20 beste nye porteføljesider, januar 2018
Og det er her! Januar 2018 har kommet i all sin kalde, kalde herlighet, og jeg har nettopp tilbrakt de første dagene med å se på porteføljesider. Jeg gjør alt for deg, kjære lesere. Jeg gjør alt for deg.
Denne måneden har ikke et spesielt bestemt tema, med mindre du teller stort sett hver variasjon av minimalisme. Det er ingenting helt nytt, og ingenting helt gammelt. Jeg ser flere og flere anstrengelser for å finne en balanse mellom ekstreme designfilosofier, og jeg må si at jeg ganske likte noen av resultatene.
Merk: Jeg vurderer disse nettstedene av hvor bra de ser ut til meg. Hvis de er kreative og originale, eller klassiske, men veldig bra, er det alt bra for meg. Noen ganger lider UX og tilgjengelighet. For eksempel avhenger mange av disse nettstedene på JavaScript for å vise innholdet i det hele tatt; Dette er en dårlig ide, barn. Hvis du finner en ide du liker og ønsker å tilpasse seg ditt eget nettsted, husk å implementere det på en ansvarlig måte.
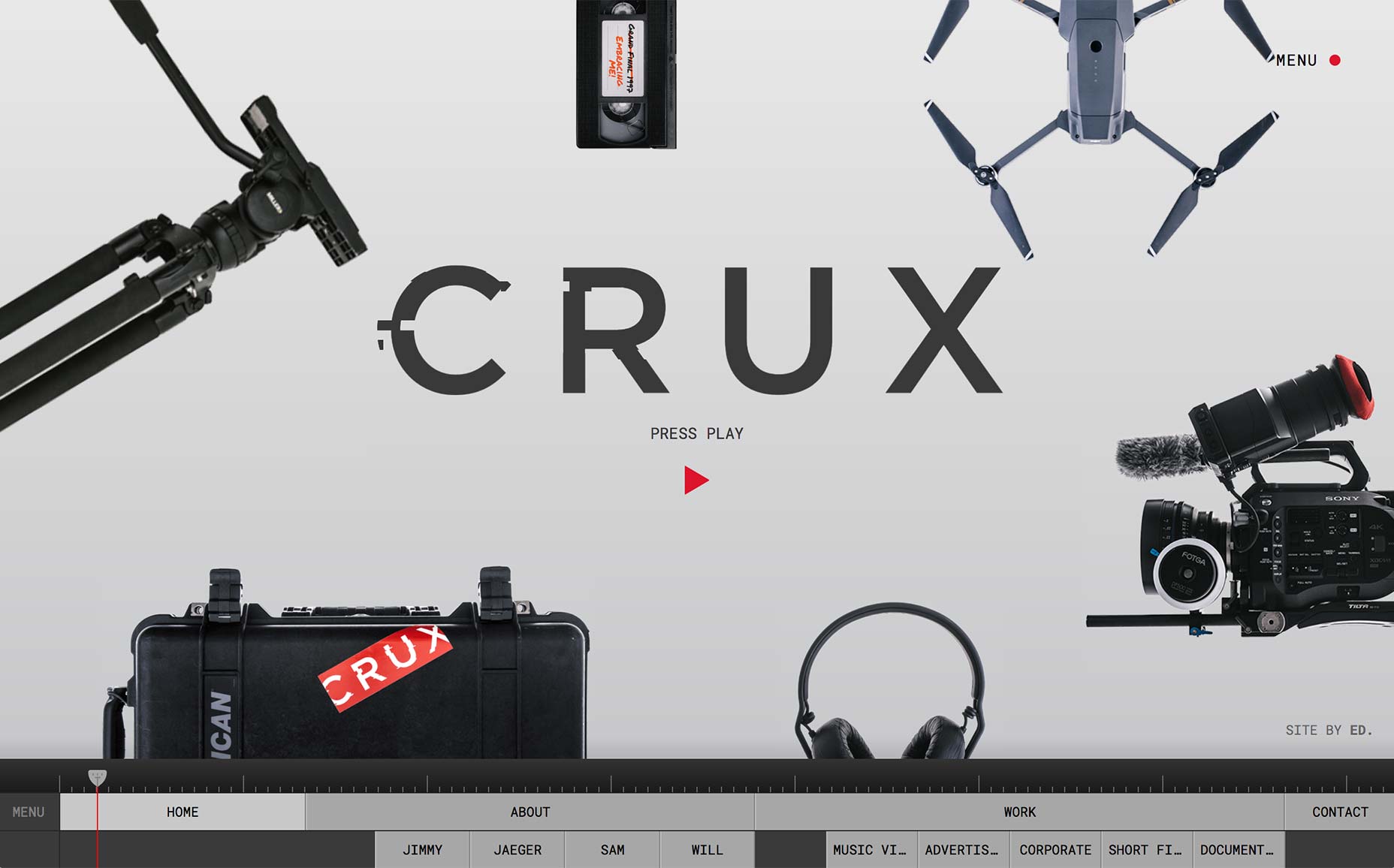
CRUX
CRUX tar hjem prisen for å engasjere seg i et konsept. De jobber mye med video, så de gikk og brukte tidslinjekonseptet til navigasjonen på deres en-personsøker. Vi har sett denne gangen før i en tidligere porteføljeartikkel, men CRUX tar en mindre minimalistisk tilnærming til konseptet.
Fons Hickmann
Fons Hickmanns portefølje er et skinnende nytt eksempel på hva jeg kaller "Brutal Powerpoint" stilen av design. (W000! Mitt første oppbygde trendnavn på 2018 har nettopp skjedd, folk! Og ingen har fortalt meg å slutte ennå.)
Det handler om å blande elementer av minimalisme, brutalisme og presentasjonstil nettsteder for å skape noe som føles som om det ble revet fra to helt forskjellige designmanualer.
Ben Mingo
Ben Mingsons portefølje er klassisk minimalistisk, krydret med animasjon. Det er på denne listen, hovedsakelig fordi dens layout og typografiske elementer er bare så nydelige.
Min eneste peeve ville være at jeg ikke kan bruke rullehjulet mitt på hjemmesiden. Dra-til-navigere er en vanlig samhandling på mobil, men det virker clunky og ineffektivt på skrivebordet.
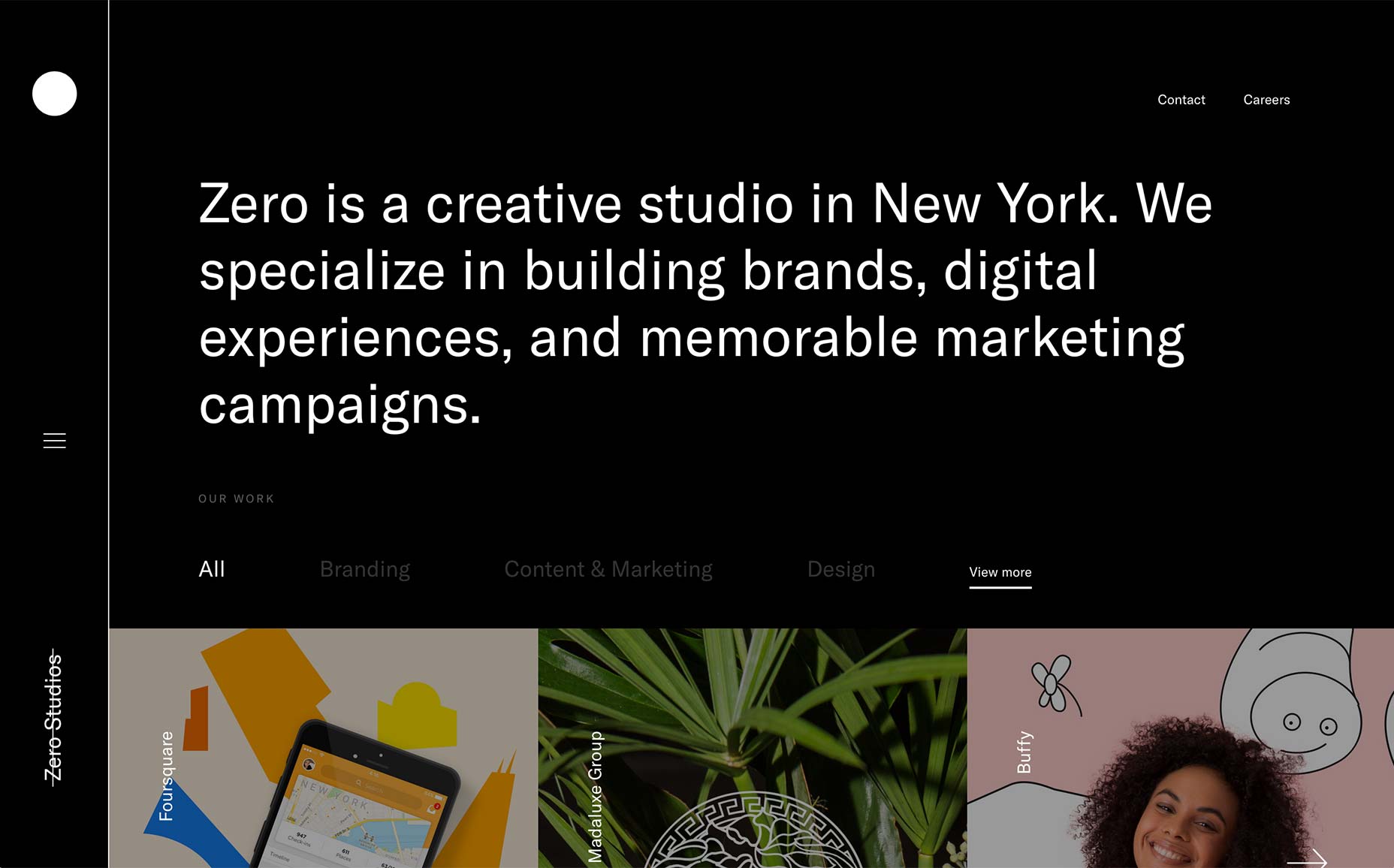
Null
Null bruker en moderat stilisert form for minimalisme for sitt byrås nettsted. Den balansen mellom stil og klassisk minimalisme resulterer i et nettsted som er lett nok til å navigere, men er fortsatt lastet med personlighet og potensial.
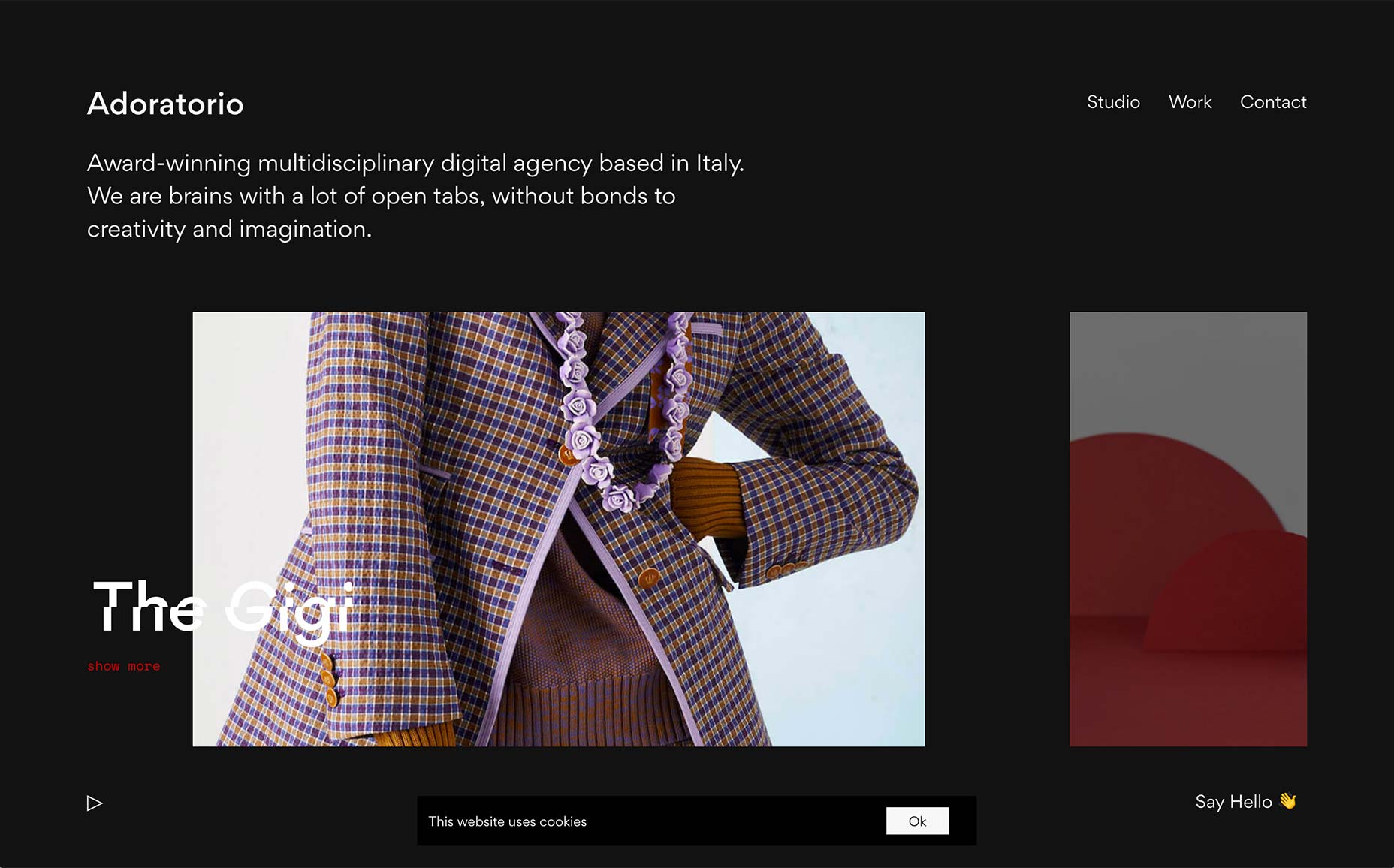
Adoratorio
Adoratorio er et slick-yet-simple eksempel på minimalisme gått animert. Det er rent, det er pent. Jeg er faktisk imponert over hvordan de implementerte den lysbildeserien på hjemmesiden. Jeg er fortsatt ikke sikker på at lysbildefremvisninger er den beste tingen noensinne, men jeg liker måten denne ble gjort på.
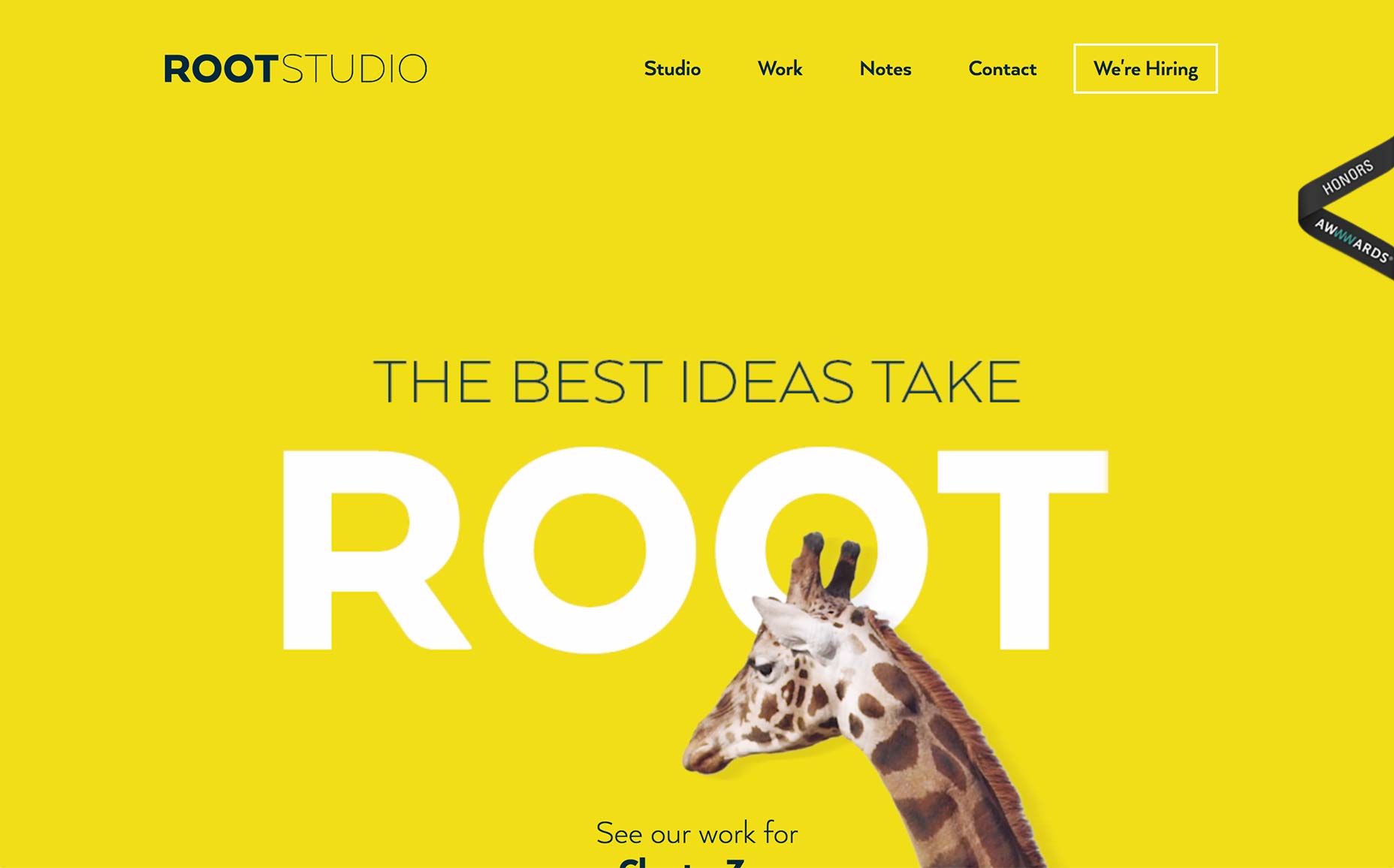
Root Studio
Root Studio er her fordi den bruker gul på en perfekt behagelig måte. Det er her fordi typografien er nydelig og veldig, veldig lesbar. Og fordi jeg slått av JavaScript og alt fungerte perfekt.
Ugh, jeg fortalte meg at jeg skulle gå av den høye hesten en stund, men jeg elsker det fortsatt når jeg finner et nettsted som degrerer grasiøst. Samme det. Root Studio = bra. Gå se på det.
The Glyph Studio
The Glyph Studio bruker en svært presentasjonell design. Tatt i betraktning en av deres klienter er Wix, antar jeg det er hva de skulle for. Mens det er veldig animert, er alt smakfullt, og tør jeg si elegant. De hadde åpenbart en kunstdirektør som jobber med sine case studies.
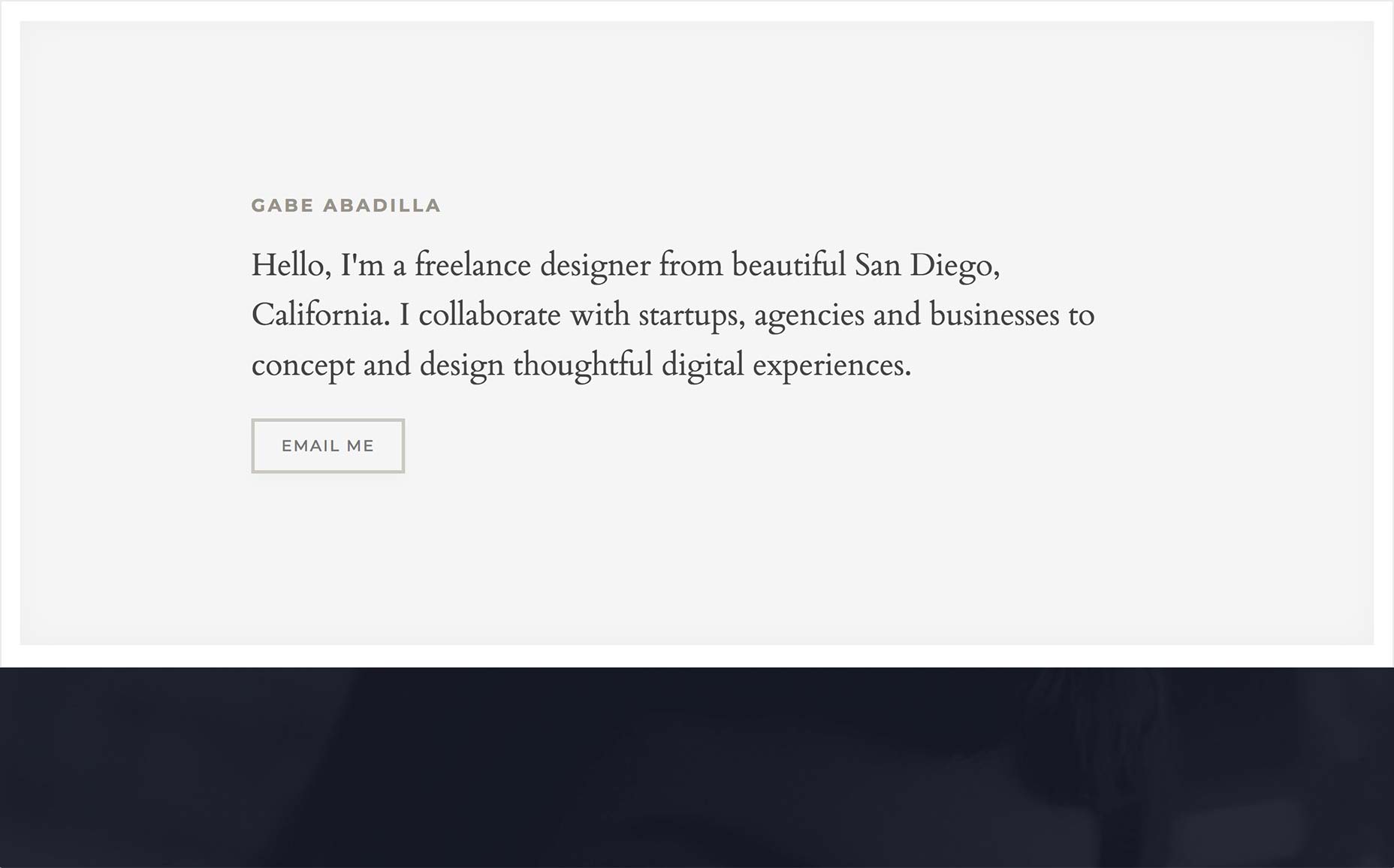
Gabe Abadilla
Jeg vil bare gi kreditt til Gabe Abadilla for å omfavne det uunngåelige kallenavnet / meme og kjøpe "gabadilla.com". Han er en god sport. Han har også en nydelig en-siders portefølje.
Det er ingenting for eksperimentelt, eller utenom det vanlige. Det ser bare bra ut og fungerer bedre. Jeg ville definere designevnen som aggressivt hyggelig, mer enn noe annet.
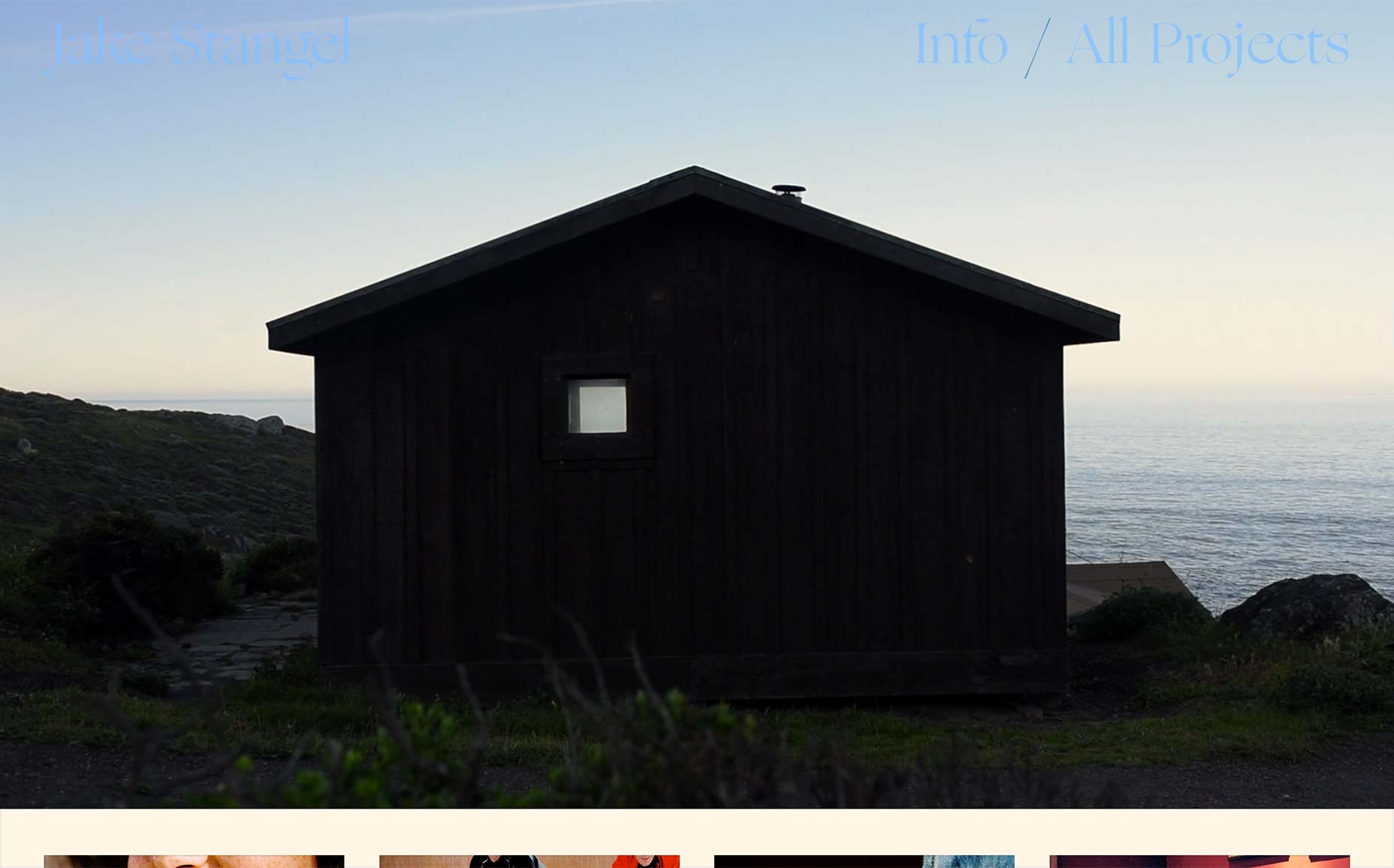
Jake Stangel
Jake Stangel kombinerer pasteller, minimalisme og bakgrunnsvideo for å lage en enkel opplevelse som bare får poenget over. Jeg føler at noe av teksten kan bruke litt mer kontrast, men presentasjonen av bildene skiller seg utover nok til å gjøre opp for det.
Ben Wegscheider
Denne er på listen bare for den "merkelige" faktoren. Fra get-go, treffer denne porteføljen deg med animerte effekter rett ut av den gamle 70-talls sci-fi-filmen du har på VHS. Og det stopper egentlig ikke. For å motvirke den noe distraherende animasjonen, er resten av nettstedet død enkelt, med stor typografi som for det meste forblir lesbar, selv over alt annet som skjer.
Wibicom
Wibicoms presentasjonsstil portefølje er ganske standard, ettersom disse tingene går. Jeg finner det interessert at rulling ned på hjemmesiden tar deg rett til navigasjonsmenyen.
Ingen introinnhold, uten frills utover litt bakgrunns animasjon. De kaster deg rett inn i surfingen. Trenden fortsetter gjennom hele nettstedet, ettersom de ser ut til å stole mer på bildene sine for å snakke.
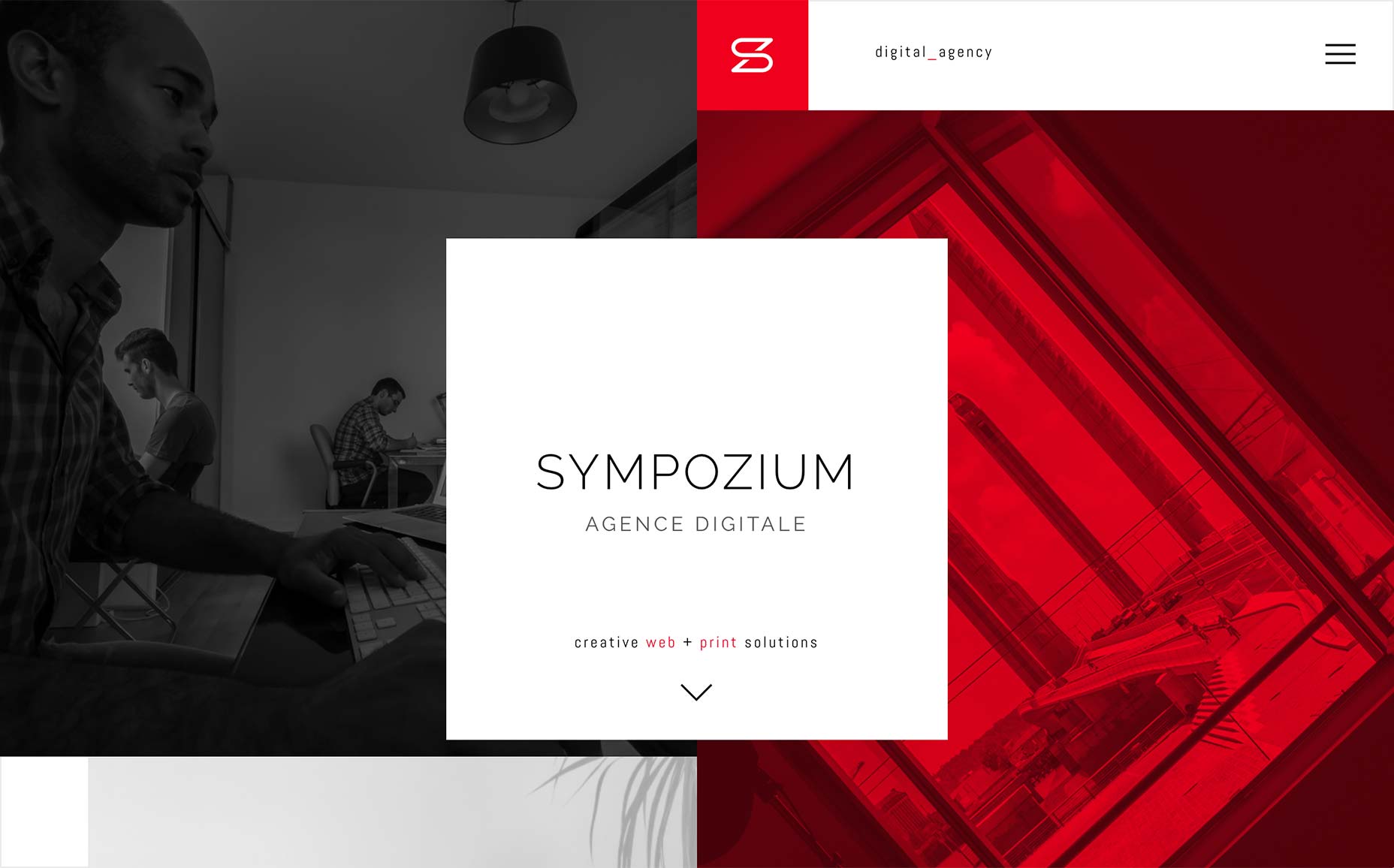
Sympozium
Sympozium er et fransk designbyrå med et nydelig nettsted som ser klassisk profesjonelt ut og innlemmer et par mer moderne trender som asymmetri. Det er klart at hver side har litt kunstretning til den, som for det meste er tydelig i oppsettet.
Rund
Rund bruker en minimalistisk stil som nesten føles som gammel, nå. Det bringer tilbake det enkle rutenettet, de tykke linjene og nesten tykkere typen.
Det deler også navigasjonen på en interessant måte. Den faktiske porteføljen delen av nettstedet er organisert som en nesten separat enhet, og å bla gjennom den delen av nettstedet vil vise porteføljespesifikke navigasjon. Gå til den delen av nettstedet som forteller alt om studioet, og hovedpaletten endres, sammen med den primære navigasjonen.
Erfaringene er like nok at overgangen ikke føles for ødeleggende; men de utformer tydelig porteføljens opplevelse for å fokusere på å bla gjennom arbeidet, og resten for brukeren som er klar til å bli seriøs.
Tao Tajima
Tao Tajima er en filmskaperen, og hans nettside har sitt arbeid med ganske mye å være i bevegelse. Animasjon og bakgrunnsvideo (så vel som innebygd video) er ganske tydelig fremhevet.
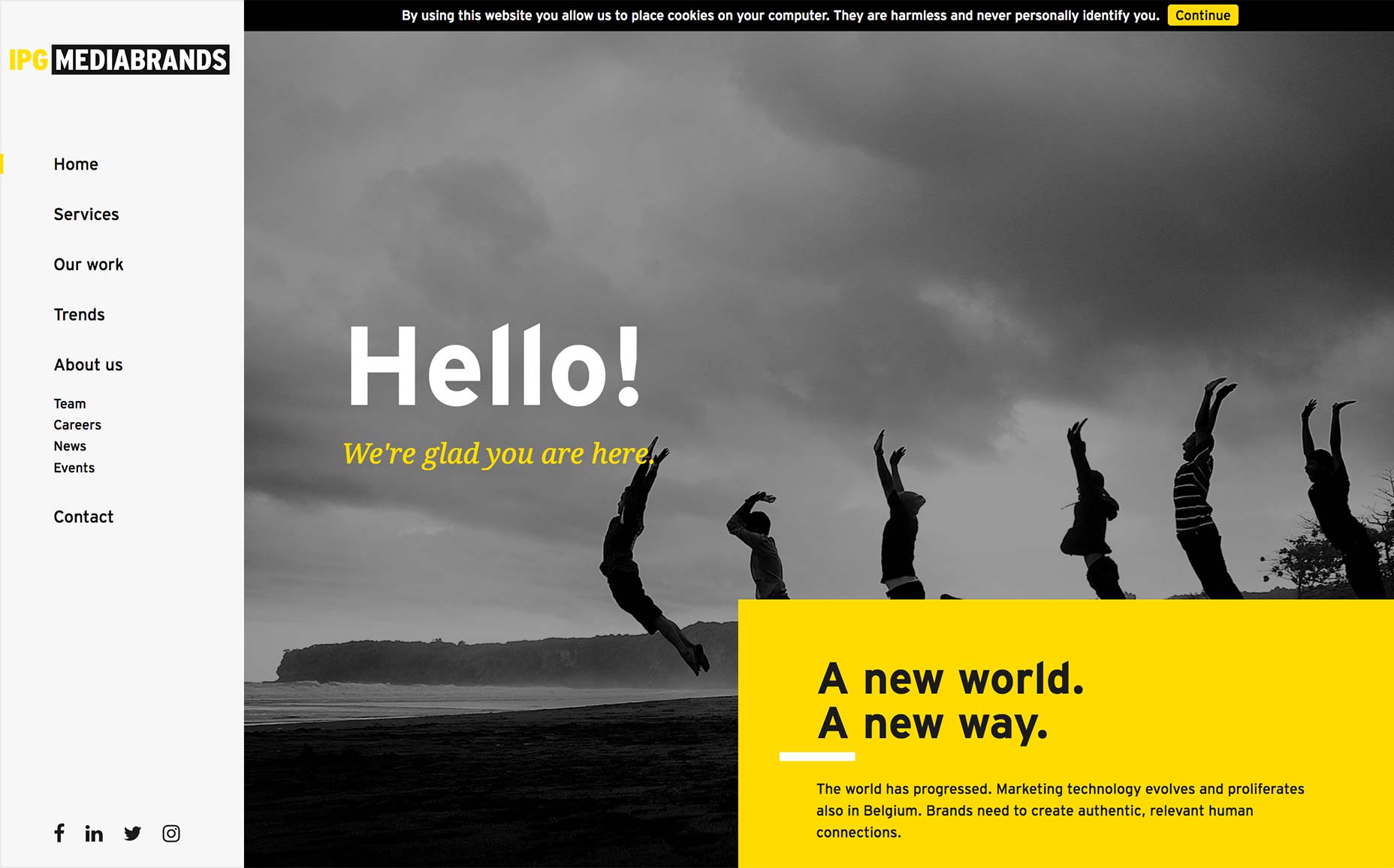
IPG Mediabrands
Det har vært en stund siden jeg har gjennomgått et nettsted som var så bedriftslydende som IPG Mediabrands . Deres nettsted er (som kunne ha gjettet?) Veldig visuelt selskap også. Det er som bankbrosjene jeg leste som barn - mens jeg ventet på at de voksne skulle bli ferdige med bankens ting allerede - vokste opp og ble til nettsider.
Og det er ingen kritikk. Ta en titt på deres liste over kunder, og du får hvorfor de gikk med bedriftens utseende. I tillegg bruker de gule veldig bra.
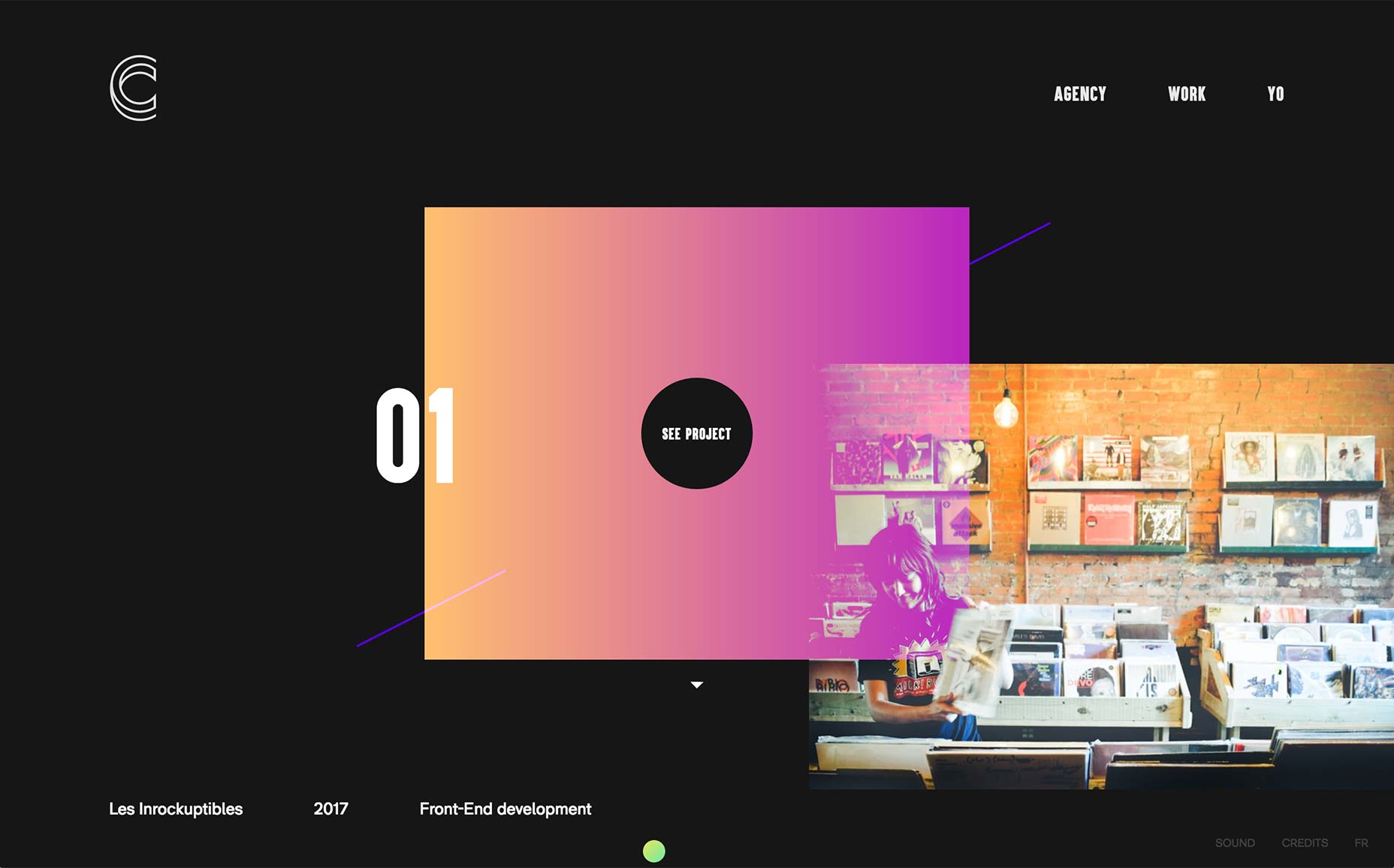
Contemple
Contemple gikk like vill med design og animasjon som de gjorde med nettadressen deres. Og hei, hvis du skal gjøre nettstedet ditt som et avansert PowerPoint, hvorfor ikke gå alt ut? Det er mye animasjon, men det er ganske bra animasjon.
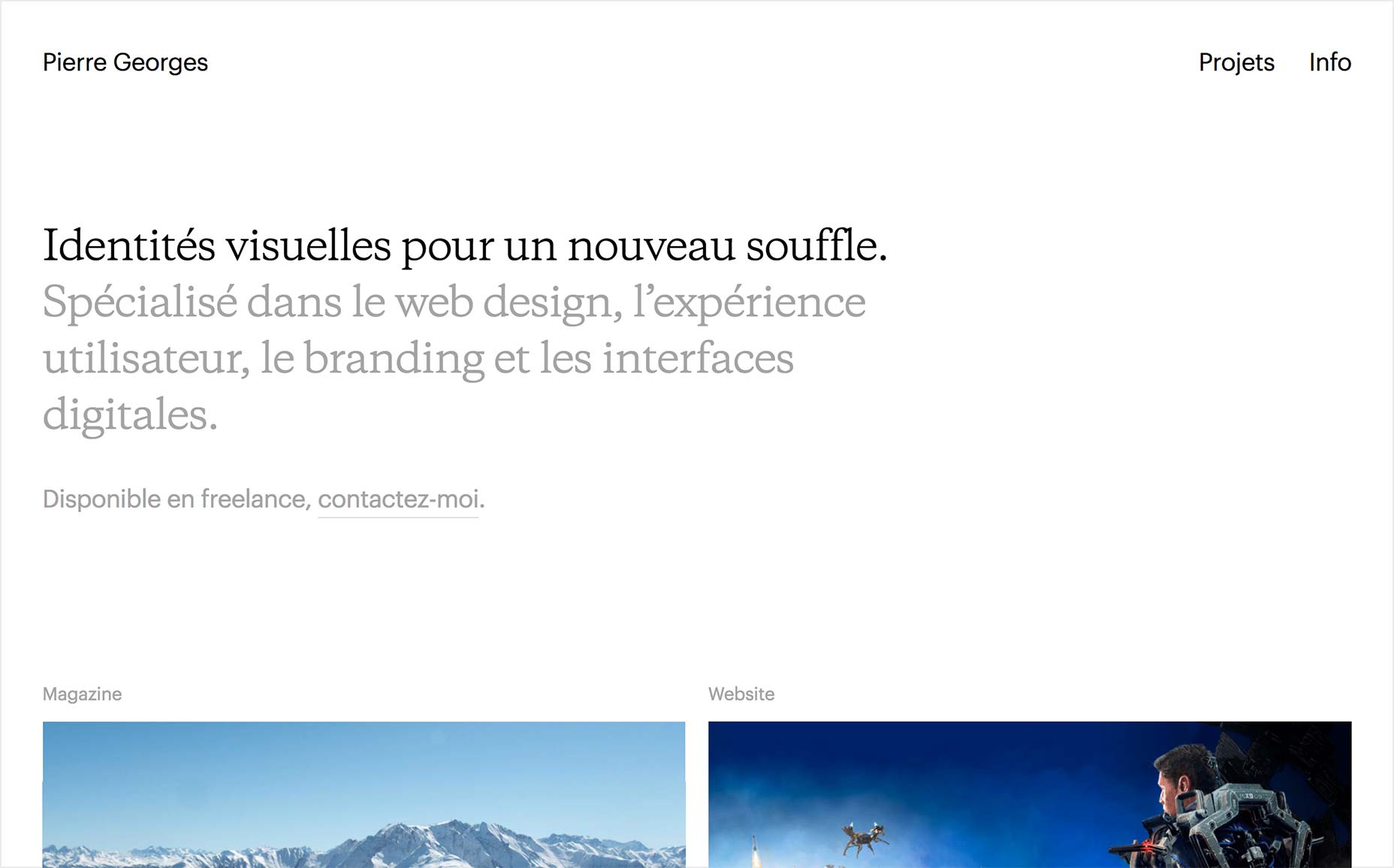
Pierre Georges
Pierre Georges 'portefølje vil ikke blåse noe sinn med raritet. Det er bare en ren, hyggelig portefølje med stor tekst, og mye større bilder. Nyt.
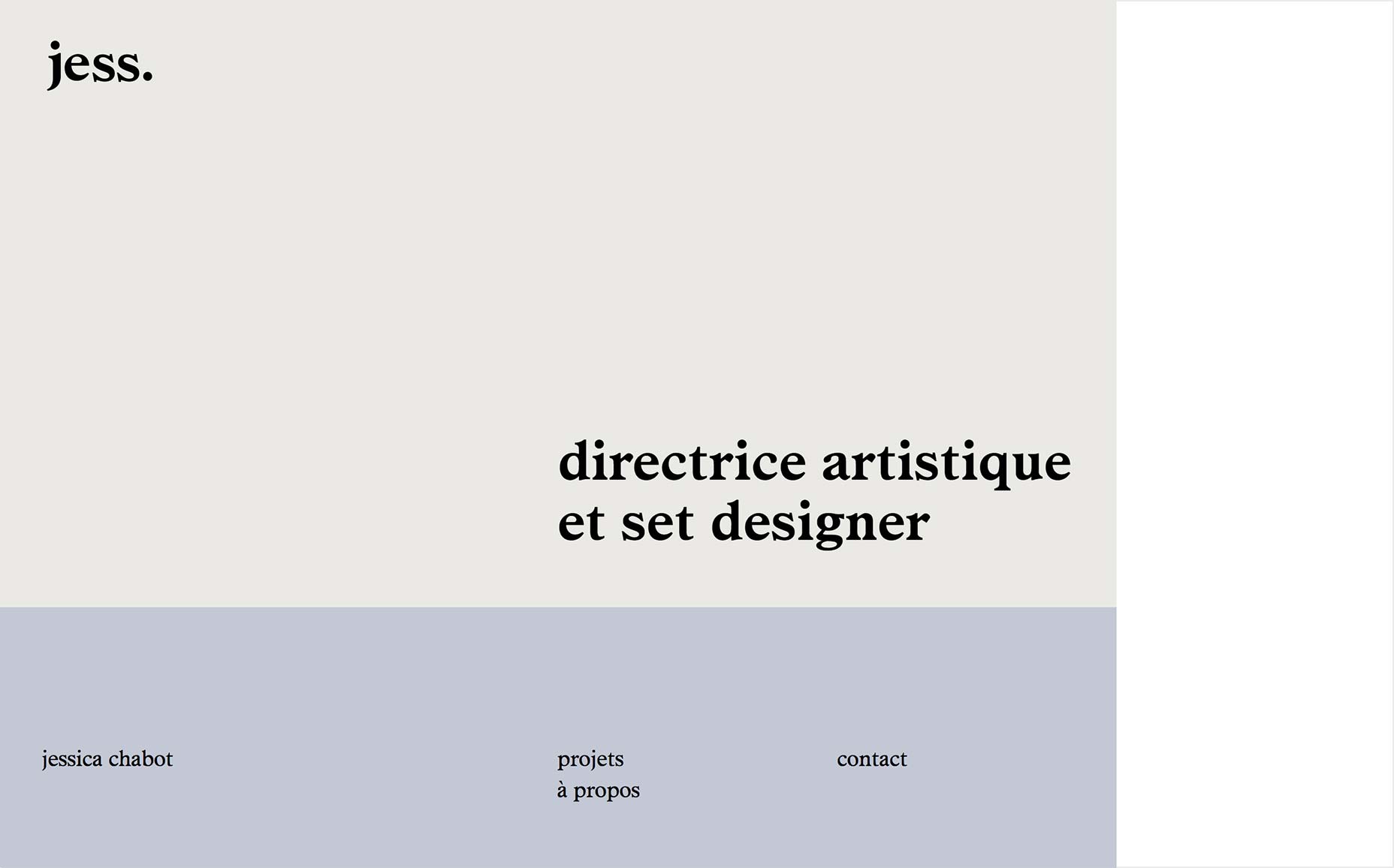
Jessica Chabot
Jessica Chabots portefølje tar en død-enkel, og gjør det skiller seg ut med noen enkle blomstrer. Den hvite plassen til høyre, den hvite plassen generelt. Nettstedet føles "feature-complete", selv med et minimum av innhold.
Jeg er ikke sikker på den forsvinner logotypen, men hei. Kan ikke vinne dem alle.
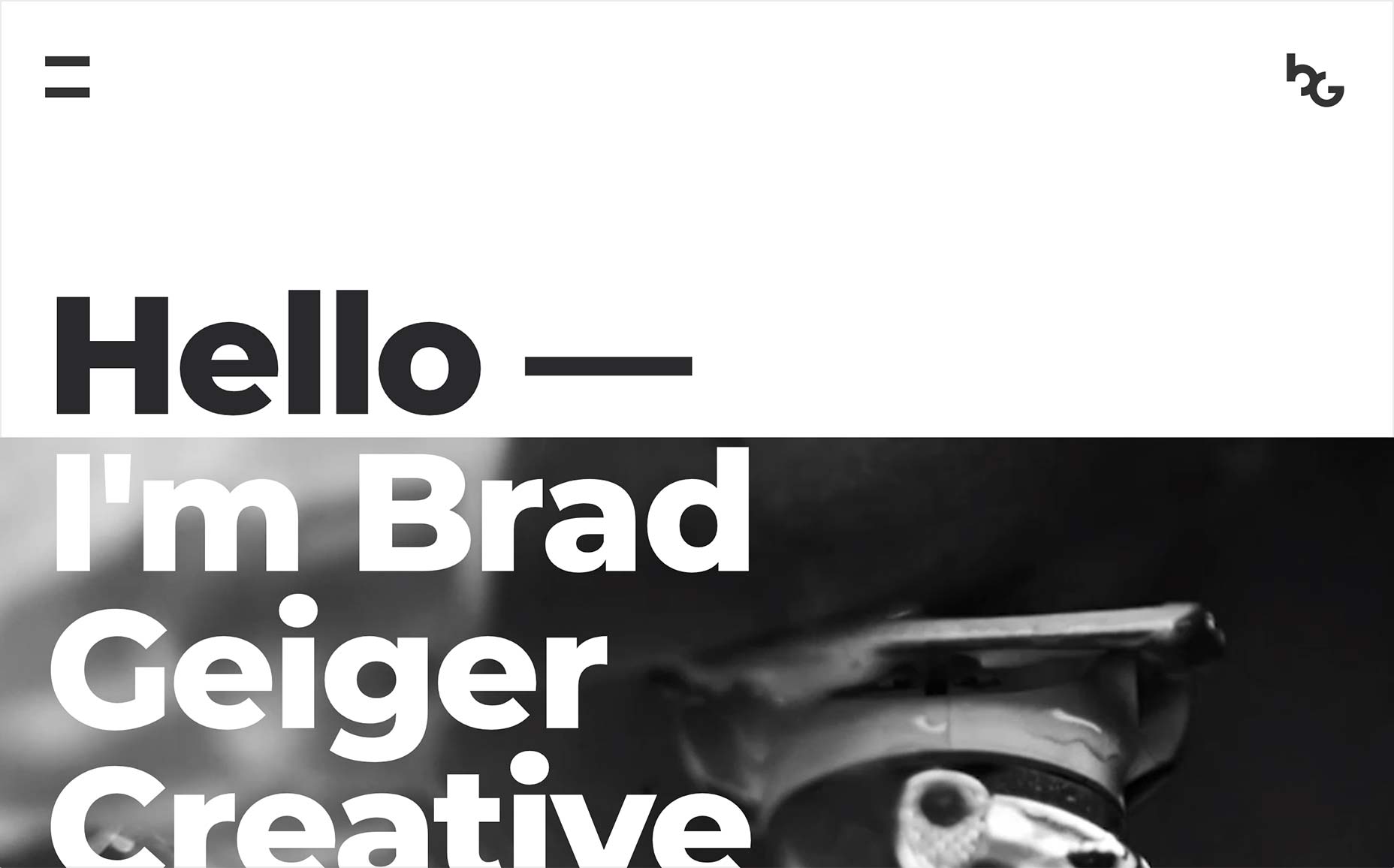
Brad Geiger
Brad Geigers portefølje er et eksempel på hvordan postminimalisme begynner å trene tilbake mot klassisk minimalisme. Vi har den nåkjente asymmetriske og forskjøvne utformingen kombinert med den tykke sans typen og monokromatiske tendenser i fjorårene.
Vel, de sier at livet handler om å oppnå balanse. Jeg tror dette nettstedet trekker det av.
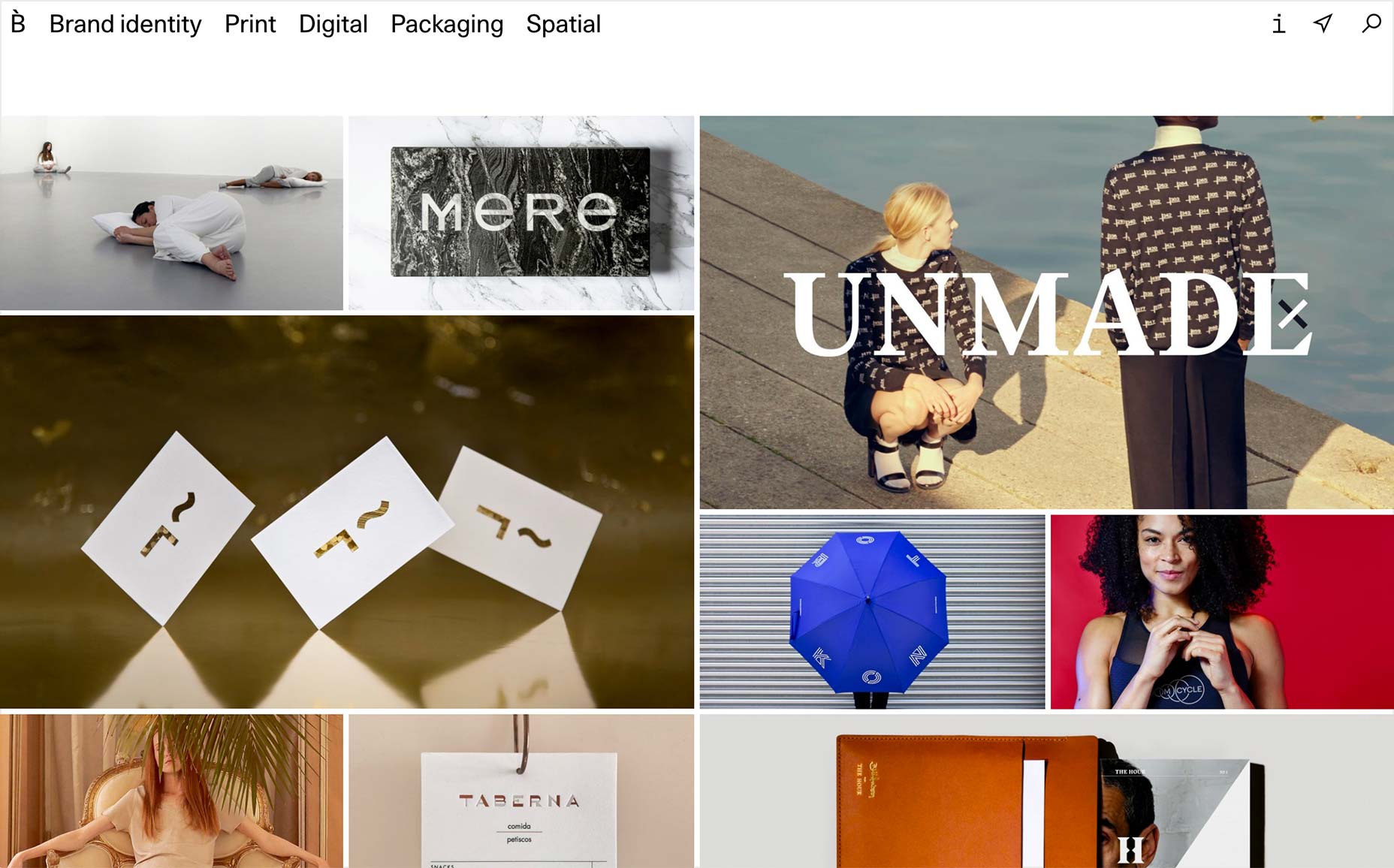
Bibliothèque
Bibliothèque bringer oss en ganske enkelt enkle portefølje bygget rundt murverkoppsett. Gitt dette sentrale konseptet, er det stort sett alle bildene. Bare ett stort bildegalleri, og litt kontaktinformasjon. Og det fungerer.