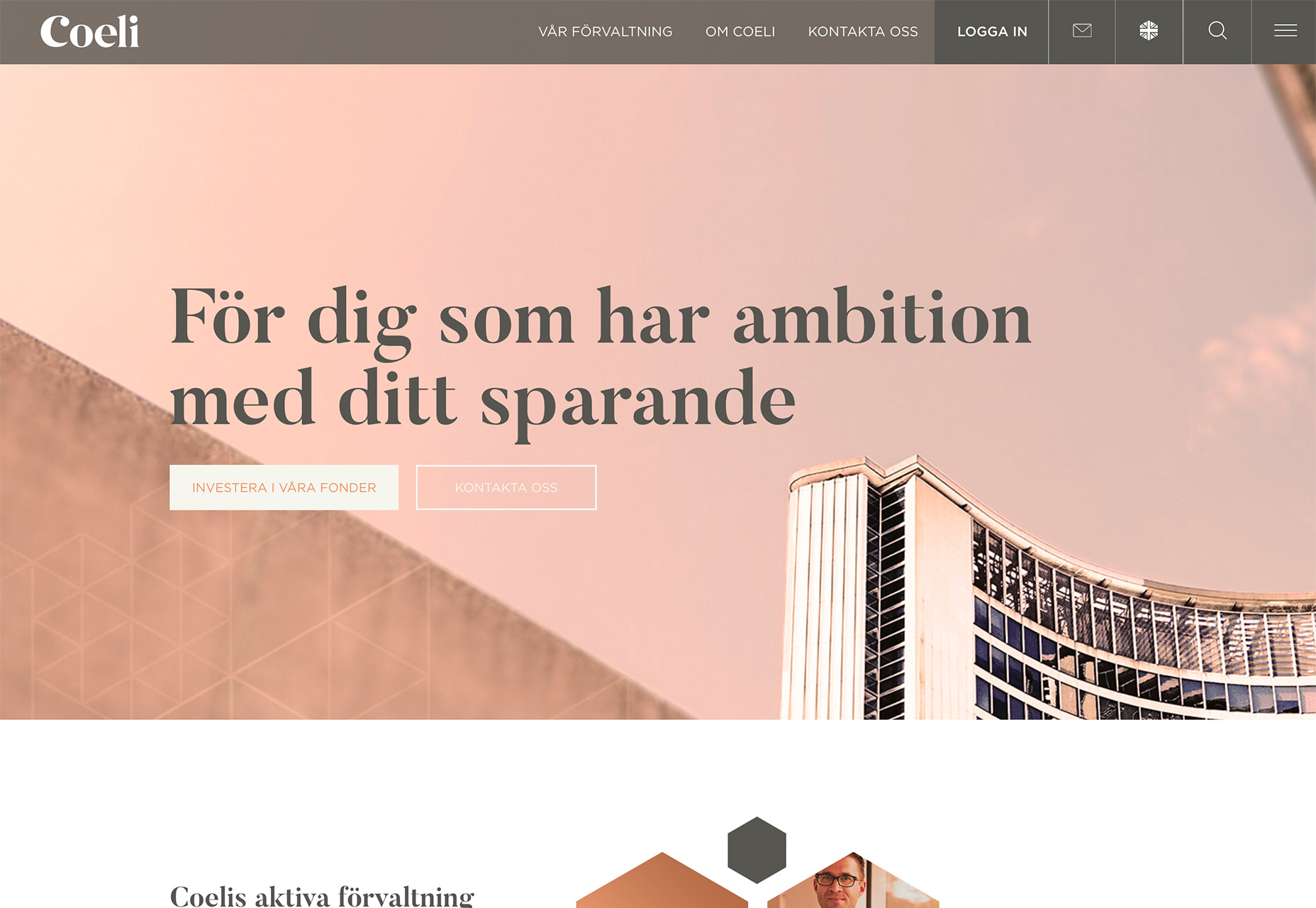
Trenden bruker fersken for både hovedfargepaletten, for eksempel Folkestrategier og coli , og som en aksentfarge på samme måte som nettstedet for Hør festival .
Denne fargeutviklingen synes å være avledet av den dominerende fargeutviklingen i det siste året, som inkluderer farger fra materialpaletten - ta en titt i dype oransje variasjoner for inspirasjon. Mens fersken ikke er så fet eller lys som noen av blues, greener og pinks som har vært populære, fremkaller det fortsatt den samme lekende ideen, samtidig som det gir mer fleksibilitet i å skape fargekontrast mellom elementer.
Konklusjon
En av de beste tingene ved begynnelsen av året er ideen om at det er tid for ny begynnelse. Bruk dette til å fjerne designrepertoaret ditt for trender og teknikker som kan begynne å føle litt passé, og innlemme en ny trend i blandingen.
Hvert av trenderne ovenfor er ganske enkelt å bruke, og fargepaletten på fersken kan være den mest gjennomførbare og fleksible, for det største antallet designprosjekter. Som med enhver trend, bruk den sparsomt og med intensjon om å få mest mulig ut av ditt nyeårsprosjekter.