Design Bucket List: 10 Prosjekter Alle bør prøve minst
Det er lett å bli fanget opp i hverdagen hvis du er en webdesigner. Enten du administrerer nettsteder for kunder eller tar vare på et selskaps nettsted, er det viktig å gå tilbake fra det daglige grindet for å holde designkoteletter friske.
Å jobbe med prosjekter utenfor den primære rollen er en fin måte å bli inspirert, frisk og til og med ta med nye ferdigheter og ideer tilbake til ditt primære arbeid. Men hvor begynner du? Vi har en liste over 10 "side" prosjekter som hver webdesigner burde prøve minst en gang. Du vil bli overrasket over hvor mye du kan lære og bringe tilbake til nettstedene du jobber med.
1. Design et postkort
Du finner svært raskt at å designe noe for et trykt produkt vil lære deg en leksjon i kontroll. Webdesignere kan utvide lerretet etter behov for å få all informasjonen i et design; Det er noe du ikke kan gjøre med et trykt produkt.
Enten det er et postkort, visittkort eller brosjyre, er det noe fint å designe innenfor begrensninger i rommet. (Det er også den gode følelsen som kommer med å faktisk røre et produkt du har laget på papir.)
Hva denne typen design vil hjelpe med mest av alt, er å få en forståelse for forskjellige lerruter og forholdet mellom utskrift og digital publisering. Fra å konvertere fargemixer til utskrift for å tenke på hvor stort noe vil være i virkeligheten, krever arbeid på en trykt design et nytt sett med prosesser.
2. Bygg noe med kode
Hvis du er en av de designerne som starter prosjekter i Photoshop eller Sketch med en visuell oversikt, bør du vurdere å jobbe den andre veien og kode en designoversikt. Start med en enkel en-sidedesign og arbeid med å forfinne HTML- og CSS-ferdighetene dine i prosessen.
Hvis du er en webdesigner / utvikler som starter med kode, bør du vurdere å takle prosjektet med et mer visuelt rammeverk først.
Å nærme seg prosjekter på en ny måte vil gi deg en bedre forståelse av alle elementene som går inn i designet, og en bedre forståelse for andre teammedlemmer som bidrar til prosjekter på ulike måter.
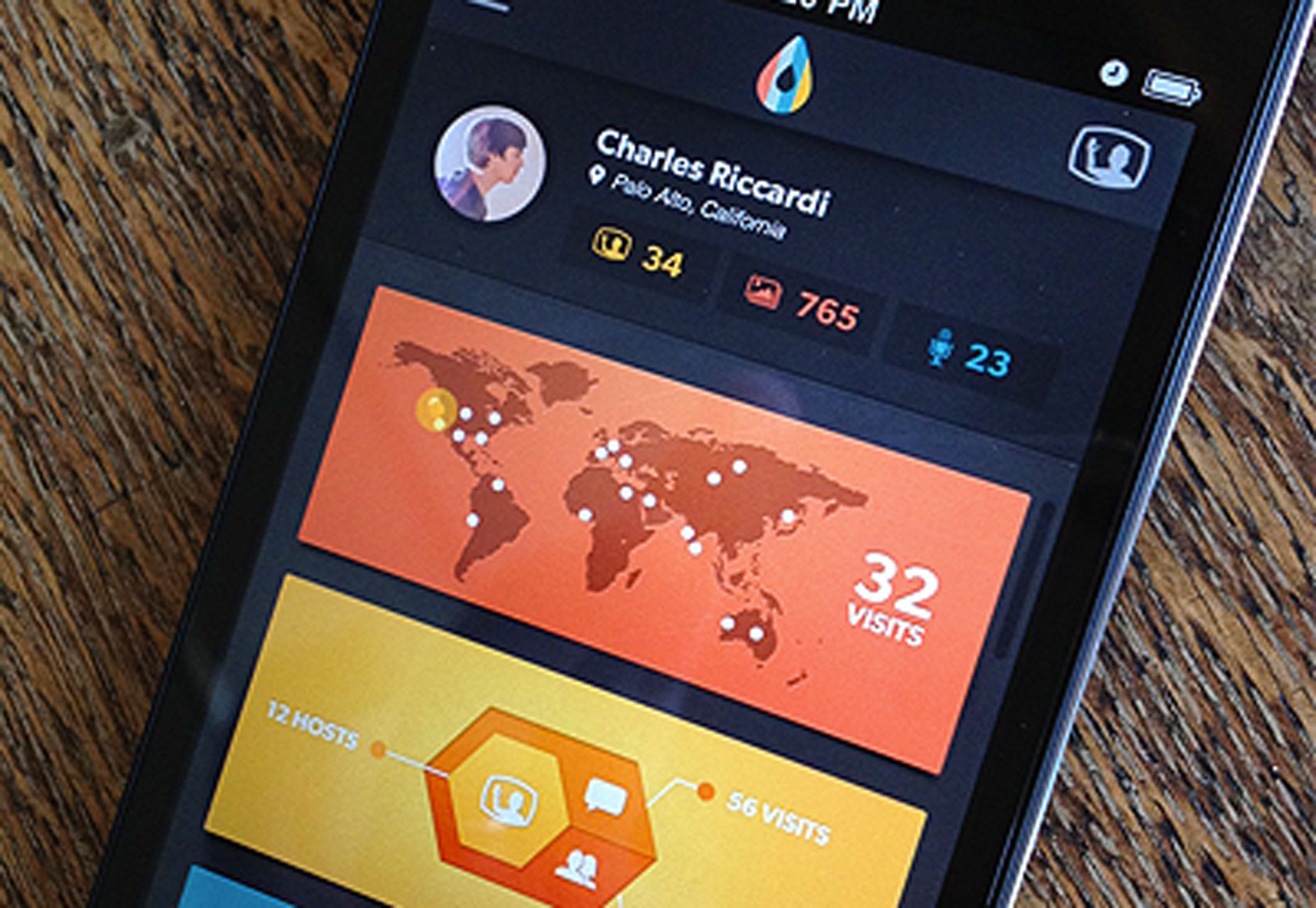
3. Design en app
Har du strukket design ferdighetene dine til en app design ennå? Å lage en mobil responsiv app er mye annerledes enn en responsiv nettside ved at du må planlegge på en annen måte.
Selv om noen av teknikkene er liknende, presenterer noe som bare vil bli åpnet på en mobil enhet nye utfordringer og muligheter. Fokuser på brukeropplevelsen når du designer en app; du er sannsynlig å finne at tankeprosessen er ganske forskjellig fra en standard nettside fordi brukere vil samhandle med designet på en annen måte.
Og det er ikke bare berøring mot klikk; alt fra skjemaer til gamering teknikker til plassering informasjon er forskjellig med app design. (Og så hvis du vil starte, må du navigere i regler og spesifikasjoner for Apple Play og Google Play.)
4. Arbeid med JavaScript
JavaScript kan være et merkelig programmeringsspråk for uinitiert.
Men hvis du designer i dagens weblandskap, er det en sterk mulighet for JavaScript vil være involvert. Starte med en grunnlegger fra CodeAcademy .
Mozilla har også en flott primer på programmeringsspråket hvis din kjennskap til JS bare går så langt som "Jeg vet at et plugin bruker det." (Hvis det er tilfelle, har du litt lesing å gjøre.)
5. Skriv en blogginnlegg eller opplæring
Det er ingenting som forklarer noe annet klart for andre mennesker for å få deg til å tenke på hvordan du gjør noe. Undervisning - spesielt ved å skrive et blogginnlegg eller opplæring - kan være en fin måte å hjelpe deg med å plukke fra hverandre og forstå hvorfor noe du gjør hele tiden.
Massevis av blogger [ inkludert denne ] leter etter designere for å markere hvordan du gjør kule ting med verktøy som Sketch, vise bilder på Dribbble, eller til og med dele kodeutdrag på GitHub.
Å forklare hvordan du gjør noe, vil hjelpe deg å tenke på hvorfor du gjør det på den måten. Har du en god arbeidsflyt eller praksis som andre kan lære av? Del litt av den kunnskapen med design samfunnet.
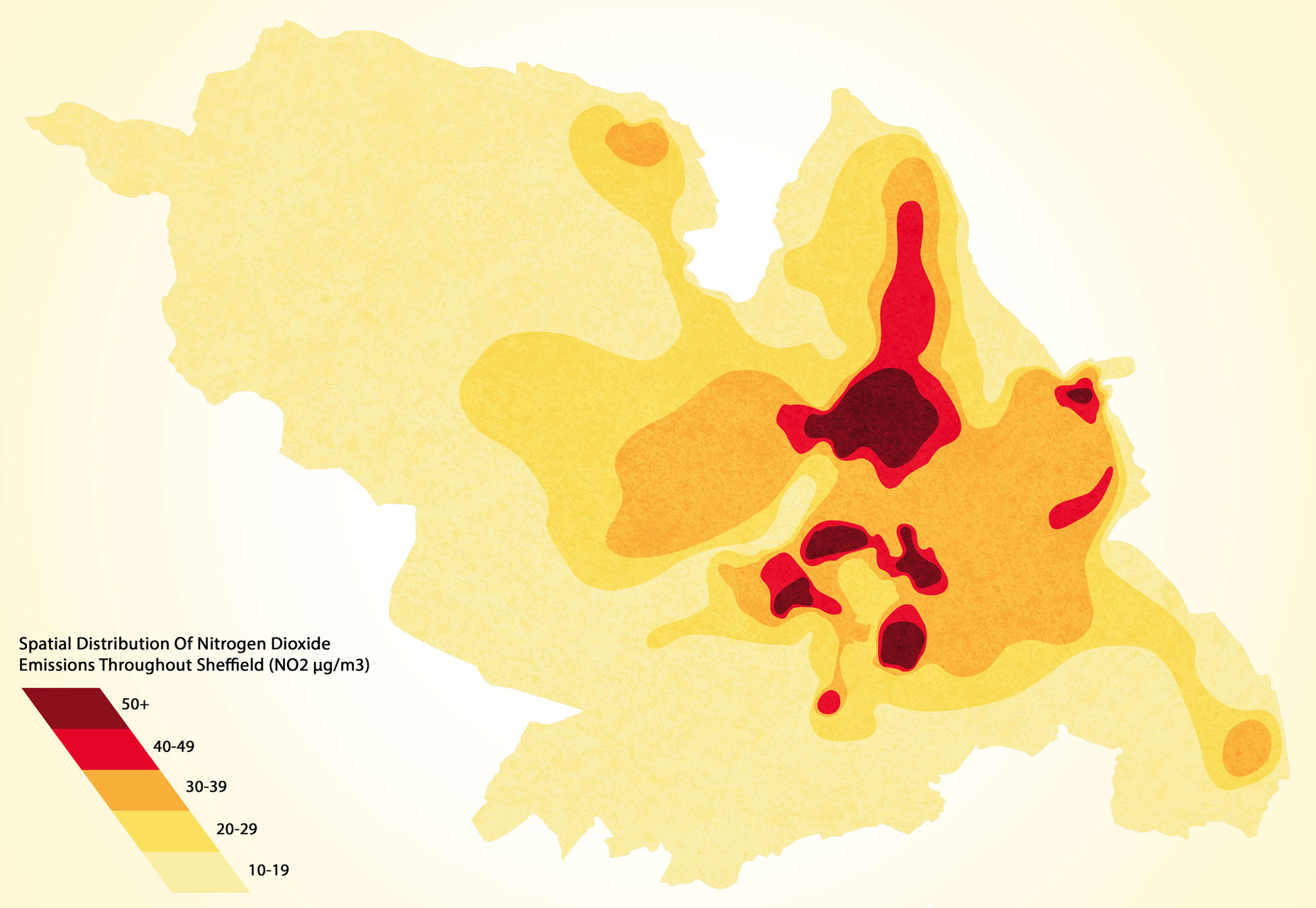
6. Design en Big Data Visualisering
Mens de fleste designere har satt sammen en type infografisk, men har du designet et data-fokusert prosjekt? (Vi snakker ikke en håndfull fakta og ikoner.)
Tenk store data, med kompliserte tabeller og mange verdier som må forenkles til en brukervennlig design. Utfordringsutfordringen for deg er å finne ut hva slags format som fungerer best for å hjelpe brukerne med å forstå informasjonen. Hvordan bryter du det ned visuelt?
Alle typer data er forskjellige, og denne typen prosjekt kan være en stor utfordring. Hvis du trenger et sted å starte, vil Data Viz Project er en smattering av karttyper og hvordan du får best mulig utbytte av dem basert på datoen som er oppgitt. (Det vil definitivt hjelpe jumpstart prosjektet ditt.)
7. Lag en stilguide
Akkurat som å lage et blogginnlegg av opplæringen, vil du hjelpe deg å forstå hvordan du gjør noe. Å lage en stilguide hjelper deg å forstå hvorfor du gjør ting på en bestemt måte.
Her er den andre bonusen for å lage en stilguide: Det kan hjelpe deg med å oppdage og rydde opp inkonsekvenser i eksisterende nettsideprosjekter. Gå tilbake og sett opp en stilguide for et nettsted som er ferdig der guiden ble forsømt. Gå gjennom designet når du lager stilguiden for å sikre at det følger reglene. (Som du vet, skiftes mange av reglene etter lansering basert på brukerbehov.)
8. Lag en logo
Det er mange designere som forakter å lage logoer. Det kan være en tungvint venture og å lage en merkevarebygging er ikke så lett som folk har en tendens til å tenke.
Men du burde gjøre det uansett.
Start med å prøve å lage en logo med navnet ditt for å bruke på porteføljesiden din. Start med en enkel logotype hvis du ikke er klar til å lage et mer visuelt konsept ganske enkelt ennå. Tenk på stemning og merke. Og ikke glem å designe noe i vektorformat som kan brukes i full- eller enfargeprogrammer.
9. Bygg en nyhetsbrevmal
En god epost med nyhetsbrev kan gjøre eller ødelegge effektiviteten for å konvertere brukere fra innboksen. Mens du oppretter et nyhetsbrev, kan det hende at det ikke høres ut som den morsomme jobben, det kan være ganske designutfordringen.
Det tar litt HTML, og lerretets størrelse er satt i form av bredde. Du må også tenke nøye på designteknikker og om de vil eller ikke vil fungere i en e-post. (Elementer som farget bakgrunn eller animasjon virker ikke i alle e-postklienter.)
En egendefinert nyhetsbrevmal kan sette din bedrift eller kunder fra hverandre også fordi merket vil passe over nettet, noe som gjør det enklere for brukerne å identifisere merkevaren.
10. Tegn noe for hånd
Du må opprette noe med blyant (eller penn) og papir regelmessig.
Dette er det eneste prosjektet som kanskje ikke kommer til å se dagens lys, basert på dine individuelle skissevner.
Men den kreative kraften som kommer fra skisse er vanskelig å slå. Tegne noe - fra pinnefigurer til doodling ditt navn for å kartlegge en wireframe - vil låse opp kreativ kraft i deler av tankene dine at du kanskje ikke bruker regelmessig hvis du ikke går bort fra dataskjermer.
Tenk, tegne, dagdrøm. Det er en del av samme kreative prosess. Og alle dine prosjekter blir bedre hvis du prøver det nå og da.
Konklusjon
Ikke sikker på hvordan du legger til disse prosjektene i ditt repertoar? De er alle gode forretter for personlige prosjekter, for eksempel en portefølje. Du kan også be om å pitche på nye måter i din kreative butikk.
Snakk med en medarbeider og se om du kan merke team på en annen type designprosjekt for å få de kreative juicene å gå. Og sørg for å gjengis og tilbud for å hjelpe dem å lære mer om webdesign.