Design for mobil apphandel
En av de mer lukrative prosjekter for designere i disse dager inkluderer ikke engang skrivebordet. Det er fordi de siste årene har flere og flere mennesker byttet til mobilbruk, som også inkluderer tidsbruk. En god tommelfingerregel som designer er å gå der brukerne dine flokker, og du finner mye verdi der.
Design for detaljhandel apps er svært interessant fordi det hele kommer ned til konverteringer. En feil design beslutning, og det kan godt bety mye tapte inntekter for kunden din. Mens noen av konvensjonene med god design og UX gjelder for detaljhandlerapper, vil noen designalternativer du må gjøre for å optimalisere UX, overraske deg.
Til slutt, det som betyr noe, er bare det som fungerer og hva som ikke gjør det.
Inkluder fulle produktdetaljer og vurderinger
Når du designer dine individuelle produktsider i detaljhandlerappen din, må du sørge for å gi kundene alt de kan ønske i form av informasjon. Selv om det er mobilt, vil de fortsatt være informerte kunder. Du må bare få mest mulig ut av det lille skjermbildet ditt når du designer individuelle produktsider, så ikke kast bort plass.
Amazon tilbyr et godt eksempel på å komme seg rundt det begrensede skjermbildet problemet: De har rett og slett bestemt å designe langrulling sider i appen for å la brukerne rulle ned for å absorbere all den rike informasjonen på hver enkelt produktside.
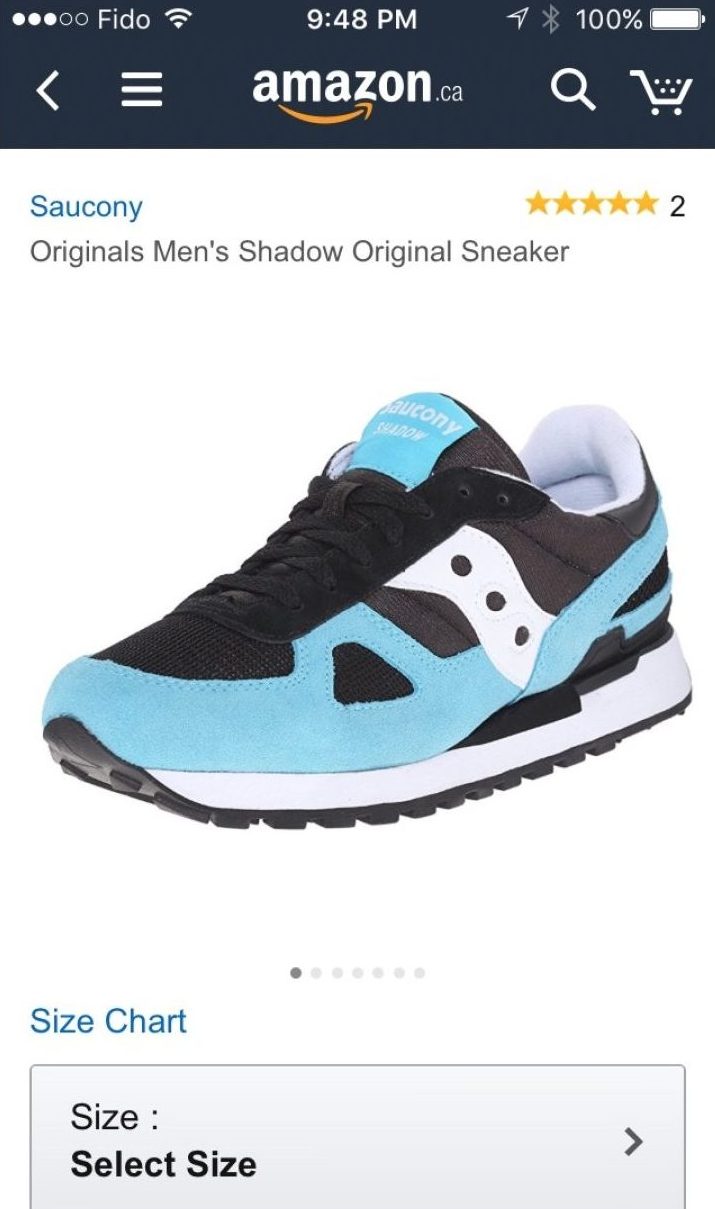
Ta produktsiden til Saucony Original Men's Shadow Original Sneaker.
Denne langrulle siden inneholder følgende fulle produktdetaljer:
• Høy kvalitet og skarpe bilder fra ulike vinkler
• Størrelse og fargeinformasjon
• Prisintervallet
• Incentive info (gratis retur)
• Stort og merkbart kall til handlingsknapper
• En beskrivelse
• En detaljert funksjonsliste
• Anbefalte relaterte artikler
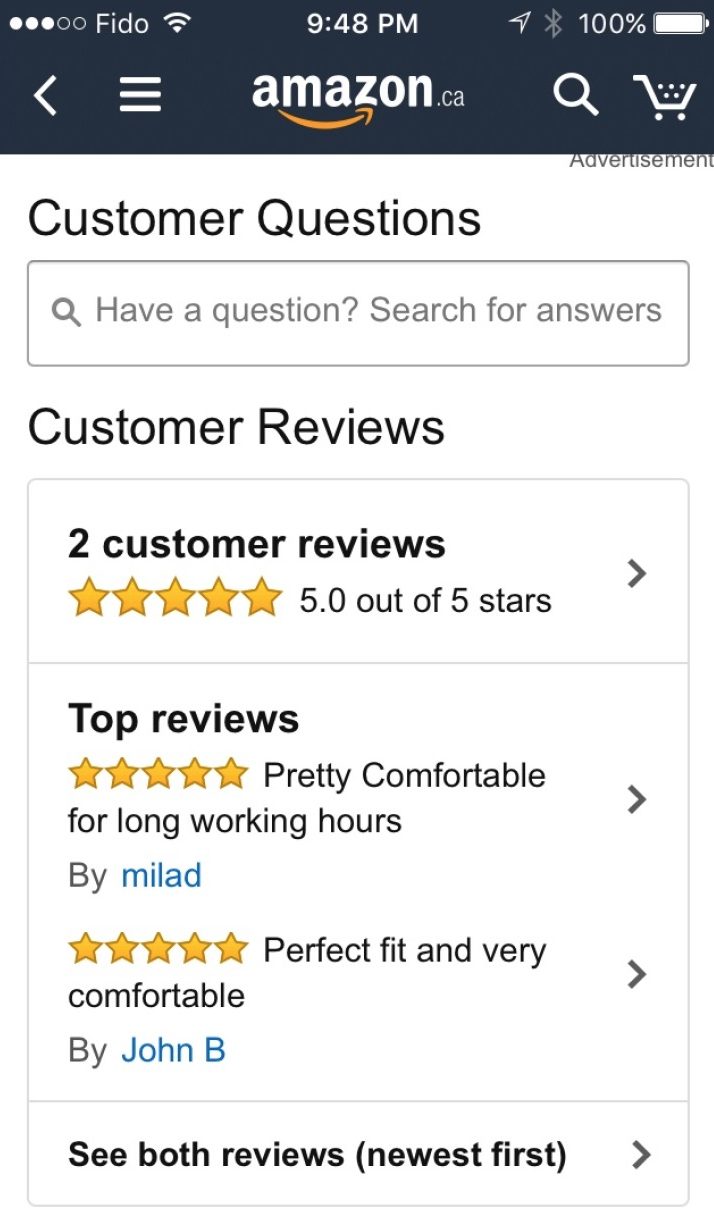
• Kunde spørsmål og vurderinger
Å få all denne informasjonen inne i en detaljhandelapp forbedrer virkelig kundeopplevelsen!
Kundens vurderinger er nyttige fordi de gir ekstra innsikt til potensielle kjøpere som vil vite hvordan folk som har kjøpt denne varen, har funnet den.
Hvis verdens største nettbutikk har sine produktsider opprettet slik, er sjansene at det er av gode grunner, og å optimalisere konverteringer. Amazon tilbyr designere en flott mal av hvordan man designer en mobil produktside for suksess.
Kjøl det med registreringsforespørsler
En stor barriere for konvertering er å spørre kjøpere å registrere seg på forhånd. Det er en høy risiko for at de bare skal gå rett da og der. Dette gjelder også på skrivebordet. Men på mobilen din gir detaljert app-opplevelse mye mindre skjerm fast eiendom, noe som gjør registrering av enda større problemer. Derfor, hvis du absolutt må spørre kundene dine for å registrere deg, må du gi noe av ekstremt høy verdi i retur for deres problemer.
Forskning fra Nielsen / Norman-gruppen bærer dette ut, som såkalt innloggingsvegger hvor kundene blir bedt om å registrere seg før de blir lenger i appen, blir motet.
I stedet har du tre alternativer:
• Bruk gjensidighetsprinsippet for å gi kundene en høyverdig grunn til å registrere seg på forhånd
• Bruk sosial pålogging
• La dem bruke en guest-checkout-funksjon som ikke gjør at de slipper å registrere seg før de kan bruke appen din
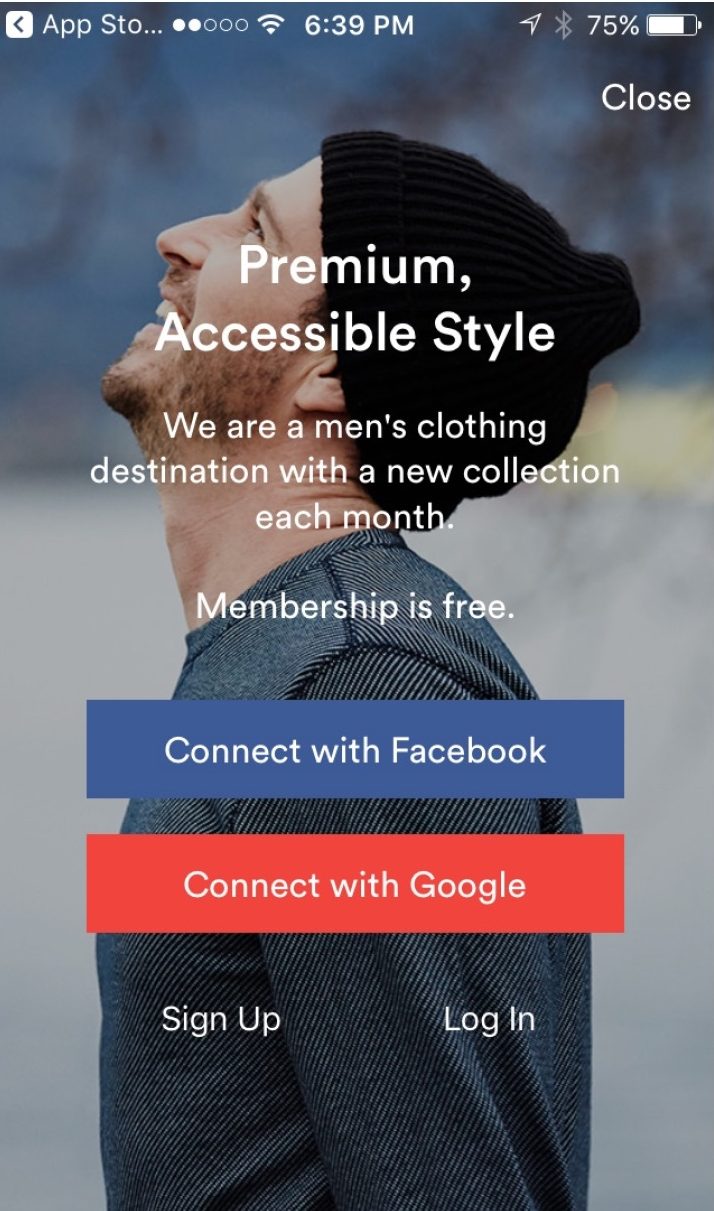
Når varemerket du designer en app til, har liten navngjenkjenning, må din fordel for å få brukerne til å registrere, være enda større enn normalt.
Menns forhandler Frank + Oak krever ikke at du registrerer deg på forhånd. Faktisk kan du bare gå videre og handle umiddelbart. Men når du har noe i handlekurven din som du vil sjekke ut, ber de deg om å registrere deg, men gjør det mulig for sosial login, som har vært vist å redusere vognabonnement , siden dine kunder ikke trenger å tenke på - og husk - et nytt brukernavn og passord.
La shoppere helt kontrollere sine handlekurver / kurver
God UX betyr at brukerne får full kontroll inne i detaljhandelappen. Ifølge Googles egne detaljhandlerapp anbefalinger, er det en god praksis å gi kunderne mulighet til å rediger sine egne handlekurver eller kurver på ethvert tidspunkt i deres kjøpsstrøm.
Hvis kundene dine må gå tilbake noen få skritt i kjøpsstrømmen - si til en kontoside eller en påfølgende side - som forårsaker frustrasjon og fører til friksjon i det som vanligvis skulle være en jevn konverteringsprosess. Den frustrasjonen og friksjonen kan til slutt føre til nedleggelse og dermed færre konverteringer og salg.
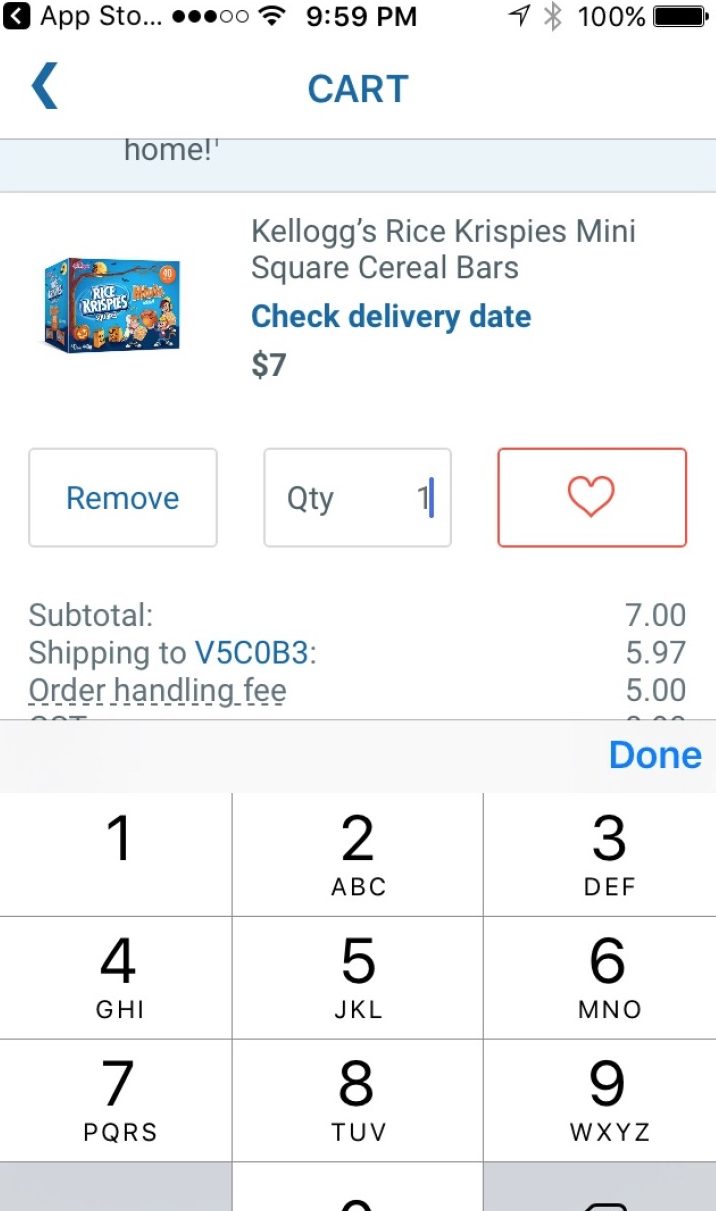
I Walmart-appen kan kundene direkte redigere mengden av kjøpte varer rett på kassen siden uten å måtte gå tilbake til en hvilken som helst forrige side i kjøpsstrømmen. Som et resultat vil kunder som ønsker å forandre seg om hvor mange varer som skal kjøpes, ha full frihet og kontroll for å justere mengden til deres smak helt til siste øyeblikk før de trykker på utsjekkings-knappen.
Når du designer kjøpstrømmer, må du sørge for at kundene dine alltid kan redigere antall varer når som helst etter at de allerede har lagt til et produkt i sin handlekurv eller kurv.
Ikke gjør det vanskelig å finne kundeserviceinformasjon
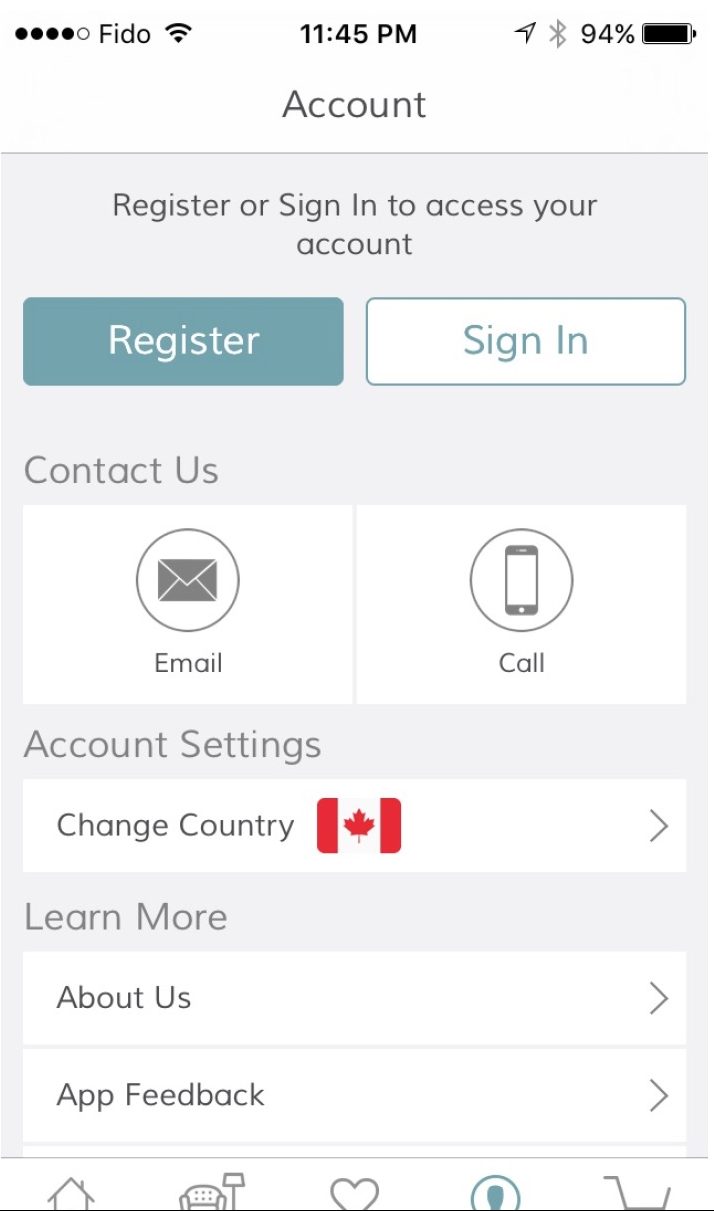
I mobilforretningen knytter stor UX intimt til å gi utmerket kundeservice. En stor del av kundeservice sikrer alltid at kundene kan se nettbutikkens kontaktinformasjon fordi de sannsynligvis vil ha spørsmål eller kommentarer som de vil kommunisere via e-post eller telefon. Å gjøre denne informasjonen enkel å finne, fungerer også som en måte å øke appens troverdighet på.
Wayfair's app viser oss hvordan du viser kontaktinformasjon lett, slik at den gir brukerens sinn rolig og gir flott UX ved å tilby kontaktinformasjon som er veldig tilgjengelig. På deres kontoside kan kundene velge å e-post eller ringe Wayfair dersom de har spørsmål eller løse problemer i deres betalingsprosess eller bredere appopplevelse. Legg merke til hvordan kontaktinformasjonen er nær toppen av siden; shoppere trenger ikke engang å rulle ned for å finne den.
Dette er uttrykket av brukbart design.
Forhandlere får valg om hvordan de ønsker å komme i kontakt med Wayfair, som også går tilbake til designprinsippet for å gi kundene mer kontroll over deres erfaring.
Detaljhandel apps er forskjellig fra andre apps
Med ingen andre programmer må du designe på en slik måte at det direkte påvirker konverteringer som har størst betydning for bedrifter, som er kjøp for salg. Det er det som gjør spikeren på design og UX for detaljhandel apps mer presserende enn andre typer apps.
Noen beste praksis gjelder for skrivebordet, for eksempel å sikre at all kontaktinformasjon alltid er tilgjengelig. Imidlertid kan noe av det som skal gjøres - som å bruke langrulle sider - virke litt mot-intuitiv på mobil, gitt mindre eiendomsmegler og behovet for å få en raskere side og erfaring.
Det som betyr mest, er å designe for god mobil UX. Når du gjør det, kan du raskt finne ut hva som fungerer og hva som ikke gjør når du designer for detaljhandelsapper.