Opprette Flash-nettsteder med Wix
Det er noen konkrete ulemper ved å bygge nettsteder med Flash (nøkkelen er mangelen på støtte for Flash på iOS), men det er fortsatt mange nettsteder der ute som er bygget på Flash, og det er usannsynlig at det snart endres.
Og noen ganger skal du ha klienter som er døde på å ha en Flash-nettside .
Men hva hvis du ikke vet hvordan du bruker Flash? Bruker du timer på å prøve å tilpasse en mal, lære når du går? Eller er det en bedre måte?
Wix er et godt alternativ for alle som ønsker å lage et Flash-nettsted uten å lære Flash.
I motsetning til mange webdesignere, kan du tilpasse nesten alle aspekter av nettstedene du oppretter, enten du starter fra grunnen eller bygger nettstedet ditt fra en mal.
To alternativer
Wix gir deg to alternativer for å lage ditt nettsted: du kan starte fra bunnen av, som i utgangspunktet gir deg et tomt lerret; eller du kan tilpasse en av deres maler.
Det finnes godt over 300 maler som for tiden er tilgjengelige, i en rekke kategorier: e-handel, forretning, rådgivning, eiendomsmegling, fotografi, livsstil, barn, personlig og mer.
Det er mange flotte maler som tilbys, men det er også mange svært dårlige designere. Du vil ta en nærmere titt på dem før du bestemmer deg for en.
Gitt antall maler som tilbys, vil du nesten se etter en mal som kan tilpasses dine behov, i stedet for å starte helt fra grunnen av.
Det gir en mye raskere designprosess, og eliminerer mye legwork og oppsettparti for å skape ditt design. Og fordi du kan endre bokstavelig talt alle aspekter av en mal, tilbyr den fortsatt fullstendig kreativ kontroll.
Bygg fra en mal
La oss ta en titt på prosessen med å bygge et Wix-nettsted med en av deres maler. Pass på at du ikke bare viser malen, men også forhåndsvisning den fra redaktøren for å sikre at den er riktig konfigurert og alt fungerer før du begynner å gjøre noen tilpasninger.
Det er mulig å fikse ting hvis de ikke jobber, men du vil være klar over om det er nødvendig før du kommer i gang.
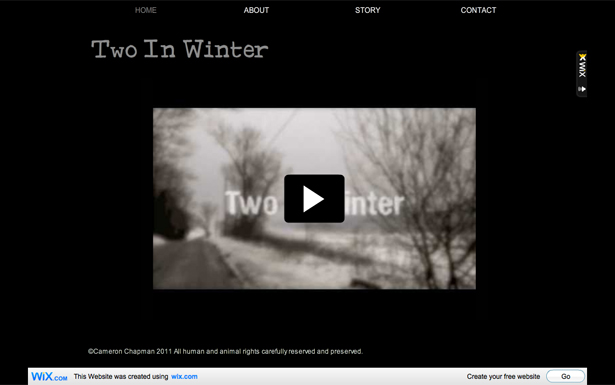
Vi starter med Fotografer Utopia mal. Det er en enkel mal, men kan lett tilpasses til stort sett alle sider der bilder og / eller video vil spille en fremtredende rolle. For denne artikkelen skal vi bygge et nettsted for å vise frem en filmtrailer for en indiefilm.
Filmsteder bruker nesten alltid Flash, i hvert fall til en viss grad, så det er fornuftig at hvis du designer en filmside, kan du bruke Wix.

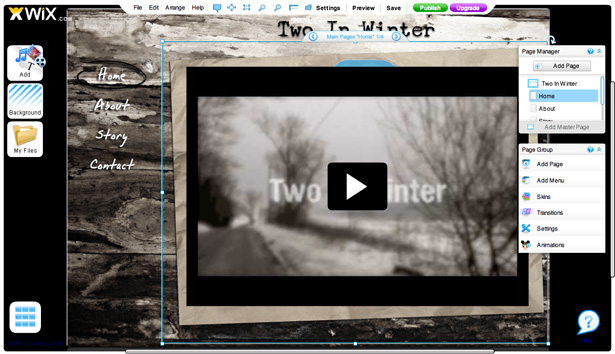
Wix-grensesnittet er ganske enkelt og selvforklarende.
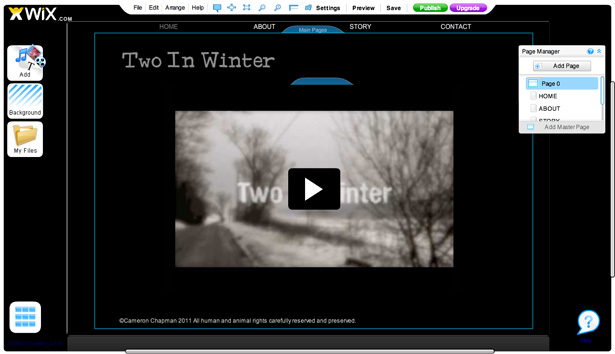
Vi starter med å slette det meste av innholdet fra hjemmesiden og legge inn vår trailervideo. Vi vil at dette skal være hovedfokuset på hjemmesiden. Så bare klikk på hvert element, og bruk deretter søppelikonet for å slette det (eller bare klikk slett på tastaturet).
Deretter går du til «Legg til» -knappen på venstre side av skjermen, velger video, og velger deretter kilden. Du kan bruke video fra YouTube, Metacafe eller 5Min, og du kan tilpasse spilleren. Du kan endre størrelsen på elementet når du har videoen innebygd på nettstedet.

Så kan vi fortsette å legge til innhold på hver av de følgende sidene. Jeg slettet siden "Plassering" (siden det ikke er aktuelt her). For å gjøre det, klikker du bare på siden i Page Manager, og svever over pilen for å vise en rullegardinmeny. Du kan også omdøpe eller omorganisere sider her.
For å legge til innhold, bruk "Legg til" -knappen til venstre. Hvis du vil redigere innhold, klikker du bare på elementet du vil endre, og en meny for redigering av innholdet vises til høyre. Hvis det er et tekstelement, kan du enten dobbeltklikke for å endre teksten, eller, etter at du har valgt tekstboksen, klikker du på "rediger" i verktøylippen som dukker opp.

Et problem jeg kjørte inn i denne malen var at jeg ikke kunne endre skrifttypen i tekstbokser som allerede var der til noe annet enn Arial eller Times New Roman. Den eneste løsningen jeg kunne finne var å slette tekstbokser og legge til nye (jeg kopierte innholdet før du slette dem, og klistret da bare inn i den nye tekstboksen).
Hvis du vil legge til en helt ny side, klikker du på "Legg til side" i Sidebehandling. Navngi siden din, og bruk deretter Flytt opp eller Flytt ned-alternativene for å plassere den riktig i navigasjonen. Det blir ikke mye lettere.
Selvfølgelig kan du også komme deg til å bytte rundt overgangene, animasjonene og andre innstillinger, men vi lagrer dem for neste del, der vi skal lage et nettsted fra bunnen av.
Noen flotte maleksempler
Wix tilbyr massevis av maler du kan tilpasse hvis du heller ikke vil starte fra bunnen av, alle tilgjengelige fra deres Opprett side .
Min personlige portefølje
Catering Nettsted
Mine blomsterbutikk
Designer portefølje
Urban Artist
Yoga Center
Country Diner
Foto Planet
Bygg fra grunnen av
Å lage et nettsted helt fra bunnen av Wix er ikke mye mer komplisert enn å lage en basert på en mal.
Du starter med et stort sett blankt lerret, med et primært innholdsområde (standardstørrelsen er 1000 × 650 piksler, selv om du kan angi den til hvilken størrelse du vil) og en bakgrunn. Det første du vil gjøre er å sette opp mastersidene dine.
For et lite nettsted vil du sannsynligvis bare ønske å sette opp en enkelt masterside. Større nettsteder, eller nettsteder der du vil ha bestemte seksjoner, kan ha nytte av flere mastersider.

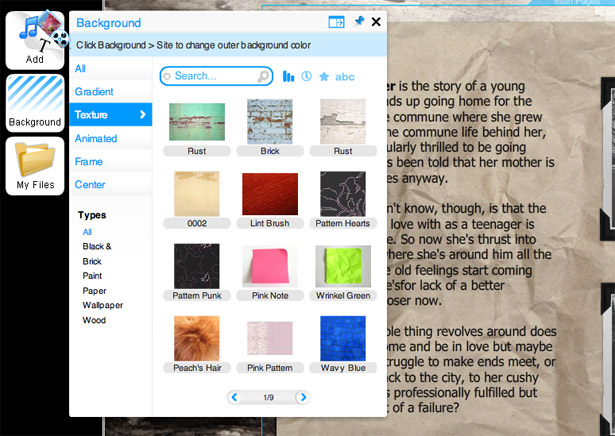
På hovedsiden din vil du sette opp bakgrunnsfargen for hele siden, og deretter bakgrunnsbildet eller fargen for hovedinnholdsområdet.
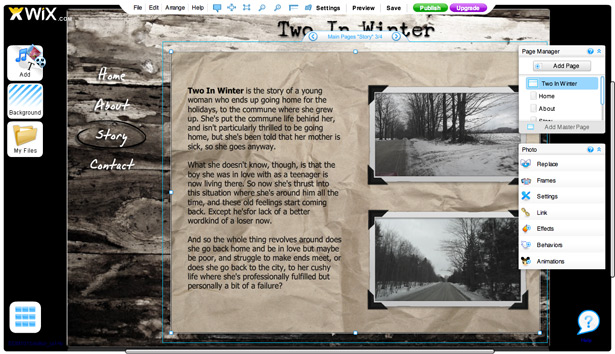
For dette nettstedet valgte jeg et woodgrain mønster for hovedinnholdet, med svart for den overordnede bakgrunnen. Jeg har også satt tittelen på master siden, slik at den vises på samme sted på hver av mine flere sider.
Legg til andre elementer som du vil være ensartet på tvers av hver side her. Nå kan du tenke at du også bør sette opp navigasjonen din på dette stadiet, men jeg fant ut at det egentlig ikke fungerer slik du tror.
Hvis du har flere hovedsider som tjener som seksjoner, vil du sette opp menyene dine på dette nivået for å navigere mellom hver seksjon. Men hvis du bare har en masterside, vil navigasjonen din ikke fungere på dette nivået. Hva du vil gjøre i stedet, er å legge til navigasjonen til en av de faktiske sidene du har opprettet.
Når du har oppnådd din grunnleggende mastergaside, går du til Sidebehandling og klikker på "Legg til side". Navngi siden din hva du vil at den skal dukke opp som i navigasjonen din. Legg til så mange sider som du trenger (her gjorde vi "Hjem", "Om", "Historie" og "Kontakt", det samme som på vår malingsside).
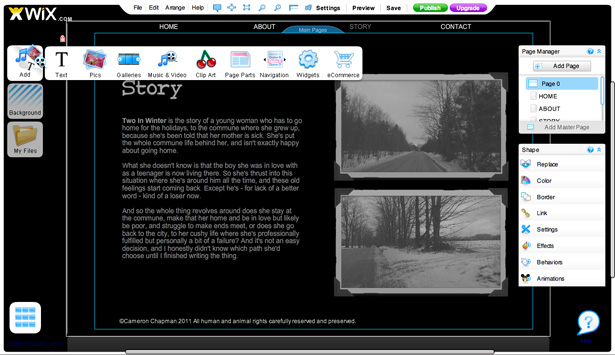
Du får se et rektangel på «Hovedsidene» vises på designet ditt når du har lagt til sider i sidestyreren. Endre størrelsen på dette slik at det vil omfatte innholdet for hver enkelt side du har opprettet. I dette tilfellet fyller den delen av siden som ikke brukes av tittelen eller navigasjonen.
For å legge til en navigasjonsmeny, klikk på "Legg til" -knappen og velg deretter "Navigasjon". Du kan velge fra en rekke forhåndsdefinerte navigasjonsmenyer (som alle er fullt tilpassbare når du legger til dem).
Her har vi valgt en vertikal navigasjonsmeny. Originalen var svart og blå, som egentlig ikke fungerer med fargeskjemaet. Så klikk på menyen, og klikk deretter på "Farge", juster fargen, og deretter "Format tekst", og juster tekstinnstillingene.
Deretter satt jeg inn et bilde (jeg brukte et lagerbilde fra Wix-galleriet, av brunt papir, selv om du også kan velge bilder fra Fotolia eller laste opp din egen). Det ble plassert i hovedsidens boks, rotert for å sette det i skjev vinkel og deretter ble videoen lagt på toppen. Du kan lag så mange elementer som du vil, og omorganisere dem ved å gå til "Arranger" -menyen øverst.
Du vil legge merke til at fargene på dette er litt vasket ut, og tre- og papirstrukturen er ikke like levende som de vises i menyene. For å desaturere eller på annen måte justere fargene på bildene dine, klikk bare på elementet og klikk deretter på "Effekter" i høyre meny. Derfra kan du velge alternativet Juster farge og justere kontrast, lysstyrke, metning og fargetone.
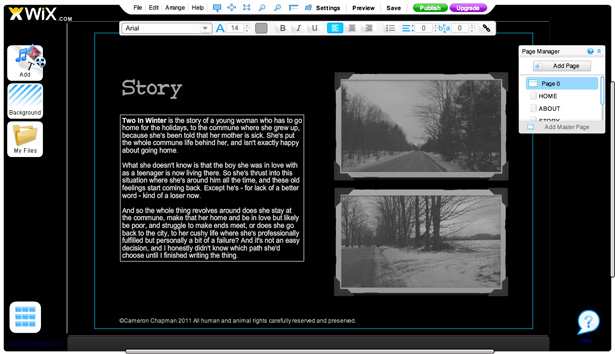
På flere sider, setter jeg den samme brune papirbakgrunnen, men denne gangen uten skjevhet. Størrelse og ordne det på en side, og kopier og lim det inn på hver side. Du må imidlertid legge det for hånd. Tips: Hvis du ikke vil ta deg tid til å sette opp guider, kan du plassere den omtrent hvor du tror den tilhører, og deretter bytte frem og tilbake mellom sidene for å se om den er riktig plassert. Gjør mikrojusteringer til du ikke merker overgangen mellom sidene.
Bilder og tekst ble lagt til hver ekstra side. Du kan legge til rammer rundt bildene dine ved å velge bildet og deretter klikke på "Rammer" i høyre meny. Det er ganske mange rammer å velge mellom. Du kan også legge til effekter på bildene dine, det samme som i bakgrunnsbildeene. Og du kan legge til animasjoner og atferd.
Å legge til et kontaktskjema er enkelt nok. Bare gå til "Legg til" og klikk deretter på "Widgets". Alternativet for kontaktskjema er oppført der, og det er noen få forskjellige skinn å velge mellom (og tilpasse selvfølgelig).
Til slutt vil du legge til overganger mellom sidene dine. For å gjøre det, klikker du bare på en hvilken som helst side på nettstedet ditt, og klikker deretter på Overganger i sidegruppen-menyen til høyre. Mest vanlige overganger er oppført der. Jeg valgte sløret overgang fordi den ligner den som ble brukt i tilhenger.
Når du har alt ordnet og satt opp slik du vil ha det, klikker du bare på "Forhåndsvisning" øverst for å se produksjonsnettstedet. Hvis du er fornøyd med det, kan du klikke på "Publiser".
Eksempler på ikke-malte nettsteder
Wix har et flott galleri av ikke-malte nettsteder kan du se gjennom for inspirasjon.
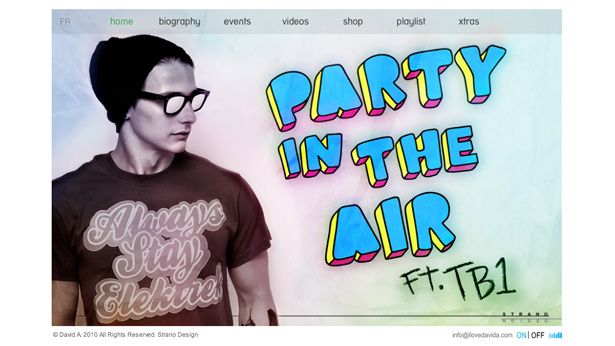
Jeg elsker David A. Et veldig kult nettsted som inneholder en splash-side for besøkende å velge språk.
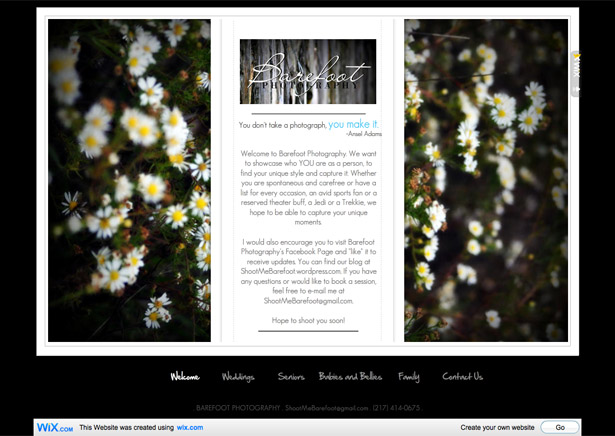
Barefoot Photography . Et pent nettsted med sentrert innhold og et lagdelt utseende.
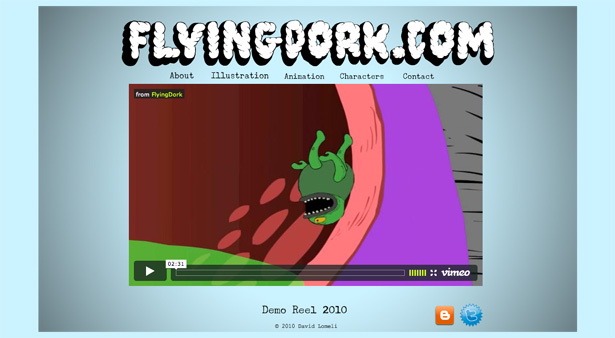
FlyingDork.com . FlyingDorks nettside har et animert intro, viser en demo-hjuls på hjemmesiden, og har en interessant navigasjonsstruktur.
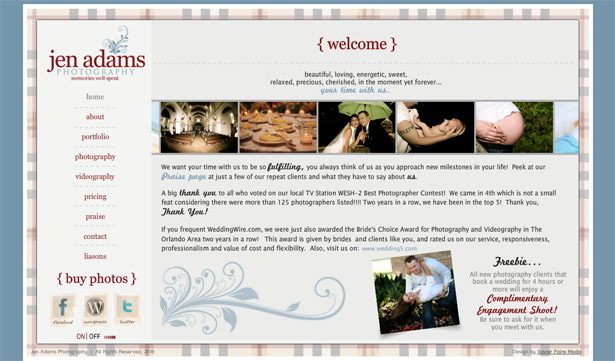
Jen Adams Photography . Dette er et veldig klassisk nettsteddesign, det er både elegant og godt gjennomtenkt.
Sproud . Sproud har en interessant splash side, og deretter et veldig tradisjonelt, rent designet nettsted.
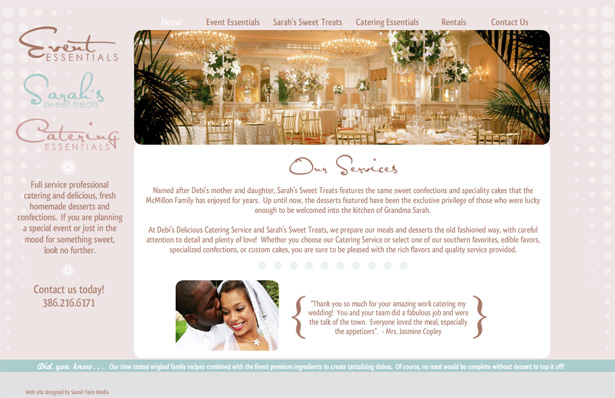
Event Essentials . En annen veldig fin, mer tradisjonell design, men med mange animasjonseffekter.
Belinda ES Dette nettstedet er bare litt grungy, men samtidig veldig mykt og feminint. Den vertikale fanebladnavigasjonen er også interessant.
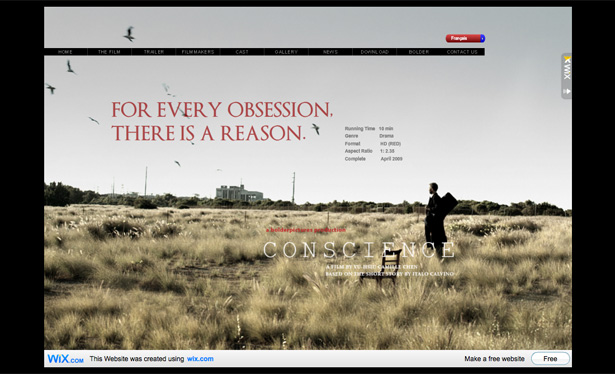
Samvittighet Filmen . Her er en annen filmwebside, denne gangen for en dramatisk kort.
Widgets og andre design
Wix lar deg også lage widgets, og prosessen ligner veldig på å skape et nettsted, bare forenklet.
Det finnes tre forskjellige alternativer for å lage ikke-webdesign: Widget (300 × 400 piksler), Kommentar (400 × 300 piksler) og Header (800 × 250 piksler). Bare bla til bunnen av "Opprett" siden for å velge. Det er også en "Widgets" -mallseksjon du kan bla gjennom.
Hvem skal bruke Wix?
Den beste delen om Wix er hvor utrolig lett det er å bruke når du er kjent med grensesnittet og de minste quirks.
Begge nettstedene som ble opprettet for dette innlegget, ble gjort om lag en time (litt mindre for malstedet, litt mer for siden fra bunnen av). Det inkluderer å komme opp med design, lage innhold, laste opp bilder etc. Det forenkler og forenkler utviklingsprosessen.
Wix krever ingen kunnskap om Flash (eller noe annet programmeringsspråk), som også er bra for mange mennesker. Og for små nettsteder eller porteføljer er Wix et utmerket alternativ. Den frie planen er egnet for å prøve det og teste vannet.
Oppgrader til premium og du får ditt eget domenenavn, ingen annonser, ubegrenset båndbredde, ekstra lagringsplass og mer. Premieplanene starter med $ 4,95 / måned (selv om denne planen fortsatt inneholder annonser og Wix-logoen) og går opp til $ 24,90 / måned for deres fullverdige e-handelsplan (selv om det for øyeblikket er alle planene diskontert). Det er også rabatter for å betale på året i stedet for månedlig.
På denne tiden er det ingen måte å kjøre en blogg med Wix, men du kan alltid koble til en off-site-blogg. Det vil heller ikke nødvendigvis være bra for svært store nettsteder eller e-handelssteder med mange produkter.
Men samlet sett, Wix er et flott, lavprisalternativ hvis du vil lage et Flash-nettsted uten å lære Flash.
Skrevet utelukkende for WDD av Cameron Chapman . Vær oppmerksom på at koblinger til Wix inneholder en tilknyttet ID som du kan bruke til å støtte WDD når du oppgraderer til en premium-konto. Dette har på ingen måte påvirket innholdet i denne artikkelen, og meningene som er uttrykt i denne artikkelen, er bare forfatteren.
Har du brukt Wix i et produksjonsmiljø? Vi vil gjerne vite dine erfaringer i kommentarene!