3 viktige designtrender, november 2014
Trender er den typen ting som kommer og går, vi vet alle det. Til tider begynner vi selv å vurdere høsten av en helt ny design trend fordi vi vet at trenden til slutt vil være en ting fra fortiden. Og likevel, i øyeblikket av trenden, ser det ut til at det representerer tiden perfekt. Jeg har skrevet om webdesigntrender siden 2007, og jeg kan ærlig si at hver trend virket passende for tiden. Det vil si at trender aldri føler seg tvunget, de føler seg alltid gode, som en perfekt form som synes å representere det beste vi har å tilby.
Og dette bringer oss til i dag, ikke i morgen eller i går. Hva er tilstanden til trendy design som den står i dag. Jeg vil kort se på 3 forskjellige visuelle designtrender som er "go-to" stilene akkurat nå.
Halv flatt design
Det har en tendens til å være enighet om at ren flat design har passert sin prime tid i rampelyset. Vi har hele showcases av flat design, vi har mestret kunsten av flate skygger, og vi har selvsagt fjell av vakre (men ofte ganger generiske og uten formål) maler å velge mellom. Etter min mening kan flat design være veldig nydelig, men også veldig generisk når den brukes i sin reneste form. Jeg tror ikke jeg er alene i denne oppfatningen, gitt den naturlige måten denne trenden går framover.
Det virker som om den rene flate designfasen virkelig var en overreaksjon. Men gjennom denne rensingsprosessen fikk vi noe virkelig flott - en ny funnet takknemlighet for minimalisme. Når vi beveger oss fremover, og dette er der vi står i dag, finner vi flat design på jobben, men med en dash av realisme, tør jeg selv si hint om skeuomorf design. La oss se på noen eksempler for å se hva jeg har i tankene.
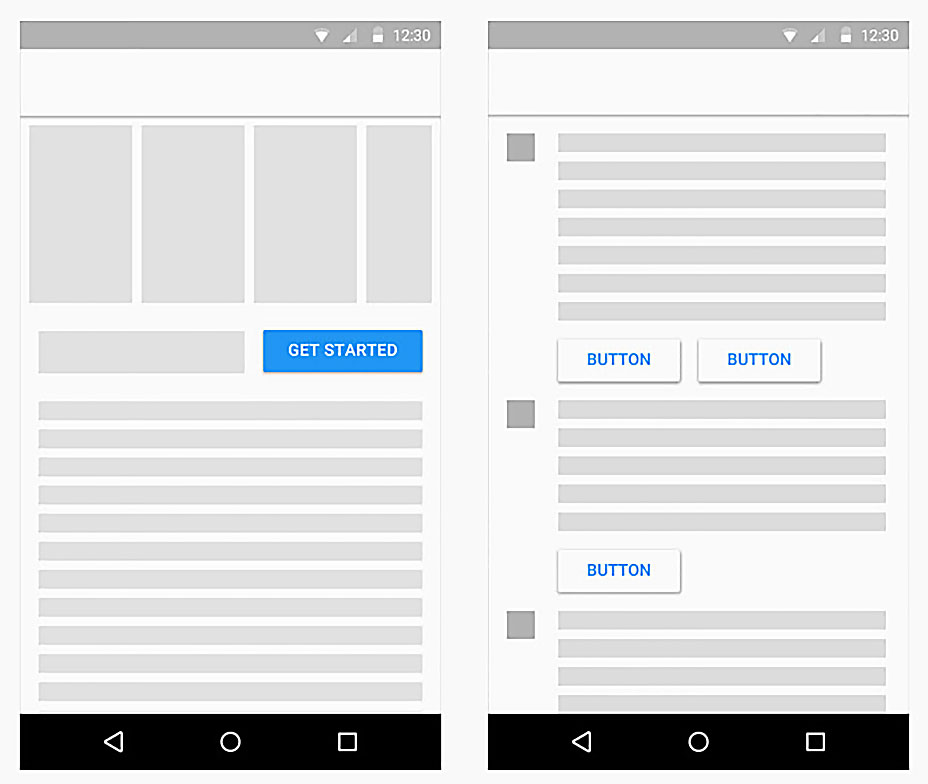
Google Material Design
Kanskje det mest kraftfulle eksempelet på dette er Google Material Design-spesifikasjonen. Gjennom stilen er det i hovedsak flatt i naturen, vi finner hint av dybden, subtly vevd inn i spesifikasjonen. I eksemplet ovenfor kan vi se at knappene har en subtil skygge til dem. Vi kan se hvordan dette hint på funksjonaliteten deres. Noen kan kalle dette skeuomorphic, som jeg antar det er, men enda viktigere er det et råd til hva elementet gjør. Det er noe å presse eller klikke på, og skyggen hint på det.
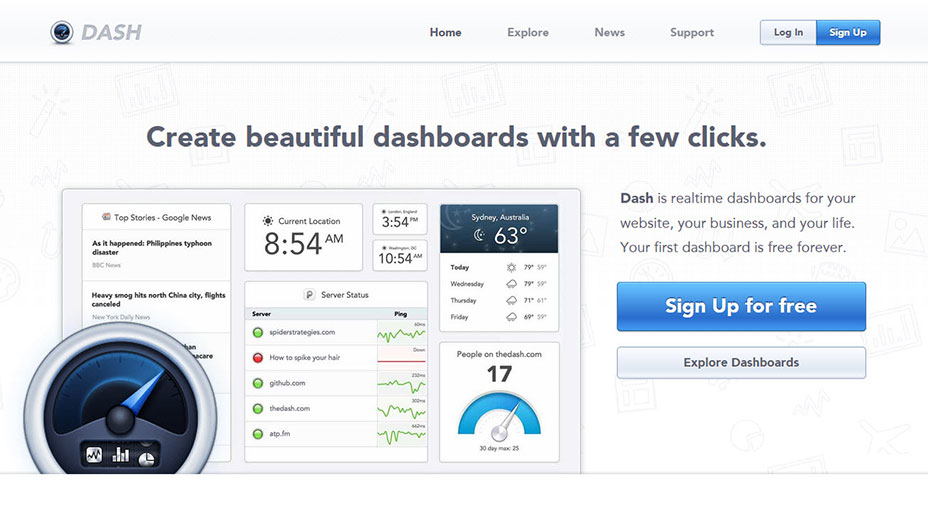
TheDash.com
Dette nettverktøyet for å lage online dashboards blander flat design har hint av flate designelementer. Den primære stilen på jobb her, men harkens tilbake til et nesten klassisk Apple-utseende. Det føles absolutt mer skeuomophic, om bare på grunn av den store bruken av gradienter. Men teknikken er alt annet enn tilfeldig. Legg merke til hvordan alle nøkkelelementene behandles med denne mer dramatiske stilen. Dette skyver disse nøkkelelementene i forgrunnen. Interessant bruker den faktiske dashbordgrensesnittet samme stil, men på en mye mer subtil måte. Jeg utfordrer deg til å vurdere hvordan flate og ikke-flate design stiler kan blandes for å oppnå en klar og effektiv kommunikasjon i designet.
Bilder som bakgrunn
Et enkelt designelement som ser ut til å være helt utelatt, er bruken av store bakgrunnsbilder. I min besettelse med webdesign har jeg observert denne stilen på jobb på tusenvis av nettsteder. Jeg kunne nok skrive en hel bok om emnet. Det største læringspunktet jeg har lagt merke til er å ha en hensikt. Ikke kast inn et bilde fordi det ser kult ut. Som er faktisk lett å gjøre med nettsteder som Unsplash.com gir bort fjell av sinnsykt yummy bilder. Og mens jeg er enig i resultatene kan være veldig pen, tror jeg bildene ofte ikke kommuniserer noe meningsfylt.
Dette er faktisk en grunn til at mange temaer til salgs ser så tiltalende ut. De stoler på flotte bilder som gir livet til design. Til du erstatter det med bildene dine, så plutselig designtankene. På mange måter ble det bygget på en tynn ide. Dette er i likhet med grisen som gjorde sitt hus ut av halm (min barns besettelse med de tre små grisene er i tankene mine). I motsetning, vi ønsker å bygge huset vårt ut av murstein, så det kan stå testen av tid, innhold og formål. La oss se på noen få prøver som utfører nettopp det.
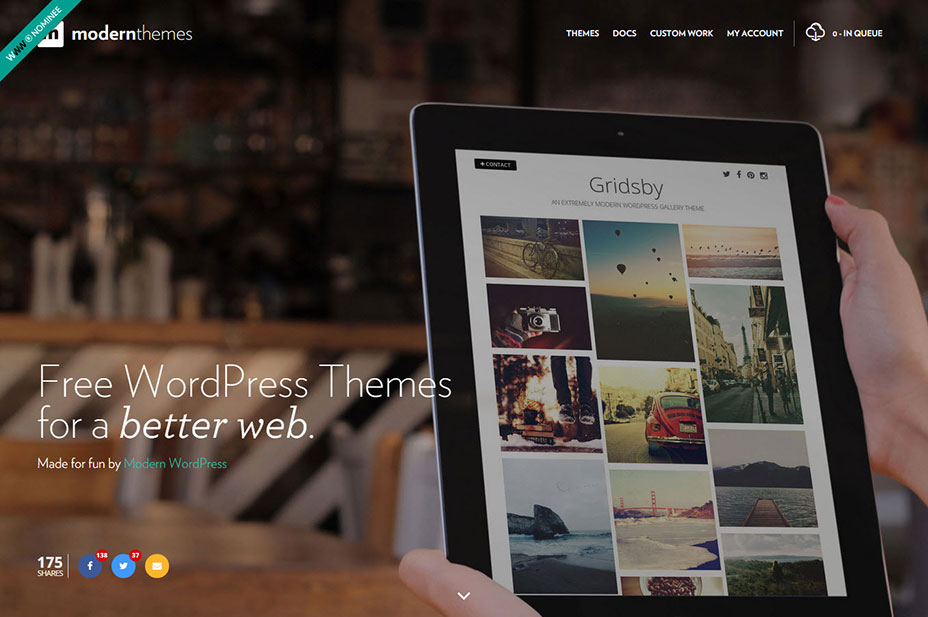
ModernThemes.net
Dette nydelige eksempelet virker på overflaten for å følge trenden blindt. Bortsett fra en stor detalj som forvandler dette til en kraftig demonstrasjon av hvordan man virkelig bruker denne stilen. Bakgrunnsbildet fyller ikke bare bakgrunnen, men innholdet er også en del av forgrunnen. Ved å vise et av deres temaer som vises vakkert på en iPad, er det underforstått at deres temaer er lydhør i naturen.
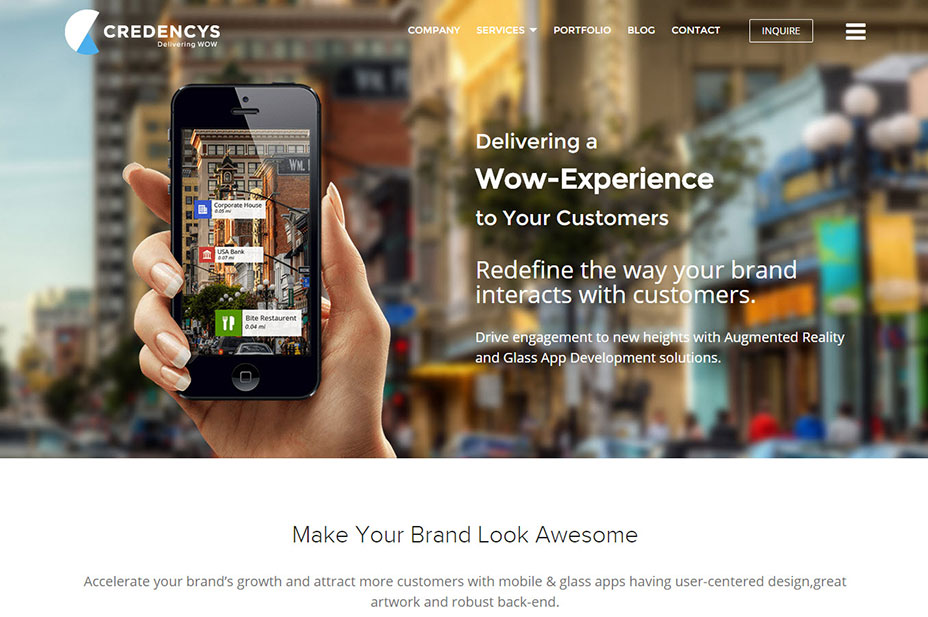
Credencys.com
I dette eksemplet ser vi en lignende tilnærming på jobb. Selv i dette tilfellet mistenker jeg forgrunnen og bakgrunnsbildene ble fusjonert sammen. Alt i alt fungerer resultatene på samme måte. Den kommer som et enkelt bilde. Og viktigere enn det, både elementer (forgrunn og bakgrunn) kommuniserer viktig informasjon. Bakgrunnen informerer oss om konteksten der appen brukes, og selvfølgelig viser forgrunnen oss selve appen. Dette er alt annet enn meningsløst eller tilfeldig.
Hipsteren
Hipster-stilen er en annen trend som ligger ved et vendepunkt. Hipster-stilen er en nær fetter av de to tidligere diskuterte stilene. Ofte er det avhengig av flate designelementer, bakgrunnsbilder med et dash av blandet typografi (flere skrifttyper brukt sammen) og noen dekorative elementer. Siden så mye av denne artikkelen handler om utviklingen av designstiler, er det fornuftig å vurdere hvordan hipster-stilen utvikler seg. La oss dissekere noen eksempler for å se hvordan det blir satt på jobb.
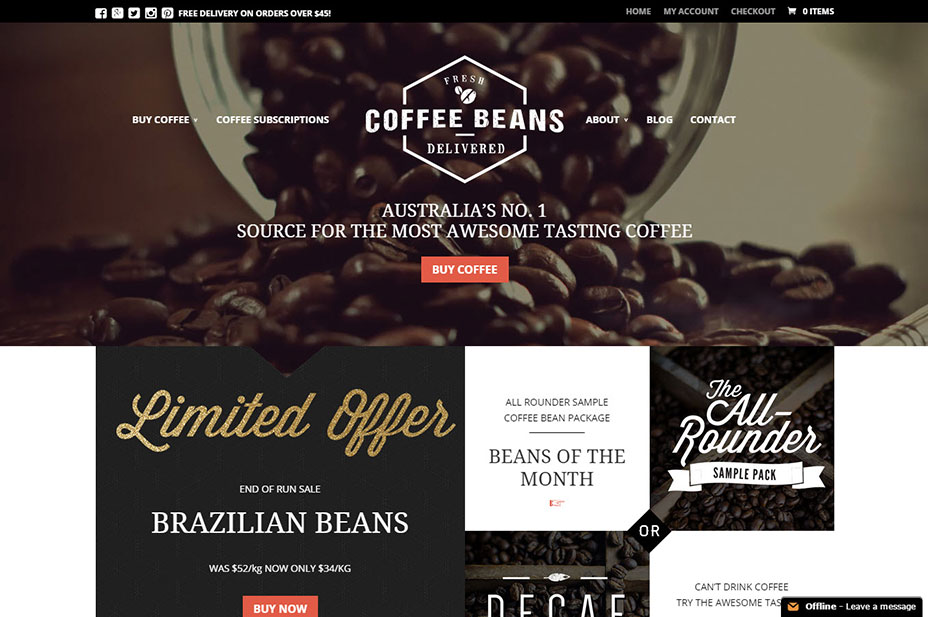
Kaffebønner levert
Her ser vi hipster stilen i full kraft. Den har til og med en logo som føles plukket fra en av de mange hipster stil-logoenmaler som er så populære. På den ene siden er det en trendy design som gir den en frisk og moderne følelse, som gjenspeiler på en positiv måte på merkevaren. Men jeg tror det er noe større på jobb her. Ved å reflektere en hipster-stil, setter de seg fra de mange mega-merkene. På en måte omfavner de sin litenhet (som skjer for å være en klassisk markedsføringsstrategi forresten).
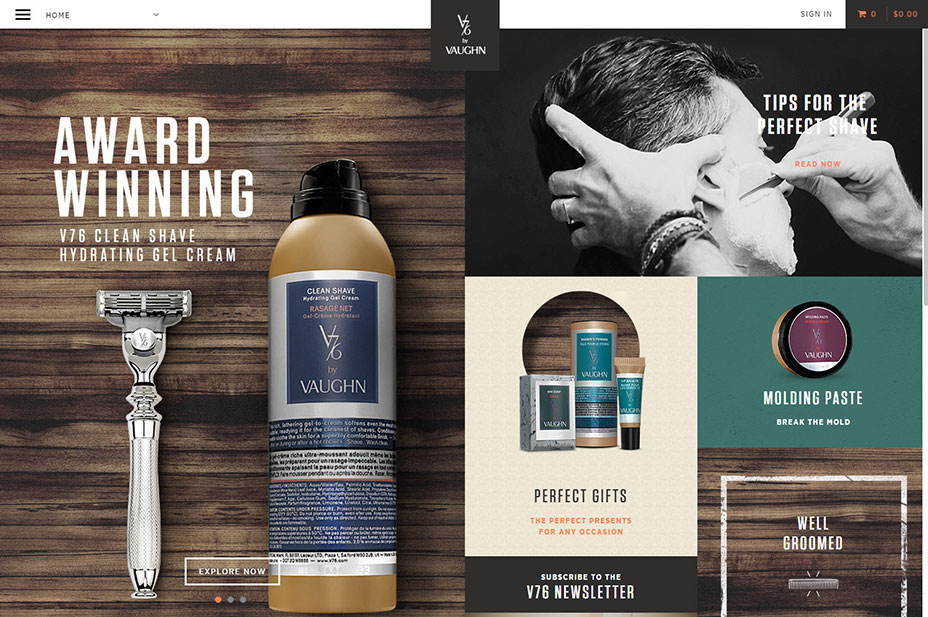
V76.com
I andre situasjoner er bruk av en trendy stil bare et forsøk på å forbli relevant. Mote og personlig pleieindustrien har lenge tatt imot denne tilnærmingen. I dette tilfellet sier et trendy hipster-stilområde bare at vi er i live og klar over hvor verden er. Vi har et produkt som vi tror passer inn, og vi gjør det til å være hip og trendy. Jeg garanterer om verden endret seg i morgen og en ny stil dukket opp, ville de til slutt redesignere nettstedet slik at det passer til det nye paradigmet. I noen tilfeller er trendy design akkurat det, trendy.
Konklusjon
Jeg tror det overordnede temaet, eller trenden her, er at meningsfylt og forsettlig design aldri vil bli utdatert. Stiler og trender kan komme og gå, men vi kan enkelt flytte sammen. På så mange måter endres de virkelige målene aldri, selv om penselen vi maler dem med gjør.