50 + Utrolig Freebies for webdesignere, mai 2015
Vi er konstant forbløffet over generøsiteten til designere og utviklere som frigjør spennende, inspirerende produkter ut til webdesign fellesskapet på daglig basis. Ikke bare gjør disse imponerende designerne raskere arbeidet vårt med mer gratis ressurser enn vi kan bruke, men de driver oss videre til mer og mer ambisiøst arbeid av oss selv.
Hver måned samler vi sammen de beste gratis ressursene for webdesignere og utviklere, og denne måneden er det virkelig noe for alle; Vi har flotte ikoner, UI-sett og mockups; samt skript, verktøy og utvidelser. Så frigjør litt harddiskplass, så bla gjennom disse nedlastingene, nyt!
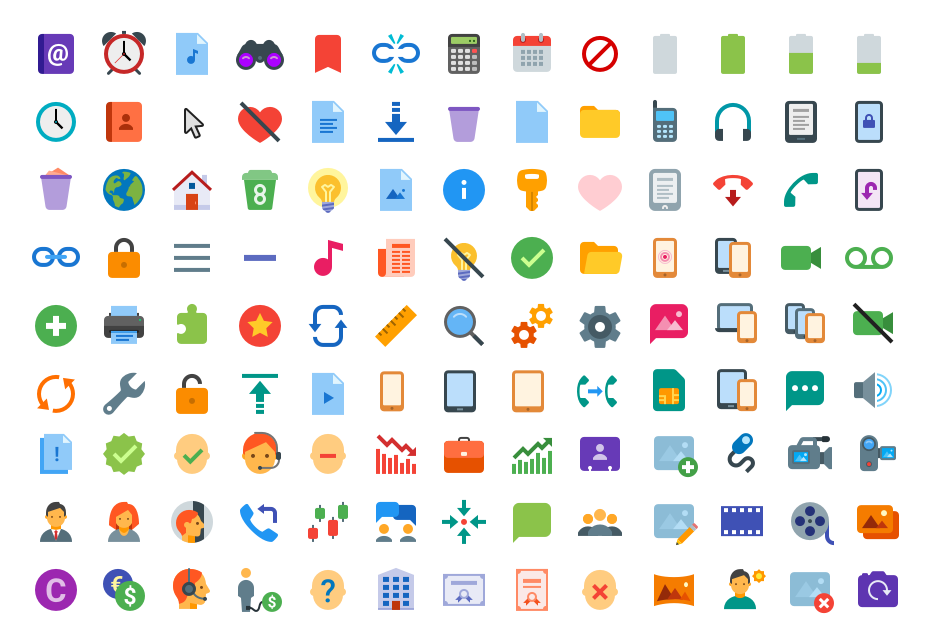
Flat farge ikoner
Mer enn 300 ikoner med en vakker fargepalett, nyttig for alle typer situasjoner og prosjekter. Vennligst ikke glipp av å lese Good Boy-lisensen.
iOS 8 Konstruksjon Ikoner
En samling på 50 ikoner knyttet til konstruksjonen. Perfekt for arkitekturprosjekter som programvare og eiendomsfirmaer. Tilgjengelig i AI, EPS, Sketch og PNG formater.
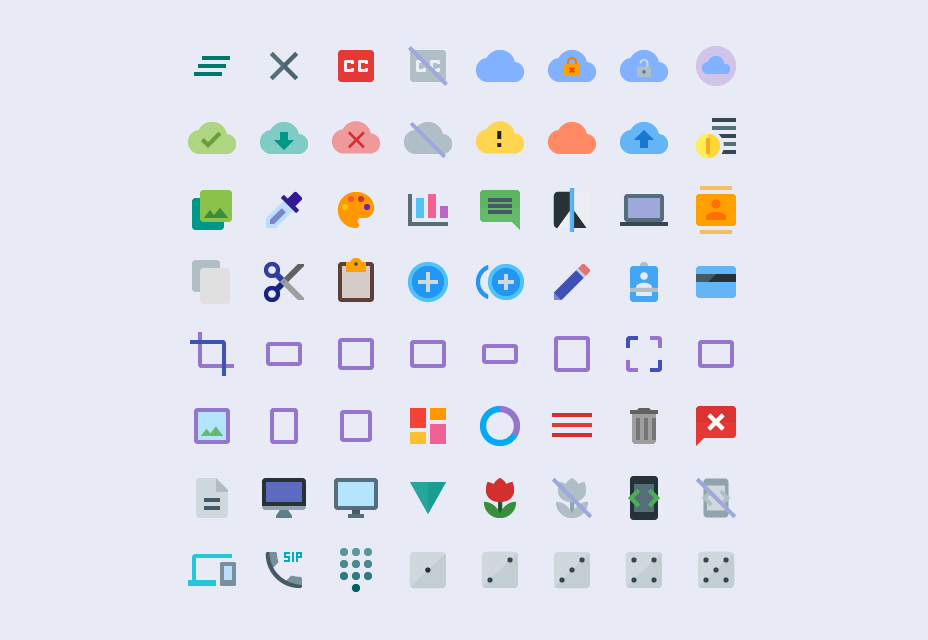
Multisize Material Design Ikoner
En samling med flere ikoner etter Material Design Trend. Ikoner kan brukes i personlige og kommersielle prosjekter; Kom i 4 størrelser og ta med vektorfiler.
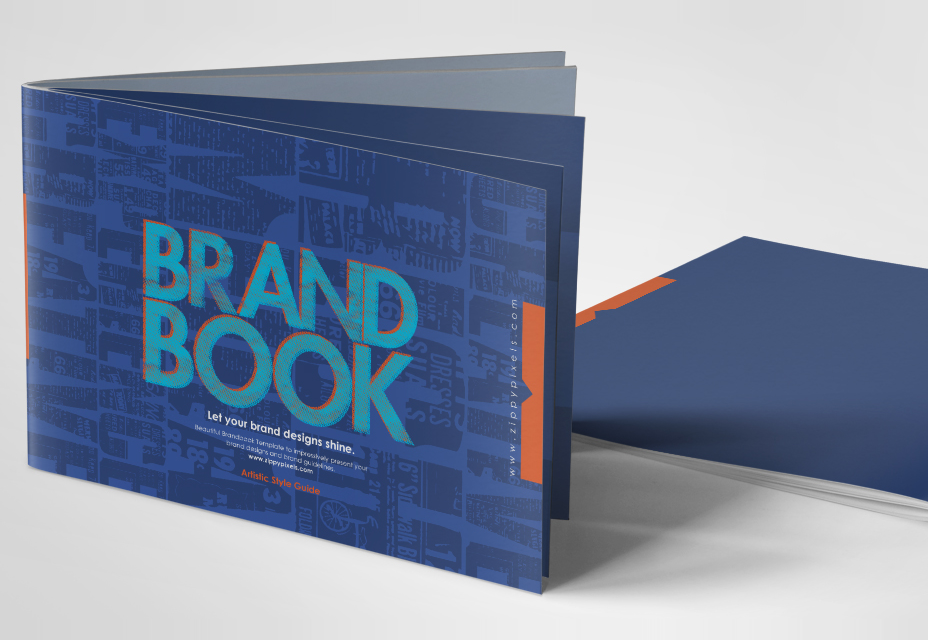
Merk retningslinjene InDesign og Illustrator Mal
En kjempeflott mal for å vise frem firmaets merkevarebygging. Den kommer i Adobe InDesign, Illustrator og PDF-versjoner, i 300 DPI CMYK. Malen inneholder også 8 trykte sider med 3mm Bleed.
TemplateShock: 150 Free Printing Templates Bundle
Et kult mega-bunt med maler tilgjengelig for flere forretnings- og profesjonelle formål, alt gratis, klar til å lastes ned, redigeres og brukes.
Beautiful Newspaper Ad PSD Mockup
En vakker mal for å forhåndsvise publiseringsannonsens design. Den ble opprettet i PSD-format, inkludert smarte objekter og organiserte lag for en enkel utgave.
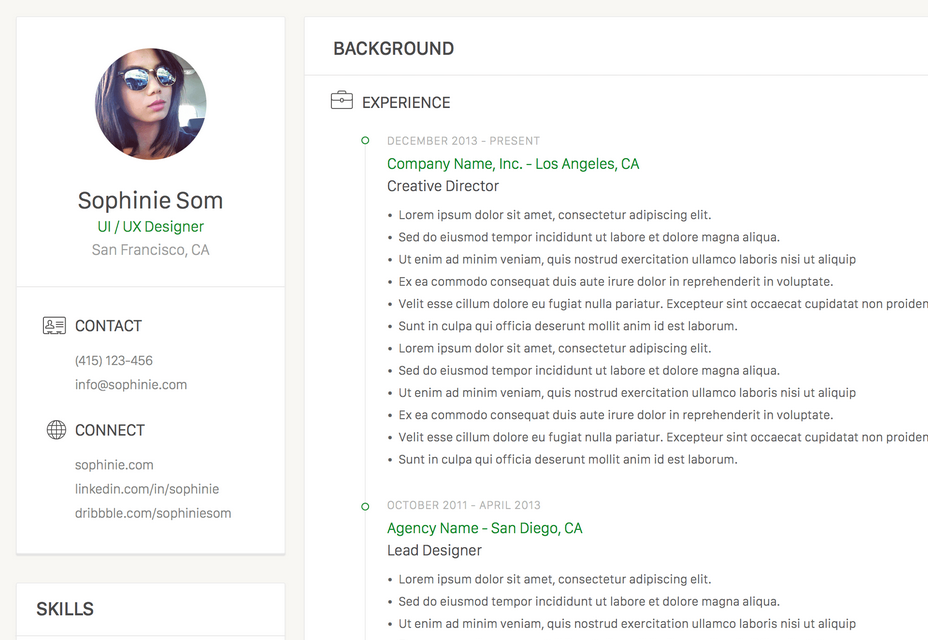
Clean Resume Template Sketch Freebie
En ren CV-mal med et venstre sidefelt for personlig informasjon og et stort innholdsområde for den utvidede informasjonen. Det er en redigerbar fil for Sketch.
70 Flat Design Devices Mockups
Med dette settet kan du presentere designene dine i flere trendy enheter for dine kunder eller dine egne branding formål. Settet har vektorfiler og smarte objekter for enkel utgave.
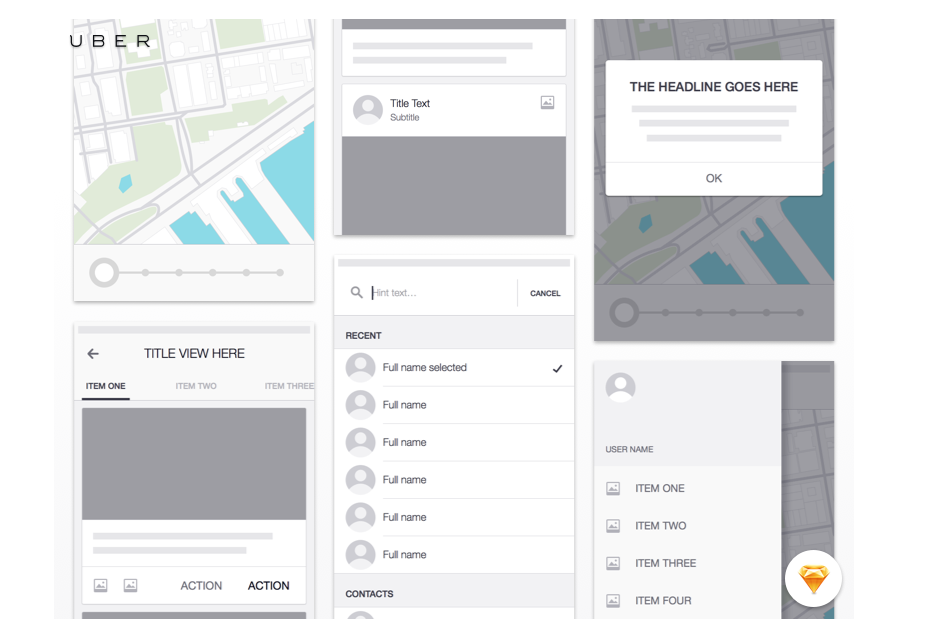
Uber IOS Wireframe Kit
En fantastisk ressurs for å tegne skjelettet til ditt neste mobilprosjekt. Den inneholder et stort utvalg av elementer, inkludert kart, dialoger, pins, lastere og mye mer.
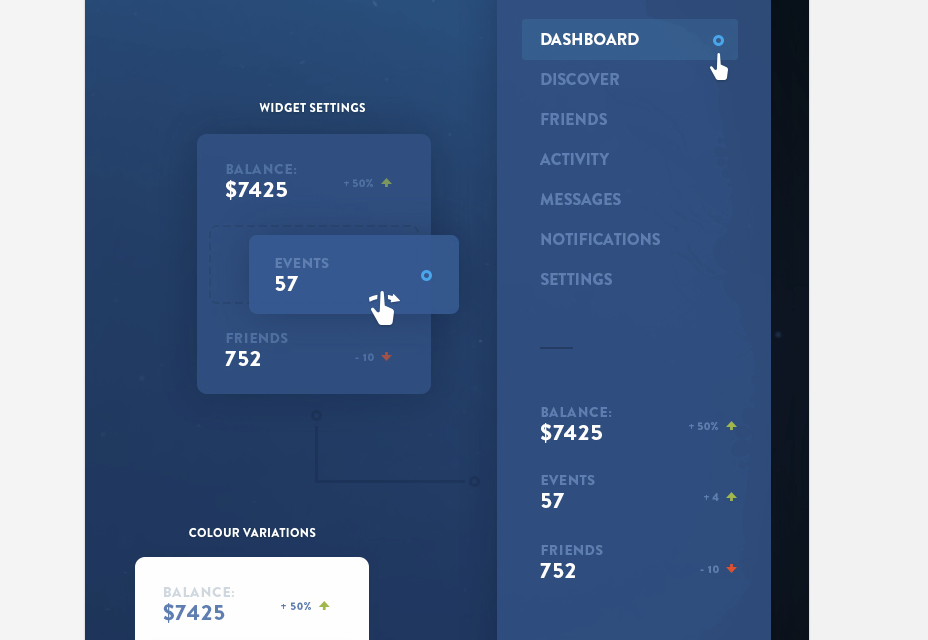
Eventray Free User Interface Kit
Et vakkert, mørkt UI-sett som vil vise seg å være nyttig for både mobile og stasjonære prosjekter. Nyt de konsekvente farger og godt lagde PSD-filer som følger med.
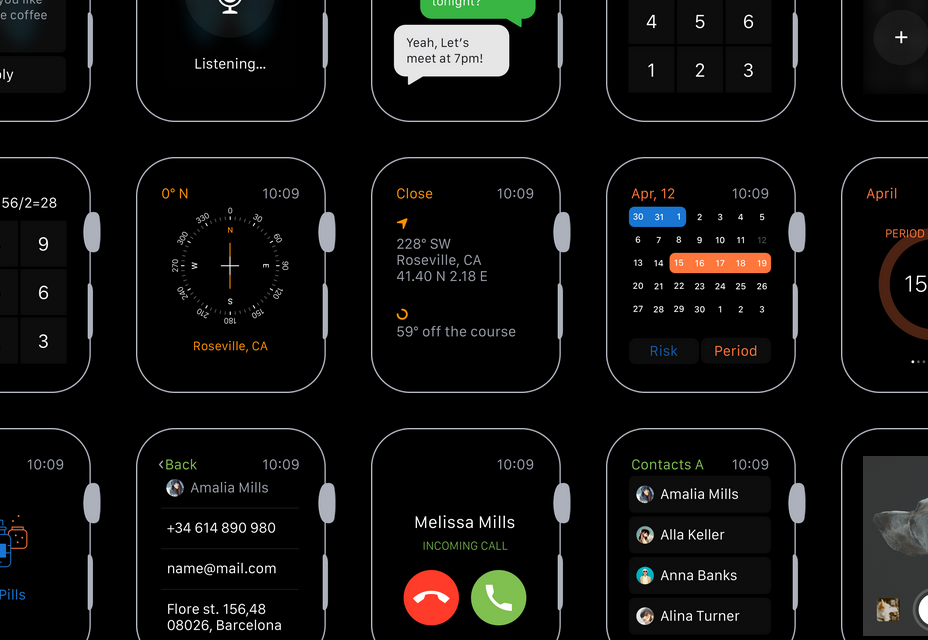
Apple Watch UI Kit
Et vakkert sett designet for Sketch med massevis av Apple Watch UI-design. Pakken har knapper, stor enkel typografi, meldingsbobler og skjermbilder for flere apper.
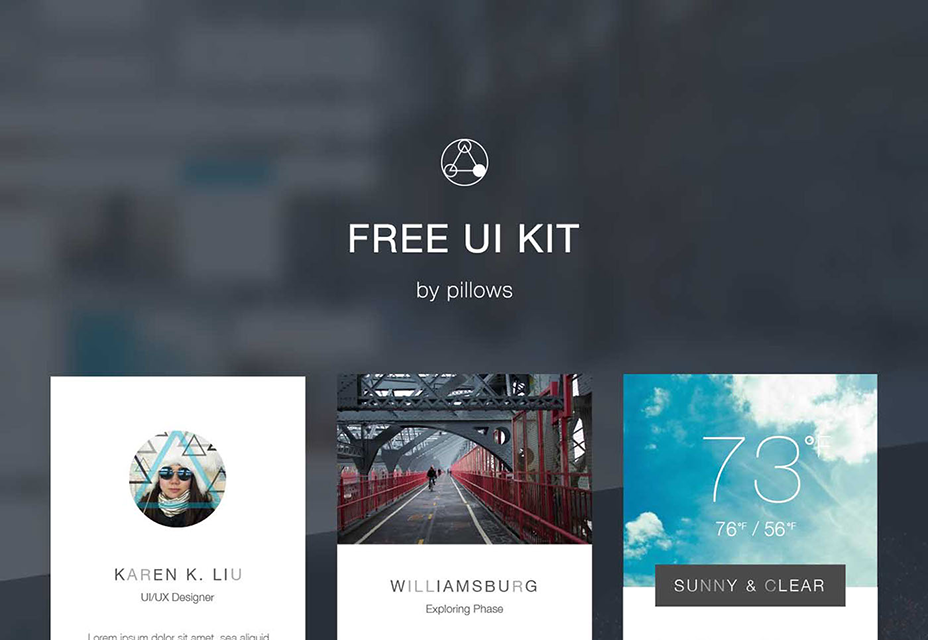
Gratis Bright og Estetisk PSD og AI UI Kit
Et estetisk brukergrensesnitt med en lys og ren design. Den har widgets for vær, kalender, påloggingsskjema, forfatterprofil og mer.
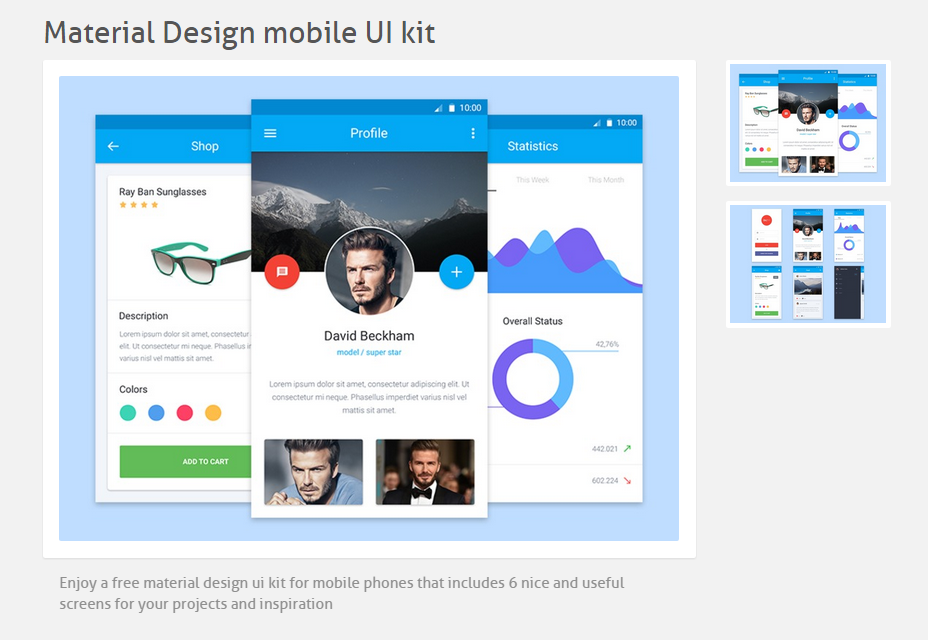
Material Design Mobile UI Kit
Et gratis materiale design UI-sett for mobile enheter som inneholder seks flotte og nyttige skjermer for dine prosjekter. Skjermen inkludert er profil, bilder, analyser, butikk, meny og innlogging.
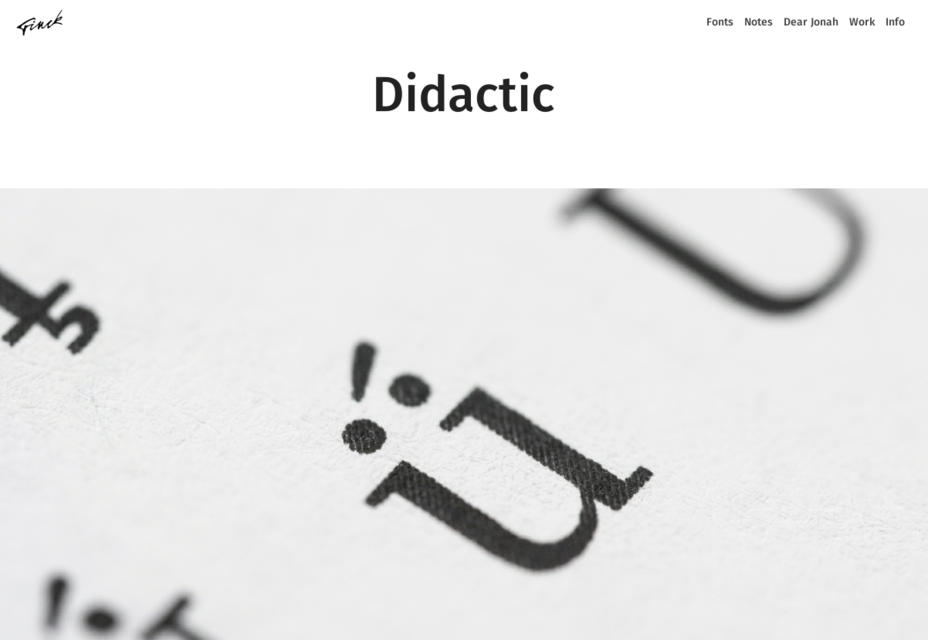
Didaktisk: OTF-lesbar Elegant Typeface
Didaktikk er en web skrifttype som også kan lastes ned i OTF format. Skriften er perfekt for lesbarhet, noe som gjør det til et godt alternativ for blader, blogger og andre skriftlige innholdsfokuserte nettsteder. Har flere språkgaller.
PaymentFont: Nyttig Webfont med betalingsrelaterte ikoner
En fantastisk webfont for å integrere betalingsrelaterte ikoner til nettstedet ditt. Super nyttig for høy tetthet skjermer.
Santelia Font: Robust Moderne Typeface
En robust moderne type familie som har vanlige og grove versjoner og seks vekter. Den har stilistiske alternativer, ligaturer, gammeldags glyphs, swashes og mer. Fonter er gode for trykte og web-kreasjoner.
Tresdias: Chubby Outline Free Font
En vakker font med skarpe kanter, klumpete kropp og skissert stil. Skriften kommer som store bokstaver, tall og noen tegn.
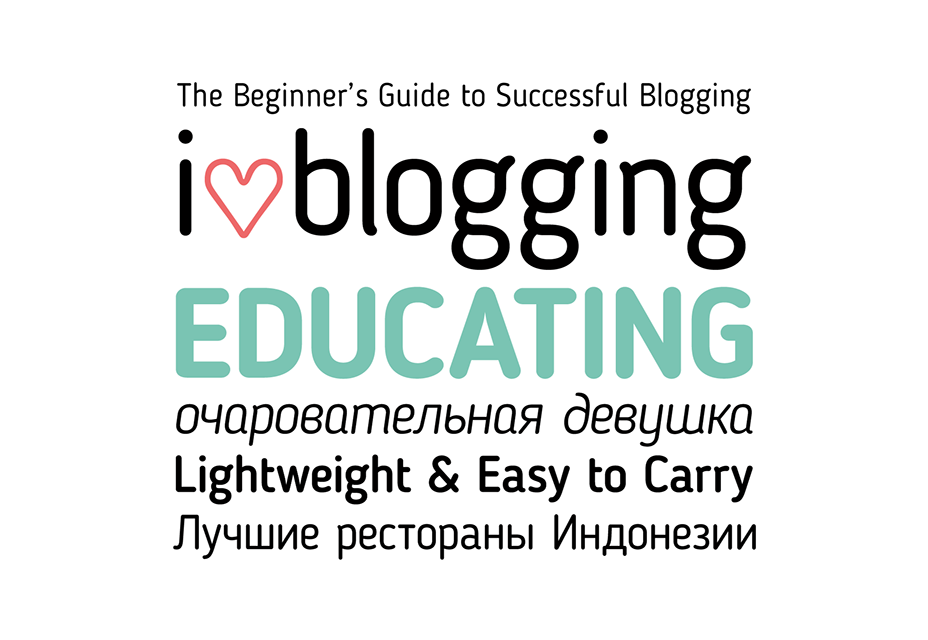
Gratis Blogger Sans Serif Typeface
En bloggfokusert skrift med flere språkstøtte. Den er lesbar, komplementert med små og store bokstaver, flere glyfer, tall og skriftvariasjoner.
100 Gratis (CC0) Vintage & Retro Photos Pack
Et kuratert sett med bilder med en vintagefiks, perfekt for gamle stilprosjekter. De kan brukes i enhver formasjon takket være sin CC0-lisens.
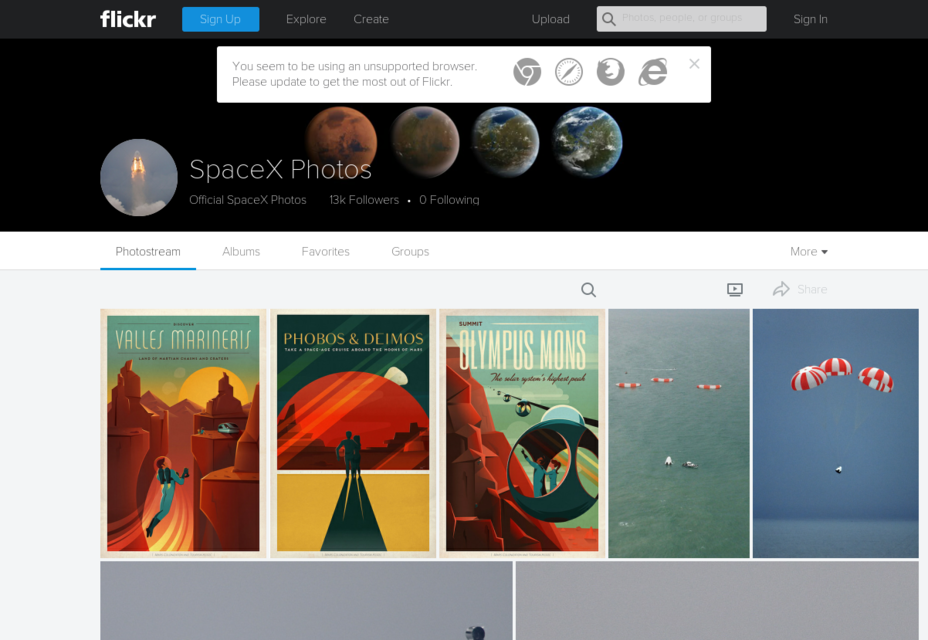
SpaceX Curated CC0 plassfotografier og plakater
Dette er en Flickr-samling som inneholder flere kategorier med CC0-bilder og plakater. Den har blitt kurert av det populære selskapet spaceX. Du kan bruke bildene fritt.
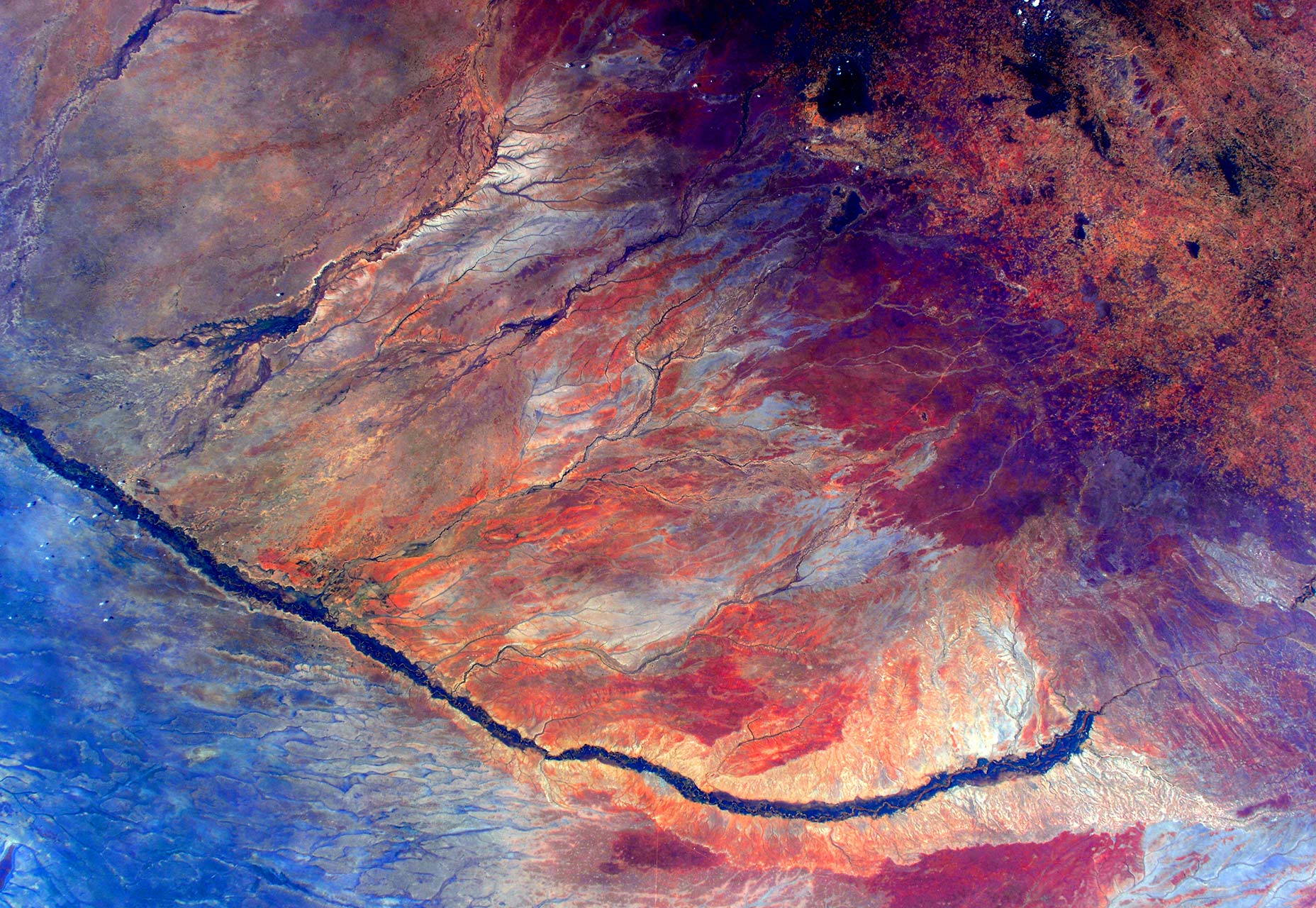
WLPPR: Imponerende Naturfotografi Bakgrunn
Et fantastisk sett med mønstre og fotografier av vår elskede planet som kan brukes som bakgrunnsbilder til telefonen din med teksturerte mønstre for andre prosjekter.
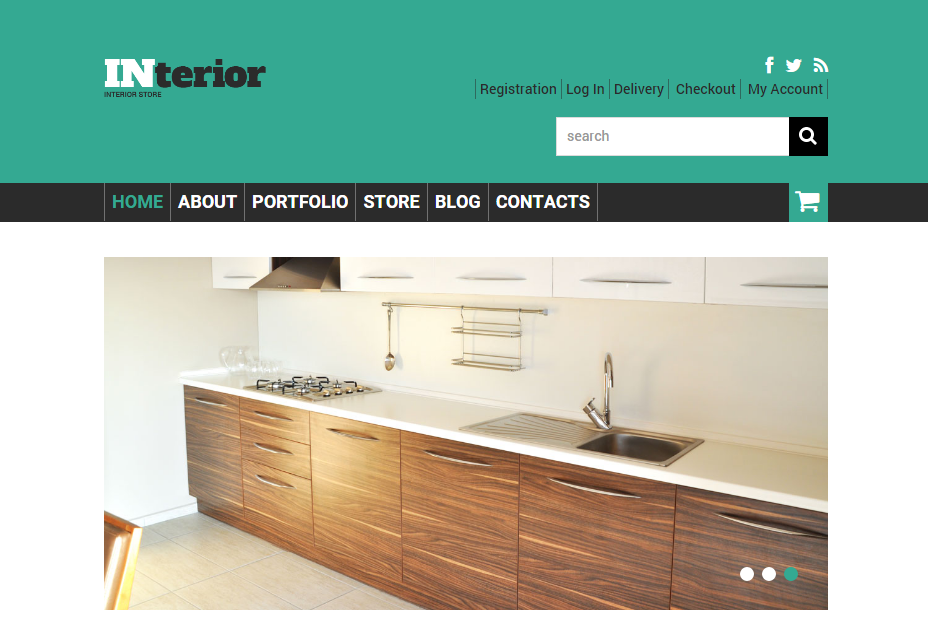
Interiør: Lagre WooCommerce Tema
Et responsivt tema laget for å selge produkter på nettet, med et spesielt fokus på interiørdesign.
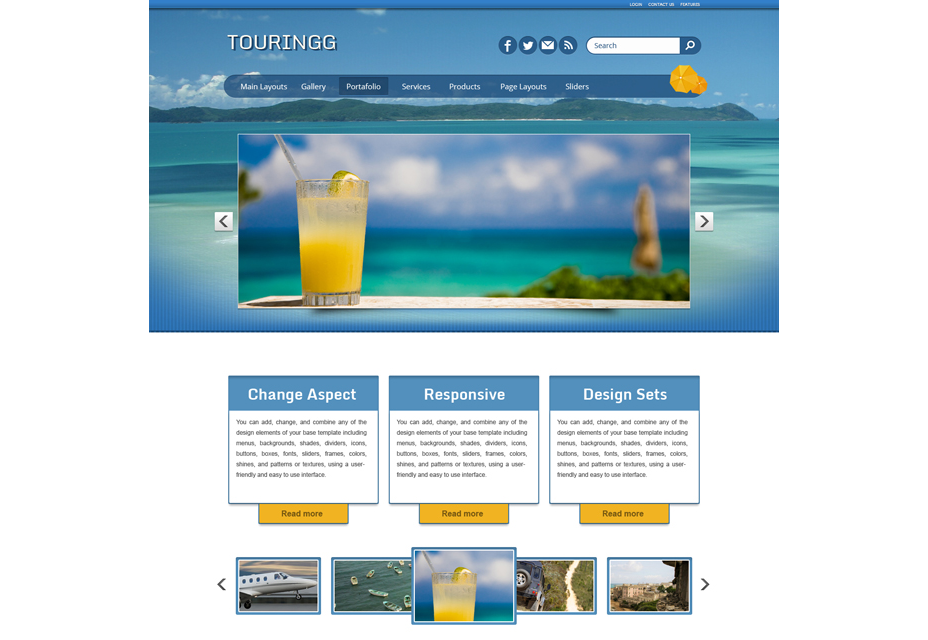
Turisme WordPress Theme
Turisme er et fint WordPress-tema for å reise folk og entusiaster. Den har fotogalleri, sidealternativer, kontakter, e-handel og andre funksjoner.
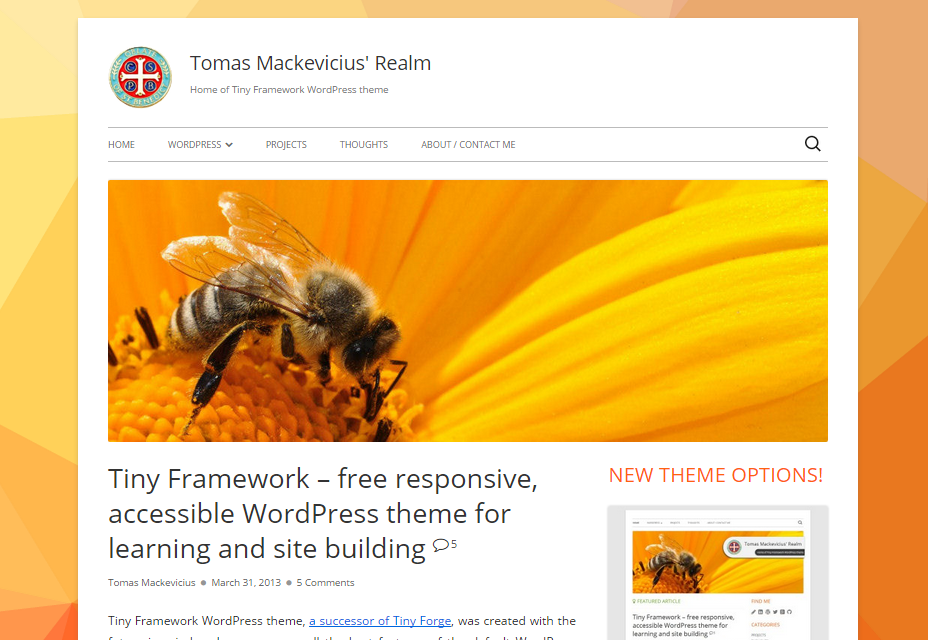
Tiny Framework: Responsive og Lightweight Starter WordPress Theme
Et virkelig komplett start / ramme-WordPress-tema som samler alle de beste funksjonene til standard WordPress-temaer i ett rammeverk, inkludert Schema.org-mikrodata, omfattende dokumentasjon, mobil-første design (Twenty Twelve based), HTML5-klar struktur av Underscores, mange forbedringer fra tjuefemteen, egendefinerte per posthodet, tre bunntekstprogrammer, FontAwesome-ikonet webfont og Google Fonts-støtte.
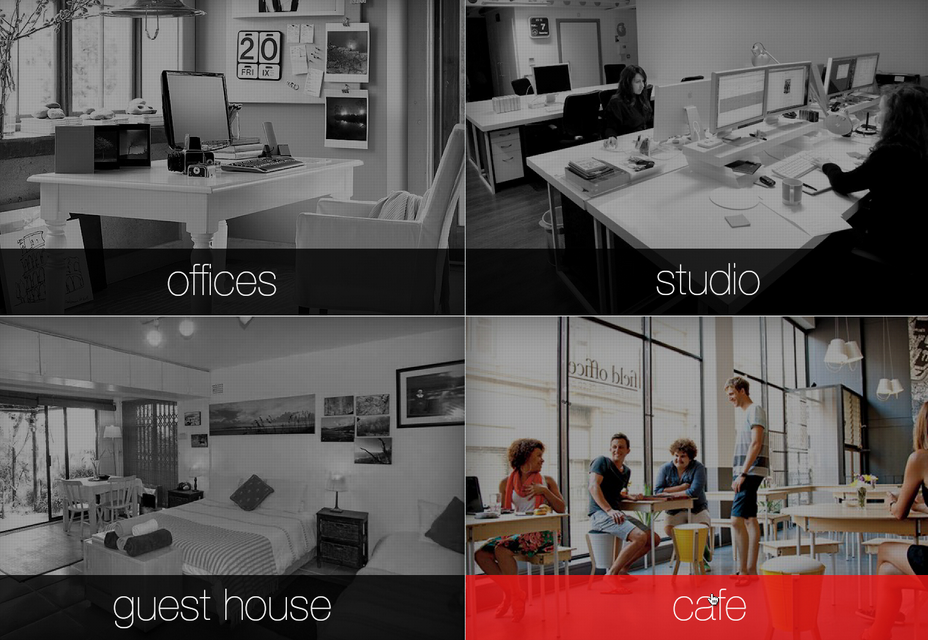
Bildebasert visuell PSD-boks
En ganske fantastisk mal for bildebaserte nettsteder. Perfekt for utstillingsvinduer eller kreative porteføljer. PSD er fullt organisert og redigerbart.
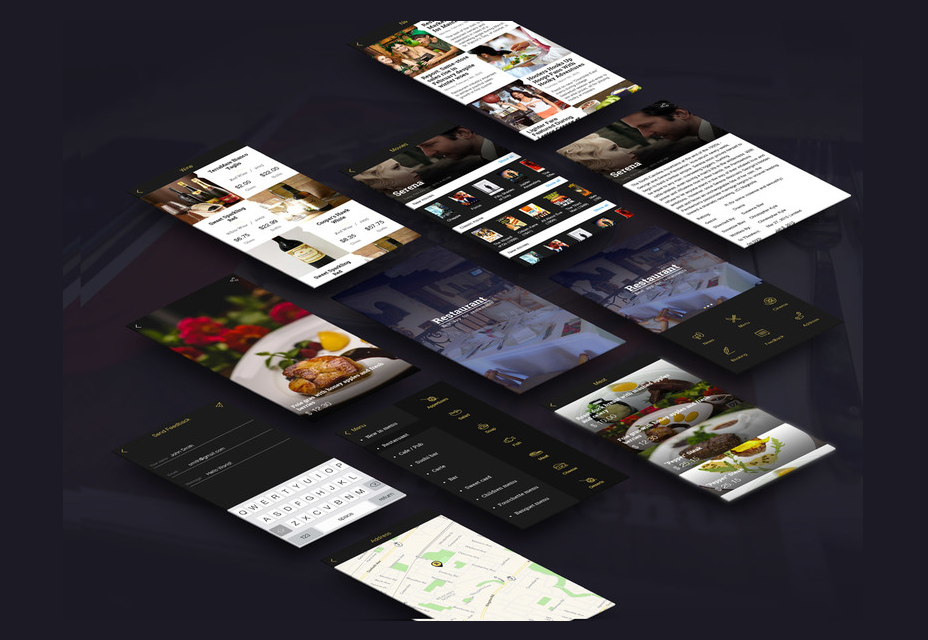
Restaurant App Template PSD
En veldig fin mal for å lage din egen restaurant / matlagingsapp. Den passer perfekt til iPhone 5-skjermen, så vel som de fleste Android-enheter.
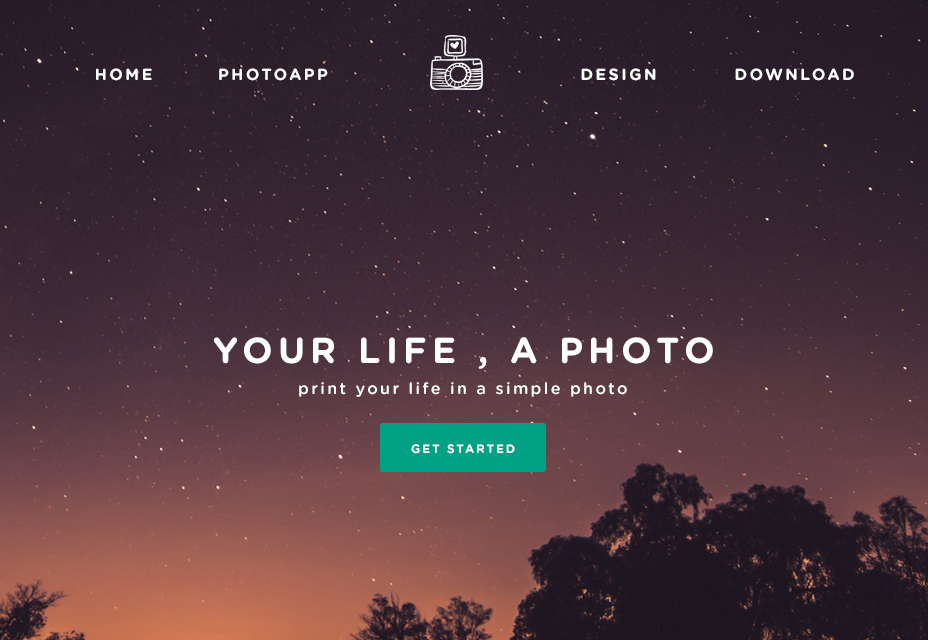
PhotoTime PSD Landing Page Template
Et destinasjonsside design for å vise frem et konseptfotografiprogram for mobiler. Selvfølgelig kan du bruke de medfølgende kildefilene og tilpasse den til alt du trenger.
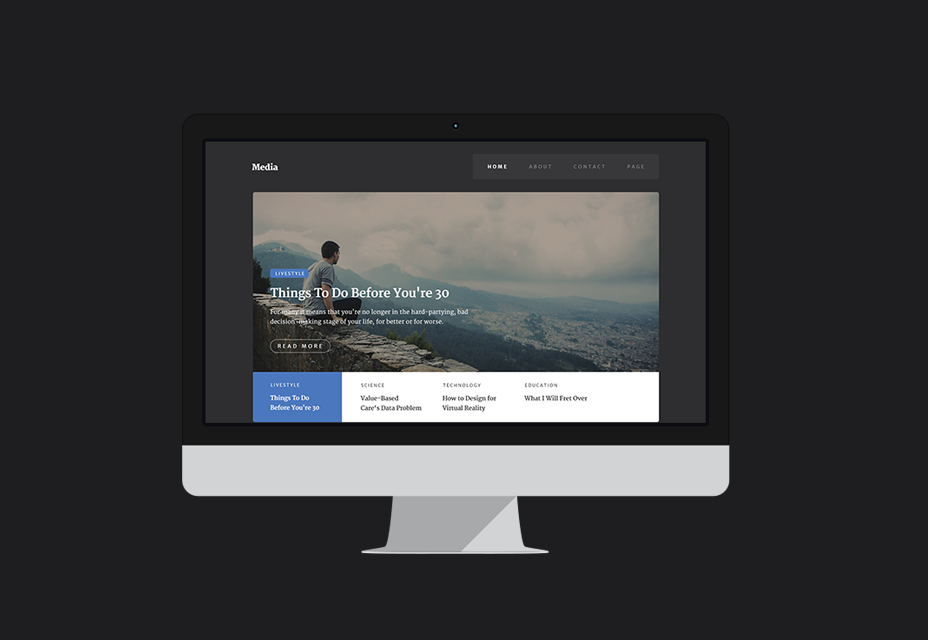
Flat Media PSD Mal
En organisert PSD-fil for en webmal. Den har alle elementene du kanskje vil ha som widgets for blogginnlegg med miniatyrbilder. PSD er fullt organisert og klar til redigering.
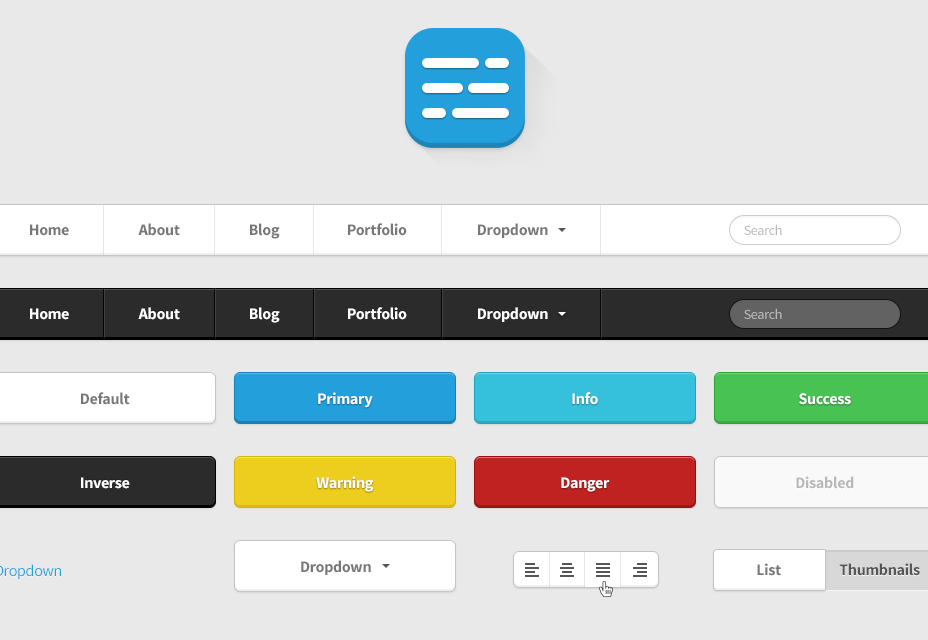
Twitter Bootstrap HTML UI Kit
En kul mal som spesialiserer seg på flat design for Bootstrap. Perfekt for den moderne nettsiden i alle plattformer du jobber med.
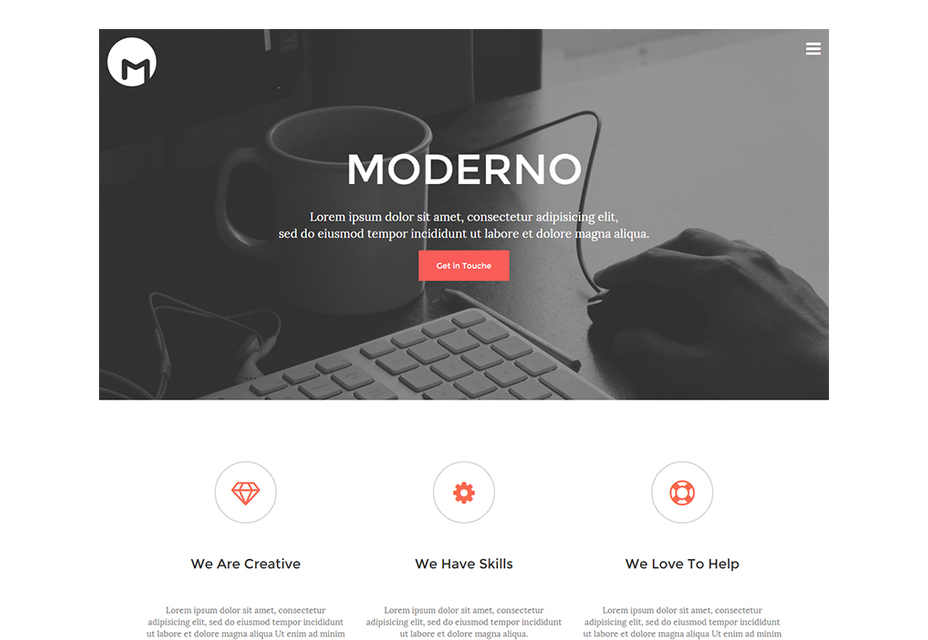
Moderno: Gratis HTML5 Responsive Template
En liten og minimal HTML5 og CSS3 porteføljesjablong basert på Bootstrap, inkludert flere elementer for å opprette et byrå eller porteføljes nettsted.
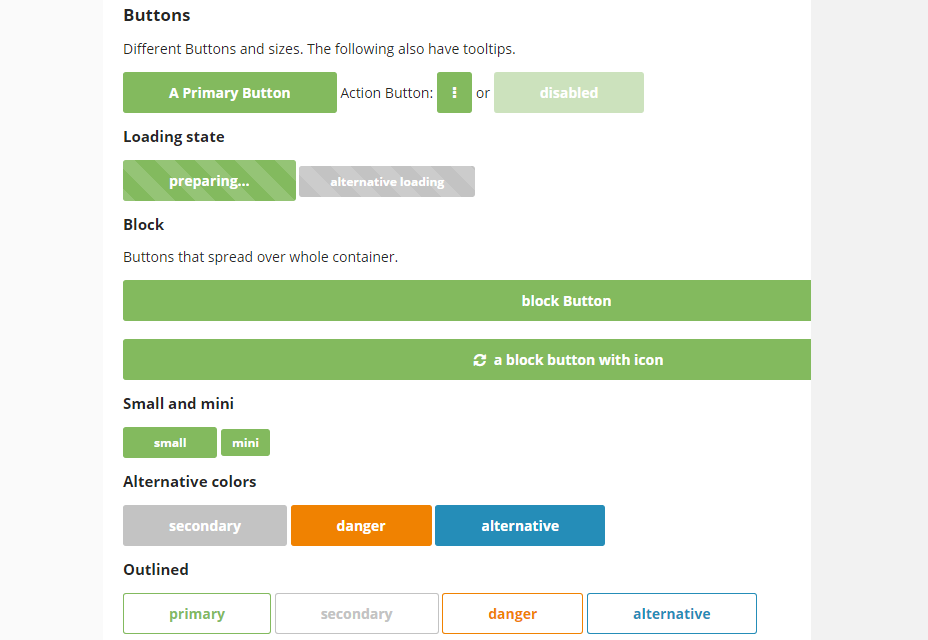
Animerte DC Morph-knapper
En trio av knapper som animerer og former annerledes mens du svinger over dem. Den forblir stille når du klikker, og fargeendringer kan også brukes.
Hånd Animasjon i ren CSS
En fin hånd animasjon opprettet med ingenting, men CSS av CodePen bruker r4ms3s. Denne håndanimasjonen kan brukes som en forhåndsinnlasting for nettsteder og apper.
Space Invader SCSS Loading Page
En overbevisende animasjon med et romskip og et lite spøkelse blir bortført. Fullstendig laget i CSS, kan brukes som en webpreloader.
Sliping Gears CSS Loading Animation
Skapet i ren CSS, bruker denne lasteren gir som slipes i forskjellige farger. Det ble skapt av Jamie Coulter og inspirert av et groovy Dribbble-skudd.
FlexCSS: Web Elements Modular Flexbox Library
Et modulbasert mønsterbibliotek som integrerer en modulær design og mange lette JavaScript-komponenter, som er tilgjengelige for å utvikle nesten alle webelementer.
JSBlocks: Model View-like Web Development Framework
Et komplett rammeverk for å lage alle typer web- og applikasjonsprosjekter som er ment å være både raske og enkle å bruke. Den høster kraften i modellvisningen for å lage enkle eller komplekse apper.
Penguin: Open Source Front-end Framework
Bygg et hvilket som helst webprosjekt du har i tankene med dette kule front-end-rammeverket skrevet med Sass. Den er lett og utvidbar, perfekt for store webprosjekter.
Origami: UI Design Prototyping Tool
Et gratis verktøy for utforming av nye brukergrensesnitt. Med den kan du lage en prototype raskt, kjøre den på iPhone eller iPad, og eksportere utklippene til å kode senere.
Atomizer: Atomic CSS Reusable Rules Generator
Atomizer er et verktøy for å lage Atomic CSS-regler: En samling av single-purpose styling-enheter som du kan gjenbruk når som helst. Det fungerer perfekt på rammer som React, Ember eller Angular.
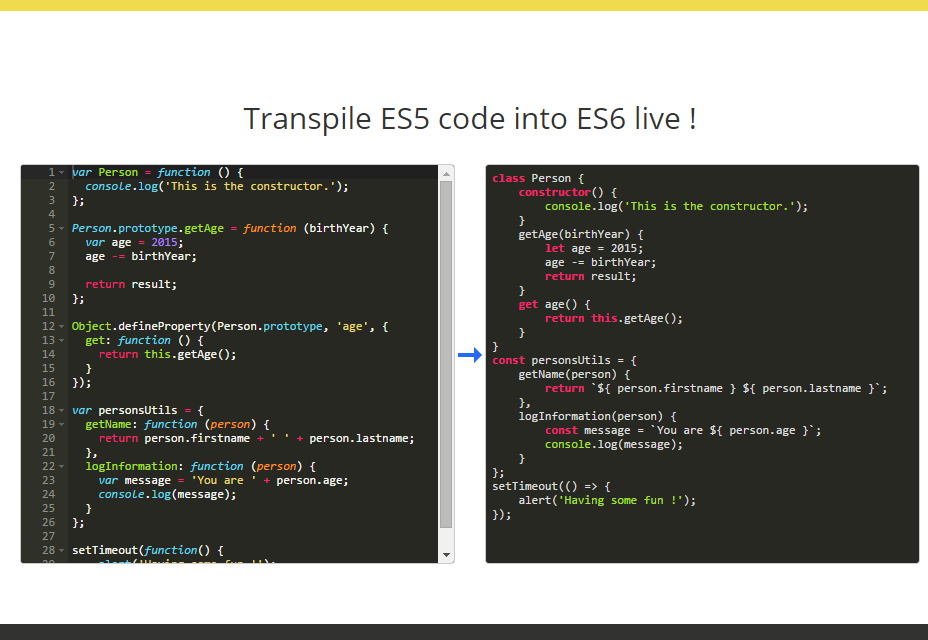
Xto6: Rengjøringsverktøy for JavaScript-kode
Et verktøy for å holde JavaScript-feilfritt, rent og oppdatert. Den inkluderer funksjoner / prototype til klassen, strengkonjugering til malstreng og anonyme tilbakeringinger til pilfunksjoner.
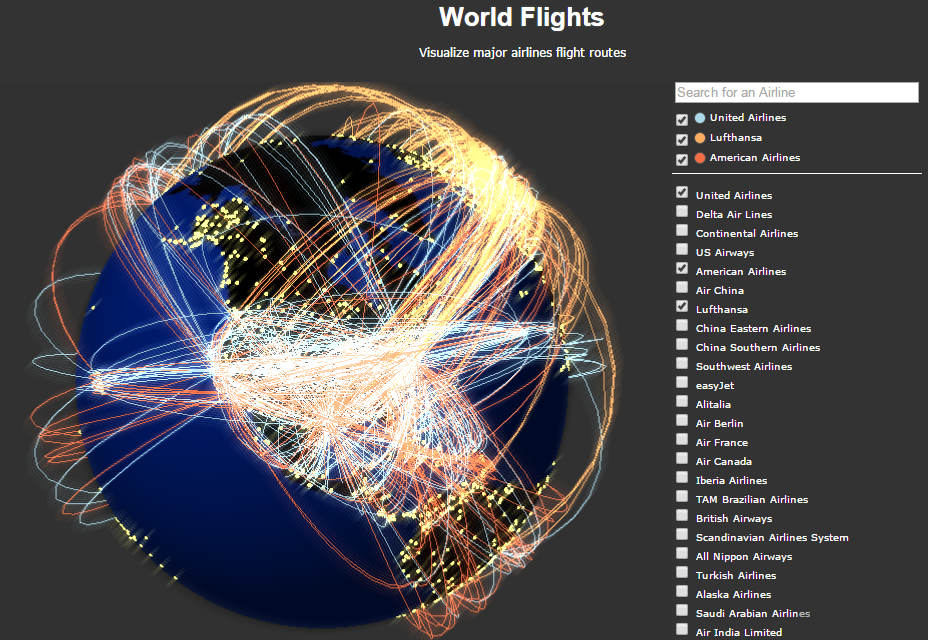
PhiloGL: Data Visualisering og Game Development WebGL Framework
Et WebGL-rammeverk for visualisering av data, generering av kreativ kode og utvikling av overbevisende spill.
Røyk: JQuery-plugin for å validere skjemaer
Et komplett jQuery-plugin for å validere skjemaer, tillate og administrere varsler, fremdriftslinjer, fullskjerm, paneler og andre nyttige dataelementer.
Kute.js: JavaScript Tweening Engine
En smartere gjenoppbygging av et annet prosjekt som heter Tween.js, som lar deg lage tweens enkelt, i form av en Native JavaScript-tweening-motor. Det er lisensiert under MIT.
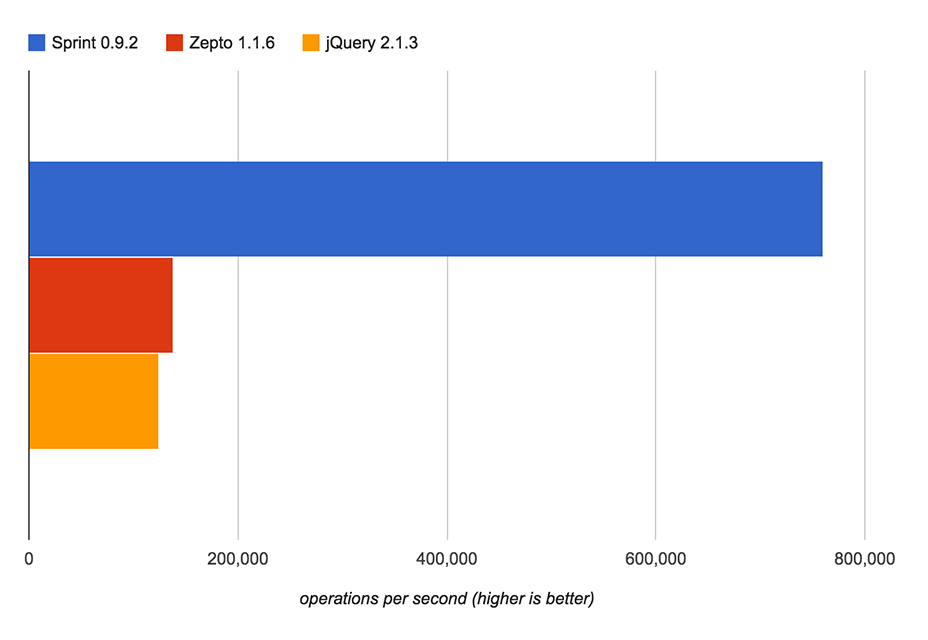
Sprint.js: DOM-bibliotek med høy ytelse
Et pent DOM-bibliotek ment for høy ytelse i moderne nettlesere, spesielt på enheter med begrensede funksjoner som telefoner og tabletter. Den er lett (5KB gzipped).
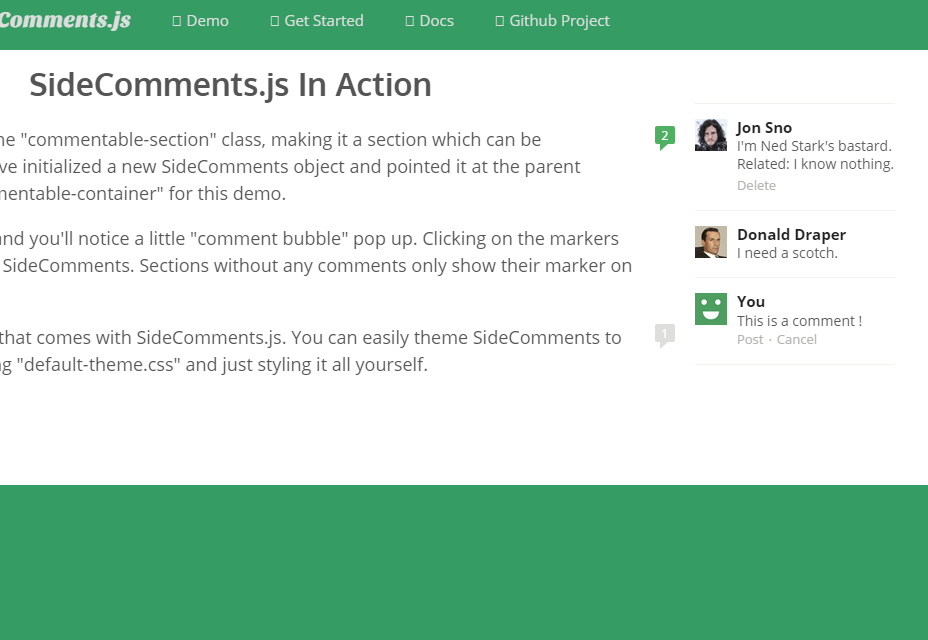
SideComments.js: Mellomlignende kommentarer Grensesnittkomponent
En kul grensesnittkomponent som gjør det mulig å bruke Medium-like kommentarer på nettstedet ditt. Med den kan du implementere en enkel kommentarboble på slutten av et avsnitt, slik at brukerne kan kommentere hvor de vil.
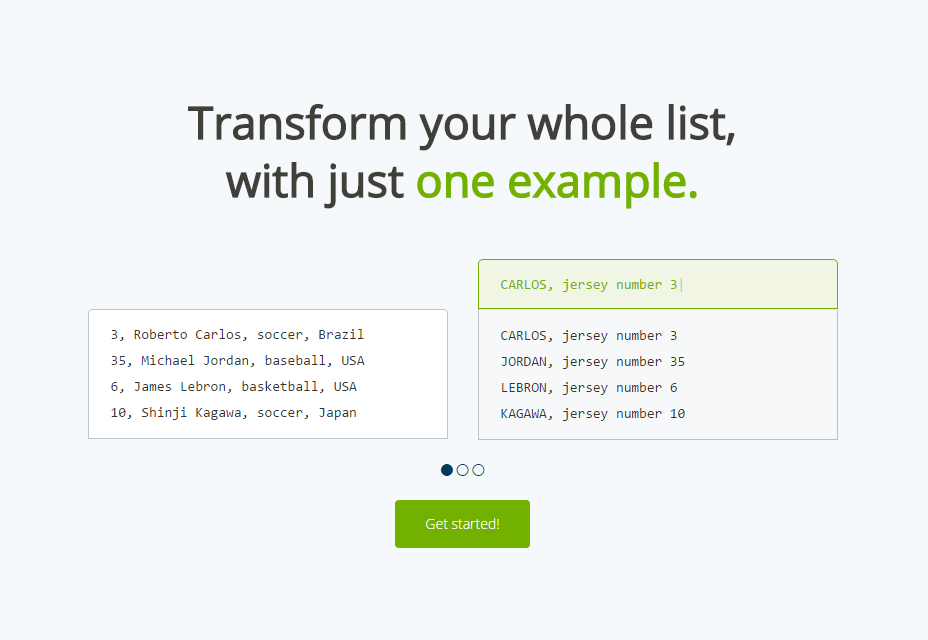
Transformi: Enkelt listeformateringsverktøy
Et fantastisk verktøy som lar deg endre en hel liste over data automatisk ved å bare gjøre det første elementet. Det omarrangerer enhver type ustrukturert tekstliste, og organiserer den for å bli lesbar.
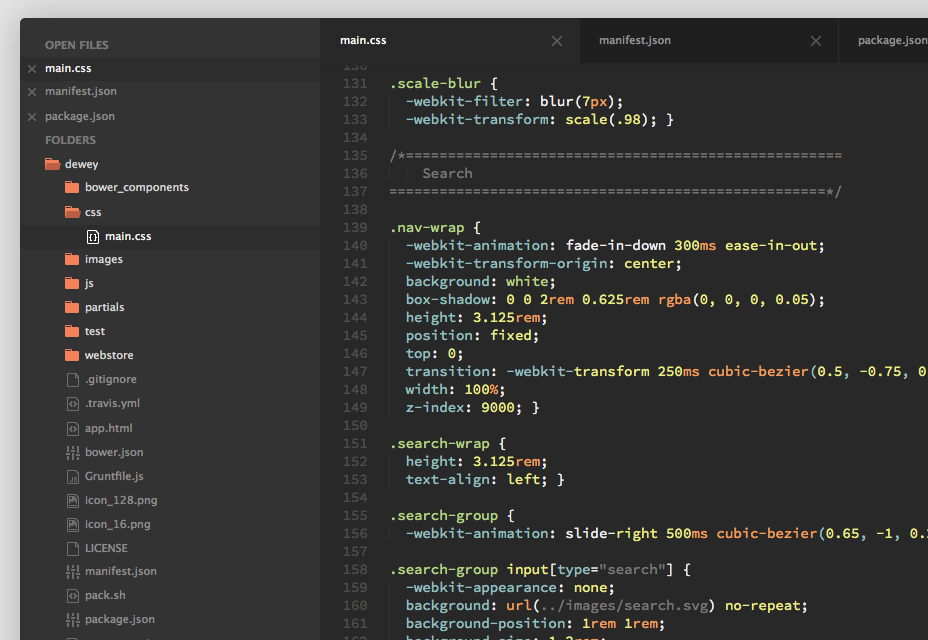
Predawn: Grensesnitt og syntaks tema for Sublime og Atom
Predawn er et syntaks tema for Sublime Code Editor og Atom. Den kan installeres via Pakkekontroll, og det utvider funksjonaliteten til redaktørene ved å legge til filer, fargekategorisering og mer.
Iconate.js: JavaScript og CSS Ikoner Overganger
Dette pluginet bruker Font Awesome ikoner for å opprette overganger mellom dem. Det kan være nyttig å lage forhåndsbelaste animasjoner eller fremdriftselementer.
Toolbar.js: Tooltip Style Toobars JQuery Plugin
Toolbar.js er et plugin laget i jQuery for styling verktøylinjer på en enkel måte. Det bruker Font Awesome å legge til vakre ikoner, er fleksibel og det kan vise tall og ikoner.
Responsive JQuery Slider med miniatyrnavigasjon
En lett og responsiv jQuery-innholdskyve med karusell miniatyrbilder navigasjon. Den støtter swipe og mouseDrag, samt å legge til og fjerne lysbilder dynamisk.
JMosaic: JQuery Plugin for Aligning Elements
Dette jQuery-pluginet tar en liste over sideelementer og ordner dem i et mosaikknett uten å endre proporsjoner av elementer. Du kan bruke egenskapene til pluginet til bilder, divs, lister elementer osv.
Headroom.js: Skjul toppteksten på Scroll
Headroom.js lager en stor overskrift på toppen av siden din for å gi plass til logoen, noen menyalternativer og til og med en abonnementskasse. Den lar også overskriften din skjule til du trenger den tilbake.