Google lanserer Material Design Lite
Google annonserte i går utgivelsen av Material Design Lite . Ikke, som navnet tilsier, en strømlinjeformet versjon av Material Design; heller et rammeverk for enkelt å implementere materialdesign på nettsteder.
I året siden Google presenterte Material Design på I / O 2014, har det endret Googles uforpliktende produksjon uten anerkjennelse. Alt fra Google Disk til Android OS Sport Material Design er minimal (ish) stil. Selv Googles flaggskipsøkeside har vedtatt Material Design-elementer.
En av de viktigste hindringene for utbredt adopsjon av Material Design prinsipper utenfor Googles egne produkter, har vært konkurrerende stiler pålagt av rammer. Det har vært flere samfunnsdrevne forsøk på å rasjonalisere Material Design og, for eksempel, Bootstrap; Material Design Lite er et forsøk på å gi en Google-sanksjonert implementering.
Material Design kan erstatte mange deler av Bootstrap. Men det har ikke til hensikt å trekke sammen alt Bootstrap-tilbud. I stedet har MDL til hensikt å implementere komponentene spesifisert av Material Design spesifikasjonen. Dette gjør det mulig å gi den mest omfattende og nøyaktige løsningen som er tilgjengelig. - getmdl.io/faq
Hvordan bruker jeg Material Design Lite?
En kodeimplementering av Material Design (MD), Material Design Lite (MDL) er et lite (rundt 27Kb gzipped) bibliotek med komponenter for bruk på nettsider og webapps.
Det er skrevet inn sass ved hjelp av BEM , og kan være lastet ned fra GitHub deretter endret for dine egne formål. Eller du kan, i henhold til Googles angitte preferanse, importere hele rammen fra Googles CDN.
Du kan kirsebærvalg-elementer for å integrere med designene dine, eller hvis du er ute etter et veldig enkelt alternativ, har Google gitt en tema tilpasser som lar deg gjøre (svært) små endringer i rammen før du bruker den.
Hva er inkludert i Material Design Lite?
MDLs komponentbibliotek har MD-versjoner av vanlige brukergrensesnittelementer, for eksempel boksene, tekstfeltene og knappene. Det finnes også MD-grensesnittelementer som kort, skyveknapper, spinnere og faner.
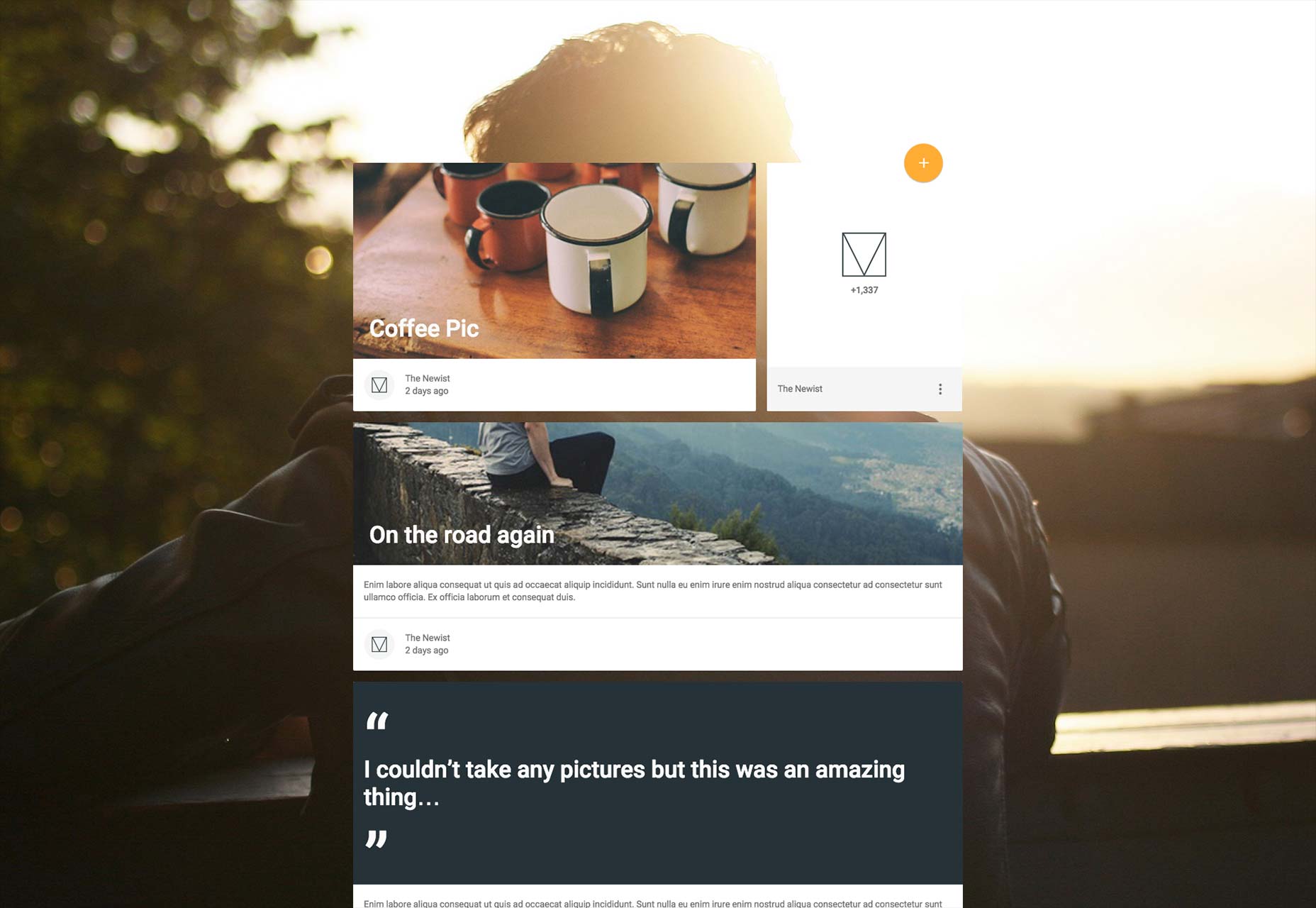
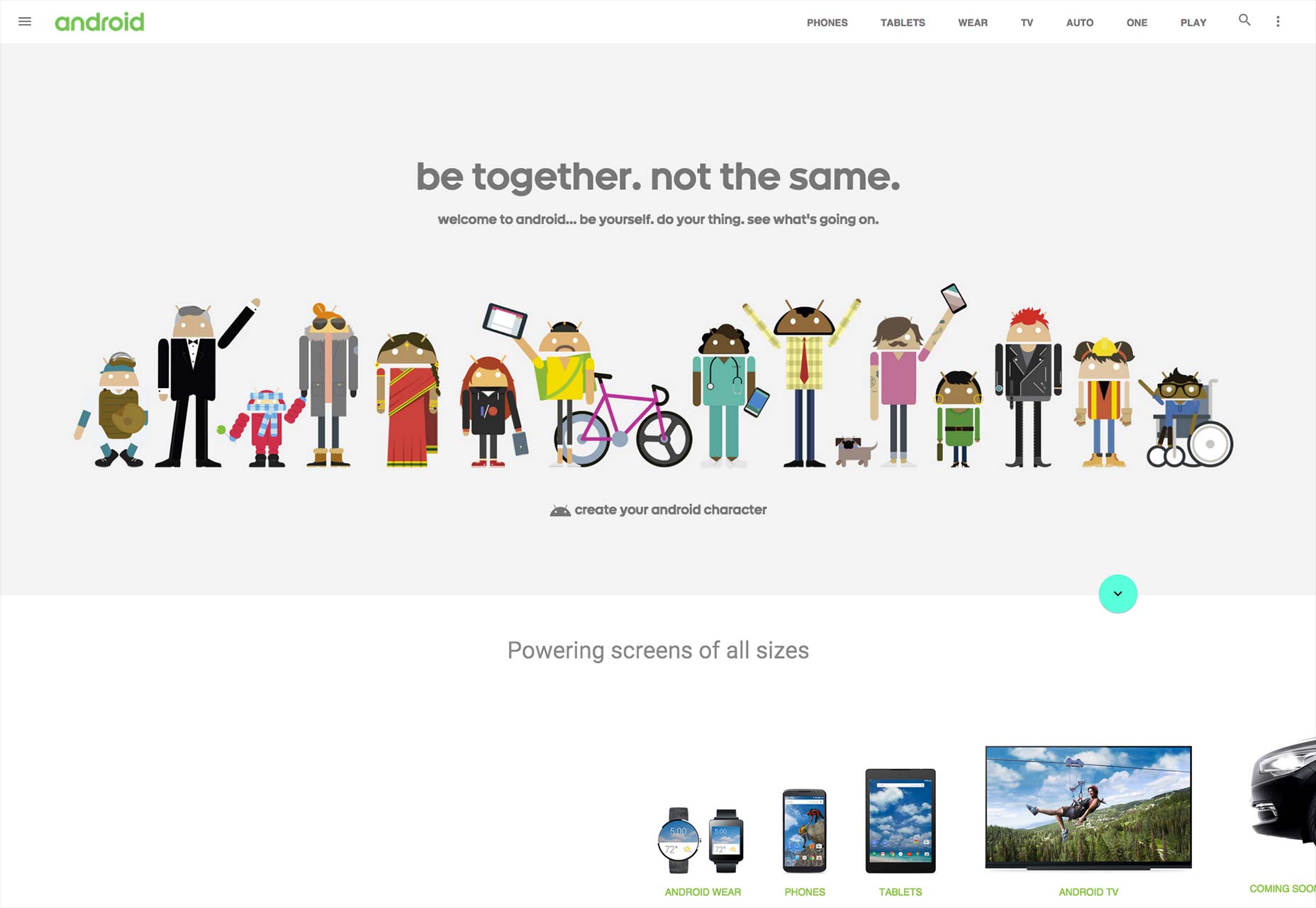
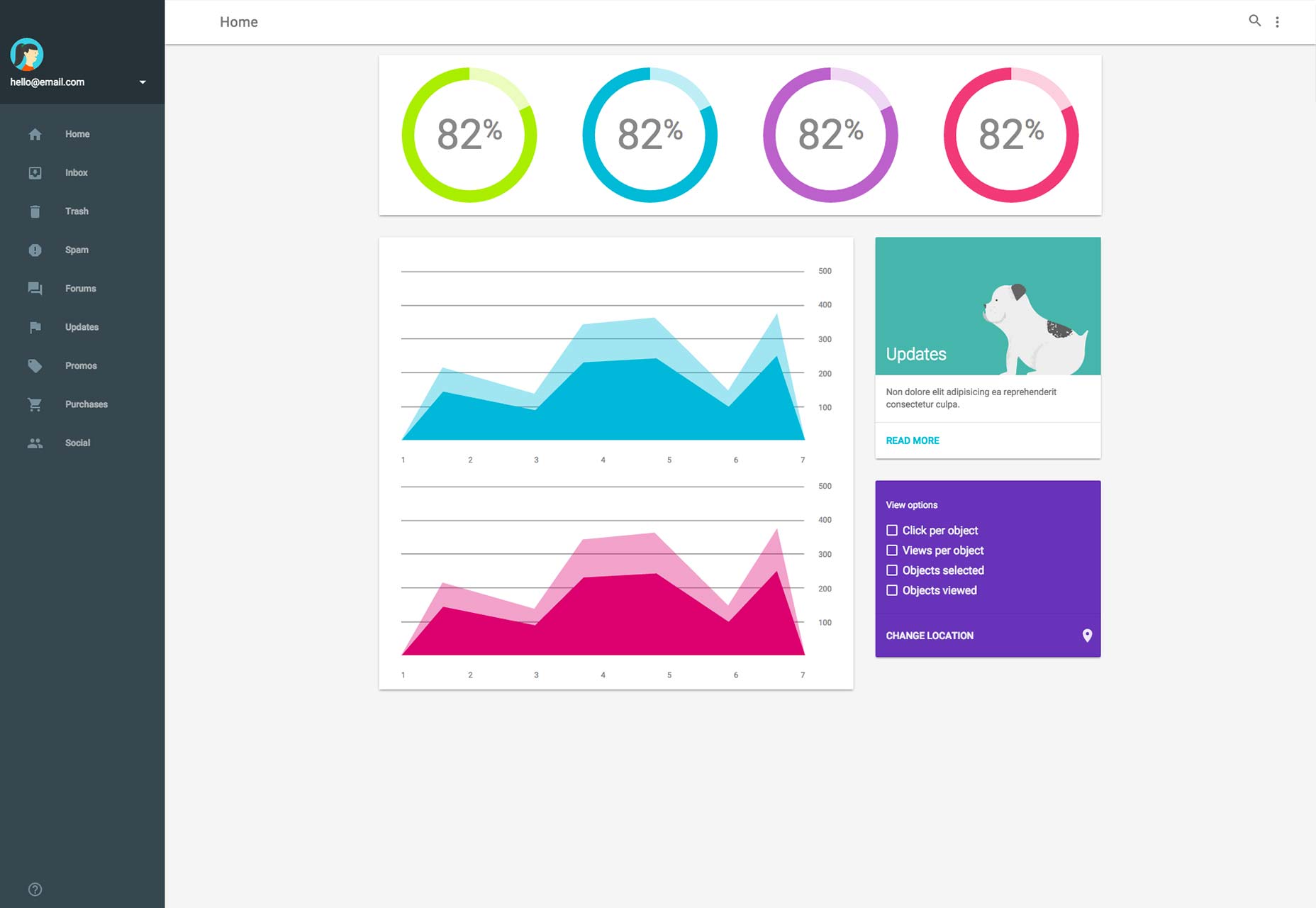
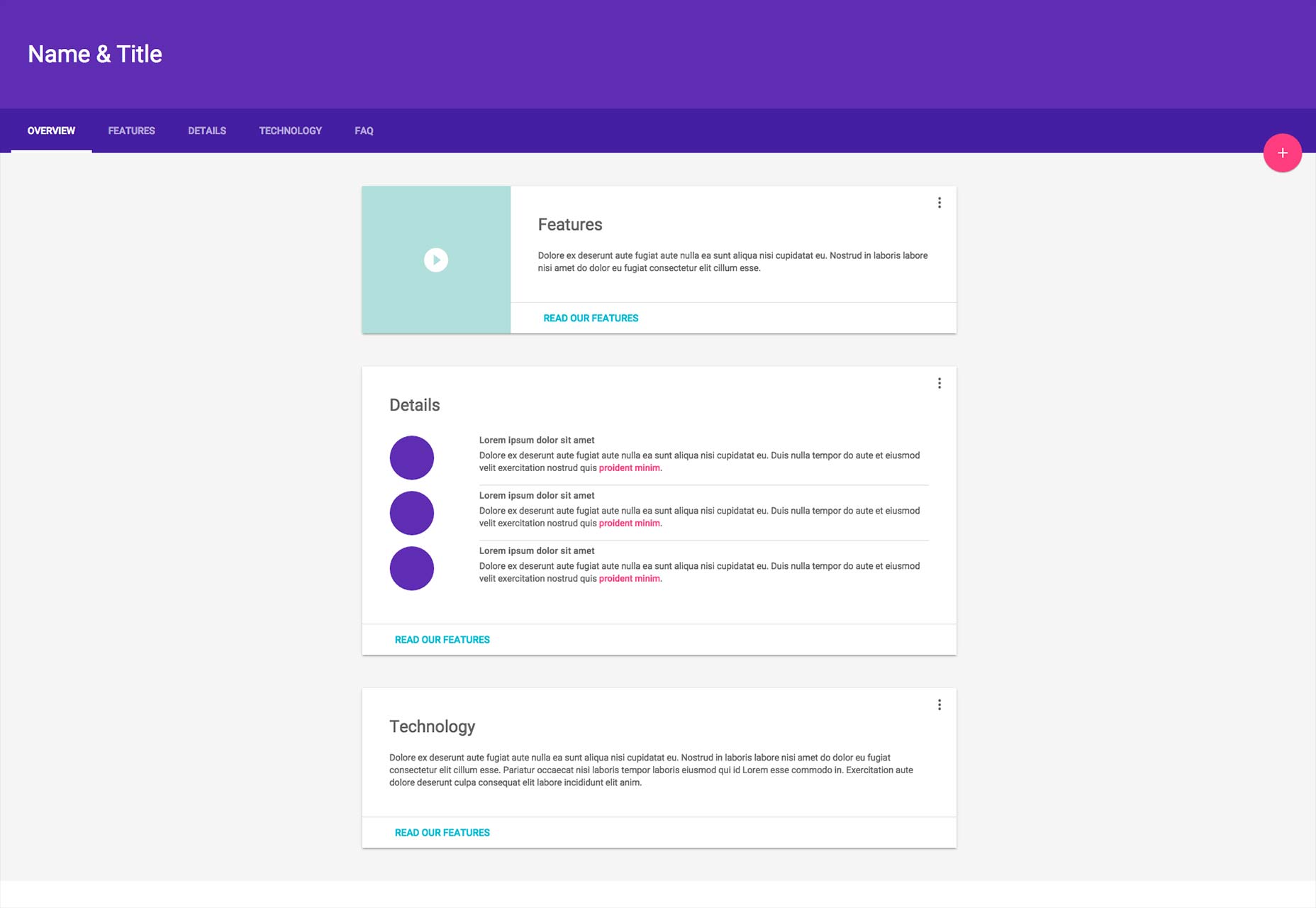
MDL inkluderer også fem maler : en blogg, den android.com hud, et dashbord, en tekst-tung nettside og en frittstående artikkel side:
Nettleserstøtte for Material Design Lite
MDL vil ifølge Google arbeide i "moderne eviggrønne nettlesere (Chrome, Firefox, Opera, Microsoft Edge) og Safari". Subtile swipe på Apple side, dette betyr at vi kan forvente at det skal fungere i de to siste versjonene av alle merkbare nettlesere.
MDL har blitt optimalisert for å støtte innholdet på tunge steder. Kjernens mål er nettleserportabilitet, enhetens uavhengighet og grasiøs nedbrytning. De to første målene er i tråd med responsive design-best practices, og selv om grasiøs nedbrytning har blitt erstattet av progressiv forbedring de siste årene, betyr arvsstøtte grasiøs nedbrytning en viktig funksjon.
MDL inkluderer en "Cutting the Sennep" -test som må sendes før MDLs JavaScript-forbedringer blir brukt på rammen. Eldre nettlesere, som IE9, vil mislykkes i testen og bli servert en CSS-bare versjon. Antikke nettlesere, som IE8, støtter ikke engang CSS-bare versjonen. Det er for eksempel bruk av Flexbox som verken IE8 eller IE9 kan takle; men MDLs grasiøse nedbrytning betyr at selv IE8 burde vise noe av rammen riktig.
Problemer med Material Design Lite
Tallrike UX-problemer henter MD, og naturligvis MDL arver dem alle. For eksempel er en av de mest karakteristiske elementene i MD, den flytende knappen, ofte plassert inkonsekvent, og på mobil krever det ofte en ekstra knute i tommelen for å trykke på den.
MDL føles som et rammeverk med en agenda
Bredt sett er MDL godt bygget, men det er noen tvilsomme tilnærminger; det er for eksempel enda et rammeverk som bygger på JavaScript for layout.
MDL strekker seg selv til typografi, som er hvor ting blir veldig klissete. Standard skrifttypen er Roboto, og selv om du kan endre dette, er jeg ikke sikker på at flertallet av brukerne vil gjøre det.
CSS-rammer som Bootstrap og Foundation, har alltid inkludert visuelle elementer. De har imidlertid ikke vært så forskjellige som MDL. MDL tar et skritt videre enn de fleste rammer ved å levere en komplett visuell stil; MDL føles som et rammeverk med en agenda.
Skal du bruke Material Design Lite?
MDL er måten Google mener de fleste nettsteder skal bygges på. Og mens det er absolutt ingen forslag om at Google vil håndheve denne måten å bygge, kunne de absolutt gjøre det hvis de valgte å; Google ønsker å sikre at søkeresultatene det tjener til kunder, er raske, rene, brukervennlige sider, hvilken bedre måte enn å legge til bruk av et rammeverk det kontrollerer, til sin algoritme?
Bruken av et rammeverk innfører uunngåelig noen lånte visuelle elementer. Men de mest vellykkede rammene er vellykkede fordi de er fleksible. Hvor MDL er forskjellig, er at det ikke bare er et rammeverk, men et rammeverk som favoriserer en bestemt designtilnærming.
MD, som en designguide, er et godt utformet og intelligent forsøk på å rasjonalisere Googles produksjon i et sammenhengende merke. Det sviktende er at det er for merkespesifikt å bli brukt utover Googles produktserie.
Vi kan lære mye av design visdom i MD, men implementere det engros - som er MDLs store styrke - gir lite mening mesteparten av tiden.