Lag en 50-årig annonsepost i Illustrator
Det ser ut til at 50-årene er tilbake, ikke bare i reklame og design, men også på klær, TV-programmer og andre steder.
Jeg tror ærlig at dette er en av de mest interessante og kreative epokerne for reklame; Noen annonser er virkelig minneverdig og morsom.
Så, inspirert av det bestemte jeg meg for å lage en veiledning om hvordan lage en retro plakat til en webdesigner.
Etter å ha lest opplæringen, kan du laste ned Illustrator-kildefilen på slutten av innlegget for referanse.
Jeg håper dere liker det, og vær så snill å dele dine resultater og spørsmål med oss i kommentarene ....
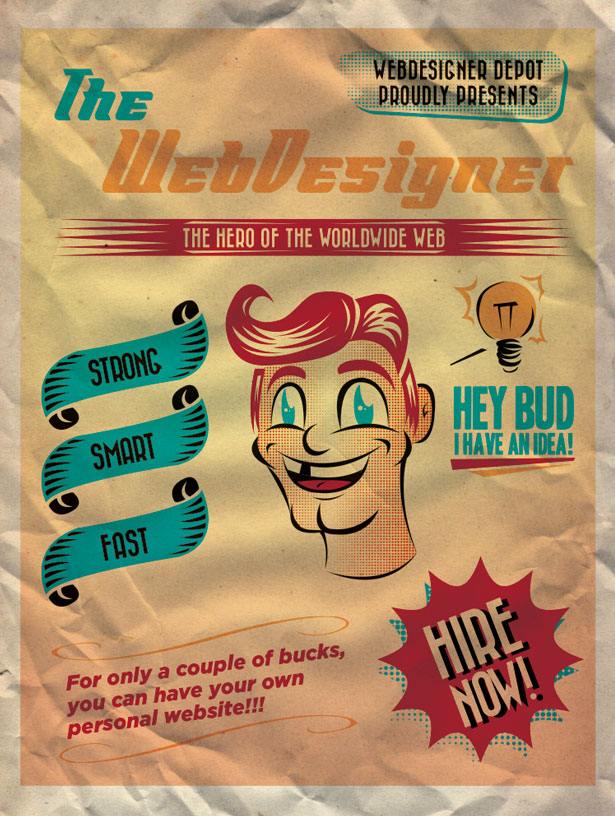
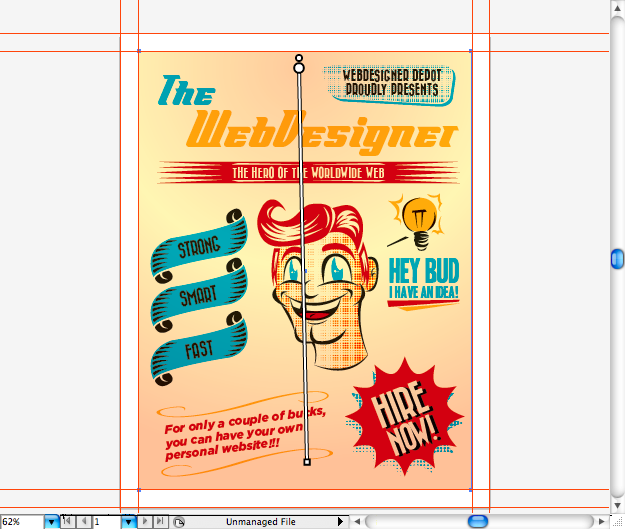
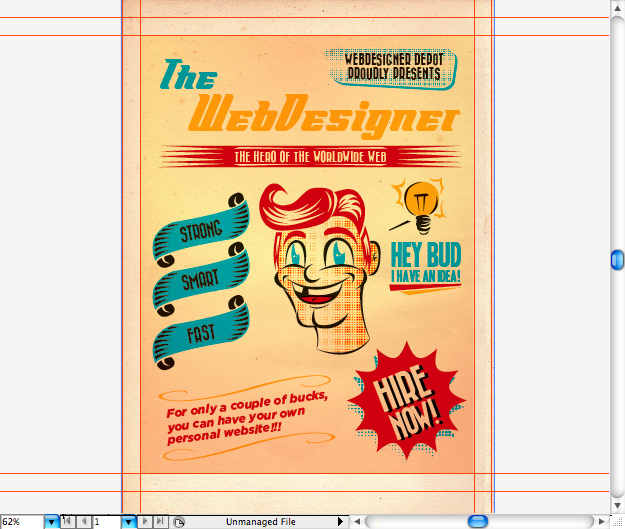
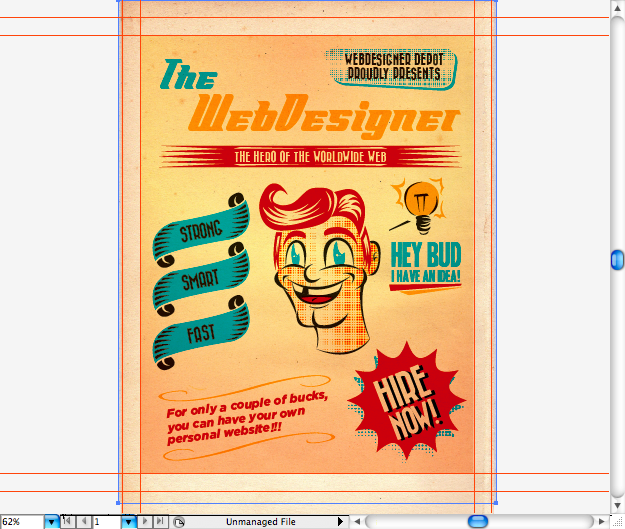
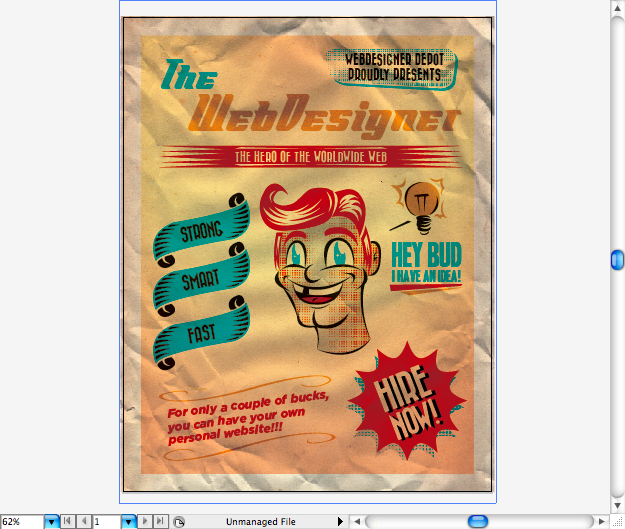
Her er en full forhåndsvisning av plakaten som vi skal skape:
Trinn 1
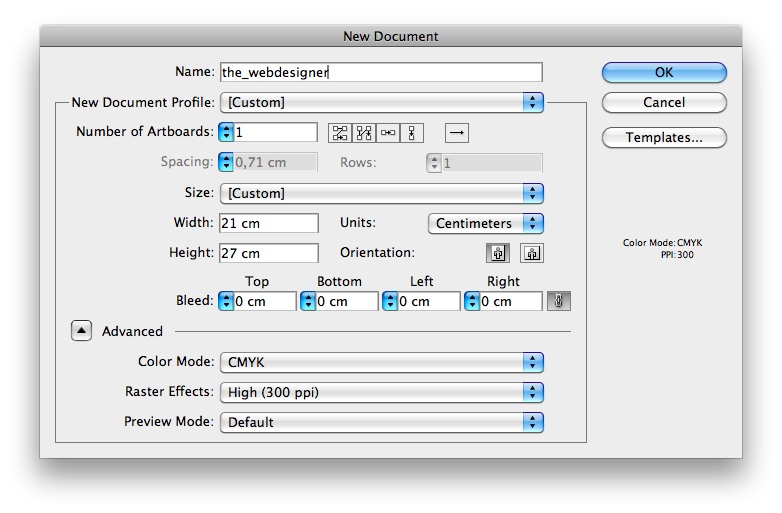
La oss begynne med å åpne Adobe Illustrator. Lag et lerret på 21 x 27 cm (8,27 x 10,73 inches) i CMYK-modus med 300 dpi oppløsning.


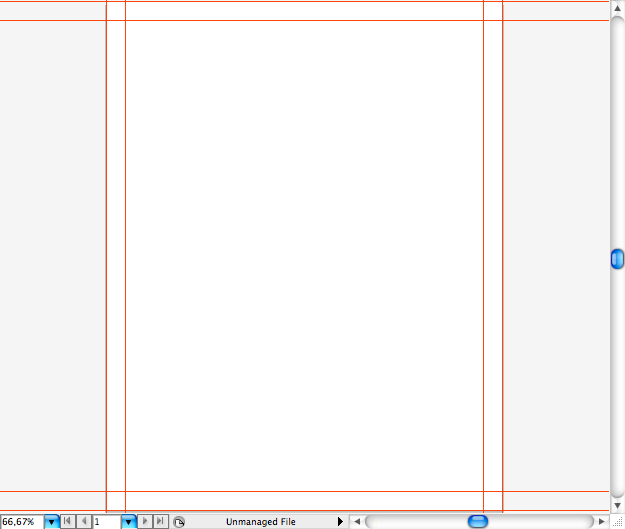
Når jeg designer en plakat / flyger, liker jeg å plassere noen guider på kantene. Du kan da gjøre det synlig ved å trykke på kommando + R / Ctrl + R. Bare ta dem og plassere. Jeg brukte en 1 cm avstand på hver kant.

Så først bør du laste ned denne teksten vi skal bruke på bakgrunnen, du kan få den på CG-teksturer . Legg det på lerretet vertikalt og skjul det for nå. Vi aktiverer det senere.

Steg 2
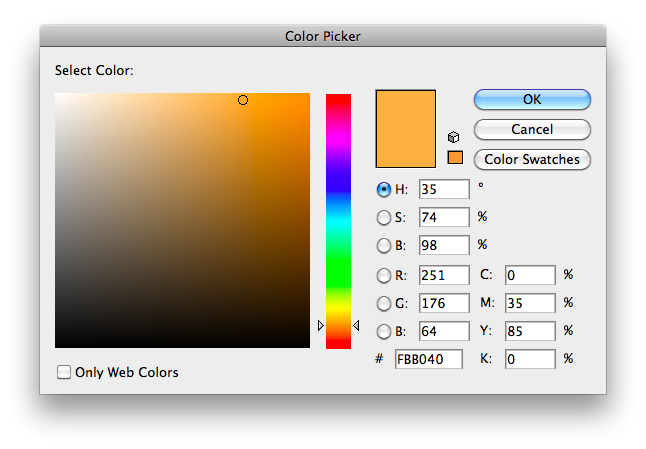
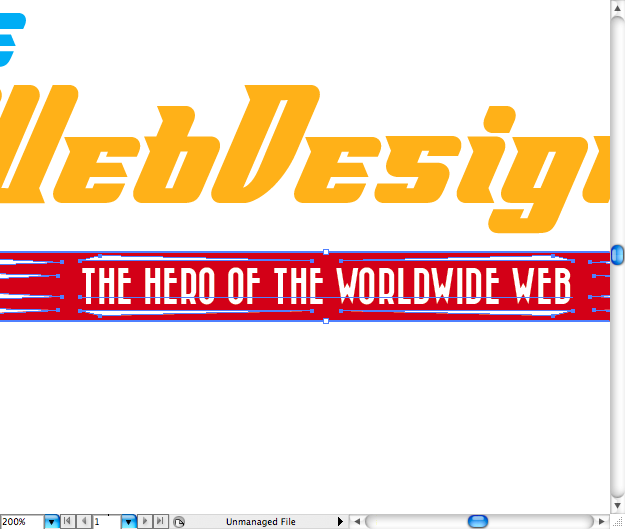
Den neste tingen du bør gjøre er å laste ned Flyboy BB fonten; du kan få det her . Dette vil bli brukt til hovedtittelen. Bruk tekstverktøyet (T) til å skrive "The WebDesigner" i en mørk gul farge. CMYK-verdiene kan ses i det andre bildet bellow.


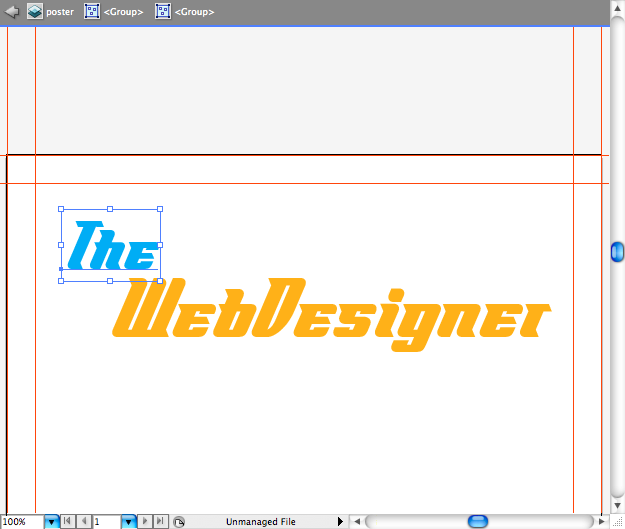
Lag en individuell tekstboks for ordet "The" og bruk en blå farge på fyllingen. CMYK-verdiene kan ses i det andre skjermbildet.


Trinn 3
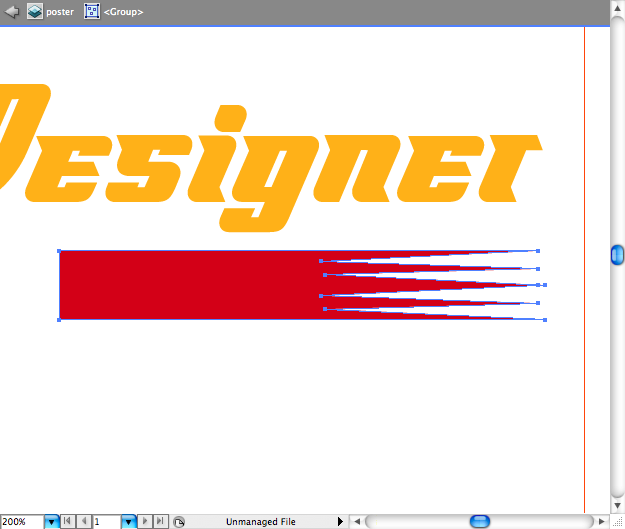
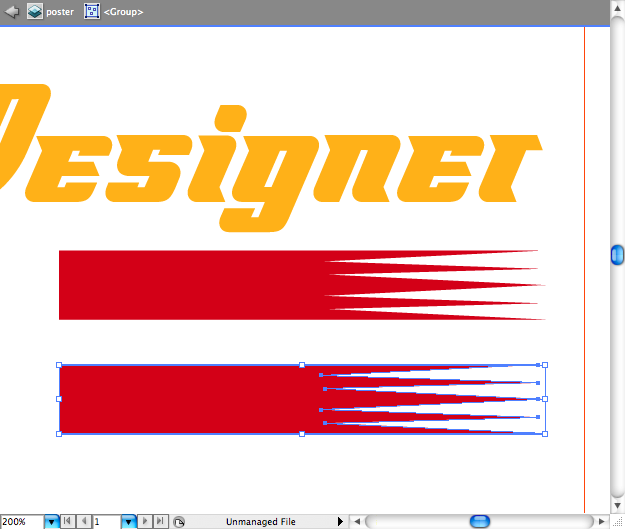
La oss starte med å skape en rektangulær form med spikede ender som vil bli brukt som bakgrunn til sekundærteksten. Du kan opprette den ved hjelp av enten rektangulærverktøyet (M) eller pennverktøyet (M) .


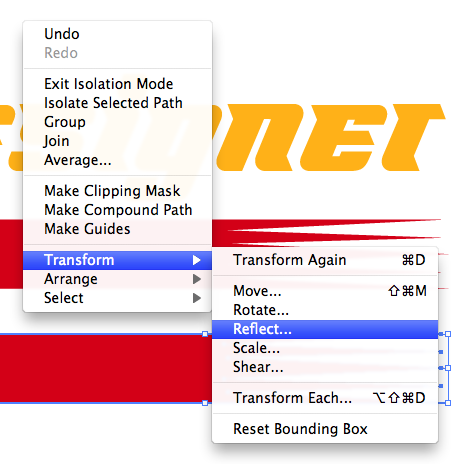
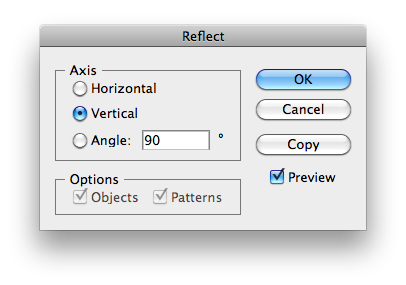
Ved hjelp av valgverktøyet (V) + alt kan du kopiere den opprinnelige formen. Gå deretter til Transform> Reflekter , og velg å reflektere over den vertikale akse.



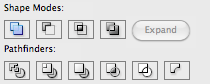
For å forene formene, plasser begge som vist nedenfor, og gå til banerpanelet, og velg alternativet heter Unite .


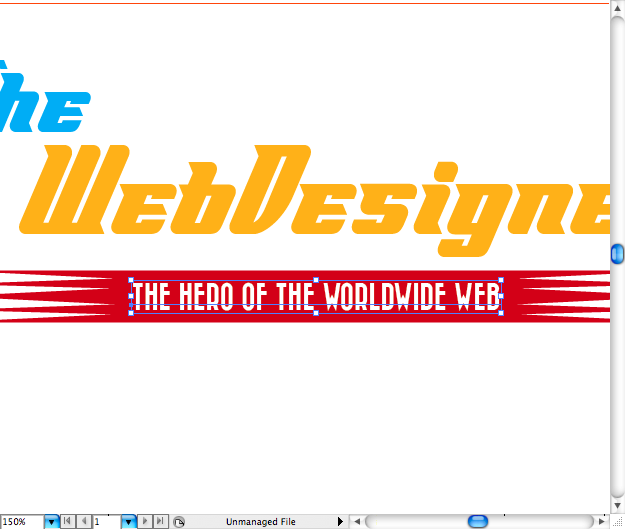
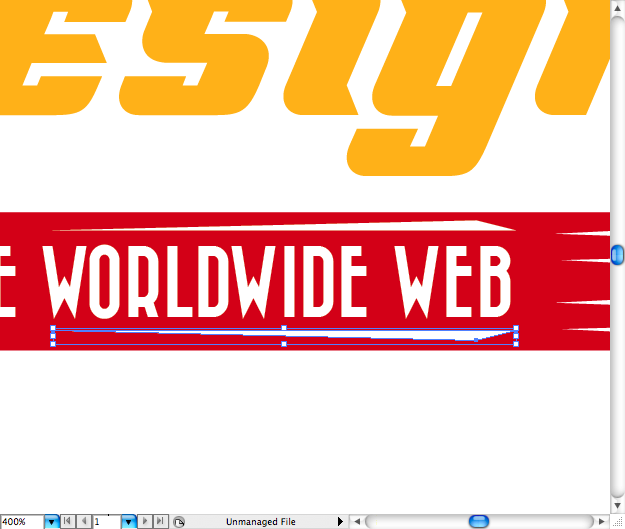
Her er en annen font du bør laste ned, Bazar Medium; skjønner her . Så, her legger jeg bare inn teksten "The World of Web World".

Ved hjelp av pennverktøyet (P) laget jeg disse små figurene for å stylisere teksten litt. Du kan kopiere og reflektere disse, så de er symmetriske.


Trinn 4
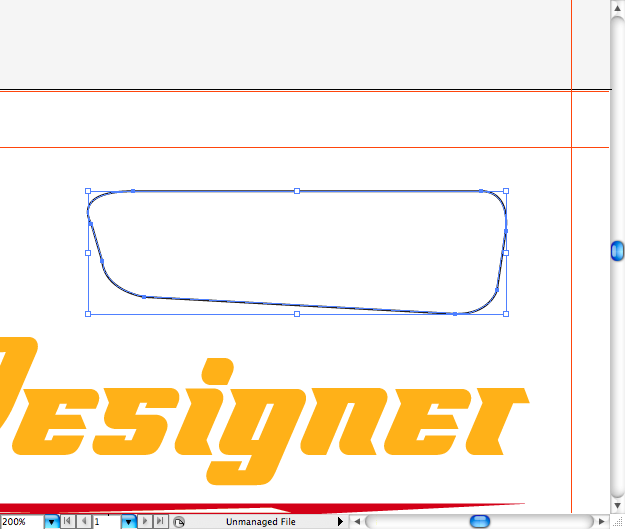
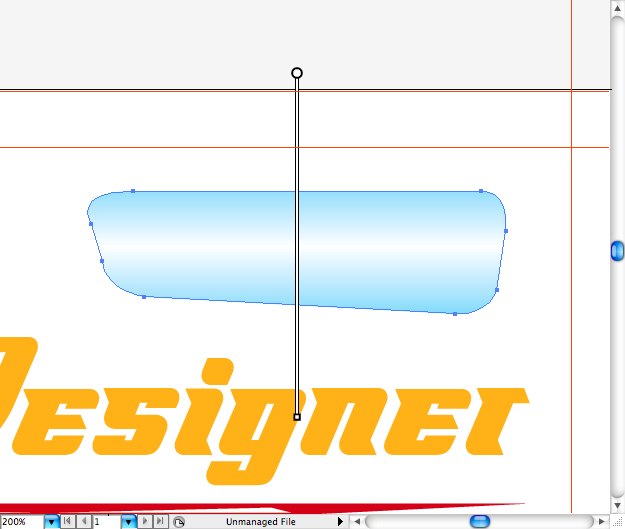
Jeg likte alltid de avrundede rektanglene som ble brukt som en slags reklameplate. Så, bruk det avrundede rektangelverktøyet, opprett grunnformen, og bruk deretter direkte utvalgsverktøyet (A) til å justere hvert punkt til det ser ut som formen nedenfor.

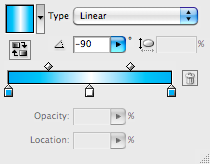
La oss legge til en lineær blå til hvit gradient. Gå til graderingspanelet for å angi fargene som nedenfor. Ved hjelp av graderingsverktøyet (G) kan du justere mengden og retningen for gradienten.


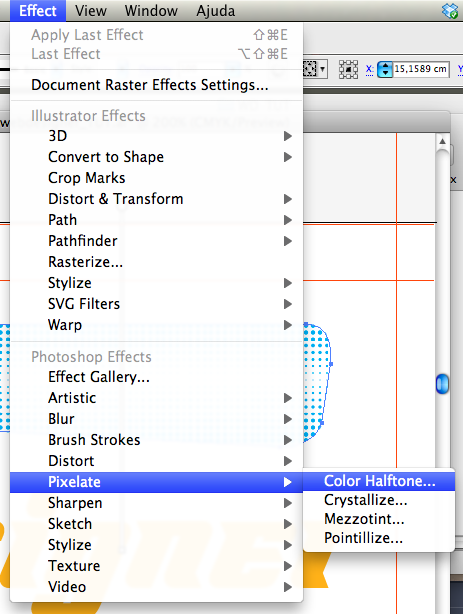
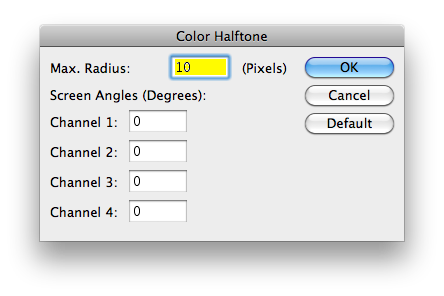
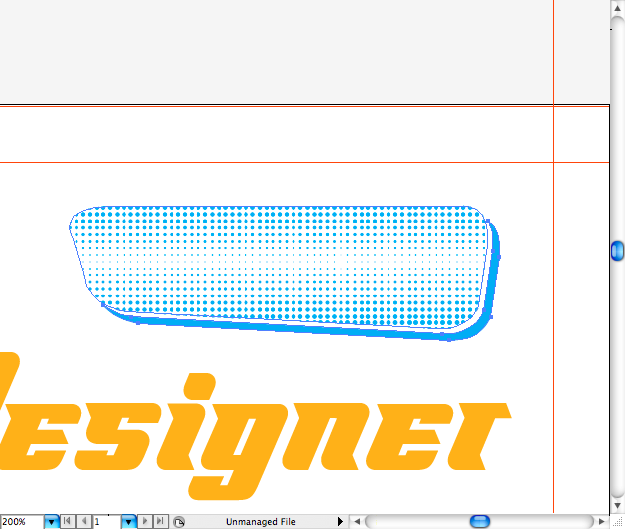
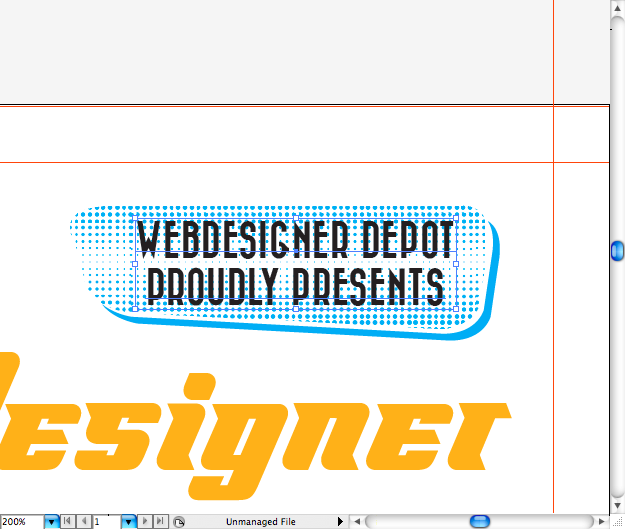
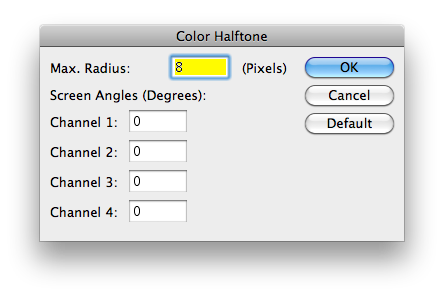
Halvton er en veldig stilig effekt som kan bringe den gamle motenes estetiske til oppsettet ditt. Gå til Effekt> Pixelate> Halvton . Sett maksimal radius til 10 piksler, og kontroller at alle kanalene er 0. Dette vil gjøre gradienten monokromatisk.



Bruk tekstverktøyet (T) til å skrive overskriften "Webdesigner Depot presenterer stolt" med Bazar Medium skrift.

Trinn 5
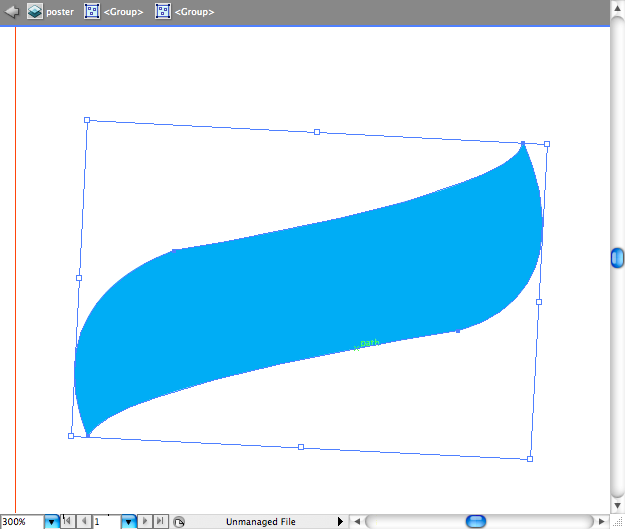
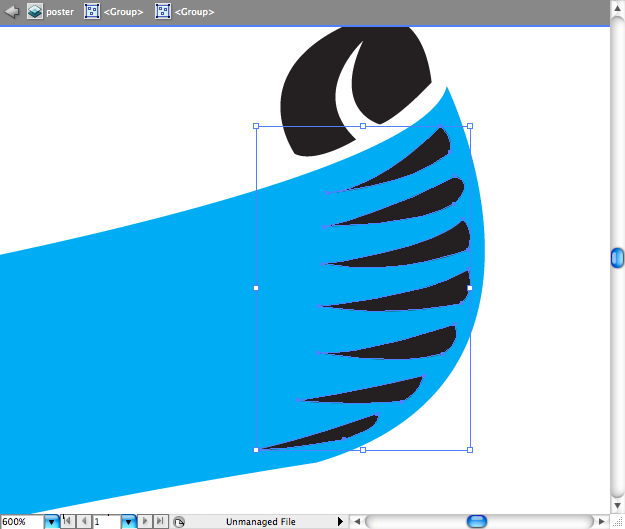
Deretter skal vi tegne en retro båndform, bruke pennverktøyet (P) og legge til den forrige blå farge. Det kan se litt ut som tannpasta, men la oss legge til noen brettede kanter på den neste.

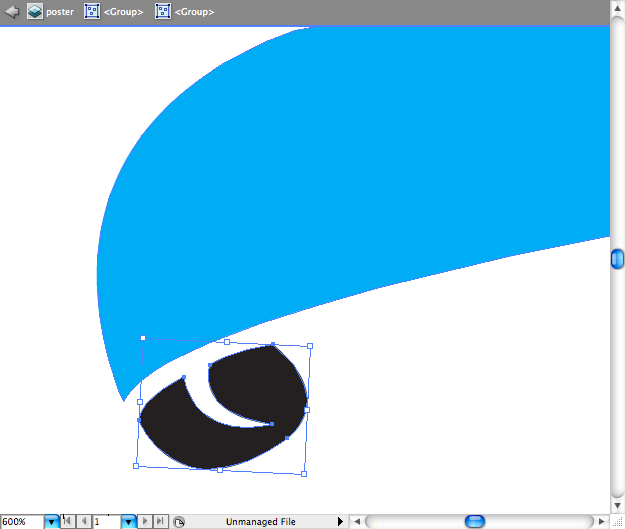
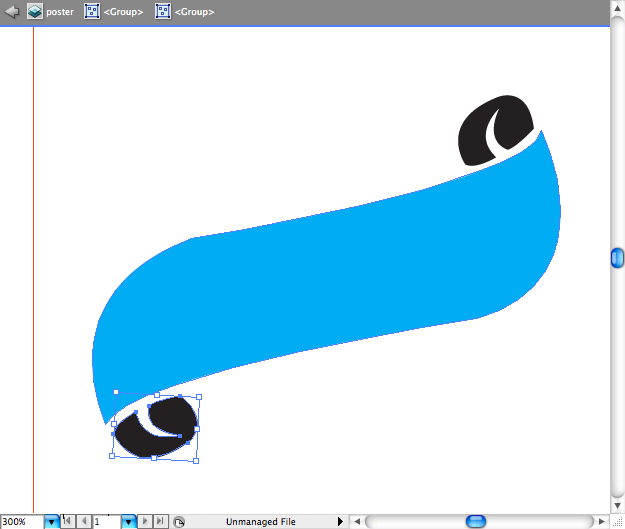
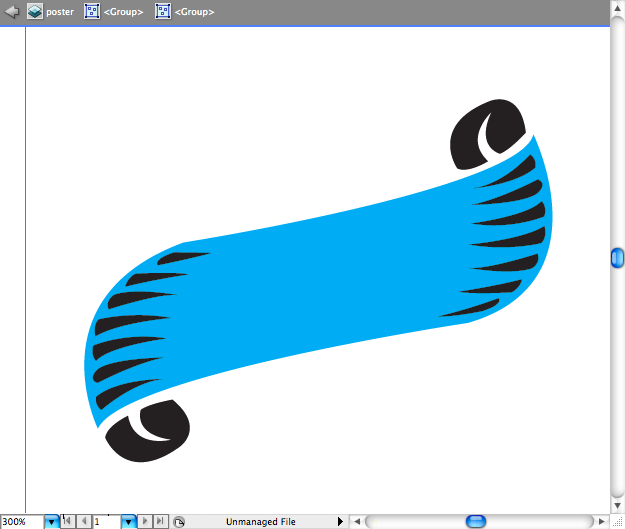
Tegn den brettede grensen ved hjelp av pennverktøyet (P) . Dupliser, reflekter og plasser den på toppen.


Legg til noen små stiliserte linjer på hver side. Dette kan ta litt tid, men hvis du dupliserer og justerer hver enkelt ved hjelp av direkte utvalgsverktøyet (A) , blir det raskere.


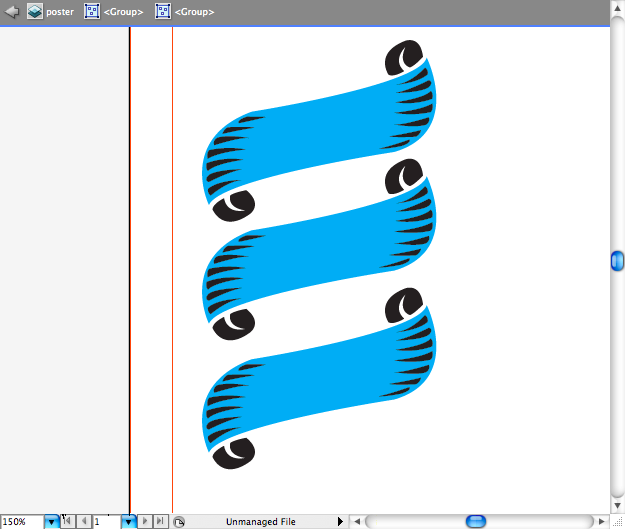
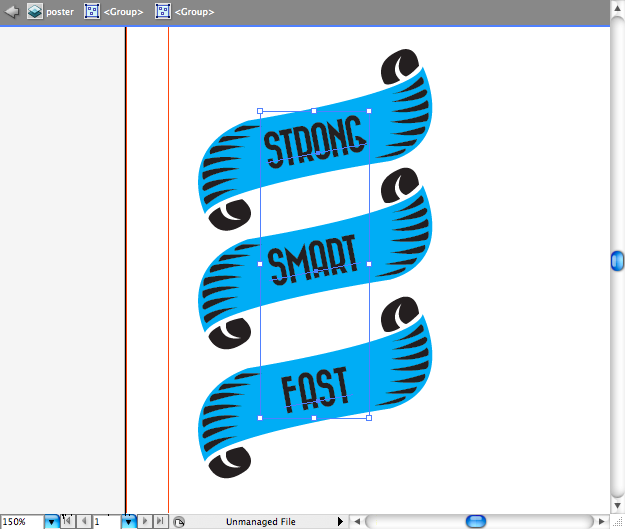
Kopier og lim den inn to ganger, og la oss legge til noen karakteristika som "Sterk", "Smart" og "Rask". Bruk igjen Bazar Medium skrift.


Trinn 6
La oss lage en enkel arabesque ved hjelp av pennverktøyet (P) , du kan også prøve å gjøre det ved hjelp av børsteverktøyet (B) . Bare dupliser og legg det under.


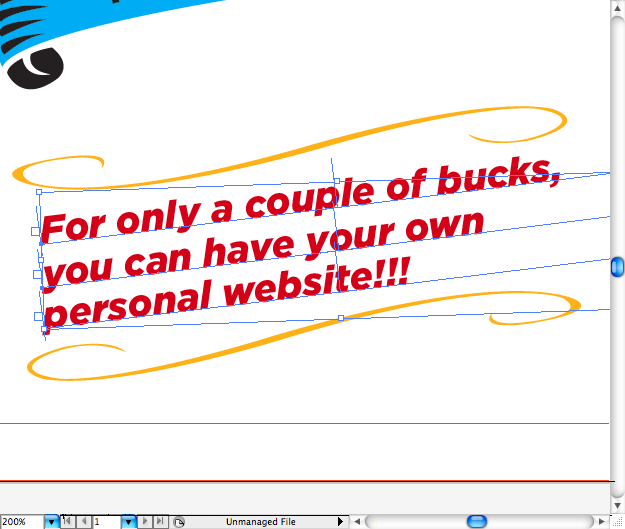
Bruk linjesegmentverktøyet () for å lage disse linjene, og dupliser dem slik. Bruk en kursiv skrift for å skrive følgende tekst; Jeg brukte Gotham Bold Italic på denne prøven. Bruk tekstverktøyet (T) , fyll hver linje med en del av setningen.


Trinn 7
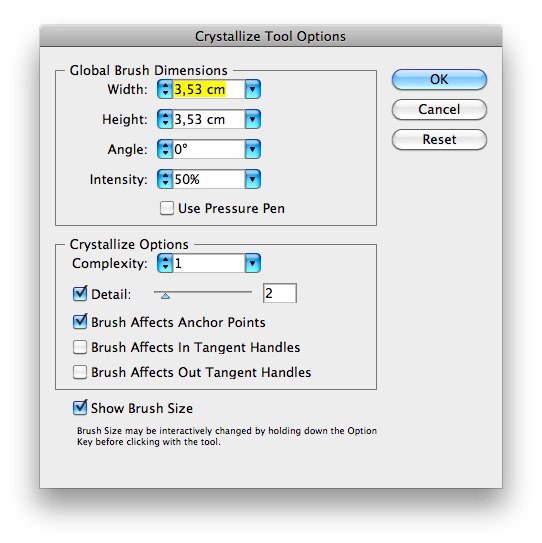
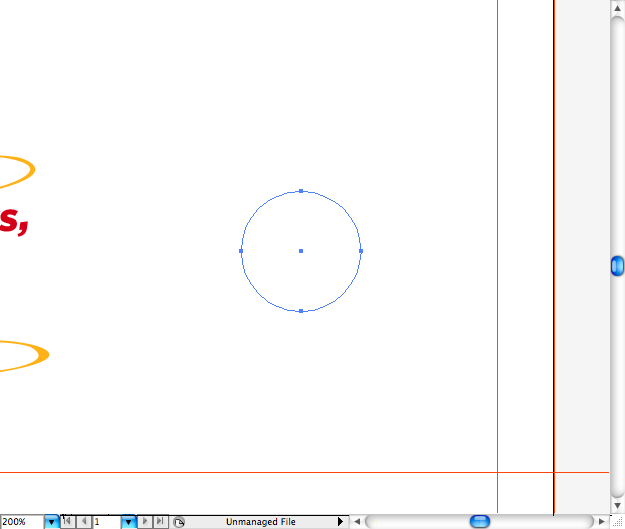
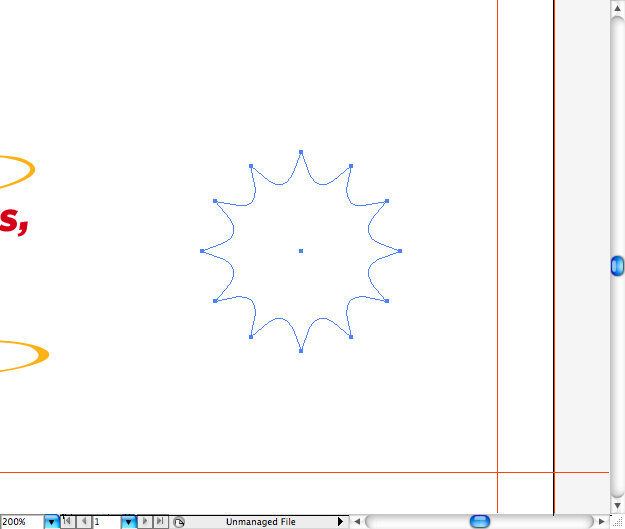
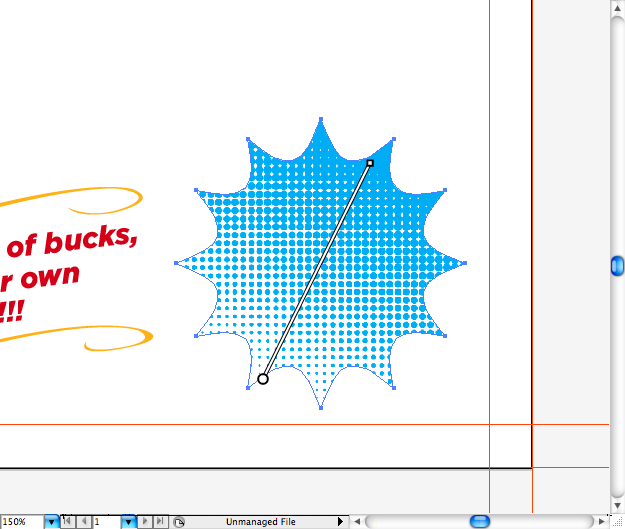
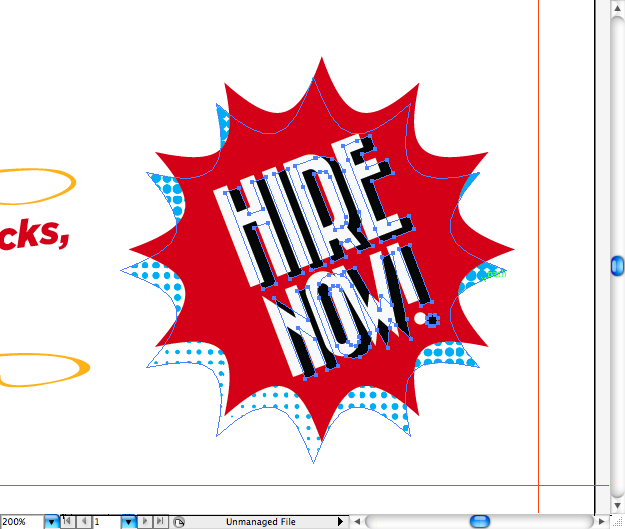
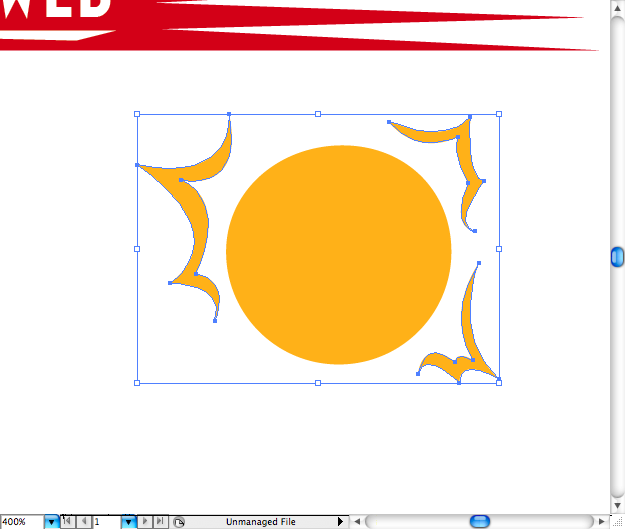
De gamle reklameplassene kan være veldig morsomme, la oss tegne en. Først bruk krystalliseringsverktøyet , sett parametrene til verktøyet ved å bare klikke en gang på det ikonet; Du kan se dem nedenfor. Nå, hva du gjør, er å lage en sirkel ved hjelp av ellipseverktøyet (L), og bruk deretter krystalliseringsverktøyet over det. Bare vær sikker på at du har gjort sirkelen i riktig skala.




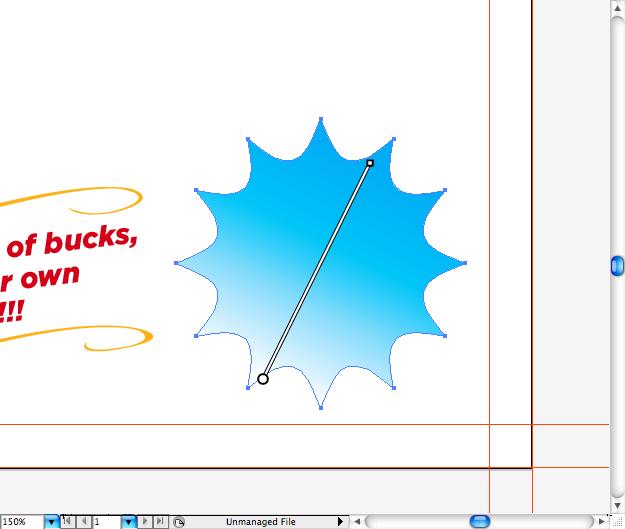
Lar legge til den forrige lineære blå gradienten. Bruk gradientverktøyet (G) til å plassere det i riktig retning.

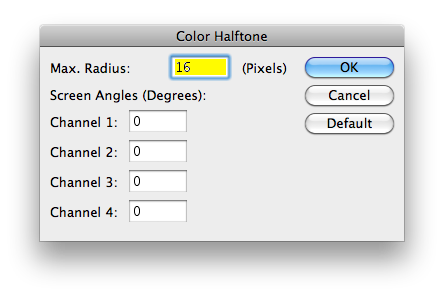
La oss bruke halvtonseffekten igjen. Denne gangen la vi bruke en maksimal radius på 16 piksler.


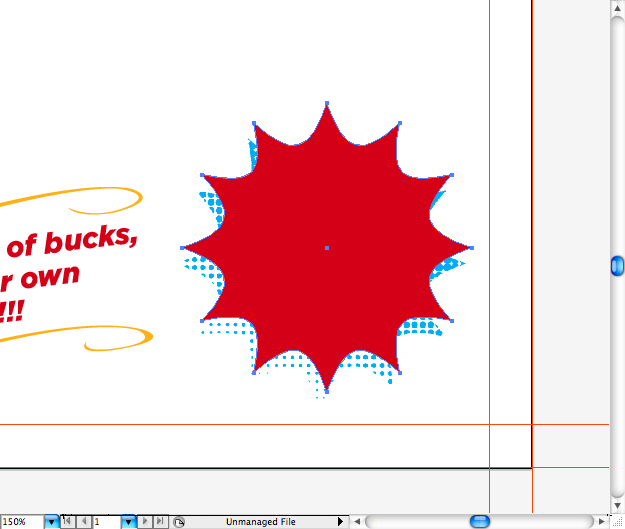
Kopier denne splashen og endre fyllingen til den forrige røde fargen. Send det til forsiden.

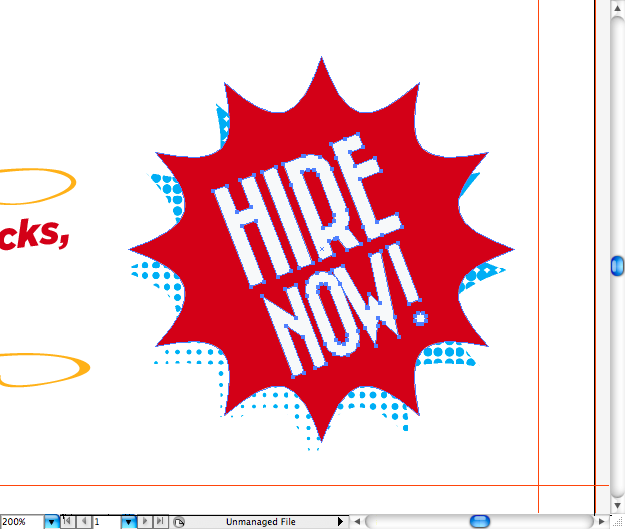
Bruk tekstverktøyet (T) til å skrive "HIRE NOW" ved hjelp av Bazar Medium. Dupliser teksten, velg en svart fyll og send den til baksiden.


Trinn 8
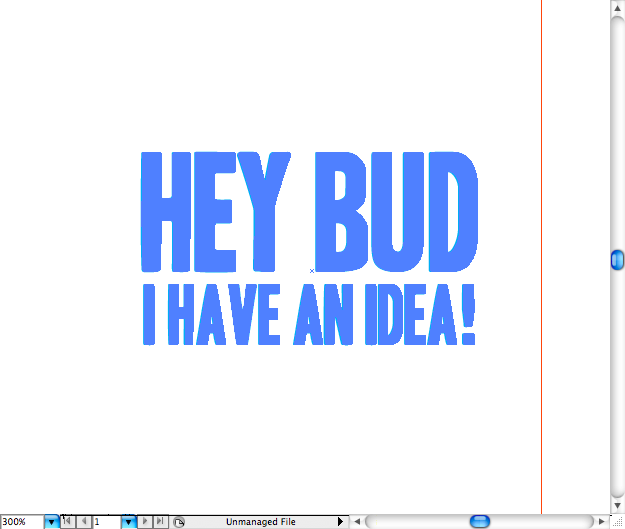
Dette er den siste skrifttypen du må laste ned, dette kalles overskrift. Som navnet sier, er det veldig nyttig for overskrifter. Skjønner her . La oss skrive "Hei kompis, jeg har en ide." Dette vil være vår tegns sitat.

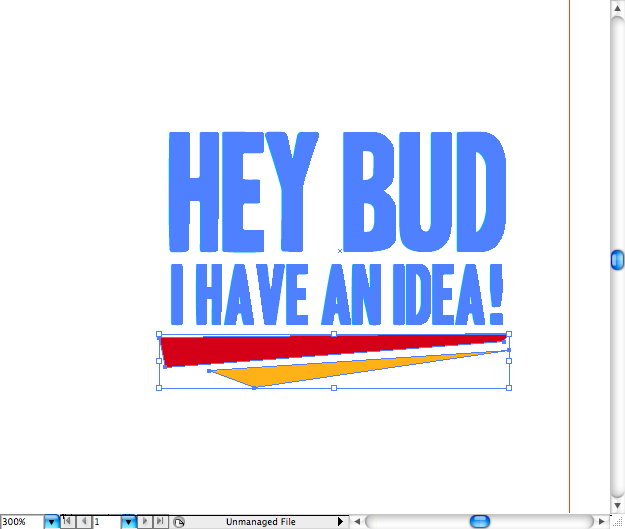
Jeg har også lagt til noen skråstreker under den, bare for å gjøre litt mer dynamisk.

Trinn 9
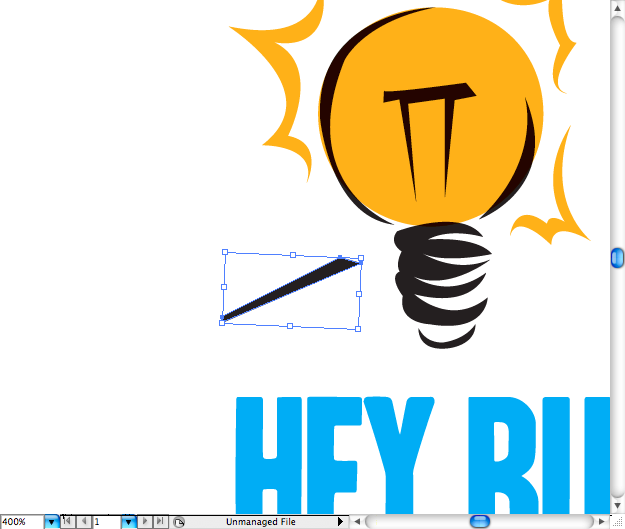
Jeg ønsket å tegne en lyspære for å gjøre ting litt tydeligere. Så bruk først ellipsverktøyet (L) . Deretter gjør lyseffektene ved hjelp av pennverktøyet (P).


La oss ikke glemme å legge til lyspæren. Tegning handler om abstraksjon, så vær ikke bekymret hvis det er litt abstrakt. Avstanden vil fortelle hvordan den ser ut.


Ikke glem å tegne kjernen og noen linjer utenfor sirkelen. Gjør det litt rotete, så det ser ut som en feil på utskriften for en mer vintage følelse.



Trinn 10
Vår karakter er den vanskeligste delen av denne opplæringen, men følg instruksjonene mine og alt blir et stykke kake. Jeg ønsket å lage en karakter som ligner de mennene på 50-tallet, med et "iskrem" -hår.
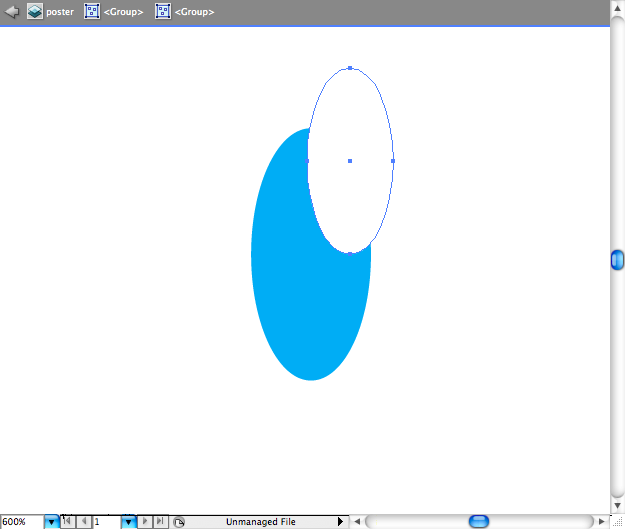
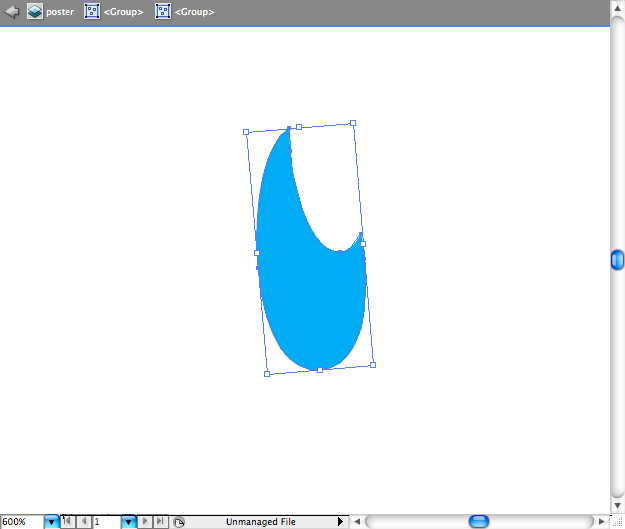
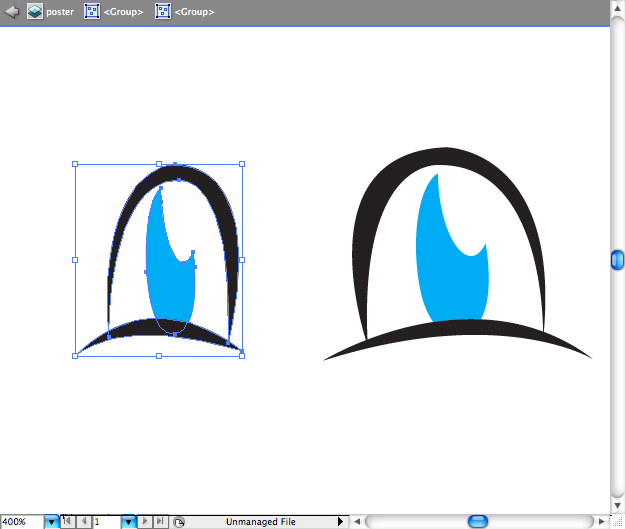
La oss begynne med øynene. Tegn først en ellipse ved hjelp av ellipseverktøyet (L) . Tegn en annen ellipse i grensen til den, så gå til banerpanelet og velg alternativet Minus Front.




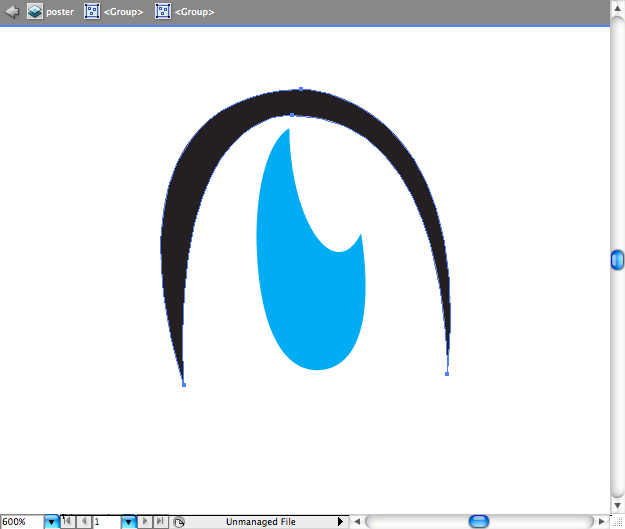
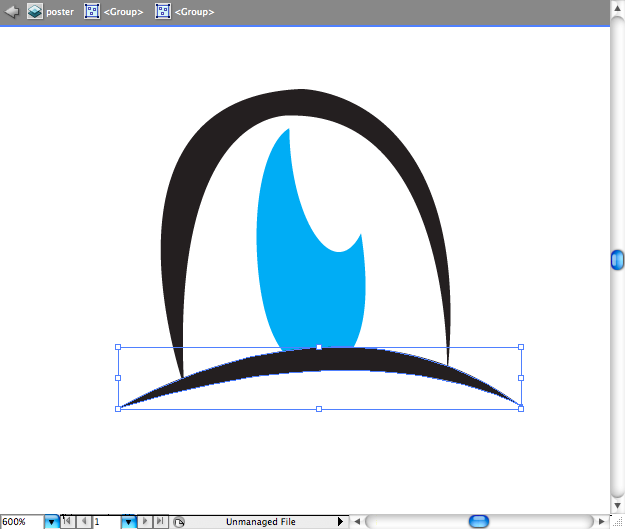
Vi skal bare bruke pennverktøyet (P) fra nå av. Det er enkelt, du vil se. Så, trekk denne øyeformen, så dupliser og endre størrelsen ved hjelp av valgverktøyet (V) .



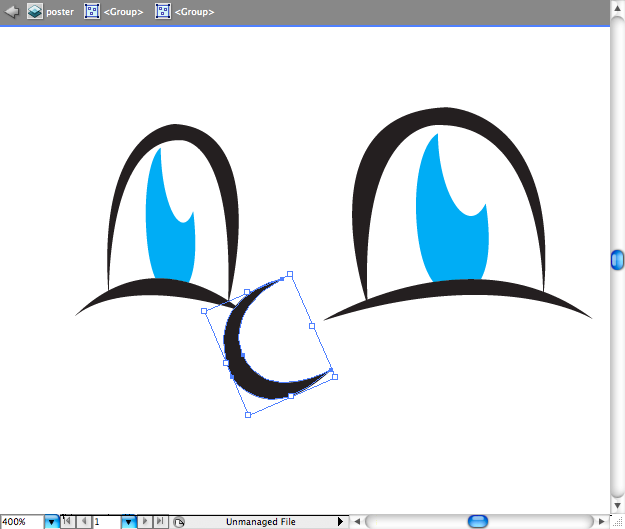
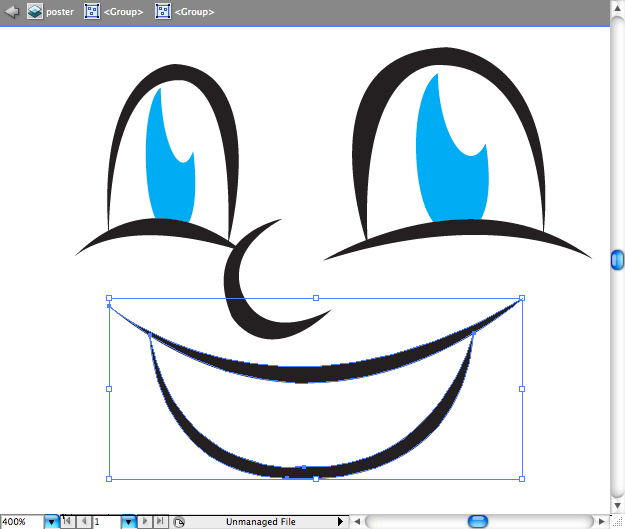
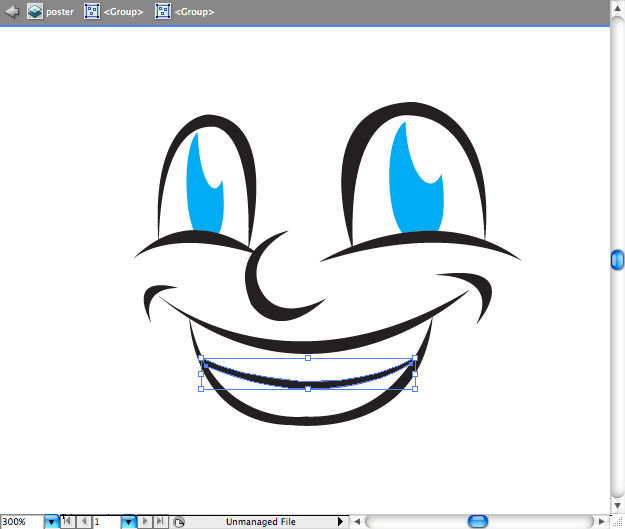
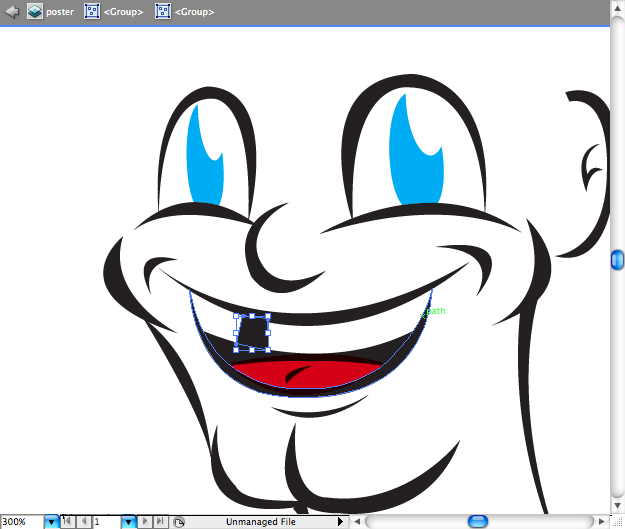
Nå tegne en veldig enkel rund nese. Munnen, som du ser, er i utgangspunktet to linjer.


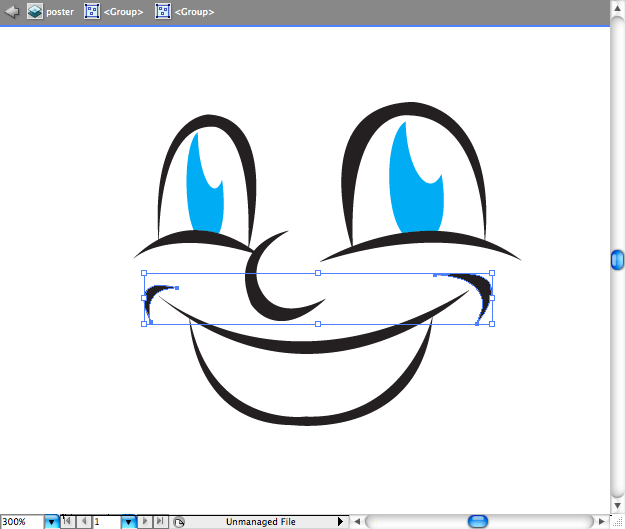
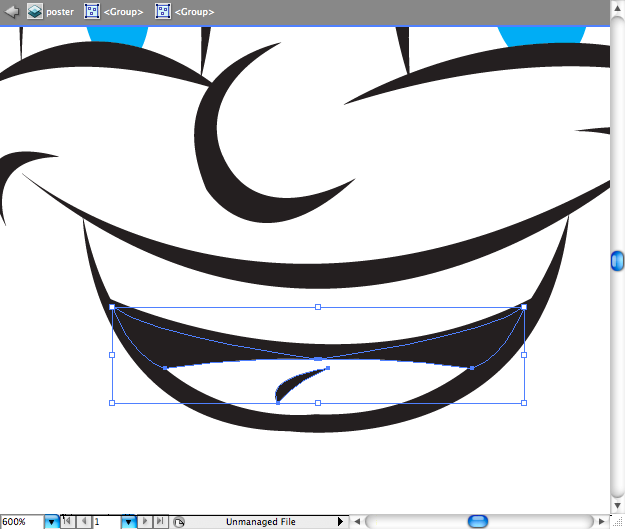
La oss legge til noen rynker rundt munnen. Legg en linje i munnen for å representere tennene.


Legg til noen linjer i hver side for å forme tungen og en rynke i midten.

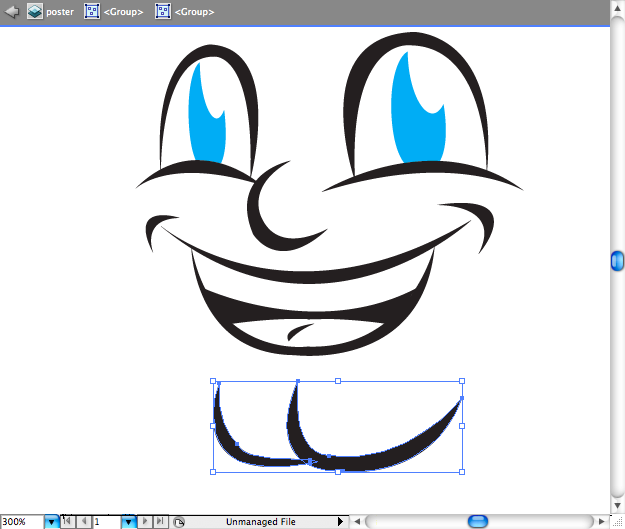
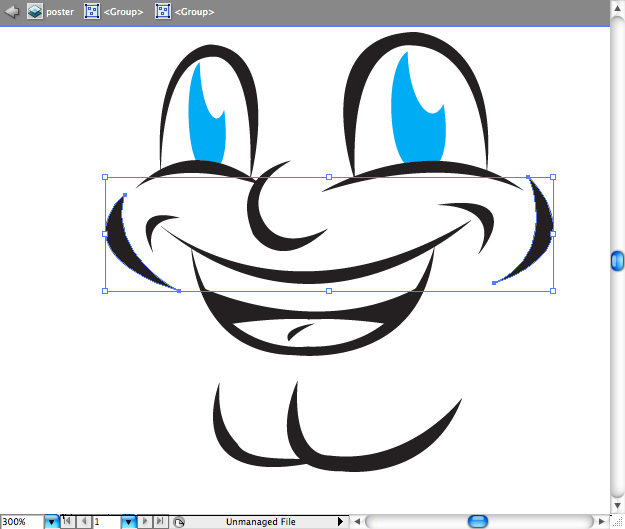
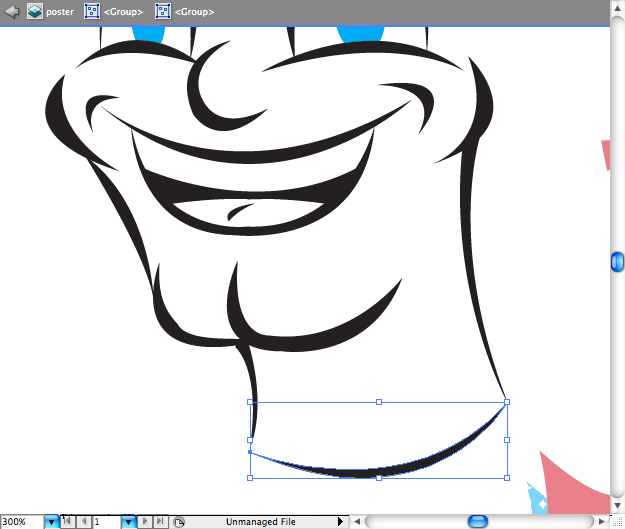
Jeg kaller denne typen hake av "butt chin", jeg tror jeg ikke trenger å forklare hvorfor, gjør jeg? Bare tuller gutta. Tegn kinnene sine med pennverktøyet (P) .


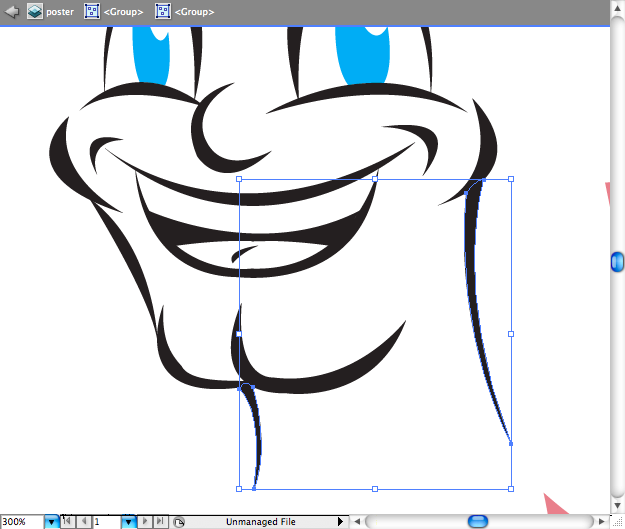
Jeg bestemte meg for å lage et hode uten kroppen, så du bare tegner disse linjene som representerer nakken.


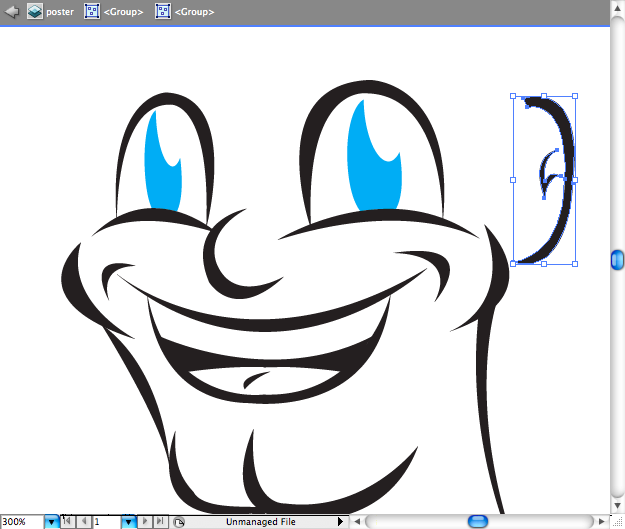
Øret er ganske enkelt, bare legg til en liten detalj for å representere brusk.

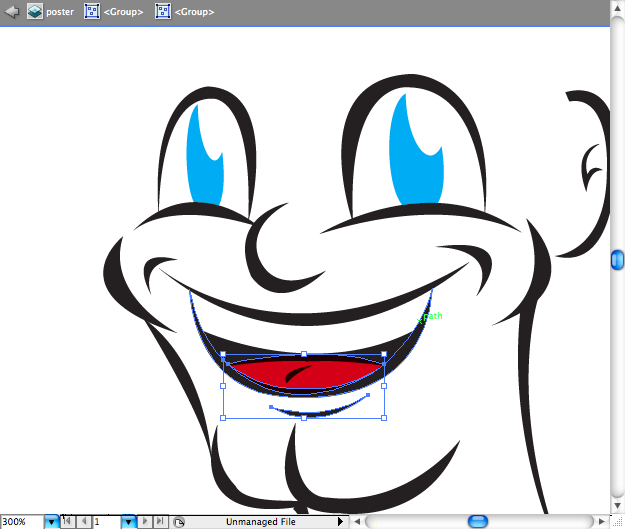
Tilbake til munnen, gjør en form over tungen ved hjelp av en rød fyll, og bruk blandingsmodusen kalt Multiply . Ta også ut en av tennene sine for å legge til litt humor.


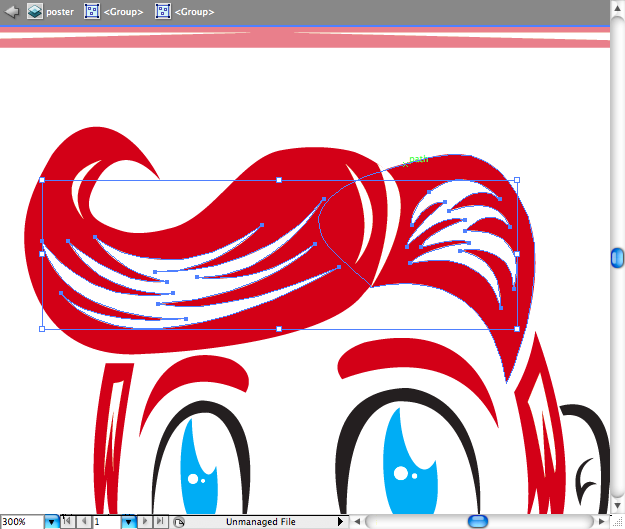
Mens han tegnet ham, skjønte jeg at en rødhårig fyr ville være kult, men han trenger en spesiell hårklipp.
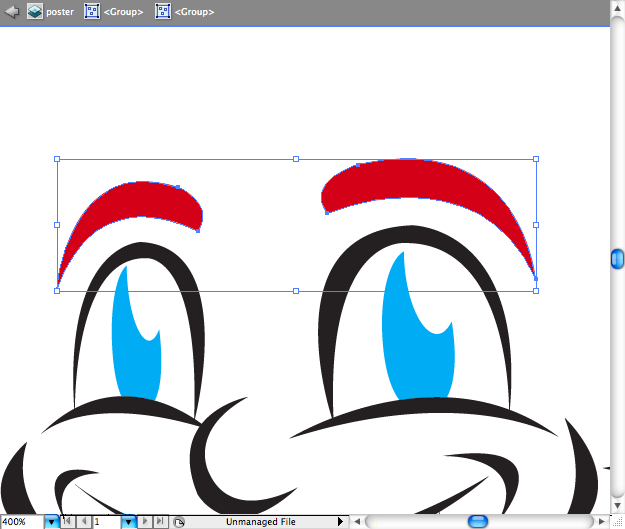
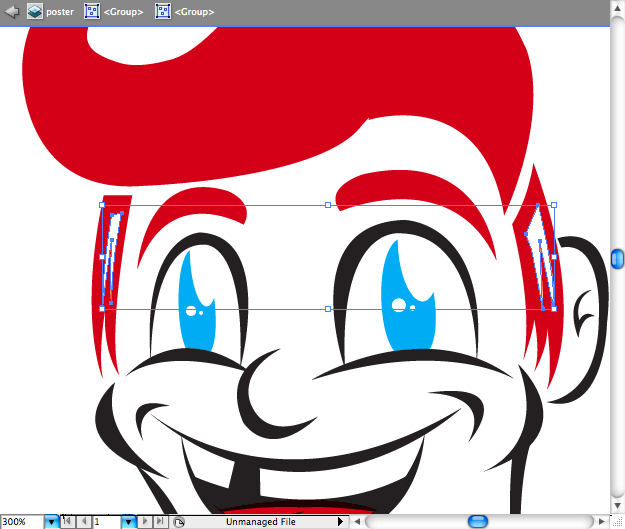
Men først la oss ta vare på øyenbrynene. Bare tegne den første, kopiere, reflektere og plassere den på den andre siden.

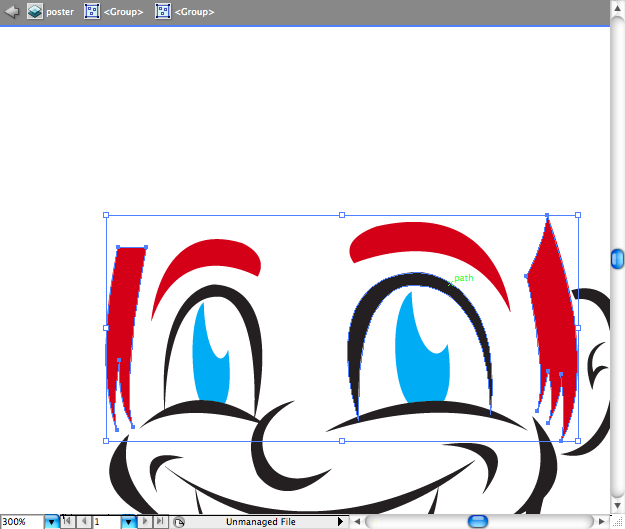
La oss legge til noen kule sideforbrenninger på hver side, den venstre er tynnere, ikke glem det.

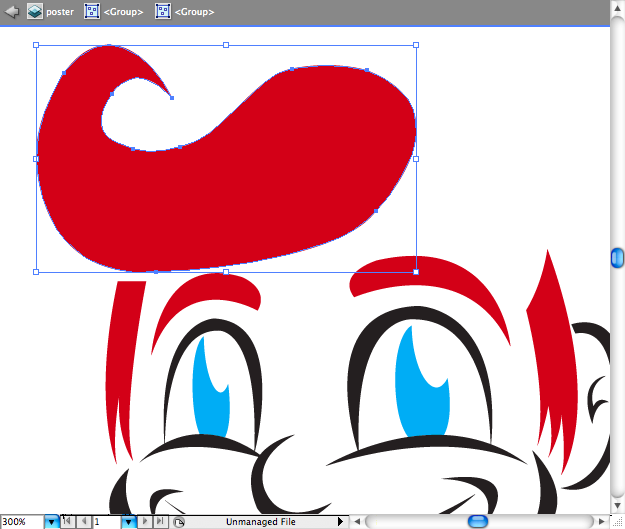
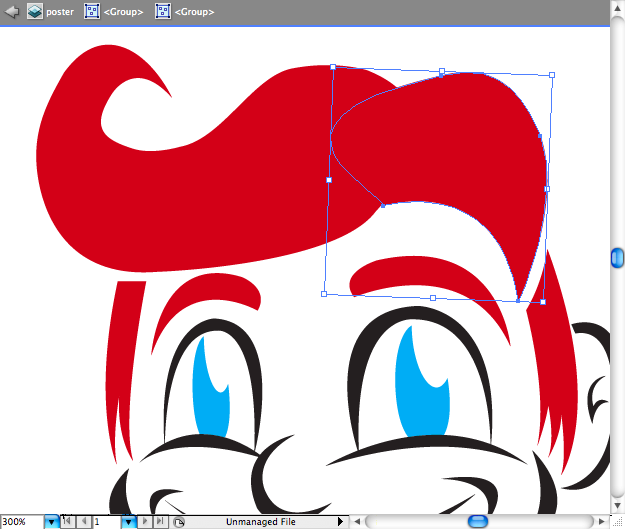
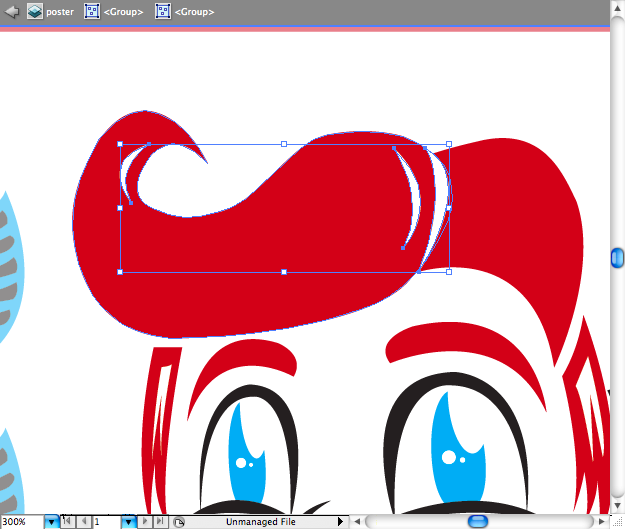
Det gammeldags "iskrem" håret, noen kan mislikes, men det passer perfekt her. Tegn det i to deler, som det var kammet.


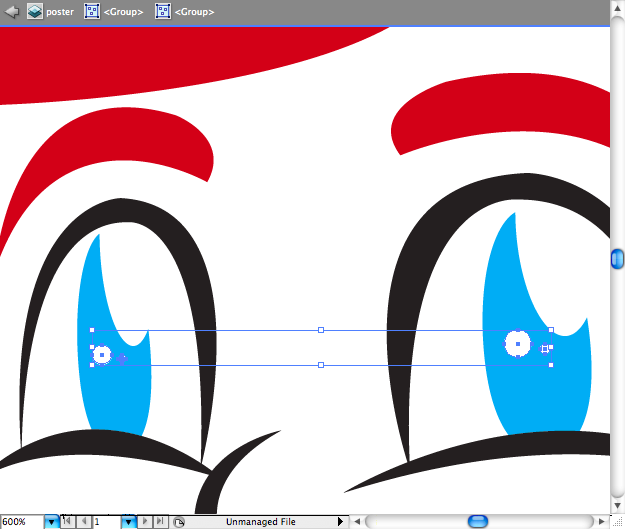
Ved hjelp av ellipseverktøyet (L) la jeg til noen små sirkler på hvert øye.

Du kan si at håret er for flatt, så la oss legge til noen hvite høydepunkter for å representere refleksjoner.



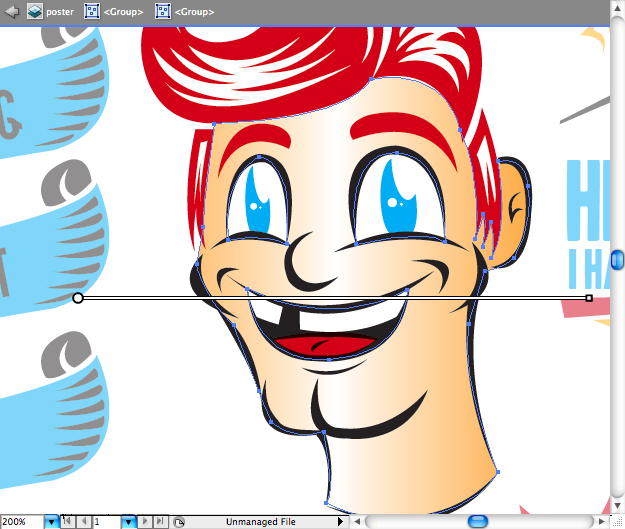
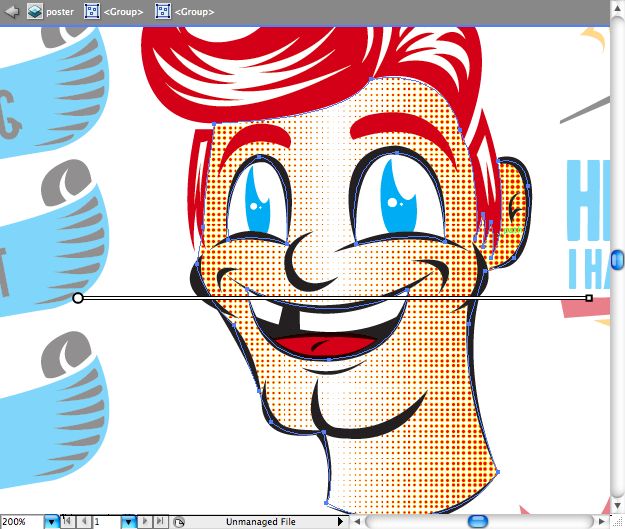
Tegn hele ansiktet hans, se etter å lage noen hull på deler som øyne og munn. Legg til en gul til hvit gradient (den samme gule brukes over hele opplæringen). Juster retningen ved hjelp av gradientverktøyet (G) . Deretter går du igjen til Effekt> Pixelate> Halvton . Sett maksimal radius til 8 piksler.



Trinn 11
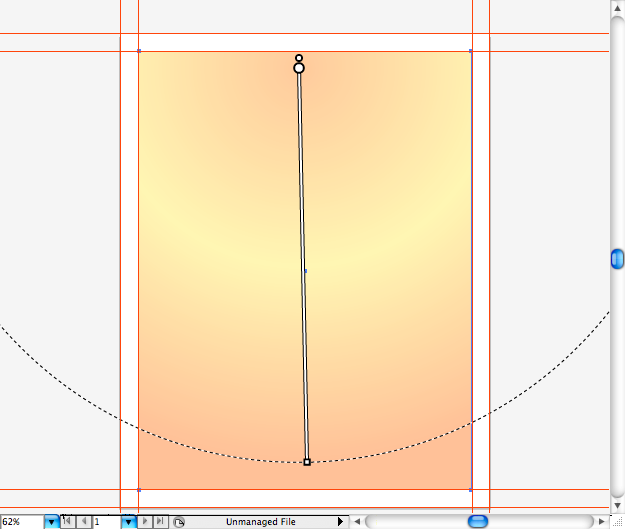
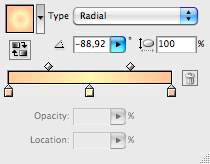
Først av alt må du bruke Multiply- blandingsmodusen på hver av de forrige elementene. Bruk deretter rektangulærverktøyet (M) til å lage denne beige radiale gradienten over illustrasjonen. Deretter går du til blandemodusene og velger den som heter Multiply .




En annen papirstruktur å laste ned, få den her . Plasser den over den forrige gradienten, og bruk deretter blandingsmodusen Multiply .


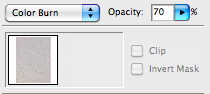
Og her er den siste teksten, få den her . Gå til gjennomsiktighetspanelet, sett opaciteten til 70% og velg blandingsmodus som heter Color Burn.



Nå kan du vise bakgrunnsstrukturen fra begynnelsen, og den er ferdig.

Resultatet
Vel gutta, jeg håper du hadde det gøy å designe det, gå videre og eksperimentere oftere med type, også forskning om 50-talls design, du kan finne noen veldig interessante prøver. Du kan laste ned illustratorfilen her .
Har du fulgt denne opplæringen? Del dine resultater og opplev under ...