Integrere Content Marketing Strategies og Mobile Design
Alle som er opptatt av teknologi har hørt om mobilnettdesign og innholdsmarkedsføring - to termer som brukes med økende frekvens i den elektroniske verden.
Kan mobil design og en god markedsføringsstrategi kombineres uten å ofre innhold eller designelementer? Eller lider innholdet på et nettsted på grunn av de begrensninger som er pålagt av design for små skjermer?
Sannheten er at stort innhold ikke må ofres for mobil design, og kan til og med økes av evnen til nye enheter. En riktig integrert, responsiv design- og innholdsmarkedsføringsstrategi bør gi en fenomenal brukeropplevelse for besøkende på kundens nettsted.
Hvordan kan webdesignere vise kundene viktigheten av mobildesign og innholdsmarkedsføring, og kombinere dem effektivt? Sjansen er at de fleste av dine kunder er klar over den raske økningen i mobilbruk. De ser sine egne kunder og kunder snakker, teksting og surfing på internett via sine mobile enheter. De forstår også at utmerket innhold er nøkkelen til å tjene penger direkte eller indirekte fra et nettsted. Hva mange kunder ikke forstår, er at et nettsted som fungerer bra og viser godt innhold på en hvilken som helst håndholdt enhet, kan hjelpe dem med å få nye kunder i mobilbrukermarkedet. For å gjøre dette vil de trenge et nettsted som er tilgjengelig for alle.
Viser klienter hvordan deres nettsted vises på en rekke håndholdte enheter eller GoMo Meter Googles måler er en god måte å markedsføre det responsive designelementet på. Ikke vær overrasket, men hvis dine kunder slår seg når biter av viktig innhold utelates på de små skjermbildene. Dette er din sjanse til å forklare at du kan introdusere medieforespørsler og responsivt design i deres eksisterende innholdsstrategi, eller bygge et nytt markedsføringsstrategi for innhold ved hjelp av lydige webdesignteknikker for å sikre at det viktigste innholdet vises på hver enhet.
Følg følgende gode fremgangsmåter for å vise kundene at det responsive webdesignet som inneholder de unike egenskapene til håndholdte enheter og en markedsføringsstrategi for killer-innhold, kan fungere sammen for å skape en fantastisk online opplevelse.
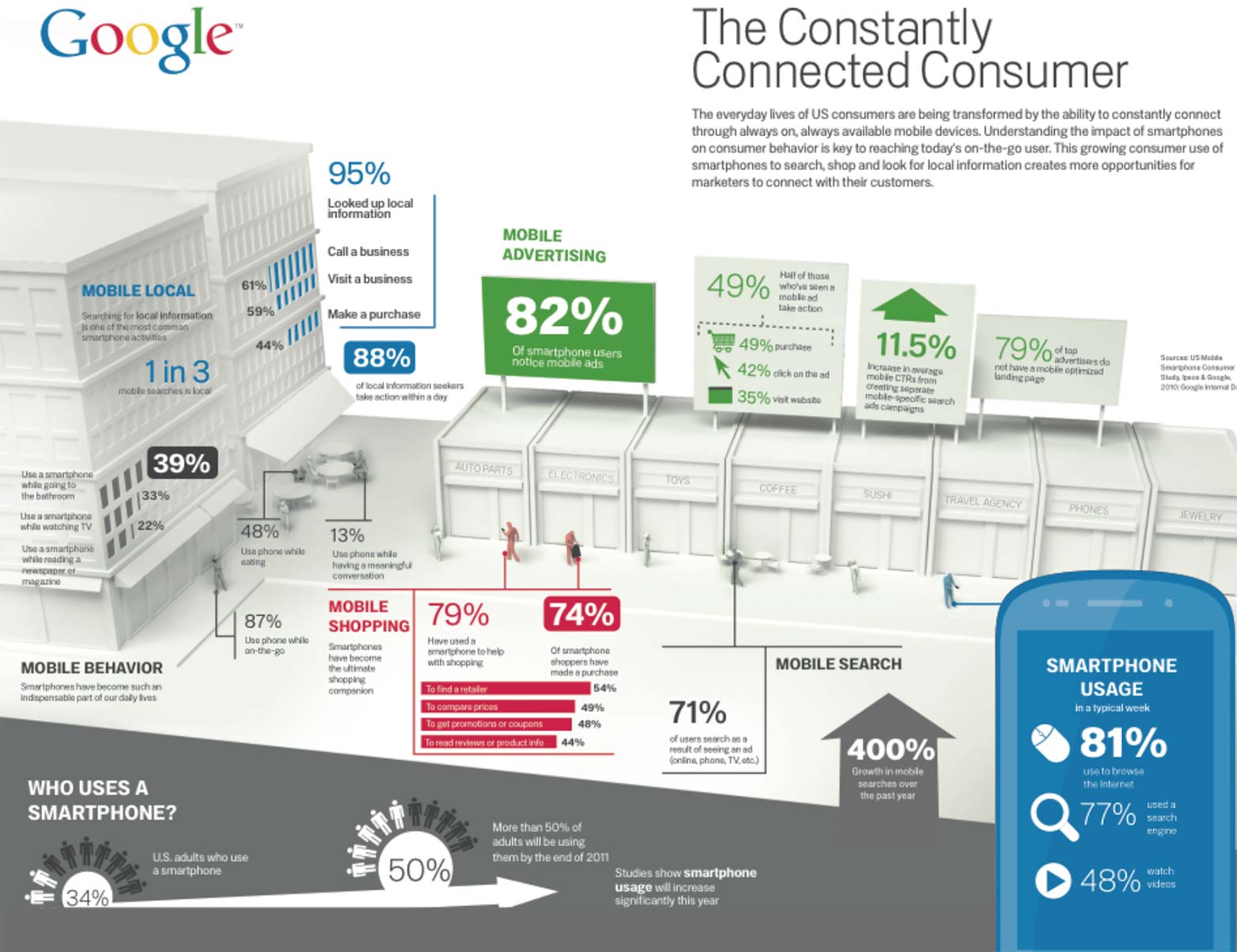
Googles Mobil bevegelse infographic gir et sterkt argument for å integrere responsivt design i en innholdsmarkedsføringsstrategi.
Arbeid som et lag
For å riktig integrere responsiv design og en markedsføringsstrategi for innhold, godta at du skal jobbe som en del av et team som inkluderer markedsføringspersonell, eller utvikle dine egne markedsføringsevner. Webdesignere, webutviklere og markedsføringsstrategier må jobbe sammen. Målet ditt er å finne kreative måter å presentere innhold som best tilfredsstiller målene for et gitt nettsted, mens du arbeider innenfor parametrene som er lydhør.
Nå for tøffe ting: det er ikke noe rom for webdesign divas på dette laget.
Den harde sannheten er at innholdet er stjernen til mobilutstillingen. Når en smarttelefonbruker trenger å bestille middagsreservasjoner mens du kjører for å ta en buss, har han ikke tid til å utforske en vakkert gjengitt meny med strålende grafikk. Han vil bare klikke på telefonnummeret og være koblet til reservasjonsdisken.
Forvent markedsføringspersonellene å stille inn innholdskravene og designe rundt dem. Sa du bare at du ikke har en markedsavdeling? Aldri frykt. Bare endre hatten din. Fjern den som sier "Wicked Web Designer" og ikke den som sier "Content Marketing Guru Extraordinaire".
Skissere strategien din
Forskning, analyser og forutse brukerens behov på hver enhet
Som et lag, identifiser og opprett innhold basert på brukerbehov, og optimaliser deretter brukeropplevelsen i et mobilmiljø. Dette innebærer å svare på noen kritiske spørsmål fra begynnelsen:
- Hvem vil ha informasjonen på nettsiden? (Hvem vil se etter det?)
- Hvilken informasjon er de mest interessert i?
- Hvilke enheter bruker de? Hvordan kan du forbedre brukeropplevelsen deres?
- Når får de tilgang til nettstedet?
La oss bruke en pizza-leveringsvirksomhet som et eksempel. Si en sulten og opptatt pizza elsker bruker sin smarttelefon til å bestille en pizza mens du kjører toget hjem fra jobb. Du kan forbedre din erfaring ved å bruke målrettet markedsføring for å presentere ham umiddelbart med innholdet han ønsker, og responsivt design for å presentere informasjonen i et lett tilgjengelig format.
Identifiser enhetsfunksjoner som forbedrer brukeropplevelsen
Dra nytte av det som enheten tilbyr - GPS, mobilnettleser, berøringsskjerm, telefon og kamerafunksjoner - å bygge og presentere innholdet ditt på en kreativ, nyttig, engasjerende og underholdende måte.
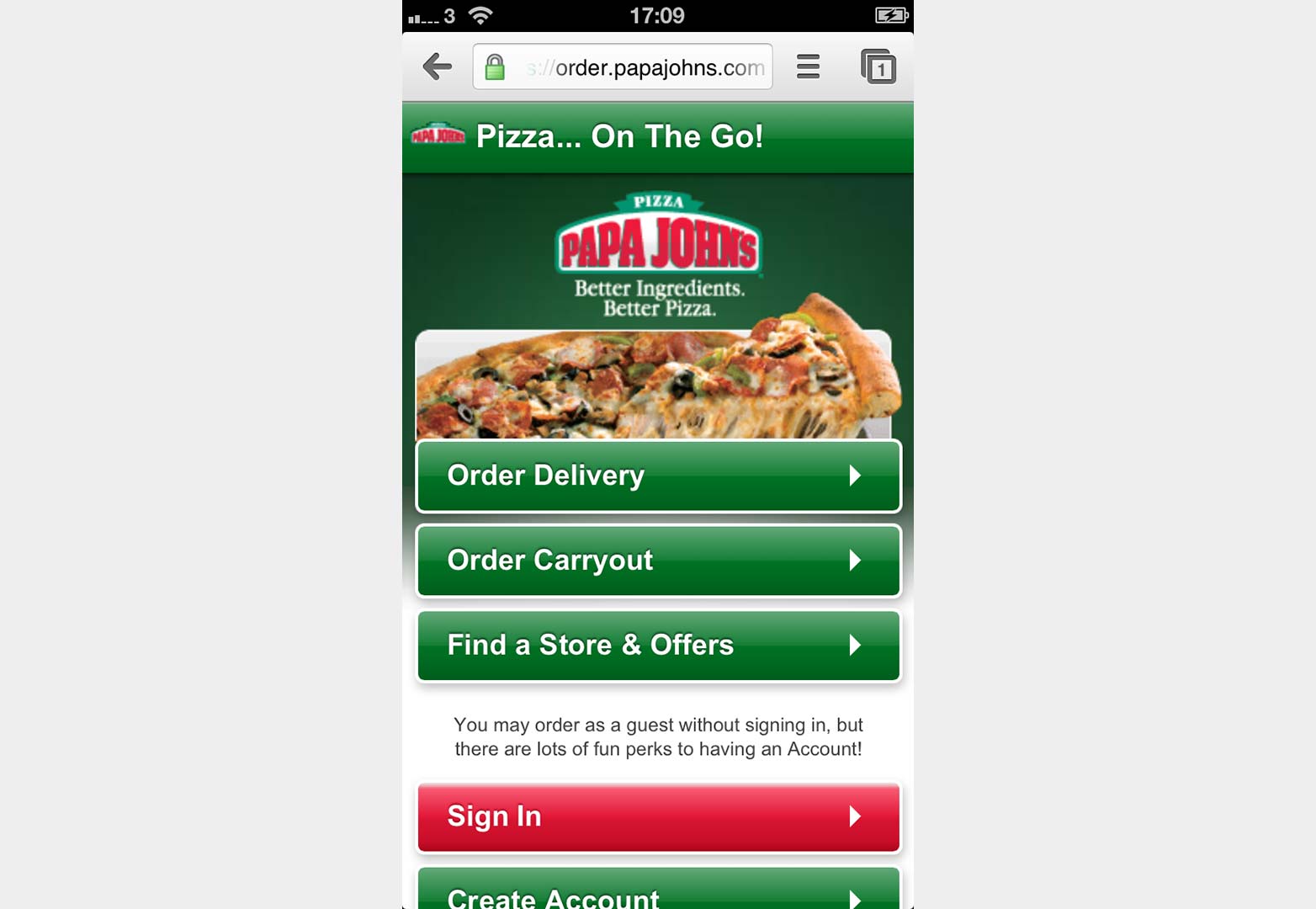
La oss gå tilbake til vår sultne pizza-bestillingskunde. Når han er på toget, viser hans GPS-aktiverte smarttelefon ham den nærmeste plasseringen av sin favoritt pizza franchise som en popup på et kart. Han tapper koblingen, som fører til mobilnettstedet, og han oppdager at han kan bestille direkte fra telefonen. Han velger toppings og størrelse og plasserer bestillingen online. Han skjønner da at han har glemt ananasen (som hans gravide kone krever) og umiddelbart klikk på "Ring oss" -knappen på berøringsskjermen for å ringe på butikkens telefon og snakke med en ansatt som legger ananaset i sin bestilling. GPS, mobil nettleser, berøringsskjerm og telefonfunksjoner bidro til å gjøre kjøpet.
papajohn s lydhør design gjør det enkelt å bestille pizza fra smarttelefonen.
Opprett innhold som oppfyller brukernes behov på hver enhet
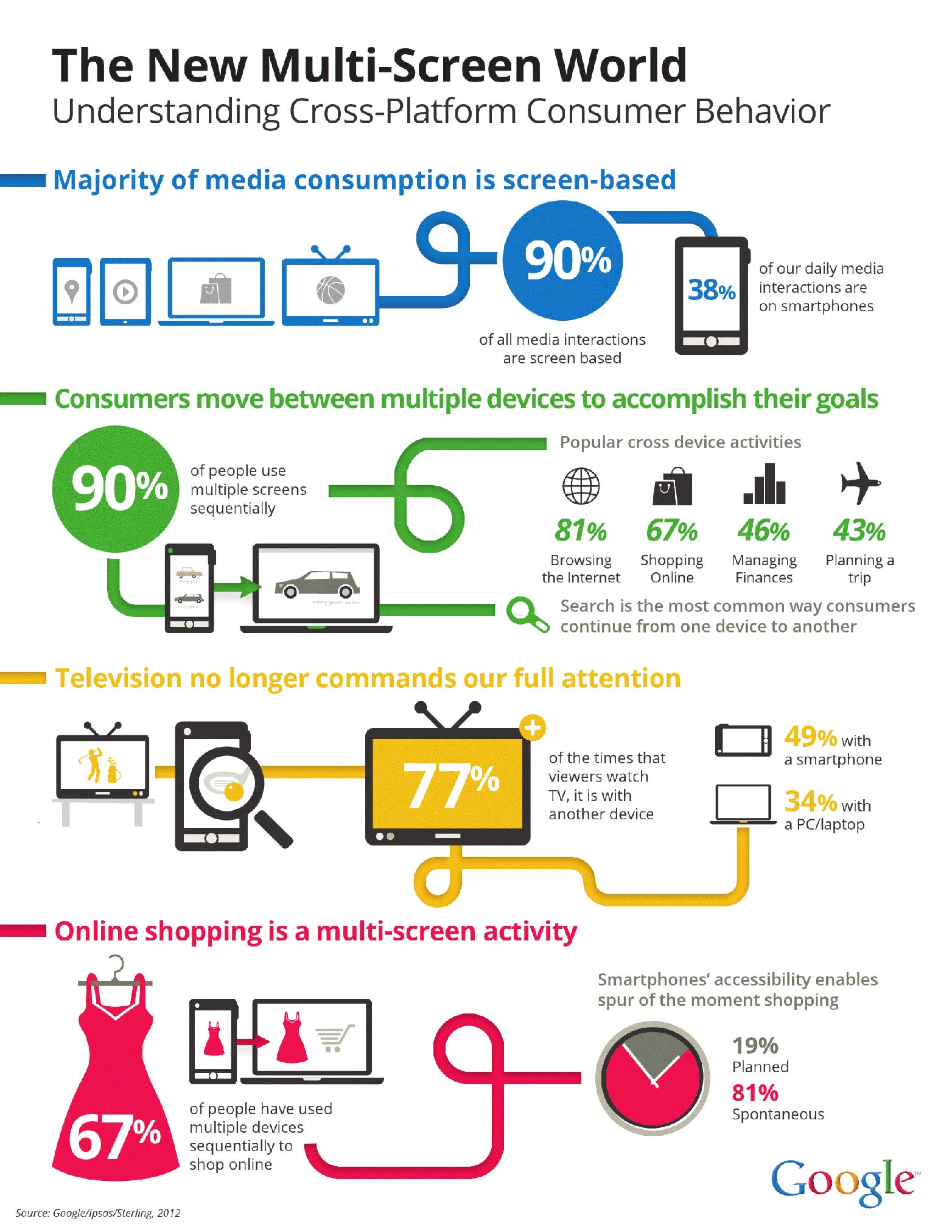
Som i tradisjonelt webdesign dikterer brukerens behov innhold og design. Forskjellen er at når du utformer nettsteder og velger innhold for mobile nettsteder, endres brukerens behov basert på en rekke faktorer, spesielt den enheten de bruker. Ifølge Googles rapport fra 2012, "The New Multi-Screen World", brukte 67% av fagene mer enn én enhet til å handle, og de brukte disse enhetene i rekkefølge, eller i trinn, for å flytte fra å surfe for å handle for å gjøre kjøpet.
Multi-screening skjer sekventielt eller samtidig, og gir nye muligheter for markedsføring med flere plattformer.
For å holde innholdsutviklingen og responsiv designstrategi på sporet, hold følgende i bakhodet:
- Brukerbehov diktere responsiv design for innhold. Brukeren kan starte sin online shopping ekspedisjon med smarttelefonen og trenger bare umiddelbar tilgang til denne sesongens mote linje, for eksempel.
- Bekreft at dagens forbruker bruker stadig flere enheter for å fullføre oppgaver. Når nettbutikken fortsetter på nettbrettet, vil de se en handlekurv og e-handelsalternativer.
- Utvid innholdet på tvers av markedsføringsmedier. Mange mennesker multitask, ofte bruker mer enn én strøm av medier samtidig. De kan se på tv mens de bruker sin håndholdte enhet for å lete etter mer informasjon om hva det var de så bare annonsert. Her er et forslag til TV-kommersielle produsenter: Ta med en nettadresse i det kommersielle som brukeren kan legge inn i smarttelefonen, for å registrere seg for et månedlig nyhetsbrev med pengeinnløsende tilbud som vil bli levert via e-post.
- Tenk på utvikling av mobil innhold som responsiv markedsføring, eller opprett innhold som oppfyller måten folk bruker enhetene på. Bruk nettsideanalyser og data for å forutse brukerens behov.
Arbeid innen det responsive designrammen som er angitt av enhetsbegrensninger
Kombinere responsiv design og en innholdsmarkedsføringsstrategi for optimal nytte tvinger bedrifter til å kaste ut unødvendig innhold og fokusere på ting som er viktige for kundene. Hvis de ikke gjør det, blir brukerne frustrert og vil bare hoppe til konkurrerende nettsteder som er enklere å navigere.
Mobil design tvinger designere og innholdsførere til å prioritere og designe for den minste skjermen på markedet. Samarbeide med klienten din og / eller andre lagmedlemmer for å identifisere det mest avgjørende innholdet på nettstedet, og krysscheck dette mot data som viser hvilke brukere av ulike enheter som oftest søker etter. Velg to eller tre viktige elementer, og start der.
Øyeblikkelig tilfredsstillelse bygger langsiktige kunder
Håndholdte enheter, spesielt smarttelefoner, gir øyeblikkelig tilfredsstillelse. De gir det økende ønske om umiddelbar informasjonstilgang. Bedrifter kan utnytte dette ved å bruke håndholdte enheter i forbindelse med online og offline markedsføringsaktiviteter. Bruke utskriftsmedier for å oppmuntre til sosiale medier, er en økende trend med forhandlere. Mobilnettverket gjør det mulig for bedrifter å ta sin nettbaserte markedsføringsstrategi rett inn i virksomheten gjennom QR-koder på plakater, bannere, produktetiketter og brosjyrer og gjennom applikasjoner som Foursquare.
Konklusjon
Måten folk får tilgang til innhold på Internett, endrer seg. Måten vi presenterer innholdet må endres også. Begrensninger pålagt av mobil design (for eksempel små skjermer og langsomme belastningstider for grafikk) kraft effektivt og affektivt innhold, noe som krever stripping av overskytende som finnes på tradisjonelle nettsteder.
Mobilbrukere er utålmodige og opptatt. De vil ikke lese romaner om widgets på sine telefoner; de vil vite hvor de kan kjøpe en roman og hva det koster. De trenger innhold som er skannbart og lett å lese i korte utbrudd. De vil også ha muligheten til å få tilgang til mer detaljert informasjon dersom de har tid og tilbøyelighet til å lese den på sine tabletter, bærbare datamaskiner eller stasjonære datamaskiner.
De beste innholdsmarkedsføringsstrategiene bruker responsiv design og de unike egenskapene til mobile enheter til å forutse og svare på brukerens behov basert på en analyse av typiske brukere. Telefonen, GPS, kamera, video og Internett-tilgang til smarttelefoner og nettbrett gir ubegrensede muligheter for kreative markedsførere til å presentere sine produkter og tjenester på innovative måter. Med en nøye planlegging kan en integrert tilnærming til design og markedsføring resultere i en bankkampanje som spenner og engasjerer brukere og resulterer i flere salgsleder - og en glad webdesignklient.
Er godt innhold kompromittert av lydhør design? Kan de to eksistere lykkelig eller vil det alltid være noe kompromiss på mobilenheter? Gi oss beskjed om hva du synes i kommentarene.