50 + Utrolig Freebies for webdesignere, april 2015
Utrolige designere og utviklere løser nye prosjekter hver dag, noe som gjør oss begeistret, inspirert og ofte mer enn litt imponert.
I dag fortsetter vi vår månedlige utbygging av de beste gratis ressursene for webdesignere, og det er noe for alle, enten du er designer, utvikler eller litt av begge. Vi har UI-kits, ikonpakker, mockups, temaer, maler og flere verktøy enn du kan bruke i en måned. Så frigjør litt harddiskplass, så bla gjennom disse nedlastingene, nyt!
1450 Gratis Vector Ikoner
SmartIcons er et prosjekt som setter sammen tusenvis av nyttige ikoner i et smart ikonsystem og gir dem bort gratis.
Flatflow ikoner for skisse
Et ganske kult sett med ikoner i en flat stil, redigerbar med Sketch. Gratis for personlig og kommersiell bruk.
Flat webdesign ikoner
En fantastisk pakke med ikoner med en fersk flat design stil, som inneholder elementer relatert til web og grafisk design.
A3 Plakatrammekopper
Et rent sett med mockups for å teste kjøre din siste plakatdesign. Benytt deg av kule lyseffekter og flere perspektiver.
Kreativ plakatmal
En flott plakatdesign for kreative mennesker som ønsker å markedsføre seg selv eller deres hendelser. Den leveres med mange ikoner og kan redigeres i Illustrator, Photoshop og InDesign.
A4 Landscape Brochure Mockup
En fin brosjyre mockup med flere lyseffekter, smarte objekter og gjennomsiktig bakgrunn.
Pebble Time Design Kit
Den nye Pebble Time har skapt en oppmuntring, og designsamfunnet er ikke annerledes. Her er et sett med mockups for den kommende gadgeten.
Sjarmerende flate arbeidsområder
Lag kule skrivebord ved å bytte elementene på bordet, ved hjelp av en av de tre forskjellige fargekombinasjonene som er tilgjengelige.
Ganske Vintage Text Effect
Denne Photoshop-effekten vil ta opp teksten ved å gi dem et imponerende 3D-utseende, som klarer å virkelig markere deres betydning.
500 Hipster Vector Designs
En ganske heftig pakke med fullt vektordesign, alle redigerbare i Adobe Illustrator. De vil tillate deg å lage plakater, merker og mange andre elementer.
Apple Watch UI Kit for Sketch
Et fantastisk sett med nøye utformede designelementer til Apple Watch, kan bare redigeres gjennom Sketch 3.
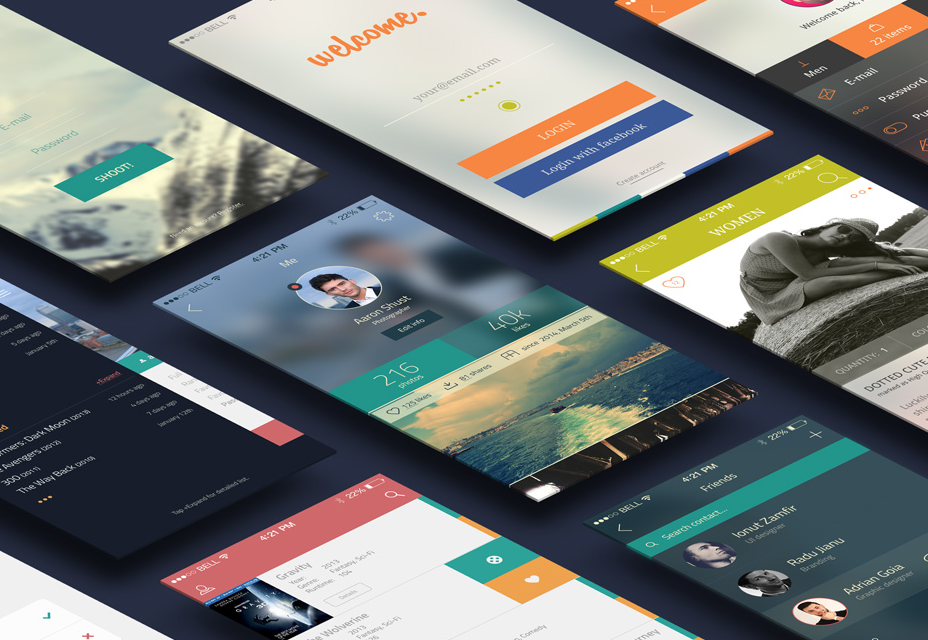
iCollection UI-sett
Tre appdesigner satt sammen i en slik at du kan ta dem fra hverandre og lage dine egne kreasjoner basert på dem.
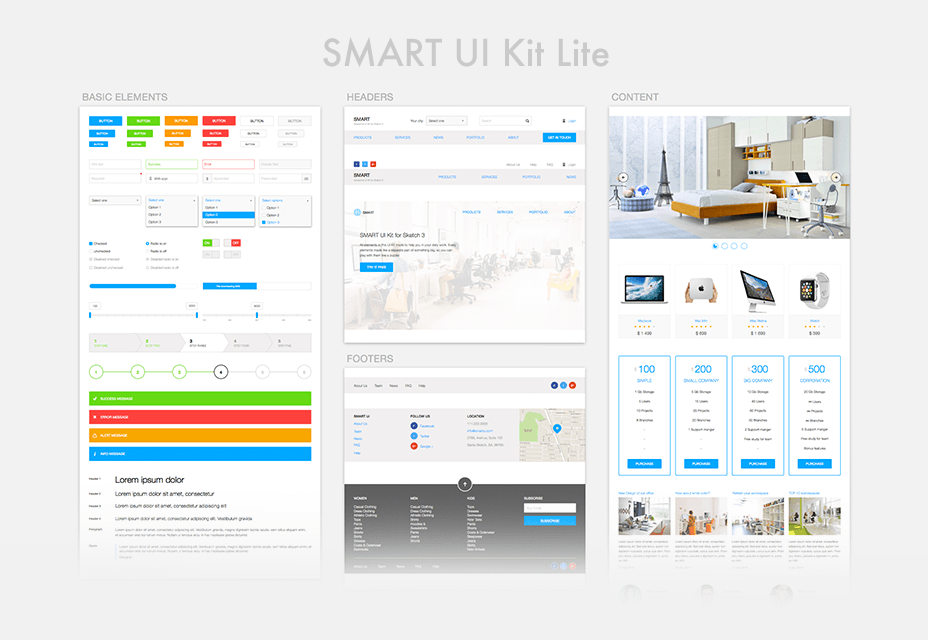
Smart UI Kit Lite
Et komplett sett med rene grensesnittelementer for Sketch som du kan bruke til å sette opp dine egne nettsteder og applikasjoner.
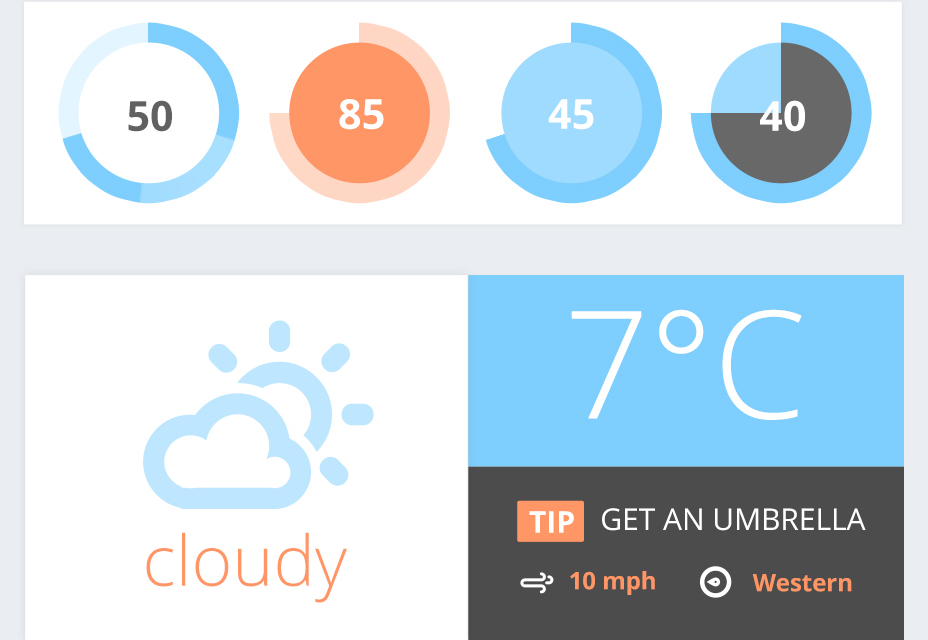
Vector UI-komponenter
Et sett med vektorkomponenter som består av for det meste grafer og diagrammer, men også med andre elementer for avspilling av media, vær og generell bruk.
iOS 8 GUI-sett
Et komplett sett med designelementer for Apples nyeste iOS-versjon. Den er alle laget av vektorformer, redigerbar med Illustrator.
Canaro Font
En moderne font som resulterte fra utforskningen av geometriske typedesigner fra det tidlige 20. århundre.
Bough: Hand-Drawn Typeface
En kul håndlaget font med en gammel skole føler seg til det. Den kommer med alternative glyfer for å oppnå et annet utseende hver gang du bruker det.
Streetwear Free Font
En fancy font med en håndskrevet og vintage følelse som du kan bruke til store motiver som plakater, t-skjorter eller branding.
Moscú Gratis Font
En imponerende skrifttype inspirert av russisk konstruktivisme med slående figurer og uventede glyfer.
Muller Font
Muller virker som den ultimate universelle fonten, og fungerer perfekt i alle størrelser og formål.
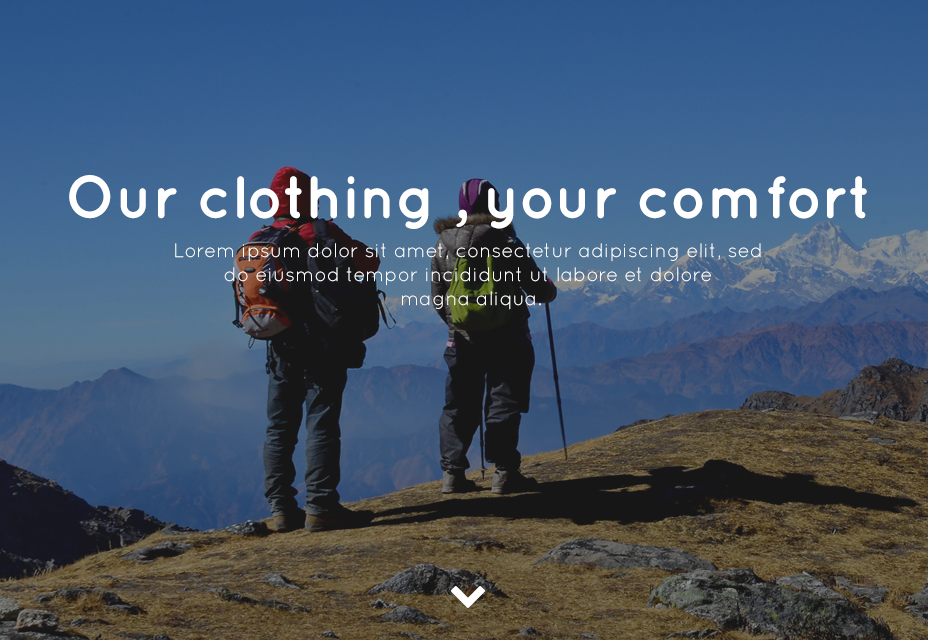
Trekking Store PSD Mal
En fantastisk nettside mal, mest egnet for e-handel nettsteder som vil ha et kjent, moderne utseende. Redigerbar med Adobe Photoshop.
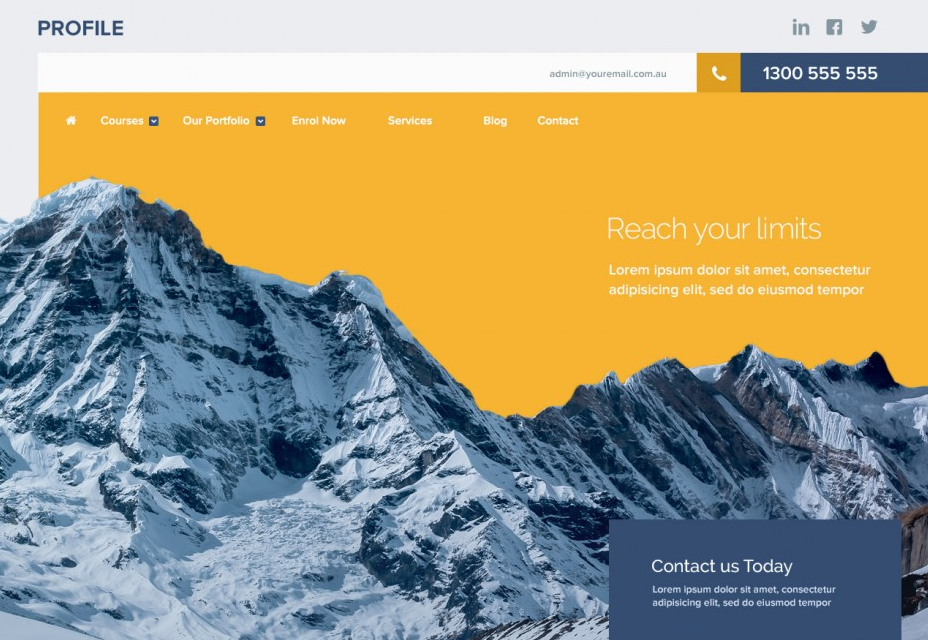
Profil: Nettsted PSD-fil
Profilen startet med et fantastisk fjellbilde og utviklet seg til et toppklassemusikk valg for enhver bedriftens nettside.
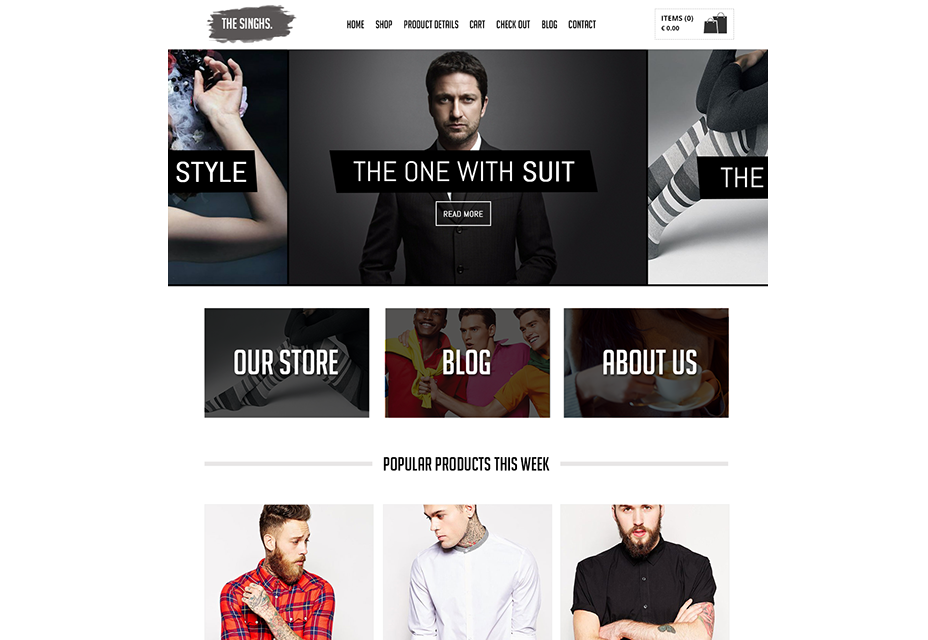
Singhs: E-handel PSD-mal
En veldig elegant og komplett mal for din neste nettbutikk, som inneholder mer enn 20 PSD-filer for alle de forskjellige sidene du måtte trenge.
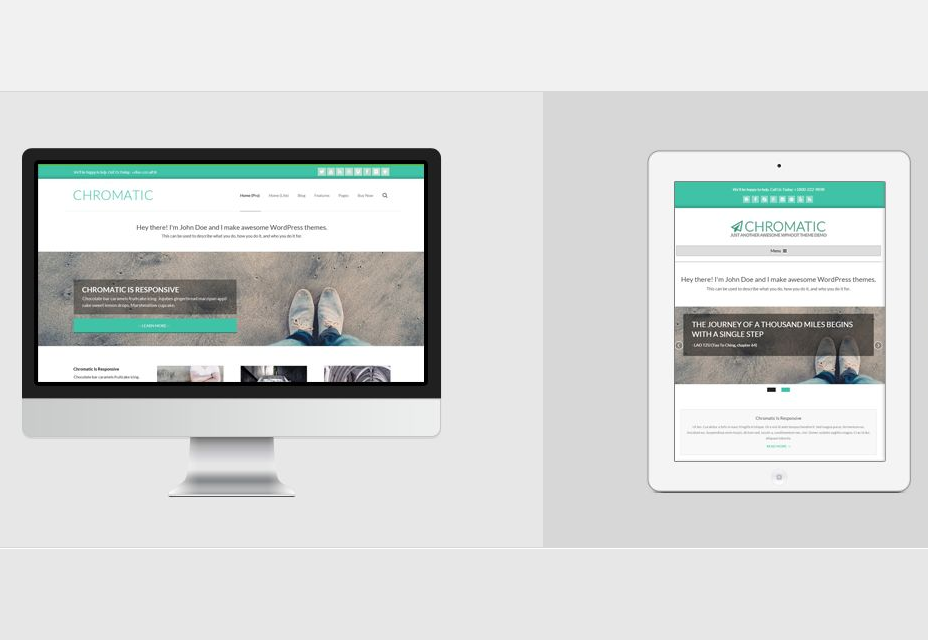
Kromatisk WordPress Theme
Et pent WordPress-tema, best egnet for forretnings- eller personlige nettsteder. Fungerer bra på alle enheter takket være sin responsive design.
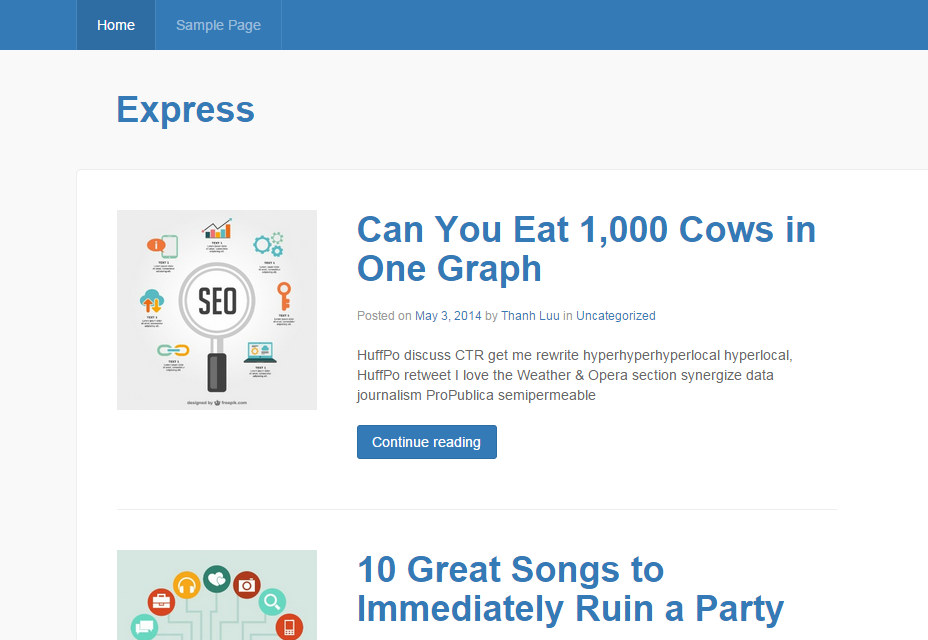
Express: Responsive Magazine WordPress Theme
Et magasin WordPress tema med et sterkt fokus på ytelse, med den populære flatdesign stilen.
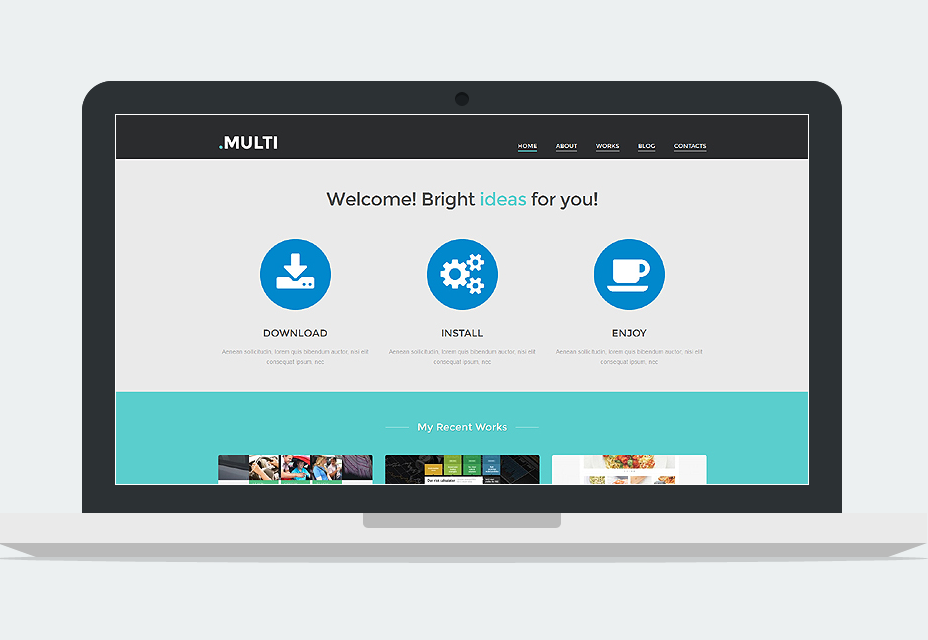
Web Design WordPress Theme
Et tema med en ganske universell design og enkle tilpasningsalternativer, slik at den passer til et stort antall nettsteder, uansett tema de snakker om.
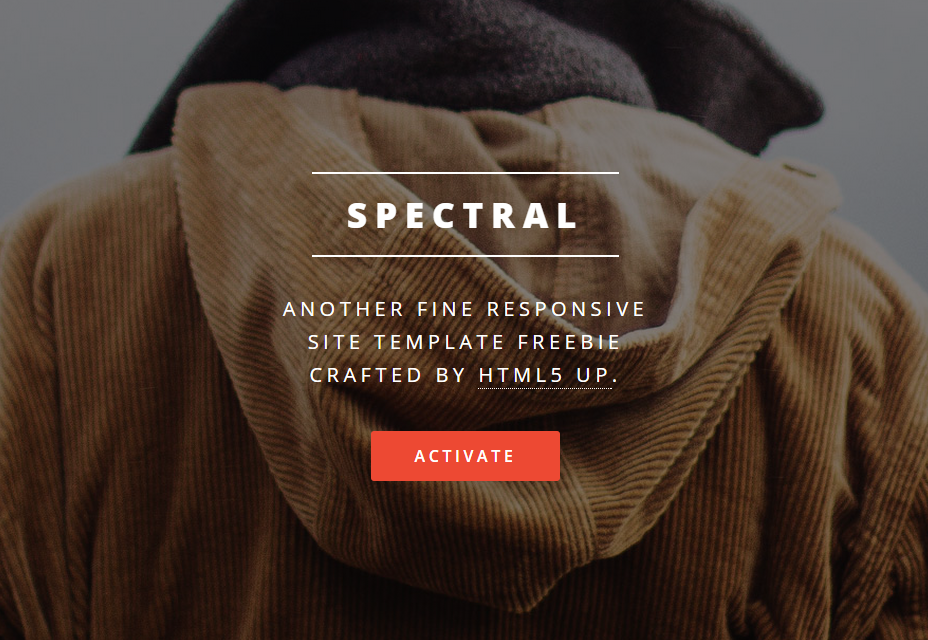
Spectral
Denne moderne HTML-malen kommer med fancy animasjoner og fullt responsiv design. Enkel og effektiv, Spectral virker som en flott kamp for det moderne web.
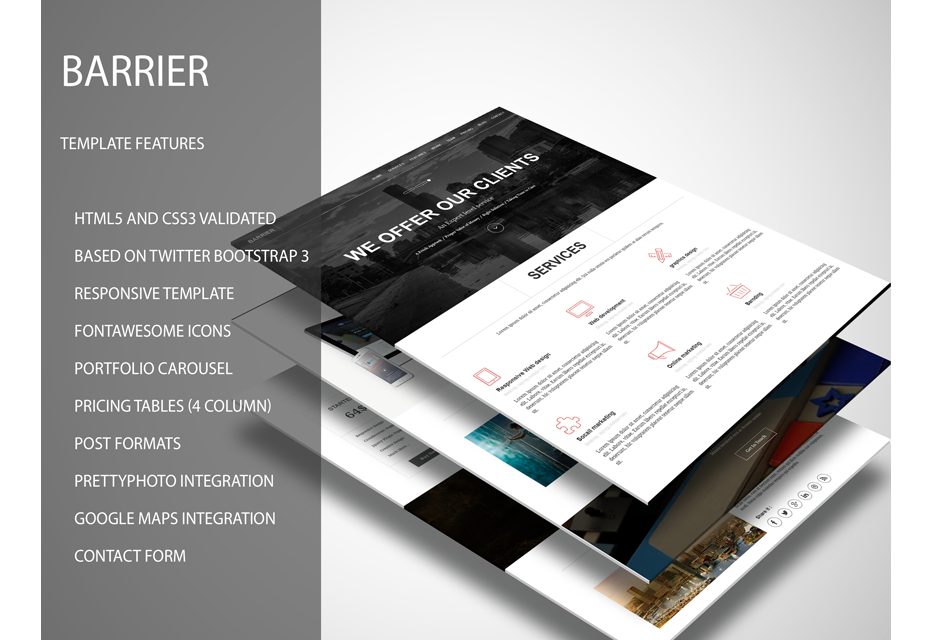
Barriere: Business Template
Barriere er en flott mal med et enkelt utseende med Font Awesome ikoner, porteføljecarelle, kontaktskjema og mange andre funksjoner.
Bevegelsesskarpheteksperiment
Dette stykket animerer et modalt vindu når du klikker på en knapp, med en fancy bevegelsesskarphet som dialogboksen beveger seg.
Motion Blur Effect
En bevegelsesskarphet-effekt opprettet med CSS og JavaScript. Du kan velge å sjekke det i tekst- eller bildeversjon.
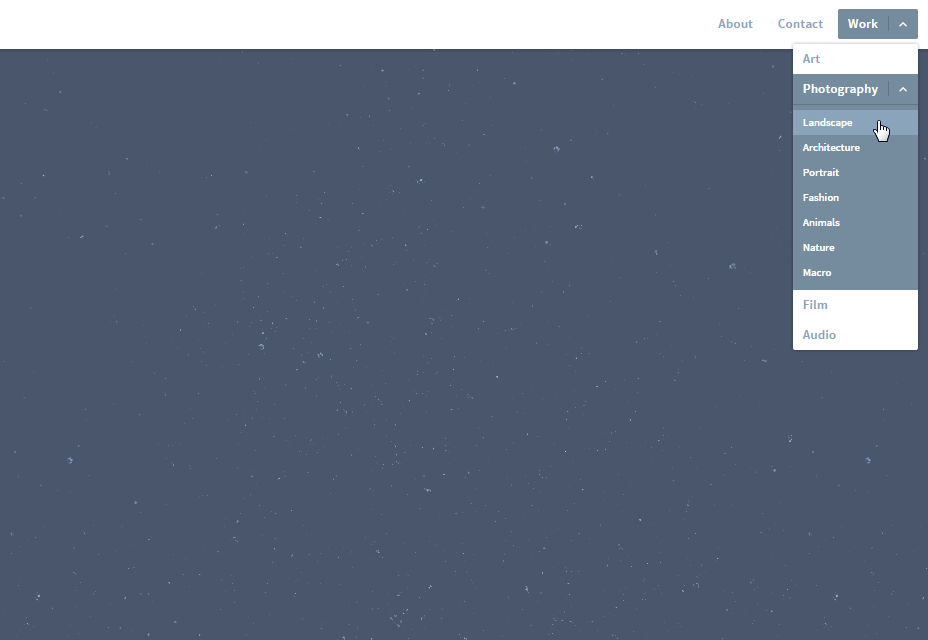
Dropdown Menus Eksempel
Enkel, men flott multifunksjons navigasjonsøvelse, flott for din neste nettsideutvikling.
Animert Twitter-knapp
En fantastisk animert effekt som gjør den svarte skjermen blå når du svinger over logotasten.
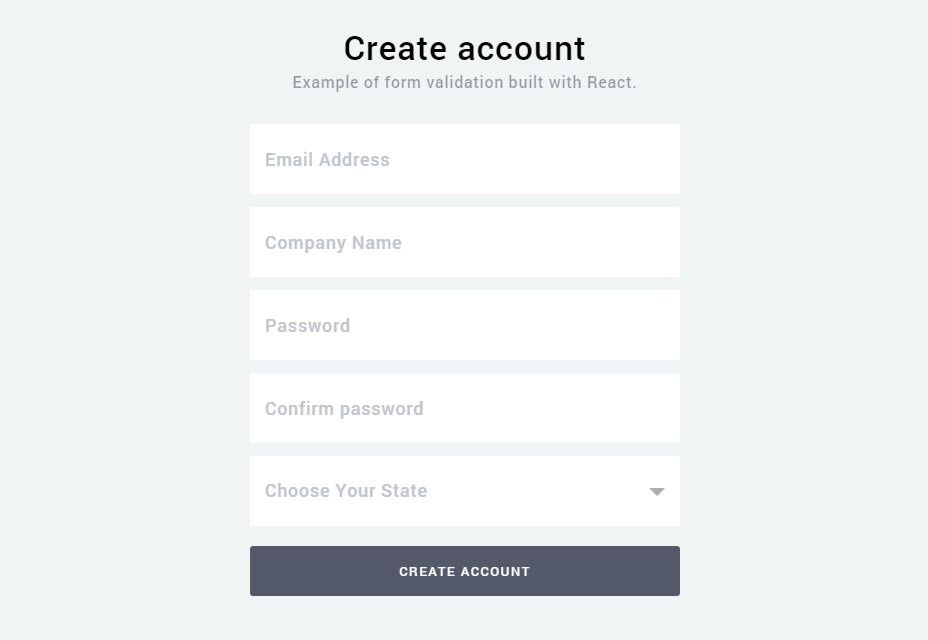
React Sign Up Form Eksempel
Et vakkert registreringsskjema med flat stil, info validering, animasjoner og svever effekter.
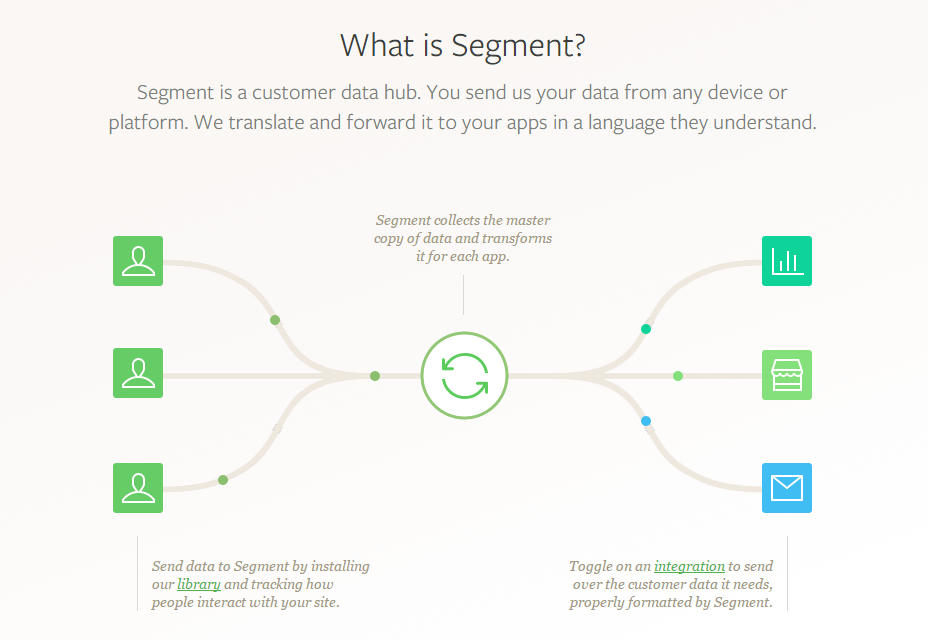
Segmentet
Segment er et verktøy som hjelper deg med å samle kundedata og administrere det på mange nyttige måter å forbedre appene dine og brukeropplevelsen.
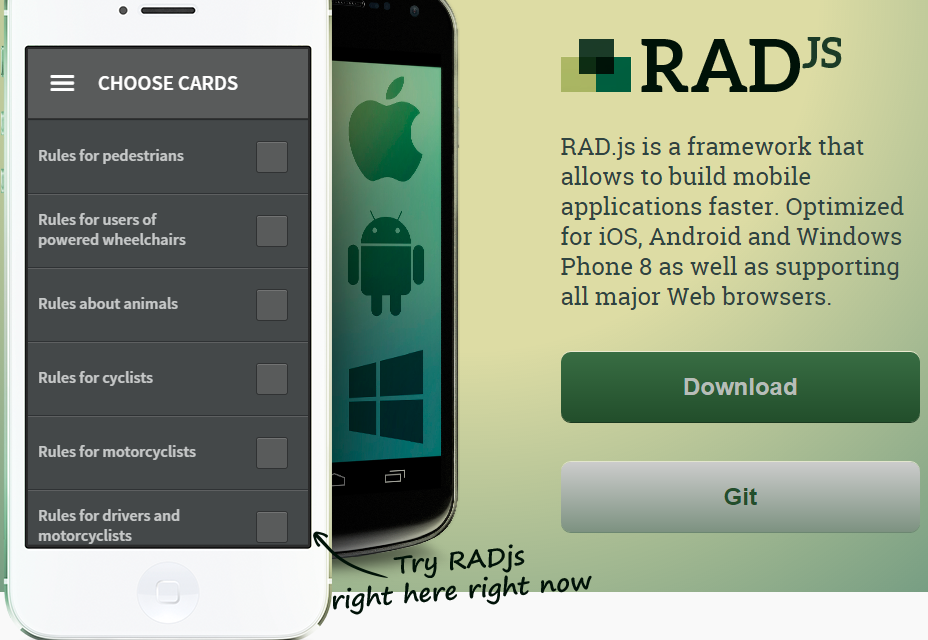
RAD.js
En mobil app ramme for alle store mobile systemer og til og med nettlesere. Det fokuserer på brukervennlighet og hastighet.
APIembed
Forenkle kodingsprosessen for ulike språk ved å la APIembed generere utdrag automatisk for deg.
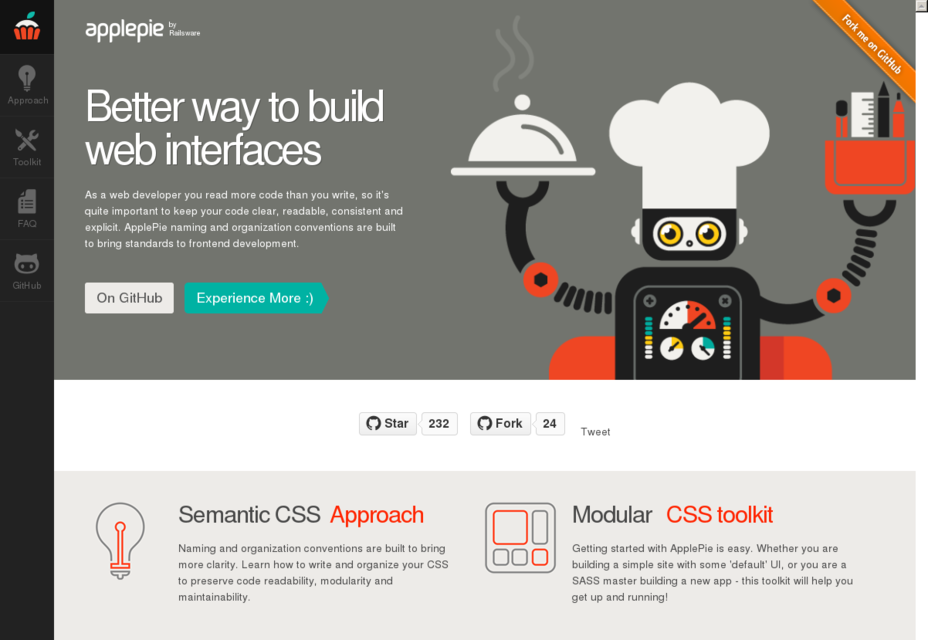
ApplePie: En bedre måte å bygge webgrensesnitt
Et dristig initiativ som har til hensikt å bringe standarder til front-end-utvikling, og gir et sett av konvensjoner. ApplePie har selv en egen verktøykasse for å komme i gang.
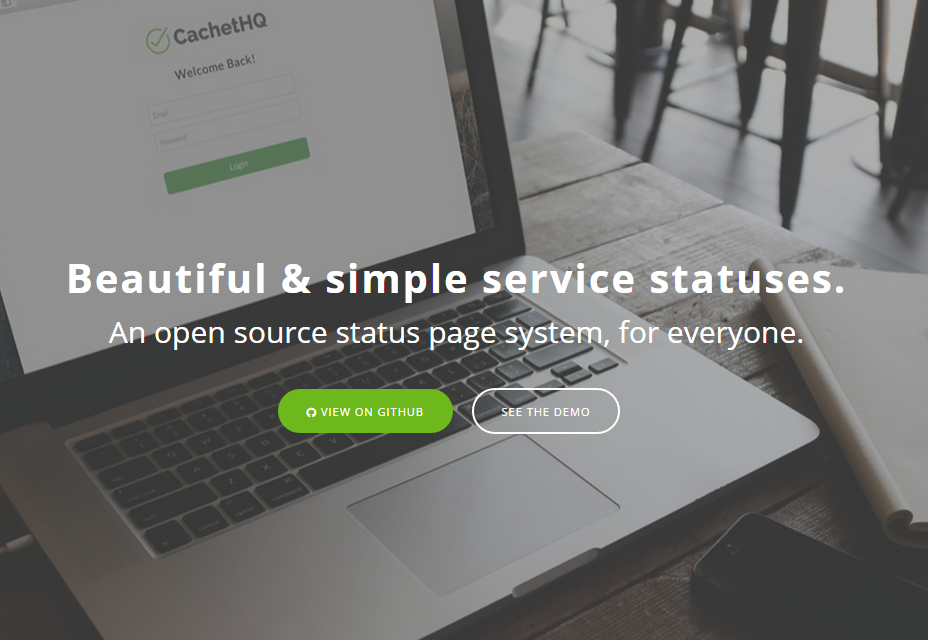
Cachet HQ
Takket være dette open source-prosjektet, kan du holde brukerne i løkken om den siste statusen til tjenesten din via en enkel, omfattende side.
Dropplets
En ny blogging-plattform uten database som har til hensikt å gjøre publiseringsprosessen så enkelt som mulig.
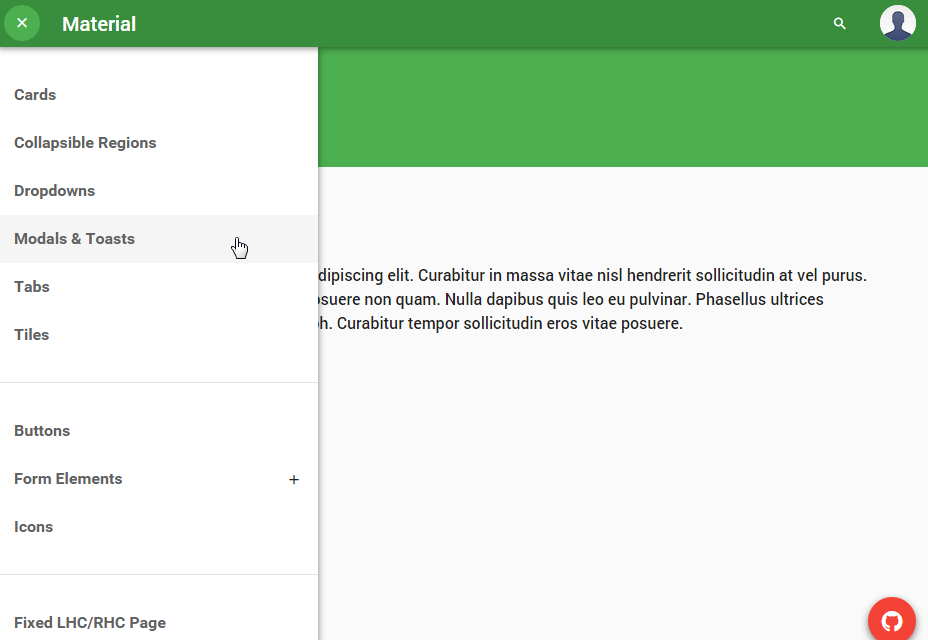
Material UI
Et HTML5-grensesnitt som følger Googles retningslinjer for materialdesign. Det fungerer som en flott test for å måle materialets potensial i fremtiden.
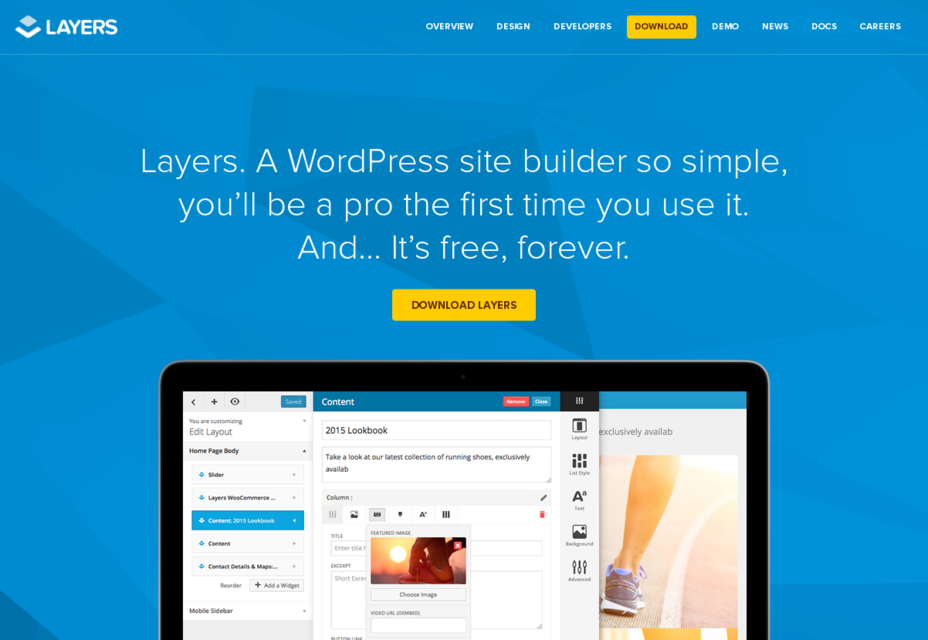
lag
Denne interessante WordPress-byggeren er installert akkurat som et vanlig tema, men tilbyr da en svimlende mengde valg for å sette sammen bloggen du har i tankene dine. Best av alt, det er helt gratis!
UIkit: Modular Front-End Framework
En lett frontendramme med en modulær tilnærming og mange tilpasningsalternativer. Som du forventer i disse dager, er det mer enn klar til å ta på mobil-første prosjekter.
OpenUI5
Dette verktøyet har som mål å hjelpe deg med å lage fantastiske webprogrammer som kjører på en hvilken som helst enhet, slik at du kan fokusere på det som er veldig viktig.
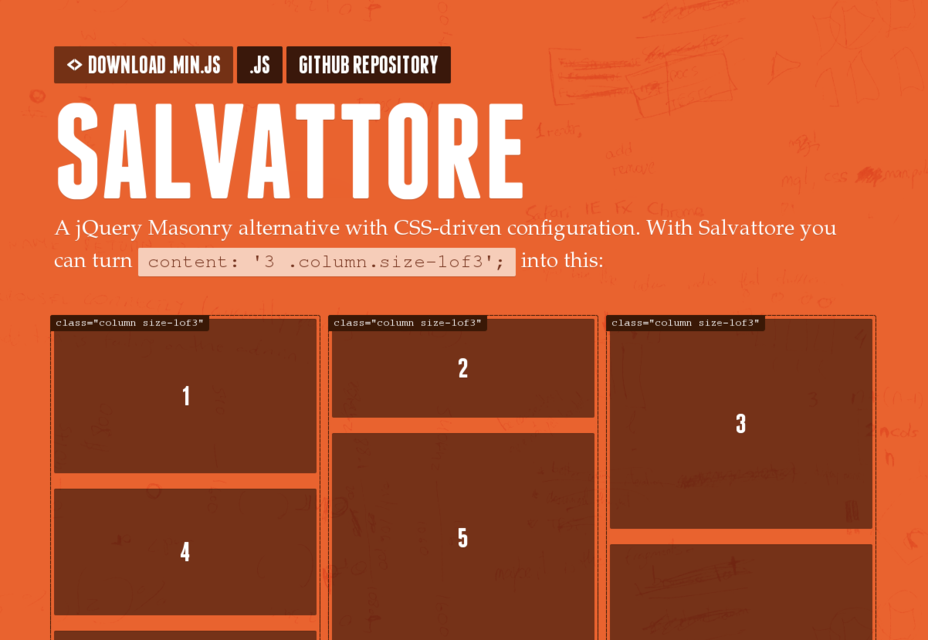
Salvattore
Bruk dette jQuery-verktøyet til å lage fantastiske grenses, tilpasses gjennom CSS.
Dug.js
Med Dug.js kan du samle inn feeds i JSONP (Dribbble, Instagram, Pinterest og mange flere) og vise dem enkelt på nettstedet ditt som HTML-skript.
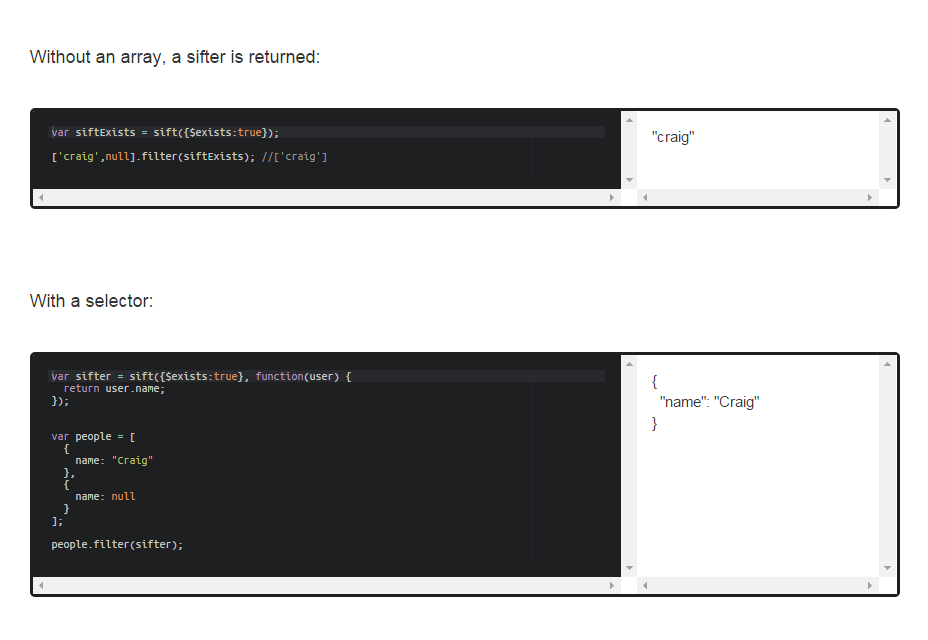
Sift.js
Dette nyttige biblioteket bruker kraften i MongoDB-spørrespråket til å filtrere informasjon i henhold til dine forhåndsinnstilte parametere.
Space.js
Vend nettstedet ditt til en fin presentasjon som håndteres med museskiven, ved hjelp av flere tilpasningsinnstillinger.
SedotPress
En lett blogging plattform opprettet i PHP. Ingen database er nødvendig, da alle data er lagret i JSON-format.
Responsible.js
Bruk Responsible.js for å gi brukerne muligheten til å velge mellom mobile og desktopversjoner av nettstedet ditt for å oppnå den beste visningsopplevelsen.
FullPage.js
En enkel ressurs for å skape flotte nettlesere med fullskjerm i både vertikale og horisontale retninger.
Cayley
Cayley er en Google-kjørt åpen kildekode som skal inkluderes i utviklerens verktøykasse når koblet og grafformet data er involvert.