Mixing Type and Imagery: Hvordan håndtere en kontrollert kollisjon
Ved å sette bilder i type, kan du uttrykke mer enn ord eller bilder kan alene.
Effekten pakker mye informasjon inn i et stramt rom. Men det kan bli stygg hvis teksten og bildene er i strid med hverandre.
Designere kan unngå katastrofe ved å holde sin hensikt i tankene: å uttrykke ideen bør tyde på "wow" -faktoren av teknikken.
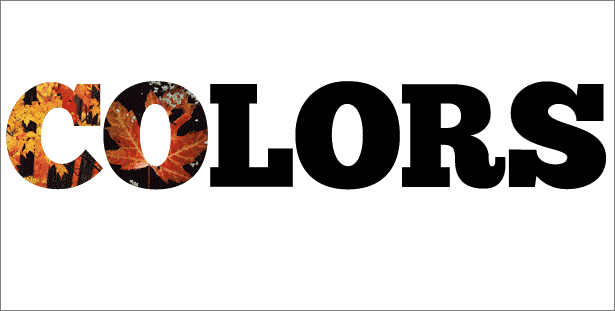
Innstilling av bilder direkte i tekst blander ordentlig kommunikasjon av ord med følelsesmessige effekter av bilder.
Ord oppgir, og bilder uttrykker. Men når bilder går seg vill eller tekst blir forvirret, eller begge deler, får vi konflikt. Bilder og tekst kan harmoniseres sømløst, men bare hvis vi følger noen retningslinjer som balanserer lesbarheten til begge. Les videre for å finne ut hvordan du effektivt kan blande tekst og bilder.
Balansering av tekst og bildelesbarhet
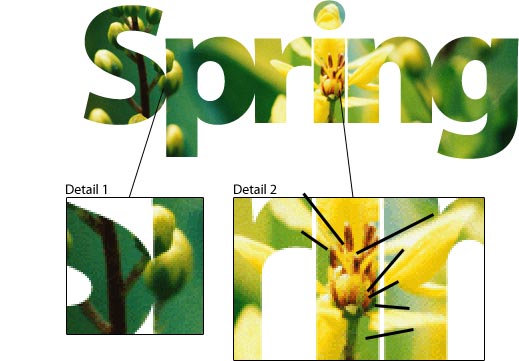
Tenk på brevformularer som bilderammer ... om enn uvanlige. Innstilling av et bilde i tekst krever at du fjerner biter fra bildet. For å beholde lesbarheten til bildet må du bestemme hvilke deler av bildet som er viktig. Det er best hvis brevformene ikke forstyrrer for mye på bildet.

Over, kuttet to trekanter inn i bildet fra topp og bunn. Det er bra for teksten, som nå er en gjenkjennelig "N", men dårlig for bildet, fordi noen detaljer er fjernet fra fokuspunktet til bildet (dvs. blomsten).
For å finne ut hvordan bilder og tekst kan (og ikke kan) blandes, begynner vi med brevformene. Det åpenbare utgangspunktet er å velge riktig type vekt.

Myriad Pro Light er leselig ved punktstørrelsen vist ovenfor. Kantene på bokstavene er klare, og de fleste fargene skiller seg godt fra bakgrunnen. Men bildet er redusert til en abstrakt tekstur.

Endring av skrifttypen til Myriad Pro Black avslører mer av bildet. Teksten er vanskeligere å lese fordi det er flere detaljer for å fange øyet, men ordet "Vår" er leselig.
Å velge tykk skrift er ikke nok. Vi kan forbedre bildelesbarheten et annet trinn ved å spore ordet, og dermed søke Gestalt-prinsipper -Specifikt "reification", et begrep fra Gestaltpsykologi som beskriver hvordan vi lager hele bilder og figurer med våre tanker selv når øynene våre bare får biter eller hint.

Ovenfor er bokstavene kjerne sammen for å skape et mer sammenhengende "scenen" der bildet kan vises.
I detalj 1 overlates brevformene bevisst for å vise hele figurene i bildet - men ikke så mye at de skjuler ordet.
I detalj 2, tre bokstaver med vertikale sider er adskilt langt nok fra hverandre, slik at du kan gjenkjenne dem som bokstaver, men er nær nok til å la blomstens petals hoppe over de hvite hullene. De svarte linjene viser underforståtte linjer som folk forbinder ubevisst med. Minst en gang i Gestalt-synet, hopper over bokstavene i ordet ovenfor. Hvis du ser det, Legg igjen en kommentar nedenfor .
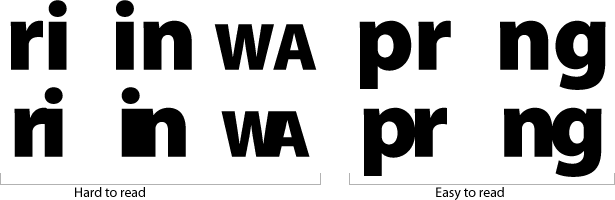
Stram kerning har en tendens til å skape solide blokker, noe som ser interessant ut, men kan være tungvint. Løsningen er å forlate hull mellom matchende (eller parallelle) linjer, men å stramme områder som ikke passer naturlig sammen.

Her er bokstaver med tilhørende linjer (som de vertikale sidene av "r," "i" og "n") ikke så lett å lese når de trykkes sammen. Det åpne rommet er bra for bilder, men dårlig for brev. Selvfølgelig er det ikke alltid en dårlig idé å feste bokstaver hvis figurer passer, men de skal være så lesbare som mulig.
Mo 'Bilder, Mo' problemer
Ett bilde og et kort ord er enkelt. Flere bilder på tvers av to linjer krever mer innsats.

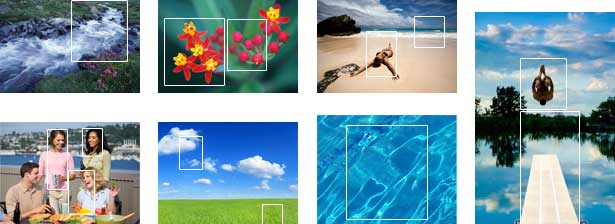
"Aktiv sommer" fremkaller en viss type bilder. Sammensetningen ovenfor har noen fordeler. Den viser en rekke bilder: portretter, makroer, landskap. Teksten er satt inn i en jevn blokk. Og skrifttypen er tykk nok til å vise det meste av bildene. Men det er problemer.

Mens noen få ting fungerer bra, er sammensetningen riddled med problemer. Spesifikasjoner er merket i diagrammet ovenfor, men de fleste har samme årsak: bokstavene og bildene forstyrrer hverandre. Vi kan løse problemene ved å gjøre små endringer.

Våre store endringer her inkluderer:
- Bildet av personen i "S" flyttes til "e" i "aktiv".
- Nye bilder er satt i "m", "e" og "r" i "sommer".
- Bildet av personen i "e" i "sommer" flyttes til "u".
- Elvbildet flyttes fra "jeg" til "S" om sommeren og er krympet for å avsløre sin kilde.
- Dykkerkortet flyttes til "jeg", og dykkeren passer inn i prikken over.

Det er bedre, men ikke perfekt. Den andre "m" er fortsatt tapt i bakgrunnen. Også å legge til bilder med levende farger, utvider fargepaletten, noe som kan være et problem. La oss prøve igjen.

Vi kan gi tynne grenser til "e" i "aktiv" og den andre "m" i "sommer". Grensene her holdes bevisst svake (45% opacity) for å unngå å trekke oppmerksomhet til seg selv. Vi kan også gi "S" i "sommer" en grense, men bare når det er nødvendig (på vannet). Border er bare nødvendige der lyse elementer møter den hvite bakgrunnen.
"R" i "sommer" har hvite skyer som blander seg i bakgrunnen. Men designeren bestemte seg for at "r" -formen fortsatt var lesbar, så en grense var unødvendig.
Noen ganger vises løsninger når du leter etter problemer. I løpet av vår tredje runde av endringer ovenfor, for eksempel, isolerte designeren kanonkule-dykkeren fra bakgrunnen, noe som skaper en mer direkte interaksjon mellom bildet og teksten.
Den endelige berøringen er å blande fargene. Dette forener hvert ord.

Fra små skift i fargetone til direkte monotoner mottar hvert ord ovenfor varierende gradvis fargetone. Til tross for mangfoldet av fag, skalaer og vinkler, hjelper lignende farger hvert ord stå på egen hånd. Er dette nødvendig? Det avhenger av ens mål.
Hvis du knytter ordene sammen, er det viktigere enn å ha realistisk farge, så teknikken ovenfor kan fungere. Men fargetone er en løsning som bare skal brukes hvis det er et problem, det vil si bare hvis den tilsiktede betydningen går seg vill.
Reduser, gjenbruk og resirkuler bilder
Et siste problem med denne sammensetningen er det rene antall bilder som brukes. Hvert brev synes å inneholde et tydelig bilde; hvis kjøpt som lager kunst, kan 12 bilder løpe opp en stor kategori.
Faktisk ble det bare brukt syv bilder i denne sammensetningen. To av de syv ble brukt bare en gang. En ble brukt tre ganger. Ta en titt:

Hvis du stiller inn bilder i bokstavformularer, krever det alltid beskjæring, så travle bilder som bildet av de fire personene kan klippes på forskjellige måter og gjenbrukes mange ganger.
Endre tekst for å tilpasse bilder
De to ordene vi nettopp har behandlet, "Aktiv sommer" er satt i samme skrifttype, men i forskjellige punktstørrelser for å holde kantene deres konsistente. Ved bruk av ett bokstav per bilde er designbeslutningen vilkårlig. Når det gjelder et enkelt bilde, er formen på teksten avgjørende; Det er best å holde den generelle tekstformen så nær bildeforholdene som mulig. For eksempel:

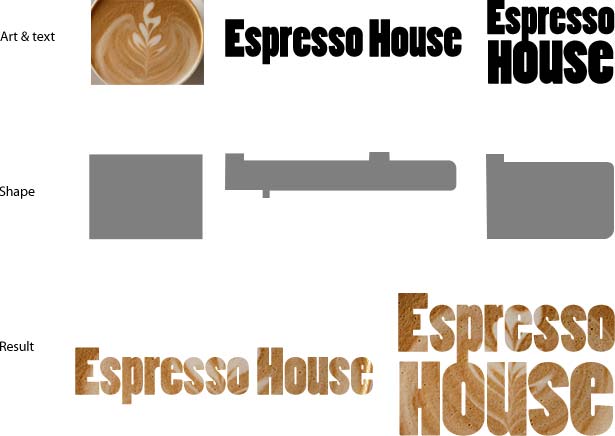
"Espresso House" er et langt uttrykk, dårlig egnet til et 4 × 3 bilde. Løsningen er å tilpasse teksten slik at den passer til bildet:
- Ordene er stablet for å lage en blokk.
- Ordet "hus" er forstørret slik at venstre og høyre kant matcher "espresso".
- "H" i "hus" er stor, men krympet for å matche høyden på "ouse." Så lite plass som mulig er igjen mellom de to ordene.
- Selv om det ikke alltid er ønskelig, her er nedgangen i "espresso" lov til å møte "o" i "huset".
Lesbarhet er viktig, men i noen grad subjektiv. Enkelte teknikker favoriserer bildet, og andre favoriserer teksten. Dette samspillet overlates til designeren, som forstår oppgavens mål.

Vi kan legge vekt på teksten ved å øke kontrast rundt kantene på bokstavene (til venstre). For å understreke bildet, viser vi det falmede bildet i det hvite rommet mellom bokstavene (høyre). "Ghosting" forvirrer teksten, men viser bildet som en helhet.
Hvordan sette bilder i tekst med Photoshop
Det er mange måter å legge på bilder på tekst, men disse eksemplene ble opprettet med en oppskrift utviklet av prøve og feil.

Først sett teksten i et Photoshop-dokument. Denne sammensetningen er 615 piksler bred fordi den passer til Webdesigner Depots spesifikasjoner. Når du lager din egen, passe størrelsen på prosjektet ditt.
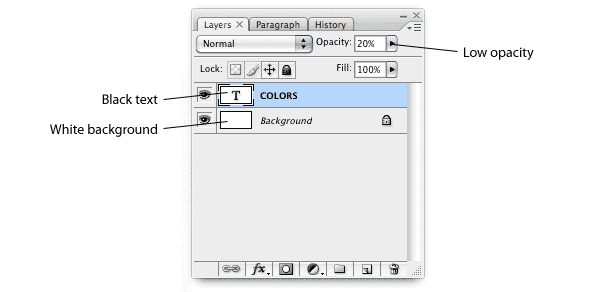
For å se kantene på bokstavene tydelig, start med svart tekst på en hvit bakgrunn. Når du er ferdig, setter du tekstlagets opasitet til 20%.

Over, paletten i Photoshop lag i første trinn.

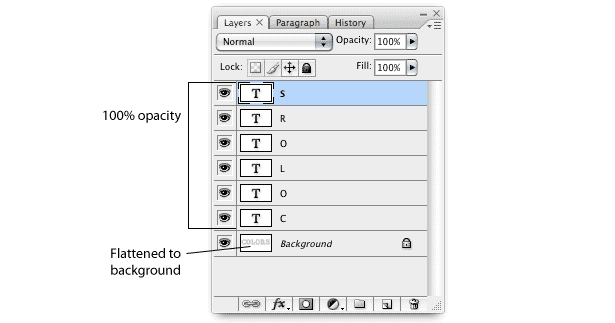
For det andre, flatt ordet inn i bakgrunnen for å lage grå bokstaver på solid hvit. Skriv deretter på bokstavene, ett per lag, med bakgrunnen som en veiledning.

Over, paletten i Photoshop lagrer i det andre trinnet.

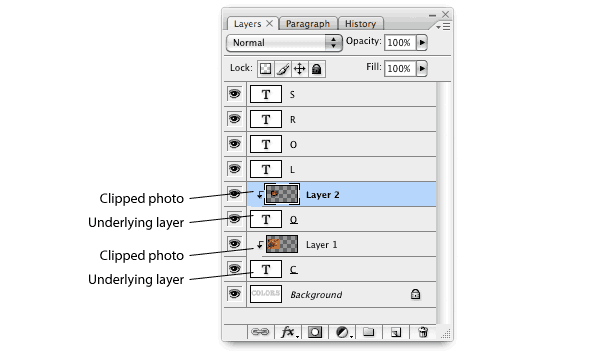
Tredje, legg til bilder eller deler av bilder i komposisjonen som separate lag. "Clipping" lagene (Lag → Opprett Clipping Mask) lar det øverste laget (i dette tilfellet hvert bilde) bare vises hvor det underliggende laget (hvert bokstav) vises.

Over, Photoshop-lagpaletten som vi legger til bilder.

Gjenta etter behov.
Tilpasse ideen
Ethvert bilde, illustrasjon eller tekstur kan fungere med tekst på denne måten. Nøkkelen er å finne den rette balansen mellom klarhet mellom tekst og bilder.

Skrevet utelukkende for Webdesigner Depot by Ben Gremillion . Ben er en freelance webdesigner som løser kommunikasjonsproblemer med bedre design.
Hvordan klarer du kollisjon av type og bilder? Vennligst del dine tanker under ...