Opprett et nettsted ved hjelp av Startup Design Framework
Designmodo har nettopp lansert sitt nyeste produkt, Oppstartsramme, designet for å bygge steder for nye oppstart og 9 måneder i produksjonen, er den bygget på modulbasert basis, slik at du raskt kan kombinere delene i hundrevis av forskjellige kombinasjoner.
Basert på Twitter Bootstrap, bruker Startup Framework-komponentene en enkelt konsistent stil, og inkluderer Designmodos enormt populære Flat UI. Hva mer, eksisterende Flat UI Pro kunder, kan utvide rammeverket ved å kopiere og lime Flat UI Pro i Flat UI Free-mappen. Kodens kode er nøye konstruert basert på beste praksis og er mobilvennlig rett ut av boksen.
Som navnet antyder, vil Startup Framework hovedsakelig være av interesse for oppstart som trenger et nettsted raskt, og har ikke råd til kostnaden eller tiden til en profesjonell designer. For å hjelpe med dette, har Designmodo også gitt ut Generator, deres dra og slipp nettstedbygger for Startup Framework. Generator lar deg lage prosjekter ved å dra forskjellige komponenter fra sin omfattende liste og slippe dem inn i arbeidsområdet ditt. Når du er fornøyd med ditt design, kan du eksportere designet til HTML, CSS og Less. Det er en flott løsning for intern design.
Når du spurte hva inspirert Startup Design Framework, svarte Designmodo:
Oppstartsramme var en logisk fortsettelse av alle våre tidligere produkter. Vi ble inspirert av ønsket om å gjøre noe nytt, veldig vakkert og nyttig. Det er derfor vi utviklet konseptet med å lage nettsider i blokker, og ikke i nettsideelementer. Vi tror det er mer effektivt uten å endre den generelle utformingen av siden og den endelige nettsiden.
Designmodo er også opptatt av å øke antall komponenter i rammen:
Vi forbereder allerede nye blokker og nye prøver som skal implementeres i Startup Framework. Vi vil fortsette å utvikle nye design og forbedre gamle, slik at Startup Framework vil holde seg oppdatert og på trend.
Og fremtiden lyder lyst, med Designmodo planlegger fremtidige revisjoner:
Jeg vil ikke avsløre alle våre planer, men vi skal gjøre noe utenomtale med hensyn til rammets funksjon. Designere og utviklere vil like den innovasjonen, og det vil gjøre prosjekttilpasningen enda enklere.
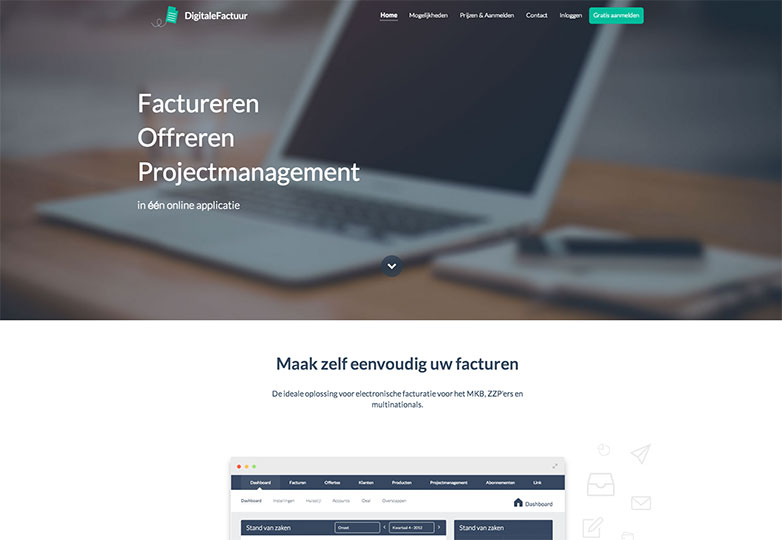
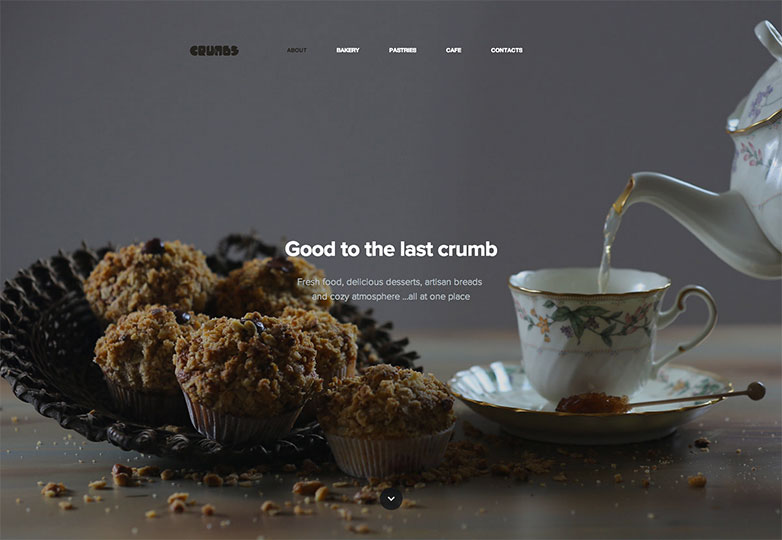
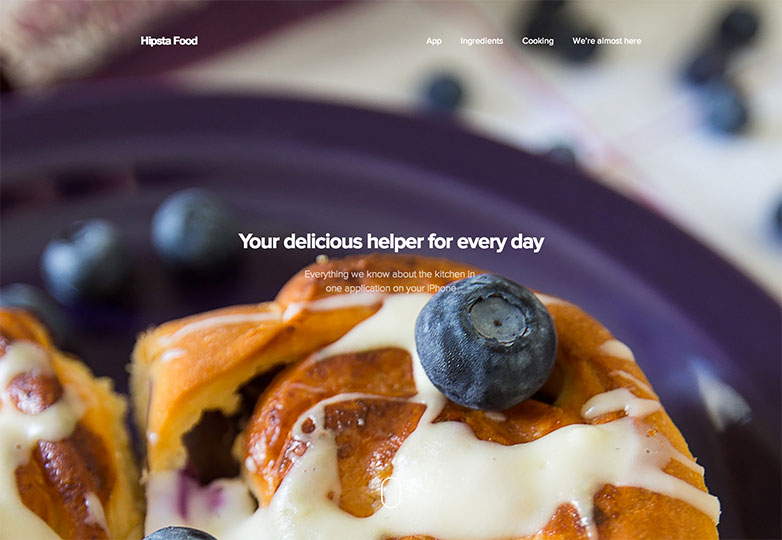
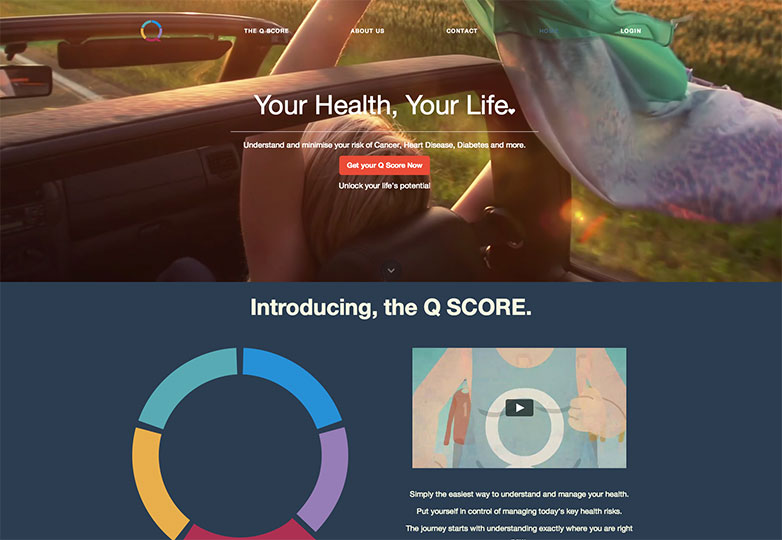
Mange designere bruker allerede Startup Framework med Generator til å produsere noen fantastiske nettsteder. Bare ta en titt på hva som er mulig:
Inkludert i Startup Framework er 25 designprøver, som egentlig er Bootstrap-maler. Du er fri til å bruke disse "som det er" eller, mer hensiktsmessig, som grunnlag for rask sporing av ditt eget design. En demoversjon har også blitt produsert som bruker elleve komponenter og to prøver, Designmodo har selv tatt med et par Apple-produktbilder, et Macbook-bilde og et iPad-bilde; Ideell for å vise søknaden din til potensielle kunder - det er en fin måte å lære rammen raskt på.
Designmodo har opprettet en kupongkode for {$lang_domain} lesere, skriv inn wddepot20 ved kassen for 20% rabatt.
[- Dette er et sponset innlegg for Designmodo -]