Er Templating dreper merkevaren din?
templating; Det er en fantastisk webdesignide for å trekke sammen en virksomhets online tilstedeværelse, og skape utseende av konsistens.
Det er spesielt nyttig når det er flere nettsteder, produktlinjer og / eller tonnevis av innhold. Uansett, det siste du vil ha, er en klamre av forskjellige stemmer som fortynner merkevaren og forvirrende kunder.
Hva er templering
Templering er en måte å behandle en side på som et fast oppsett som imøtekommer endring av innhold over tid og på forskjellige steder. Tenk på maler som butikkfronter. I stedet for å gjenoppbygge hver gang butikkens beholdning (eller typisk kunde) endres, vil du bare plassere de nyeste eller mest relevante produktene i vinduet. Butikkskiltet forblir det samme, plasseringen av vinduer og dører varierer aldri, malingen og vinduet trimmer sjelden (hvis noen gang) endres, og bare til farger strengt foreskrevet på en kort liste.
Holde til butikkanalogi, et sett med nettsteder eller destinasjonssider kan behandles som en franchise eller kjede. Uansett hvor vi er i verden, vet vi at vi har kommet til vår favoritt restaurant eller klær butikk fordi det ser ut akkurat det samme i San Diego som det gjør i New Delhi. Så, for eksempel, et underholdningsmerke med flere hendelser kan ganske enkelt slippe annerledes hendelsesinfo og bilder inn i hver av sine hendelsessteder, som alle har identiske layouter.
Selvfølgelig er det også ideen om webdesignmalen som et salgbart produkt, som mange designere har utforsket som en måte å generere ekstra inntekter, med varierende grad av suksess. I dette tilfellet utvikles en mal utelukkende for å kjøpe og tilpasse av andre. Det er et hoppepunkt, et rammeverk, en kreativ gnist, som andre designere kan bøye eller utvide i varierende grad, avhengig av tid, behov og inspirasjon.
Fordelene med templering
For både forretningsutvikling og design kan et smart malesystem praktisk talt eliminere kostnadene (og stressene) for et fullstendig redesign, og i tilfelle et underholdningsmerke vil fans (og investorer) umiddelbart innse at arrangementet ble organisert av det samme selskap.
For innholdsrike nettsteder er templering en måte å koralere artikler og bilder inn i databaser slik at det kan forvaltes av ikke-designere. Biz dev, markedsføring og andre avdelinger kan bidra med sin unike kunnskap ved å merke artikler etter deres betydning for selskapet, og dirigere den til å vise hvor riktig publikum vil se det, til rett tid. Innhold som lever i en database, uavhengig av en bestemt side, kan også tilbakestilles til flere bruksområder, og mates til en templert side basert på koder og / eller kategorier etter behov.
For designere kan prosessen med å etablere et malesystem være en tilfredsstillende webdesignutfordring, fordi maldesign har med seg sitt eget sett med strategiske krav, for eksempel relatert til innhold i sin mest abstrakte form - tittel, undertittel, synopsis, bly- i, etc. - i stedet for konkret, spesifikt innhold i en enkelt artikkel.
Ulemper med templering
Det er en mørk side å templere. Det ligner farene ved et overarbeidet styleguide eller merkedokument. I et ord er faren stivhet.
Overdreven stivhet er det som boder og stagnerer hva som en gang har vært et viktig merke. I stedet for å bygge livlige veier for å nå kunder, oppretter det vegger, håndhever spenne grenser og stunts potensielle forhold. Ressurser som kan brukes til å mestere merkevaren, brukes i stedet til politi.
De samme tingene vil skje i webdesign når templering er overutnyttet. I et stort selskap finner underutiliserte designere seg i en repeterende rut. Fra et forretningsperspektiv vil kundene begynne å føle en skareforming: et merke som slutter å skifte, vokse og gjenoppfinne seg selv, er ikke lenger i live. Beroligende konsistens har gitt vei til undertrykkende repetitivitet.
For å være sikker, konsistens, i sitt beste, er beroligende. Tradisjonelt sinnede kunder er forsiktige med forandringer, og i bransjer som økonomi, selv moreso. De vil ikke ha en "spennende" opplevelse; de vil ha noe som de tror vil være nøyaktig det samme den dagen de går for å trekke ut kontanter som det var dagen de deponerte det.
På den annen side har virksomheter som for tiden kommer fram - selv i økonomi - behov for å uttrykke vitalitet, valuta og evne til å raskt tilpasse seg forandringer og motgang.
Å mal er menneskelig
Konseptet med maler har eksistert siden lenge før Internett, da Bronsealderen håndverkere først opprettet mugg for å danne spydblad . Ordet selv stammer fra middelalderlige Frankrike: et tempel var en enhet som forsikret vevd klut ville alltid være den riktige bredden.
Som en layout-enhet har maler lagret virksomheter som ikke kan beregnes. Trykkerier bruker fortsatt brevpapir og brosjyremaler for å skape billig ephemera for småbedrifter. Malerkonseptet har funnet ny betydning med utviklingen av bloggprogramvare og dens tilhørende innholdshåndteringssystemer, som populariserte øvelsen for å skille innhold fra sidelayout.
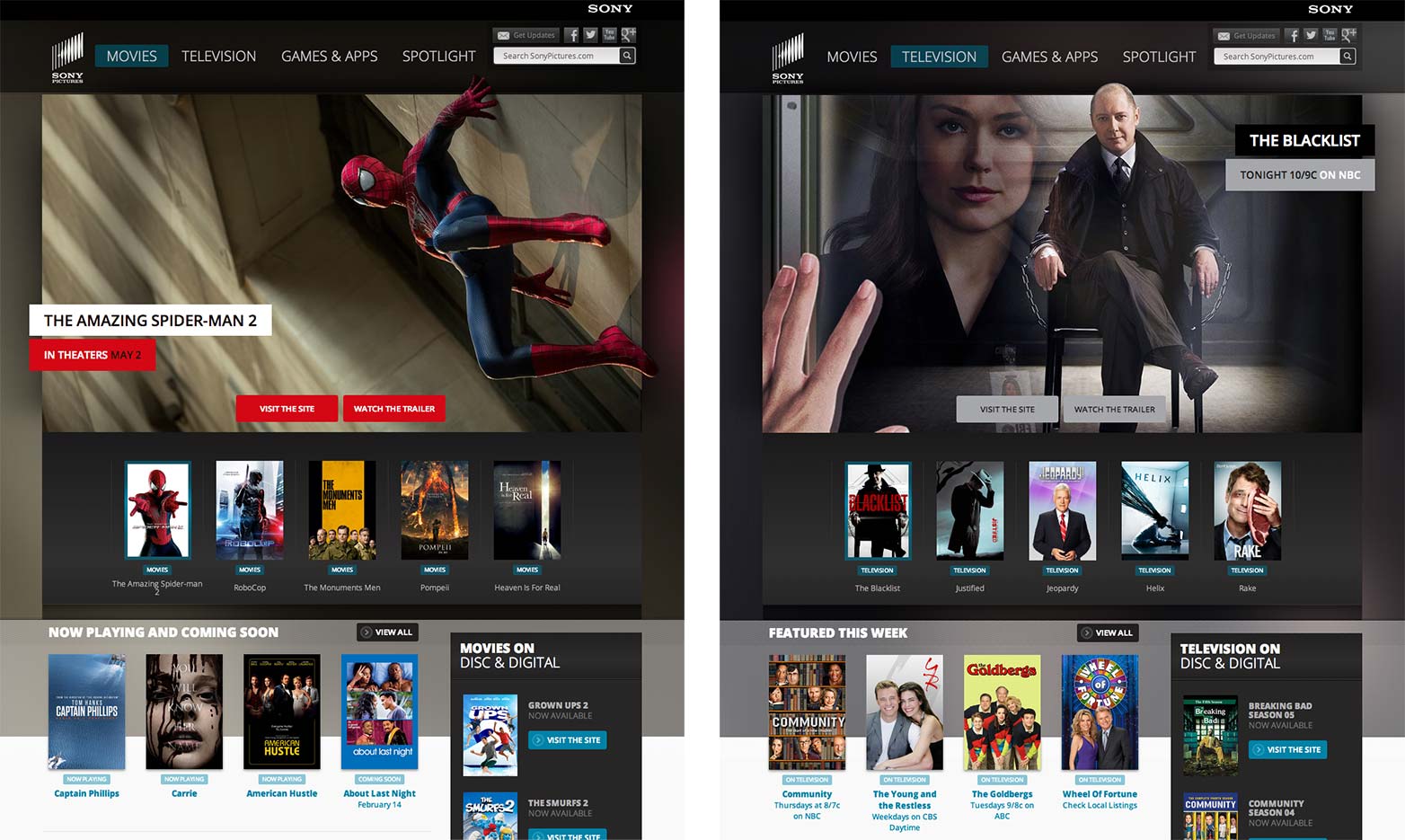
Et godt eksempel på en stiv, men vellykket, mal er Sony Pictures ' Filmer og Fjernsyn seksjoner. Alt får samme behandling: et heltbilde, en trailer, en media scroller, påmelding / sosiale lenker, en oppsummering og toppnivå kreditter (oh, og en "hvis du liker dette, så vil du like ..." footer) . Hvis brukerne vil ha mer, tar et klikk dem enten til et dedikert, unikt nettsted eller nettverkssiden for tv-showet.

Sony Movies (venstre) og Sony Television (høyre).
I Sony sånn virker dette fordi innholdet i seg selv er så variert. Brukerne utforsker kriminalitet, overnaturlig spenning, komedie og mer. Når de klikker på sin andre tittel tittel, vet de hva slags informasjon de kan forvente og hvor på siden blir det. Resten er underholdning.
Å avvike fra en mal er også menneskelig
Hva gjør du imidlertid når en visittittel eller et annet emne må bryte ut? I Sonys tilfelle, når budsjett og popularitet har rettferdiggjort det, får tittelen sin egen unike online opplevelse. Designet i malen er et sted for en link til et eksternt nettsted. Brukeren får avgjøre om det er på tide å oppleve noe annet.
Maler er i utgangspunktet et sett med design- og innholdsbeslutninger som er gjort slik at de ikke må gjenopprettes kontinuerlig. Avvikende fra en mal betyr å ta nye beslutninger: noen må tenke. Det er en god ting.
Her er noen eksempler på hvordan og når det kan være tid å stoppe, tenke og bryte malen:
- Vi har nytt innhold som ikke passer inn i malen.
- Vi har nytt innhold som ikke serveres av malen.
- Den type innhold vi får på det siste, blir ikke lenger betjent av den nåværende malen.
- Tilbakemeldinger fra brukeren (personlig, via analytikk, etc.) forteller oss at den nåværende malen ikke lenger er tilstrekkelig.
Poenget er å være årvåken. Dette er en av de kritiske øyeblikkene der design er så mye mer enn dekorasjon. Endring er ikke en kanskje: du kan stole på det.
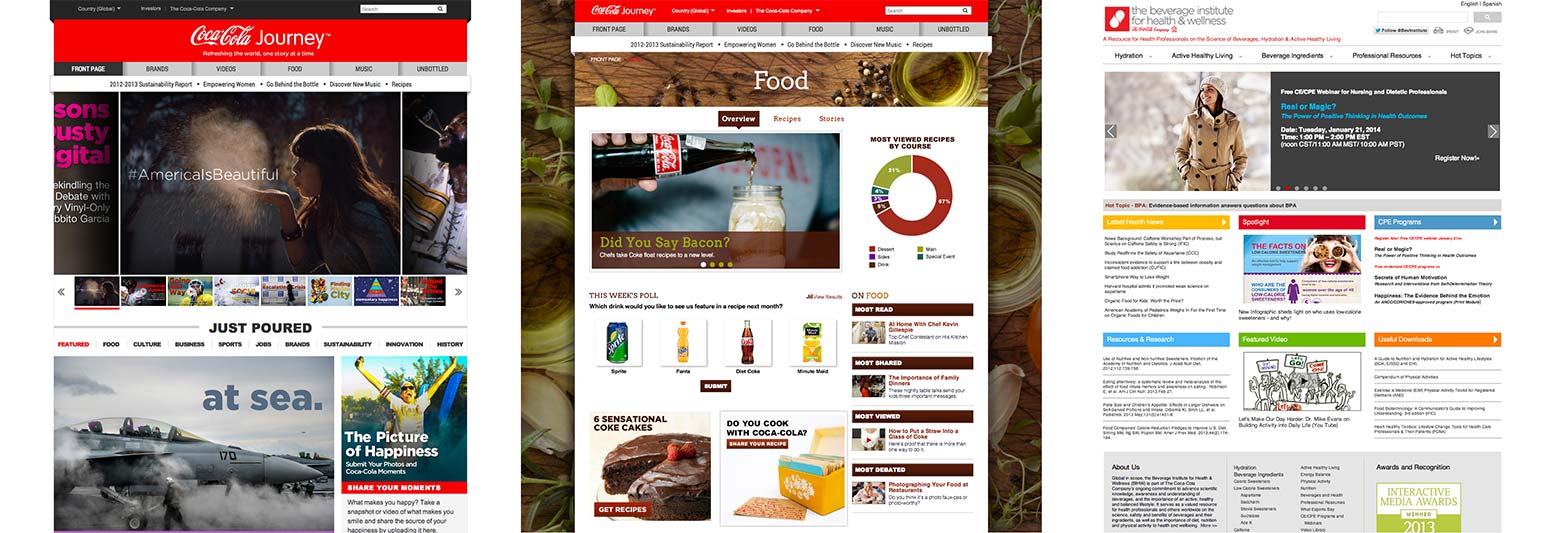
Et interessant tilfelle å studere er Coca Cola-merkevaren. Poke rundt på nettsiden. De er definitivt templerende, men de tenker også hardt om når og hvor å gjøre ting annerledes. Matavsnittet er strukturelt det samme, men har definitivt sin egen følelse. Lokale versjoner av nettstedet introduserer sine egne unike elementer. Partner og andre eksterne nettsteder (for eksempel Drikkeinstitutt for helse og velvære nettsted) kan være helt annerledes - malen er borte, men reflekterer fortsatt Coca Colas merkevareverdier i sin estetikk.
Coca Cola (til venstre), Coca Cola Food (senter) og The Beverage Institute for Health & Wellness (høyre).
gatekjøkken
Ideen om å eliminere design vil spare ressurser kan være en myte. Ulempen av stivhet er at den gjør en ting sprø, og veldig lett å knuse.
Mens ikke-designere nå kan - og bør - være involvert i strategisk plassering og distribusjon av innhold, har de mest vellykkede templerte nettsteddesignene kontinuerlig involvering fra et solid designteam.
Hvis du har noen form for å si i prosessen, bør du vurdere å ha litt plass til ferske designmuligheter. Hvis du ikke har en beslutningstakerrolle, kan det fortsatt være måter å lyden alarmer eller inspirere til et sunt opprør.
Har du bygget et merke ved hjelp av maler? Er templering viktig i webdesign? Gi oss beskjed om dine tanker i kommentarene.
Utvalgt bilde / miniatyrbilde, butiksfrontbilde via Shutterstock.