50 fantastiske freebies for webdesignere, oktober 2014
Vi er tilbake med et nytt, friskt sett med freebies for å avdekke deg. Denne måneden har vi tatt med trendy skrifter, ikonpakker, nyttige JS- og jQuery-plugins, samt noen andre flotte og praktiske verktøy.
Og, som alltid, hvis du tror vi savnet en av dine favoritt nye freebies, gi oss beskjed i kommentarene.
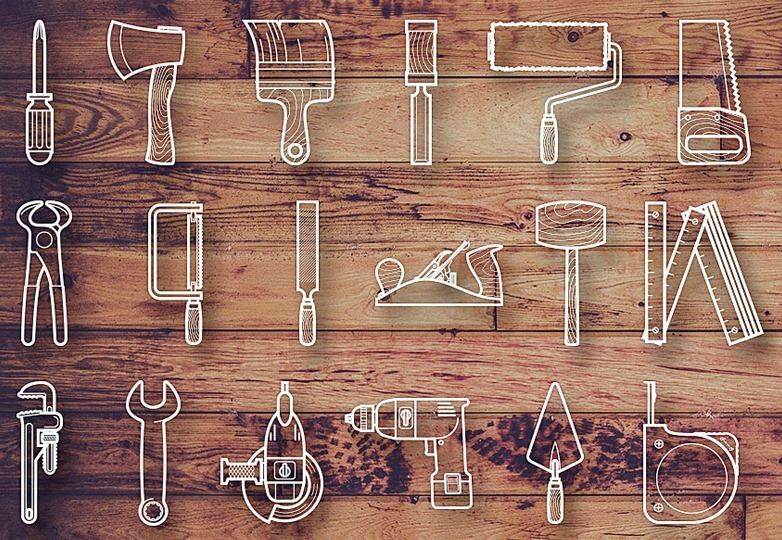
Gratis verktøy ikon sett
Et sett med 15 minimale ikoner med verktøy som hammere, børster, skrutrekkere og så videre. Forutsatt i PSD, AI og PNG formater for enkelhets skyld.
Gratis søtsaker og desserter ikon sett
En deilig pakke med mange ikoner knyttet til godteri og desserter, som kommer i både B & W og fargeversjoner i PNG, PSD og AI formater.
Gratis oversikt ikoner
Et gigantisk sett med 12000 ikoner kommer i en minimalistisk stil med to forskjellige versjoner, hver med deres respektive PSD-filer.
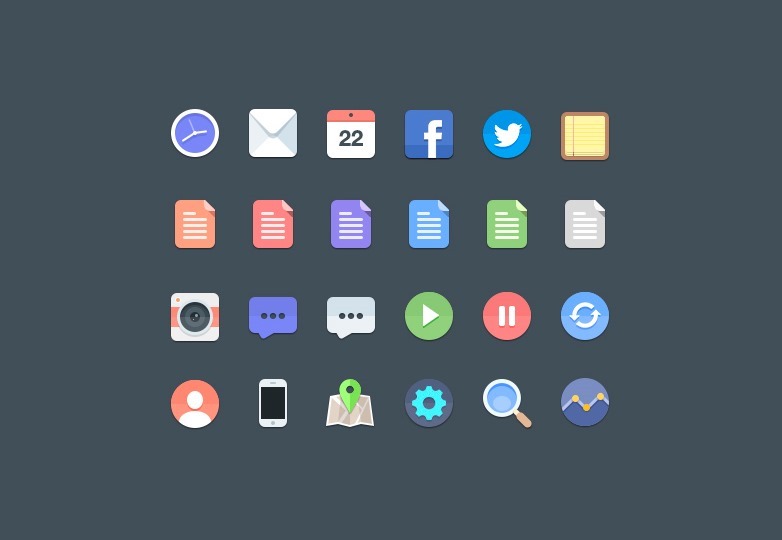
20 + gratis flat ikoner
Et sett med over 20 ikoner med et moderne, flatt utseende. Du finner sosiale nettverk, mediaavspilling og webdesignelementer i redigerbart PSD-format.
iPhone 6 mockup
Enkle, flate stilige mockups for de nye Apple-produktene: iPhone 6 og sin storebror, iPhone 6 Plus.
iPhone 6 Plus PSD flat mockup
En flat-stil mockup av den nye iPhone 6 Plus i PSD-format.
Gummi stempel PSD mockup
Et hyperrealistisk gummistempel som du kan bruke til å vise bedriftens merkevare med stil. Bare legg designen i det smarte laget, og du vil være god å gå.
Visittkortsmal
En fin visittkortmal med sterke mørke farger for en edru utseende, selv om du alltid kan endre den medfølgende PSD-en. Høy DPI for klar utskrift.
iPhone 6 og Apple se designressurser
Med introduksjonen av en større skjermstørrelse og en liten ny enhet, trenger designere litt vant til. Disse ressursene kan gjøre det mye enklere, skjønt.
Gratis data visualisering elementer
Et fantastisk UI-sett fullt av datavisualiseringselementer skapt med Sketch og eksporteres også til SVG og EPS-formater for enkel håndtering.
Akvarell logo maler
En interessant trio med logoer som bærer en akvarellbakgrunn og håndtegninger, som gir en fin lo-fi, kunstnerisk utseende.
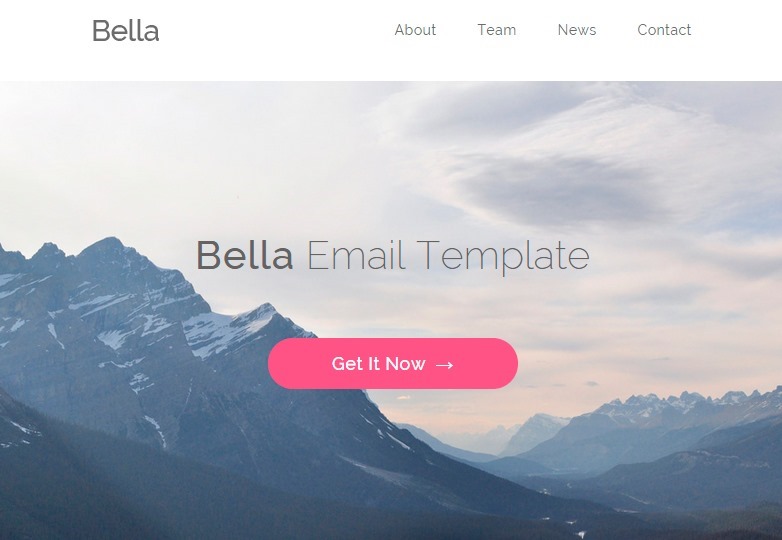
Bella PSD og HTML e-postmal
E-postmaler er gode for å markedsføre dine produkter og tjenester. Bella kommer i både PSD og HTML formater for enkelhets skyld.
Flat mobil app brukergrensesnitt
Et sett med brukergrensesnittelementer for å bygge en mobil applikasjon med et moderne, flatt utseende.
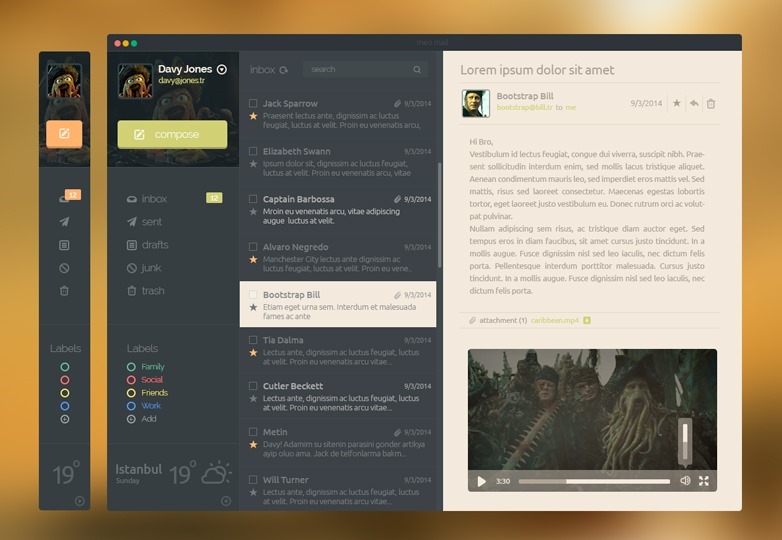
E-postmall-brukergrensesnitt
En fin mal for en adresseprogram, som gir god bruk av mørke farger, kontrasterer dem med levende toner i knapper og ikoner, samt god avstand mellom elementene.
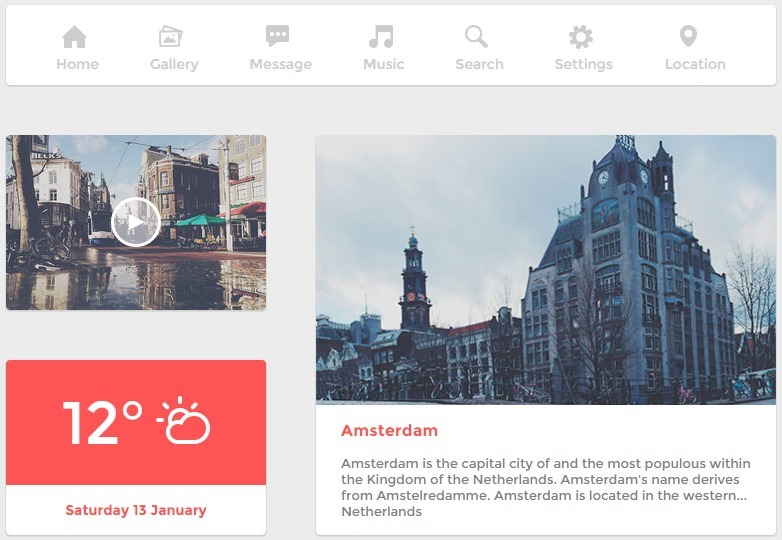
Amsterdam-brukergrensesnittet
Et vakkert UI-sett implementert med ren kode. Den har en pen fargepalett og flere ikoner, og skaper en veldig hyggelig opplevelse.
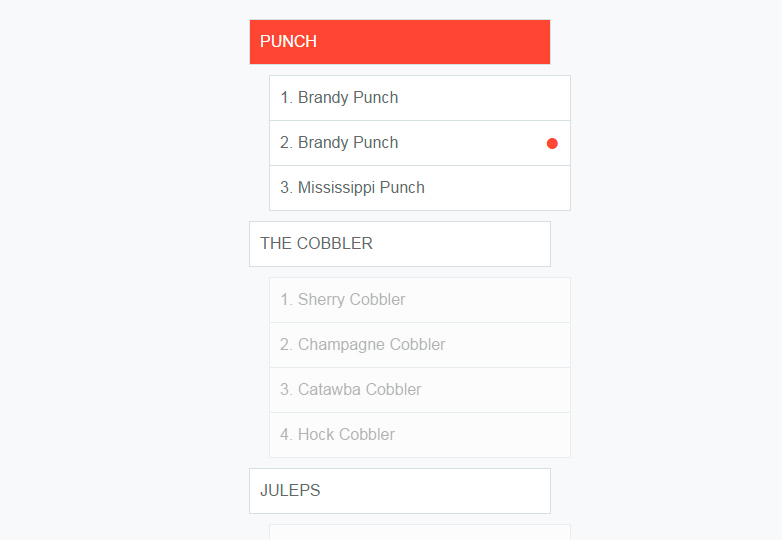
Innholdsgenerator generator
Et verktøy for å generere flotte innholdstabeller for ethvert område i prosjektet ditt. De kommer med moderne stiler og glatte animasjonsalternativer.
Neythal Tamil fri skrift
En skrift som ligner på håndskrift, med flere språk og spesialtegn.
Zodiaclaw gratis skrift
En luksuriøs skrifttype inspirert i lejonens klør. Det gir et godt skrift i produkttitler og logoer, som kombinerer tradisjonelle og moderne detaljer.
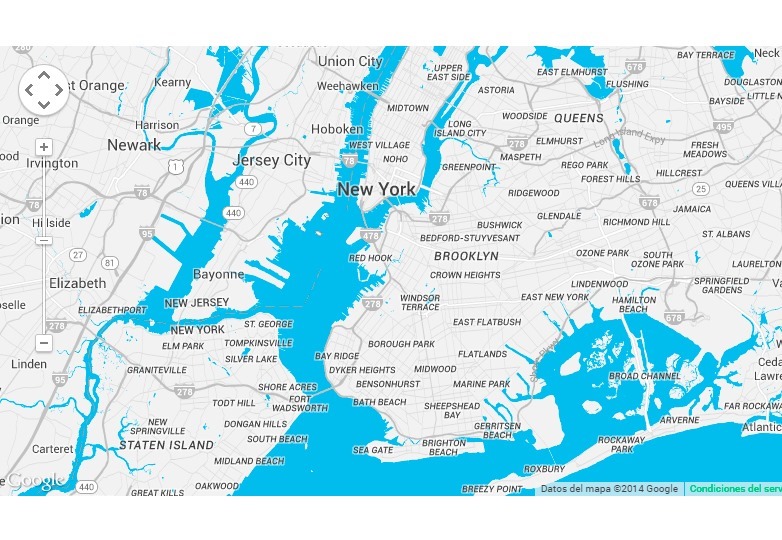
Snazzy kart
Med dette verktøyet kan du legge til fantastiske nye farger til Google Maps for å bedre passe ditt design og gi en unik følelse.
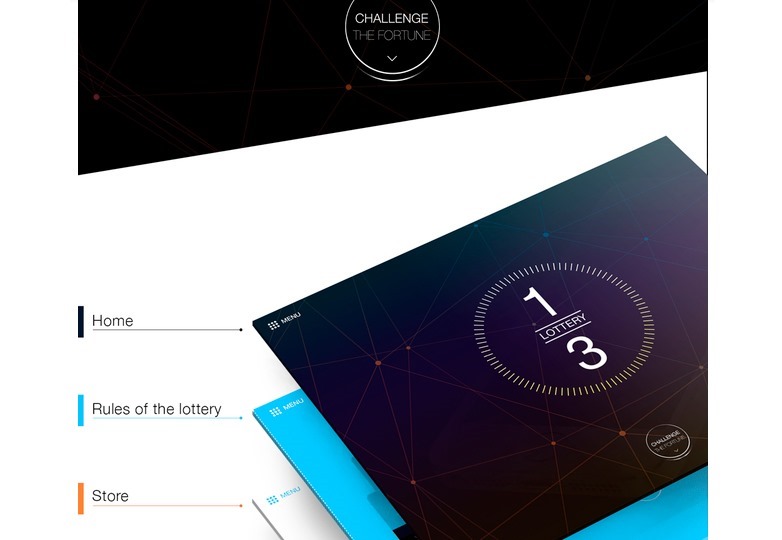
Lotteri nettside mal PSD
En fantastisk lotteri-orientert PSD-mal fra gutta på Becommie.
Lithium: HTML5-ensidesmal
En ryddig enkelt paged-mal med SCSS- og CoffeScript-filer. De flere divisjonene og myke animasjonene gjør det enkelt å skape interessante opplevelser med det.
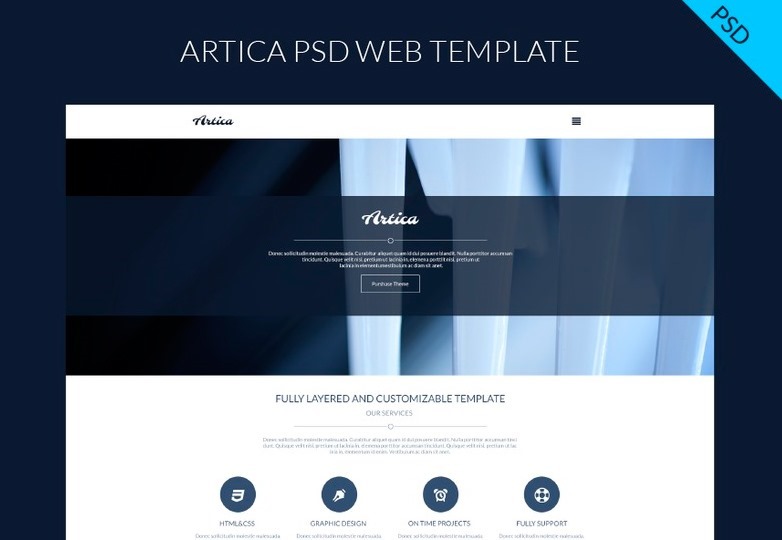
Artica en-siders webmal
En nettside for en side, perfekt for porteføljer eller byråer som trenger å vise frem innholdet sitt. Pixel perfekt design og hjelpefil inkludert.
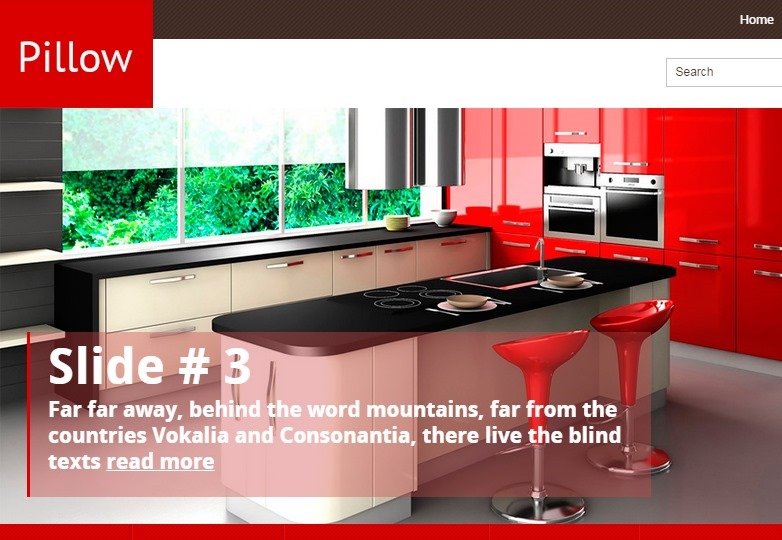
Pillow WordPress tema
Et organisert WordPress tema rettet mot interiørdesign nettsteder. Dens enkle, men likevel attraktive utseende er noe å sette pris på.
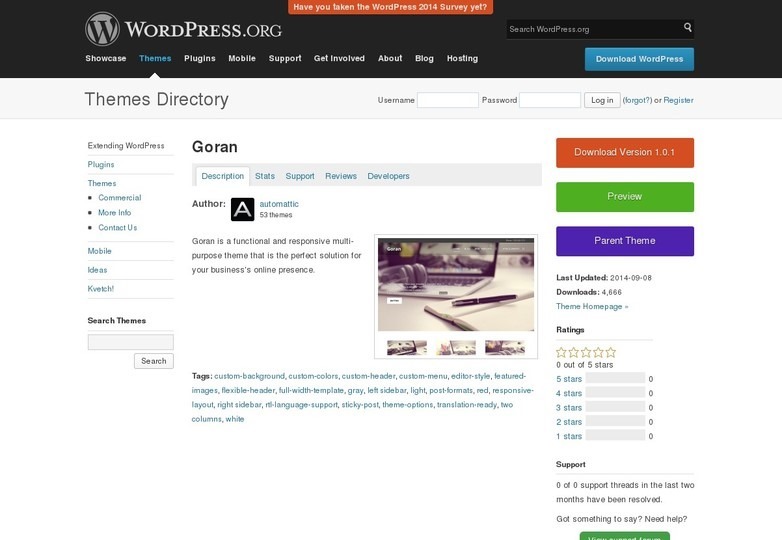
Goran WordPress tema
Et praktisk multifunksjonelt tema som kan tilpasse seg ethvert behov. Nyttig for raske selskapssider.
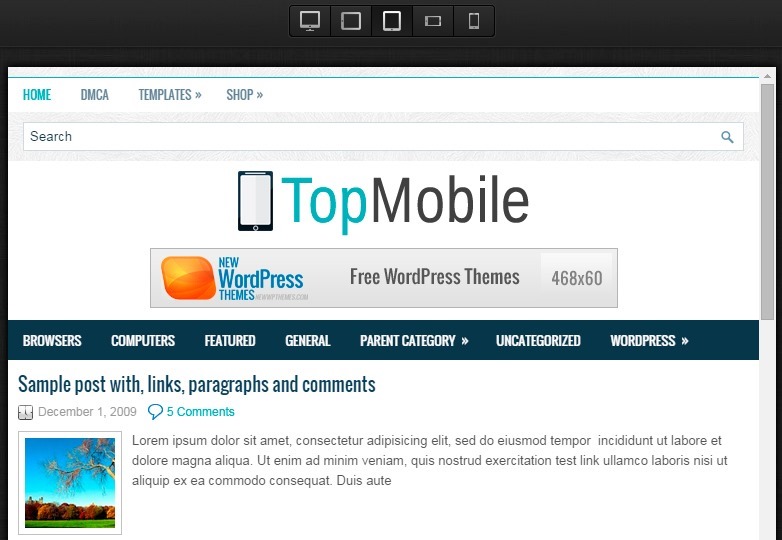
TopMobile WordPress tema
Et gratis WordPress-tema rettet mot mobiltelefoner og teknologi. Som du forventer, er det helt lydhør.
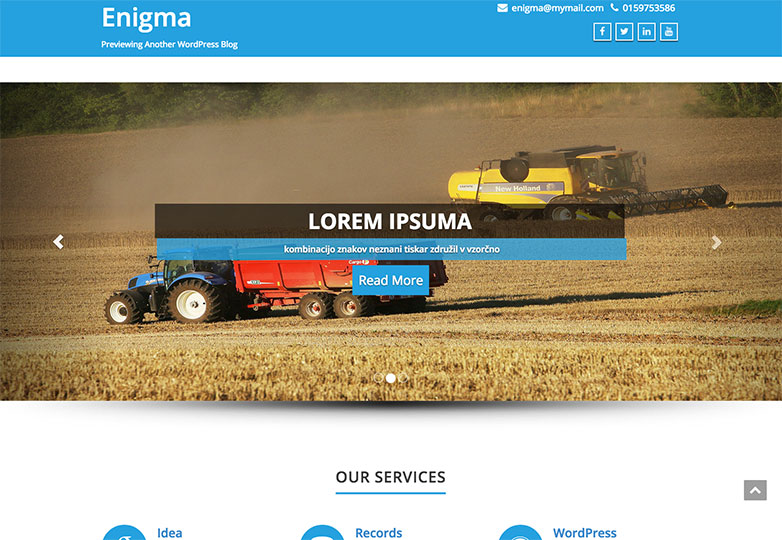
Enigma WordPress-temaer
Et multifunksjonelt, responsivt WordPress-tema laget med Bootstrap. Det ser bra ut på netthinnen og tilbyr ulike sidelayouter og sidemaler.
Selger WordPress-temaer
Et WooCommerce orientert WordPress tema med responsiv design, glidebryter og mange flere funksjoner. Du kan til og med bruke for ikke-kommersielle nettsteder hvis du ønsker det.
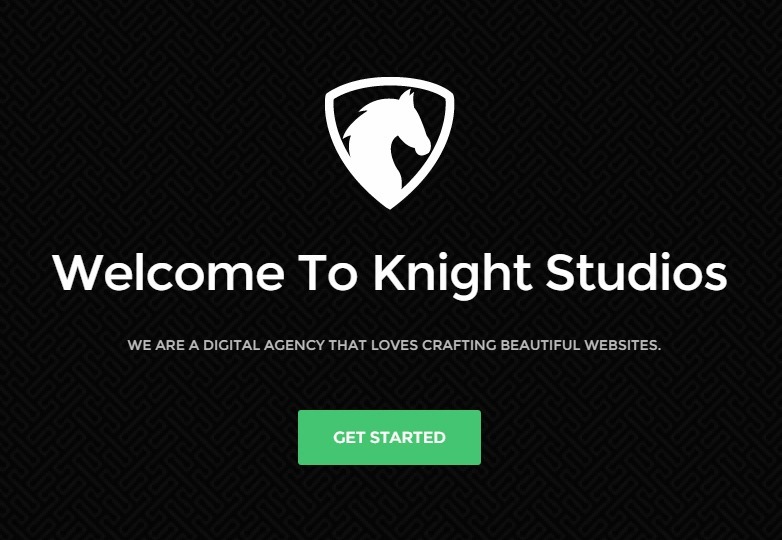
Knight tema
Et stilig multifunksjons-tema laget med Bootstrap. Den har elegante farger, responsiv design og ser bra ut på netthinnen.
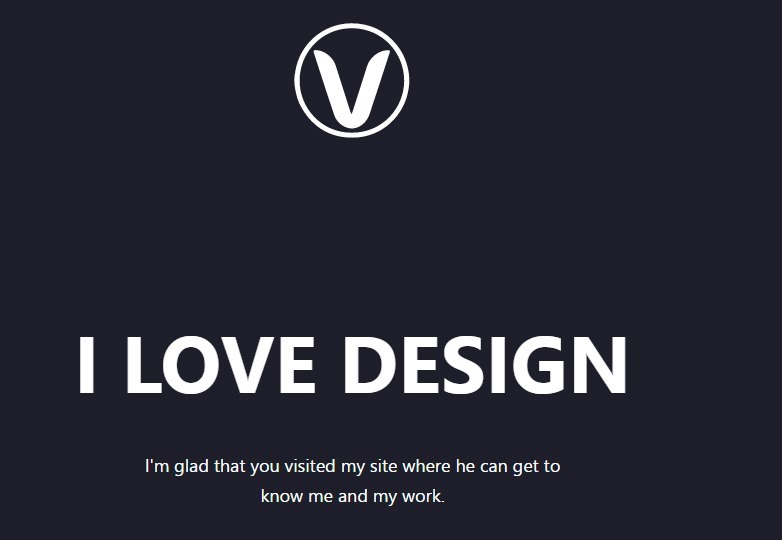
Lonely Bootstrap-mal
En enkel HTML Bootstrap-mal opprettet for å vise en kort bio- eller kontaktside, inkludert animasjoner, ikoner og lysbokser for bilder.
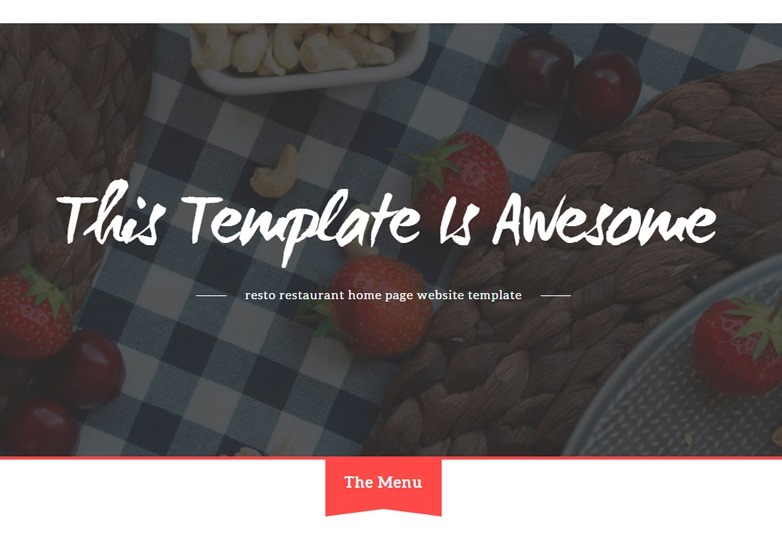
Gjenopprett webmal
En fin restaurantmal opprettet med HTML5 og CSS3. Perfekt for din virksomhets online tilstedeværelse.
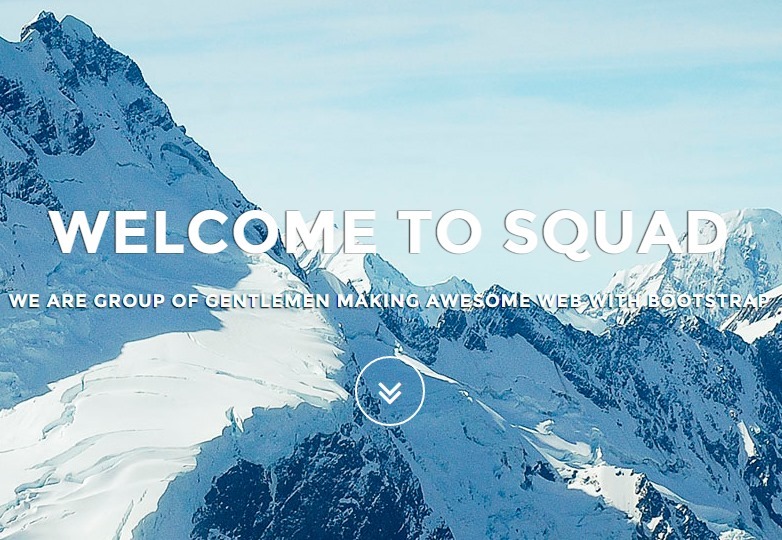
Squadfree
En fin HTML-mal for reklamer designet med Bootstrap 3-rammen.
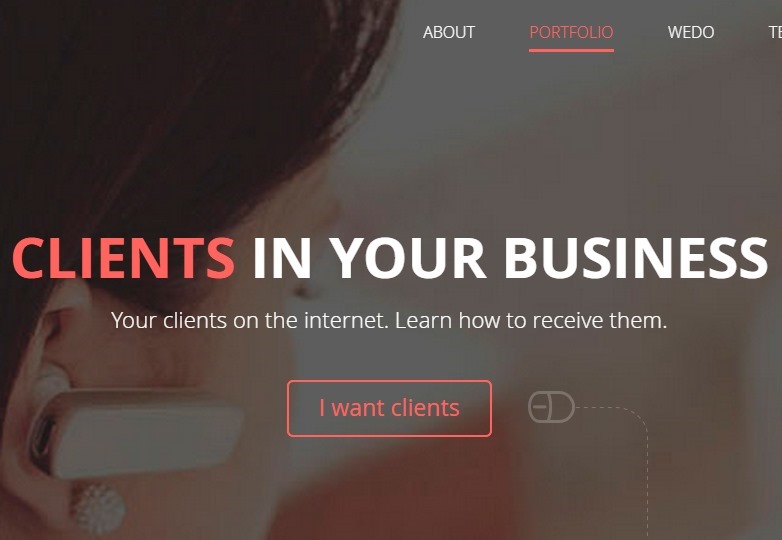
Daisy: Corporate Portfolio Web Template
En gratis responsiv mal med flat styling, beregnet til bruk for bedriftsporteføljer. Som vanlig med W3Layouts, kommer den i både HTML- og PSD-skjemaer.
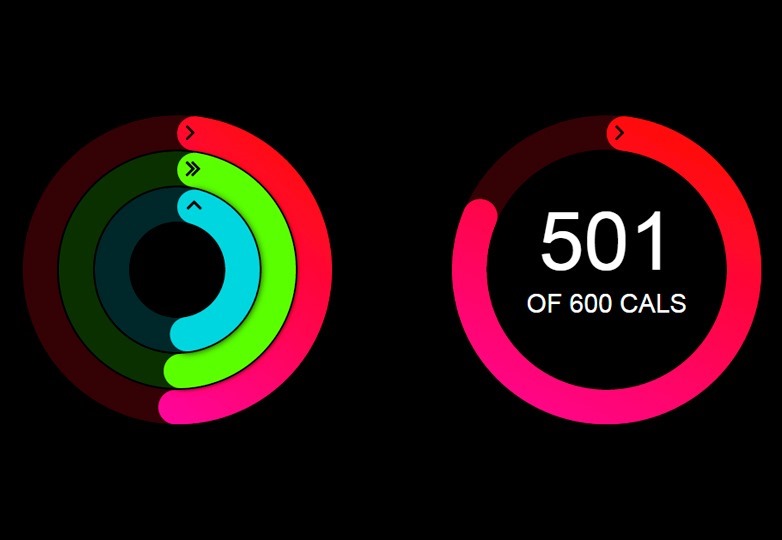
Radialt diagram
Et fargerikt sett med radiale diagrammer, basert på de som er sett på Apple Watch.
Rulleoppdaging
Et enkelt stykke kode for å oppdage hvor mye brukeren har rullet ned en side.
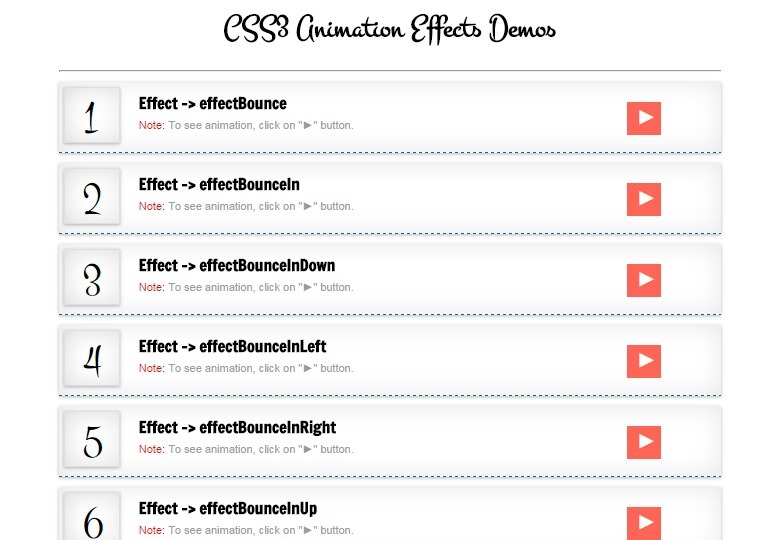
50 + CSS3 animasjonseffekter demoer
Et stort sett med over 50 animasjonseffekter opprettet med CSS3 og JavaScript. De forsvinner rett etter at du har sjekket dem, noe som gjør for enkel og organisert visning.
Firkant apertur-stil-menyen
Et rutet mønster med en knapp i midten. Når du klikker, åpnes mønsteret, og viser en meny bak den.
Kontinuerlig rulling bakgrunn av klissete header
Dette konseptet gjør at topptekstbildet kan fortsette å rulle i et lavere tempo, en bruker har gått forbi den.
Klikk og dra avkrysningsboksen veksle
Denne klare kodestykket lar brukeren velge flere avmerkingsboks ved å klikke og dra over dem.
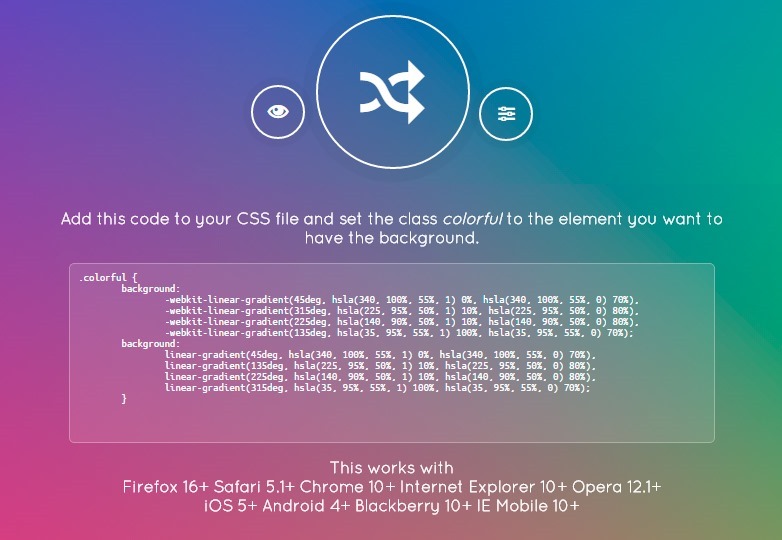
Fargerik CSS-gradient bakgrunnsgenerator
En super nyttig gradientbakgrunnsgenerator som hjelper deg med å opprette gradienter med de fargene du vil ha, og gir deg den fulle CSS-koden for dem.
Mapbox
Et imponerende verktøy for å lage vektorbaserte kart med flotte tilpasningsalternativer.
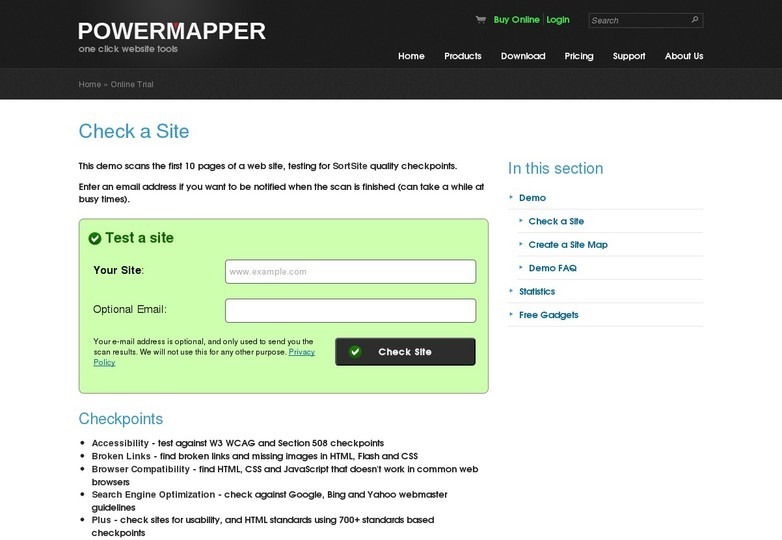
Kontroller et nettsted: Skann nettsteder for kvalitetsproblemer
Dette verktøyet lar deg legge inn et hvilket som helst nettsted og se om det har noen problemer. Ganske nyttig for å sammenligne eller teste nettsteder.
CakeMail: Hold kontakten med folkene som betyr noe
CakeMail tilbyr et stort sett med verktøy slik at du kan nå deg kunder. Prøv det og spre ordet.
jQuery varsler
Her har vi en heftig pakke med verktøy for å vise rask informasjon gjennom nettsteder eller apper på stilige, interaktive måter.
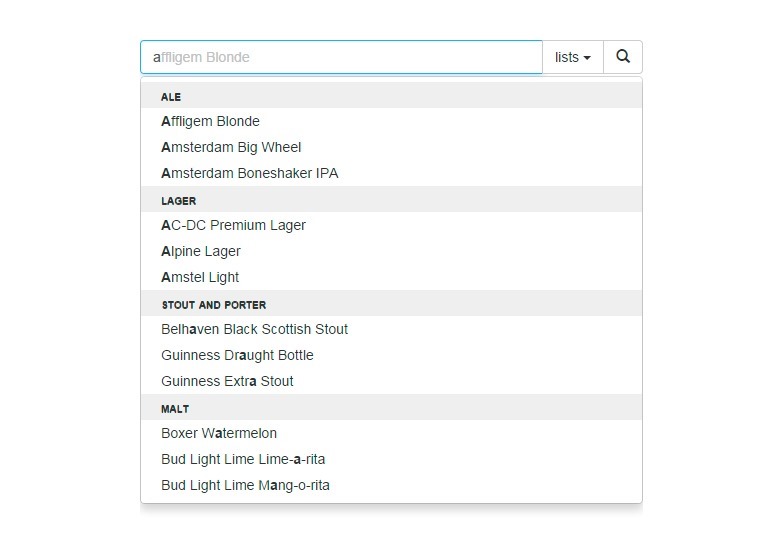
jQuery typeahead søk plugin
Denne enkle jQuery-plugin hjelper dine besøkende ved å foreslå resultater avhengig av hva de skriver i søkefeltet.
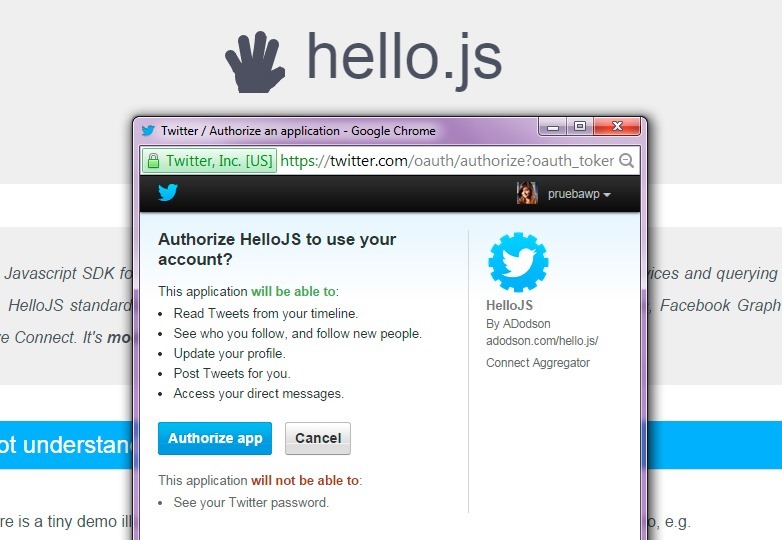
Hello.js
Denne klient-siden devkit muliggjør autentisering med OAuth2 mens du svarer på kjente APIer.
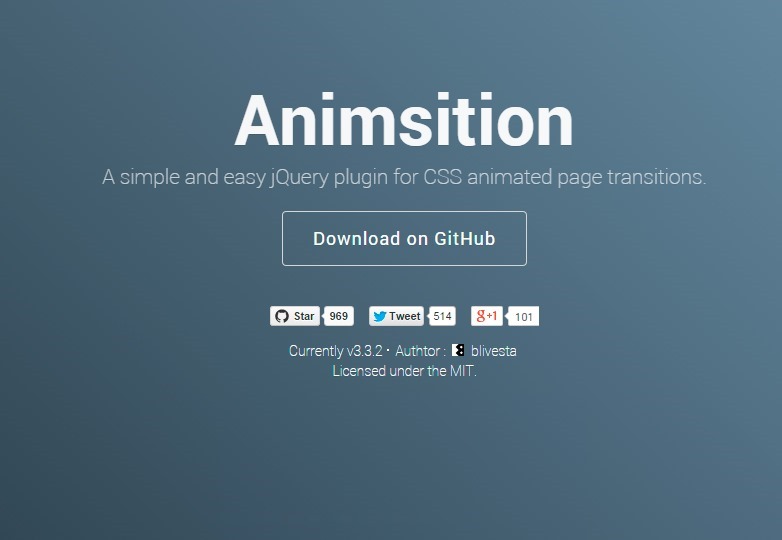
Animasjon: Animerte sidetransisjoner
En kul jQuery-plugin som gjør stor bruk av CSS3 for å produsere imponerende animerte sidetransisjoner som påvirker hele nettstedet.
Barque font
Et stilig, originalt og helt gratis skrifttype for kommersielle eller personlige prosjekter.
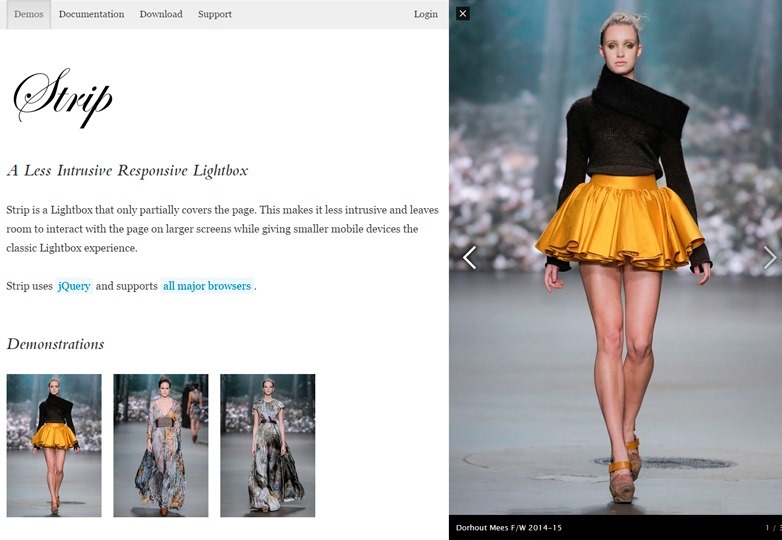
Prezento: jQuery-plugin for å vise frem nettstedet ditt
Denne jQuery-plugin lar deg vise dine kreasjoner på nettet, og tilbyr flere visningsmetoder og mockups for responsive design.
CSS & jQuery bilde sammenligning skyveknappen
Et verktøy som lar deg sammenligne to bilder ved å flytte en glidebryter i "før og etter" mote.