Bygg din første WordPress-plugin (del 3)
Det er ikke nødvendig å spørre hvorfor noen vil skrive et plugin for WordPress. Det er en av de viktigste funksjonene som gjør WordPress så fleksibel og en god form for et bredt spekter av prosjekter. I den første delen av serien vår Vi opprettet basen for et WordPress-plugin som er gjenkjennelig av kjernen. Så, i den andre delen vi lærte å endre standardfunksjonaliteten til kjernen. I dag skal vi se på plugin-alternativer. Dette er en av de vanligste oppgavene som plugins må utføre.
Vanligvis må du opprette et sett med parametere (alternativer) og gi brukeren muligheten til å tildele passende verdier til dem. Verdiene lagres i databasen og kan hentes på forespørsel. Plugin vil normalt utføre forskjellige handlinger basert på disse verdiene, produsere forskjellige utdata for eksempel.
Hvilke verktøy gir WordPress oss for å gjøre dette scenarioet mulig? Det tillater oss å registrere alternativer med systemet og hente dem ved tildelt ID - Options API er ansvarlig for det. WordPress gir også en Innstillinger API for å opprette en admin GUI for opsjonsdialoger. Bortsett fra det tillater det å legge til egendefinerte elementer i administrasjonsmenyen slik at plugin kan ha sin egen innstillingsside. Endelig tar WordPress seg av pluginsikkerhet og gir et sett med muligheter og rengjøringsmetoder for å håndtere brukerinngang på en trygg måte.
La oss se nærmere på hver del.
Alternativer API
De Alternativer API er en standardisert måte å lagre egendefinerte data på i databasen. Alle dataene lagres i wp_options-tabellen under et gitt egendefinert navn og kan nås av det fra et sted i koden. De viktigste funksjonene i API er:
Get_option-funksjonen trekker bare ut fra databasen enhver informasjon som er lagret under et gitt navn og returnerer det. Funksjonen update_option tar et opsjonsnavn og dets verdi og oppdaterer den tilsvarende oppføringen i databasen. Hvis det ikke finnes en slik oppføring, blir den opprettet automatisk. Begge funksjonene kan fungere med arrayer samt enkle verdier. Det betyr at du kan lagre arraydata under et enkelt navn i databasen, og API-en vil håndtere serialiserings- og mineraliseringshandlinger for deg. Det er en anbefalt praksis for plugins: lagre alle plugin-alternativer som en matrise under et enkelt navn.
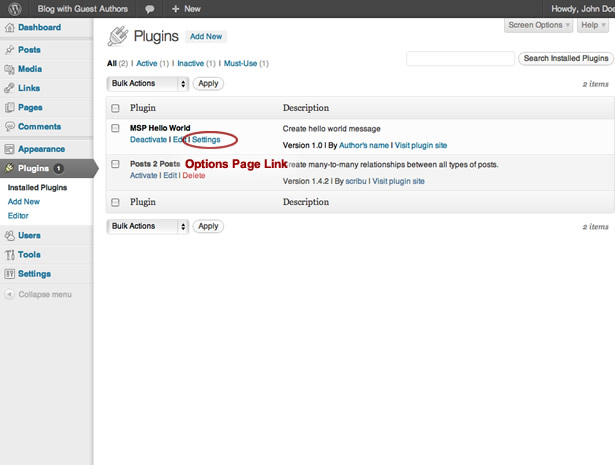
Plugin Options 'siden
Du kan opprette en innstillingsside eller gruppe av sider for pluginet ditt i administrasjonsmenyen. Hvis du oppretter en gruppe sider, bør du først legge til en øverste side først:
Parameterverdiene er selvforklarende, men du kan referere til kilde for detaljer. Nå må du legge til interne sider en etter en på følgende måte:
Som $ parent_slug parameter må du bruke ID på toppnivå siden - i tilfelle av en tilpasset toppnivå side er det verdien du oppgav som $ menu_slug ved registrering. Hvis du ikke trenger flere sider, kan du opprette en enkelt innstillingsside under en av eksisterende toppnivå-seksjoner - vanligvis under "Innstillinger" (options-general.php skal brukes som $ parent_slug). Alternativt finnes det snarveisfunksjoner for å legge til delsider under bestemte adminmenyelementer, i tilfelle "Innstillinger" er det add_options_page () .
Innstillinger API
De Innstillinger API lar deg lage et grensesnitt for å administrere plugininnstillingene; merk en side som en innstillingsside (for å behandle innspill automatisk) og utdataseksjoner på den siden og feltene i hver seksjon for å godta brukerinngang. For å oppnå dette er det første målet ditt å registrere innstillinger med systemet og opprette en delfeltstruktur for dem:
Referere til Codex for en detaljert beskrivelse av parametrene, men logikken er ganske enkel: først og fremst registrerer vi vårt valgnavn (hvis det er mange alternativer, kan de bli organisert i grupper); så registrerer vi seksjoner med en intern ID og sett med felt for hver seksjon. API gir oss muligheten til å spesifisere egendefinerte tilbakeringinger for inntast validering og for visning av hvert felt og seksjon.
Etter at du har registrert våre alternativer og tilhørende felt, må vi vise dem på innstillingssiden. Følgende funksjoner må ringes inne i

2. Registrer plugin-alternativer med systemet og opprett felt og regler for dem
/* register settings */function msp_helloworld_settings_init(){register_setting('msp_helloworld_options','msp_helloworld_options','msp_helloworld_options_validate');add_settings_section('msp_helloworld_authorbox','Author's box','msp_helloworld_authorbox_desc','msp_helloworld');add_settings_field('msp_helloworld_authorbox_template','Template','msp_helloworld_authorbox_field','msp_helloworld','msp_helloworld_authorbox');}add_action('admin_init', 'msp_helloworld_settings_init');/* validate input */function msp_helloworld_options_validate($input){global $allowedposttags, $allowedrichhtml;if(isset($input['authorbox_template']))$input['authorbox_template'] = wp_kses_post($input['authorbox_template']);return $input;}/* description text */function msp_helloworld_authorbox_desc(){echo "Enter the template markup for author box using placeholders: [gauthor_name], [gauthor_url], [gauthor_desc] for name, URL and description of author correspondingly.
";}/* filed output */function msp_helloworld_authorbox_field() {$options = get_option('msp_helloworld_options');$authorbox = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$authorbox = esc_textarea($authorbox); //sanitise output?>Jeg bør påpeke at alle plugin-alternativer skal lagres som en matrise. Til tross for at vi bare har ett alternativ (authorbox_template), inkludere vi det i en matrise og tilhørende felt i seksjonen for demonstrasjonsformål. Registreringsfunksjonen msp_helloworld_settings_init skal utføres på "admin_init" -kroken. Funksjonen msp_helloworld_options_validate tar vare på brukerinngang ved å rense den med innfødte wp_kses_post filter som er avhengig av KSES-biblioteket. Funksjonen msp_helloworld_authorbox_desc lager en beskrivelse for skjemaets seksjon og msp_helloworld_authorbox_field utdataer en tekstområde for å håndtere innmatet oppslag. Legg merke til at vi tilordner CSS-klassene "stortekstkode" til den, slik at den innebygde adminstyling brukes.
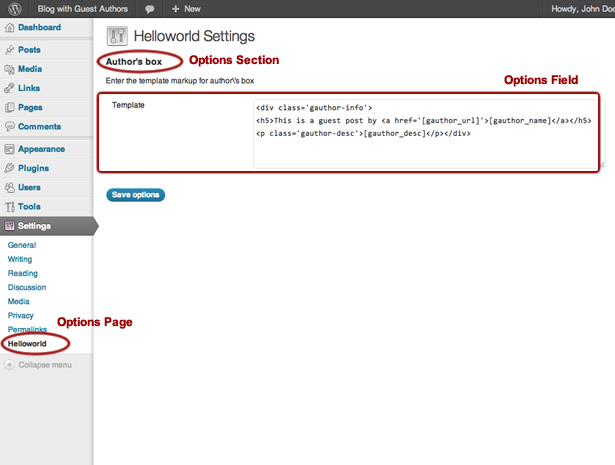
Alt dette gir følgende skjermbilde i WordPress admin panel.

3. Endre funksjonen som skriver ut forfatterens boks (i core.php)
Vi gjør dette slik at det får malen fra databasen og erstatter plassholderdata ([gauthor_name], [gauthor_url], [gauthor_desc]) med tilhørende verdier.
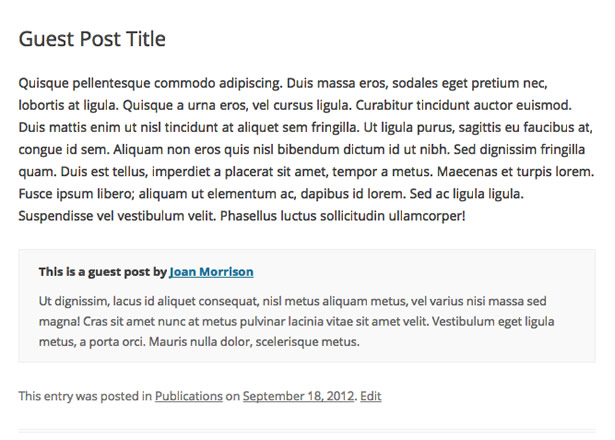
/* Create author's box markup */function msp_helloworld_author_block(){global $post;$author_terms = wp_get_object_terms($post->ID, 'gauthor');if(empty($author_terms))return;$name = stripslashes($author_terms[0]->name);$url = esc_url(get_term_link($author_terms[0]));$desc = wp_filter_post_kses($author_terms[0]->description);//get template from option$options = get_option('msp_helloworld_options');$out = (isset($options['authorbox_template'])) ? $options['authorbox_template'] : '';$out = str_replace(array('[gauthor_url]', '[gauthor_name]', '[gauthor_desc]'),array($url, $name, $desc),$out);return $out;}Til slutt produserer vår plugin (etter bruk av noen stilarter) en fin gjesteforfatters boks under innleggsinnhold.

Konklusjon
Lagring og tilgang til valgdata er en svært vanlig oppgave, som mange plugins må utføre. Gjennom opsjonsmekanismen kan du gi brukerne muligheten til å stille inn pluginet til deres behov (som de sikkert vil sette pris på). Selv utvikle for deg selv kan du trenge en måte å lagre detaljer på en bestemt installasjon. Å stole på native WordPress APIer og funksjoner når du løser slike oppgaver, er en god måte å skape vedlikeholdsbar, sikker og fremtidssikker kode.
Hva slags plugins vil du se tilgjengelig for WordPress? Har du bygget din egen med denne serien? Gi oss beskjed i kommentarene nedenfor.