Hvordan designe for Mobile UX
Du vet sikkert sikkert at mobilen har tatt av, og det stopper ikke når som helst snart. Det du sikkert ikke visste, er bare hvor populært mobil egentlig er. Faktisk visste du at antall mobile brukere allerede har tatt over antall tradisjonelle, desktop-brukere? Det er sant!
Ifølge comScore, et internettanalyseselskap, så dette siste mars, for første gang, antall Mobilbrukere overgår kun skrivebordet brukere, i det minste i USA. La meg si det på en annen måte: Det er nå flere som får tilgang til Internett på mobiltelefonene sine enn det er folk som gjør det fra hjemmets komfort, på deres skrivebord. Dette har humongous implikasjoner for mobil UX-design. Enorm!
Dette betyr at folk i økende grad kjøper ting eller leser nyheten på sine mobiltelefoner mens de er på farten. Manglende design med mobil i tankene vil være katastrofalt for ethvert e-handelsnettsted eller publisering.
Hold design minimalistisk
Hold din mobildesign ren og enkel. Gå for praktisk og brukervennlighet over noe fancy i designen din. Husk at du designer for en mye mindre skjerm enn om du ville for skrivebordet. Med eiendomsmegling på skjermen er svært verdifull, er det også bare sunn fornuft at du ikke kan gjøre en kompleks design. Dermed er minimalisme din beste innsats.
Dette hjelper også brukeropplevelsen. Når alt kommer til alt, når brukere ser på et ryddig grensesnitt i deres iPhones eller Android-enheter, kommer de til å kunne finne det de leter etter på et nettsted ekstremt raskt, noe som forbedrer brukeropplevelsen deres.
Hva ser minimalisme ut på en mobil skjerm? Brukere bør bare se innholdet de trenger for å kunne bruke nettstedet riktig, noe som automatisk vil be dem om å utforske og navigere videre. Også, knapper og menyer skal være intuitive, i tråd med fokus på enkelhet.
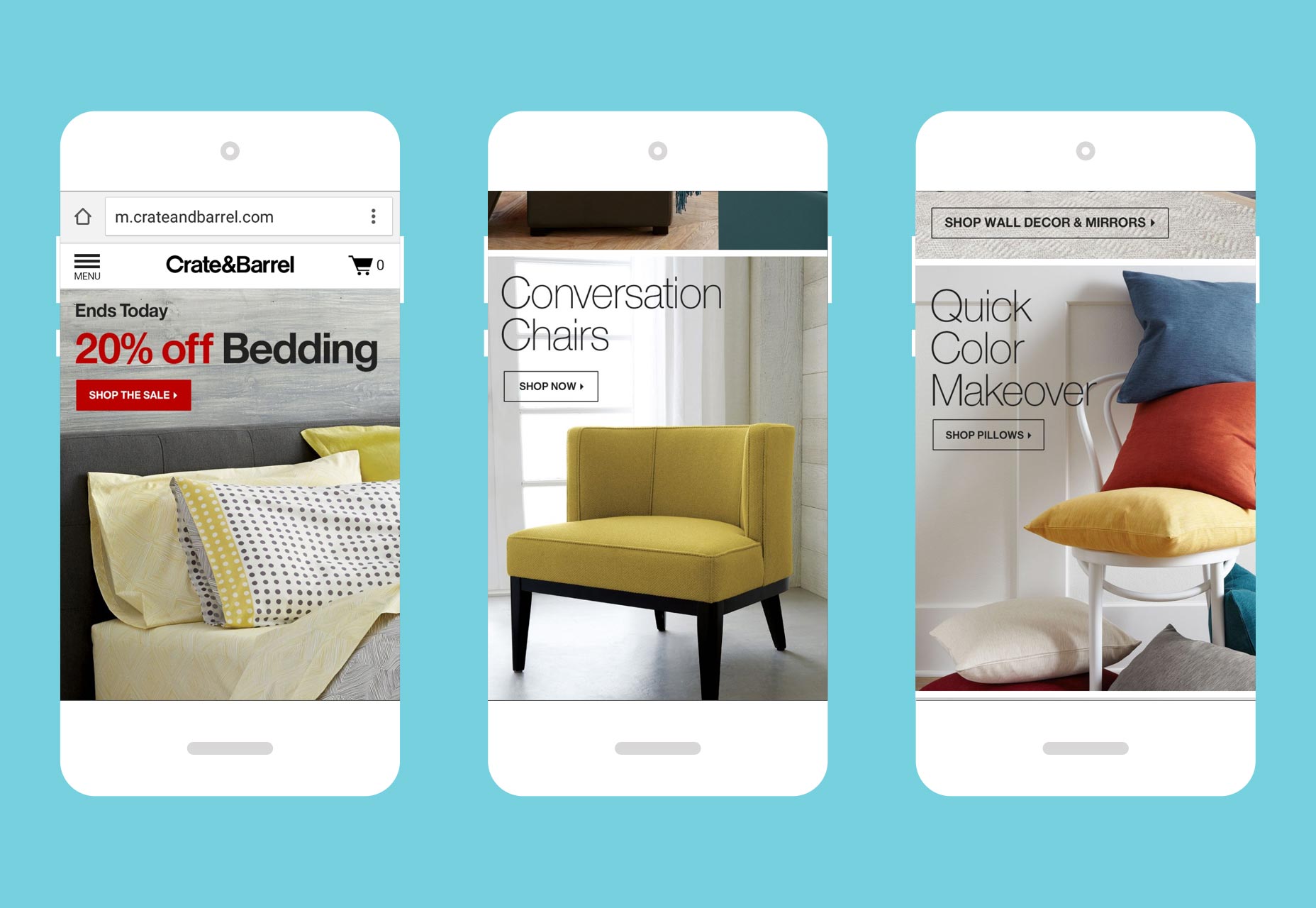
Se på Crate & Barrel mobilnettsted . Det er en studie i mobil minimalisme fordi hamburgermenyen er gjemt bort øverst til venstre på skjermen, men likevel merkbar, og du vet umiddelbart hvilken side du er på, takket være ordmerkens logo på toppen. Også, fargene og skrifter er både grunnleggende, noe som sikrer at brukerne ikke blir overveldet.
Vær oppmerksom på forskjellige enheter og miljøer
Selv om du designer for mobil, er ikke alle mobile enheter opprettet like. Dette er nøkkelen til vellykket mobil UX-design i dag, men noen designere glemmer at det finnes ulike plattformer som de må designe. Design for mobil betyr å designe for mobilapper og mobilnettsteder. Det er viktig at du forstår hvilke enheter publikum bruker og hva deres mobile oppførsel er. Med andre ord bør du ikke designe en app eller et mobilt nettsted med feil tro på at iPhone og Android-brukere vil samhandle med appen din eller nettstedet på samme måte.
Forskning viser at iPhone-brukere bruker mer på mobil e-handel enn gjør sine Android kolleger. Det som er spesielt imponerende om denne stat er at det er færre iPhone-brukere enn Android-brukere, noe som gjør IOS-brukerne til å bruke strømmen enda viktigere! Derfor, hvis du designer mobile apper og nettsteder for en e-handelsvirksomhet, vil du først og fremst fokusere på å gjøre en toppklasse UX for iOS enn du ville for Android - bare fordi det er mer penger å lage.
Bruk kjennskap til å skape svært funksjonell navigering
Selv om det nå er flere personer som surfer på Internett på mobilen enn på skrivebordet, begynte mange av disse menneskene selvsagt å surfe på nettsteder på skrivebordet. Dette betyr at de har kommet til å forvente en viss standard når det gjelder nettstednavigering og utseende fra hele sin tid ved hjelp av skrivebordet.
Derfor, når du designer for mobil, må du ikke rote med forventninger og konvensjoner: sørg for at kundens mobilnettsted kopierer navigasjonsstandardene til et hvilket som helst skrivebordsside med stor UX.
Her er noen vanlige funksjoner som du bør overføre til mobilnavigasjonen din:
- Dine mest populære kategorier eller nettsider, basert på analysedata
- Navigasjonsmeny i form av en hamburger-meny
- Bilder av høy kvalitet
- Fremtredende søkefunksjon
- Klare, store ring-til-handling-knapper
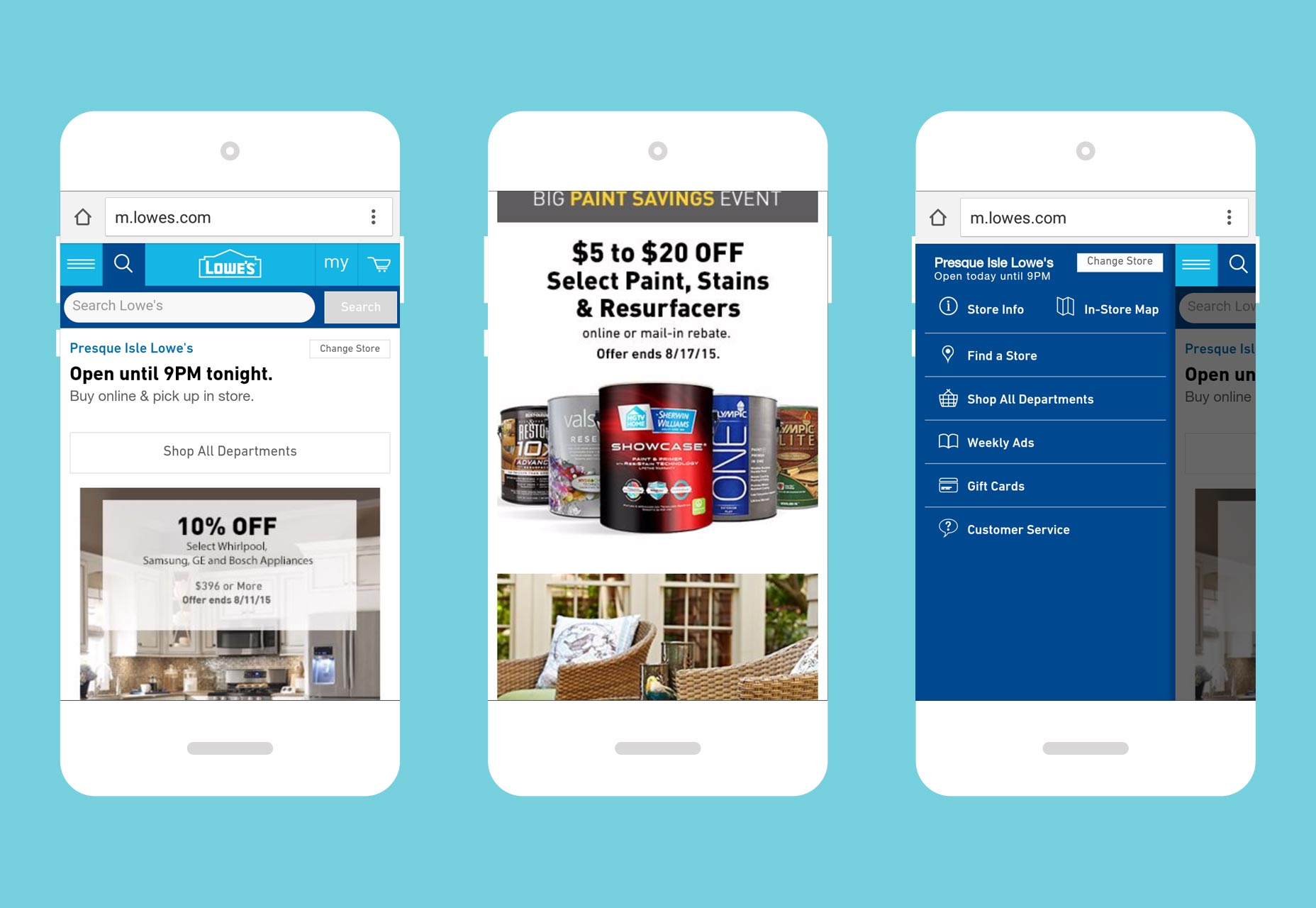
Vi kan se svært funksjonell navigasjon på Lowes mobilnettsted fordi den inneholder alle de navigasjonskonvensjonene som vi er vant til å se på et hvilket som helst godt skrivebordsside.
Gjør kassen så praktisk som mulig
Dette er det viktigste tipset på denne siden, langt. Det er så viktig at alle andre tips som fører til dette, er ubrukelige hvis du ikke klarte å designe kundens mobilnettsted på en slik måte at konverteringen ved slutten av brukerens nettleser på mobilnettstedet blir gjort. Det siste du vil ha, er den fryktede handlekurvenes oppsigelse, spesielt når du allerede har gått gjennom problemer med å gjenkjenne og forsøke å designe et helt mobilvennlig nettsted.
Uraskende studier viser det som på skrivebordet, handlekurv Oppgivelse skjer på mobil når UX er dårlig . For en mobil shopper som ønsker å kjøpe noe, er brukeropplevelsen det verste det kan være når de prøver å legge inn en bestilling ... så når noe går haywire, blir de frustrert, og forlater nettstedet ditt for alltid, aldri å komme tilbake, ikke selv på skrivebordet!
En av de mest beryktede måtene som mobilkjøpsprosessen kan lide, er når samtalen til handlings- og kasseknappene ikke støtter shoppers forventninger. For eksempel kan knappene være for små til å enkelt se eller trykke på, eller de kan bare ikke vises så snart elementer er lagt til i handlekurven.
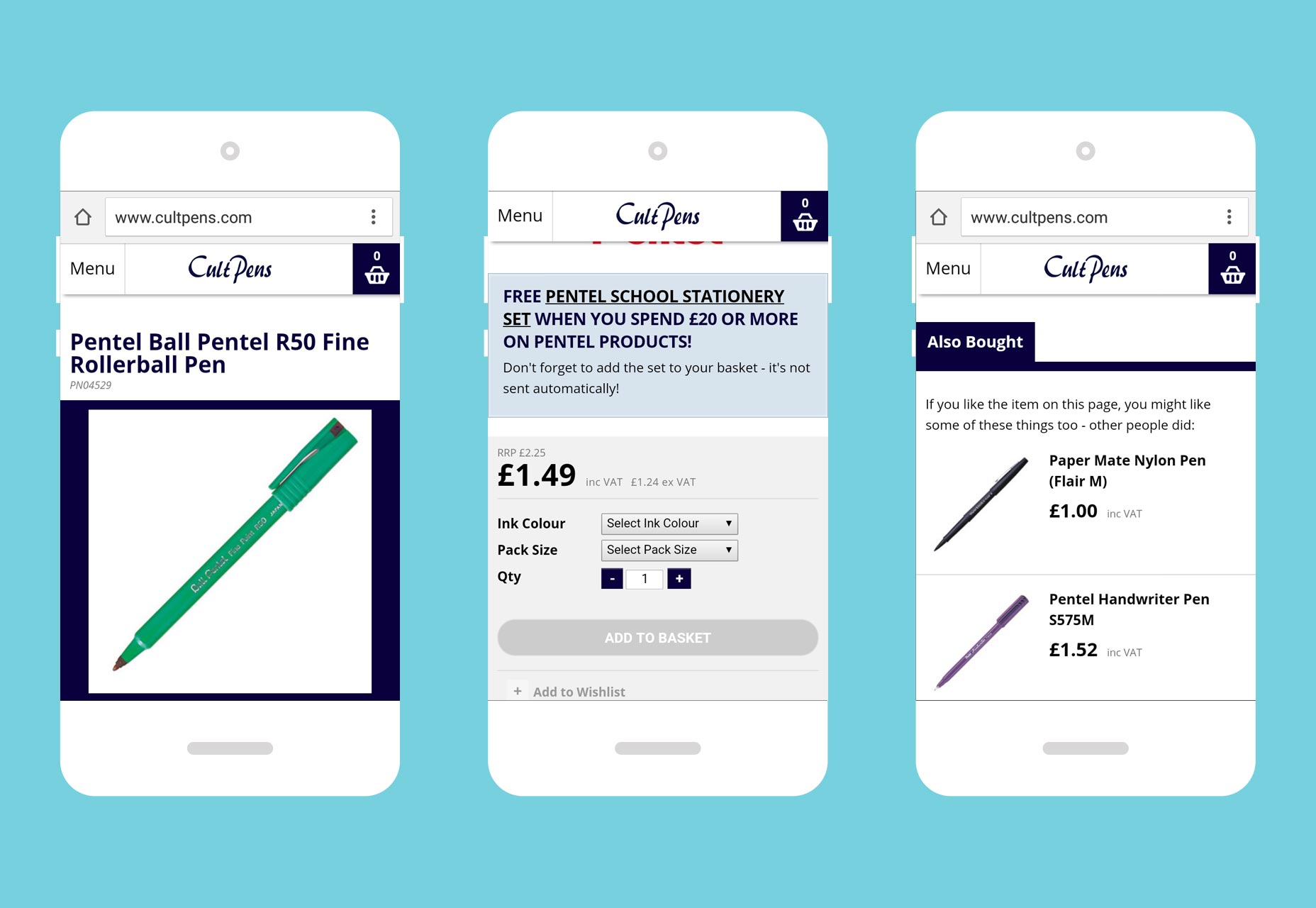
For et inspirerende eksempel på å gjøre denne grunnleggende designfunksjonen riktig, ser vi til Cult Pens 'mobil produktside for en av sine Pental merkepenner. Legg merke til den store "Legg til i kurv" -knappen sprutet over hele bunnen av siden.
Mobil design: forskjellig fra desktop design
Noen designere får det bare ikke. Designing for mobile er et helt annet konsept enn å designe for skrivebordet. Jo, du har likheter, men de går bare så langt. Selvfølgelig vil du beholde mobildesignet ditt så nær konvensjonene som brukere er vant til fra nettlesing, men det er unntak.
Minimalisme - gjør mer med mindre - bør være den gylne regelen for mobildesign siden skjermen er mye mindre. Designere må også forstå at brukerens oppførsel for iOS og Android ikke er den samme, så det er best å undersøke hva hver brukerbasasjon gjør med smarttelefonene sine på forhånd. Selvfølgelig må du også designe forskjellig mobil og applikasjoner for ulike plattformer.
Endelig er den store til å få det rette å gjøre kassen så jevn som mulig. Aldri hindre kjøpere fra å kjøpe på smarttelefonene sine! Hvis du gjør det, er det som å kaste penger ut av vinduet.
Følg alle disse beste designene for mobildesign, og du vil ha lykkere som vil få flere konverteringer.