The Splash Strikes Back: 40 + Splash-Like Headers
For lenge siden, på et nettsted ikke så langt unna, vil du bli ønsket velkommen av en nettside som ikke hadde mye på det.
Det har kanskje en logo eller et bilde og en knapp eller en kobling som forteller deg at du skal "skrive inn" nettstedet du nettopp besøkte. Hvis du var veldig snill, hadde du kanskje en (da Macromedia) Flash-intro med høy musikk og forferdelig typografi. Jeg mener, dette var alt raseri og nettstedet ditt var ikke kult i det hele tatt hvis du ikke hadde en av disse splash-sidene.
Rask frem til nå, og folk vil fortelle deg at et sprut er dumt. Det er corny. Det er ubrukelig. De vil til og med fortelle deg at det er en negativ for søkemotoroptimalisering. Uansett unnskyldning, er disse splash-siderne i det vesentlige blitt ugyldig og er vanskelig å finne nå til dags.
I all ærlighet hatet jeg ikke ideen om å ha noe som introduserte et nettsted eller merke. Det er litt fornuftig. Og nå i 2012 er vi ikke alle fokusert på brukeropplevelse og gjør det enkelt?
Hvor gikk de?
Etter å ha surfet gjennom noen steder for inspirasjon, innså jeg splash siden som en ide ikke er helt forsvunnet. Det er faktisk blitt reinkarnert til en bedre og mer effektiv bruk. Hvordan kan du opprette noe som introduserer deg til en merkevare, men ser bort fra spider av innhold eller bruken av et nettsted?
Jeg tror vi har funnet ut det. Jeg tror vi har kommet opp med å lage disse store overskriftene som fungerer over folden. De er ofte skiller fra resten av nettstedet og har all den innledende informasjonen vi leter etter. Disse "splash headers" gir mening. De tar ikke bort vår SEO og lar seerne umiddelbart vite hva de har snublet inn i. Og de fleste ser veldig bra ut.
En bok av skjegg
Rett utenfor flagget vet du nøyaktig hva dette nettstedet er for, og hva boken handler om. Det hjelper å få et stort av et opplagt produkt, men det gjør ikke vondt for å introdusere det.
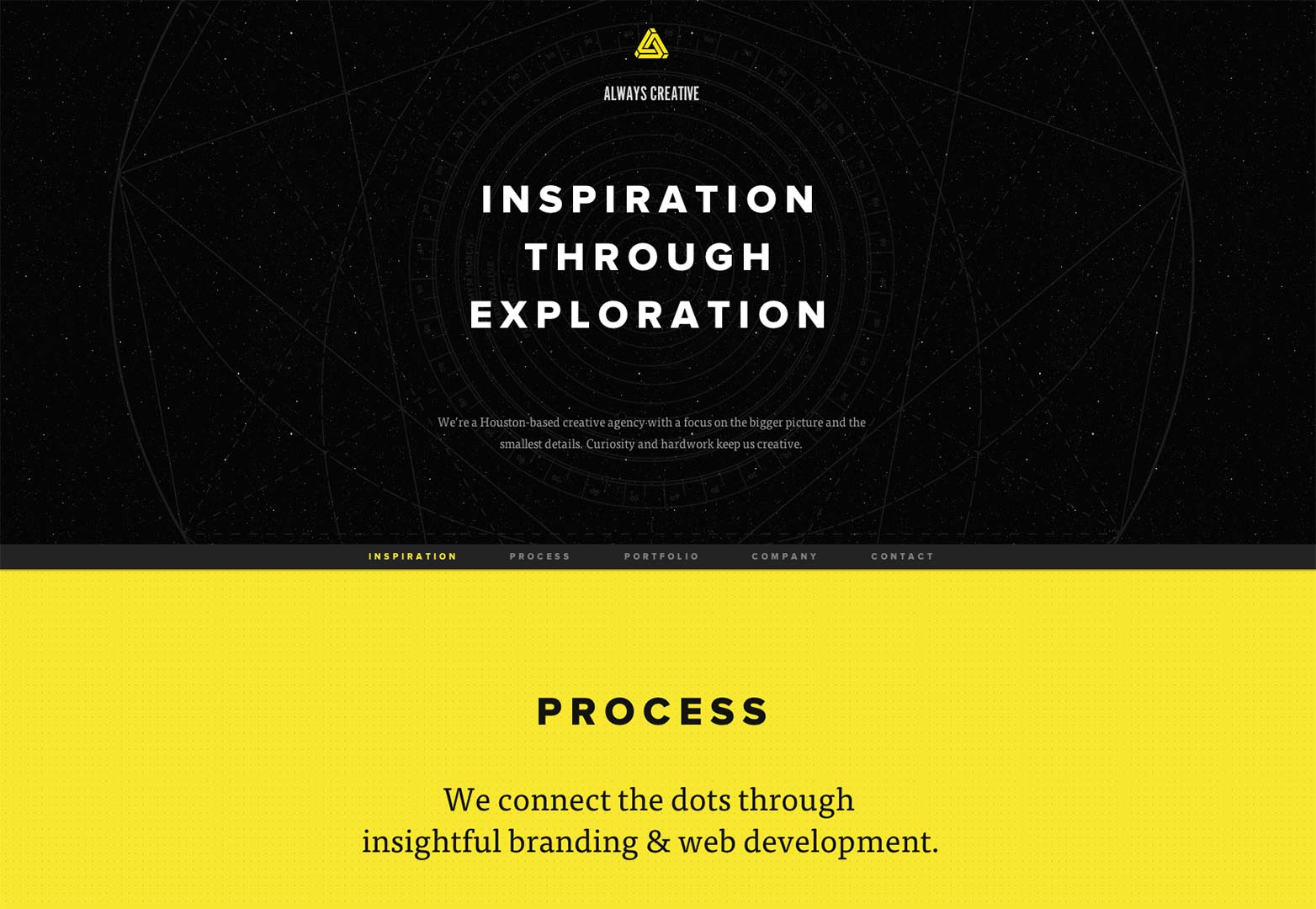
Alltid kreativ
Denne gruppen bruker overskriftsområdet for å fortelle besøkende og seere nøyaktig hva de gjør og hvordan de gjør det. Det er veldig snilt dramatisk som en åpningstittel.
Brady Williams
Noen splash sider i tidligere år har hovedsakelig bare vært et raskt, kryptisk blikk på merkevaren. Hensikten er å gå på å gjøre deg interessert og ønsker å finne ut mer. Jeg tror dette er noe Brady Williams brukt.
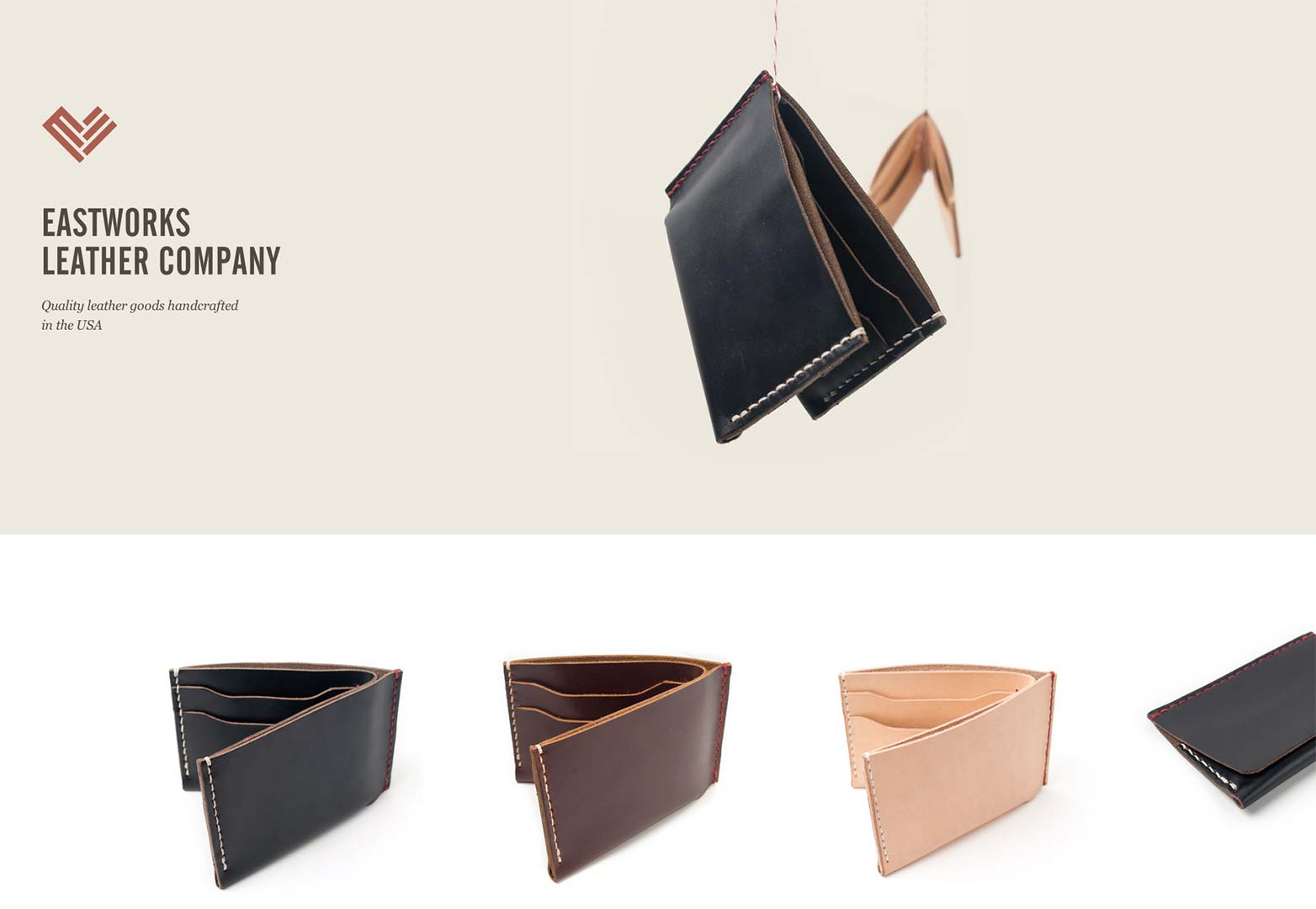
Eastworks Leather Company
Dette er en utmerket representasjon av merkevaren. Du kan se logoen og firmanavnet, et raskt sammendrag av deres tjenester og et produktbilde. Dette er det meste du kan be om hvis du er helt ukjent med et merke
edits
Hensikten med dette nettstedet er å presentere et digitalt magasin. Funksjonaliteten er å skape en del av effekten av å gå gjennom sider. Det endrer ikke det faktum at de brukte en av disse spleader å i hovedsak introdusere seg til seerne.
Elevation Church årsrapport 2011
Jeg ble først overrasket over å se en kirke gå inn i så mye detaljer (og helt ærlig, utvikle et budsjett) for sin årsrapport. Dette nettstedet tjener imidlertid ikke bare som inspirasjon til spleader, men infografisk inspirasjon for alle.
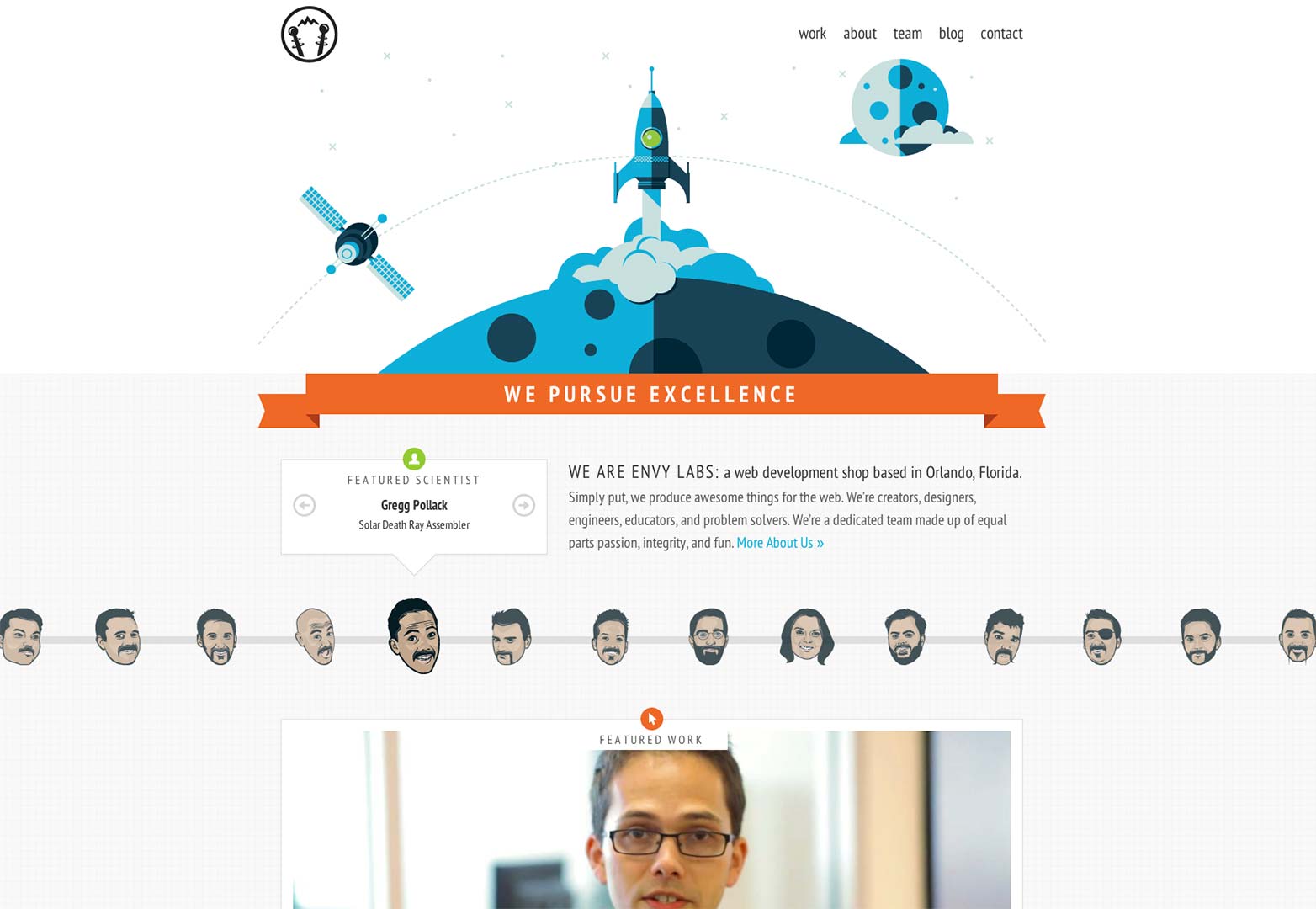
Envy Labs
Illustrative brikker i webdesign arbeid hjelper karakterisere selskaper til meg. Det gjør meg oppmerksom på at de tar hensyn til detaljer, men har også litt av en quirky side. Envy labs synes å være nettopp det.
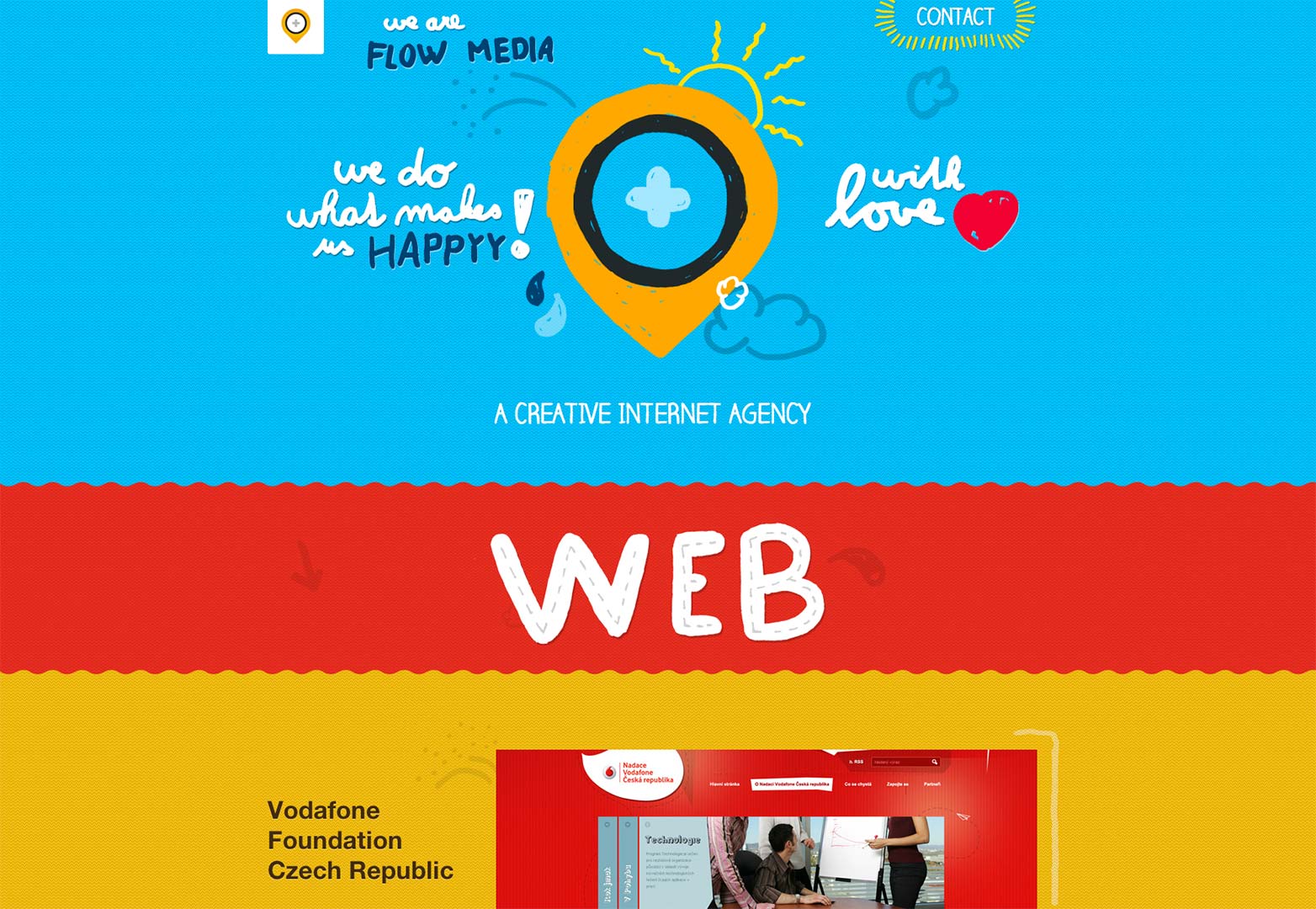
Flow Media
Igjen, dette selskapet bruker en morsom og fantasifull illustrativ stil for å representere sitt merke. Selvfølgelig, hvis du ønsker å ha litt moro, vil du ønske å ringe på disse menneskene.
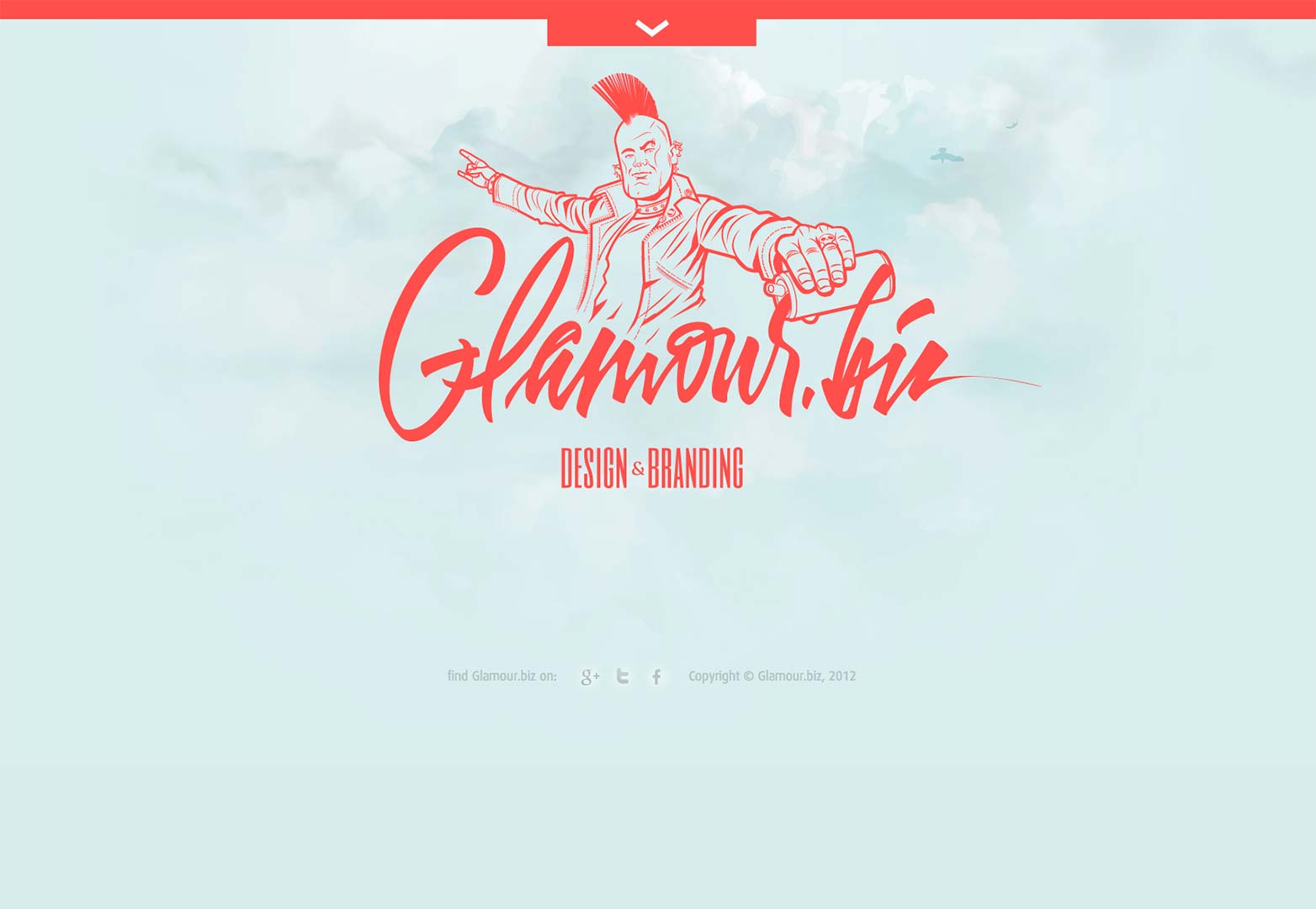
Glamor.biz
I all virkelighet er dette en ekte, levende splash-side på nettet i 2012. Jeg må imidlertid gi ham rekvisita hans. Dette er en gal og godt designet splash, enn si nettside.
Bestefars Ballsack
Med et så grovt navn, må du ha det tilbake med grunnen til at det ble opprettet. Heldigvis forteller dette nettstedet deg ikke bare hvorfor du er på den, men gir deg også måter å counterattack problemet på. Morsom.
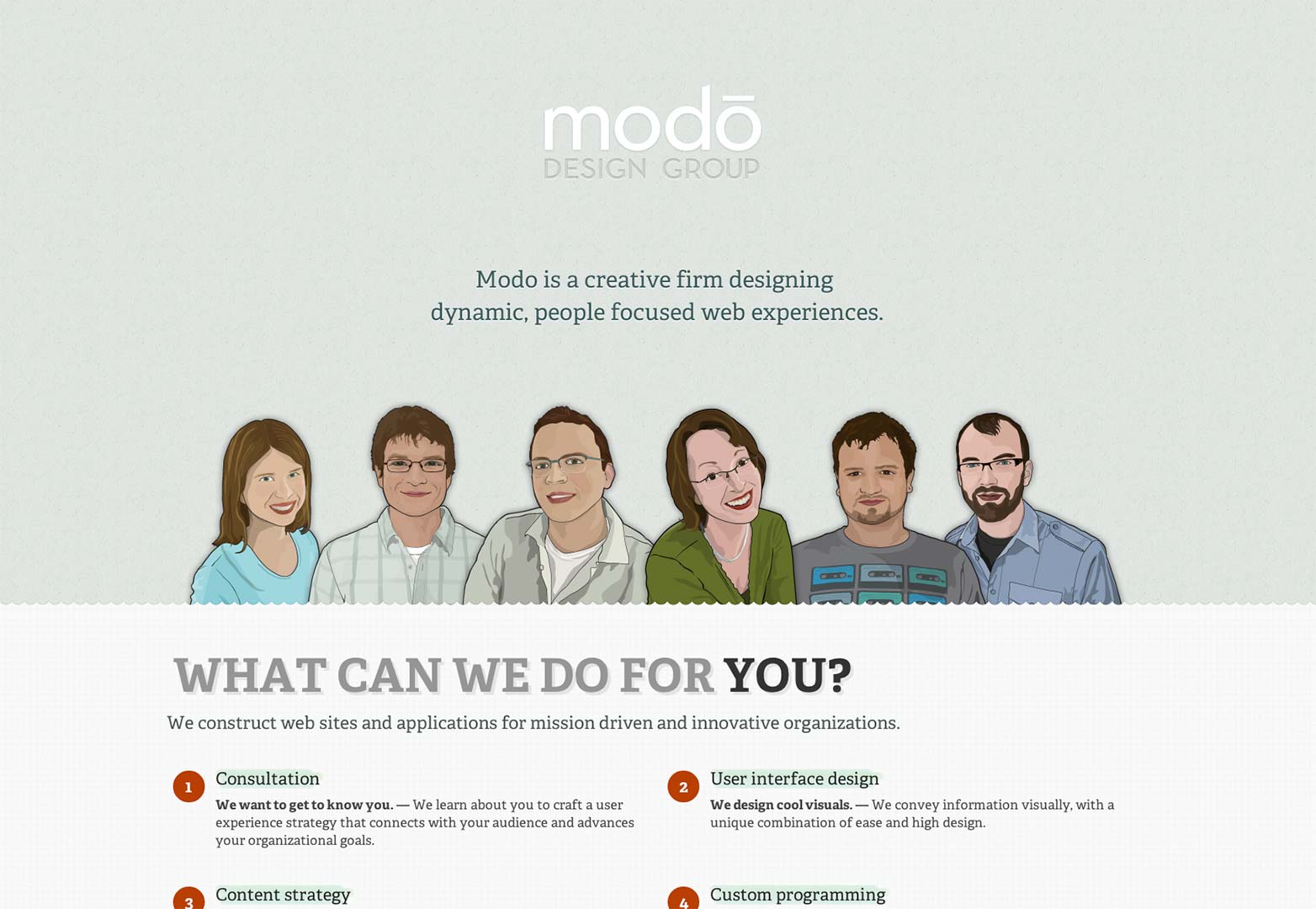
Modo Design Group
Jeg liker virkelig å komme til et nettsted og lese en rask setning eller to som lar deg vite hvor du er. Modo har benyttet denne funksjonen. De er også gode til å holde ting enkle og konsise gjennom hele nettstedet.
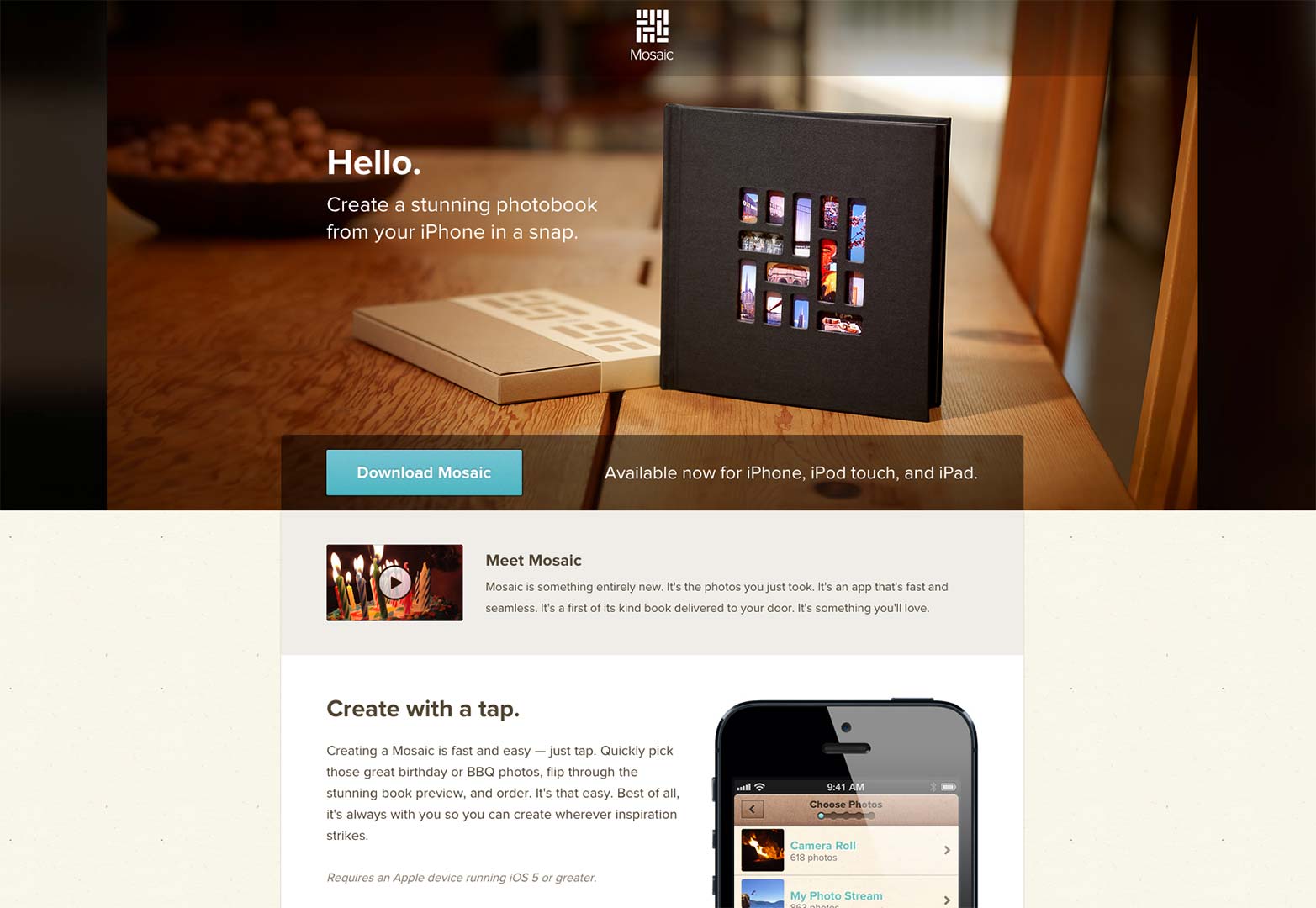
Mosaic
Det spiller ingen rolle hvor eller hvordan du leser det, det er en grunn til at folk oppretter destinasjonssider. Mange vil fortelle deg ideen er å informere noen om produktet, hva det gjør, og hvordan du kommer til det. Mosaic gjør alt dette i spleader.
Oppstart Giraffe
Selv om denne overskriften ikke spesifikt angir formålet bak selskapet, kan du komme til dine egne konklusjoner. Etter å ha rullet ned for litt blir det ekstremt klart. Dette er godt satt sammen, interessant nettsted.
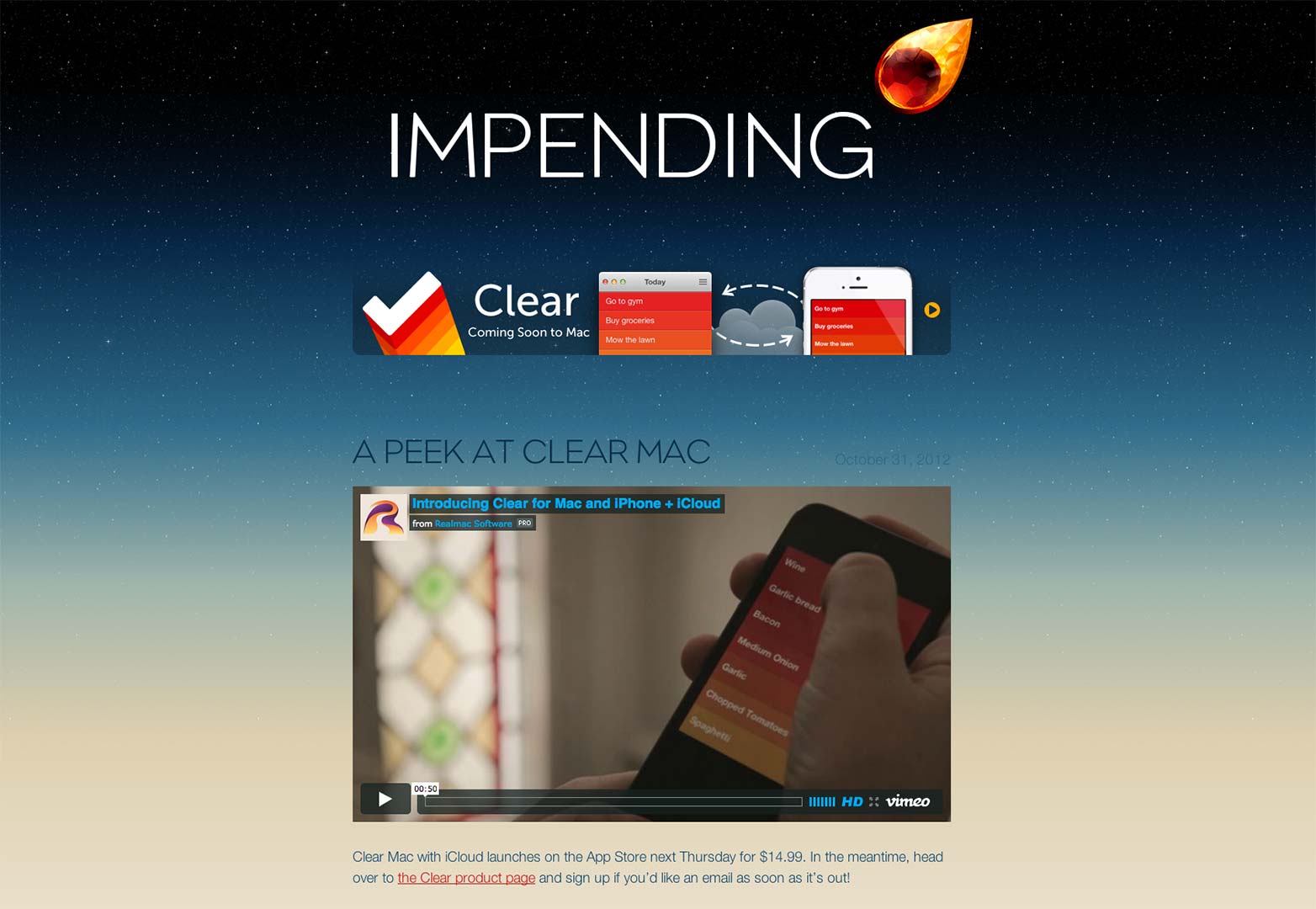
forestående
Dette selskapet brukte sin header for litt av et annet formål. Det var ikke å introdusere eller forklare deres formål. Men det var å skape interesse for en nyutviklet app av dem. Dette er en annen, men solid tilnærming.
Ledd
Dette er en fantastisk annen tilnærming til webdesign alt sammen. Navigasjonen er i disse små boksene (du kan kalle dem overskrifter). Det aller første settet du ser foreslår at du bør kontakte dem. God melding for et hvilket som helst nettsted.
Lapka
Selv om denne nettoverskriften ikke forteller deg alt du trenger å vite, er logoen og produktbildet nyttig. Presentasjonen av dette er også subtilt fantastisk.
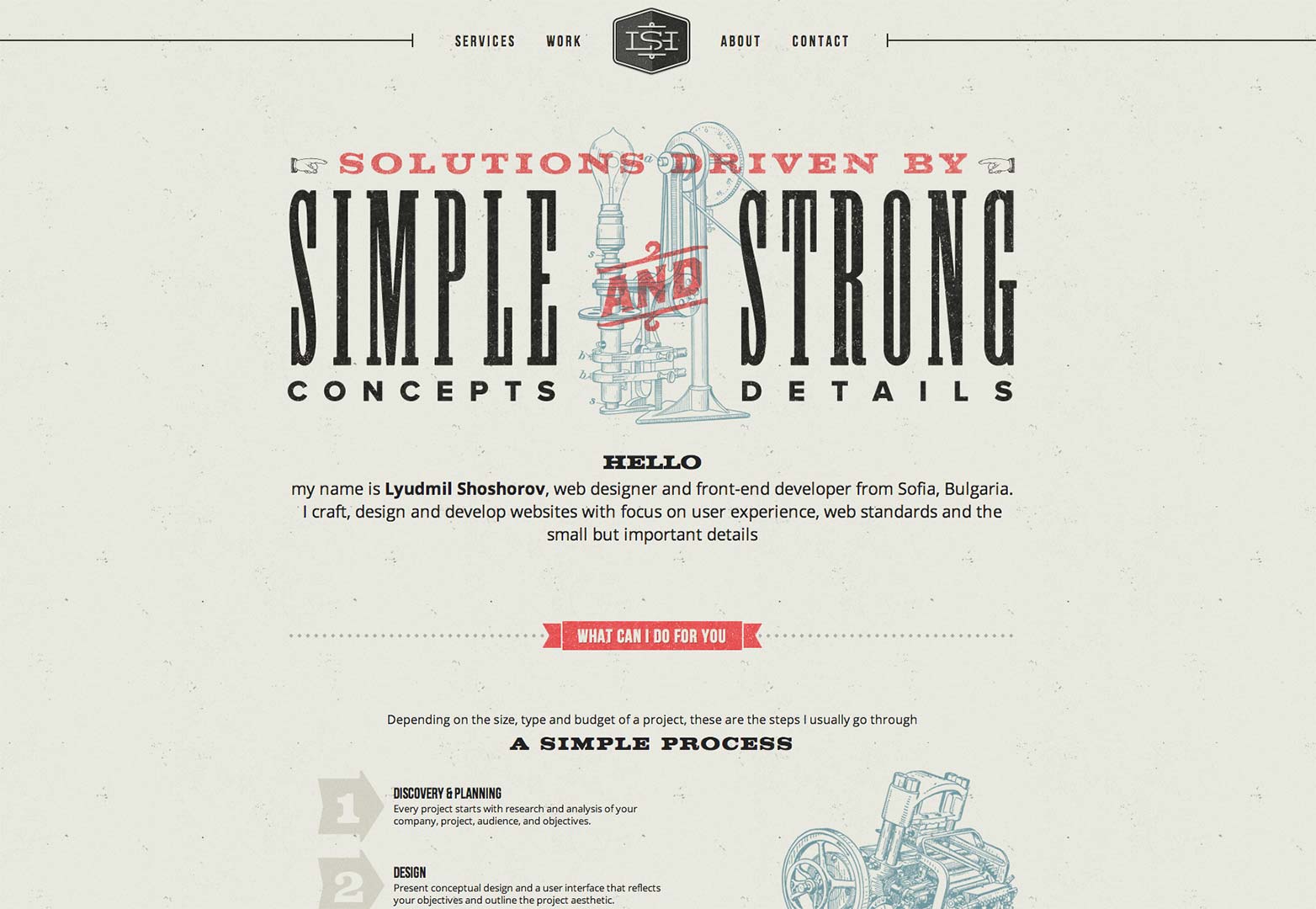
Lyumidl Shoshorov
Som designer ønsker du alltid å sette din beste fot fremover når du presenterer deg selv. Førsteinntrykket teller og denne designeren forstår det. Denne typografiske drevne header lar seere kjenne avtale så vel som viser litt ferdighet.
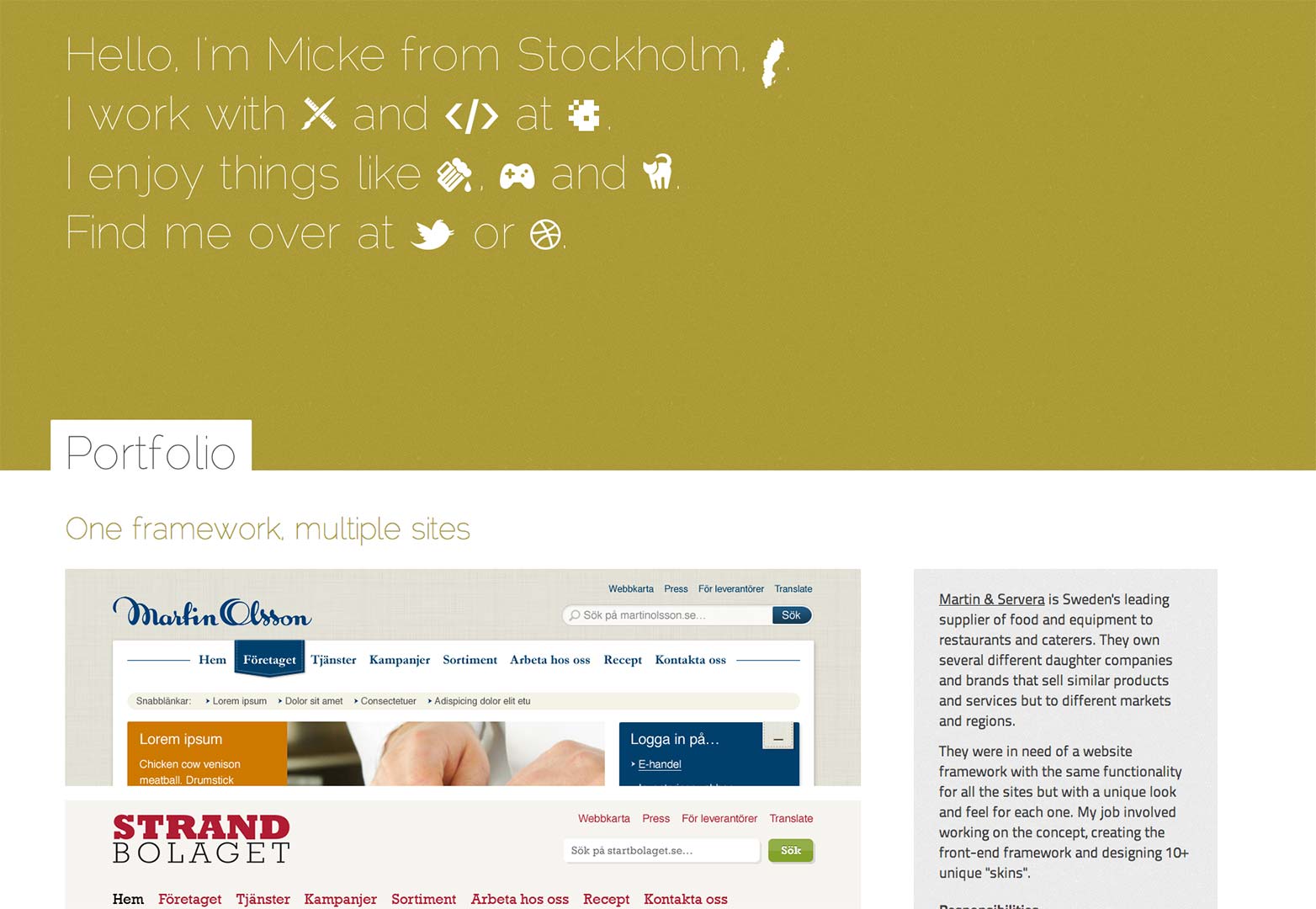
Mikael Norling
I lang tid var frilansere inkludert linjer av hvem de er og hva de gjør i toppene sine. Mikael tok dette et skritt videre ved å gjøre dette til det eneste i hovedet hans. Det kalles å skape et fokus.
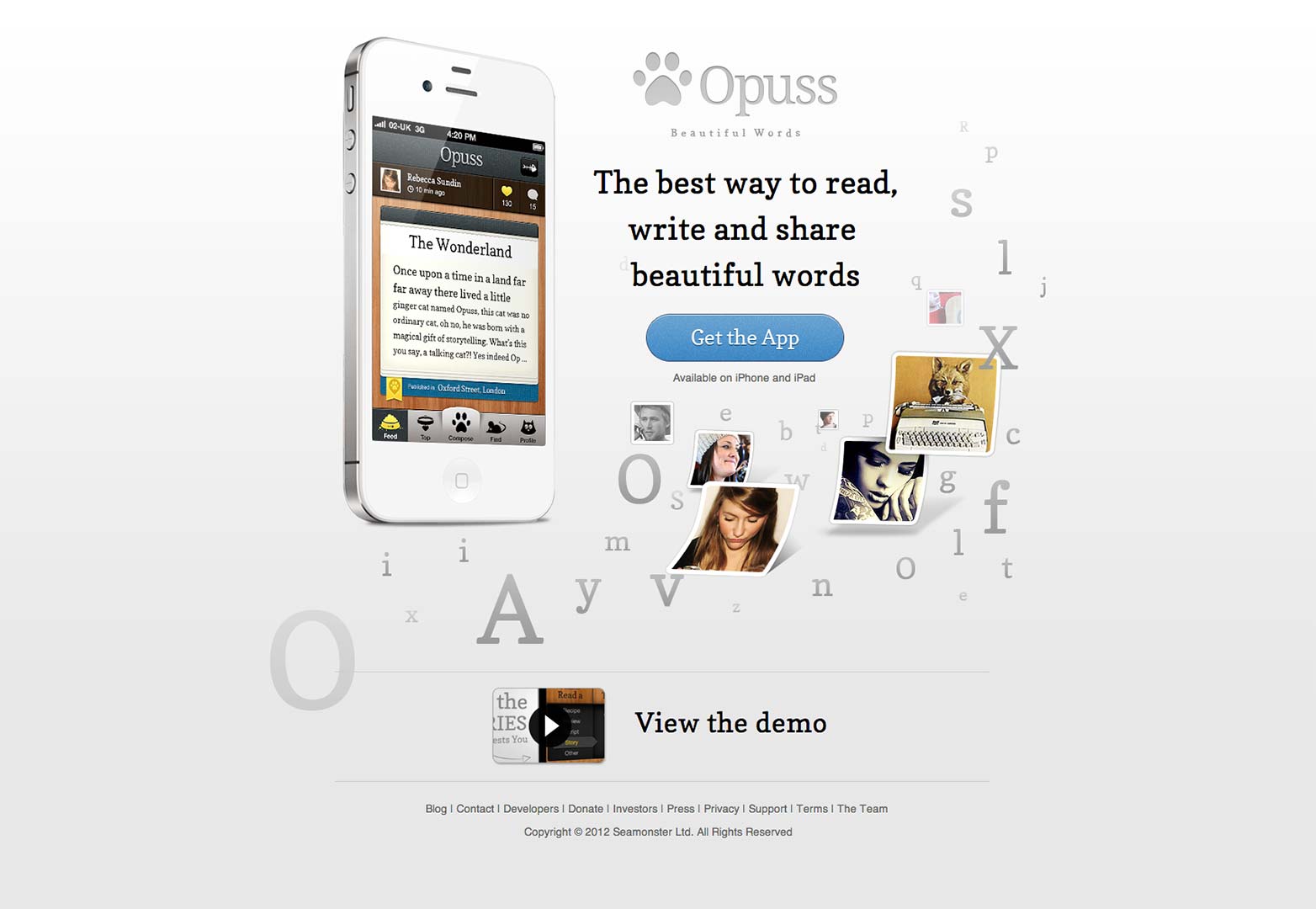
Opuss
Dette er et annet eksempel på en destinasjonsside som gjør det riktige. Igjen legger de all sin informasjon i sin "spleader" for å få jobben gjort.
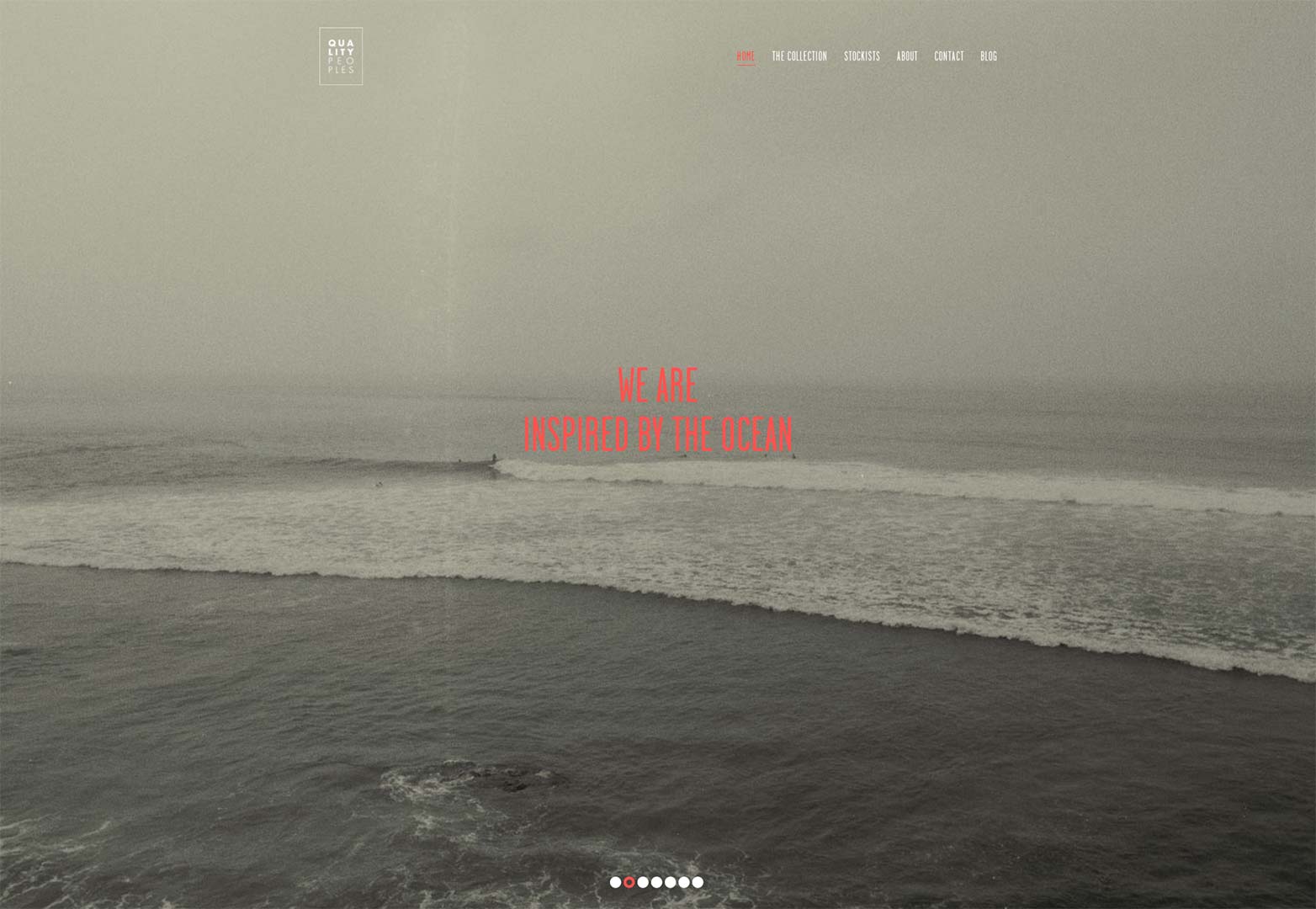
Kvalitetsfolk
Dette er en annen tradisjonell bruk av splash-siden. Her bruker de glidebrytende funksjonalitet til å bla gjennom bilder og korte setninger som forklarer hvem de er.
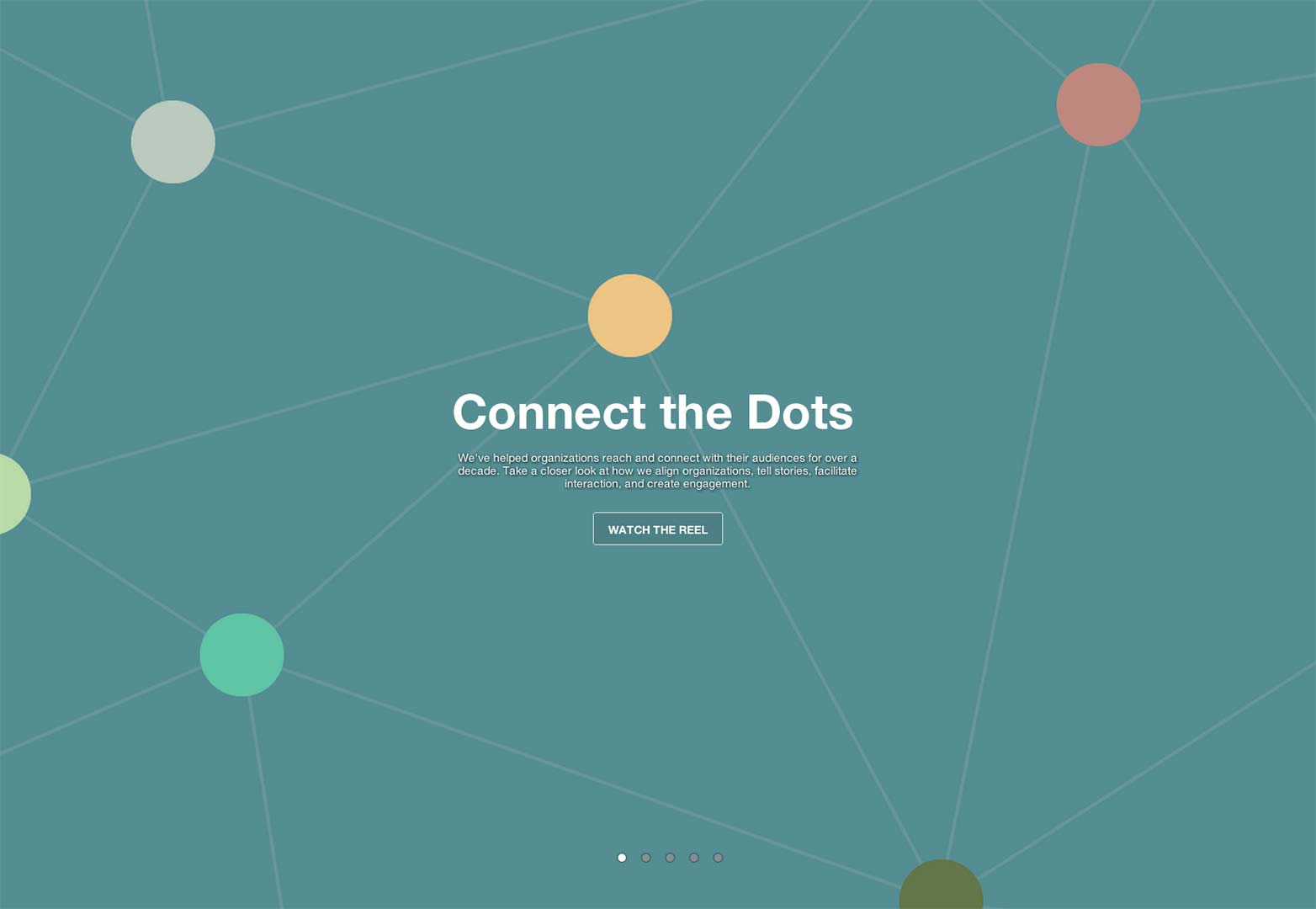
Readymag
Jeg elsker dette nettstedet, ikke bare fordi det er ekstremt underholdende å rote med, men fordi dette tilbudet er svært innovativt. Hvis du har interesse og sjanse, vil du ønske å holde øye med Readymag.
smashLAB
Igjen, dette er litt som bruken for nettstedet Quality People med skyveknappen. Denne gangen kan du bla gjennom sidene, men den første skjer for å være informativ og koblinger til arbeidets kropp.
SRKP
Du lyver for deg selv hvis du sier at du vet nøyaktig hva dette selskapet gjør av første visning. Gleden av dette nettstedet er imidlertid i sin kreative evne til å vise seg selv. Dette er en fantastisk og interessant splash / header.
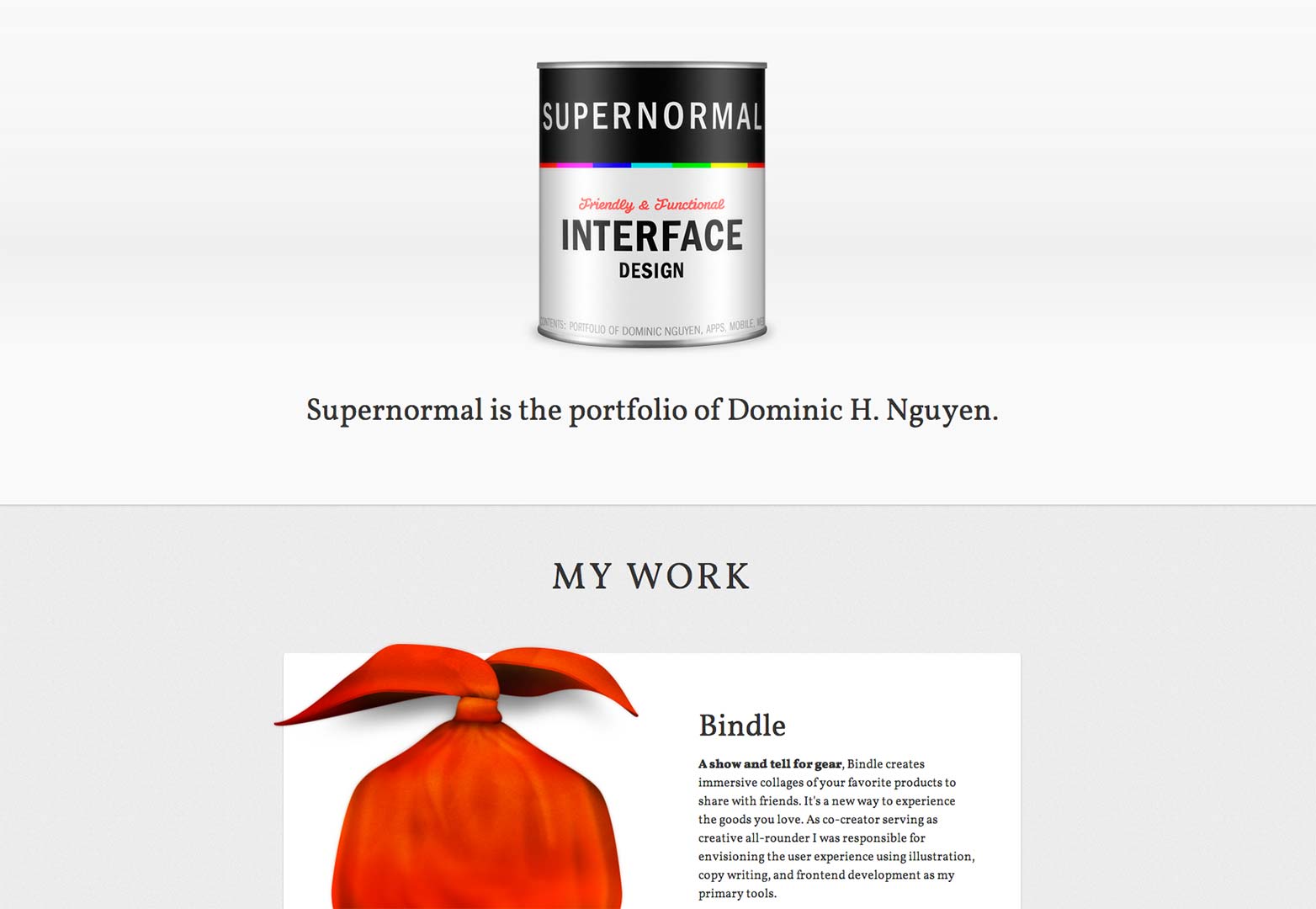
overnaturlig
Dette nettstedet gjør akkurat hva det burde for en designer. Det introduserer ikke bare fyren, men introduserer arbeidet. Det interesserer deg også i en blogg.
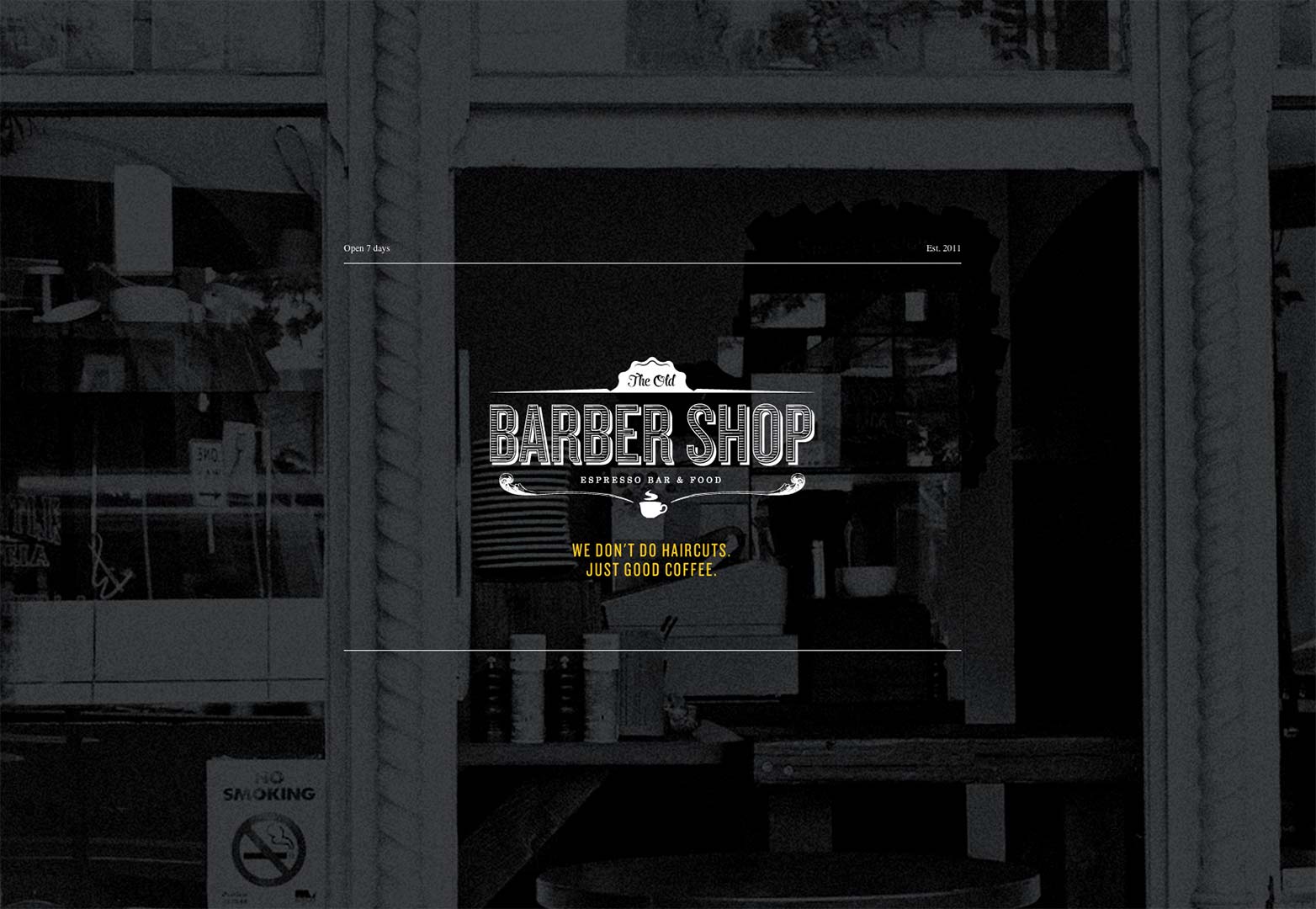
The Old Barber Shop
Hvis du snublet over et nettsted med "frisørsalong" i tittelen, tror du sannsynligvis at det handler om å få din frisyre. Ikke så fort. Dette nettstedet tar navn og gir deg beskjed med en gang for ikke å være så nært opptatt. For ikke å nevne maten her ser deilig ut.
Den vanlige
Vi så noen tradisjonelle splash sider og noen splash headers som presenterte seg annerledes, men dette er sannsynligvis den mest ekte splash header å bli sett. Det er en logo, linje og navigasjon til neste del. Slik går det.
Porteføljen av Neil Dommere
Dette er et helt søt sted. Overskriften forklarer naturligvis innholdet på nettstedet, men det forklarer ikke hvor kult det er. Du kommer til å ønske å sjekke denne ut.
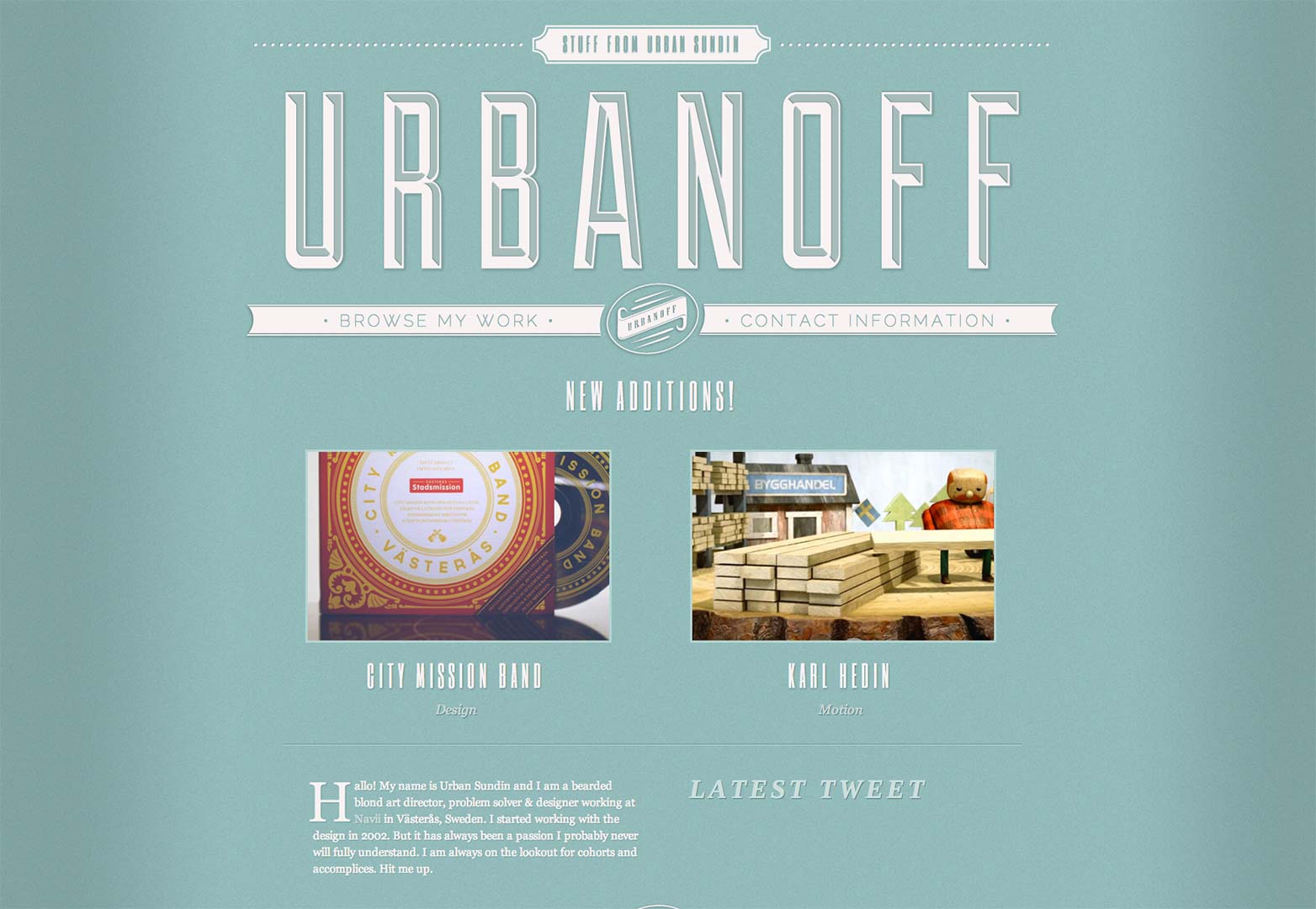
Urbanoff
Vi kan bruke våre overskrifter for noe. Mens mange bruker det til å forklare seg selv, kan det også være en mulighet til å få mer fra betrakteren din. Urbanoff tok denne ruten ved å legge til kontaktlenken i sin header.
Wigolia
Selv om dette er en overbevisende overskrift, igjen, er dette et nettsted for å holde øye med. Hvis du er en legitim kreativ som liker kunst, kan det være noe her for deg nå eller i fremtiden. God idé.
Bake Agency
Bake introduserer oss umiddelbart til deres logo og navigasjonssystem. Hva er en plesant overraskelse er den galne funksjonaliteten til nettstedet. Det er veldig kult!
Type / kode
Dette nettstedet hevder at de utformer ting og gjør dem til liv. Etter å ha kommet og spilt rundt med sin splash-side, kommer du for å finne ut at kravet er helt sant.
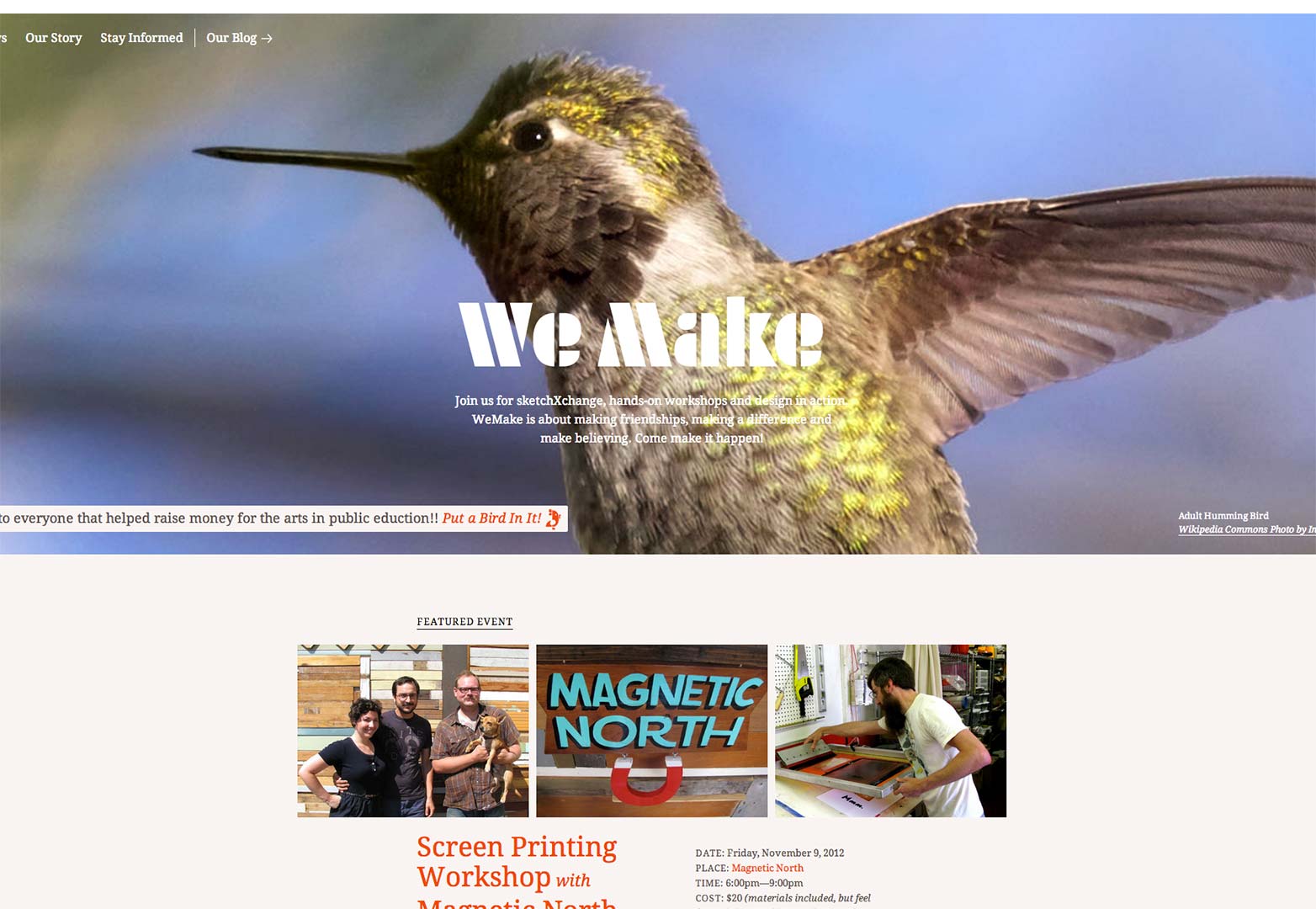
Vi lager
Dette nettstedet bruker også en glidebryter for å illustrere hvem de er og hva de gjør. De inkluderer også deres linje om hvem de er og hva de gjør. Dette er et solid eksempel på en splash header.
Quinn Architects
Dette er en annen eldgammel versjon av en splash-side. Det inkluderer ikke mye informasjon, men det gjør deg umiddelbart kjent med deres arbeidslinje.
Mickey / Johnny
Dette er et veldig intuitivt og enkelt nettsted. Plassen er en inngangsport til resten av navigasjonen og er ganske enkelt strålende.
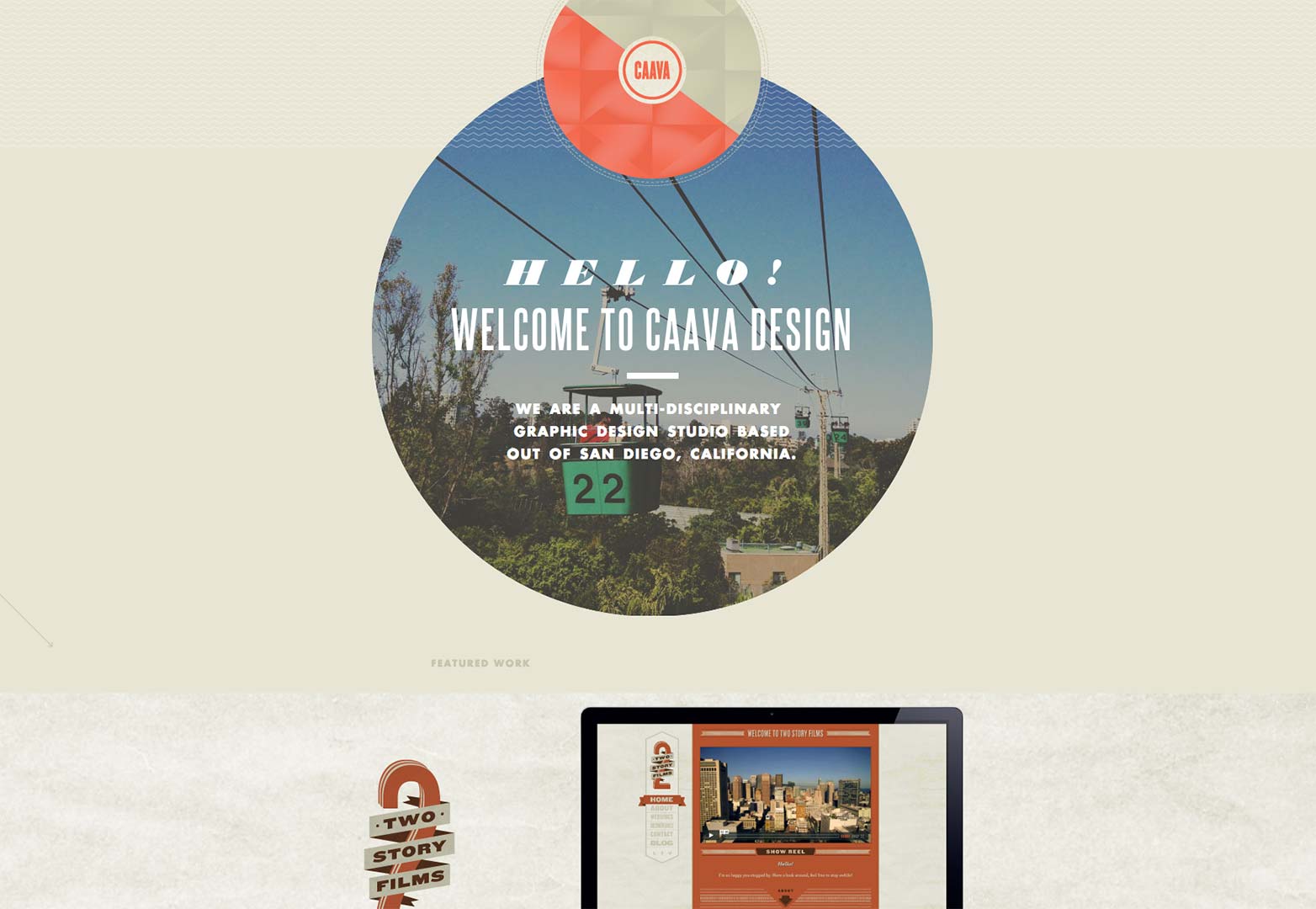
Caava Design
Dette nettstedet er alt bra. Enhver designer vil ønske å ta en titt og bli inspirert av dette. Detaljene i design og utvikling er enkle, fantastiske.
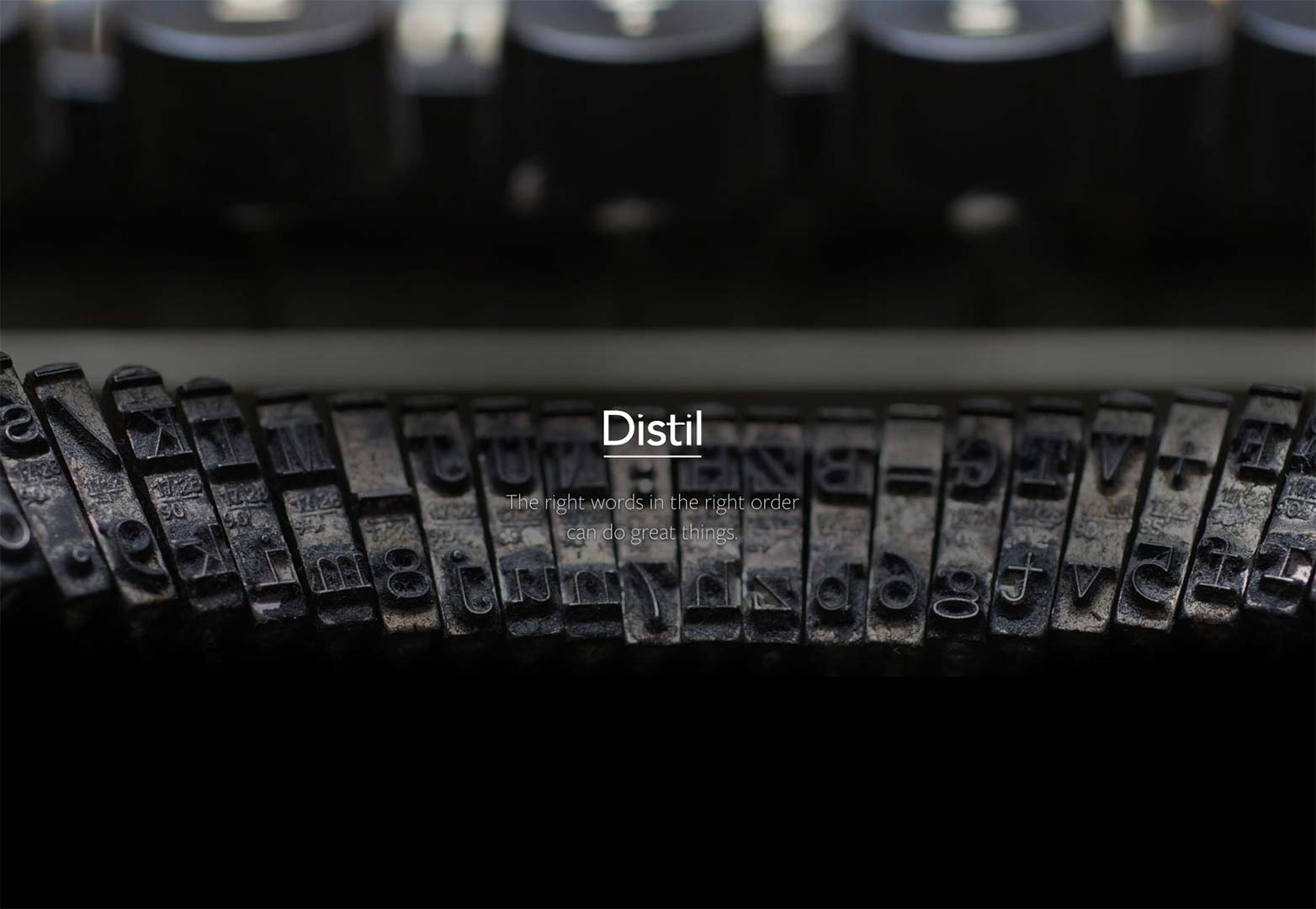
Distill Copywriting
Dette er en annen solid oppgave av denne splash header ideen. Vi har et firmanavn og lite innsikt som selskapet mener. Det skaper nysgjerrighet for hva som er neste.
fieldtrip
Denne overskriften inneholder ganske mye logoen og noen andre pene utviklingsmuligheter. Når du ruller ned noen, er formålet åpenbart. Denne splash headeren er imidlertid unik, illustrerende og morsom.
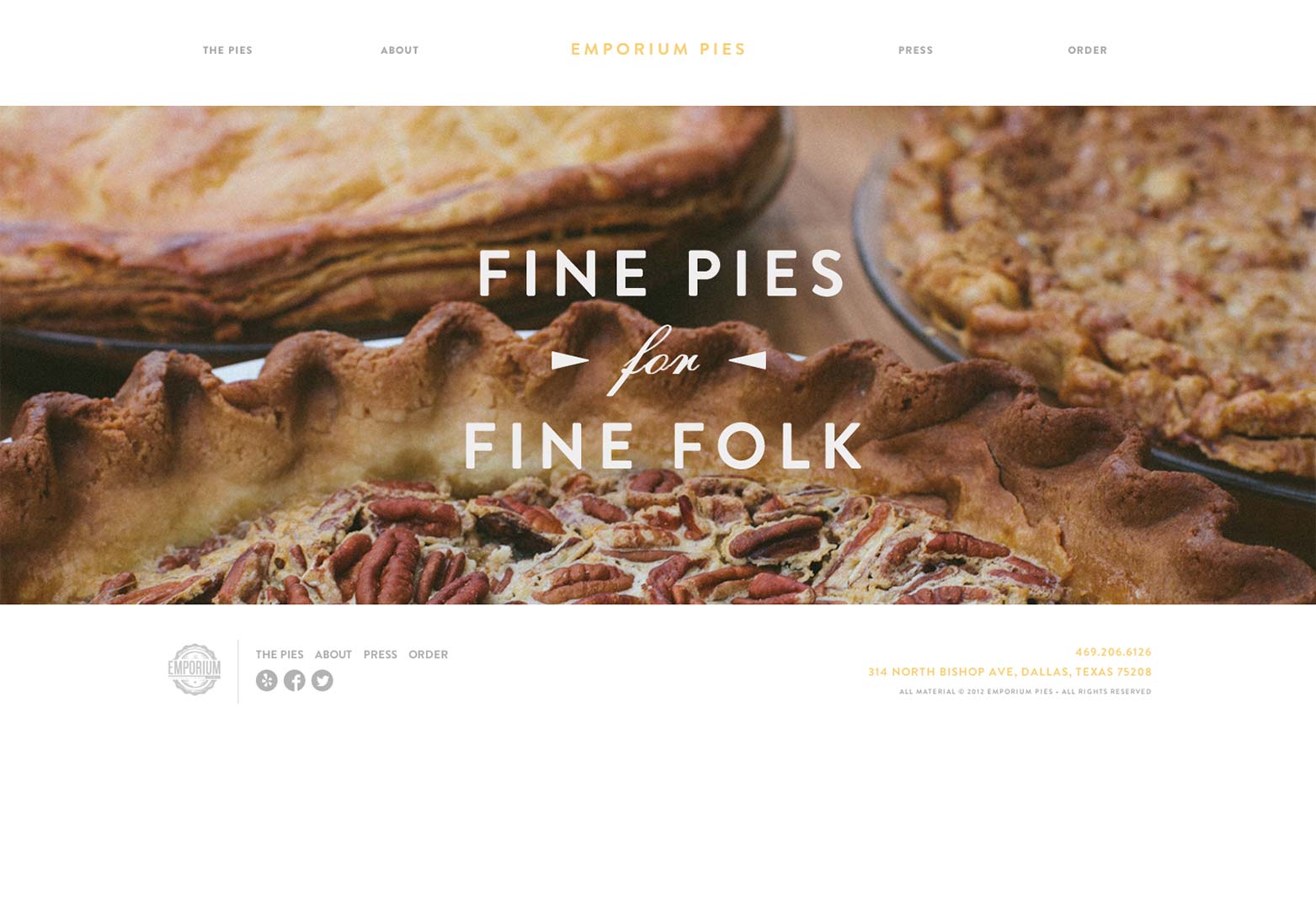
Emporium paier
Emporium Pies har skapt en annen sertifisert sprutside som garanterer å gjøre munnvannet ditt.
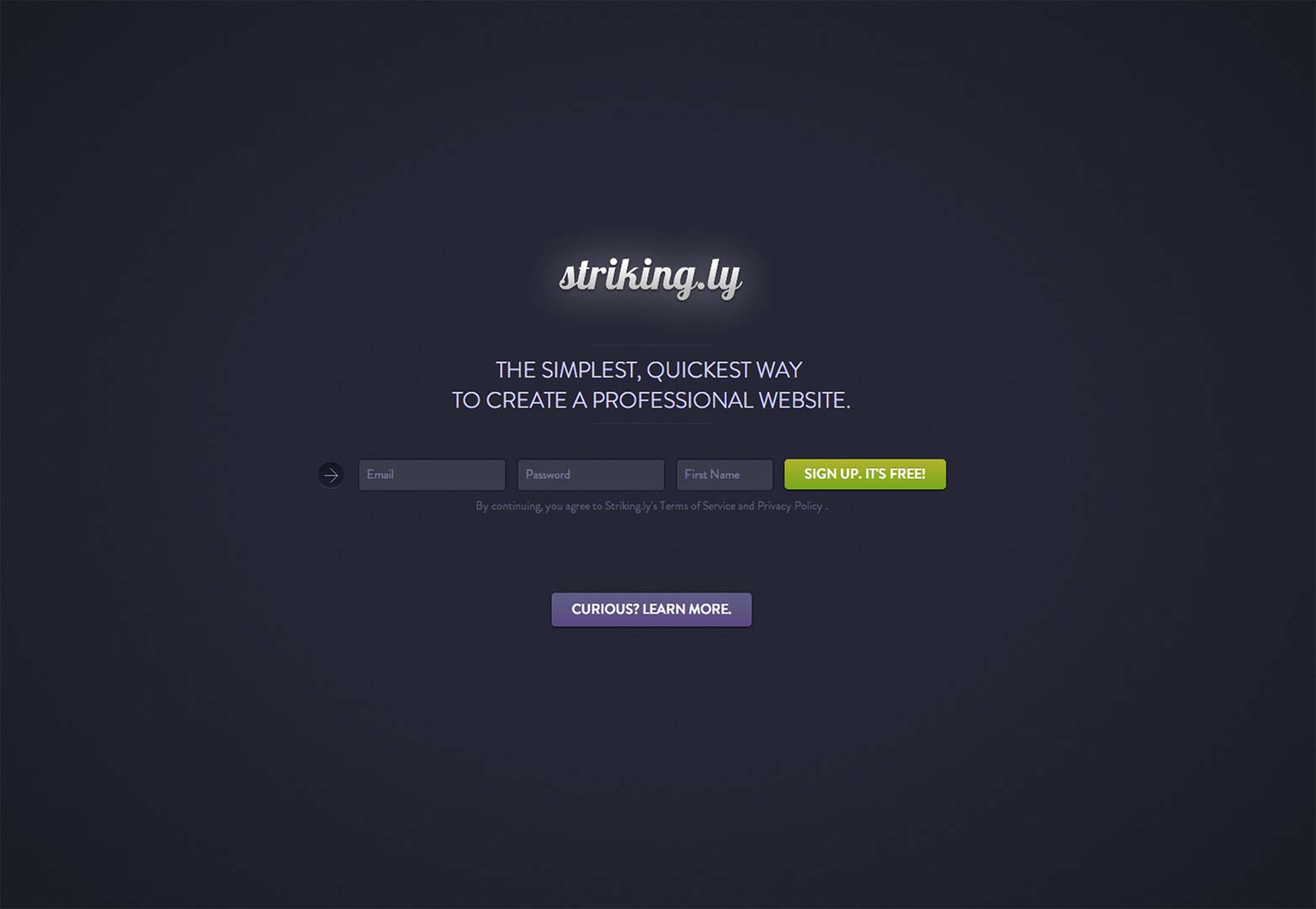
Slående
Dette er en annen av de nettstedene du sikkert vil bokmerke. Ideen her er å dra nytte av trenden som er enkelttsidetjenester. Striking.ly er sikker på å slå opp noen interesse.
flip
Folket på Flip vet selvsagt hva de gjør. Denne informative inngangen gir deg en ide om personligheten her. Heldigvis kan de sikkerhetskopiere den store diskusjonen med sin portefølje av arbeid.
Rotete medier
Denne nettsiden er spennende og interessant. Du vet straks arbeidsmulighetene til denne frilanseren, og du får litt av hans personlighet. Dette er bare et flott altomfattende nettsted.
Konklusjon
Som vi kan se, kommer denne typen ideer i mange forskjellige former, størrelser og gjentakelser. Vi kan ikke nekte effektiviteten av denne typen ting. Hvis jeg går inn på et nettsted og ikke er kjent med merkevaren, vil jeg sannsynligvis ikke holde meg for lenge. Jeg kommer heller ikke til å vite hvordan jeg skal navigere på nettstedet riktig hvis det er en ny type fnctionality. Jeg trenger retninger for det. Overskriften som knytter seg til splash-sideideen, gjør at nettsteder kan være informative, representative og effektive av merket umiddelbart.
Med all ærlighet, med fokus på søkemotoroptimalisering, flytter til innholdet på et helt nettsted, synes jeg det er en flott tid for ekte splash-sider å gjøre et comeback. De gir bare mening. Hva sier du?
Er sprutingssider å gjøre et jevnt comeback? Noen nettsteder vi savnet? Gi oss beskjed i kommentarene.
Utvalgt bilde / miniatyrbilde, splash image via Shutterstock