3 Postredigeringsalternativer for å perfeksjonere WordPress Workflow
De viktigste delene av WordPress er skjermbildet for innlegg og sideredigering. Jeg mener det er hvor magien skjer, ikke sant? Mange gjør deres skriving der. Det er der formatering skjer. Det er der innholdet blir produsert, tweaked, redigert, og noen ganger skrudd opp uten tro.
For alt det er den viktigste delen av administrasjonsgrensesnittet, ser postredigeringsskjermen ut som det gjorde for lenge siden, og fungerer ganske mye det samme. Dette gjør meg ikke lykkelig.
Åh, jeg kommer ikke til å bli gutta som gjorde TinyMCE. Det er bra på hva det gjør, og det føles kjent som Microsoft Word. Problemet er at klassiske ordbehandlere ble designet for utskriftsdokumenter, ikke på Internett. Vi kan, og bør gjøre det bedre.
Et ekstra problem er at etterbehandlingsgrensesnittet ikke gir deg mye følelse av hva du egentlig gjør, visuelt. Dette gjelder spesielt hvis du inkluderer mer enn bare tekst i innleggene dine. For å få en visuell følelse av resultatene, må du åpne forhåndsvisning av en forhåndsvisning i en ny fane og stadig oppdatere den.
Noen talentfulle designere og utviklere har gjort sitt beste for å forbedre situasjonen, og har kommet opp med interessante løsninger. Ingen av dem er perfekte, og nesten alle er fortsatt i utvikling (så ikke si at jeg ikke advarte deg). Forbehold til side, jeg er begeistret for disse prosjektene, og fremtiden for å skrive på nettet generelt, så la oss komme til det!
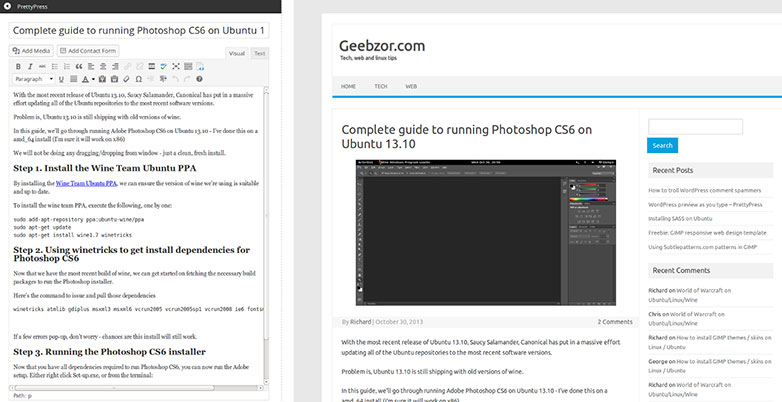
PrettyPress
PrettyPress er etter min mening den mest modne og stabile av de nye alternativene for redigering av innlegg. Så langt er det også min favoritt.
Når installasjonen er installert, vil etterbehandlingsgrensesnittet se stort sett ut, unntatt en knapp som sier "Launch PrettyPress". Du vil ønske å trykke den knappen.
Når det er oppe, ser du to ruter: en for redigering av innlegget ditt, og det andre er en live forhåndsvisning. Det er heller ikke noen generell forhåndsvisning av forhåndsvisning. Dette vil vise innlegget ditt som det ser ut på forsiden. Det stemmer, du får en forhåndsvisning på forhånd. (Dette er en ekstra forekomst der responsiv design virkelig kommer til nytte.)
Redigeringsdelen av grensesnittet har tre moduser: TinyMCE (jeg vet, jeg vet), rå HTML og min absolutte favoritt: Markdown.
Dessverre fungerer funksjonen "Add Media" bare i TinyMCE og HTML-modus, men likevel. Jeg liker Markdown. Jeg liker det mye. Jeg er glad de inkluderte det i det hele tatt.
Generelle inntrykk:
PrettyPress er et solid tilbud som ennå ikke har gitt meg noen alvorlige måter. Det er en visuell feil med knappene Lagre og publiser i rullegardinmenyen (minst er den der i Chrome). Jeg vil også elske å kunne legge til bilder i Markdown-modus.
Likevel er jeg glad for det overordnet. Hvis jeg måtte anbefale en av disse alternative redigeringsgrensesnittene for et produksjonsmiljø, er dette det jeg ville gå med.

Sir Trevor WP
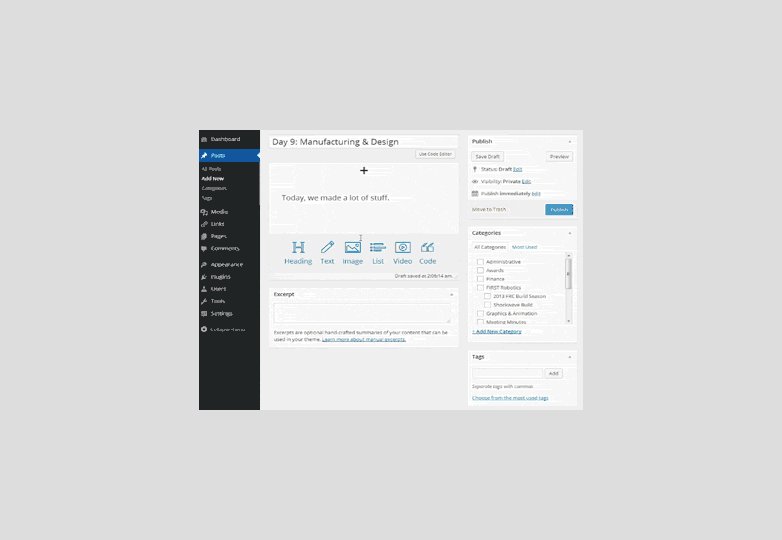
Dette pluginet har fått seg litt oppmerksomhet i det siste, da det implementerer en nesten modulær tilnærming til å skape innlegg. I stedet for bare å ha ett stort tekstfelt hvor du slags skyve ikke-tekstelementer mellom avsnittene, legger du til innhold til postkroppen ett "blokk" av gangen.
Det er faktisk noe som minner om måten Medium gjør det, men med tydeligere separasjon mellom elementene.
Dette gir et par fordeler til bordet. For en behandler det innholdsblokker som de digitale elementene de er, i stedet for å stikke sammen med den utskrevne sidemetaforen. Som bringer en følelse av struktur til prosessen.
For det andre, selv om det ikke er noen forhåndsvisning, får du en ganske solid ide om hvordan innholdet ditt skal se ut på forsiden.
De typer innholdsblokker som for tiden er tilgjengelige, inkluderer: Overskrift, Tekst, Bilde, Liste, Kode og Video.
Det er imidlertid en stor ulempe, men dette pluginet kan ikke redigere innlegg laget med standardredigeringsprogrammet. Det deaktiverer også TinyMCE helt. Så, hvis du har eksisterende innlegg på nettstedet ditt, må du redigere dem som rå HTML. Også, hvis du deaktiverer Sir Trevor, blir TinyMCE tapt, fordi de rå data ser slik ut:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Generelle inntrykk:
Det er fortsatt under utvikling, men det viser løfte. Generelt liker jeg ideen. Når det er sagt, hvis du vil bruke det, vil du sannsynligvis bare bruke den for nettsteder uten mye eksisterende innhold.
Jeg vil anbefale det til bloggere som liker å mikse i mange bilder, videoer og andre elementer med sin tekst.

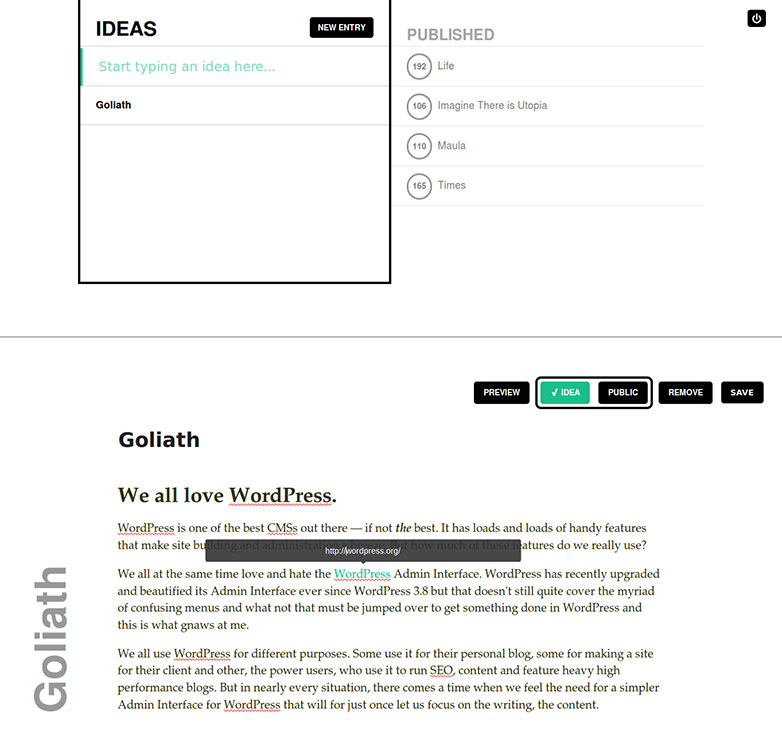
Goliat
Nå dette er en merkelig en. For det første er det ikke et plugin. Det er et alternativt dashbord for distraheringsfri skriving i WordPress. Du må laste den opp i sin egen separate mappe i WordPress-installasjonen, og du kan ikke klare det som om det var et plugin.
Det er ekstremt minimal, og låner mange ideer fra Svbtle plattform. Det finnes ingen fancy media insertion, ingen formatering knapper av noe slag. Det er imidlertid Markdown-støtte, og grunnleggende støtte for valg av taxonomier.
Generelle inntrykk:
Goliath er for de som elsker å skrive i et distraheringsfritt miljø, og hvem trenger det miljøet å være nettbasert / integrert med WordPress. Det kan virke ganske spesifikt, men jeg er sikker på at det faktisk er en ganske stor mengde.
Forresten fungerer det perfekt på min tablett. Hvis du skriver mye på mobile enheter, kan dette være perfekt for deg.