Opacity + Photoshop Blend Modes = Mønster Magic
Glem klonstemplet, malingsbøtte og mønsterinnstillinger. Når det gjelder å lage mønstre, er muligheten til å duplisere et lag en av Photoshops største funksjoner.
Semitransparente former kan være svært nyttige når du lager gjentatte geometriske "teksturer" av farge og form.
De er enkle å lage, morsomme å leke med og best av alt, de kan være unike dine.
Når man søker etter interessante mønstre, overgår designere noen ganger grunnleggende former til fordel for mer komplekse geometrier. Men enklere er ofte bedre.
Trikset er å være mer oppmerksom på hvordan former virker sammen, enn hvordan en form ser seg ut på egenhånd.
Begrepene er enkle:
- Som gjennomsiktige former overlapper de nye former.
- Komplekse mønstre kommer fra tilsynelatende enkel opprinnelse; og akkurat som i et dikt (en haiku, for eksempel), er det rom for variasjon innenfor foreskrevet form.
Dessverre er det lettere å gjøre et rot enn en målrettet design. Trikset er å identifisere hvilke subtile endringer som kan få konsekvenser senere.
Én opprinnelse, mange destinasjoner
Når du oppretter mønstre som bruker opasitet eller blandemodus, er det enklest å starte enkle.

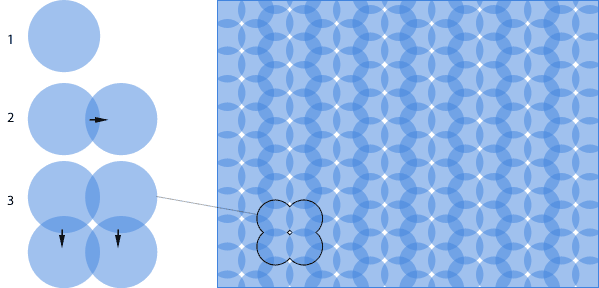
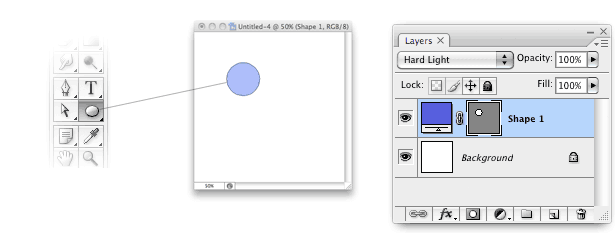
Mønsteret ovenfor ble opprettet med en sirkel i ett lag. Her er prosessen:
- Sett en sirkel (farget
#4184dei dette diagrammet) til 50% opasitet. - Hold nede Alternativ (Mac) eller Alt (Windows) -tasten mens du bruker Photoshop's Move-verktøy. Laget vil bli kopiert når markøren drar. Deres kombinerte ugjennomtrengelighet vil mørke på de stedene de overlapper.
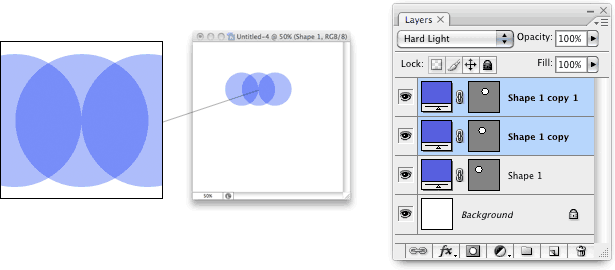
- Alternativ + dra (Mac) eller Alt + dra (Windows) begge sirkler ned og til venstre - langt nok til å legge et hvitt mellomrom mellom hver av kopiene.
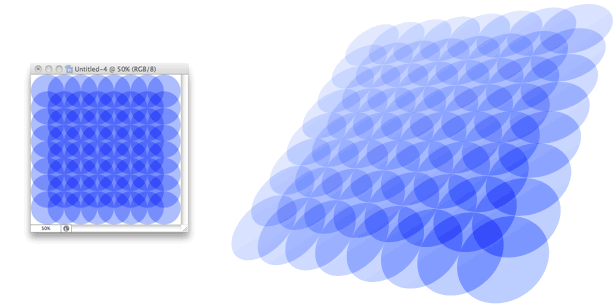
Når det gjentas, vises et mønster.
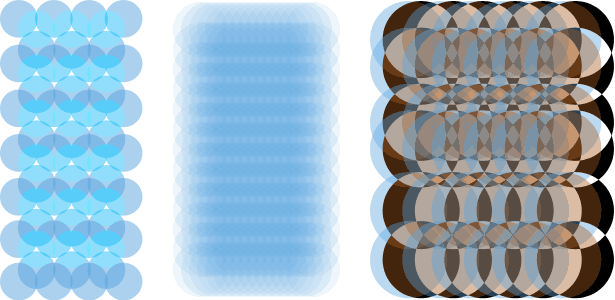
Mønstre dukker opp fra måten som overlapper sammen med formene selv. Klarhet kommer fra enkelhet: et mønster som begynner, ser rett og slett bedre ut i slutten. Sirkelen i vårt siste eksempel kan brukes til å lage mange mønstre, inkludert disse:

Hvert av disse mønstrene ble opprettet med samme størrelse av blå sirkler. Utrolig variasjoner i tekstur er mulig med de enkleste endringene; posisjon, opacity og blend modus var de eneste endringene som ble gjort i eksemplene ovenfor. Men "enkel" betyr ikke alltid "lett".
Blandingsmodus
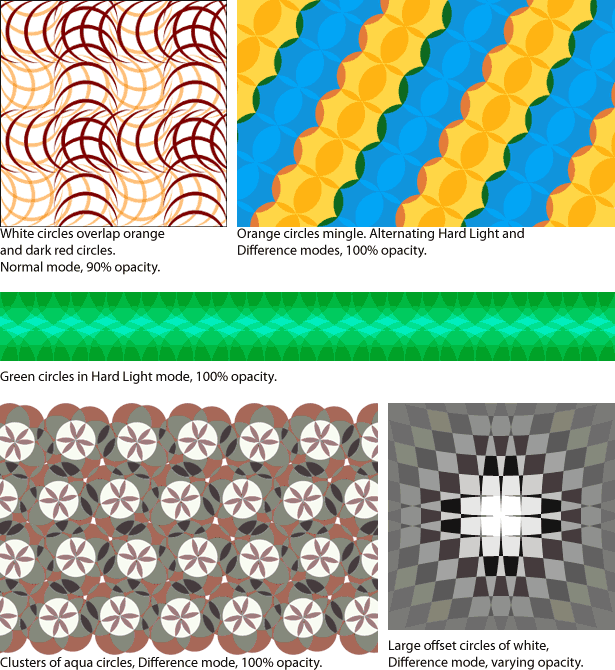
For mønsterfremstilling skiller 5 av Photoshops 25 blandingstilstander seg ut: normalt, mykt lys, hardt lys, overlegg og forskjell.

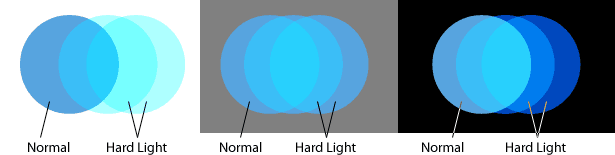
Når folk tenker på kompliserte lagblandinger, kommer "normal" sjelden til tankene, men den enkle naturen gjør det enklest å jobbe med. "Normal" -modus er standardinnstillingen, og det har hovedsakelig å gjøre med lagens opasitetsinnstillinger. Farger av former og bakgrunner blander seg i henhold til deres styrker. Normal kan også kalles blandingsblandingen for tendensen til å finne gjennomsnittsfarger mellom motivet (en sirkel i eksemplet ovenfor) og elementene under det.

Hardt lys multipliserer skygger og skjermer. Lag som er satt til "Hard Light", som i diagrammet ovenfor, har en tendens til å tynne alt under, som forsterker sin opprinnelige nyanse og metning. Hvis laget inneholder mørke farger, har lagene nedenfor blitt mørkere, og omvendt.

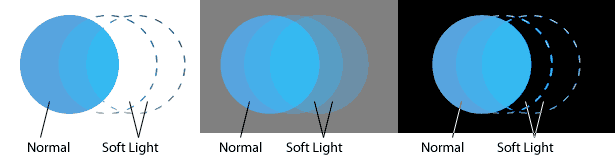
Myke lysskjermer fremhever og multipliserer skygger uten å endre blendens fargelys. Det fungerer best når de underliggende fargene er nøytrale eller har lav metning. Lag som er satt til "Soft Light" har liten innflytelse mot svart og hvitt, som vist ovenfor, men fungerer godt over blekblått og grått.

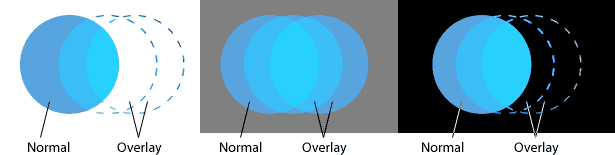
Overlegg styrker fargene under et lag og endrer nyanser for å matche sin egen. Lag som er satt til "Overlay" (eksempel over) er lysere enn i "Soft Light" -modus, men påvirker fortsatt ikke rike svart og rent hvitt.

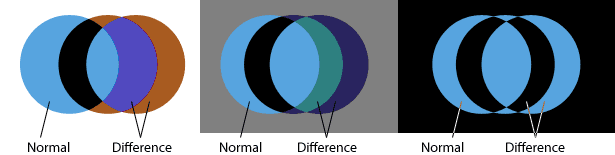
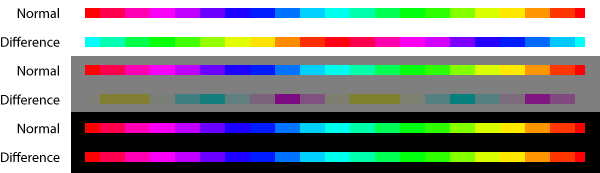
Forskjellen er den minst forutsigbare blandingsmodusen. Lag i denne modusen reverserer generelt toner i lagene under: Lysene blir mørkere og mørkene blir lys. Fargetoner blir imidlertid deres motsatte på 360 ° fargehjulet: røde blir cyans, greener blir magentas og blues blir gulger. Effekten vil variere avhengig av farger og nyanser under hvilket lag som er satt til "Difference" -modus.

Over, et lag som er satt til "Difference" -modus over en hvit bakgrunn, inverterer fullstendig farger. Det samme laget over en 50% grå bakgrunn endrer nyansene 90 ° og mudser tonene. Over svart synes "Difference" -laget å ha vært det samme.
Slik fungerer de.
Mønsterfremstilling, trinnvis
Som et enkelt eksempel lager vi et mønster basert på sirkler. Uansett form, er det fire trinn: Lag en form på et lag, gi det en viss opasitet og blandingsmodus, eksperimentere med noen få kopier, og masseprodusere mønsteret.
Trinn 1
Lag et vektorobjekt med Ellipse-verktøyet. Sett lagets blandingstilstand til "Hard Light." Selv om størrelsen og fargen vil gjøre, bruker dette eksemplet en 134 × 134 piksler sirkel, farget #575fdf . En bildestørrelse på 600 × 600 piksler er et bra sted å starte.

Steg 2
Dupliser laget med Command + J (Mac) eller Control + J (Windows) eller Lag → Duplicate Layer. Dra det kopierte laget til høyre, til halvparten av sirkelbredden. Alternativt kan du holde nede Alternativ-tasten (Mac) eller Alt-tasten (Windows) mens du bruker Flytt-verktøyet. Dette vil duplisere laget mens du drar.
Lag minst to kopier. I dette eksemplet berører hvert nytt lag midten av det forrige laget. Som et resultat vil de andre lagene knapt berøre hverandre.

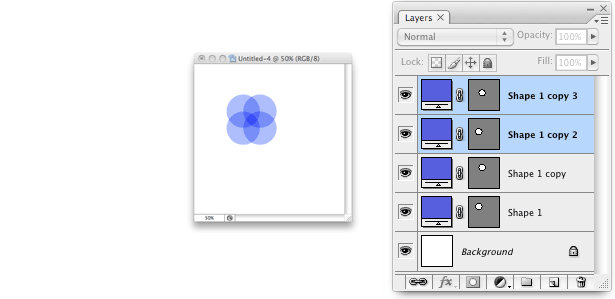
Trinn 3
Velg de to første lagene og dra ned bredden på halvkretsen. Dette er samme prinsipp som trinn to, men ned i stedet for til høyre. Når alle lagene deler samme farge-, opacitets- og blandemodus, kan du opprette et repeterende mønster ved å duplisere lagene i hvilken som helst rekkefølge- eller hvilken som helst retning.

Trinn 4
Gjenta som ønsket.

Innledende beslutninger påvirker resultatet
Begynnelsen er viktig når du oppretter mønstre, fordi dupliserende lag forsterker feil. Jo mer kopierte lag er det, jo mer kjedelige fikseringsproblemer vil være.
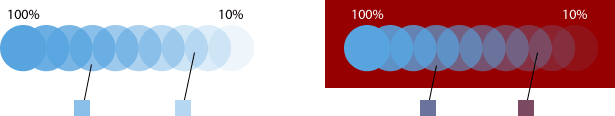
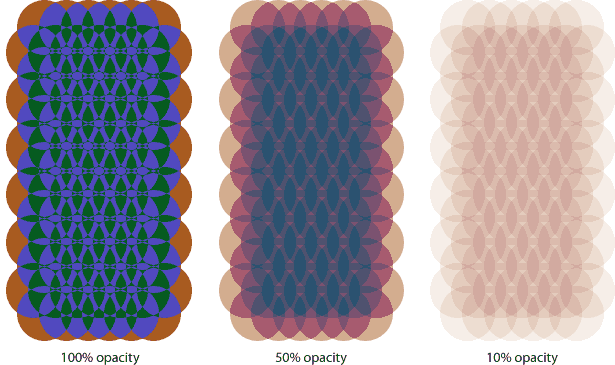
For eksempel, la oss si at du bestemmer deg for å endre hvert lags ugjennomsiktighet fra 50% til 30%. Det er en endring per lag, og du kan forvente dusinvis, om ikke hundrevis av lag i et rimelig størrelse mønster. Og hvilken endring noen få prosent kan gjøre!

Hvert mønster ovenfor bruker den samme blandingsmodusen ("Differanse"), samme form, samme farge og samme plassering, men forskjellig opasitet. Hvis du ikke vil opprette en handling, må du endre blandemodusene og opasitetene ett lag om gangen. Photoshop har noen få snarveier for å fremskynde endringene:
- Når Move-verktøyet eller et valgverktøy er aktivt, endrer tallene 0 til 9 et lags ugjennomtrengelighet. Type 1 for 10% opasitet, 4 for 40% opasitet, etc. Skriving 0 setter lagets opasitet til 100%. Denne snarveien for både Mac og Windows fungerer på bare ett lag av gangen.
- Når Move-verktøyet eller et hvilket som helst valgverktøy er aktivt, kan du raskt endre lagets blandingstilstand med disse tastekombinasjonene:
Mac Windows Blendmodus Alternativ + Skift + N Alt + Skift + N Normal Alternativ + Skift + H Alt + Skift + H Hardt lys Alternativ + Skift + S Alt + Skift + S Mykt lys Alternativ + Skift + O Alt + Skift + O overlegg Alternativ + Skift + E Alt + Skift + E Forskjell - Dupliser et enkelt lag med Command + J (Mac) eller Control + J (Windows).
muligheter
"Hold det enkelt" er ikke bare en refrain: det er et krav. Disse eksemplene ble alle opprettet med samme form, en eller to farger og blandingsmodusendringer. Likevel virker variasjonene ubegrenset:

Skrevet utelukkende for Webdesigner Depot by Ben Gremillion . Ben er en freelance webdesigner som løser kommunikasjonsproblemer med bedre design.
Alle disse eksemplene bruker sirkler. Tenk deg hva du kan gjøre med trekanter eller trapeser. Hvorfor ikke gi det en tur og link til dine kreasjoner i kommentarer delen nedenfor?