Den ultimate guiden til å designe e-handel nettsteder
I USA forventes e-handelssalg å nå over 434 milliarder dollar per år innen utgangen av året; Det europeiske salget forventes å slå nesten 250 milliarder dollar per år da også. Det er mye penger, og tar ikke hensyn til resten av verden.
E-handel er stor bedrift, og har vært i lang tid. Mens e-handelsnettsteder en gang ble behandlet med mistanke av mange Internett-brukere, blir det like vanlig som å sjekke e-post. Selv om jeg er sikker på at det er noen internettbrukere der ute som aldri har gjort et online kjøp, blir de sjeldnere på dagen.
Som designer har du ikke råd til å ignorere god e-handel. Nedenfor finner du en omfattende guide for å lage gode e-handelsnettsteder, komplett med eksempler.
Multi vs enkeltproduktsider
En av de største forskjellene i hvordan du nærmer deg å designe et e-handelsnettsted, er basert på om det er et produkt med flere produkter eller et produkt for enkeltprodukt. Et nettsted som selger tonnevis av produkter, har svært forskjellige behov sammenlignet med en som bare selger en enkelt vare (enten det er et fysisk produkt eller en virtuell).
Enkeltproduktsider er ofte en enkelt side. Noen ganger er de formatert som et brev (jeg tror vi er alle kjent med dem, og mens de ikke er den beste stilen fra et designsynspunkt, har de en tendens til å fungere i mange bransjer).
Andre enkeltproduktsider har flere sider (spesielt for høyere og dyrere produkter), men er fortsatt relativt enkle fra et informasjonsarkitekturstandpunkt.
Nettsted som selger flere produkter, derimot, har nesten alle flere sider. Hvor mange er i stor grad avhengig av antall produkter som er solgt. Mindre nettsteder kan bare selge en håndfull ting, og kan derfor bare ha en håndfull sider. Andre nettsteder kan selge tusenvis (eller titusener, eller til og med millioner) av gjenstander som krever mange, mange flere sider.
Vurder nøye hvordan informasjonen på disse nettstedene skal organiseres. Et nettsted med tusenvis av sider skal ha betydelig forskjellige behov og systemer på plass for å holde alt konsekvent og organisert enn et nettsted med bare noen få sider.
Designprosessen
Selv om designprosessen for et e-handelsnettsted ikke er veldig forskjellig fra prosessen for andre typer nettsteder, er det noen ekstra ting å vurdere og finne ut før du faktisk designer og gjennom hele prosessen til (og etter) lanseringen .
Først av alt, hvis det er en etablert produktlinje eller butikk, så er det sannsynligvis allerede å være mange designkonstruksjoner på plass. Finn ut hva disse er rett fra begynnelsen.
En annen ting å vurdere er eksisterende produktbilder, og om det er budsjett for nye. Hvis hvert produktbilde du må bruke, har et veldig minimalistisk utseende, kan det hende at det ikke fungerer noe å lage en svært utsmykket side (eller kanskje ta litt ekstra tid til å gjøre arbeid) og omvendt. Bedre å finne ut fra begynnelsen enn å vente til designen er ferdig bare for å bli forsynt med bilder som knytter seg grusomt (og derfor får produktene seg til å se dårlig og skade bunnlinjen).
Salgetrakten og hvor mange sider som finnes mellom nettstedets hjemmeside og sluttkassen er også viktig, og bør kartlegges fra begynnelsen. Men mer på det senere.
Tre ting hver nettbutikk trenger
Mye går inn i å bygge en vellykket nettbutikk, men det er tre viktige elementer som hvert nettsted trenger:
Troverdighet: hvert e-handelsområde der ute må bygge en følelse av tillit blant kundene. Hvis en shopper ikke føler at nettstedet (og selgeren ved foreningen) er troverdig, vil de ta sin virksomhet andre steder.
Enkelhet og brukervennlighet: En nettbutikk må være enkel i den måten den fungerer, om ikke i selve designet. På intet tidspunkt bør shopperen din overlates og lure på hva de skal gjøre neste gang.
Transparens: gjennomsiktighet går hånd i hånd med pålitelighet, men det går videre. Gjennomsiktighet betyr at du må sørge for at det er lett å finne ting som kontaktinformasjon og handelsmannens retningslinjer for ting som frakt og retur. Det kan også knyttes til ting som kundeanmeldelser på nettstedet, og åpent adressere enhver kritikk som kan komme til selgerenes måte.
Sørg for at disse tre tingene er innlemmet i hvert e-handelsområde du designer, sammen med følgende beste praksis.
Beste praksis
Det er mange ting å huske på når du designer et e-handelsnettsted. Noen er avhengig av type nettsted, selskapet og produktene som selges. Men det finnes andre som gjelder for nesten hvilket som helst nettsted eller produkt.
Her er noen av de beste metodene du bør huske på, hvorav de fleste gjelder uansett hvilken type produkt du selger.
Store bilder og mange av dem
Folk vil se produktene de kjøper før de kjøper. Og siden shopping online forhindrer dem i å se personlig hva de kjøper, trenger de bilder som gir dem så nær den samme opplevelsen som mulig.
Det betyr at det skal være bilder fra alle mulige vinkler, og at bildene skal være store (og helst zoombare). Det er noen måter å håndtere å zoome på bilder, men standarden har i utgangspunktet blitt forstørrelsesformat over bildet, viser det zoomede bildet på siden eller direkte over hovedbildet.
Som designer må du sørge for at du designer produktsider på en måte som gjør at mange bilder kan vises.
Nå, hva om du selger et virtuelt produkt? Hvordan håndterer du bilder da? Skjermbilder er vanligvis din beste innsats, og igjen: mange av dem. Folk vil vite hva de kjøper før de kjøper. Ikke glem det.
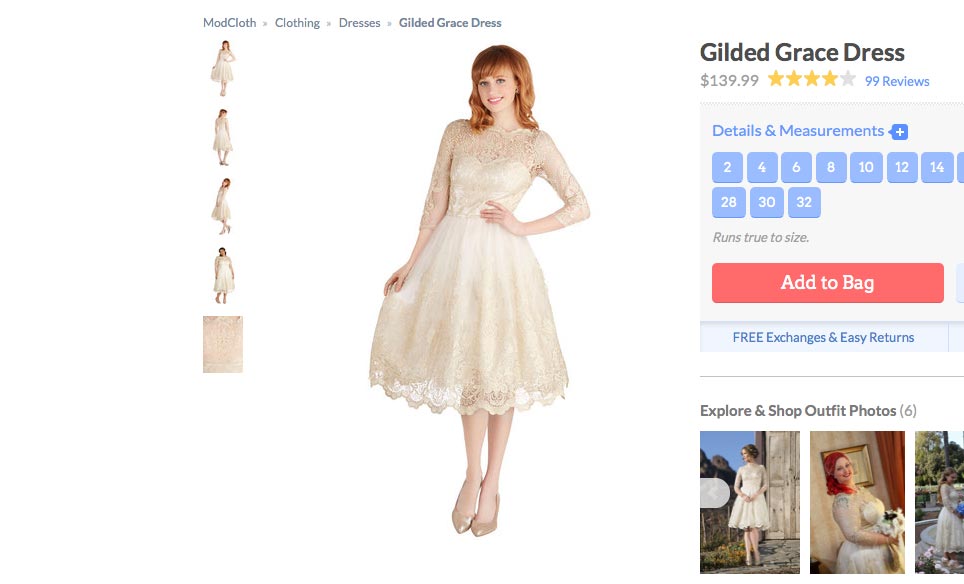
ModCloth-området, for eksempel, har vanligvis 4-6 bilder av klærne sine, og inkluderer til og med video til tider. Bildene er ikke store, men de inkluderer en zoom-funksjon for å få et bedre utseende.
Fremhev knapphet
Har du noen gang lagt merke til hvordan Amazon viser hvor mange varer som er igjen på lager? Det er fordi knapphet tvinger folk til å kjøpe. Hvis noen er på gjerdet om å kjøpe et produkt, men de er redd det kan selge ut før de bestemmer seg, så kan de bare gå videre og kjøpe det for å unngå å gå glipp av det. Spesielt hvis det er en avtale.
Tegn oppmerksomhet på relaterte produkter
Med mindre du bare selger et enkelt produkt, bør hver produktside inkludere koblinger til andre relaterte produkter. Selge kjoler? Inkluder koblinger til matchende sko, veske eller annet tilbehør.
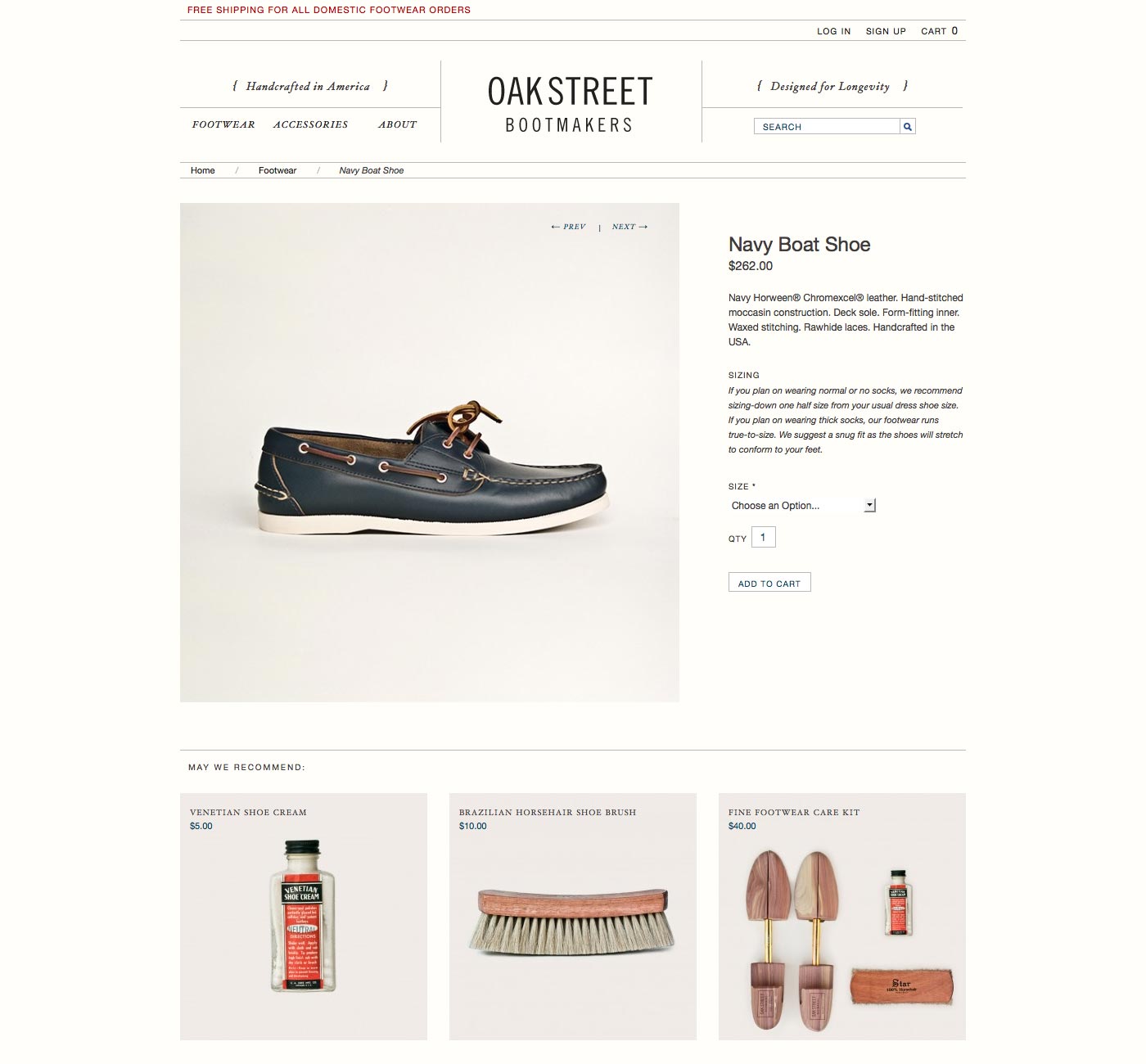
Disse bør gis et fremtredende sted på siden, og bli integrert i designen fra get-go, snarere enn noe slått på på slutten. Her er et eksempel:
Gjør det enkelt å dele
Sosiale medier deling funksjoner bør også bli gjort en fremtredende del av produktsiden design. Ordet er en kraftig reklame, og gjør det enkelt for kundene å dele kjøpet (eller ventende kjøp) en verdifull måte å få i hovedsak gratis reklame.
Pass på at du integrerer delingsknapper på produktsidene, så vel som etter at besøkende har kjøpt seg.
Sørg for at produktbeskrivelsene er detaljerte
En dårlig produktbeskrivelse kan gjøre eller ødelegge et salg. Mens du som designer ikke alltid er den som skriver disse beskrivelsene, bør du sørge for at designet ditt elegant kan håndtere beskrivelser av mer enn et avsnitt uten å se klosset (eller ødelegge alt sammen).
En løsning her er å bruke en mini-beskrivelse eller et sammendrag ved siden av produktet (og i nærheten av "legg i handlekurven" eller en annen handlingsknapp), mens du inkluderer en lengre beskrivelse lenger ned på produktsiden. Et annet alternativ er å bruke en "les mer" -link som enten åpner et modalvindu for å avsløre den fulle beskrivelsen eller avslører den på siden, flytter annet innhold ned (eller lager en mindre rulleseksjon). Bare vær oppmerksom på mobilbrukbarhet når du designer disse tingene.
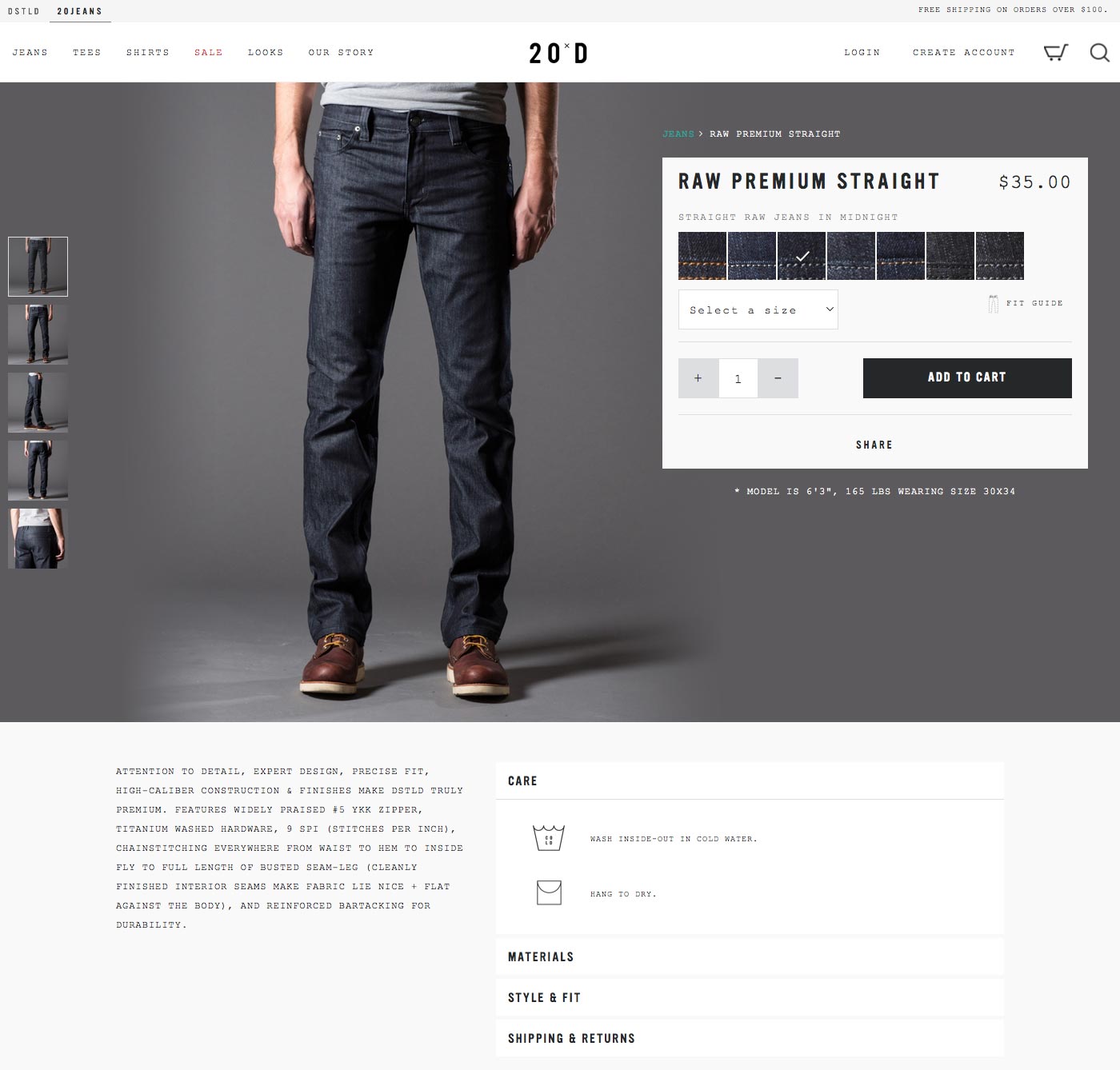
De 20Jeans Nettstedet er et godt eksempel på detaljerte produktbeskrivelser gjort riktig.
Med det grunnleggende overlaid på produktbildet og en mer detaljert beskrivelse funnet nedenfor, komplett med trekkraftnavigering for ting som omsorg, materialer, stil og passform, og frakt og retur.
Forenkle kassen
Kassen skal være rask og enkel. Ideelt sett vil du ha en enkelt side som lar kjøperne se gjennom hva som er i handlekurven sin og angi fakturerings- og fraktinformasjon, med en ekstra side for å bekrefte bestillingen før du plasserer den.
Enkelte nettsteder oppretter en lengre kassetrakt, med en side for å se på handlekurven, en side for å angi fraktinformasjon, en side for å legge inn faktureringsinformasjon, et sted for å gjennomgå bestillingen og en ytterligere side for å bekrefte før du legger inn den endelige bestillingen. En kasseprosess som er lang og komplisert kan avskrekke kunder og få dem til å forlate sin handlekurv.
En side du ikke bør hoppe over, er en side for kundene å gjennomgå hele bestillingen før du fullfører den og plasserer den. Shoppere er vant til dette trinnet, og kan nøle med mer hvis de ikke har en siste side å vurdere før de legger bestillingen.
Ikke kreve en konto
Å kreve en konto for å foreta et kjøp er vanligvis en dårlig ide. Det er unntak, selvfølgelig (som om det er pågående støtte inkludert i kjøpet), men generelt er det bare en hindring for å kjøpe.
I stedet for å be om at kundene skal registrere seg for en konto før kjøp, gi dem muligheten til slutt etter at kjøpet er fullført. Og hvis en konto er absolutt nødvendig, kan du integrere registreringen med en av de andre sidene i kassen din, for eksempel fakturerings- eller forsendelsesinformasjonssiden.
Salgetrakten
Salgetrakten er en av de viktigste designhensynene for ethvert e-handelsnettsted. Trakten består vanligvis av en startside, en søkeresultatside (eller bla / kategoriside) fylt med produkter, individuelle produktsider og kasseprosessen.
Traktpunktet er å oppgi kjøpere fra en del av nettstedet til det neste, nærmere punktet for å fullføre salget.
Det finnes en rekke forskjellige måter å opprette salgstragten på, og det er i stor grad avhengig av typen produkt du selger og salgsprisen (en høyere pris kan kreve mer coaxing).
En teknikk som kan være spesielt effektiv på et enkeltproduktnettsted, er å få besøkende til å klikke videre til neste trinn gjennom hele salgstrakten. Så i stedet for å ha en langside som beskriver produktet, har du en rekke kortere sider som brukeren klikker gjennom, og fører direkte inn i kassen. Det utvikler en vane for brukeren av å klikke videre til neste trinn, og senker eventuelle psykologiske barrierer som kan eksistere.
Samtaler til handling
Anropet til handling på et hvilket som helst e-handelsområde er absolutt en av de viktigste elementene i designen. Uten et effektivt anrop til handling, kommer salget ditt til å lide alvorlig.
Nå er det to typer anrop til handling som du sannsynligvis vil finne, avhengig av hvilken type nettsted det er. E-handelsnettsteder som selger flere produkter, vil ha anrop til handling på hver produktside, samt muligens en oppfordring til handling for hvert produkt på søkeresultatene eller bla gjennom sider.
I begge tilfeller vil de fleste inkludere terminologi som "legg til i handlekurven". Noen ganger kan du finne et kall til handling som sier noe som "kjøp nå" i stedet.
E-handelsnettsteder som selger et enkelt produkt, kan ha flere anrop til handling på nettstedet, ofte med en på hver side (eller flere på forskjellige steder på et langt enkelttsides nettsted).
Produkt sider
Produktsidene dine må skape en opplevelse som ligner på å handle i person som mulig. Det betyr mye informasjon om produktene. Bilder, beskrivelser og spesifikasjoner skal gi så mye detaljert informasjon som mulig.
Her er noen gode produktsiden eksempler for å sjekke ut:
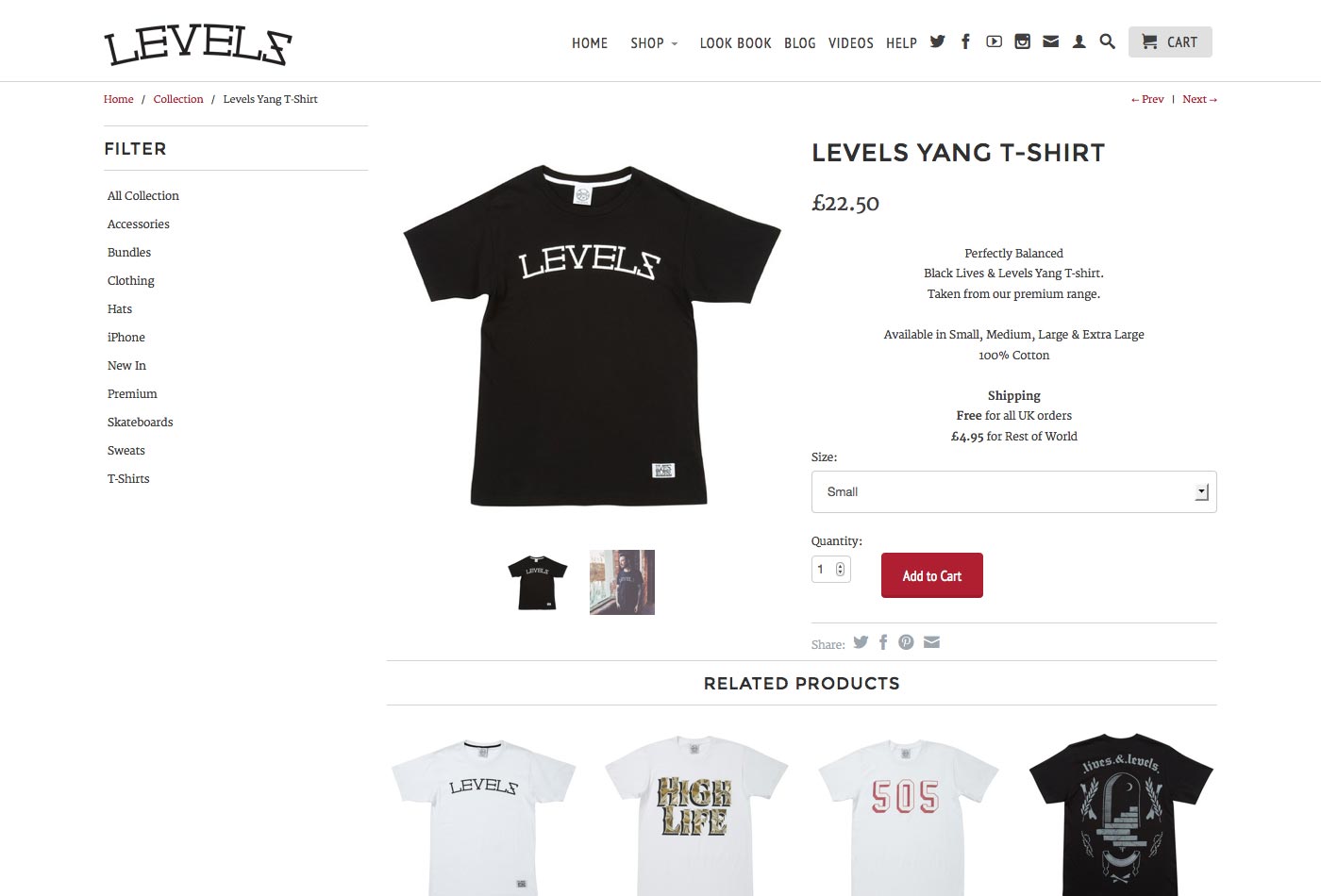
nivåer
Dette nivåer Produktsiden gir minimal informasjon, men det er alt som trengs. Det tilbyr også bare et par bilder, men igjen er alt det som er nødvendig. Knappen "Legg i handlekurven" vises fremtredende, sammen med relaterte produkter.
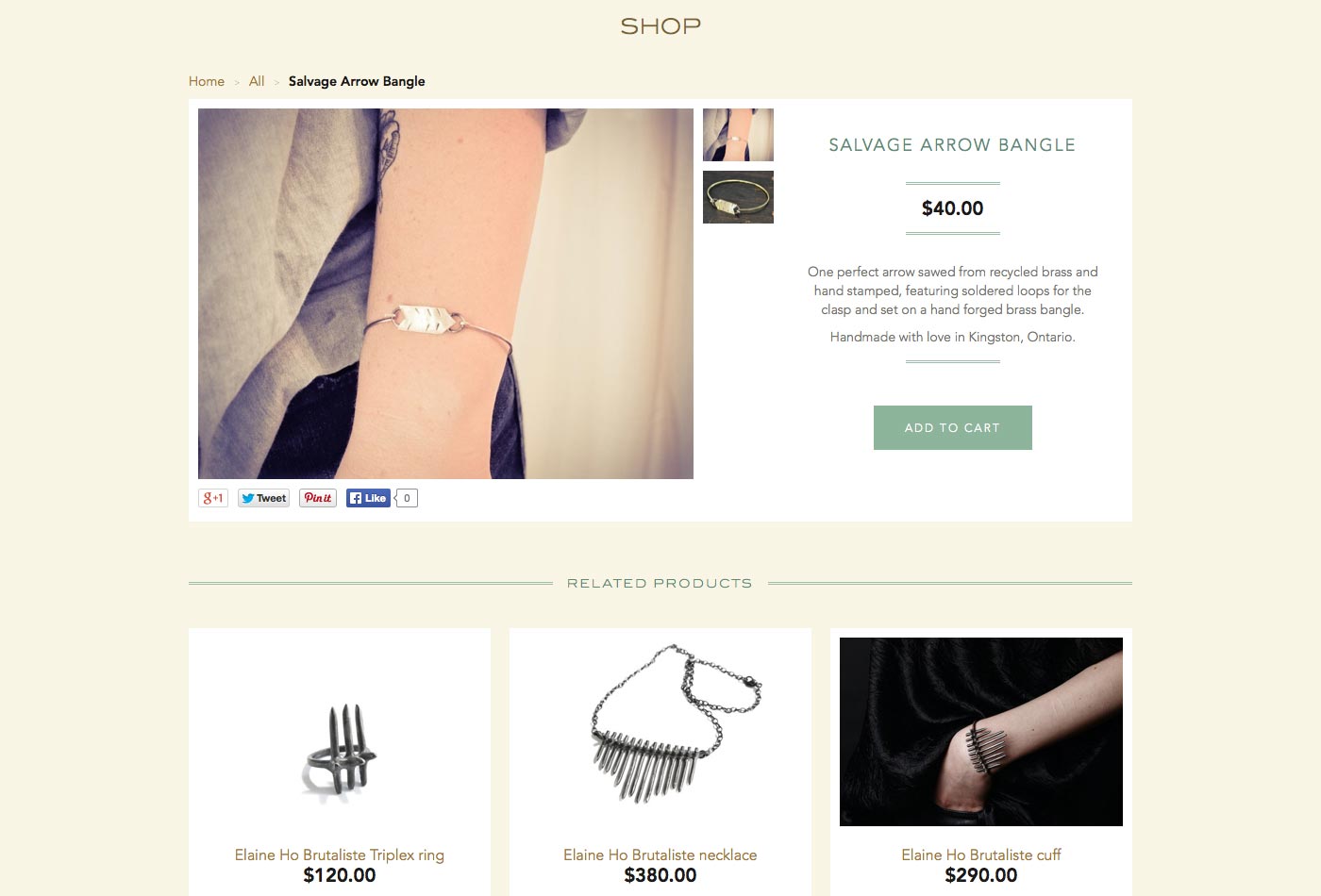
Victoire Boutique
De Victoire Boutique Produktsidene er enkle, med fokus på produktbildet. Det er også fokus på relaterte produkter.
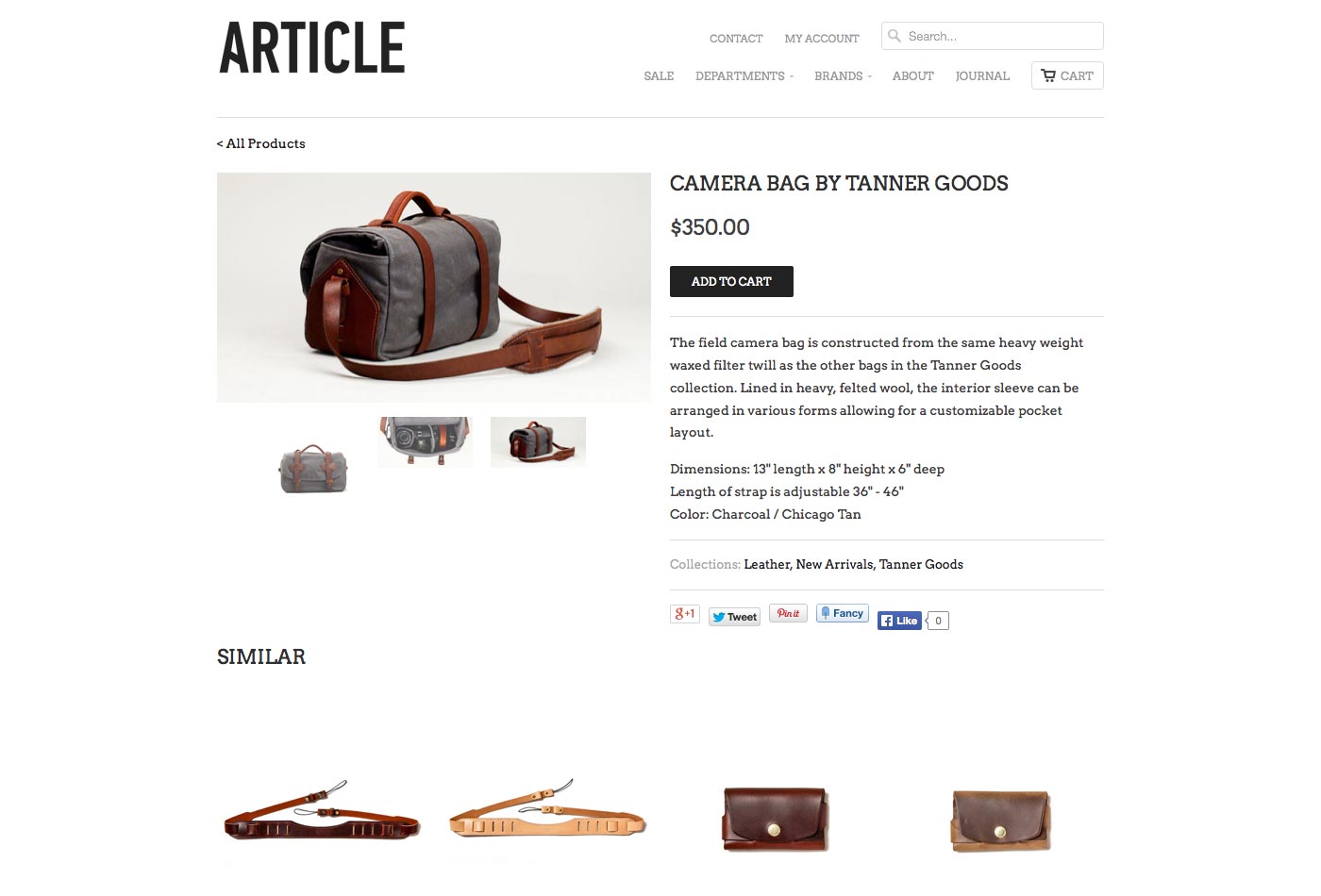
Artikkel
Artikkel tilbyr enkle produktsider med et bildefremvisning av produktbilder. "Legg i handlekurven" -knappen er fremtredende. Produktdetaljer er gitt umiddelbart under beskrivelsen, mens lignende produkter vises under det.
Navigasjon
Det er generelt to hovedveier å navigere på et e-handelsområde: menyer og søk. Menyer inneholder ofte drop downs med undermenyelementer, avhengig av størrelsen på nettstedet og hvor mange ulike typer produkter de selger.
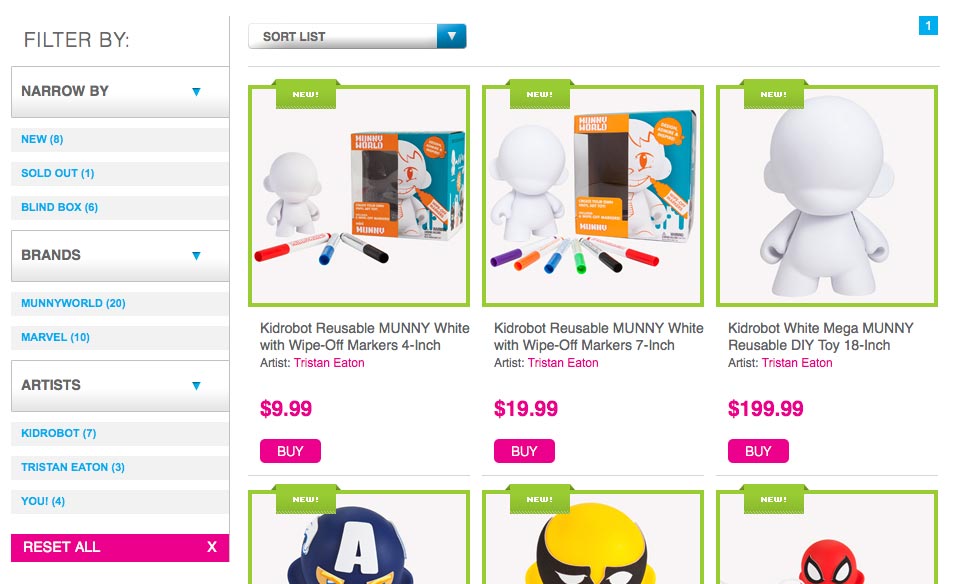
Selv om mange nettsteder inneholder grunnleggende søk, trenger e-handel nettsteder i flere tilfeller mer granulære søke- og filtreringsalternativer. Noe sånt som dette:
Disse filtrene tillater kjøpere å begrense produktalternativene, basert på vanlige funksjoner.
Hurtigvisning
Du bør definitivt vurdere å inkludere en "rask visning" -funksjon i nettstedet ditt. Dette gjør det mulig for kunder å se et begrenset utvalg av produktdetaljer direkte fra bla eller søkeresultatsider (vanligvis i et modalvindu), i stedet for å klikke gjennom til produktsiden. De fleste av disse tillater også at brukere legger til et produkt direkte i sin kurv fra hurtigvisningen:
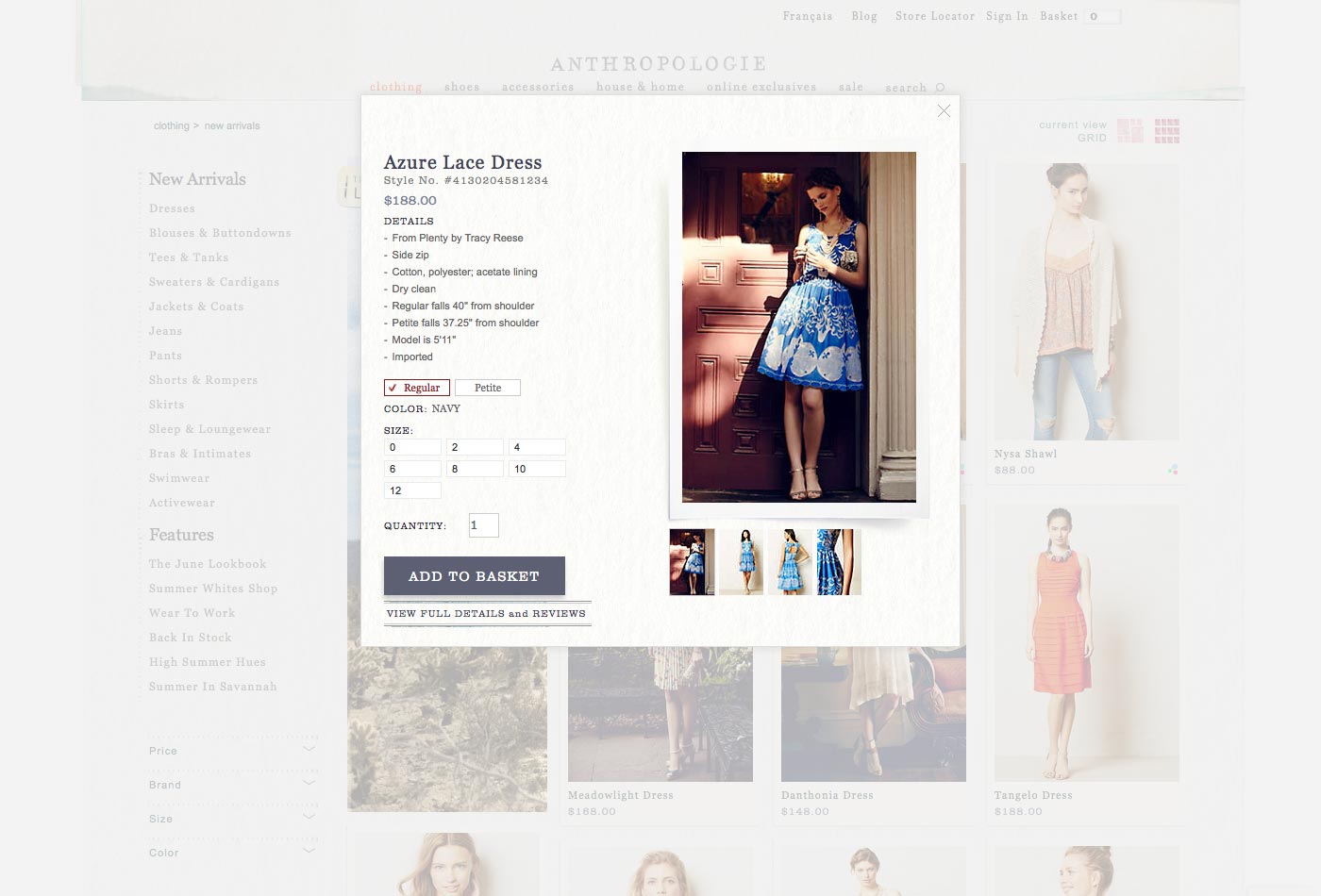
Anthropologie
Anthropologie s Quick View-funksjonen dukker opp i et modalvindu som inneholder grunnleggende detaljer, prisinformasjon, størrelser og muligheten til å legge til et produkt i butikkens handlevogn ("kurv" i dette tilfellet).
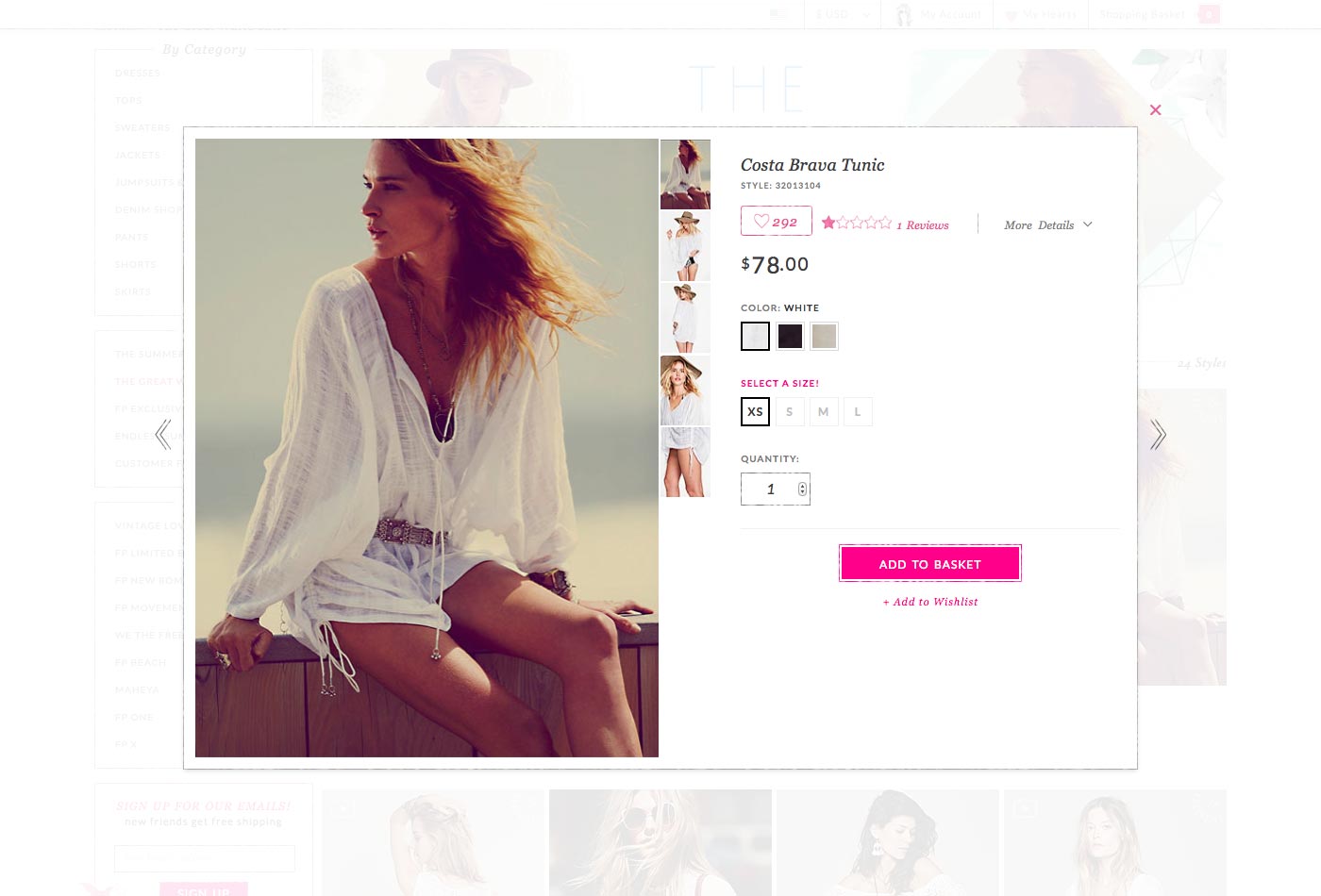
Frie mennesker
Gratis People's Quick View har svært begrenset produktinformasjon, med bare bilder, anmeldelser, priser, farge og størrelse, samt muligheten til å legge produktet til shoppers kurv.
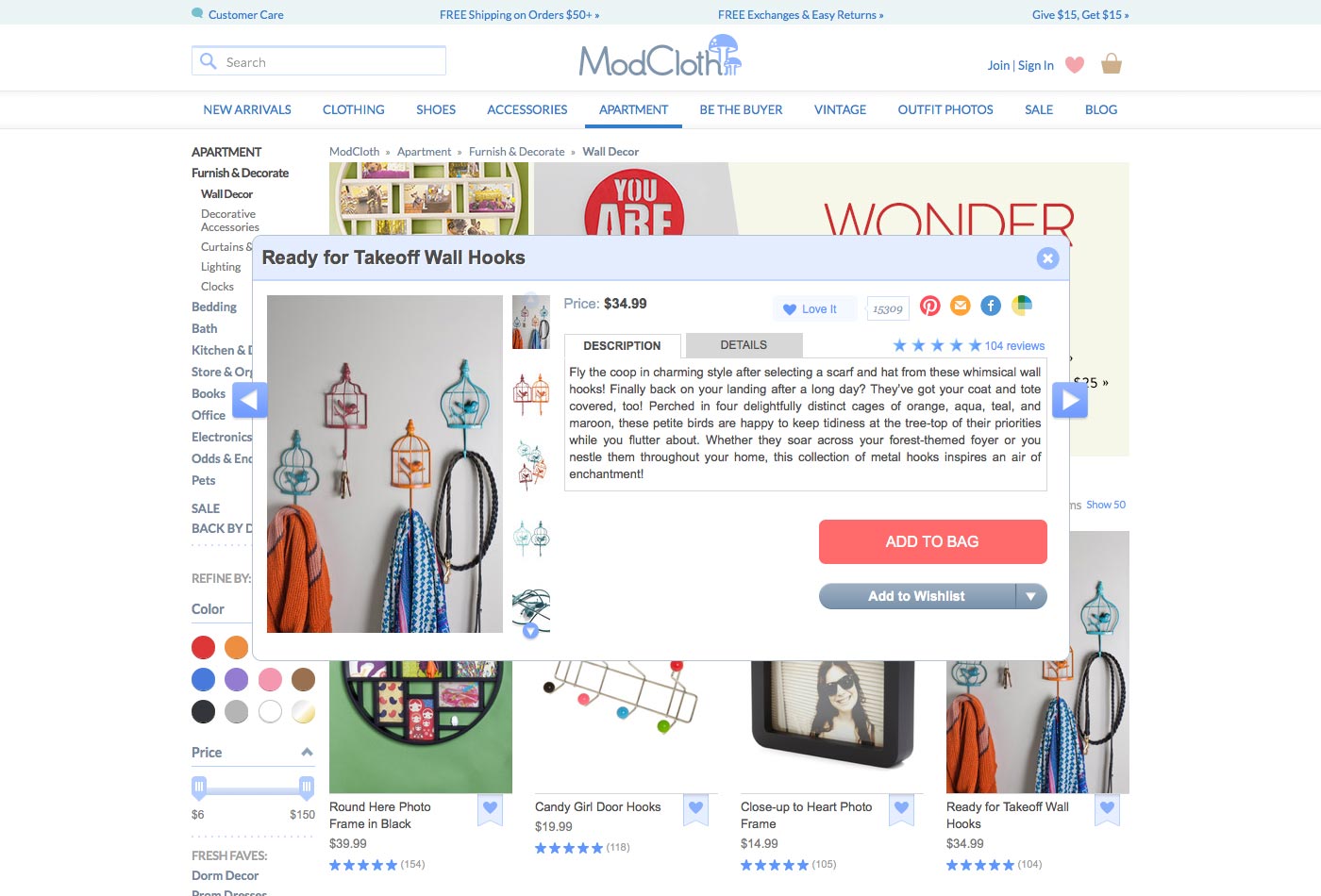
ModCloth
ModCloth s Quick View-funksjonen gir en fullstendig beskrivelse, pluss produktdetaljer i et tabbed-format. Bilder og prisinformasjon er også inkludert, pluss muligheten til å legge til produkter i butikkens veske.
Velge en e-handelsplattform
Det er tonnevis av e-handelsplattformer der ute for deg å velge mellom, så hvordan går du om å velge den rette for din (eller kundens) butikk?
Det er ganske mange ting du bør sjekke ut før du bestemmer deg. Noen av disse inkluderer:
- Hvilket programmeringsspråk bruker plattformen. Dette er spesielt viktig hvis du planlegger å gjøre mye tilpasning, men det kan også være viktig avhengig av hvilken webverten du planlegger å bruke (støtte varierer mye for ulike språk).
- Hvorvidt plattformen er gratis eller betalt. Det er tonnevis av begge typer plattformer der ute, med gode valg i begge leirene. Betalte plattformer tilbyr ofte bedre støtte enn gratis, men ellers er det fullverdige løsninger i begge kategorier.
- Enten det støtter hvilke typer produkter du planlegger å selge (digital vs fysiske produkter, for eksempel).
- Betalingsportene plattformen støtter, spesielt hvis du allerede er forpliktet til å bruke en bestemt.
- Frakttjenesten den integrerer med.
- Hvor lett er det å tilpasse? Hvor mange alternativer trenger plattformen å tilpasse seg ut av boksen? Må du dykke inn i koden hver gang du vil endre noe, eller kan du gjøre endringer fra administrasjonsområdet?
- Hva er støtten som? Er det helt samfunnsdrevet, eller er det støtte direkte fra utviklerne? Hvor mye koster det?
Ta deg tid til å utforske alternativene der ute, og finne ut hvilken plattform som best passer dine behov.
Gratis plattformer
Det er dusinvis av gode e-handelsplattformer der ute, med noen betalt og noen gratis. De betalte tilbyr generelt mer støtte, og noen ganger flere funksjoner enn de frie, selv om det er noen veldig fulle gratis plattformer også.
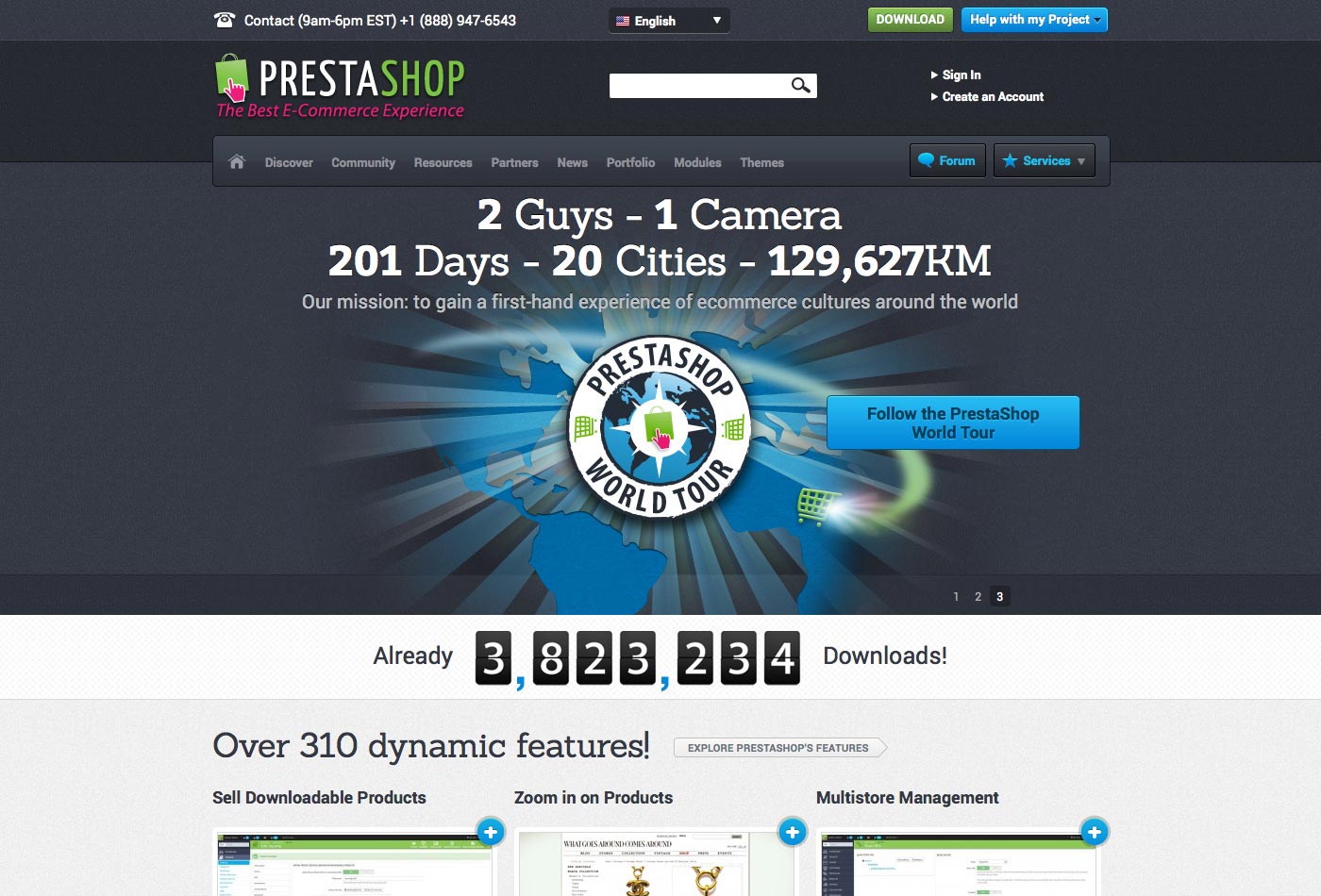
PrestaShop
PrestaShop har godt over 300 funksjoner, inkludert en-siders kassa, webserviceintegrasjon, lagerstyring, nedlastbar produktsupport og mye mer. Det er gratis å laste ned og helt åpen kildekode.
PrestaShop leveres med full dokumentasjon og tonnevis av ressurser for å komme i gang. Det er (betalt) moduler for å forlenge funksjonaliteten, samt temaer (også betalt) hvis du ikke vil designe ditt eget nettsted.
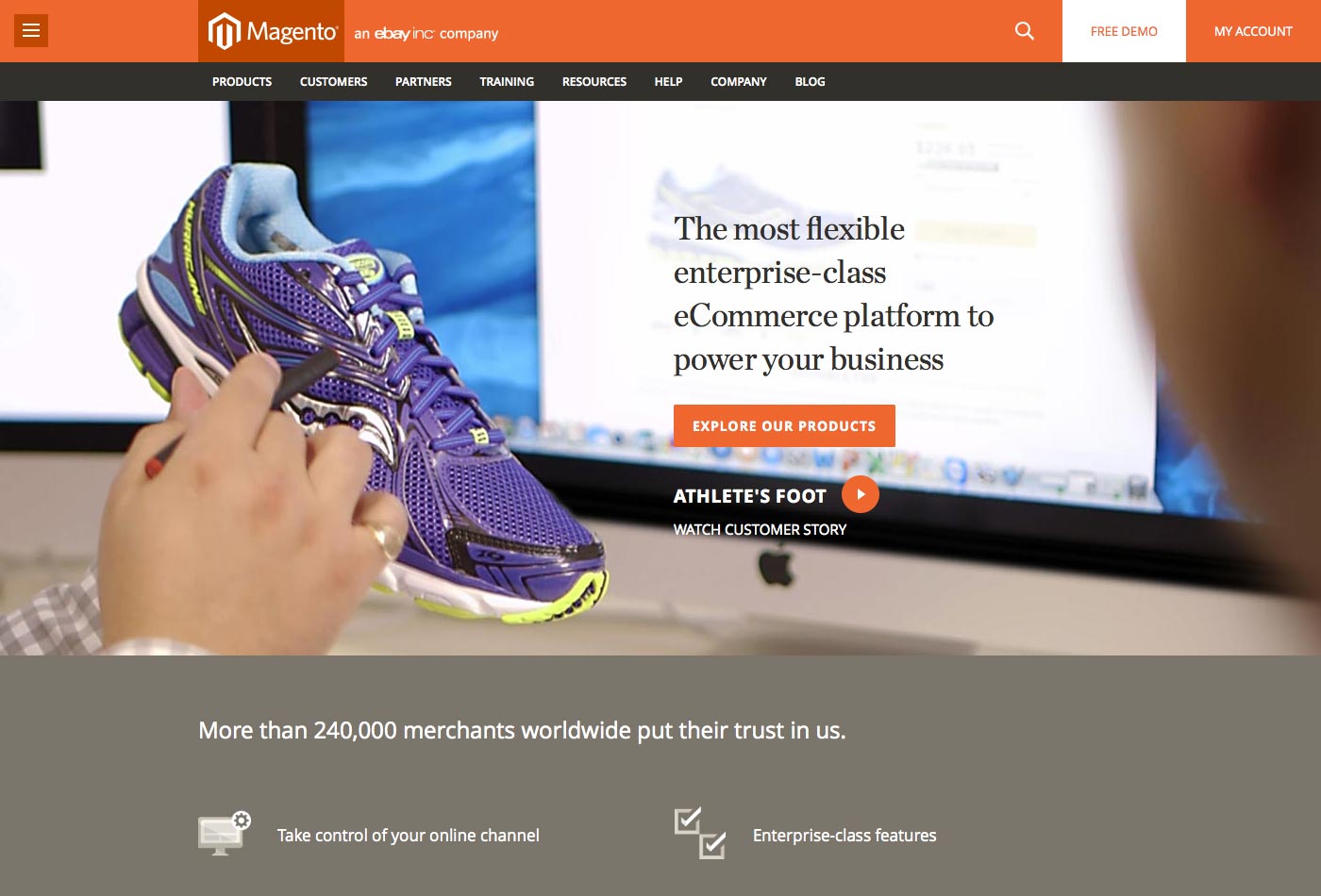
Magento Community Edition
Magento Community Edition er åpen kildearm av Magento, som brukes av mer enn 240 000 kjøpmenn over hele verden. Det er skalerbart, slik at det kan vokse med deg, og det er fleksibelt for å møte dine behov.
Det er rikelig med fellesskapsstøtte for å hjelpe deg hvis du sitter fast, så vel som full teknisk dokumentasjon. Det er også en rekke utvidelser tilgjengelig (og selvfølgelig kan du lage din egen).
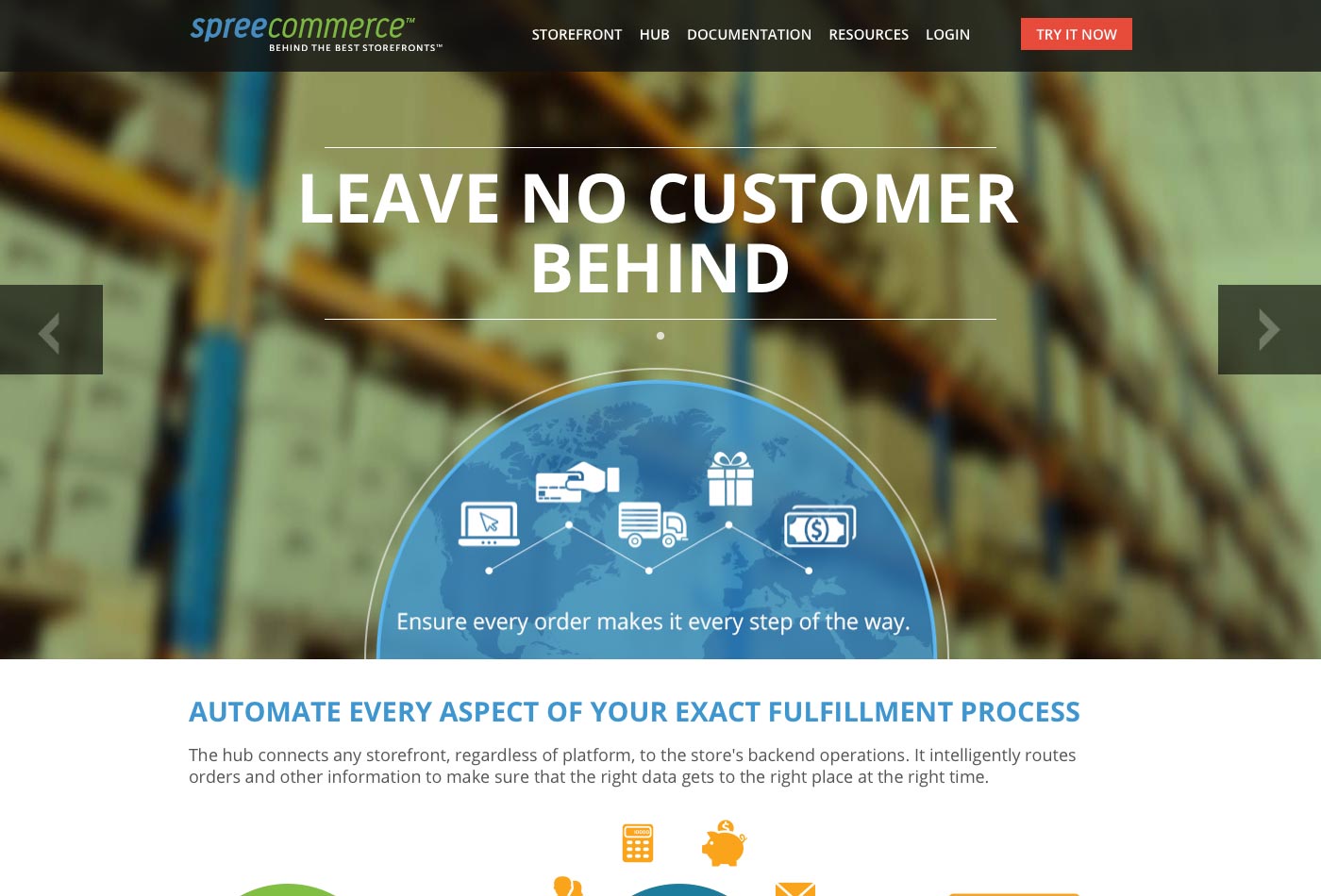
Spree Commerce
Spree Commerce er en åpen kildekode plattform som gir deg full kontroll og tilpasning ressurser. Det er fullt dokumentert, selvfølgelig er det betalt støtte og opplæring tilgjengelig.
Funksjonene inkluderer fleksibel og lydhendig nettsteddesign rett ut av boksen, med støtte for live video og animasjon. Den har en omfattende API for omtrent alle aspekter av systemet, noe som gir deg enda mer kontroll.
Zeuscart
Zeuscart er en PHP / MySQL-basert e-handelsplattform. Det er enkelt å bruke og enkelt å tilpasse uten massevis av IT-ferdigheter som kreves for å skape et grunnleggende butikkfront.
Den responsive admin dashbordet er drevet med Twitter Bootstrap, mens forenden har en ren design som er brukervennlig og ser bra ut, med en stor samling av UI-komponenter som fungerer på alle de store nettleserne (inkludert mobile enheter).
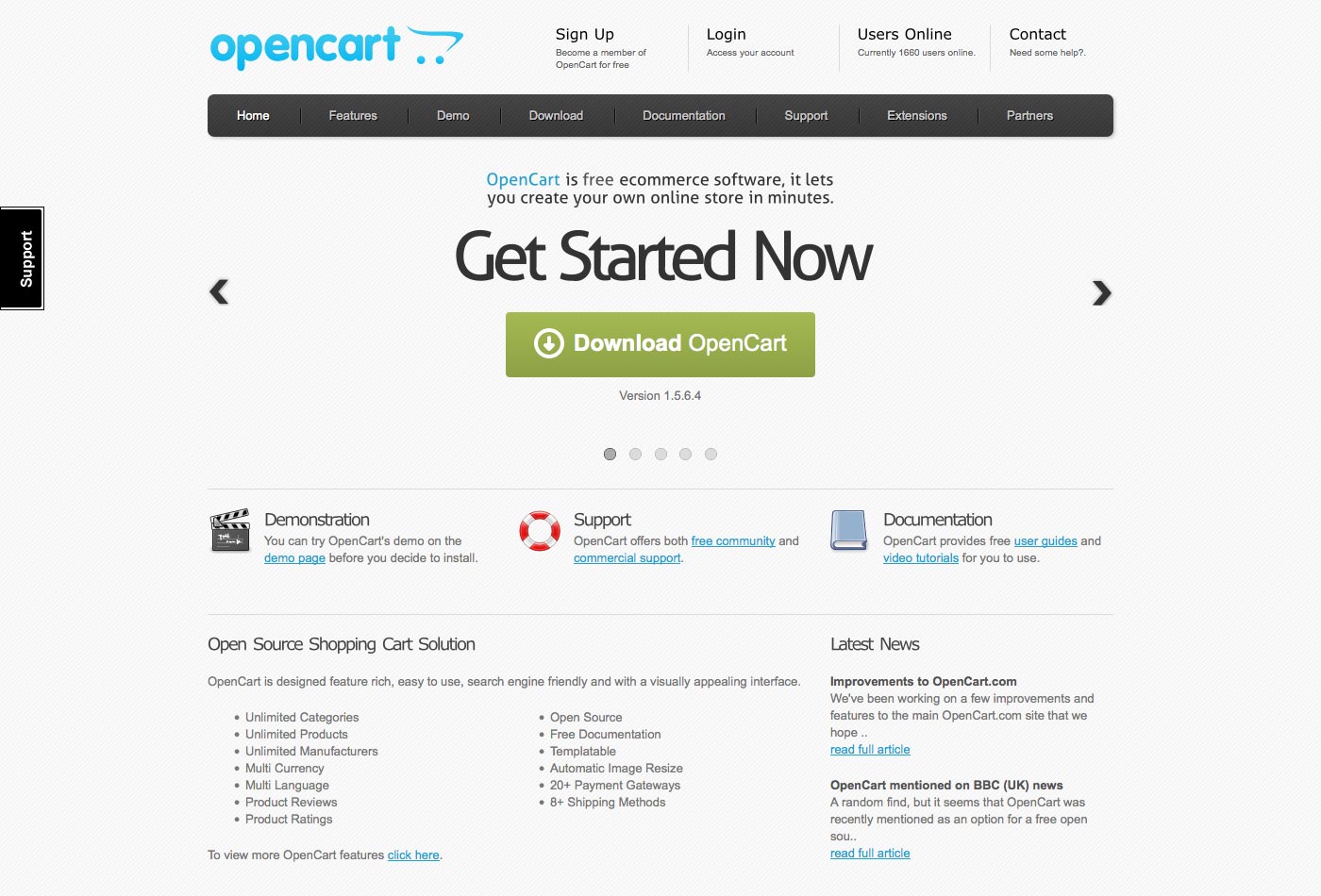
Opencart
Opencart tilbyr massevis av funksjoner, inkludert støtte for ubegrensede kategorier, produkter og produsenter, støtte for flere valutaer og språk, gratis dokumentasjon og mer. Det kan også inkorporere over 20 betalingsgateways og mer enn 8 fraktmetoder.
OpenCart tilbyr også støtte for produktanmeldelser og vurderinger, nedlastbare produkter, flere skattesatser, et kupongsystem og mye mer. Den er fullt templatabel, med en brukbar standardmal rett ut av boksen.
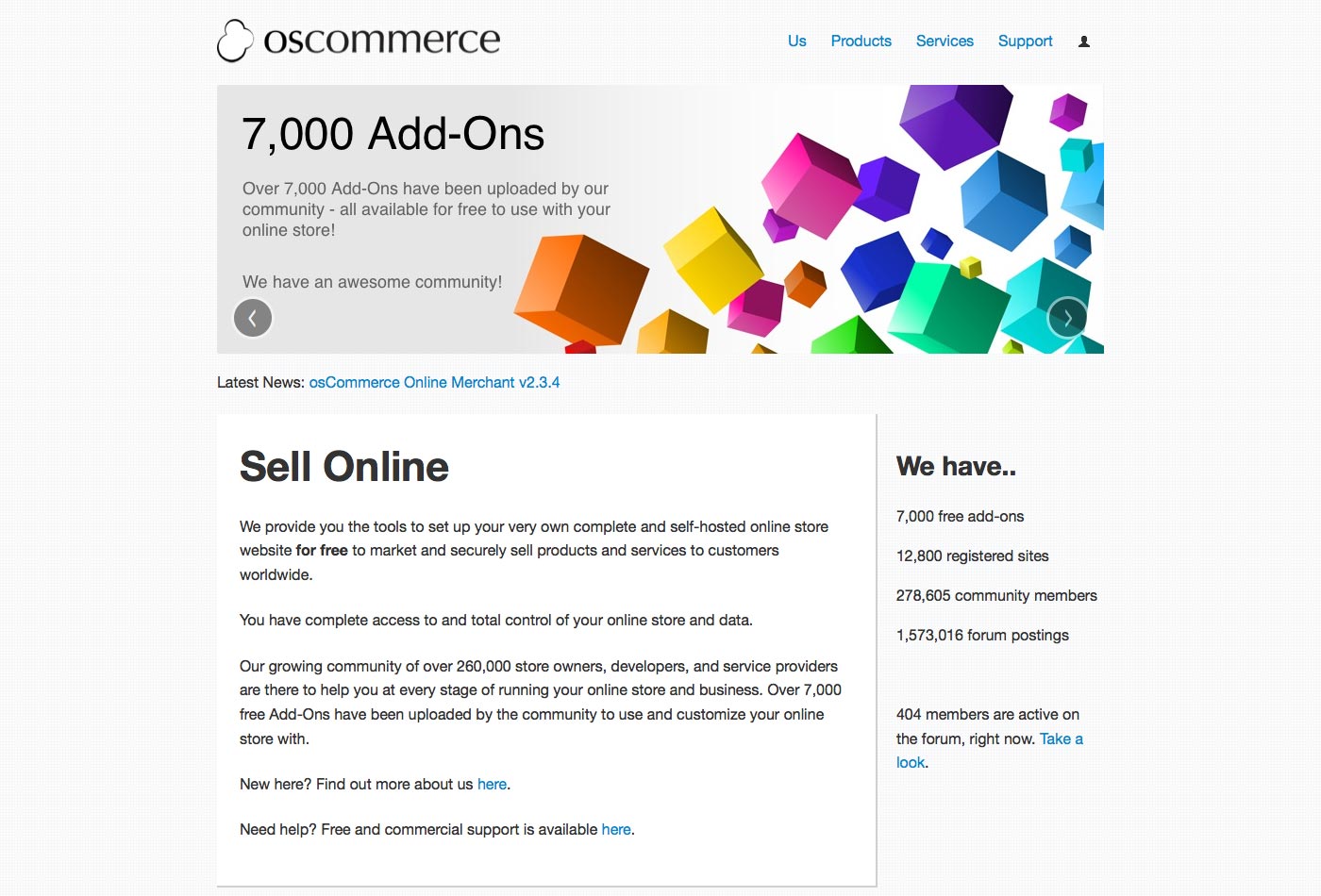
osCommerce
osCommerce har over 7000 gratis tilleggsprogrammer, og har et nettverk av over 260.000 butikkeiere og tjenesteleverandører. Det er et aktivt samfunn for støtte og hjelp hvis du får problemer, samt gratis og kommersiell støtte.
osCommerce har eksistert i 14 år, så de har et sterkt grunnlag for å bygge opp virksomheten din. Det finnes også maler og temaer, slik at du kan tilpasse utseendet til nettstedet ditt uten å måtte starte fra bunnen av.
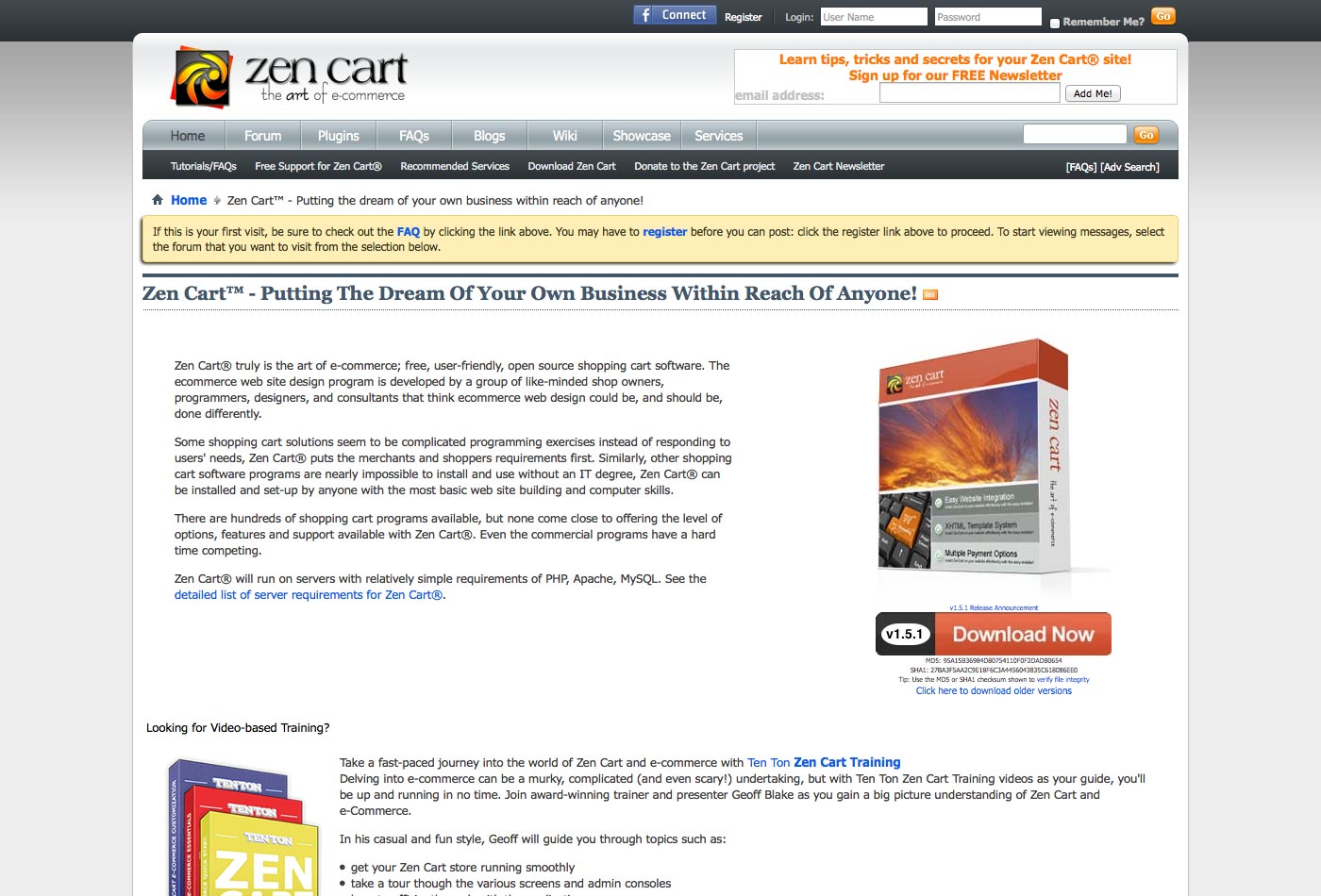
Zen Cart
Zen Cart er en gratis, brukervennlig, åpen kildekode handlekurv med tonnevis av plugins og addons for å utvide sin funksjonalitet. Det er tilleggsprogrammer for adminverktøy, markedsføring, betalingsmetoder, prisverktøy, og mye mer.
Zen Cart har utmerket dokumentasjon, noe som gjør det enkelt å dra nytte av all funksjonalitet den tilbyr. Det er også et showcase av nettsteder opprettet med Zen Cart for å inspirere deg.
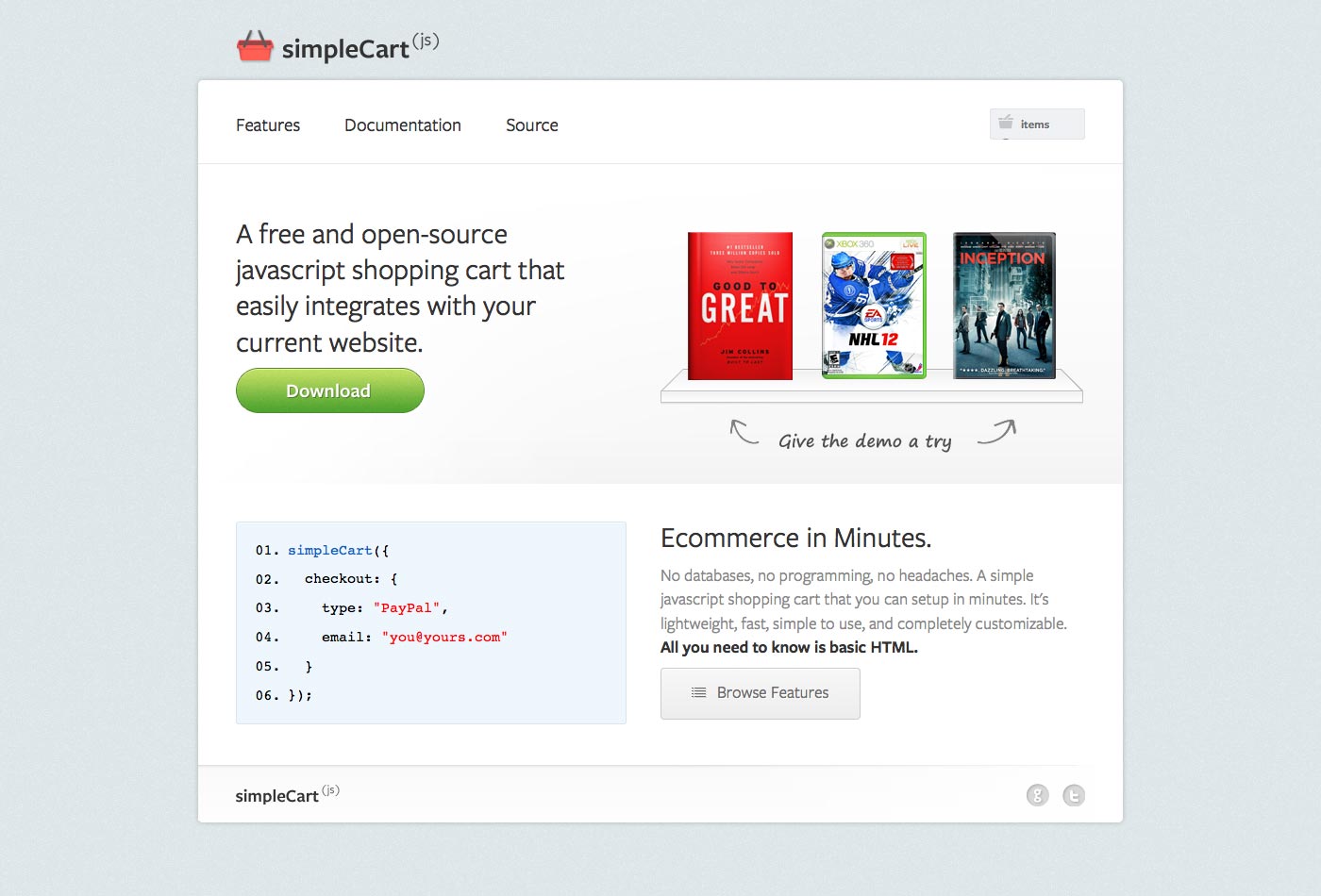
simpleCart (js)
simpleCart (js) er en gratis JavaScript handlekurv som du kan integrere med ditt eksisterende nettsted. Det er ingen database og ingen programmering, bare grunnleggende HTML kunnskap kreves.
Den har en utrolig fleksibel design, støtter flere betalingsgateways (inkludert PayPal, Google Checkout og Amazon.com-betalinger), og støtter internasjonale språk og valutaer. Det er også høy ytelse, med et utrolig lite fotavtrykk, spesielt i forhold til mange store e-handelsplattformer.
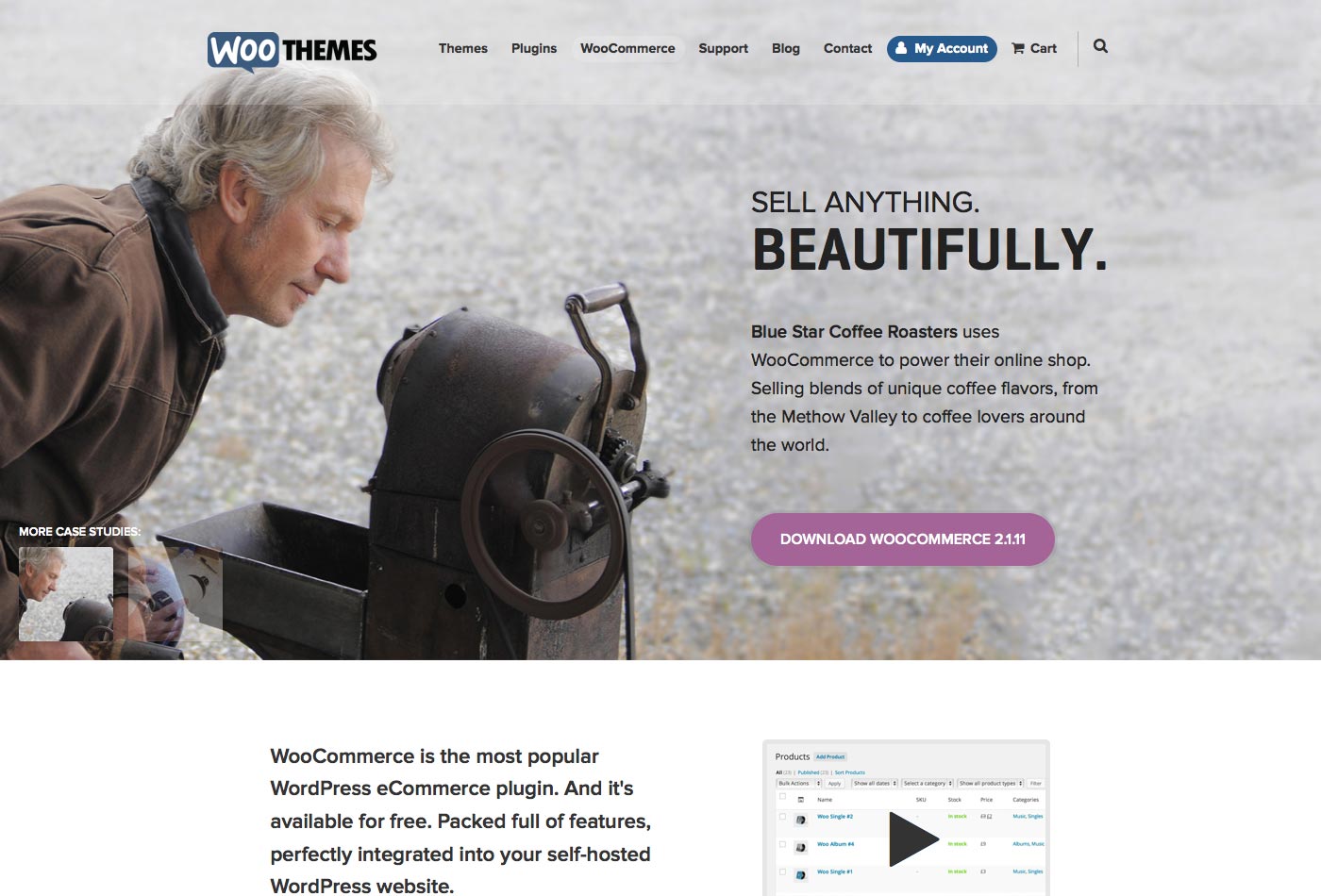
WooCommerce
WooCommerce , fra WooThemes, er en god WordPress e-handel plugin som har tonnevis av funksjoner. Du kan selge alt med WooCommerce, inkludert både fysiske og nedlastbare produkter. Det fungerer også med tilknyttede produkter.
Den fungerer med PayPal, BACS og COD-utbetalinger i den grunnleggende WooCommerce-pakken, med tonnevis av utvidelser for bestemte betalingsgateways. Det finnes verktøy for å administrere inventar (digital eller fysisk), fraktmuligheter, kupongkampanjestøtte, merverdiavgift og mer. Og det er gode rapporteringsfunksjoner, slik at du kan holde styr på innkommende salg og omtaler, lagernivåer og mer, rett fra WordPress.
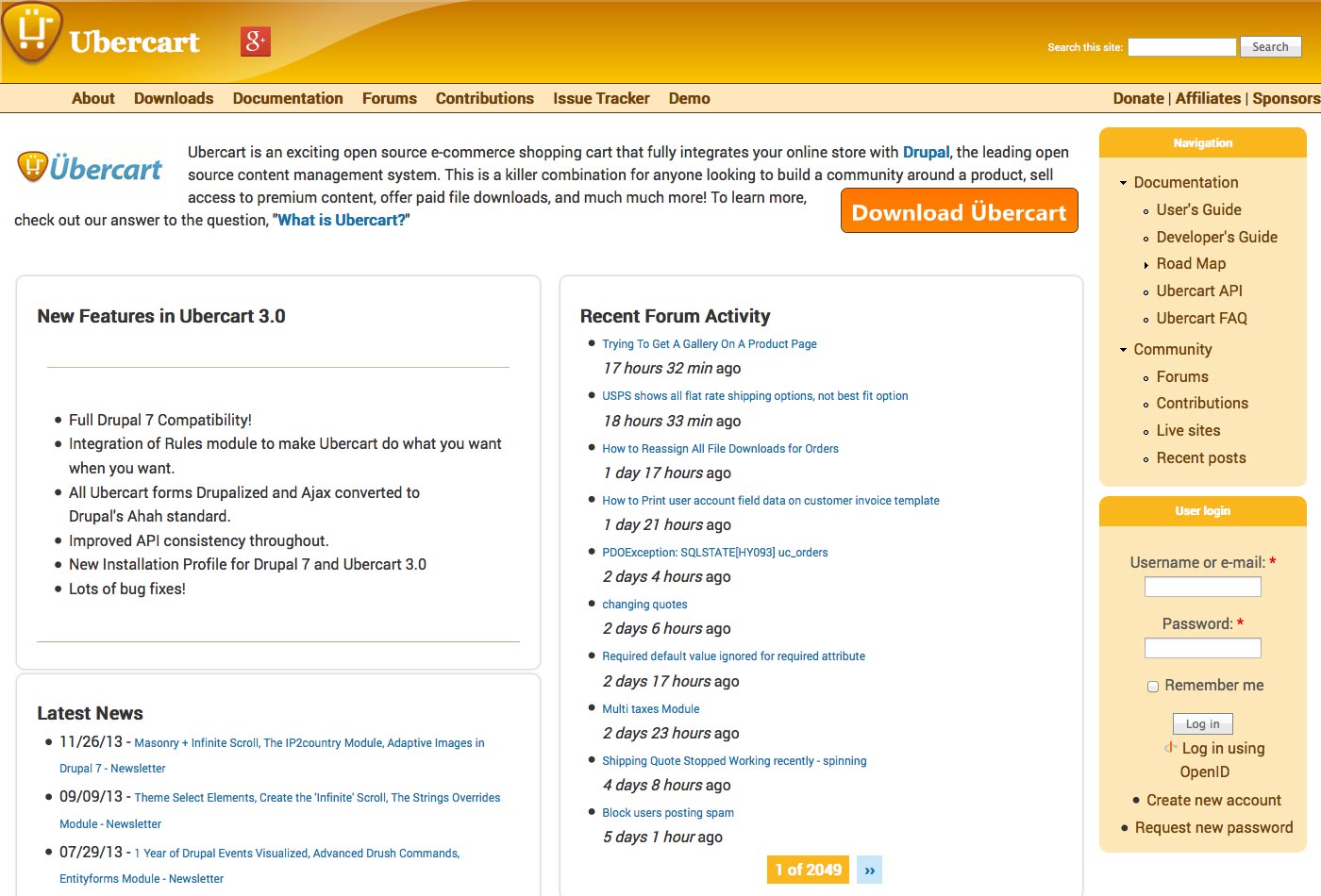
Ubercart
Ubercart er en fullverdig handlekurv løsning for Drupal. Det er flott å bygge et fellesskap rundt butikken din. Du kan selge premiuminnhold, betalte filnedlastinger, fysiske varer og mer.
Den er bygget som en modulpakke, noe som gjør det enkelt å integrere det med resten av Drupal-siden. Og det er flere moduler og temaer for å utvide Ubercarts funksjonalitet enda lenger.
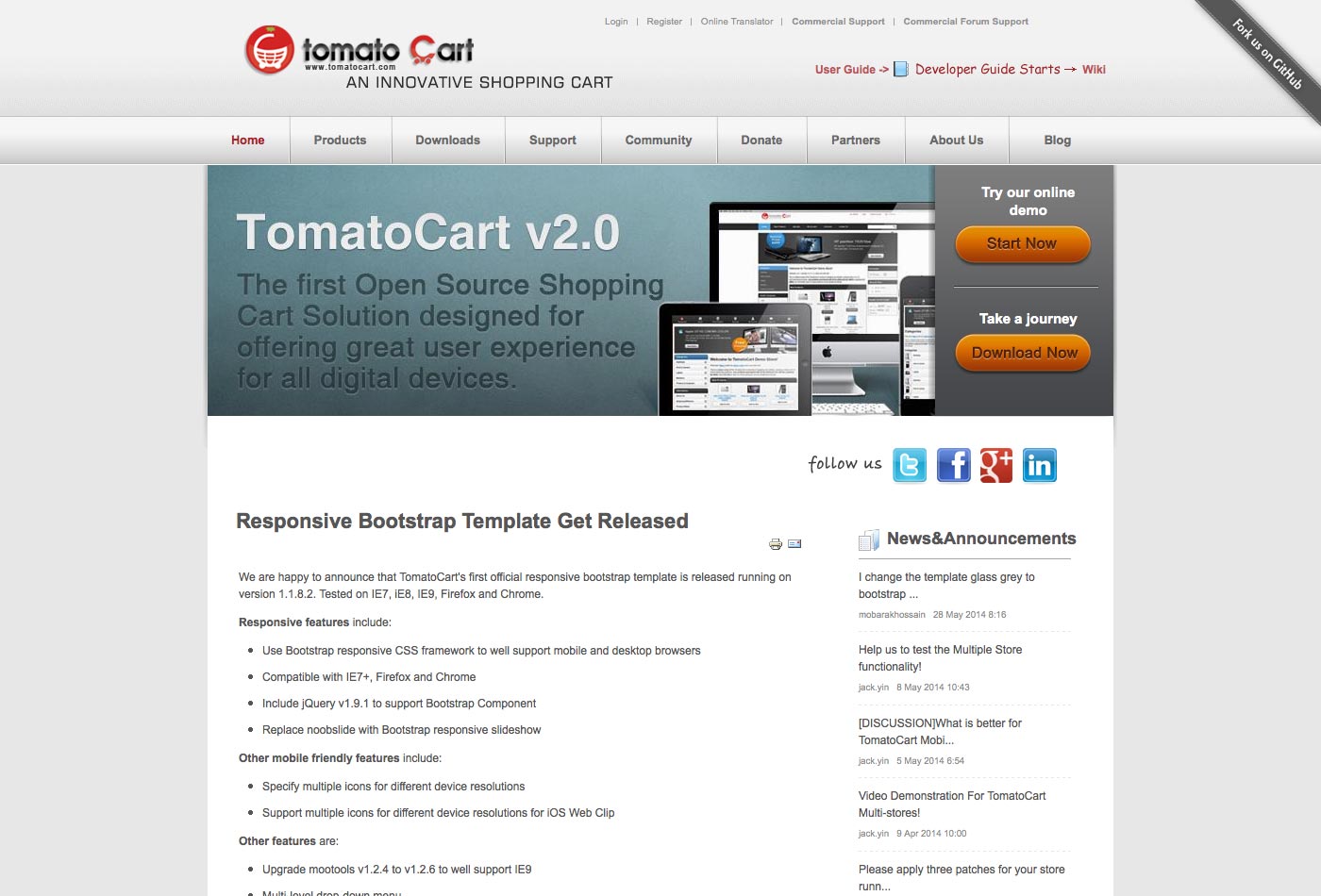
avTomatoCart
avTomatoCart ble designet spesielt for å fungere bra på alle digitale enheter. Den inkluderer en full CMS med lysbildefremvisning, bildemeny, produktscroller, banneradministrator og Google AdSense-integrasjon. Det tilbyr også katalogbehandling, produktstyring og ordrehåndteringsverktøy.
TomatCart inkluderer også kunde- og brukerhåndteringsverktøy, inkludert muligheten til å importere og eksportere kunder, pollingverktøy og mer. Toner med betalingsportaler støttes, inkludert Amazon IPN, Google Checkout, PayPal, Western Union og mer.
X-Cart
X-Cart tilbyr både gratis og betalt lisens (med engangsavgift, i stedet for gjentatte kostnader). Det er enkelt å vedlikeholde og modifisere, med åpen kildekode-PHP-kode. Det er hundrevis av tillegg som du kan få tilgang direkte fra administrasjonsområdet til butikken din.
X-Cart har en Bootstrap-basert responsiv design, slik at den fungerer på nesten hvilken som helst enhet, fra mobiltelefoner til skrivebord. Du kan selge alt med X-Cart, inkludert produkter, tjenester og nedlastinger, og til og med selge offline ved hjelp av X-Cart POS-systemet. Den integreres med alle de populære betalingsportene og fraktbåter også.
WP e-handel
WP e-handel er et WordPress-plugin som fungerer for fysiske produkter, nedlastinger og tjenester. Det er helt tilpassbart, med en strømlinjeformet kasseprosess som setter færre sider mellom produktene dine og kassen.
WP e-Commerce integreres med Stripe, PayPal og mer, og inkluderer fleksible fraktalternativer. Det fungerer bra med andre WP-plugins, støtter WP-widgets, bruker kortkoder og maltekoder, tilbyr tonnevis av markedsføringsverktøy og mer. Det er plugins og temaer tilgjengelig for å forlenge funksjonaliteten enda lenger.
Jigoshop
Jigoshop er et WordPress e-handelstillegg som inkluderer kraftige markedsførings- og SEO-funksjoner, samt enkel administrasjon for både fysiske og nedlastbare produkter og tjenester.
Jigoshop tilbyr muligheten til å tildele store ledere for å administrere den daglige driften, samt omfattende store styringsverktøy med et intuitivt brukergrensesnitt. Det er gratis og betalt utvidelser for ytterligere å forlenge funksjonaliteten. Gratis utvidelser inkluderer YouTube Video Product Tab, ShipWorks Connector, Flere Admin E-post, og mye mer.
eShop
eShop er en tilgjengelig WordPress-handlekurv-plugin. Det tilbyr en rekke kjøpmanns betaling gateways og frakt alternativer, blant andre funksjoner. Den er svært konfigurerbar, med muligheter for handlekurv og kasse, produkter og mer.
Det er veldig grundig dokumentasjon tilgjengelig online, inkludert stor feilsøkingsinformasjon. Det er enda noen videoopplæringer for ekstra hjelp.
5 inspirerende e-handelseksempler
Det er mange fantastiske, velutviklede e-handelssteder der ute for å inspirere deg. Her ser jeg bare på fem, og påpeker hva som gjør forskjellige deler av disse nettstedene gode.
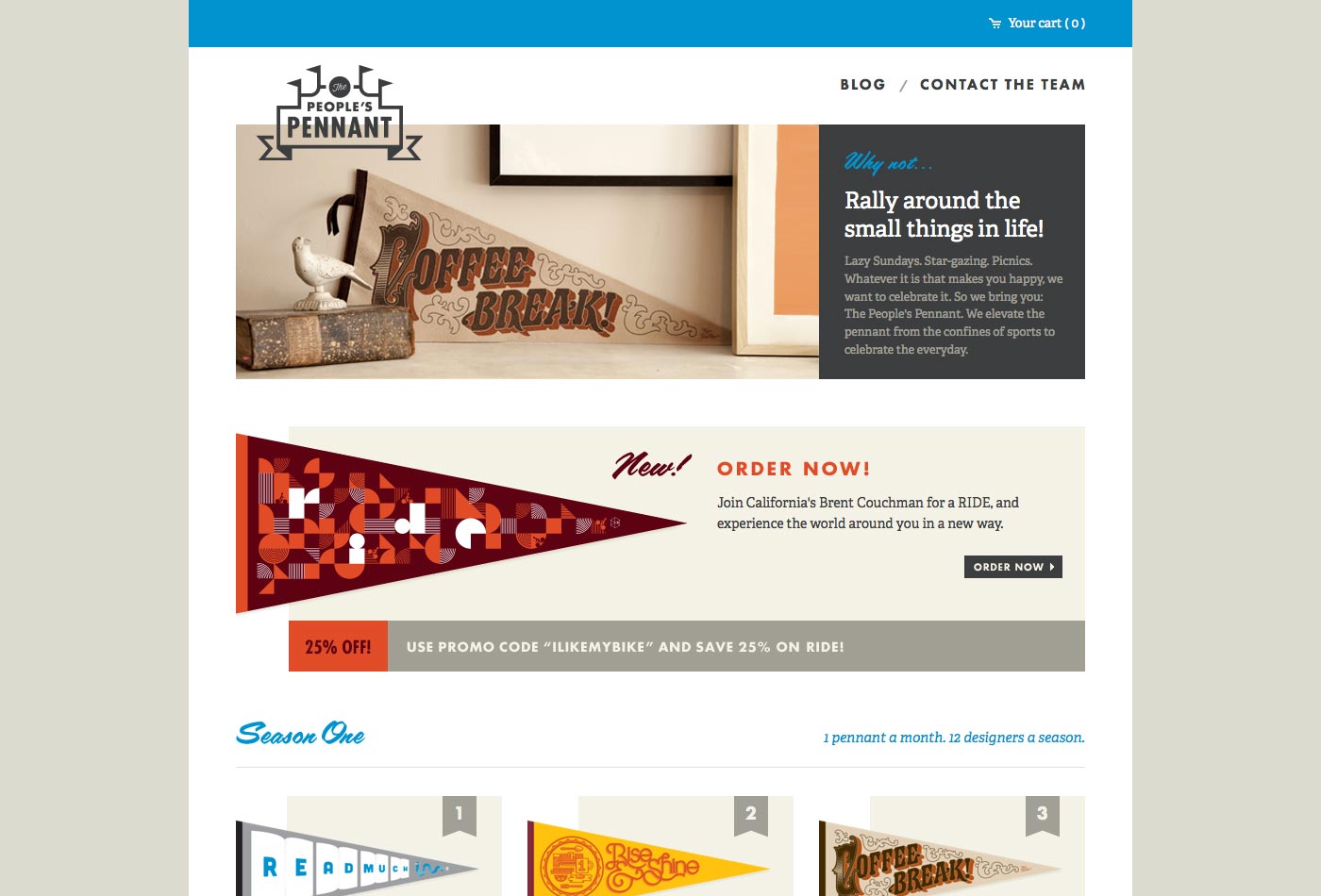
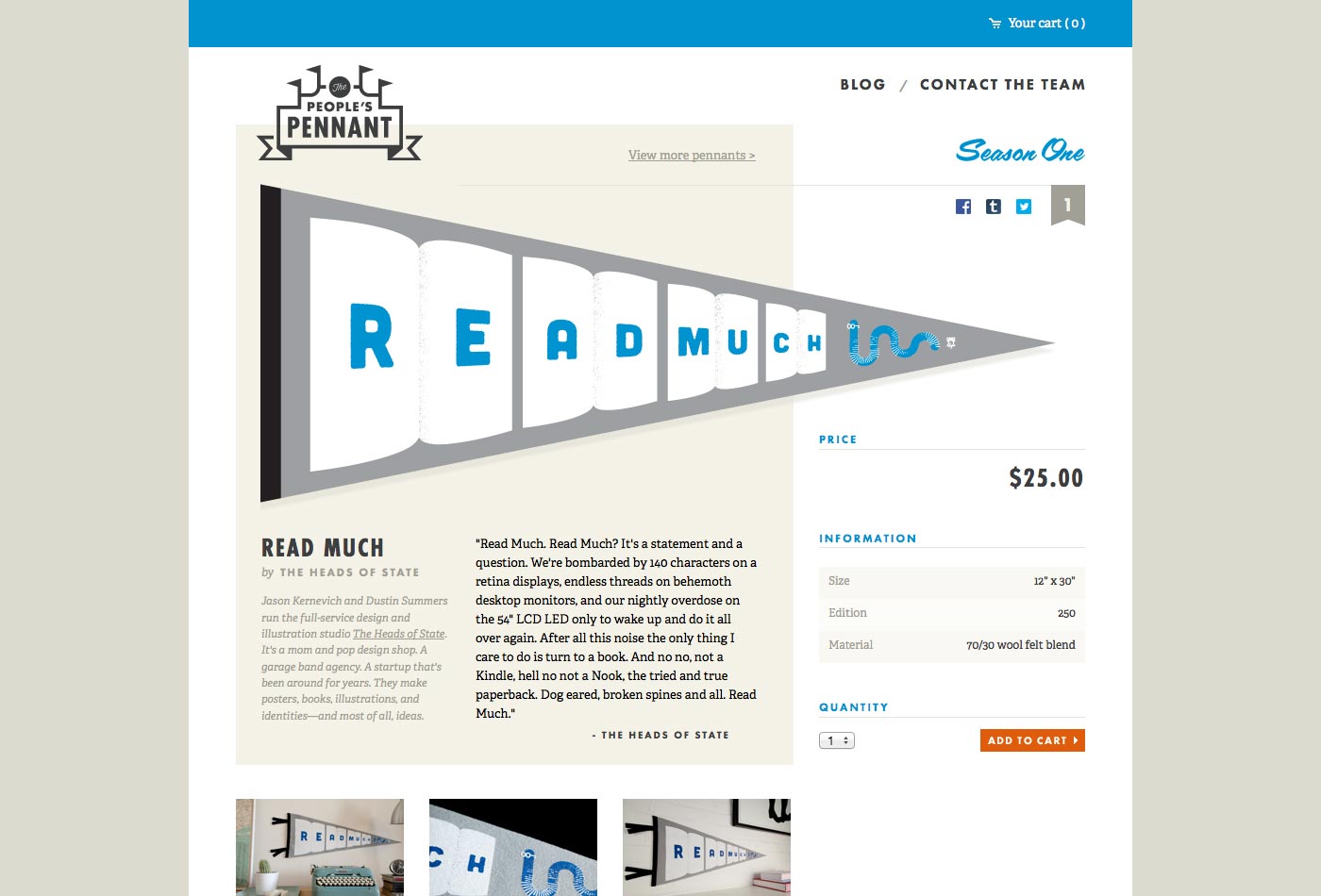
The People's Pennant
The People's Pennant tilbyr opp et design som er del minimalistisk, delvis retro. Knappene "Kjøp" er fremtredende uten å dominere designet.
De enkelte produktsidene er godt utformet, med enkle delingsknapper. All grunnleggende informasjon er lett å finne (størrelse, materiale, utgave, etc.), med ekstra bilder også fremtredende.
Kasseprosessen består av bare to trinn forbi handlekurven, en svært strømlinjeformet tilnærming.
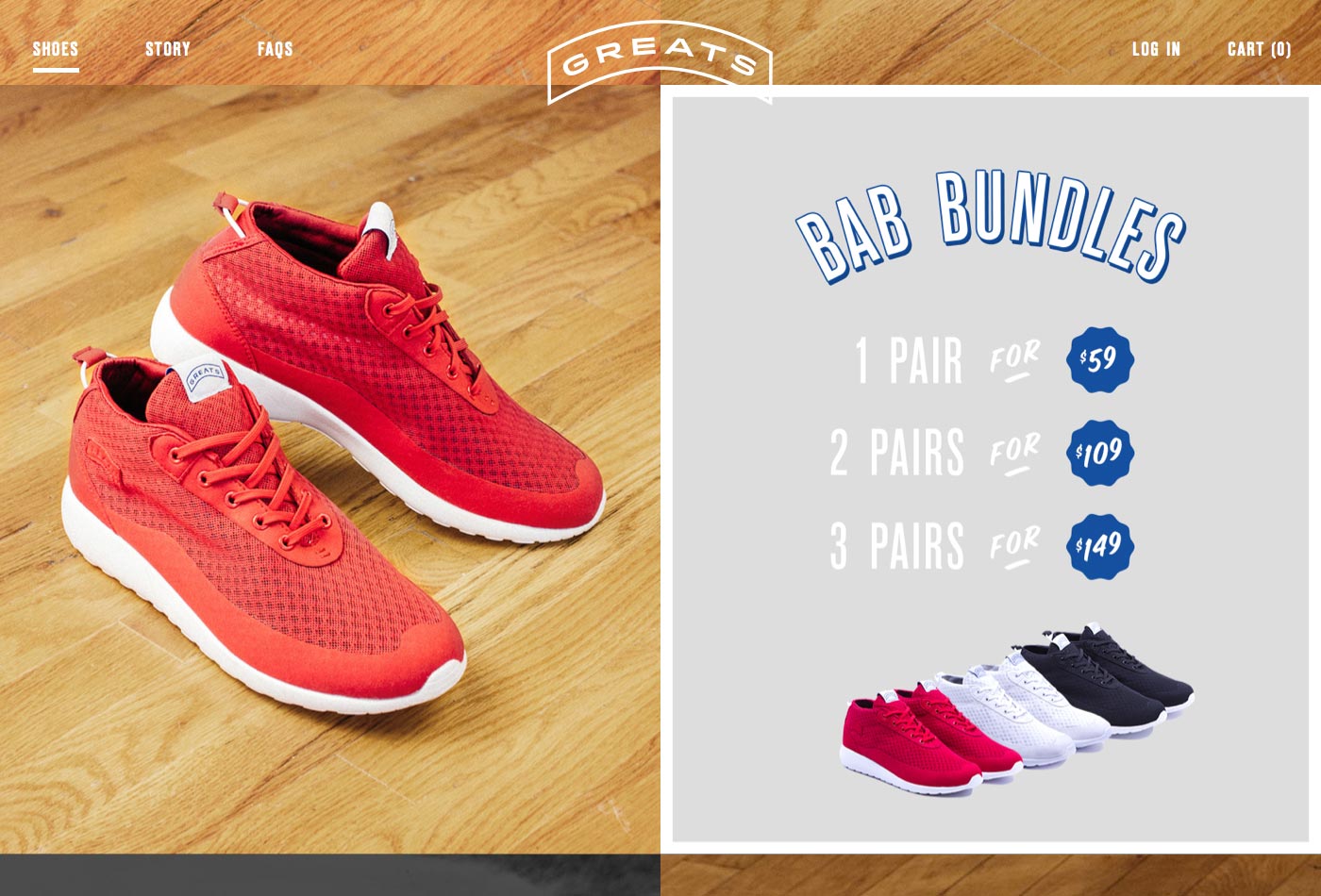
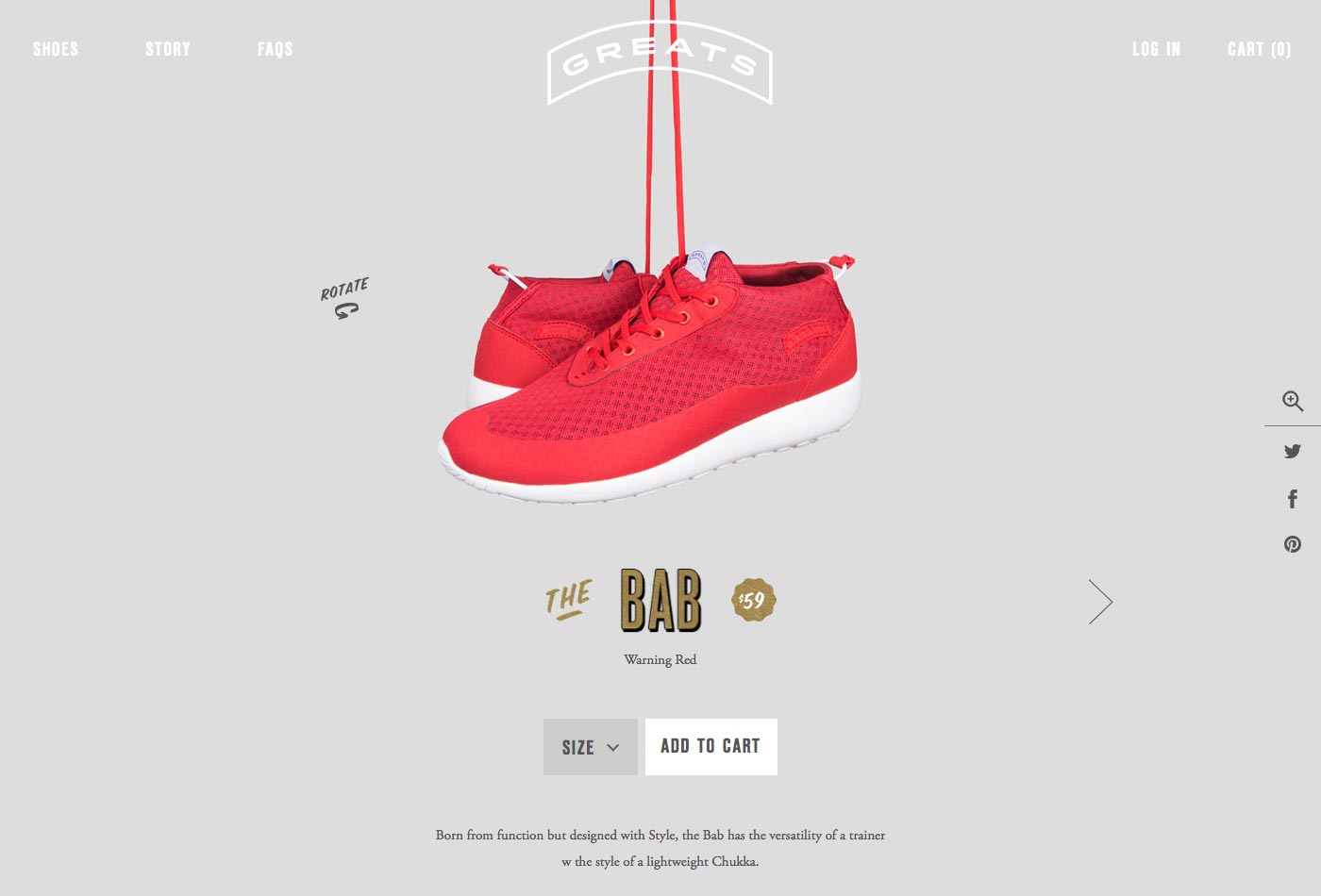
Greats
Greats har en enkel design med fremtredende bilder av produktene på hjemmesiden. Interspersed mellom produktbilder, det er mer informasjon om ting som prissetting og frakt.
Hovering over et produkt gir deg navnet, mens du klikker på det, gir deg detaljert produktinformasjon, med bilder, beskrivelse og deling av lenker.
Funksjonsdelen på hver produktside er spesielt interessant og godt gjennomtenkt.
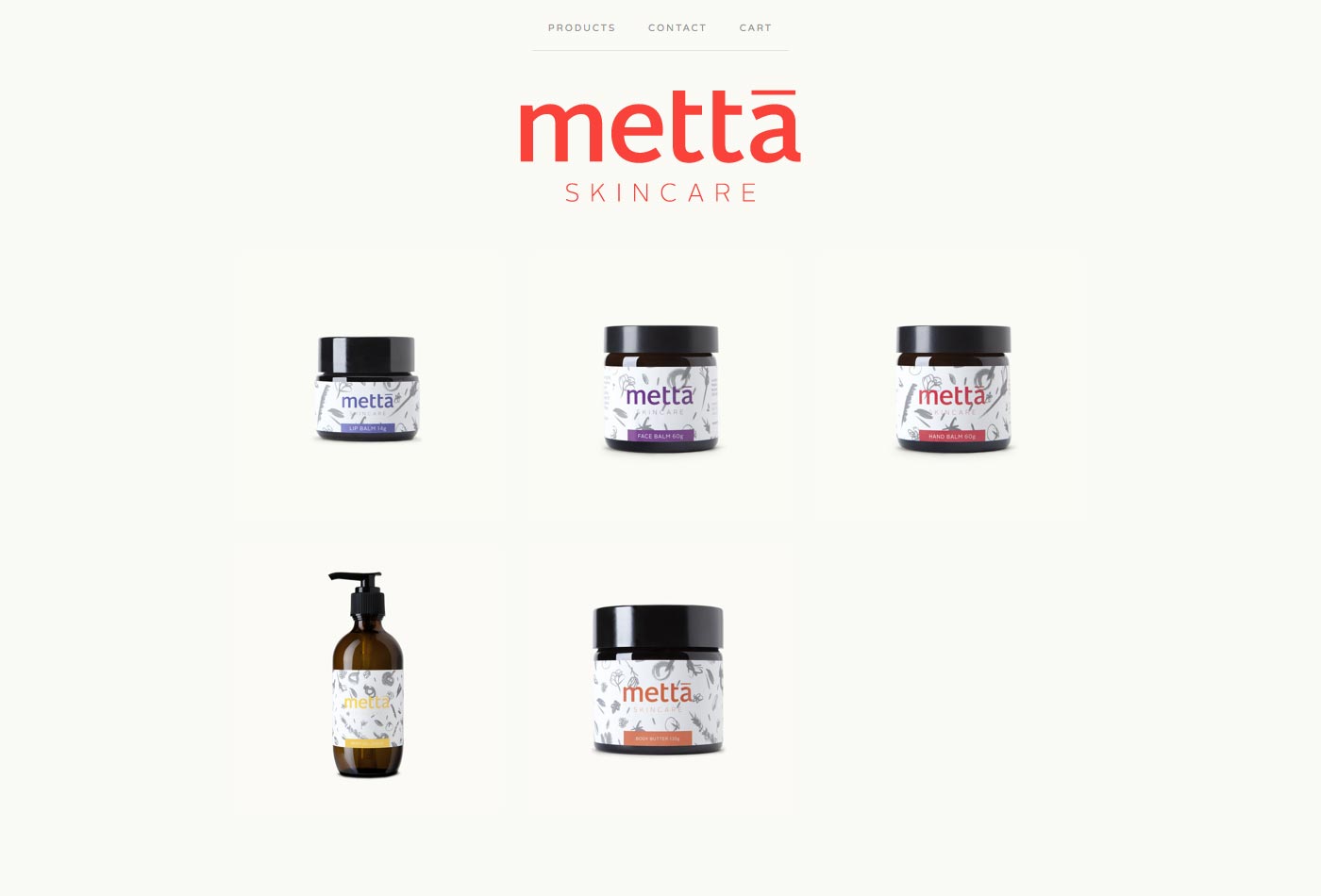
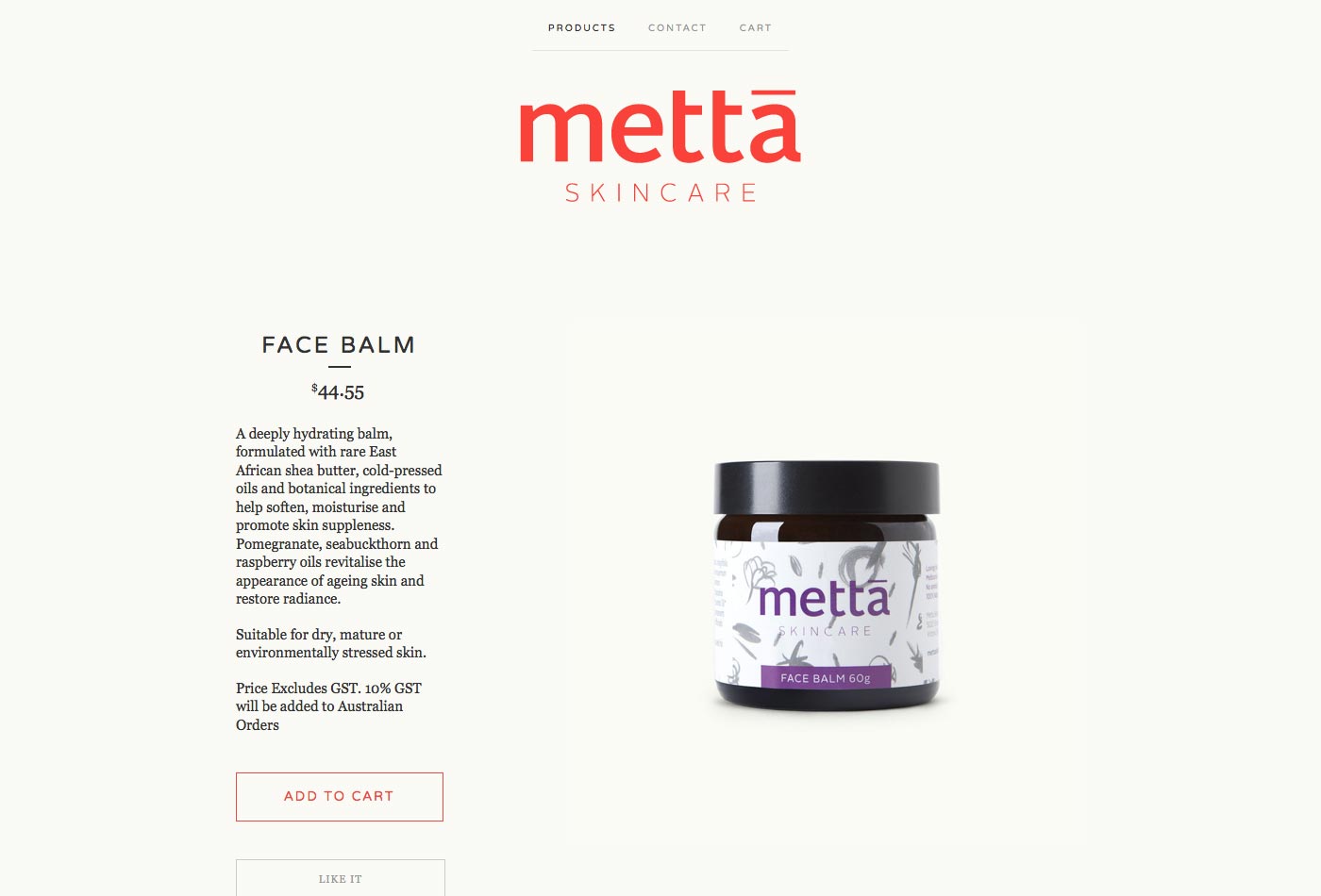
Metta Hudpleie
Metta Hudpleie er butikken er minimalisme på sitt beste. Beveg deg over et produkt og avslør navn og prisinformasjon.
Klikk på den og du blir tatt til en produktside med mye mer detalj.
Betalinger blir tatt vare på via PayPal, og den generelle betalingsprosessen er enkel og strømlinjeformet.
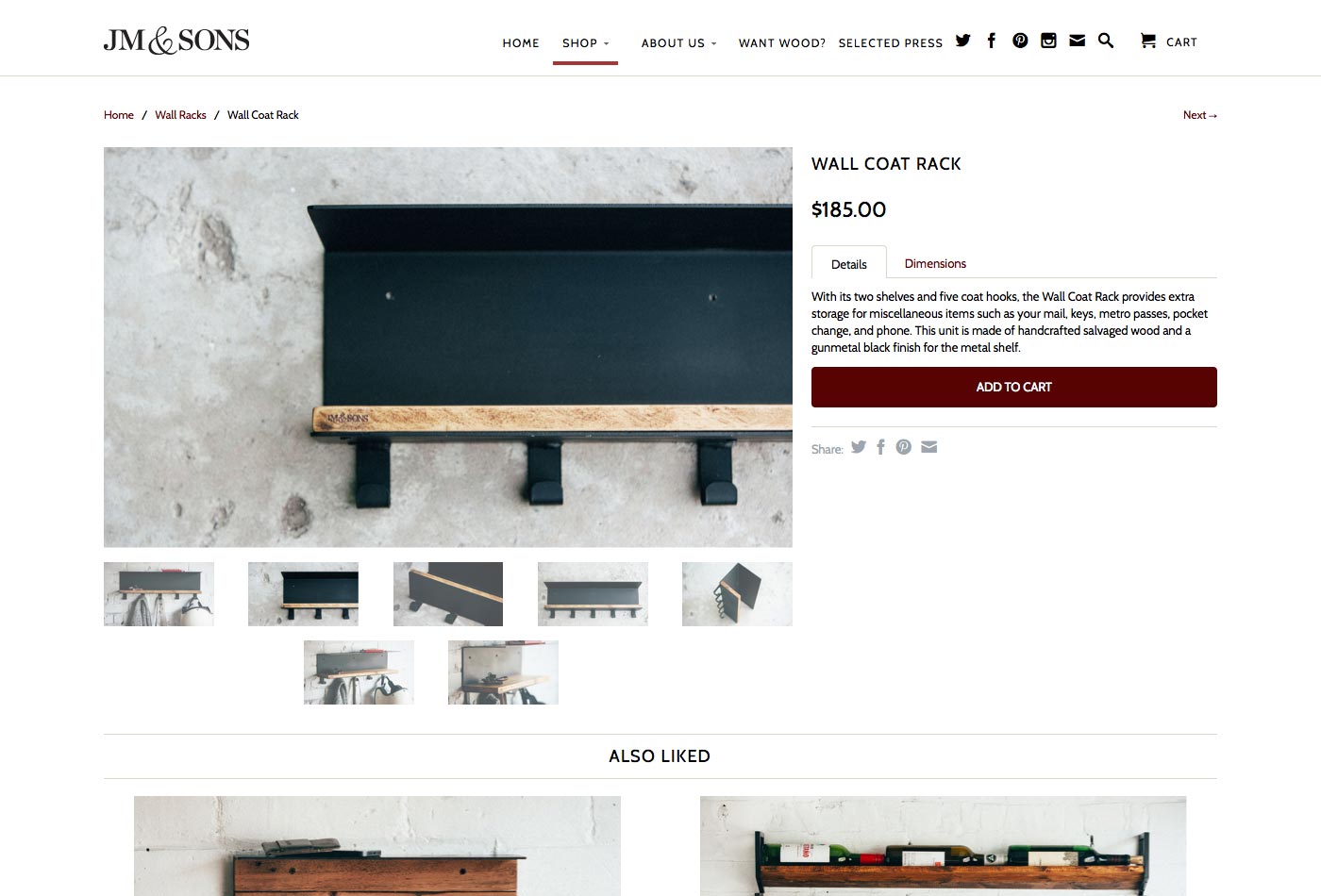
JM & Sons
De JM & Sons butikken er minimalistisk, med et flott produkt og funksjonsklipper på hjemmesiden som tar opp nesten hele skjermen.
Individuelle produktsider har detaljer om produktene, samt dimensjoner i et tabbed-format. Det er flere bilder av hvert produkt, som vises i en lysbildefremvisning. Beslektede produkter er inkludert under overskriften "Også likte".
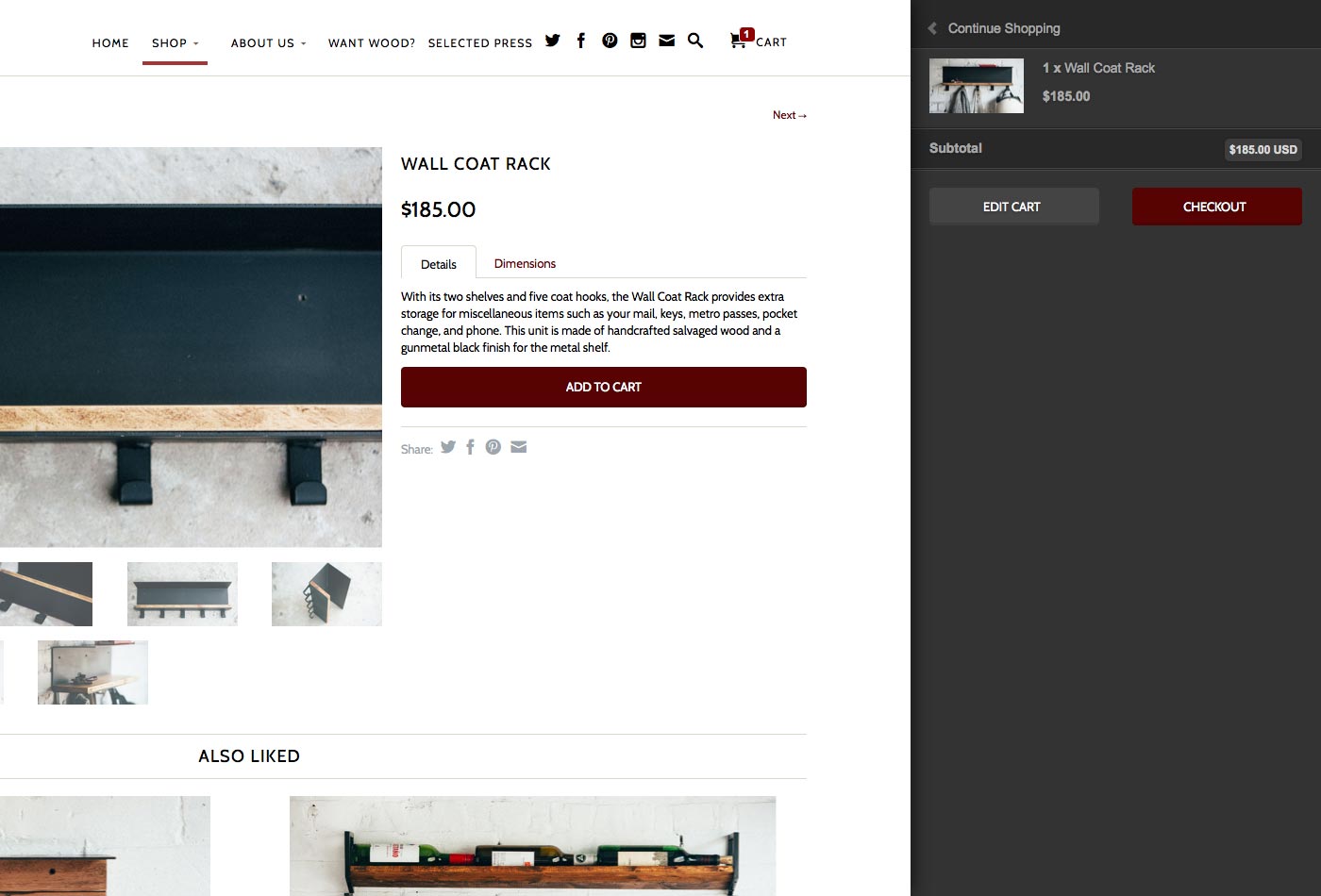
En av de beste funksjonene i JM & Sons-designen er utløpsvognen. Klikk på kurvikonet øverst, og i stedet for et modalt vindu som vises eller blir omdirigert til en ny side, glir din handlevogn ut fra høyre side av siden.
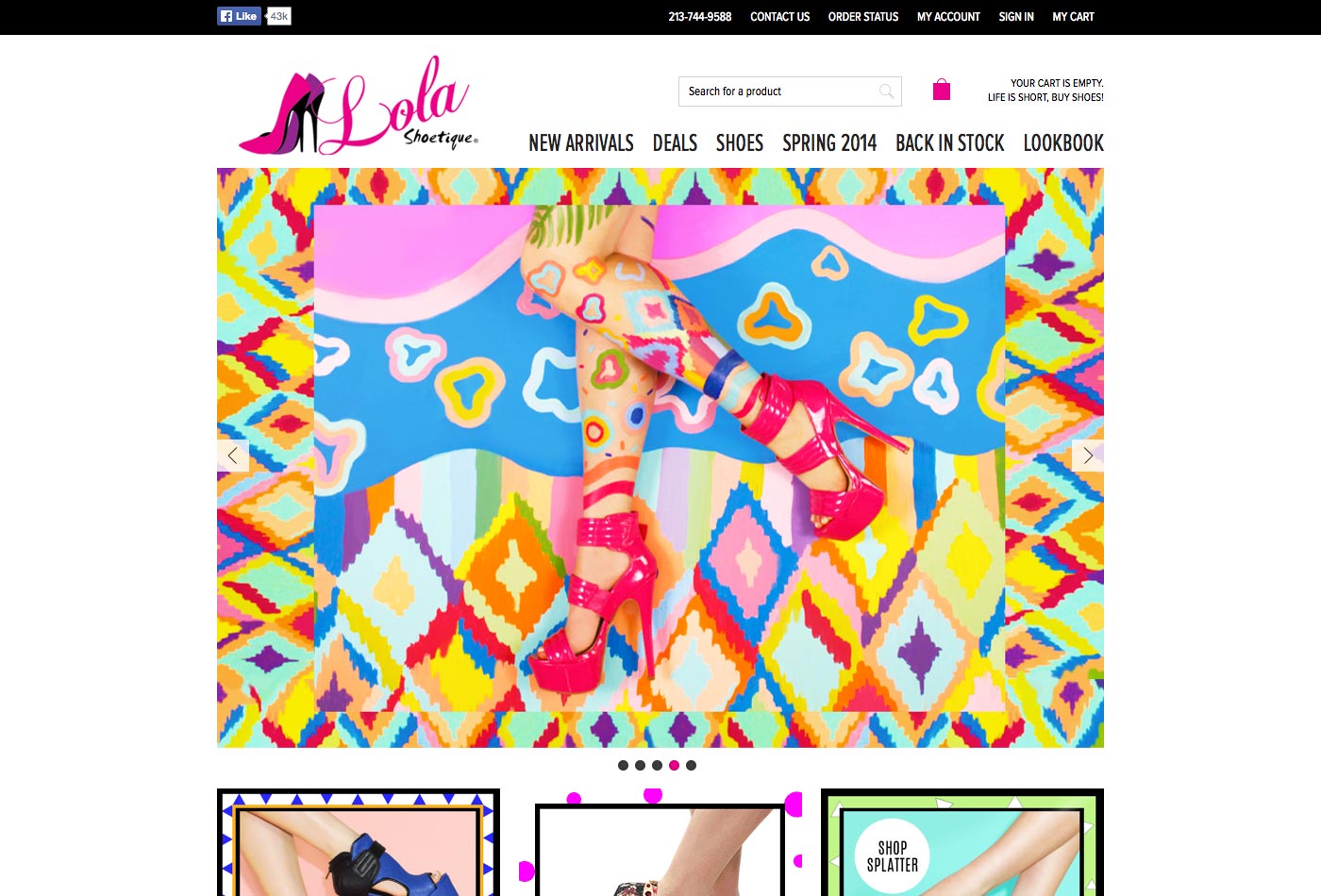
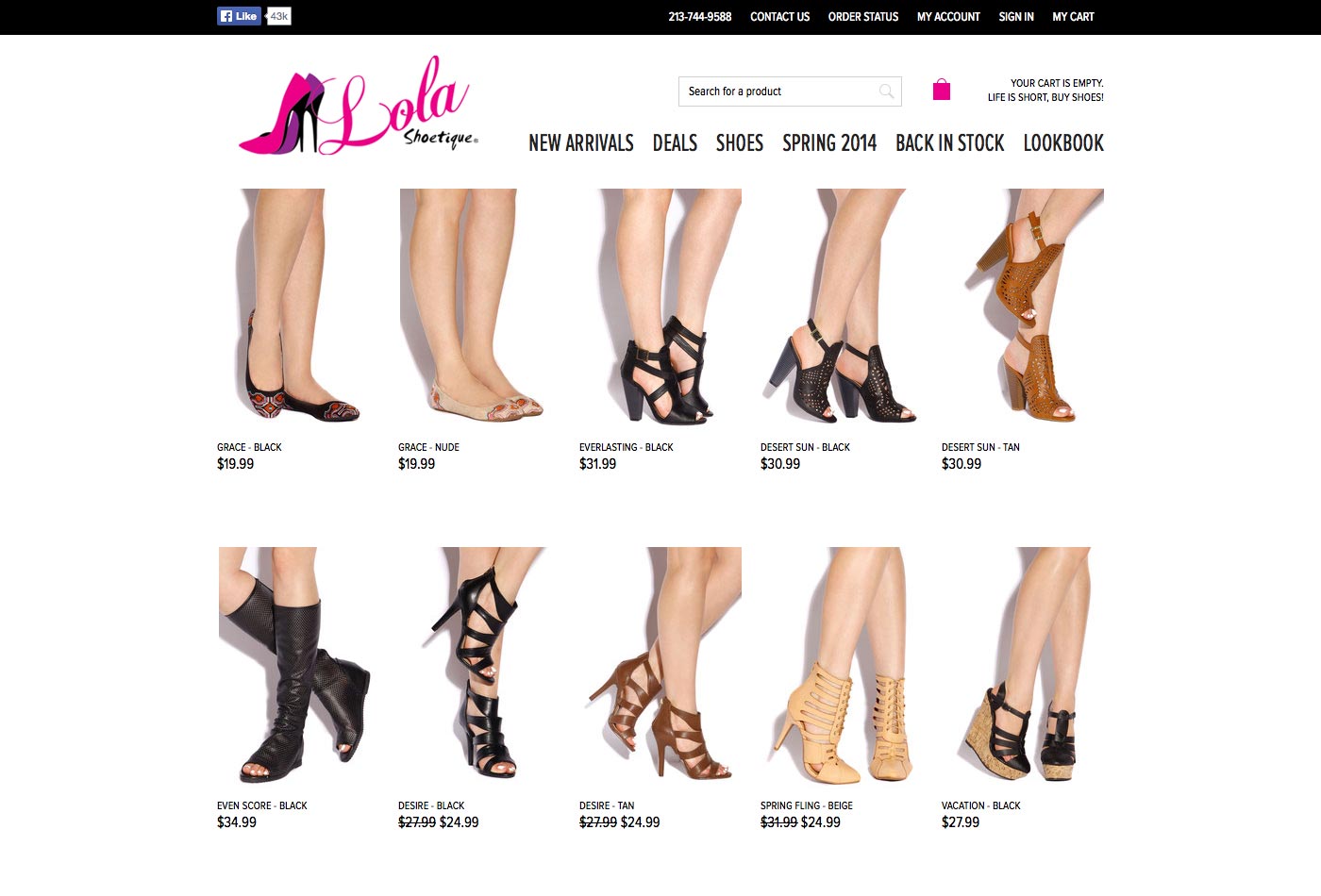
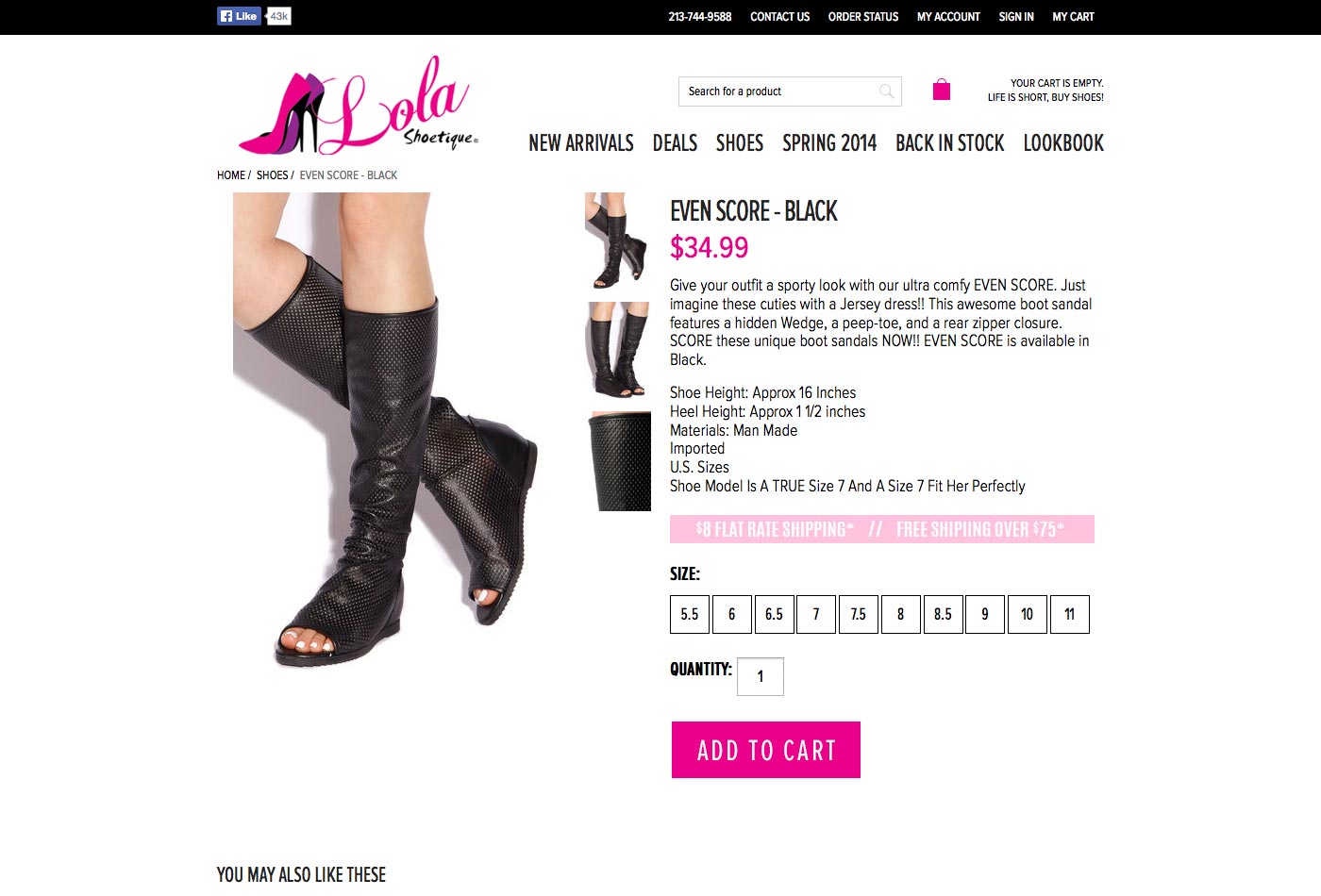
Lola Shoetique
De Lola Shoetique butikken har en minimalistisk design som fungerer godt som bakteppe for de lyse, dristige bildene som brukes på nettstedet.
Resultatsidene for produktkategorier er enkle, med bilder som blander seg i bakgrunnen, og gir det et veldig rent design som legger fokus rett på produktene (hvor det skal være).
Produktsidene gir en beskrivelse samt spesifikasjoner. En stand-out funksjon siden dette er en sko butikk, er den passer guide som forteller deg hvordan skoene passer i forhold til standard størrelse. Selv om det ikke er en designfunksjon, er det i seg selv en utrolig nyttig UX-funksjon.
Konklusjon
De grunnleggende elementene i god e-handel design er noe hver designer bør være kjent med, hvis bare fordi det er bundet til å komme opp med en klient på et tidspunkt. Og å ignorere dette aspektet av design er enten å resultere i klienter som er fornøyd med det arbeidet du ender med å gjøre for dem, eller klienter som bare slår andre steder.