Opprett en 3D-tekstscene ved hjelp av Photoshop
I denne opplæringen lager vi en realistisk 3D-tekstscene ved hjelp av Photoshop med litt hjelp fra Illustrator for 3D-teksten.
Du må ha middels til avansert kunnskap om Photoshop for å fullføre denne opplæringen.
For å komme i gang, gå videre og last ned alle bildene som brukes fra Sxh.hu nettsiden. Alle bilder er gratis å laste ned og her er linkene: 1 , 2 , 3 , 4
La oss komme i gang og skape en virkelig fantastisk 3D-effekt på bare noen få korte trinn. Prøv det og gjerne poste linker til dine egne variasjoner, vi vil gjerne se hva du kommer med.
Her er en rask forhåndsvisning av bildet som vi skal skape:
Trinn 1
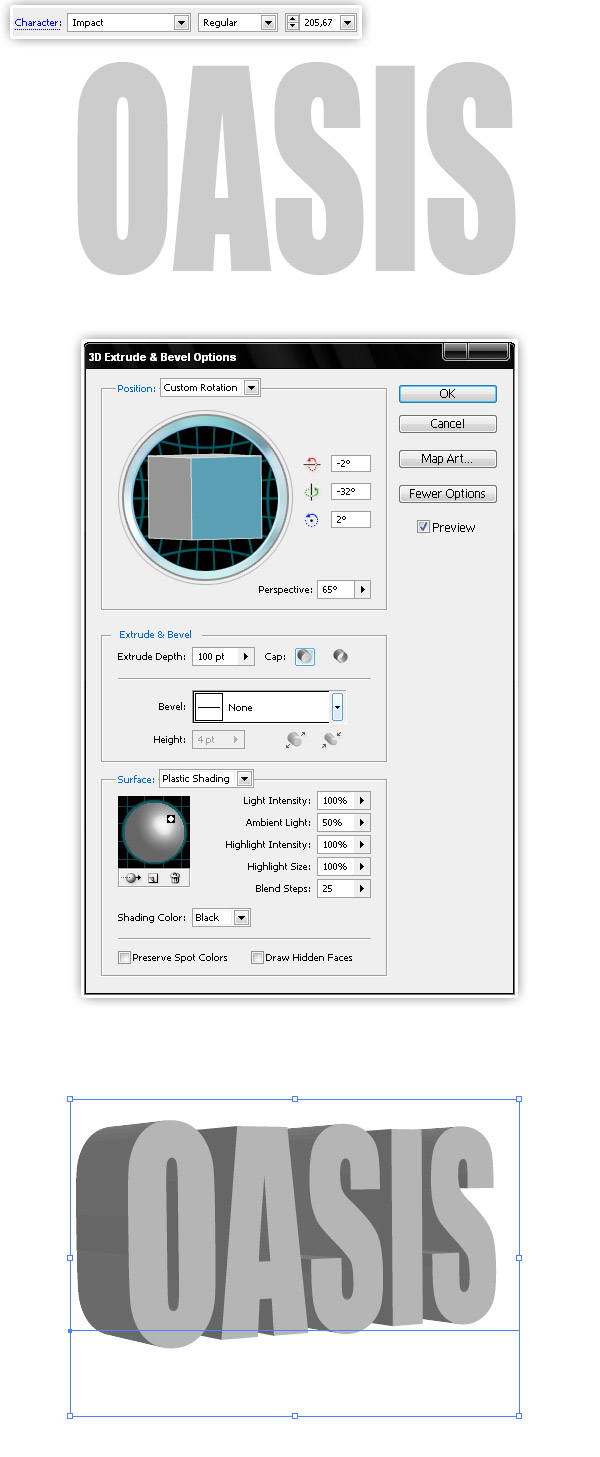
På et tomt dokument skriver du teksten i Illustrator. Jeg bruker Impact-skrifttypen og denne forgrunnsfargen: #CCCCCC. Deretter går du til Effect> 3D> Extrude & Command, og angir verdiene som vist nedenfor. Kopier deretter (Ctrl eller Command + C) 3D-teksten.

Steg 2
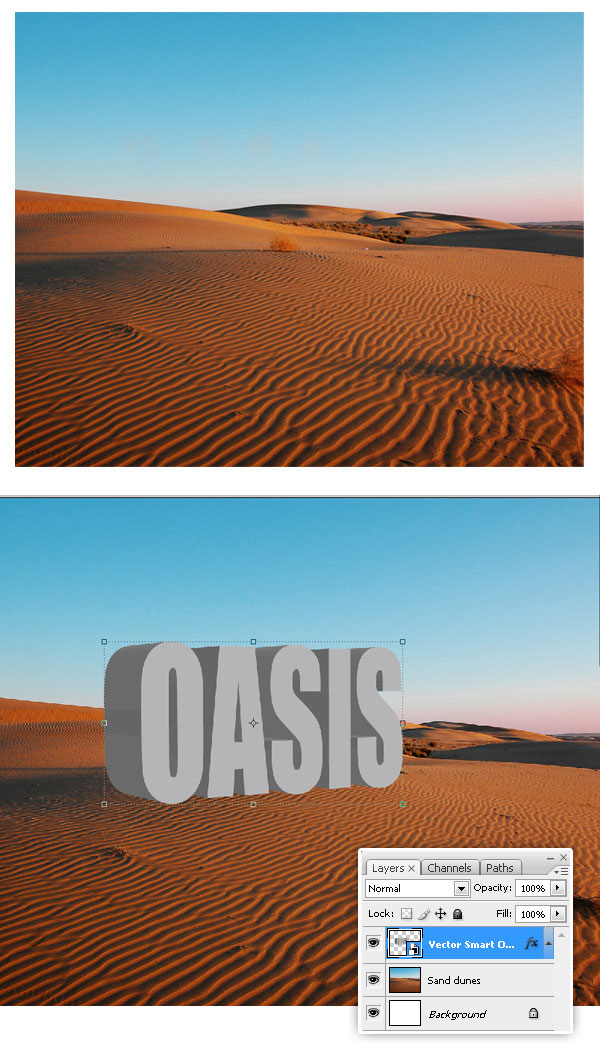
La oss åpne Photoshop, opprette et nytt dokument (1280 x 1024 px) og sett dette bilde som bakgrunn. Lim deretter 3D-teksten (opprettet på trinn 1) som et smart objekt.

Trinn 3
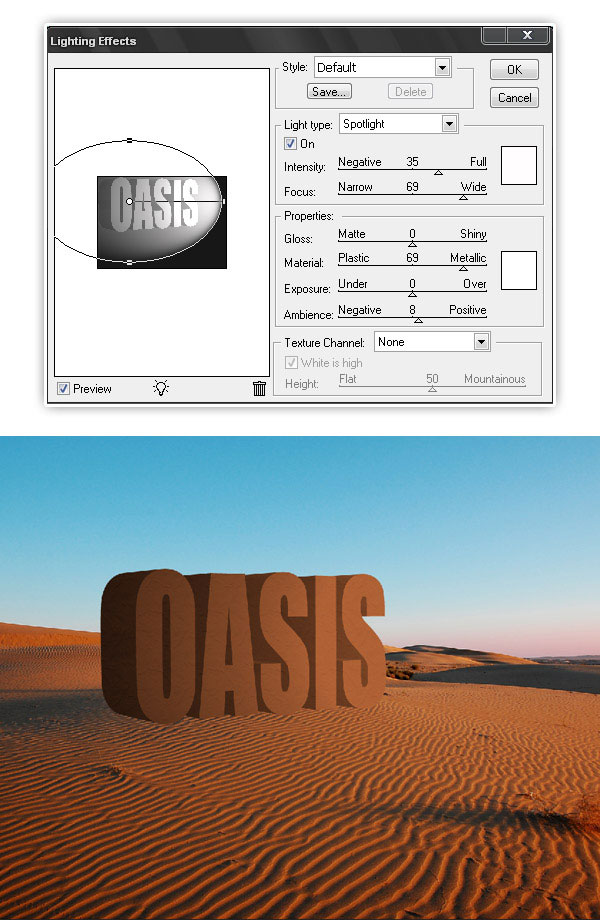
Deretter går du til Filter> Render> Lighting Effects og angir verdiene som vist nedenfor. På denne måten vil teksten stemme overens med scenebelysningen.

Trinn 4
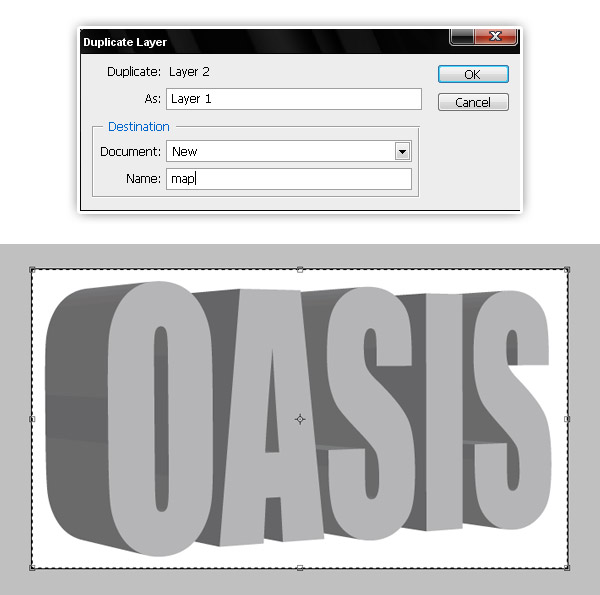
Velg Smart Object-laget, høyreklikk på laget, og velg Dupliser Layer> Destinasjon: Ny og Navn: Kart. Deretter går du til Lag> Rasterize> Smart objekt. Lagre dokumentet som Map.psd et sted på skrivebordet.

Trinn 5
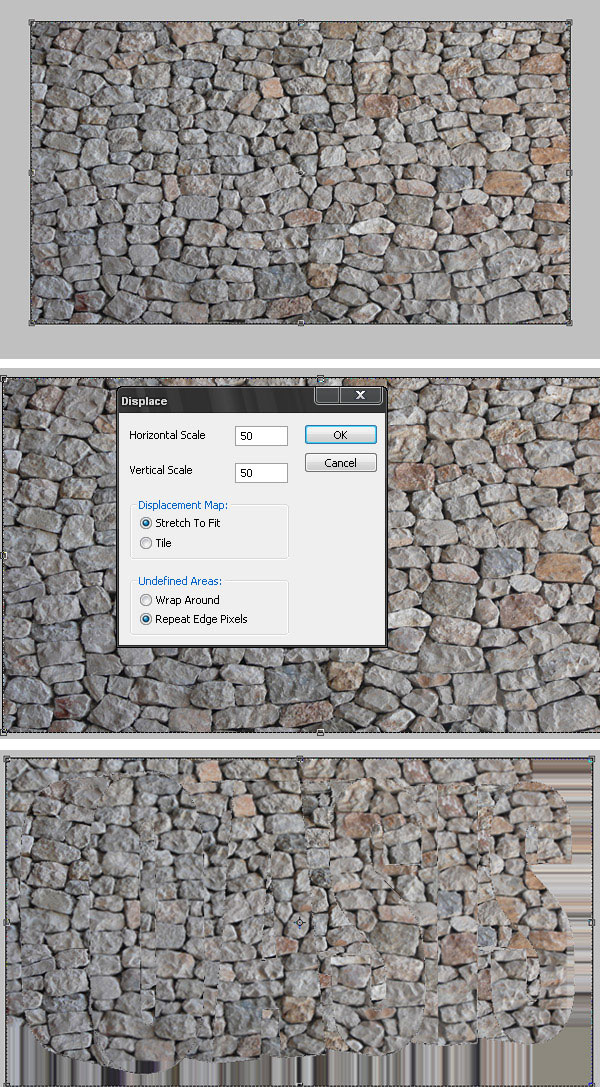
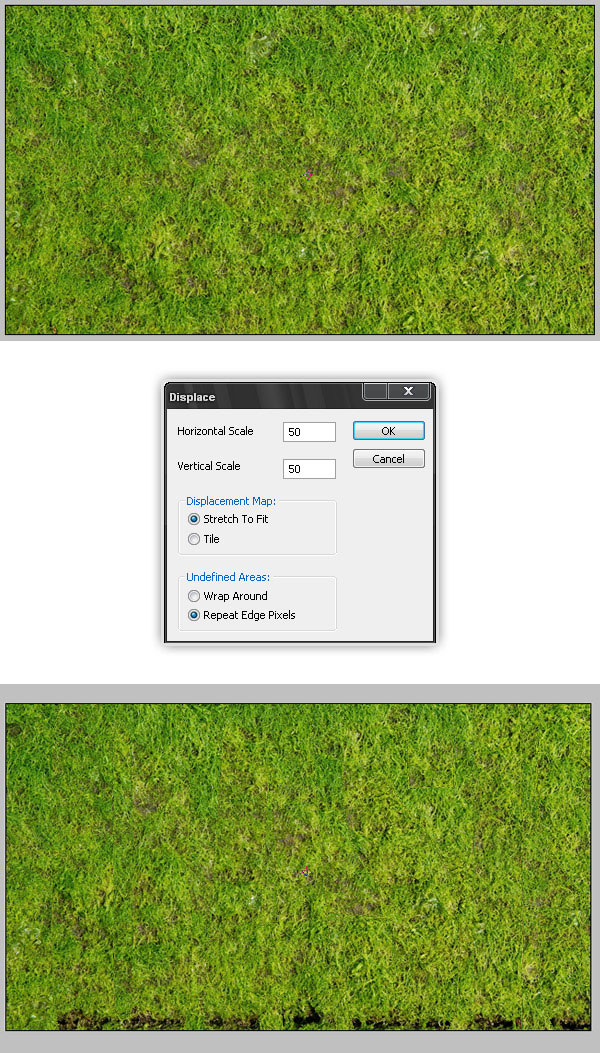
La oss nå lagre det forrige dokumentet som "Skift tekstur", slett raster 3D-teksten og lim inn dette bilde på et nytt lag. Dette blir vår første tekstur.
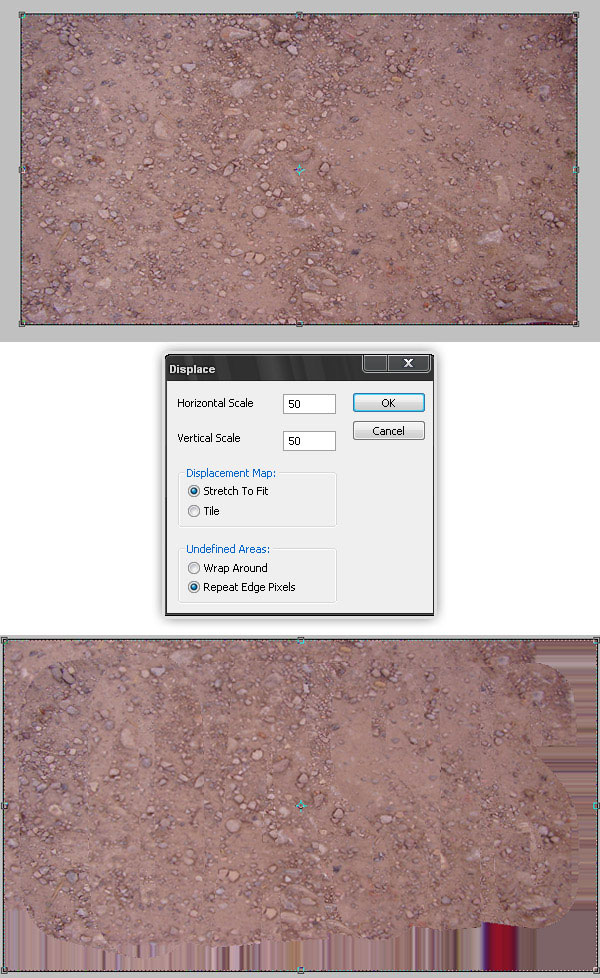
Gå til filter> Forvreng> Forskyv, søk etter "map.psd" og sett både de horisontale og vertikale verdiene til 50. Deretter velger du alt (Ctrl + A eller Command + A) og kopierer valget.

Trinn 6
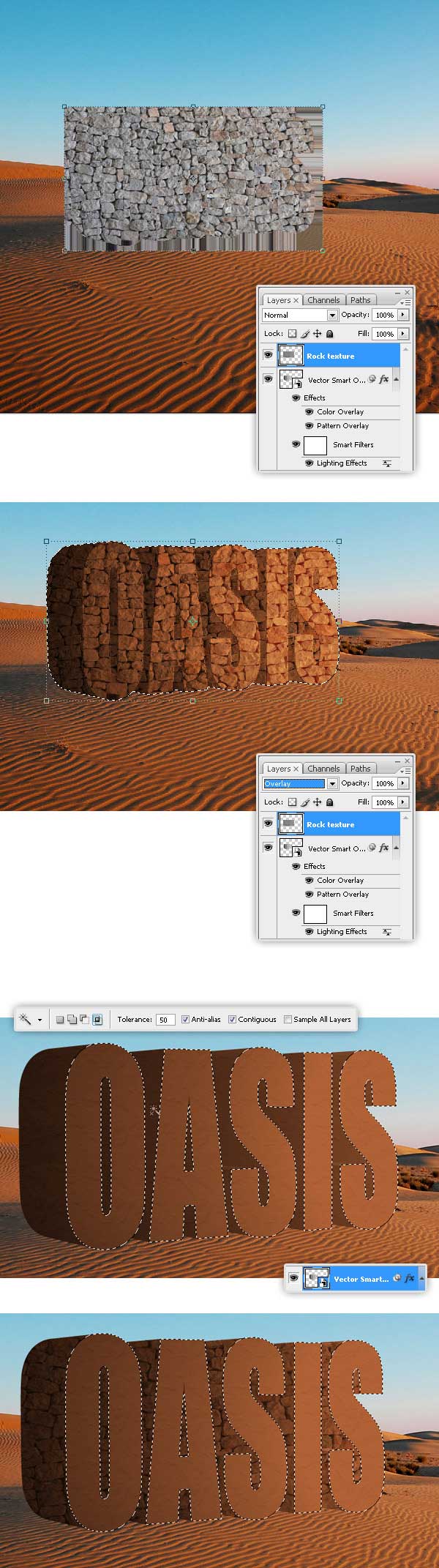
Lim inn "Rock Texture" til et nytt lag over 3D-smart objekt. Endre blandingsmodus til overlegg.
Ctrl (Command) + Klikk på Smart Object miniatyr for å velge tekstformen, deretter Ctrl (Command) + Shift + I for å vende om valget, og klikk deretter DEL for å slette ekstra tekstur (på "Rock Texture" -laget).
Bruk deretter Magic Wand-verktøyet til å velge frontsiden av 3D-teksten på Smart Object-laget og slette valget på "Rock Texture" -laget.

Trinn 7
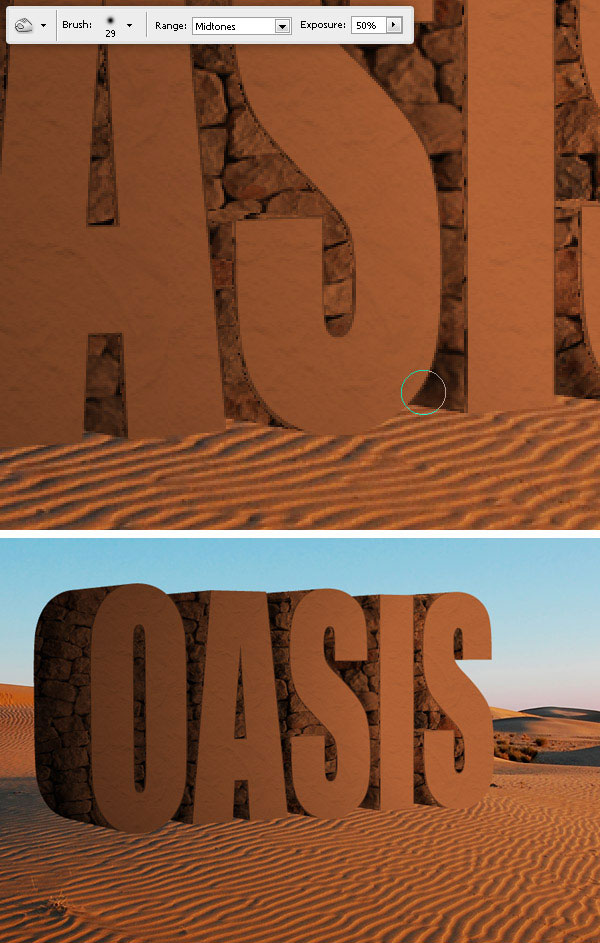
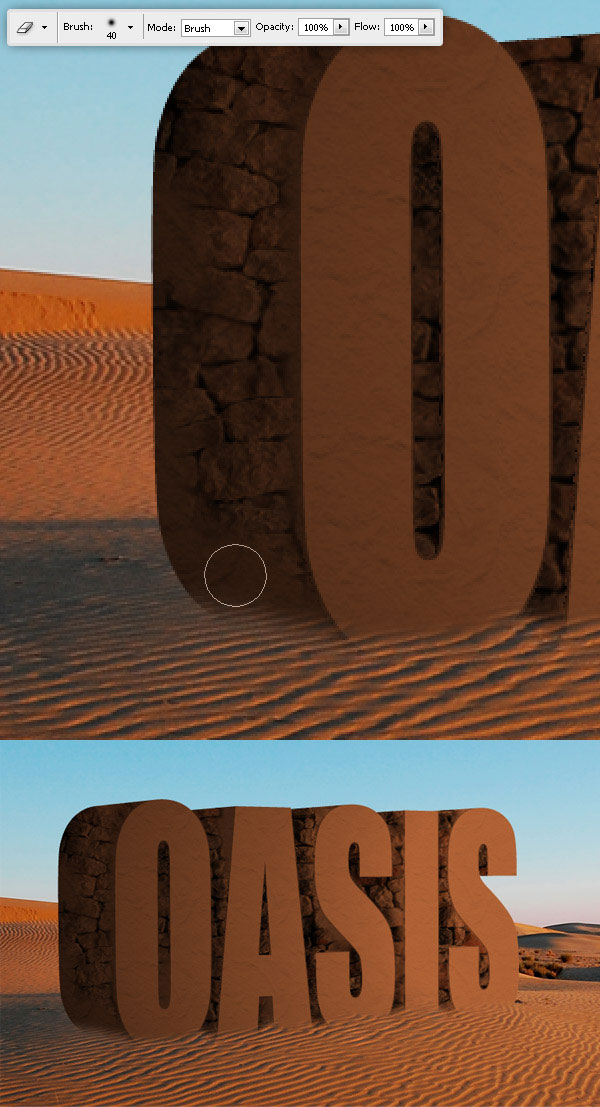
Ved hjelp av Burn-verktøyet brenner du noen skygger på "Rock Texture" -laget.

Trinn 8
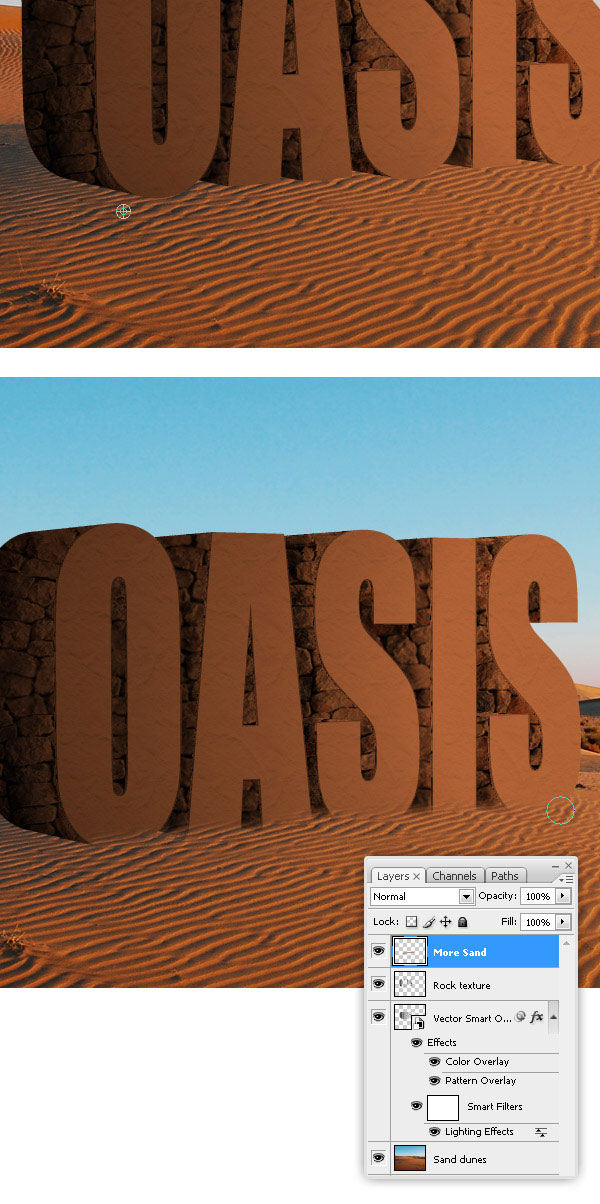
Velg "Sanddyner" -laget, velg Clone Stamp-verktøyet og hold Alternativ (Alt) -tasten, klikk et sted på sanden. Deretter oppretter du et nytt lag over "Rock texture", kaller det "More Sand" og klon sanden på det laget.

Trinn 9
For å forbedre tekstur-effekten, slett noen områder av "Rock Texture" -laget.

Trinn 10
Nå skal vi legge til noe "smuss". Åpne filen "Displace texture" en gang til. Lim inn dette bilde inn i et nytt lag. Gå til filter> Forvreng> Forskyv, søk etter "map.psd" og sett både de horisontale og vertikale verdiene til 50. Deretter velger du alle (Ctrl + A eller Command + A) og kopierer valget.

Trinn 11
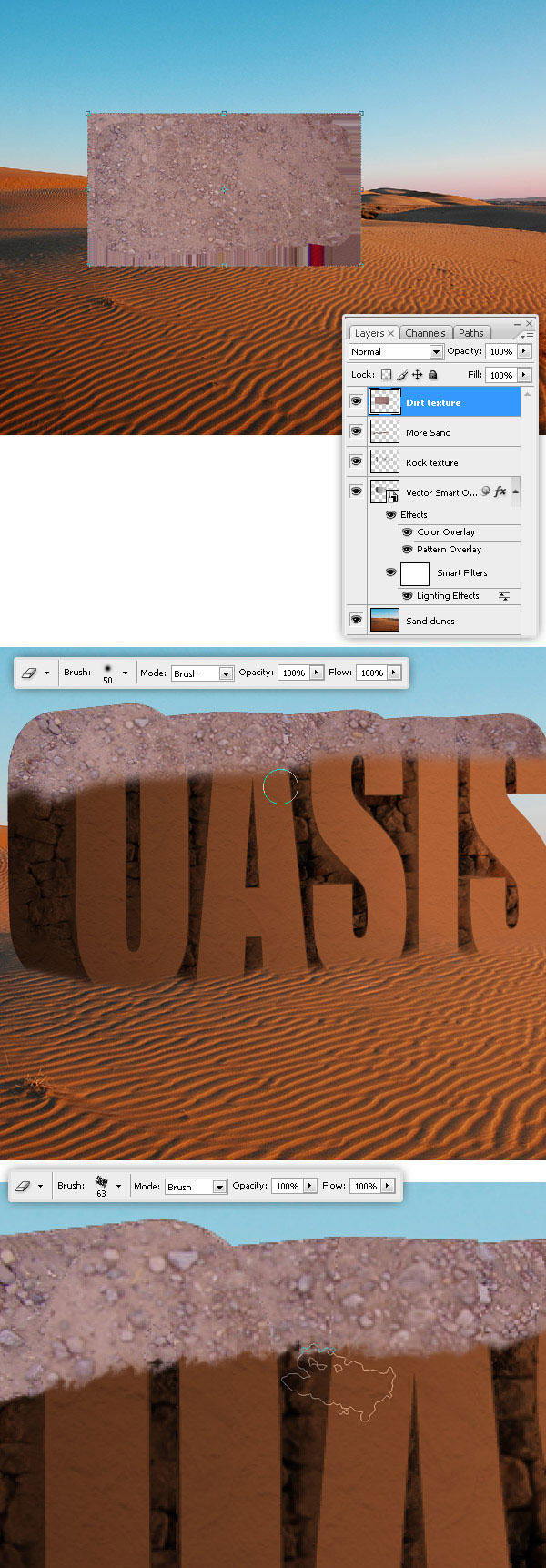
Lim "Dirt texture" til et nytt lag. Ctrl (Command) + Klikk på miniatyrbildet "3D tekst" for å velge tekstformen, deretter Ctrl (Command) + Shift + I for å vende inn valget, og klikk deretter DEL for å slette ekstra tekstur (på "Dirt texture" -laget ).
Bruk en myk viskelær, slett bunnen av "Dirt texture" -laget, og deretter forbedre resultatet ved å bruke en uregelmessig viskelær.

Trinn 12
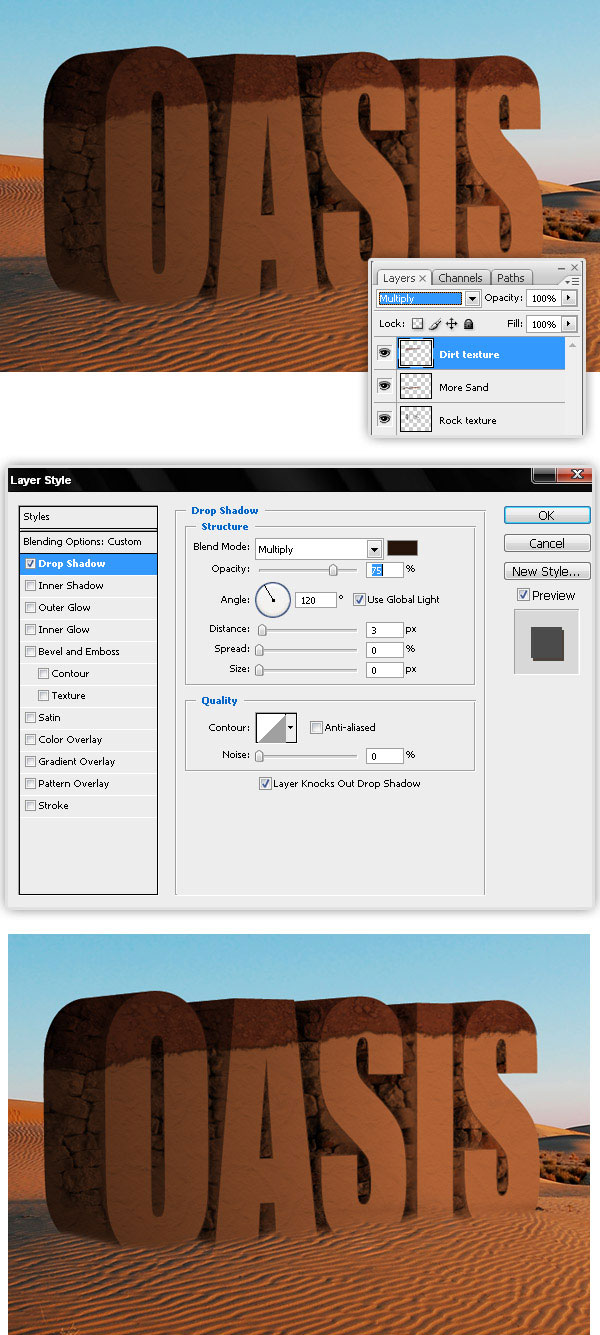
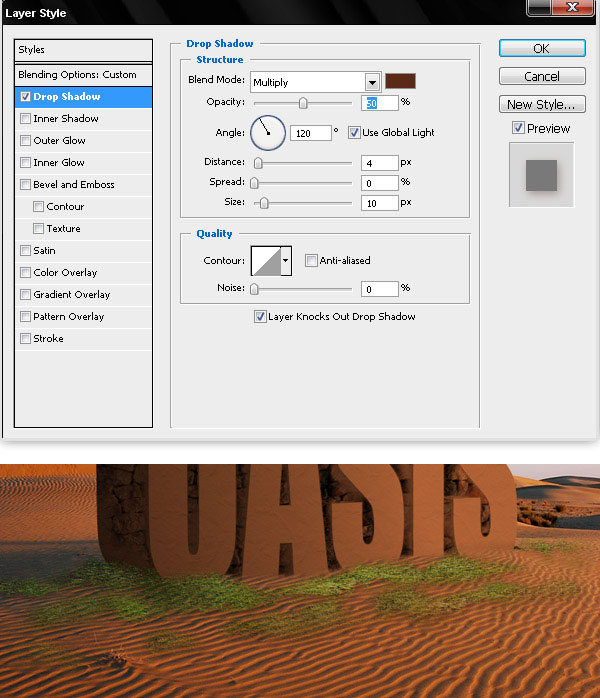
Endre "Dirt texture" -miksemodus til Multiply og legg til en liten Drop Shadow.

Trinn 13
For å legge til gresset, gå til "Displace texture" -filen og lim inn dette bilde. Påfør et forskyvningskart, akkurat som de andre teksturer og til slutt kopiere gresset.

Trinn 14
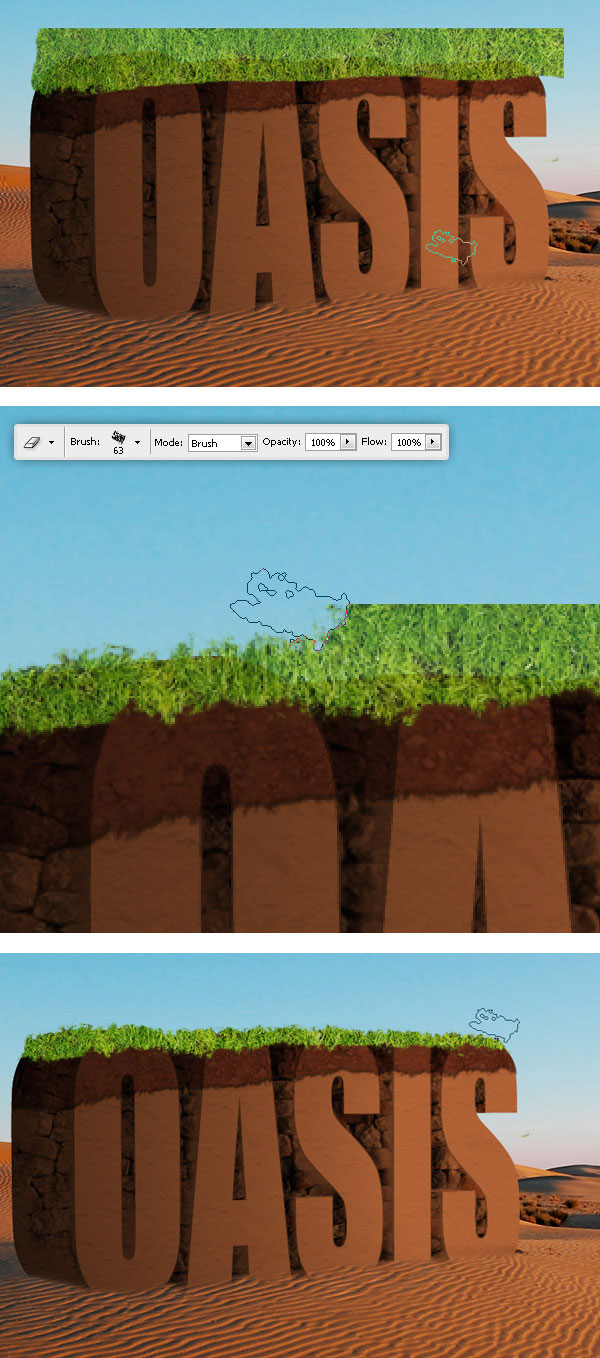
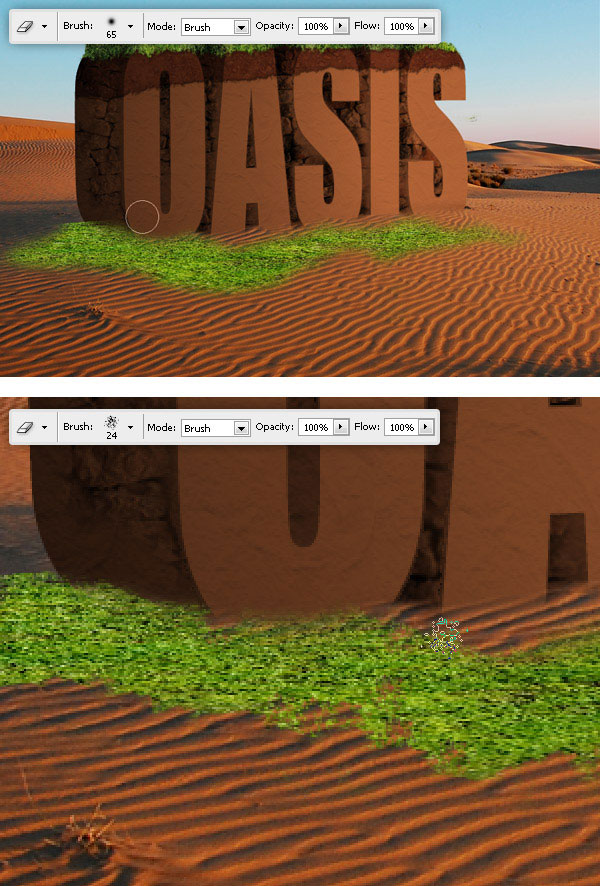
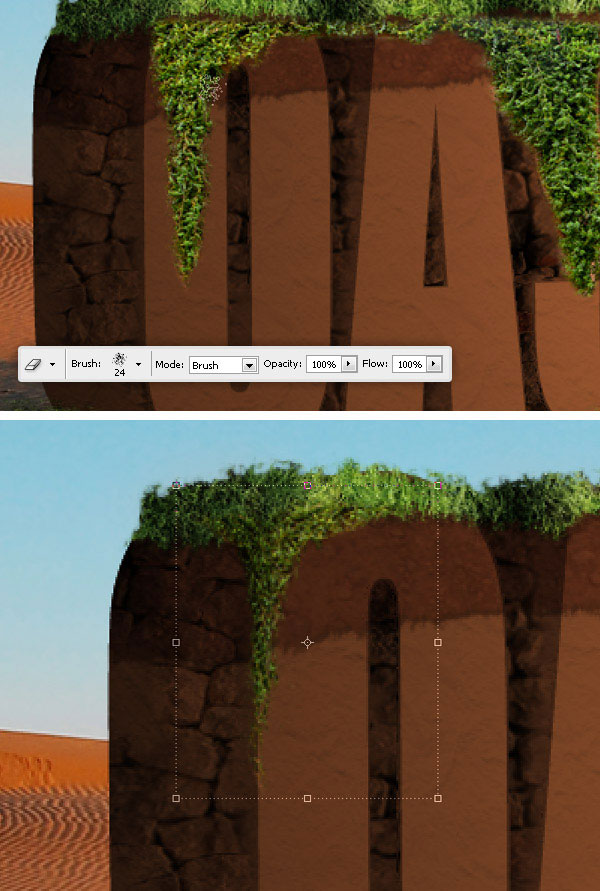
Lim inn gresset på hoveddokumentet, slett nederste del og bruk en uregelmessig Eraser slette noen områder på kantene.

Trinn 15
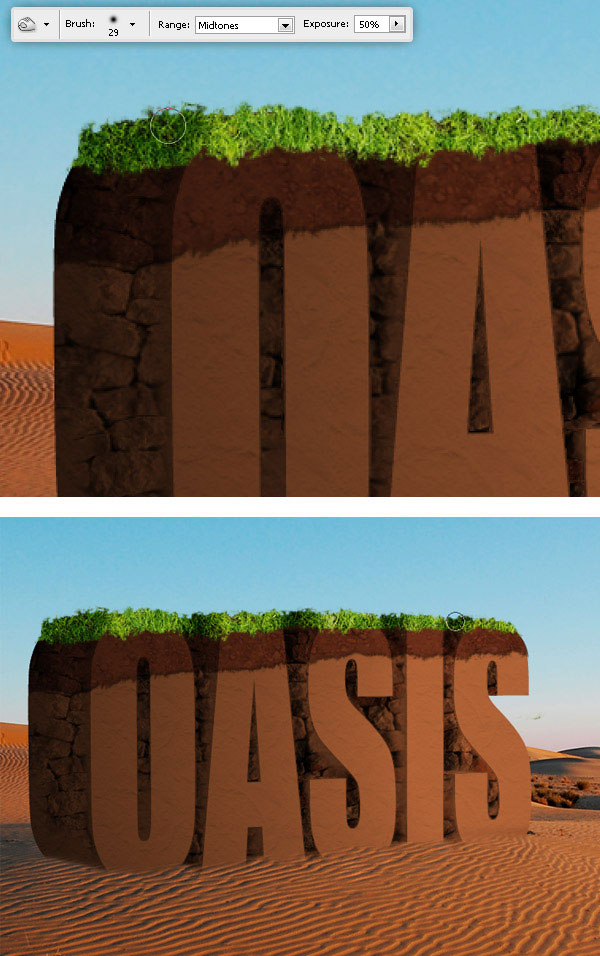
Brenn noen skygger på "Grass texture" -laget.

Trinn 16
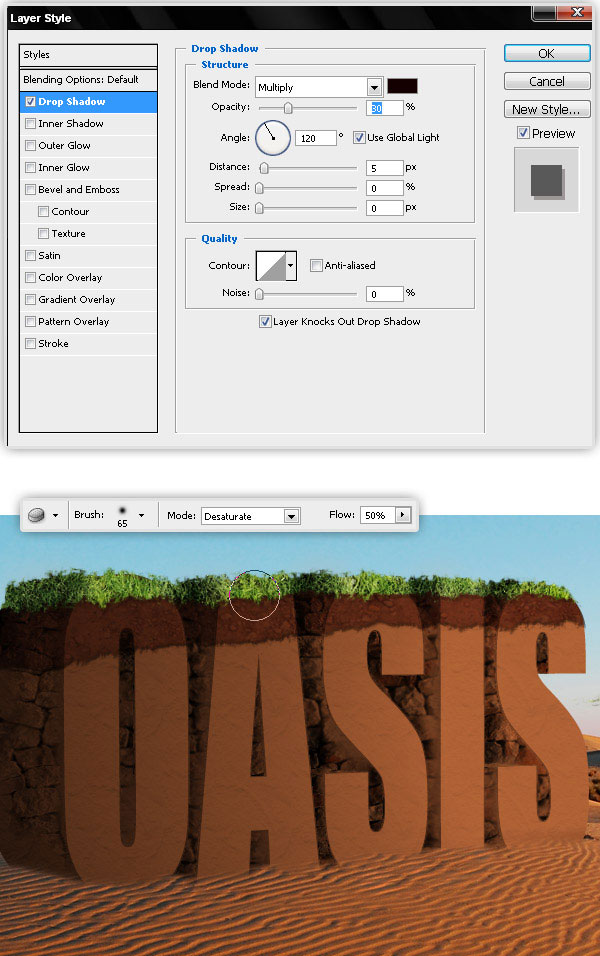
Legg til en liten dråpe skygge til "Grass texture" -laget. Bruk svampverktøyet, desaturere noen av områdene av gresset.

Trinn 17
Lim inn gresstekstur til et nytt lag på et fly på Vanishing Point filtervindu (gå til Filter> Vanishing Point) for å matche landskapets perspektiv.

Trinn 18
Slett noen tilfeldige områder av "Grass" -laget, og bruk en uregelmessig børste til å slette noen tilfeldige områder her og der.

Trinn 19
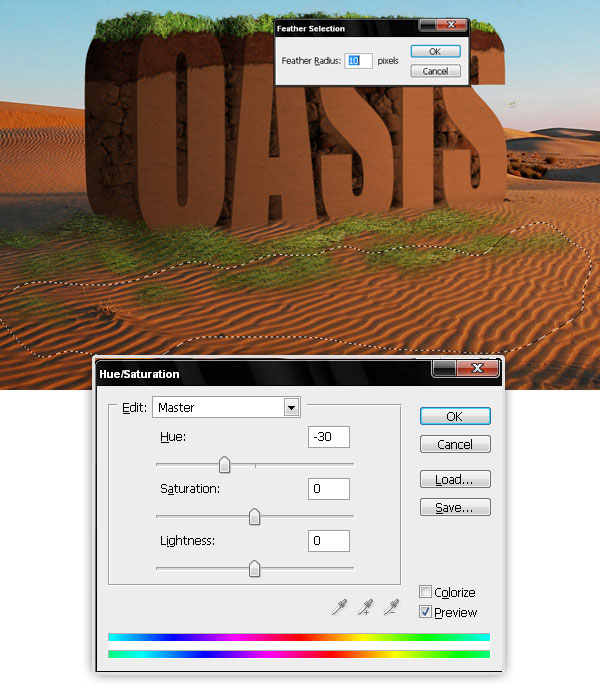
Velg en del av gresset, fjær utvalget og juster fargetonen til -30.

Trinn 20
Til slutt legg til en myk dråpe skygge til "Grass" laget.

Trinn 21
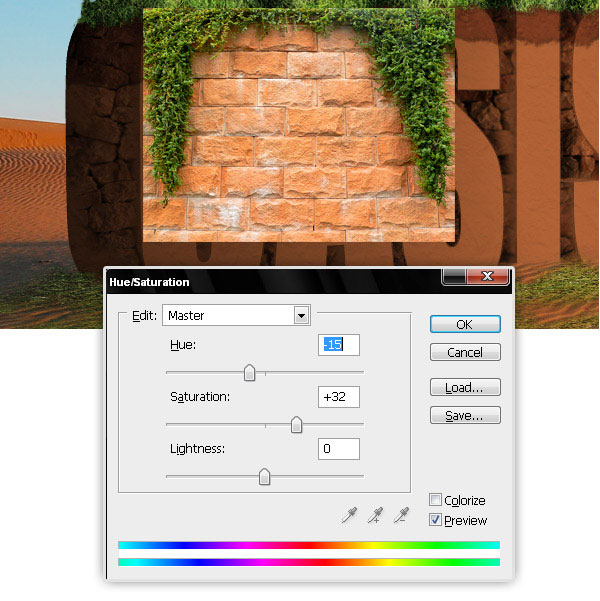
La oss legge til flere detaljer. Lim inn dette bildet i et nytt lag og juster verdiene Hue / Saturation for å matche eksisterende farger. Du kan ringe det nye laget "Hanging plant" eller noe sånt.

Trinn 22
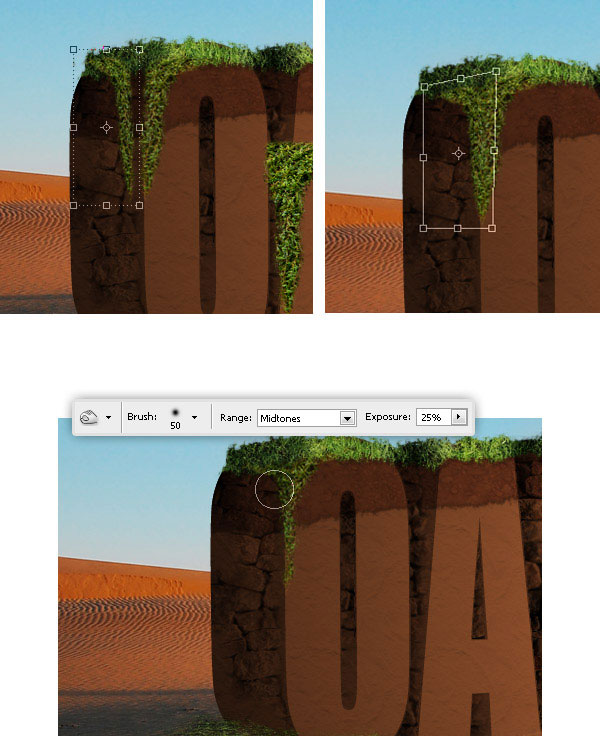
Bruk en uregelmessig viskelær, slett alt med unntak av hengende anlegg, og legg dem ved siden av 3D-tekstens hjørner.

Trinn 23
Dupliser "Hanging plant" -laget og gå til Rediger> Transform> Flip Horizontal. Forvreng deretter kopien litt. Følg dette ved bruk av brennverktøyet for å gjøre kopien mørkere i henhold til scenebelysningen.

Trinn 24
Legg til så mange detaljer som du vil. Jeg la til noen flere hengende planter og en busk.

Trinn 25
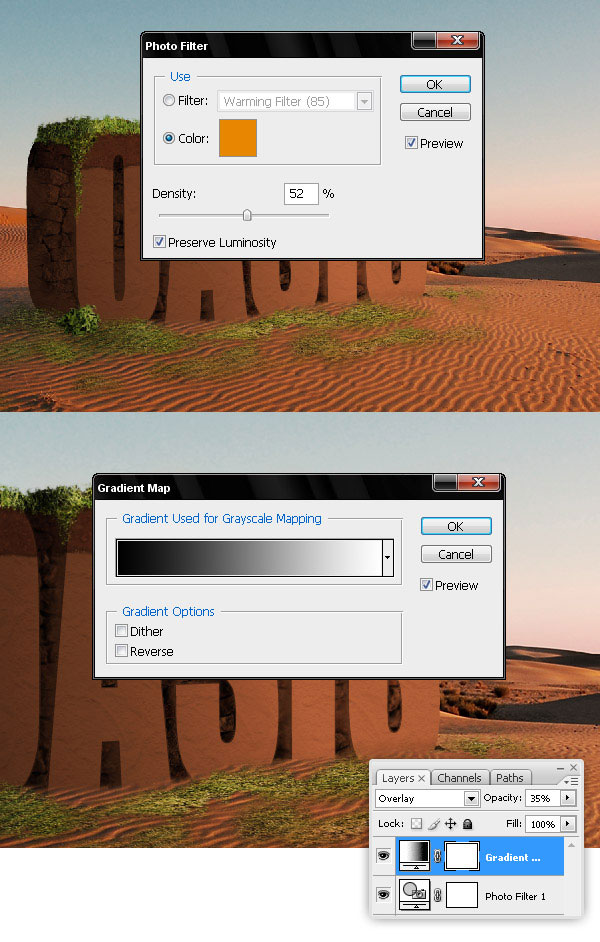
Bare for å skape en mer dramatisk effekt, gjelder disse to justeringslagene for hele designet: et fotofilter og en gradvis kart (Opacity 35%) .

Endelig resultat
Nå har du en fin 3D-tekst i et fotografi. Klikk på bildet for en større forhåndsvisning. Prøv det på egenhånd og kom med dine egne variasjoner.
Skrevet utelukkende for WDD av Alvaro Guzman.
Har du prøvd opplæringen? Du er velkommen til å legge inn linker til eksempler opprettet ved hjelp av denne opplæringen ...
