Hvordan lage bedre CTAer
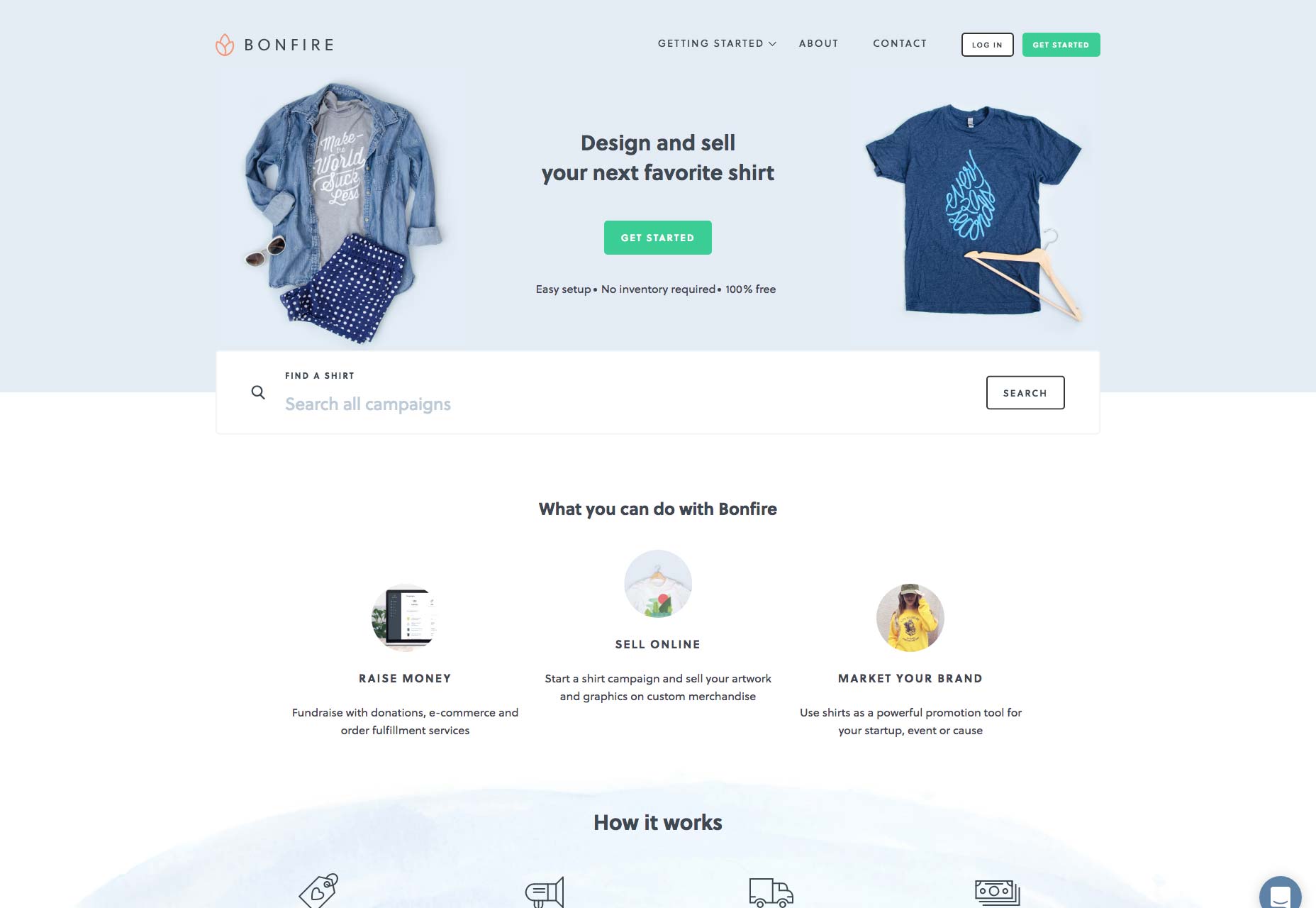
Når du gjør det riktig, vil en oppkallings-knapp få visuell oppmerksomhet. Når det er parat med et tilbud som er overbevisende, blir det faktisk folk som er ivrige etter å handle.
Måten CTA-knappen er opprettet, så vel som teksten som brukes, har faktisk en svært stor innvirkning på klikk-throughs.
The Call-To-Action
Hvilken farge? Hvilken størrelse? Hvor legger jeg det? Hva sier det? Er det å konvertere?
Ja, det er mange spørsmål. Og det er CTAer overalt, fra destinasjonssider til hjemmesider, blogginnlegg, e-post osv.
Kopien som brukes i CTA er faktisk like viktig som størrelsen, formen og fargen på selve knappen. Og selv en mindre endring kan ha en ganske betydelig innvirkning.
Hva er en CTA?
En CTA (Call to Action) er vanligvis et bilde, en tekst, en knapp eller en video, som inneholder en lenke til en side med et overbevisende tilbud. Dens primære jobb er å fange oppmerksomheten til lederne dine og få dem til å klikke gjennom, for å lære mer. Du vil finne at det er to hovedtyper av CTAer:
- Den som sender besøkende til en informasjons- eller produktside, hvor de enten kan lære om produktene dine eller kjøpe dem.
- Den som er en del av innkommende markedsføringsmetodikk. Dine besøkende sendes til en destinasjonsside med et skjema som, når de er fylt ut, lar brukerne laste ned eller registrere seg for en slags gratis tilbud, som en veiledning, e-bok, kupongkode etc.
Ting å forstå når det gjelder CTAs
Call-to-Action er tipppunktet mellom sprett og konvertering.
Når du trenger noen til å gjøre noe på nettet, er handlingene det de må gå gjennom hvis de skal gjøre det, uansett om det klikker på en annen side, eller å kjøpe noe.
Viktige visuelle signaler inkluderer, men er ikke begrenset til, form og farge. De tiltrekker seg oppmerksomheten til plasseringen av knappen.
Men når prospektet er på det punktet der de trenger å gjøre opp, de samhandler med kopien.
En mindre endring på siden kan få stor innvirkning på konverteringsfrekvensene.
Å gjøre en liten endring på knappekopien er faktisk en ganske liten endring på siden som helhet. Det har imidlertid en mye større innvirkning på beslutningsprosessen til den potensielle kunden, og som en konsekvens konverteringsfrekvensen.
Det er svært viktig å teste variablene på CTA-knappen, uansett hva du selger. De er et avgjørende element i både destinasjonssiden og konverteringstratten, og oppmerksomhet på detaljer er fornuftig.
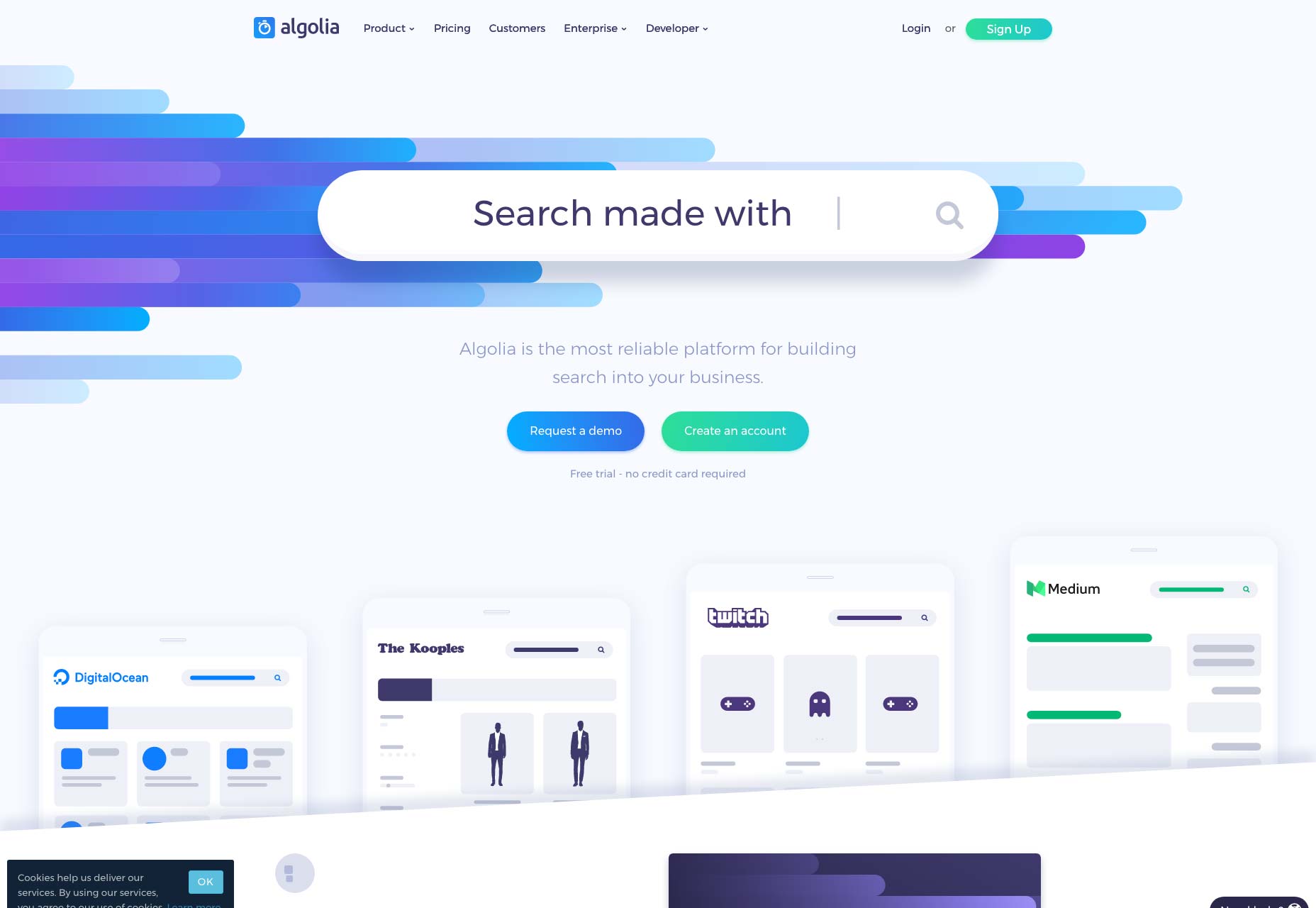
Utforme CTAs
Hvis du vil ha en effektiv måte å veilede brukeren mot CTA-knappen din, bruker du retningsretninger.
Uansett om det er åpenbare metoder som prangende piler, eller noe mer diskret, som øyne på siden ser på det, bare gå for det.
Når du snakker form og design, skal knappen se ut som en knapp. Dette betyr at du kan gå med skygge, 3D-effekter og subtile gradienter, slik at det ser ut som noe du kan klikke på.
- Størrelsen sier i utgangspunktet at jo mer merkbar det er, jo mer sannsynlig er det for noen å klikke på den. Du bør imidlertid ikke lage en grønn neon animert knapp, men det skal lett sees, i stedet for å bli tapt blant de andre elementene på siden din.
- Knappefarge skal være kontrast til bakgrunnsfarger. Det burde være levende på en måte som fanger oppmerksomheten ved første øyekast, og fargen bør ikke brukes hvor som helst på siden, hvis mulig.
- Teksten vil fortelle deg at folk kjøper med følelser, men logikken følger den. Hvis du ønsker å oppmuntre impulskunder, legg en knapp som formidler haster. Teksten skal tydelig fortelle hva som skjer hvis de klikker på knappen, og dette er ikke på tide å være smart eller forvirrende.
Spesialeffekter
Siden ikke alle knappene er gjort like, bør du vite at CTA-knappen kan gjøre en bedre jobb hvis du legger noen grafiske effekter som gjør det interaktivt. Dette inkluderer ting som:
- Beveled kanter
- Avrundede hjørner
- Drop skygger
- gradienter
- Piler, eller andre små ikoner
- PayPal / Kredittkortlogoer (for å bygge sikkerhet og troverdighet)
- En hover effekt på mouseover
CTA-plassering
Du har hørt at CTA burde være over foldet, ikke sant? Ikke feil. Tenk på din CTAs. "The fold" er bare en myte.
En høyere konverteringsfrekvens oppnås vanligvis ved å flytte CTA under folden. For noen mer kompliserte tilbud vil folk forstå ting litt bedre før de tar tiltak.
I en slik situasjon, hvis du setter CTA over brettet, vil ikke mange mennesker plage å klikke på den. Hvit plass er best brukt til situasjoner når du vil plassere en oppmerksomhetskrevende CTA, men ikke sette den for langt fra hovedteksten, den skal se ut tilkoblet.
CTA Microcopy
For et øyeblikk, glem å plassere. Glem fargen. Fokus på CTA-kopien. Det er noen regler for å navngi CTA-knappen, og her er de:
- Ikke vær smart - ikke prøv å gjenoppfinne hjulet.
- Ingen ønsker å sende inn . Folk vil kanskje sende en melding, legge inn et spørsmål eller abonnere på et nyhetsbrev, men de vil ikke sende inn .
- Ikke vær verbose, og gå med vilkår folk forstår lett i stedet.
Sett personvernreglene der brukeren kan se den
Hvis du vil øke troverdigheten til tilbudet ditt, så er det.
Og mange nettsteder eiere anser det for å være en god praksis fordi det bidrar til den generelle troverdighetsfaktoren hvis den er tatt gjennom Googles manuelle gjennomgang. Men det vil ikke gjøre mye av en forskjell i rangering.
Hvis du tror at å sette personvernspolitikk siden ved siden av en CTA-knapp er distraherende, ikke bekymre deg. Folk klikker sjelden på retningslinjene for personvern, uansett, ettersom de anser dem kjedelige.
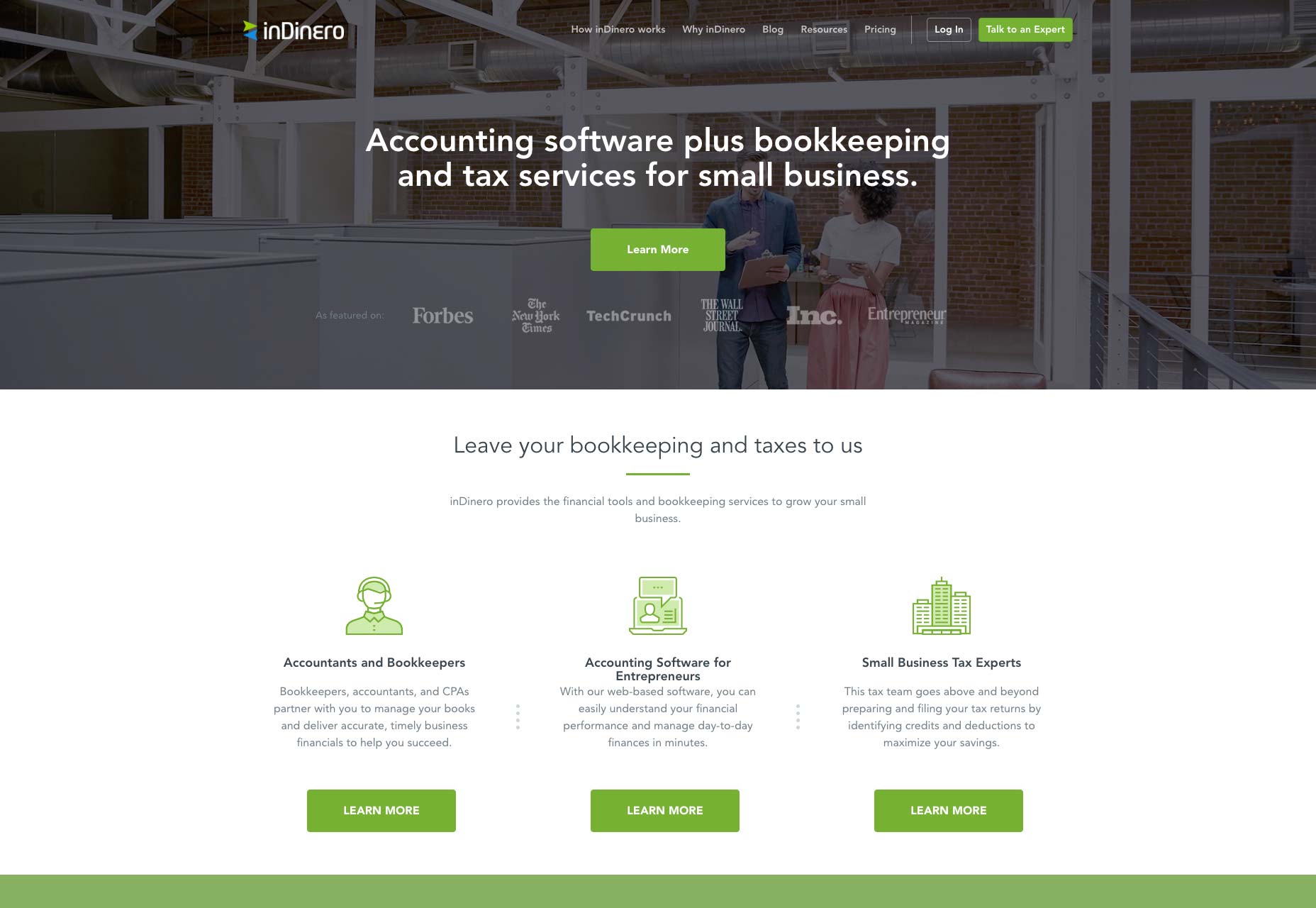
Slik gjør du CTAs effektivere
Det er noen små tips som kan øke effektiviteten av CTA-ene nedenfor, sørg for å gi dem en lesning.
- CTR er ikke slutt-alt, vær-alt. Både CTR, samt konverteringsfrekvensen, er viktige når du analyserer CTAs.
- Dine egne CTAer bør testes, og dette er avgjørende.
- CTAs kan gjøre en utrolig forskjell for kampanjenes ytelse. En god CTA kan øke effektiviteten opptil hundre ganger i forhold til en dårlig CTA.
Rydd
Alt rundt din CTA burde være rotfritt.
Ikke-relaterte videoer, innhold, sosiale medier knapper, hold alt dette så langt som mulig fra CTA. Bare ting som kan presse tilbudet bedre er tillatt i nærheten.
Verdi og relevans er viktige
Hvorfor ville en liten tweak ha så stor innflytelse? Svaret er i meldingene, faktisk. "Bestilling" vil understreke ting du trenger å gjøre, i stedet for ting du skal motta.
Men "Get" vil fortelle deg hva du mottar, og ikke hva du må gjøre for å få det. Behandlings kopien vil formidle verdi, men dette er ikke alltid nok.
Knappkopien bør være relevant for det spesifikke konverteringsscenariet, scenariet utsikten er i når han må klikke på knappen.
Wrapping Up
CTA-knappen har eksistert i mange år. Det er en viktig del av digital markedsføring, og vil ofte gjøre forskjellen i konvertering når brukeren blir ledende, og en kunde senere.
Med alle tipsene og triksene i artikkelen over, vil du enkelt kunne lage en smart CTA-knapp.