Case Study: Bekjennelser fra et risikabelt redesign
De sier ingenting er vanskeligere, eller mer stressende enn å designe for deg selv. Ikke å være en øvre, men jeg kan tenke på noe verre: Re- designing.
Et redesign for deg selv eller din bedrift kan være ganske skremmende. Du har mye historie å både ære og forbedre på, alt mens du går på eggeskall, slik at du ikke forstyrrer noe godt du har pågått. Det er en delikat dans sikkert, men noen ganger er det bare ingen vei rundt det.
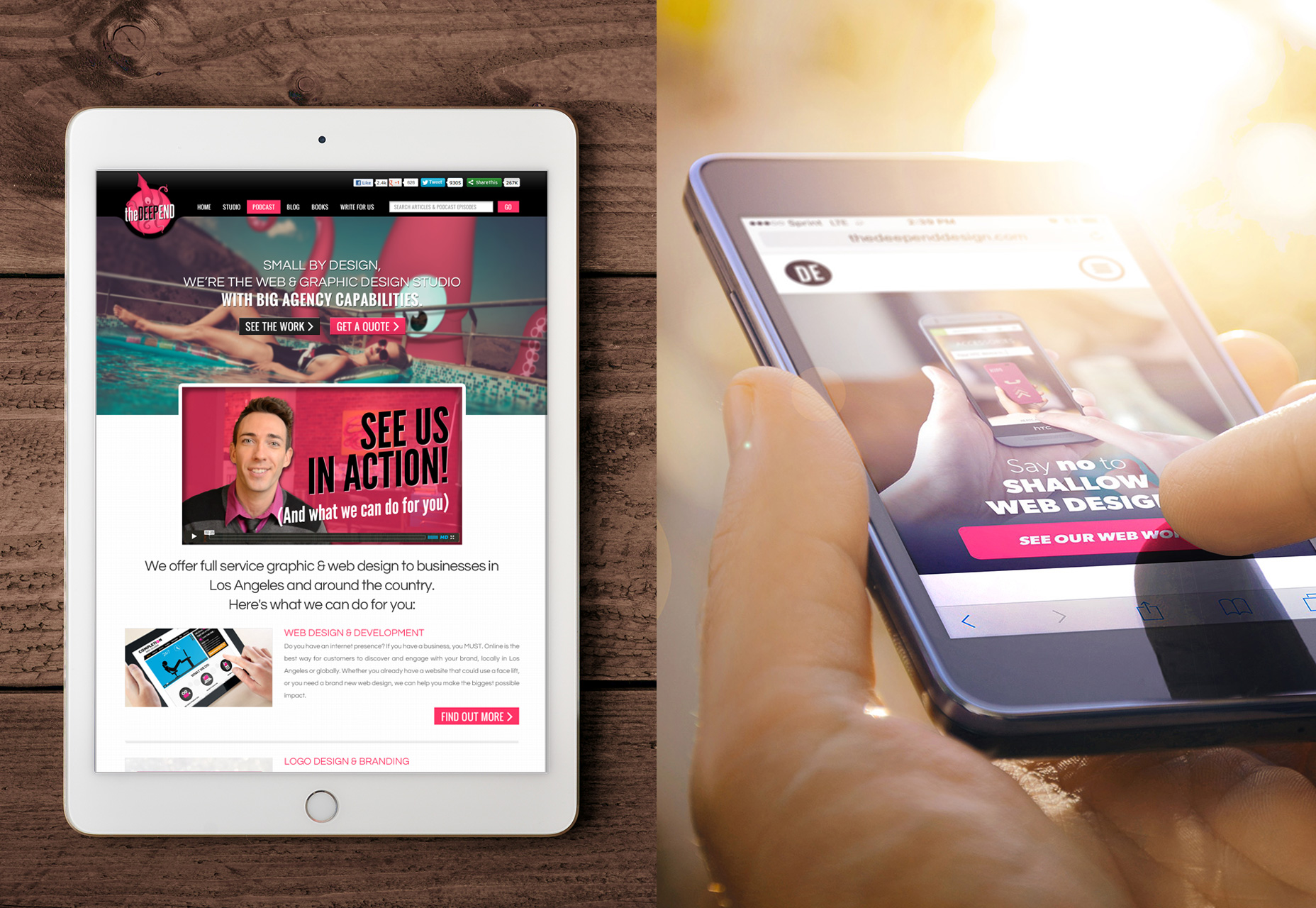
Deep End er mitt designbyrå. Jeg startet den i 2011 før jeg virkelig visste noe om å kjøre en. I løpet av de siste fire årene har vi vokst mye, og hjørnene som opprinnelig ble kuttet, begynte å vise. Så et redesign av nettsiden var desperat nødvendig. Men før det fortsatte, var det noen bekymringer.
uten en magisk 8 ball, kommer disse anstrengelsene alle med sine egne farer. Helvete, de kan til og med blåse opp i våre ansikter
Først av alt gjorde vårt eksisterende SEO det veldig bra. Ideen om å endre noe og risikere at våre søkrangeringer gikk ned i avløp var nervepirrende, for å si mildt. Det er så mange bevegelige deler når det gjelder SEO gjort riktig (inkludert sidens lasthastighet, hoppetall og kopi) slik at vi visste at vi måtte være forsiktig med å forbedre (eller i det minste ikke å ødelegge) disse elementene.
For det andre visste vi at vi ville endre noen ting rundt i navigeringen, strukturen og innholdet for å gjøre en bedre brukeropplevelse, og for å øke konverteringene. Men uten en magisk 8 ball, kommer disse anstrengelsene alle med sine egne farer. Helvete, de kan til og med blåse opp i våre ansikter.
Det bør sies rett utenfor flaggermuset, at mens jeg ikke alltid har en hånd i utformingen av hvert prosjekt vi tar på, ville jeg kjøre kreativiteten på vårt redesign; Jeg wireframed det, og planlagt ut siden strukturen og generelt ser og føler meg selv; så hvis noe går galt fra et brukeropplevelsesperspektiv, gjett hva? Det er alt på meg.
I denne artikkelen vil jeg komme inn i detaljene til hva vi gjorde, hvorfor vi gjorde det, og en ærlig vurdering av hvordan det fungerer.
La oss få rett inn i det ...
Problem 1: Det gamle nettstedet var ikke engang responsivt
Det er sant, og jeg var ganske flau med det. Når nettstedet først ble utformet i 2011, var responsive nettsteder allerede i full gang. Men bootstrapped som vi var, det virket mer som en "hyggelig å ha." De siste årene av brukerdata har vist oss at dette ikke lenger var tilfelle. Mens jeg fortsatt vil si at de fleste bedrifter som ser etter et webdesignfirma, sannsynligvis ikke gjør det fra en mobil enhet, er det ingen unnskyldning.

Sannheten er, som et webdesign-byrå som taler for responsivt (selv en mobil-første tilnærming i noen tilfeller) at vi savnet denne båten, var uakseptabelt. For å sammensette problemet har vi faktisk en blogg og podcast rettet mot designfellesskapet. Selv om våre kunder ikke har tilgang til nettstedet på mobil, er det mest sannsynlig at våre designere er.
Det responsive problemet var det som opprinnelig spurte redesignet i utgangspunktet. Da skjønte vi så lenge vi er under hetten, kan vi også rette noen andre problemer, og gjøre noen flere forbedringer.
Problem 2: Ingen brukervennlighet
En ting jeg virkelig har forstått de siste årene er begrepet landingssider som konverterer. Så jeg ønsket naturlig å bringe den kunnskapen til det nye nettstedet.
Når det blir gitt for mange alternativer, er folk 10 ganger så sannsynlige at de ikke har noe å gjøre
Som det sto, hadde nettstedet vårt ingen ekte "plan". Ikke klart mål, og ingen forhåndssett trakt for våre potensielle kunder å bli ledet gjennom. Vi hadde en tradisjonell navigeringslinje i overskriften, slik at folk kunne klikke rundt for å se vår portefølje, testimonials, om oss, etc. Problemet med det er at folk bare har så mye tålmodighet og svært kort oppmerksomhet. Studier har også vist at når det blir gitt for mange alternativer, er folk 10 ganger så sannsynlige at de ikke har noe å gjøre. Med andre ord, uten en klar bane, ble våre prospekter tapt.
Så vi kom opp med en plan. Vi ville behandle nettstedet mye mer som en trakt, med følgende elementer:
Prioriterte navigering
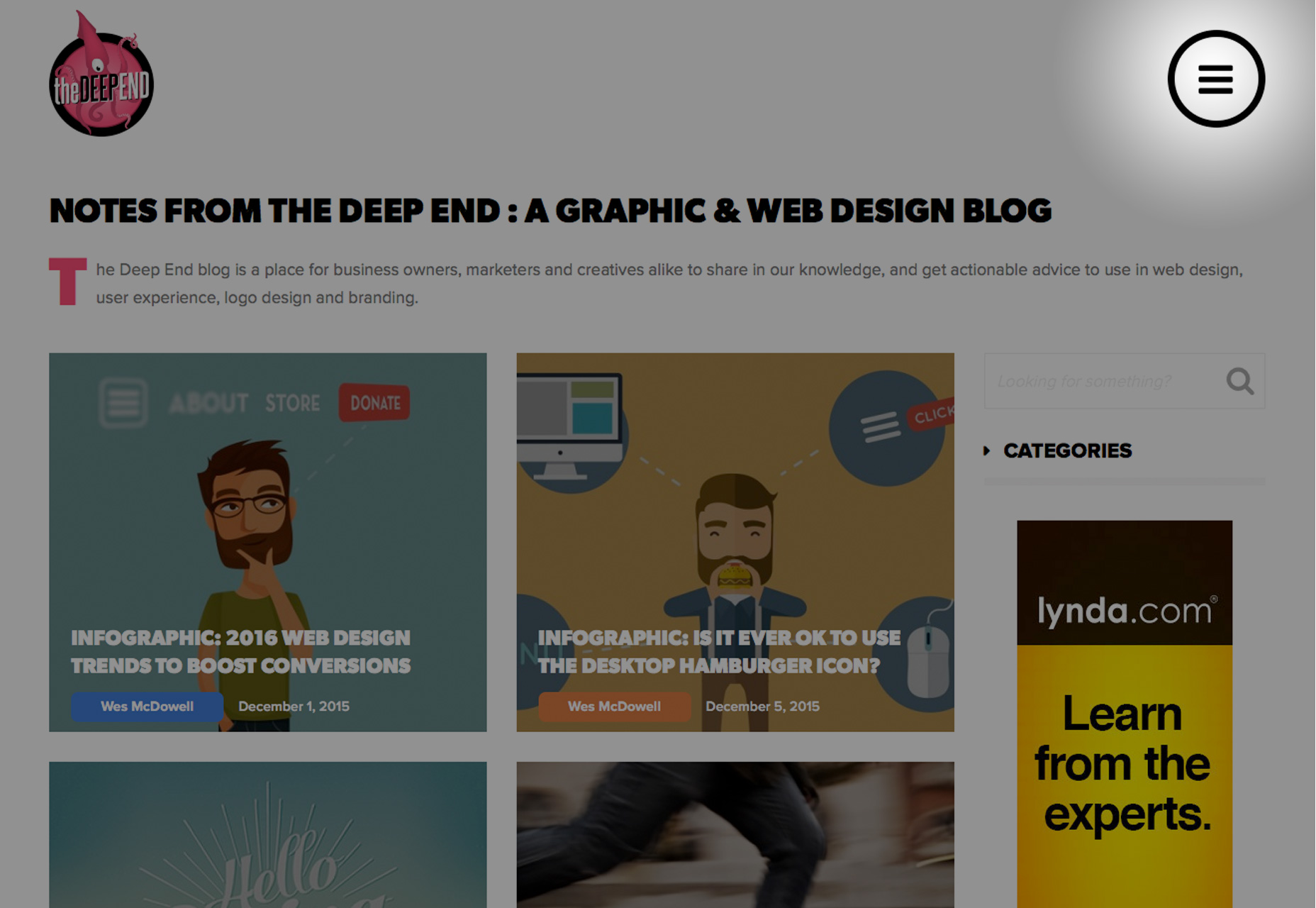
I et ganske risikabelt trekk, bestemte vi oss for å kaste bort alle sekundære navigasjonsforbindelser i en skjult skuffemeny, tilgjengelig ved å klikke på et hamburgerikon.

Å bestemme seg for å bruke hamburgerikonet med en skjult meny, er ganske risikabelt fra et brukeropplevelsesperspektiv, og vi visste at dette går inn. Hver gang du med vilje skjuler innhold fra brukere, bør du ha en veldig god grunn til å gjøre det; bedre enn "fordi det ser renere ut." Skjulte menyer blir vanligvis frynst av noen grunner:
- Det gjør at brukerne går gjennom et ekstra skritt; ved å klikke på et ikon bare for å kunne se menyen, oppretter du i hovedsak en barriere.
- Den hemmer oppdagbarhet; la oss si at nettstedets konverteringsfrekvenser er avhengig av en side eller en del innhold som folk kanskje ikke engang tenker å se etter. For dette eksempelet, la oss si at det er en testside side. Hvis det er ute i det åpne, vil folk sannsynligvis finne det, og disse vitnesbyrdene kan bare være det som skyver dem over toppen til en konvertering. Ta den samme siden, og skjul den bort, siden besøkende ikke vil finne den. Og du mister på en telefonsamtale.
Faktisk hadde vi en plan, og en grunn til å gå denne ruten. Tanken bak dette trekket er at vi ville kunne lede brukere gjennom kontekstuelle knapper og lenker i sidens kropp. Husk at statistikken om at folk er 10 ganger så sannsynlig at de ikke skal handle når de presenteres for mange alternativer? Det er akkurat det vi prøver å bekjempe med denne taktikken. Ved å understreke de flere "sekundære" sidene på nettstedet, kan vi trekke oppmerksomhet på:
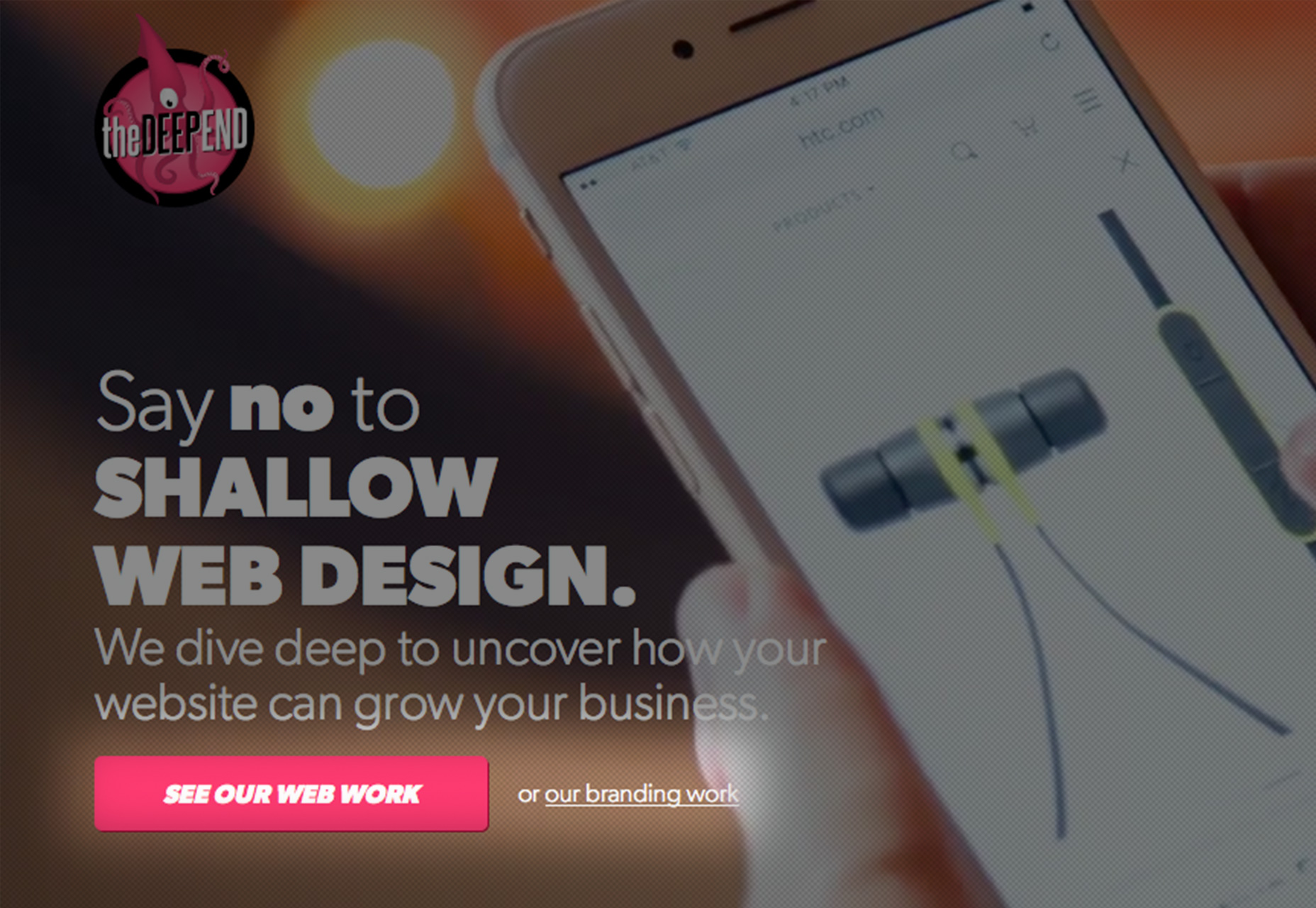
En klar, singular call-to-action
Vi vil plassere denne knappen på viktige destinasjonssider i sidekroppen, så vel som i en klebrig overskrift, så den er alltid tilgjengelig.
Selvforsynte destinasjonssider
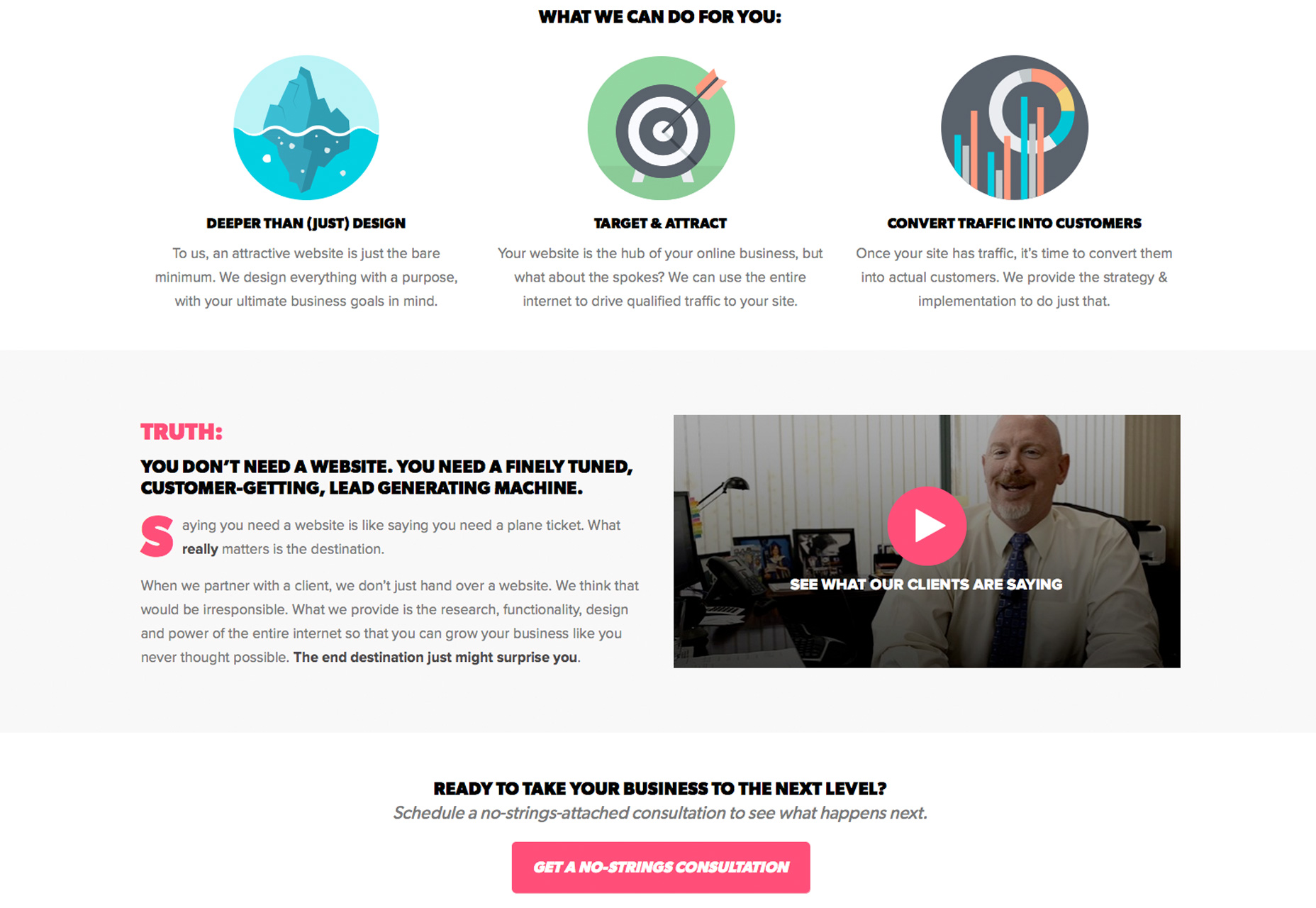
For å bekjempe klienter som vandrer målløst rundt på siden, og på grunn av at navigasjonen nå var noe skjult, ville vi konvertere porteføljesider til overbevisende, konverteringsdrevne destinasjonssider. Hver av disse sidene følger samme mal, men det finnes flere versjoner for våre forskjellige byer og tjenester. Hver inneholder porteføljeprosjekter, en "om oss" -video, en videotest og salgskopi som er designet for å overbevise kundene om å klikke gjennom til "Få en strømsamtale."

Siden redesignet er ganske nylig, har vi begrenset analyse for å gå av, men det ser ut til at noen ting skjer så langt:
- Avvisningshastigheter er høyere; Dette gir full mening fordi det ikke er behov for at folk klikker på en rekke forskjellige sider, de pleier å bruke tiden sin på destinasjonssiden. Hvis de ikke konverterer, spretter de.
- Konverteringer er høyere; For vårt nettsted anser vi et utfylt skjema for å være en konvertering. Med vår CTA på våre destinasjonssider på flere viktige områder, har vi klart å øke klikkene med ca 20%.
Så mens det ser ut til at ting går som vi forventet, er det virkelig for tidlig å fortelle sikkert, spesielt siden ferieperioden har bremset opp ting betydelig. Vi vil fortsette å overvåke våre analyser for å sørge for at trakten vår virker så godt som mulig, ved å kopiere her og der etter behov.
Problem 3: Tjenestetilbud i fluss
I designbransjen er det mye snakk om nisjer. Noen ganger går du etter en nisje, og noen ganger jobber en nisje bare helt naturlig ut. I vårt tilfelle begynte vi som et fullservice designbyrå som tilbyr web-, logo- og utskriftsdesign. I løpet av de siste fire årene, var det vi faktisk var ansatt for, hovedsakelig webdesign, etterfulgt av logo design, med utskrift som en fjern tredje. Deretter ble vi godt og strømlinjeformet med vår webprosess. Vår logoprosess ble ganske utarbeidet, og vår utskriftsprosess ble ikke-eksisterende.
Så da det var på tide å redesignet, bestemte vi oss for å fase ut vårt utskriftsbudsjett helt, og eliminere den porteføljesiden. Vi bare 301 omdirigert den tilbake til vår hjemmeside for å redde noen link juice som kan peke mot den. Vi har også eliminert "print" som et alternativ i vårt konsultasjonsskjema.
Vi tilbyr fortsatt logo design og merkevarebygging som en sekundær tjeneste, så vi ønsket å behandle den på den måten i navigasjonen. Vårt mål på hjemmesiden er å lokke potensielle kunder til å klikke gjennom vår webdesign landingsside, og logotypen er stylet som et sekundært alternativ, med en ren tekstkobling.

Problem 4: Ukvalifiserte kundeemner
Et problemdesignvirksomhet av alle størrelser lider av å måtte bruke tid som kvalifiserer lederne som kontakter dem. Det er ingen hemmelighet at befolkningen generelt devaluerer designtjenester. Vi vil regelmessig få ledere fra vårt "få et tilbud" skjema, sier de trenger et nettsted, og deres budsjett er under $ 1000.
Dette kan ikke høres ut som en stor tidsavbrudd, men det kan være når du tilbringer ansiktstid med et prospekt bare for å finne ut mid-meeting at deres budsjett er seriøs ut av whack med prisingen. For å tiltrekke seg større fisk trengte vi bedre agn. Her er det vi gjorde:
- Vi tweaked vår kopi; snakker om å levere "nettsteder" og gå inn i teknologiene som kreves for slike prosjekter, fikk oss til å høres ut som en varevarevirksomhet, snarere enn en høyverdig rådgivning. Så vi erstattet enkelte deler av kopien, for å drive det punktet at vi ikke bare overleverer nettsteder. Vi undersøker og utvikler nettbaserte strategier som faktisk vil gjøre våre kunder penger.
- Vi endret vår CTA; før redesignet, eller call-to-action var "Få et tilbud." Så i hovedsak vektla vi prisen som en motiverende faktor. Vi erstattet det med "Få en strengstrålekonsultasjon." Dette gjør at vi kan planlegge en samtale med et prospekt for å kvalifisere dem, og se om det er en mulighet for oss å faktisk gjøre dem mer penger.
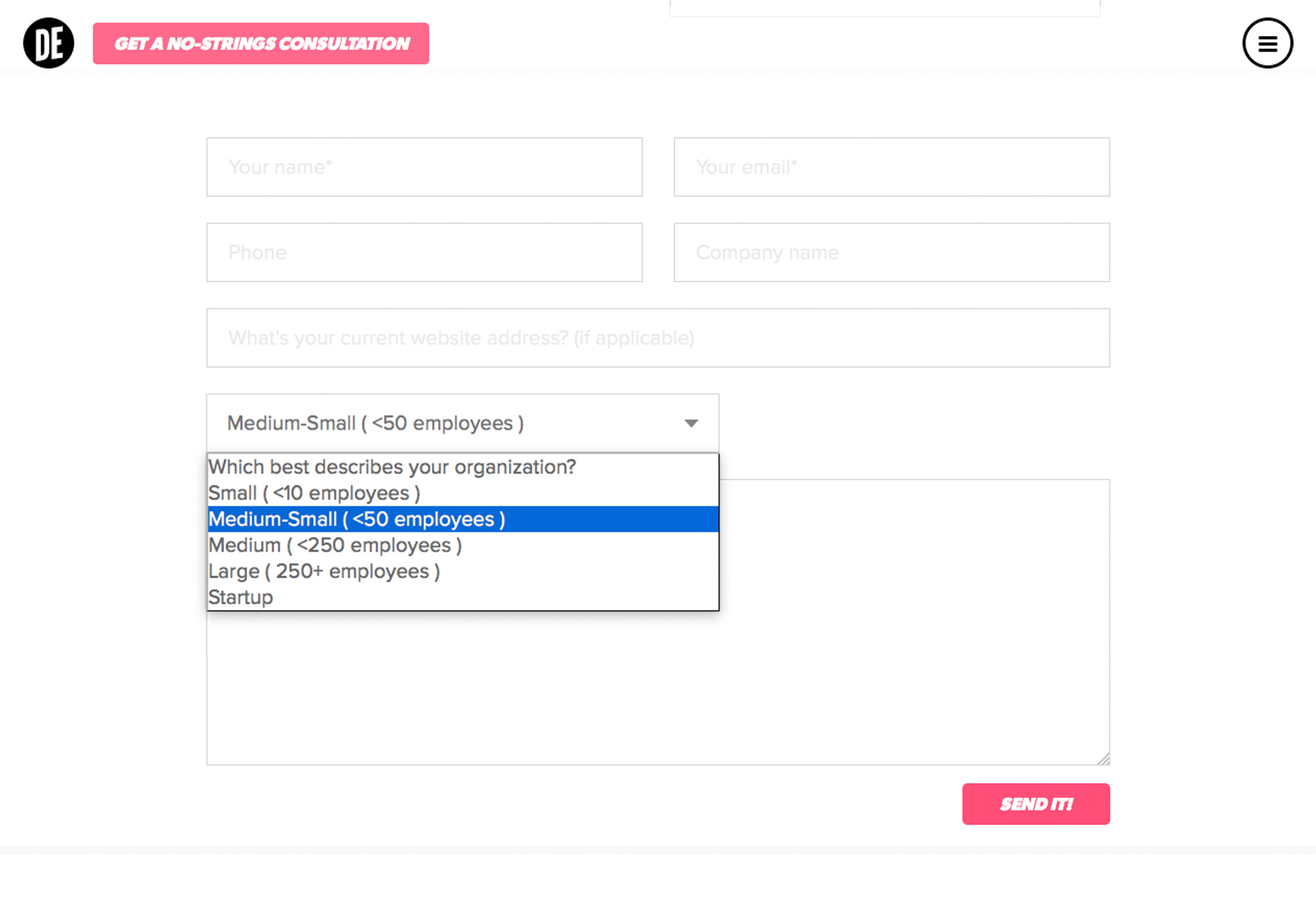
- Vi fjernet formularfeltet "Budsjett" på lead-gen-skjemaet; igjen, vi prøver å de-understreke prisen fra ligningen. Vi har endret feltet til en rullegardin av ulike firmatyper (små, mellomstore, store, oppstart, osv.) Som gir oss en god ide om de er et stort selskap som har råd til våre tjenester.

Hittil ser det ut til at vi fortsatt tiltrekker vår rettferdige andel av oppstart, og mindre kunder, men å vite at hvert selskaps størrelse går inn, hjelper oss å prioritere hvem vi faktisk kan møte med. Vi vil fortsette å A / B teste forskjellige CTAer og kopiere til vi oppnår ønsket utfall.
For å gjøre dette så strømlinjeformet som mulig, har vi bygget vårt nettsted for å ha et enkelt CTA-tekstfelt på baksiden, slik at vi enkelt kan bytte ut teksten over hele verden for A / B-testing.
Kommer fremover
Selv om det kan ha vært en risiko for å redesign, ville det vært langt mer risikabelt å holde fast ved status quo
Selv om det kan ha vært en risiko for å redesign, ville det vært langt mer risikabelt å holde fast ved status quo. Ingen side (selv godt utformede) kan forbli stillestående for alltid. Ny forskning, funksjonalitet og jevne trender vil diktere hvordan et nettsted endres over tid for å imøtekomme publikum og mål. I tilfelle av The Deep End åpnet noe så grunnleggende som en responsiv konvertering en hel rekke ormer, noe som fikk oss til å tenke litt større. Det er alltid måter å forbedre et nettsted på, og få det til å fungere bedre for bedriften din. Vi forkynner det for våre kunder, så det var på tide at vi satte det i kraft for oss selv.
Som med ethvert nettsted, er det virkelige arbeidet aldri gjort. Selv om resultatene hittil ikke er perfekte, er det en klar forbedring, og vi vil fortsette å overvåke analysene for å sikre at vi fortsetter å skyve den i riktig retning til vi treffer et søt sted.