New York Times Magazine Redesigns for web
En av de mest kjente magasiner i verden, The New York Times Magazine, har gjennomgått et redesign med to hovedmål: å utarbeide en tydelig identitet, og å omfavne det nåværende digitale klimaet.
Når en publikasjon med denne lange historien - den har vært på utskrift i 119 år, er utskriftsversjonen satt inn i Sunday edition av New York Times som et supplement, og har for tiden en omsetning på mer enn 1,5 millioner eksemplarer per uke - går gjennom et redesign, må mye omsorg og tanke investeres for å sikre at leserne ikke er opprørt.
Branding for web
Publikasjonens nye utseende fokuserer hovedsakelig på tre viktige områder:
- dets logo
- dens fontserie;
- dens forkortede sosiale medierlogo.
Alt fortalte, endringene har fungert godt sammen for å gi bladet en ansiktsløftning som er mer i tråd med kravene fra nettet, men gjør ikke langvarige lesere føler at de leser noe fremmed.
Revidert logo
Leserne vil bli tatt av de mest bemerkelsesverdige av alle tre endringene, som er oppdateringen til bladets logo. Mens den gamle logoen hadde brev som var fordelt sammen veldig tett - og som følge derav, var vanskeligere å lese - den nye logo-designen har mer generøs sporing. Dette øker lesbarheten på nettet betydelig.
Ifølge en redaksjonell av redaktør Jake Silverstein som tar leserne bak scenene til revamping, "... den nye logoen er mer moderne, mer grasiøst fordelt." Kreditt for denne logoen oppdateringen går til typografen Matthew Carter.
Nye skrifttyper
Endringene i skrifttypen stoppet ikke ved magasinets logo. Publikasjonen har også introdusert en helt ny serie med originale skrifttyper. Skriftene var skapelsen av Henrik Kubel fra A2-Type. Magasinet ble kvitt hele slew av gamle skrifttyper for å gi plass til denne feiende designendringen.
Som du kan se, har den nye samlingen av skrifttyper skredserier med et mer moderne sans serif ansikt og behagelige serifs.
Ifølge samme redaksjonelle av Silverstein, "Ikke et enkelt brev i dette gjenoppstartsproblemet har noen gang sett dagens lys. De er spedbarn. Behandle dem forsiktig. "Interessant nok har ikke noen av de nye skriftene blitt navngitt ennå. Den innvendige spøkelsen i magasinet er at de var nær til å døpe deres nye skrifttype "virkelig galskapsfont" for å forhindre at et annet antrekk alltid bruker det, hvis magasinet på en eller annen måte lar sin eksklusivitet bli skadet.
Alle vitser til side er grunnen til den nye retningen i skrifttypen praktisk: Redaktøren ønsket å sikre at The New York Times Magazine hadde en mer litterær følelse - det er fornuftig når du vurderer hvordan magasinet er vesentlig forskjellig fra dets søster avis.
I motsetning til papiret, hvis lager i handel er kortere, mer journalistiske artikler som fokuserer på rapportering og funksjoner, har bladets mål alltid vært å publisere "arbeid med mer forfatterlig ambisjon enn du vanligvis ser i aviser." Ved å bruke denne nye samlingen av skrifter for denne publikasjonen, er Silverstein i stand til gjør leserne skille mellom den og dekning som finnes i The New York Times 'online-utgaver. Overraskende innrømmer Silverstein at mange av bladets lesere til dette punktet hadde vanskelig å forstå at de leser innhold skilt fra The New York Times 'artikler.
Redesigning for web
Det bringer oss til det neste målet som redaktøren ønsket å oppnå i dette redesignet: gjør bladet mer vennlig til leserne på nettet, en ting som magasinet kjempet for med hell å trekke av ... til nå håper de.
et økende antall ganger lesere har byttet til digital-only
Tradisjonelt har The New York Times Magazine, for hele sin levetid, bare alltid vært en såkalt "in-betweener". Det var begge fanget midt i Times voluminske Sunday print-utgave, så vel som å være en "lang -form subsite "på Times" nettsted. Fordi et økende antall lesere i Times har byttet til digital bare, ønsket Silverstein å bygge opp bladets merkevarebygging på Internett, gjennom sin nettutgave. Det er der å ha en ny familie av tilpasset skrifttype, vil være så instrumental.
Kortere sosiale medier logo
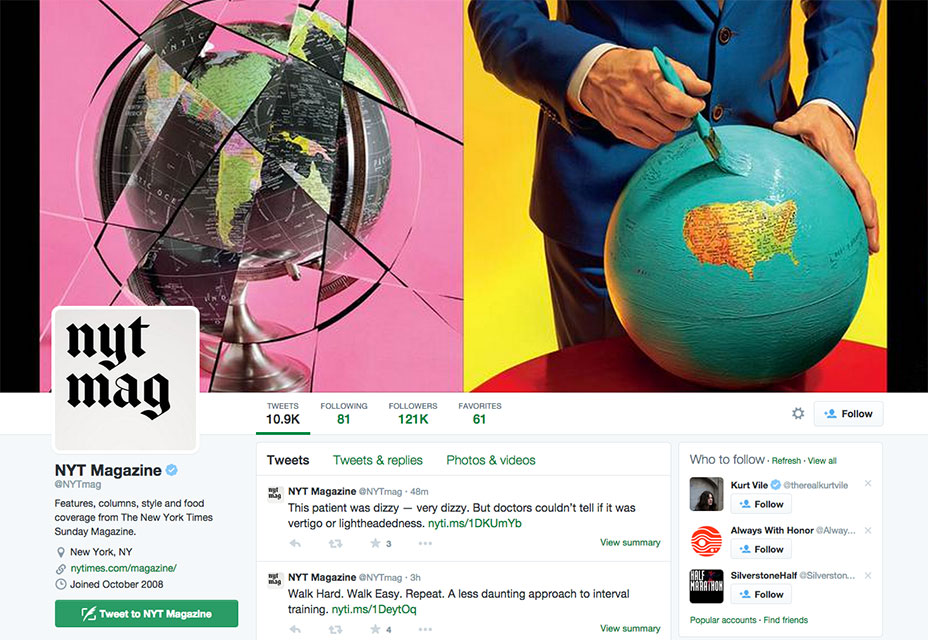
Som en del av denne nye strategien for å bygge opp nettets tilstedeværelse av publikasjonen, er det ikke overraskende at Silverstein også fokuserte på sosiale medier i redesignet, spesielt bladets sosiale medierlogo.
En slik kondensert versjon av magasinets logo er perfekt for mer uformelle innstillinger som sin Twitter-side . Mens den lengre, redesignede logoen med den mer sjenerøse sporing vil være overveldende for et mindre profilbilde, er den kondenserte versjonen kuttet avkortet for et sosialt medie publikum som ser etter korthet.
Renere sideoppsett
Nå går en del av redesignet av magasinet utover bare typografien. I tråd med designtrendene av minimalisme i de siste par årene bestemte Silverstein seg også for å introdusere et mye renere layout til bladets sider.
Sporting et mer fjernet utseende, publikasjonens sider har nå færre kolonner enn tidligere. Foreløpig vil leserne bare se syv kolonner, men tidligere utgaver har så mange som 12. Redesignteamet bestemte at det å ha tolv kolonner på en side gjorde at magasinet virket for overbelastet og svært symmetrisk. Ved å redusere antall kolonner kan hver side nå "puste", noe som er viktig for å gi designet et renere utseende.
Å forsøke å gjøre seg mer vennlig til weblesere, er at magasinet forsøker å reflektere miljøet rundt det
For en publikasjon som har eksistert i mer enn et århundre, og uten tegn på å bremse ned, har New York Times Magazine sikkert ikke vært motstandsdyktig mot endring, til sin kreditt. Dens siste redesign var nesten fire år siden, og redaktørens beslutning om en annen redesign så kort tid etter er et tegn på publikasjonens forpliktelse til å holde tritt med tiderne (ingen ordspill ment).
Oppgaven av redesignet var å få bladet til å skille seg ut og komme ut av skyggen av den mer kjente forelderen, The New York Times. Ved å utvikle seg kontinuerlig i sin designtilnærming, sikrer The New York Times Magazine at den fortsatt forblir relevant for leserne, selv 119 år etter at den først ble publisert. Ved å oppdatere utseendet til enklere og renere minimalisme samtidig som man prøver å gjøre seg mer vennlig til weblesere, forsøker bladet å reflektere miljøet rundt seg.