Tre grunner til porteføljens nettsted suger
Din portefølje nettsted suger.
Du har bygget den for å vise frem din besværlige geni, arbeidet med det er spektakulært, og det bør være misunnelse av hele nettsamfunnet.
Det var designet for å ta med nye kunder, få deg plukket opp på designblogger, vinne respekten til dine kolleger, bevise at din ex-sjef at du har det som kreves etterpå, og imponerer på din mor.
Og likevel suger det fortsatt. I dag skal vi fortelle deg hvorfor dekker de tre vanligste feilene i porteføljesider.
Årsak 1: Ingen, bar ingen, liker små miniatyrbilder
Du vil aldri pusse noen nysgjerrighet med et lite miniatyrbilde. Hvis du bruker dem, er alternativene dine:
- Kram alt inn i en veldig liten plass, så den fulle betydningen går tapt
- Beskjær til en interessant del av bildet, slik at den fulle betydningen går tapt
Hvorfor legge til det ekstra klikknivået? Du legger bare til brukerens frustrasjon. Folk ønsker å få informasjonen og opplevelsen de leter etter umiddelbart. Du er en designer. Du vet dette. Ha et ord med deg selv.
Det er en sannhet som vi holder for å være selvsagt, at brukerne ikke liker for mye klikk på et nettsted, men la oss undersøke dette videre. Husk gamle lagerbilde nettsteder? Den tidlige Flickr-siden? Husk å måtte klikke på hvert bilde du var interessert i, bare for å finne at bildet ikke var så bra i utgangspunktet, og måtte gå tilbake og starte igjen? Det gjør deg lei bare å tenke på det.
Vi vet alle at nettbrukere i hovedsak er ADHD-barn igjen i en godteributikk. De ønsker å komme inn og ut med så lite mental energi som mulig. Fitt's lov sier at tiden det tar å flytte til et målområde - i dette tilfellet hvert av dine små miniatyrer - er omvendt i forhold til målets størrelse; Det er en hastighet til nøyaktighet avvik. Hvis du bruker små bilder, reduserer du dine dyrebare besøkende.
I noen grad kan miniatyrbilder være en nødvendighet i webdesign - den begrensede skjermstørrelsen betyr at hvis vi skal få mye informasjon på siden, må vi redusere størrelsen på boksen. Men et kompromiss kan oppnås mellom plass og bilde, slik at brukeren kan få en samlet oversikt over arbeidet og deretter ta en informert beslutning om prosjektene de liker.
Årsak 2: Ingen bryr seg om kundens navn
Hvis du ikke gjør miniatyrbildebildet, er det en god sjanse for at du gjør den andre store porteføljebilden: stakken med navn.
Du har opprettet en minimal nettside der typen er kunsten. Jan Tschichold ville være stolt av deg. Men med mindre du jobber for globalt anerkjente merkevarer, liker Adidas, Radiohead og FN, er det usannsynlig at listen over klienter du har betyr noe for alle.
De kan til og med ha lokal anerkjennelse hvor du er, men Internett er et globalt fellesskap, og hvis brukerne ser en liste som Torque Hole, Sminky og RadPad, betyr det ingenting for dem.
Og likevel kommer potensielle kunder til nettstedet ditt for å se hva en flott designer du er. De ønsker å se arbeid som resonanser med dem. Etter noen få klikk på navn som høres hult og gjort opp, blir de sliten og kjedelig. Du tar bort brukerens valg for å se hva de ønsker å vise.
Som med miniatyrproblemet, vil brukerne få klikk på tretthet hvis de må klikke på en hel rekke meningsløse navn. Du bør la jobben snakke for seg selv.
I et tidligere designliv gjorde jeg samme feil med porteføljen min - resultatet? En avfallsfrekvens som ville få deg til å vinne. Besøkende ville tilbringe sekunder på nettstedet og veldig fort kjede seg av å klikke - eller bli forferdet av arbeidet - og forlate. Nådig, for det gode av internett, eksisterer ikke dette nettstedet lenger.
Årsak 3: Halv verden kan ikke se Flash lenger
Det er på tide å gå videre.
Hva du kan gjøre med det
Har porteføljebildene dine skrevet stort fra det første tidspunktet brukerne lander på nettstedet ditt. Gjør dem tilgjengelige og kunnskapsrike ved første øyekast.
Hvis folk ønsker å finne ut mer om et prosjekt, kan de velge, og du kan gi dem en omvisning av den jobben. Hvis du må ha miniatyrbilder, har store miniatyrbilder eller et rollover-alternativ for å få jobben til å skape, slik at de besøkende kan gjøre sitt informerte valg.
Her er noen eksempler på utrolig talentfulle mennesker som har gjort god bruk av webplass for å få sine prosjekter til å synge for sine besøkende
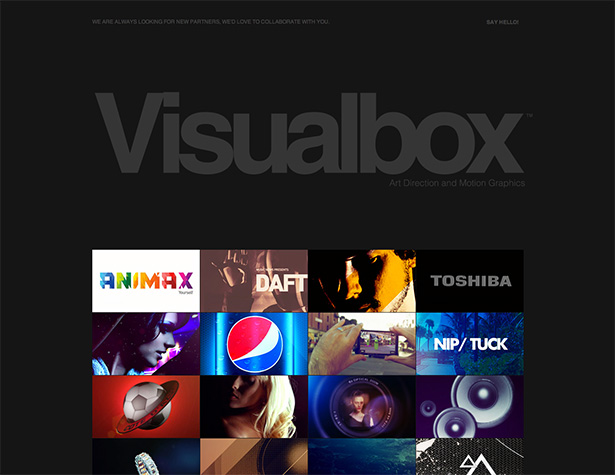
Buenos Aires-basert bevegelsesgrafikkstudio Visual Box er et flott eksempel å sparke med. De har et stort og overdådig miniatyrsett hvorfra du kan velge å se mer, eller du kan bare bare rulle ned og få et godt overblikk over hele porteføljen. På den måten kan du få en fantastisk oversikt over sitt arbeid uten å gå til den monumental innsatsen til et enkelt museklikk.
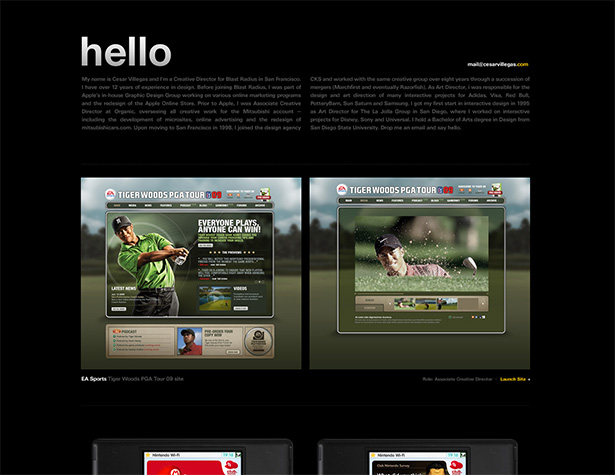
På samme måte, Cesar Villegas har alt sitt arbeid på den første siden med bilder satt stort, og du kan bla ned for å se prosjekter eller klikke på dem for å se mer.
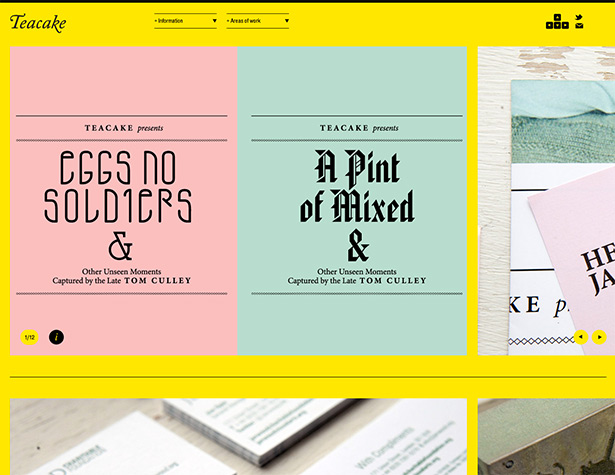
Et annet godt eksempel er Teakake Design ,
fet og vakker, det er en glede å bruke tid på dette nettstedet.
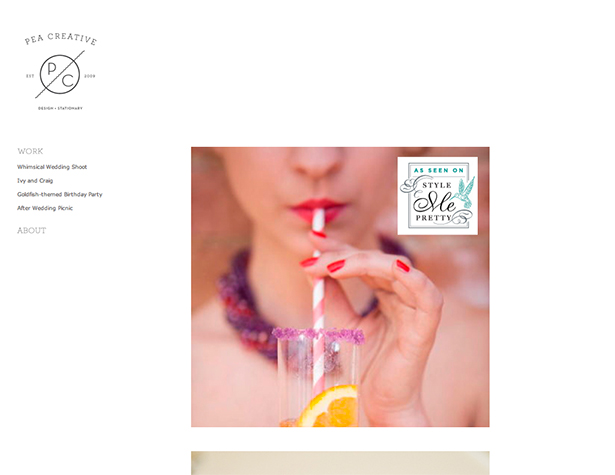
Pea Creatives nettsted bruker den minimale Stack of Names, men destinasjonssiden dråper deg rett inn i arbeidet - og hvert vakkert og godt størrelse bilde representerer et annet prosjekt, noe som gir brukeren sjansen til å organisere sitt besøk av lyden eller utseendet til det de liker.
Men da ønsker vi ikke alle porteføljer som bare har store bilder, og som ruller ned nå, gjør vi? Vi ønsker ikke at klienter skal se på nettsteder som er differensiert bare ved valg av skrift. Her er noen nettsteder som gjør god bruk av det store miniatyrbildet.
Stor nok til å få en fin titt på arbeidet, liten nok til å få 15 bilder over brettet når det vises på en gjennomsnittlig skjerm. Ryan McCullah har også en fantastisk portefølje av arbeid, det slags designarbeid som gjør deg vondt som du ikke tenkte på det først.
Steffen Christiansen bruker et rent, enkelt tofargeside for å utstråle en rolig selvtillit.
En design ressurs i seg selv, swissted nettsted er det perfekte eksemplet på en velsmakende stor miniatyrbilde.
Så jeg håper i denne artikkelen har jeg vist deg hva du kan gjøre for å sikre at du får best mulig utbytte av arbeidet ditt. Du må gi folk det du allerede vet de vil ha: å få informasjonen de trenger så raskt som mulig. Hvorfor få dem til å finne ut? Du er en flott designer. La dem feste på talentet ditt.