Responsive Design i Corporate World
Når du allerede har en full plate av klientarbeid, kan det være vanskelig å komme inn i ny teknologi. Responsive design er en stor buzz-setning akkurat nå, men det er unødvendig å tvinge det på en klient, med mindre brukerne vil se en fordel av det.
På 352 Media Group så vi nylig en mulighet til å lage et fullt responsivt nettsted for en klient, Purple Communications. De lager programvare for personer med hørselstap som ellers ikke kunne ringe. Ved hjelp av datamaskin, telefon, videotelefon eller annen elektronisk enhet kan de kommunisere med andre ved hjelp av et videorelitt.
Purple Communications tilbyr apps for flere telefonplattformer, så en betydelig del av deres webtrafik er fra mobilenheter. Ser på trafikken deres, ble det klart klart at den beste løsningen for klienten var å lage et fullt responsivt nettsted. Vårt firma har gjort mobile nettsteder før, men dette var første gang at ett nettsted ville tjene både mobil- og desktop-brukere. Hvis du er interessert i å inkorporere noen responsive webdesignfunksjoner i firmaets eller kundens nettsted, er det noen tips å huske på:
Ikke gå på kompromiss med design
Det er design som gir seg en responsiv, flytende layout langt mer enn andre. En minimalistisk design med en enkel bakgrunn kan bare kreve noen få tweaks å bli væske. Så det kan være veldig fristende å presse denne typen design på klienten, da det ville gjøre utviklingen av nettstedet utrolig bemerkelsesverdig.
En av 352 Media Groups konkurransefortrinn er vår prisbelønte design. Så mens jeg til å begynne med var underkastelse for fristelsen til en minimalistisk design, forandret jeg meg og bestemte meg for å finne ut hvordan vi kunne bruke designet vi ønsket på en responsiv måte.
Det er tre forskjellige måter å utvikle en responsiv design på. Jeg har laget navn for dem slik at de blir enklere å diskutere:
Trinnede layouter
Denne teknikken bruker medieforespørsler til å betjene forskjellige stilark ved fastsatte oppløsninger. Tradisjonelt ville du opprette tre forskjellige design - en for skrivebord, en for tabletter og en for telefoner.
Denne metoden var veldig tiltalende på grunn av min beslutning om å designe et nettsted som potensielt kunne være ganske komplisert å lage væske. I hovedsak kan vi ta vår eksisterende prosess for å utvikle et nettsted og bare flere det med tre. Vi kan til og med bruke server-side deteksjon for å sikre at du bare fikk CSS filen du trengte for oppløsningen.
Problemet med denne teknikken er at du må velge hvilke oppløsninger du skal optimalisere nettstedet ditt for. De fleste bruker numre basert på iOS-enhetene-768px for nettbrettdesign og 320px for mobildesign. Men med alle de forskjellige smarttelefonene og tabletter som er tilgjengelige, er det tonnevis av forskjellige oppløsninger. Fordi appene Purple Communications lager er tilgjengelige for mange forskjellige telefoner, ønsket vi å sørge for at hver bruker ville ha en optimal opplevelse. Så mens jeg tror denne teknikken ville være perfekt for en iPhone app nettsted, var det ikke til å passe våre behov for dette prosjektet.
Fluid Grid
En annen måte å gjøre nettstedet ditt til rette for, er ved å bruke prosentvise bredder, slik at alt skaleres med visningsporten helt ned til 0. Med denne metoden konfigurerer du ditt prosentbaserte rutenett som vil gjøre det viktigste legworket. Tidligere, bruker du medieforespørsler til å finjustere ting for forskjellige skjermer. Denne metoden har en klar fordel over den tråkkede metoden fordi siden vil bli optimalisert for hver enkelt oppløsning, i motsetning til bare en håndfull.
Ulempen her er at visse design kan være eksponentielt vanskeligere å utvikle. Jeg vurderte denne metoden i lang tid, og prøvde å finne ut hvordan å kode vanskelige områder. Vi benytter en felles metode referert til som skyvedører teknikk som kan tillate deg å bruke et enkelt bilde for å lage en væskebreddebeholder med intrikate kanter. Hvis du ikke bruker den, så se den opplæringen over, fordi det er en fantastisk teknikk. Men selv med det og noen andre ting i vårt arsenal, ville det fortsatt vært ganske vanskelig å trekke av.
Fluid / Stepped Hybrid
Til slutt bestemte jeg meg for en kombinasjon av de to metodene. Vi ville benytte den tråkkede teknikken til å lage en design for skrivebordet, og deretter et stort skritt ned til en væskedesign under 960px bred. Dette betydde at for skrivebordet var vår prosess nesten det samme som et vanlig prosjekt. Vi støtter resolusjoner 1024 × 768 og opp for skrivebordet, slik at vi gjør våre nettsteder til standard 960px bredde (som muliggjør en vertikal rulleboks og annen nettleser og OS-krom). Enhver visning under denne bredden vil normalt bare vise en rullefelt.
I stedet for å prøve å velge hvilken oppløsning som var mest fornuftig for en nettbrettstørrelse, satte vi det opp der noe under nettstedbredden på 960px ville utløse væskeoppsettet. På den måten vil ingen noensinne få den fryktede horisontale rullefeltet.
Som en liten tilleggsbonus får en fullstendig desktopversjon en nettbrett (som er minst 960px bred), og ser på nettstedet i liggende modus. Husk at du vil sannsynligvis vil gjøre noen små tweaks med media spørringer for å gjøre koblinger og knapper lettere å røre.
Mobil først
Hvis du har gjort noen undersøkelser på responsiv design, har du sikkert hørt mantraen med å utvikle for mobil først, noe som definitivt er noe du bør huske på. Siden vi alle har vært i tankegangen om å utvikle nettsteder for stasjonære datamaskiner for så lenge, er det veldig enkelt å se på medieforespørsler på feil måte. Du kan kanskje tenke, "Alt jeg trenger å gjøre er å lage noen nye bilder og sette noe nytt CSS i en medieforespørsel, og siden min vil også fungere på telefoner." Selv om dette er sant, er det også helt bakover.
Like fantastisk som smarttelefoner er blitt, er de fremdeles ikke like kraftige som stasjonære datamaskiner. I tillegg blir innholdet ofte konsumert under farten. Men ved å følge vår tidligere logikk optimaliserer vi et nettsted for mindre kraftige enheter på tregere tilkoblinger ved å legge til CSS og bilder. Når du tenker på det, innser du at du må endre arbeidsflyten din.
Den vanskeligste delen er å gjøre dette arbeidet for img tags. Hvis du følger beste praksis, har du optimaliserte bilder for forskjellige oppløsninger. Den utfordrende delen sørger for at du bare laster ned bildet du trenger. Dette problemet kan være en artikkel alt i seg selv, men heldigvis har Jason Grigsby allerede samlet en liste over responsive bildemetoder og deres fordeler og ulemper.
Tidligere at alt vi trenger å jobbe er CSS. Med vår "mobile først" mentalitet skal vi lage en mobil.css-fil som inneholder alt CSS som mobilen trenger. Dette blir den eneste filen som telefoner laster ned. Deretter lager vi en andre fil som heter desktop.css som vil bygge videre på og overskrive basestiler som er etablert i mobile.css. For å sikre at telefoner / tabletter bare får mobile.css og skrivebord får både mobile.css og desktop.css, ser våre koblinger ut som dette:
Denne kombinasjonen har arbeidet så langt for alt jeg har testet, bortsett fra versjoner av Internet Explorer før 9. Fordi vår firma standard er å støtte IE7 +, måtte vi lage en siste tweak. Du vil legge merke til at koden ovenfor kjører på serveren. På baksiden, ser vi etter versjonen av IE, og hvis den er mindre enn 9, bytter vi medieattributtet til "skjerm, projeksjon". Dette virket best for oss, men hvis du ikke kjører noe server side, kan du bruke respond.js i stedet.
Dette betyr at vårt CSS-skrivebord ikke vil bli optimalt som det ville være på et normalt nettsted. Men det eneste offeret vi lager, er å laste ned en lett CSS-fil som vi deretter overskriver hvor vi trenger. Vi trengte å kompromittere et sted, og fordi vi fortsetter å synge, "mobil først", vet vi at dette er bedre enn alternativet.
Tilbyr fortsatt klientkontrollen
På 352 Media Group, tror vi på å gi kunden full kontroll over deres nettsted. Etter at vi er ferdige med utviklingen overleverer vi all kildekoden. Vi tilbyr også et spesialbygd CMS som lar klienten administrere sidene, navigasjonen og nettstedskartet. Som design er dette en standard som vi ikke ville gå på kompromiss med, så vi hadde noen få ekstra forhindringer.
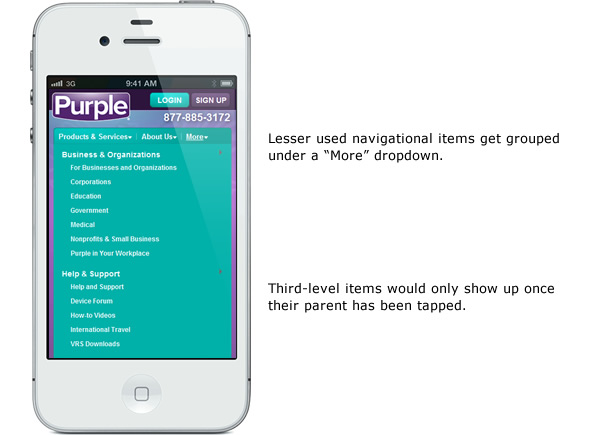
En av de vanskeligste grensesnittene for å overføre til mobil er navigasjonen. Dette er et problem fordi det også er en av de viktigste grensesnittene på et nettsted. Det første spørsmålet du må stille er om mobilbrukere trenger rask tilgang til hele navigasjonen, eller hvis de bare er interessert i noen få få. Hvis de trenger all navigeringen, og det er mer enn fire hovednivåer, tror jeg at en av de beste løsningene er å gruppere dem i en element. Dette vil utnytte telefonens operativsystem for et optimert grensesnitt som brukeren allerede er vant til.
På Purple Communications var det bare to hovednivåelementer som mobilbrukere primært så på: Produkter og tjenester og Om oss. Så på telefoner viser vi bare de to elementene, og grupperer resten i en "Mer" rullegardin.

Men en av tingene vi tilbyr kunden, er kontroll over deres navigasjon. For dette nettstedet var det eneste de ikke hadde kontroll over, hvilke elementer som gikk sammen i menyen, så vi sørget for å fjerne det med dem først. Men forbi det, kan de legge til elementer eller underartikler som de vil ha. For å oppnå dette brukte vi en andre kopi av navigeringen som ble nestet i det siste elementet, kalt "Mer". Vi skjuler det på skrivebord, og på mobil skjuler vi de toppnivåene vi ikke vil vise. I den nestede listen skjuler vi deretter "Produkter og tjenester" og "Om", slik at brukerne ikke ser dem to ganger. Dette gir vår klient full kontroll uten å måtte administrere en egen mobilnavigasjon (som ville bli en oppgave med dupliserte elementer).
For innholdsområdene ga vi opplæring til klienten, slik at de ville vite de beste måtene å strukturere innholdet på. Vi har også satt opp noen klasser som de kunne bruke på ting som YouTube-videoer, knapper og samtaler til handling, noe som sørget for ting de la til, ville bli optimalisert for alle oppløsninger.
Opprette et gjenbrukbart rammeverk
Den siste tingen å huske på når du utforsker ny teknologi som responsiv design, er å sørge for at bedriften din blir bedre forberedt på fremtiden. Du vil at alle som jobber med prosjektet, ikke bare skal tenke på klienten og brukerne, men også om hvilke leksjoner som kan brukes på andre prosjekter. Vær alltid på utkikk etter prosjekter som dette som kan få foten din inn i døren til nye områder, slik at bedriften din fortsetter å utvikle seg sammen med næringen.
På 352 Media Group har vi allerede etablert rammer for både våre programmerere og våre front-end-utviklere. For eksempel deler vi alle våre CSS i flere filer for å komprimere komponenter og holde alle organisert. Vi har separate filer for struktur, typografi, skjemaer, widgets, etc. Når du går inn i ny teknologi, kan du ta det som ligner den enkle veien og bare forlate ting som ikke ser ut til å passe og skape nye ting for framtid. Men ved å gjøre det, forlater du mange års erfaring som har jobbet bra for deg så langt.
Jeg oversimplified vår kode tidligere som kobler CSS-filene. Vi kunne ha krevd at responsive nettsteder brukte disse to nye CSS-filene i stedet for det vanlige rammeverket. Men i stedet, med litt kreativitet, fant vi ut hvilke filer som skulle brukes på mobil, som skulle brukes på skrivebordet, og som skulle deles på tvers av de to. Vi var i stand til å tilpasse det vi allerede hadde jobbet med i noe som vil fungere godt for oss i fremtiden.