Hva er nytt for designere, april 2013
April-utgaven av det som er nytt for webdesignere og utviklere inkluderer nye webapper, jQuery-plugins og JavaScript-ressurser, mobilapper, pedagogiske ressurser, mockup-kits, rammer, webutviklingsverktøy, kodingsressurser og noen virkelig flotte nye skrifter.
Mange av ressursene nedenfor er gratis eller svært lave kostnader, og det er sikkert å være nyttig for mange designere og utviklere der ute.
Som alltid, hvis vi har savnet noe du tror skulle ha blitt inkludert, vennligst gi oss beskjed i kommentarene. Og hvis du har en app eller annen ressurs du vil se inkludert neste måned, tweet den til @cameron_chapman for vurdering.
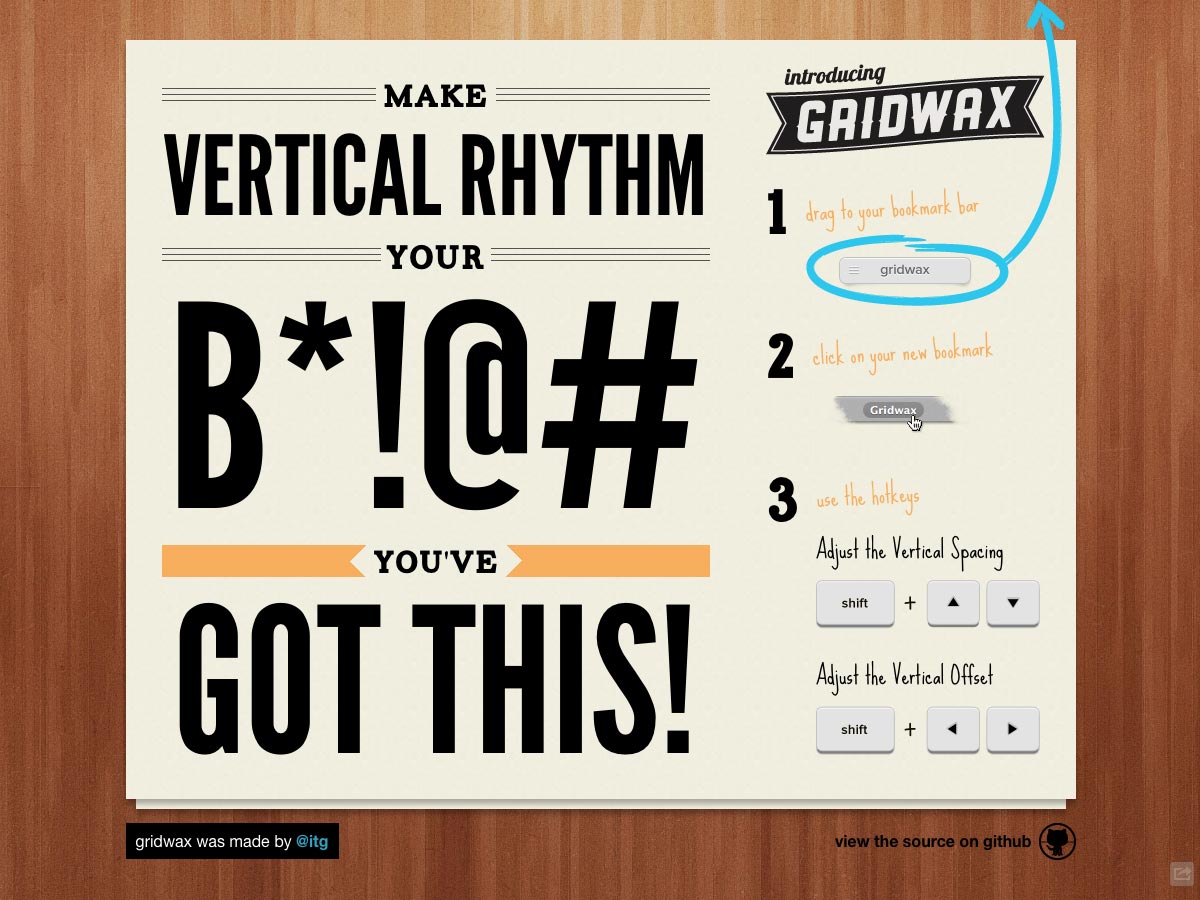
Gridwax
Gridwax er en bokmerke som lar deg enkelt legge til en justerbar vertikal baseline til et hvilket som helst område rett i nettleseren din. Bare sett inn bokmerket, klikk på det, og juster høyden med piltastene.
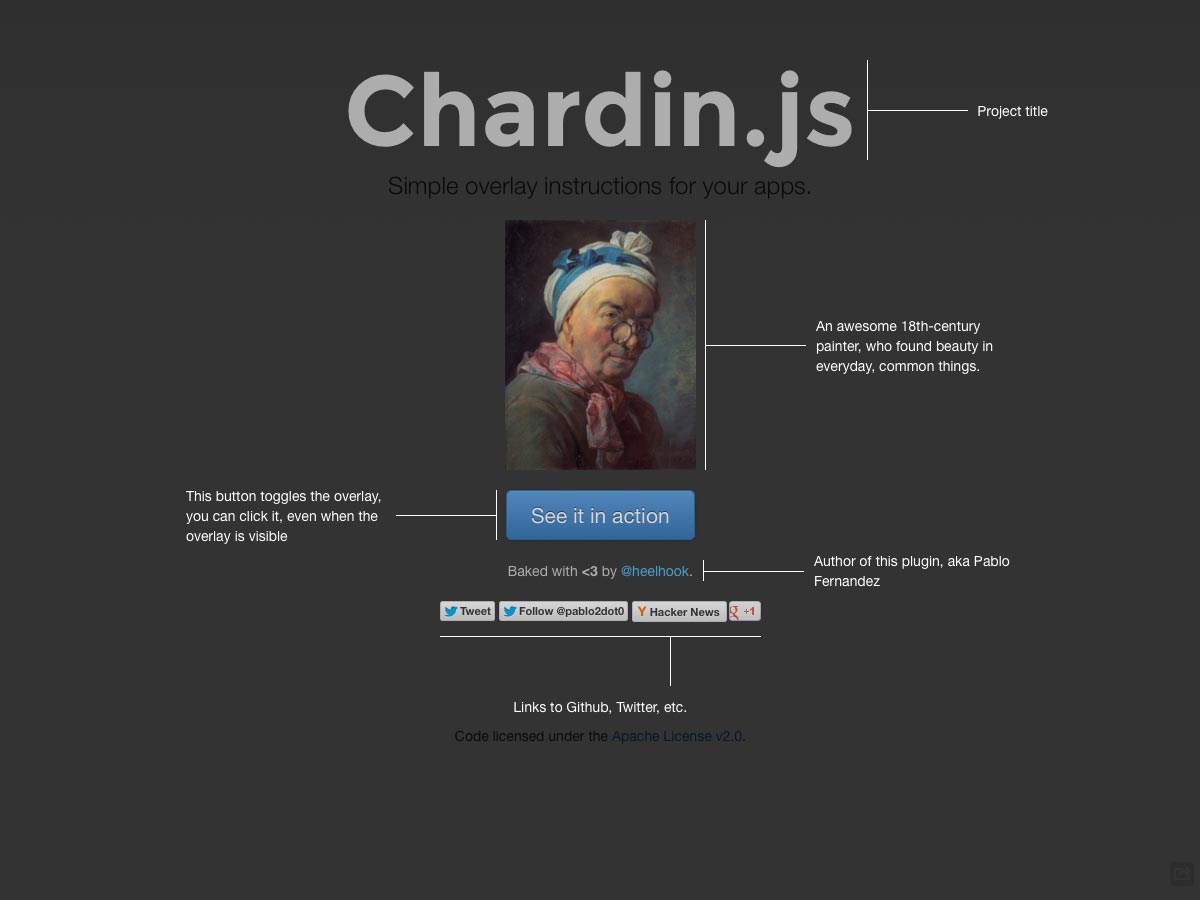
Chardin.js
Chardin.js gjør det enkelt å legge til overleggsinstruksjoner i appene dine via et jQuery-plugin. Det er enkelt å installere og konfigurere.
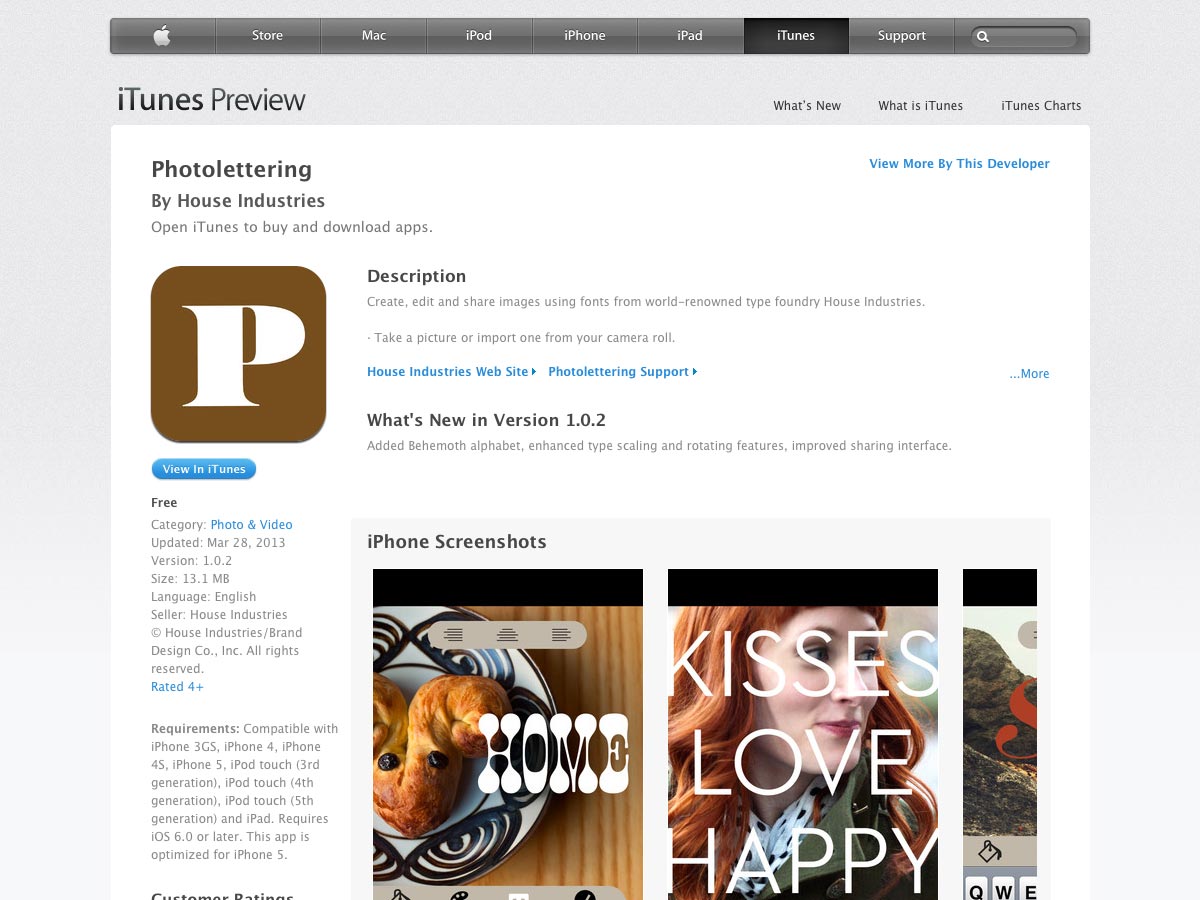
Photolettering
Photolettering er en gratis iOS-app som lar deg legge til tekst på bilder du tar i appen eller bildene fra kamerarullen din. Den har noen flotte skrifttyper fra House Industries, inkludert Elephant, Kerpow og Aztek.
Lær CSS Layout
Lær CSS Layout er et opplæringssted som lærer deg CSS layout teknikker utover det grunnleggende. Det inkluderer leksjoner på boksemodellen, posisjonering, CSS-rammer, medieforespørsler og mye mer.
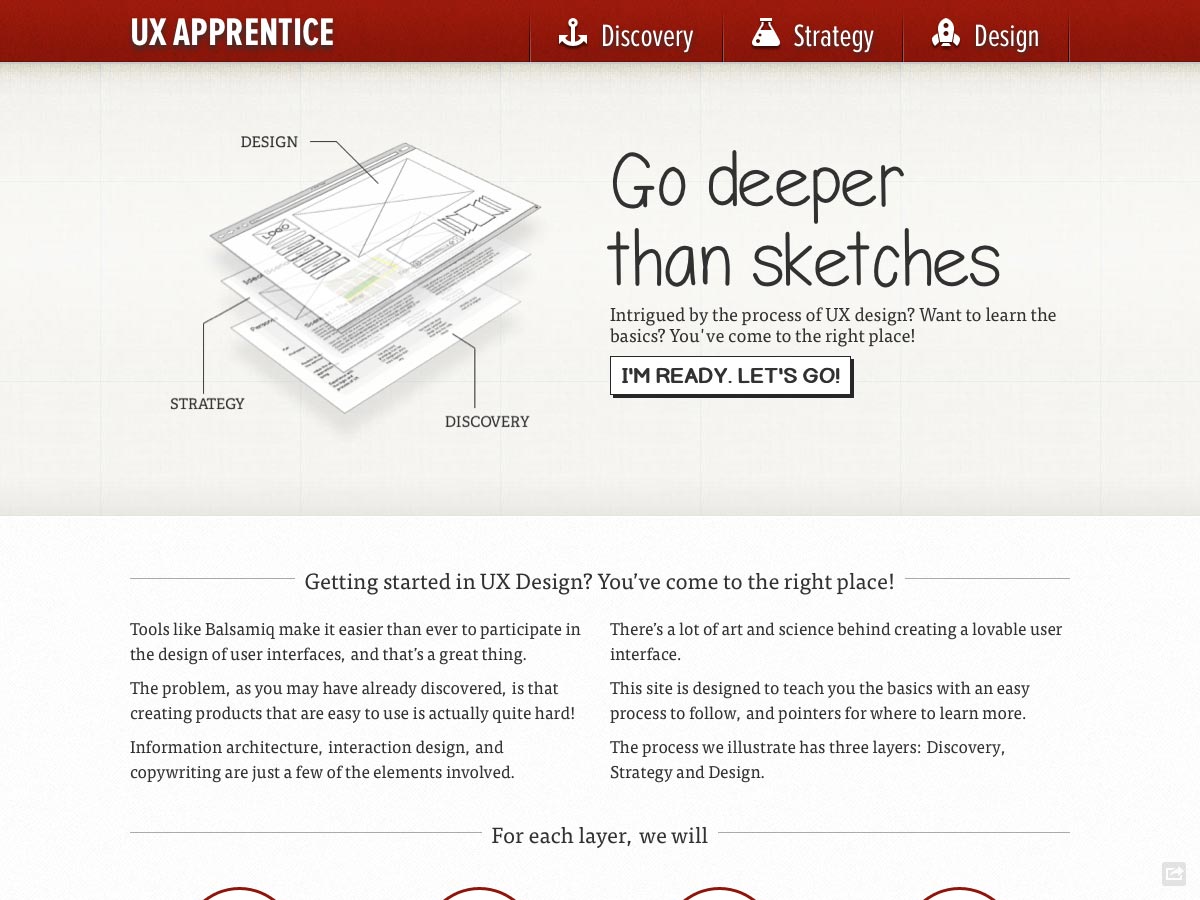
UX lærling
UX lærling lærer deg prinsippene for UX-design med en lagdelt tilnærming, inkludert oppdagelse, strategi og design. Den inneholder informasjon om kjerneprinsippene i hvert lag, så vel som ekteeksempler og ressurser for hver.
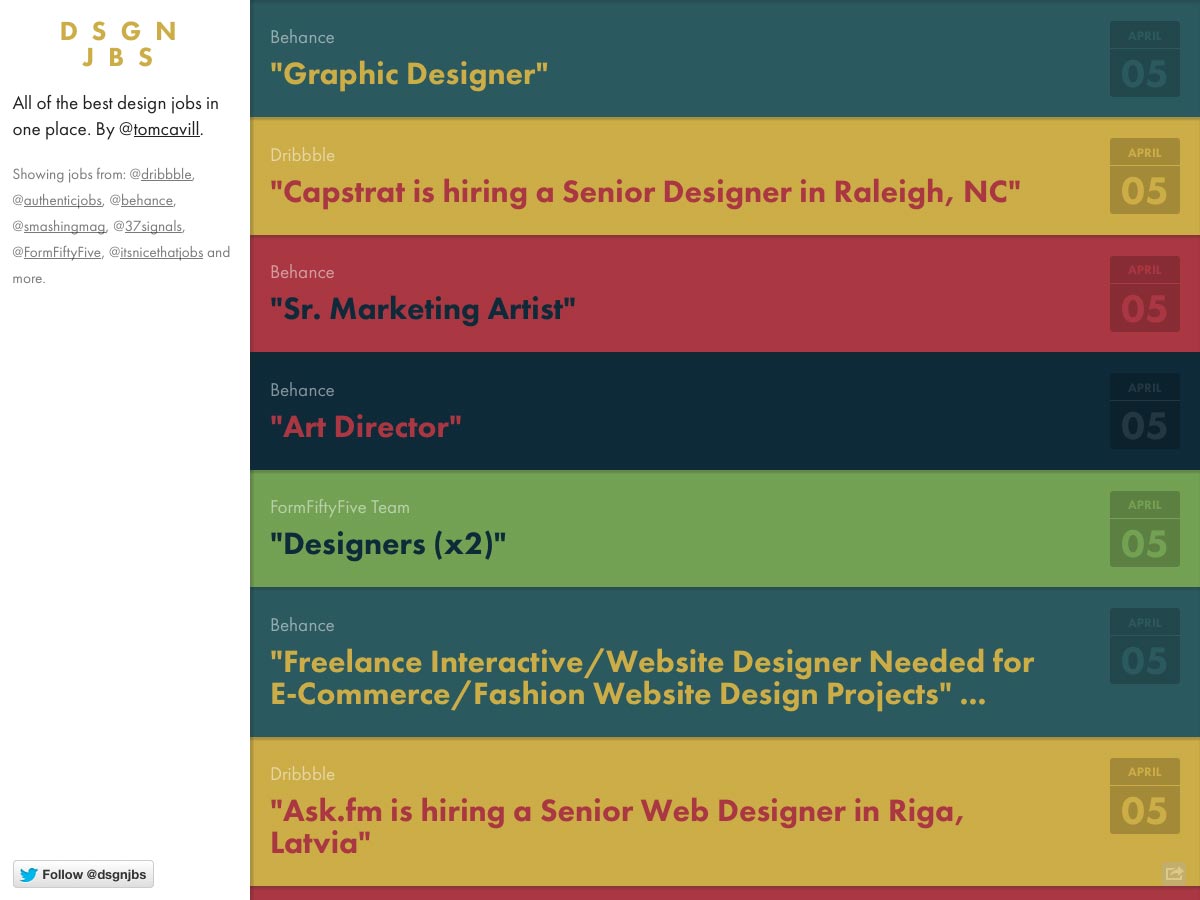
dsgnjbs
dsgnjbs samler de beste designjobbene fra en rekke designwebsteder, inkludert Dribbble, Behance, Smashing Magazine, 37 Signals og mer.
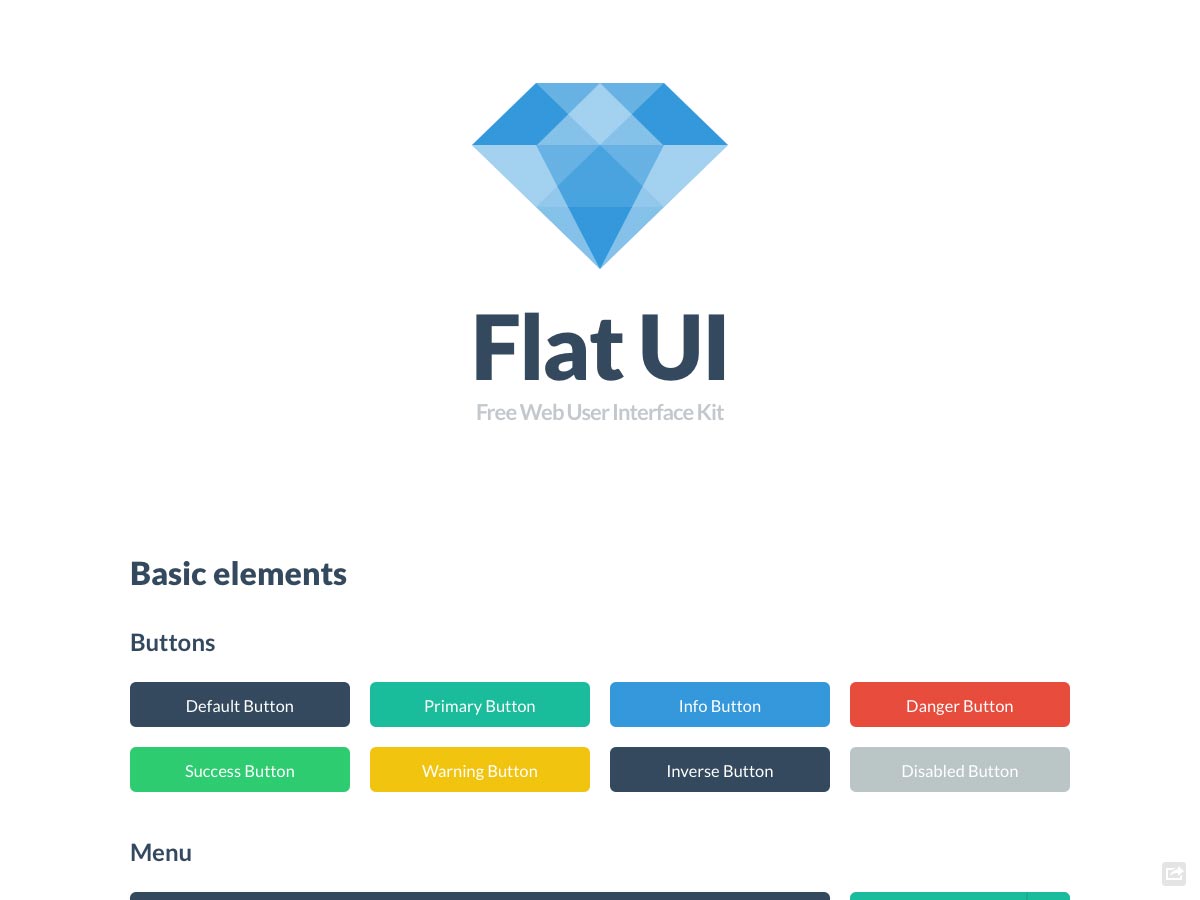
Flat UI
Flat UI er et gratis nettbrukergrensesnittpakke som inneholder knapper, menyelementer, innganger, kryssboks og radioknapper, verktøytips og mange flere grunnleggende designelementer.
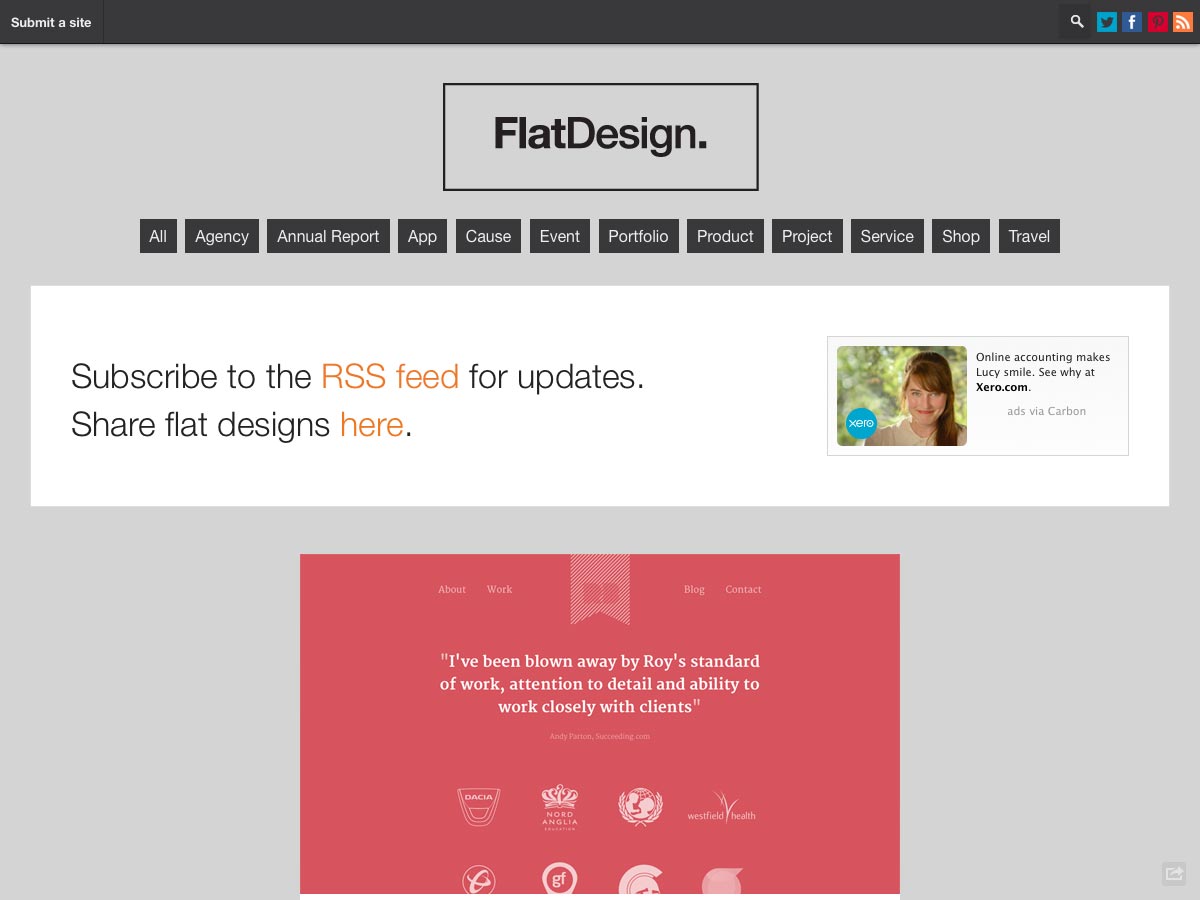
FlatDesign
FlatDesign er et utstillingsvindu med design med flate brukergrensesnitt. Den inkluderer alt fra apper til porteføljer til arrangementssider.
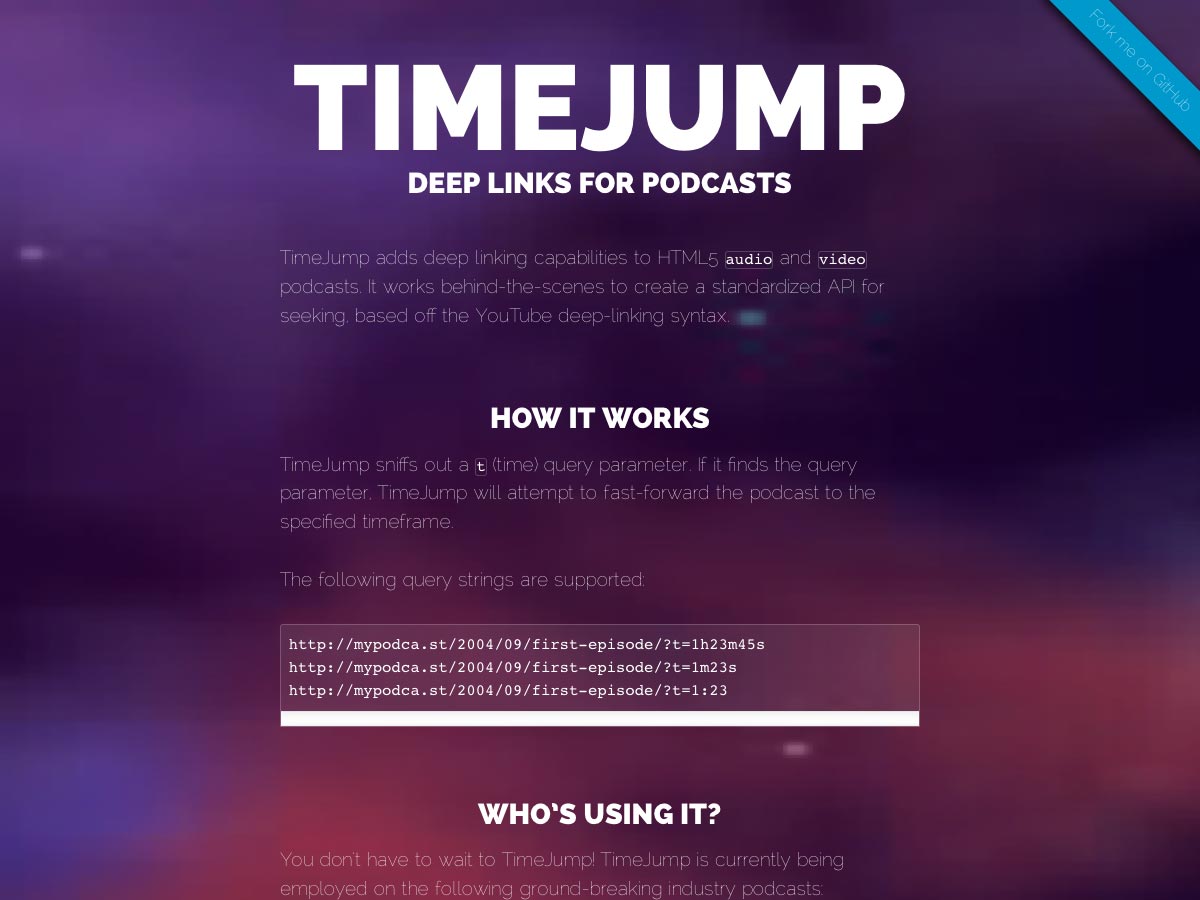
TimeJump
TimeJump lar deg legge til dype koblinger til HTML5-lyd og videoinnhold med en standardisert API basert på YouTube-dypkoblingssyntaxen.
SVG Mønstre Galleri
De SVG Mønstre Galleri er en samling av SVG mønstre komplett med kode. SVG-bilder er mindre enn bitmap-bilder generelt, og holder seg skarpe på høyoppløselige skjermer.
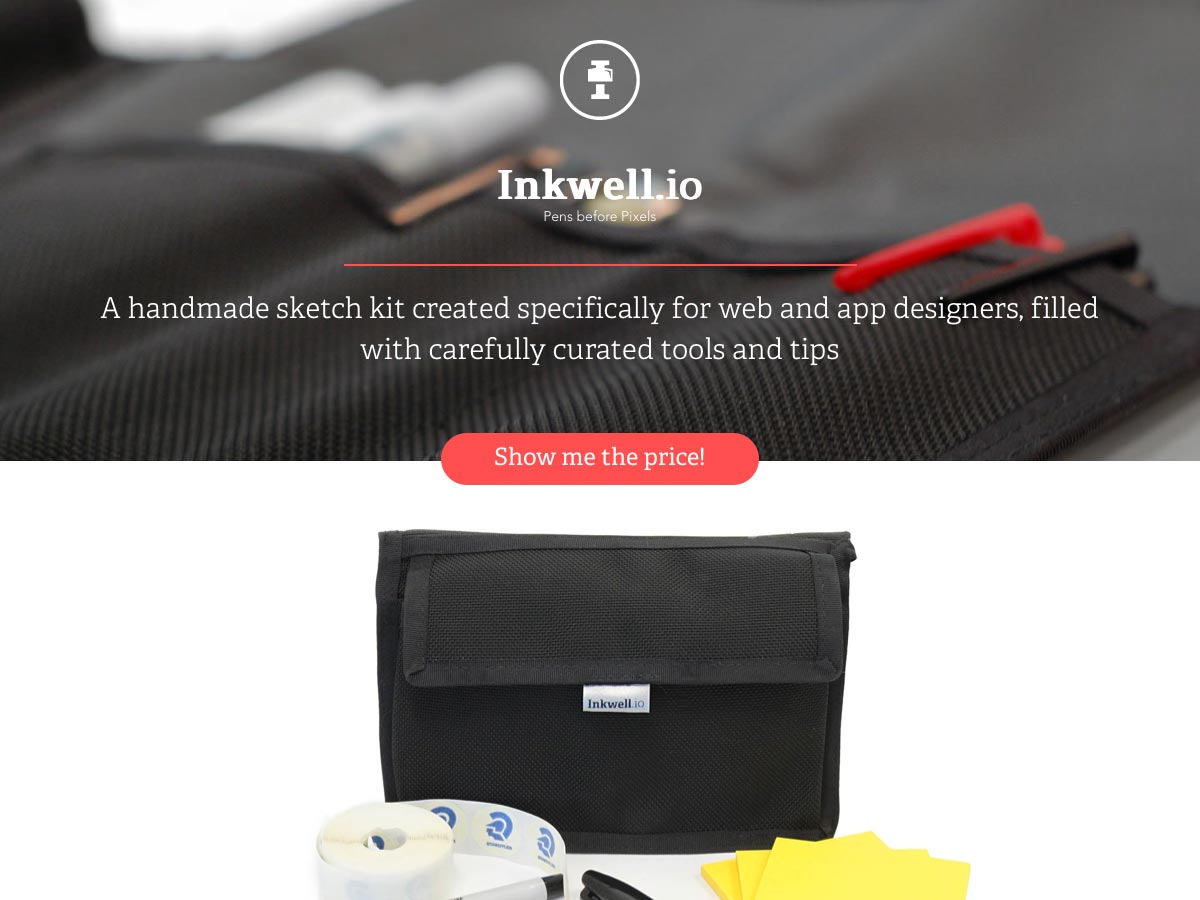
Inkwell.io
Inkwell.io er et håndlaget skissesett spesielt for web- og appdesignere som følger med alle verktøyene du kanskje vil skisse mockups og wireframes.
Flat + 3D Mockup Kit
Dette Flat + 3D Mockup Kit gjør det enkelt å lage attraktive mockups for appene dine på et bredt utvalg av enheter. Det er gratis og betalte sett inkludert, avhengig av hvilke enheter du trenger.
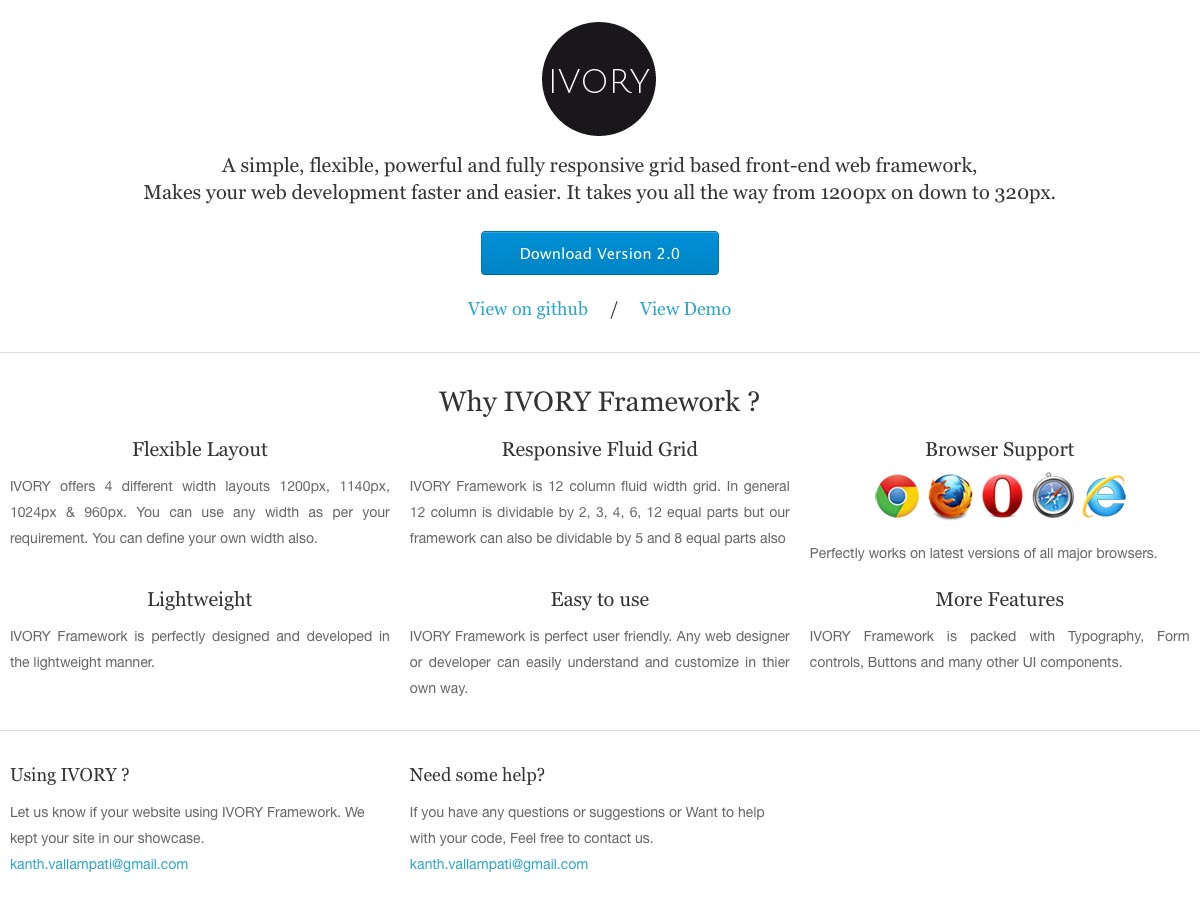
elfenbein
elfenbein er et enkelt, kraftig, responsivt grensesnitt for grensesnitt som enkelt skaleres fra 1200px helt ned til 320px bredt. Den har et fleksibelt layout med 12 fluidsøyner, støttes på de nyeste versjonene av alle de store moderne nettleserne, og det er enkelt å bruke.
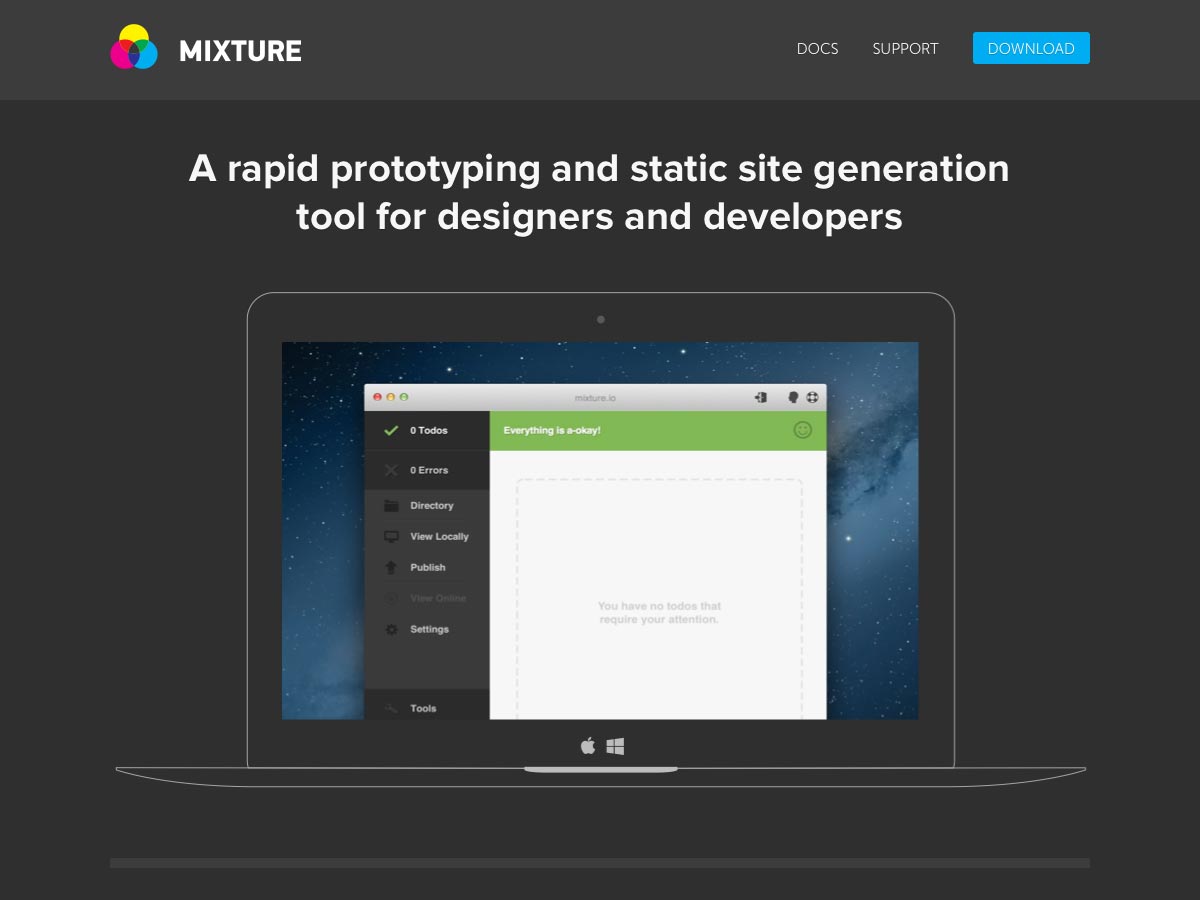
Blanding
Blanding er et raskt verktøy for prototyping og statisk byggemateriale som fungerer med favorittredigeren din. Den støtter ulike kjeleplater, samt støtte for å lage din egen.
Kippt
Kippt lar deg bygge et nettbibliotek for å samle forskning, historier, inspirasjon og notater. Du kan gjøre samlingene dine private eller offentlige, eller bare dele dem med bestemte personer.
Photoset Grid
Photoset Grid er et jQuery-plugin som lar deg arrangere bilder i et fleksibelt rutenett, inspirert av Tumblrs fotosettfunksjon. Den ble opprinnelig opprettet for Style Hatch Tumblr-temaene, men er nå tilgjengelig for bruk utenfor temaer.
Superbox
Superbox er et jQuery-plugin som fungerer som et statisk bildegalleri som avslører fullstørrelsesversjonen når et bilde klikkes på.
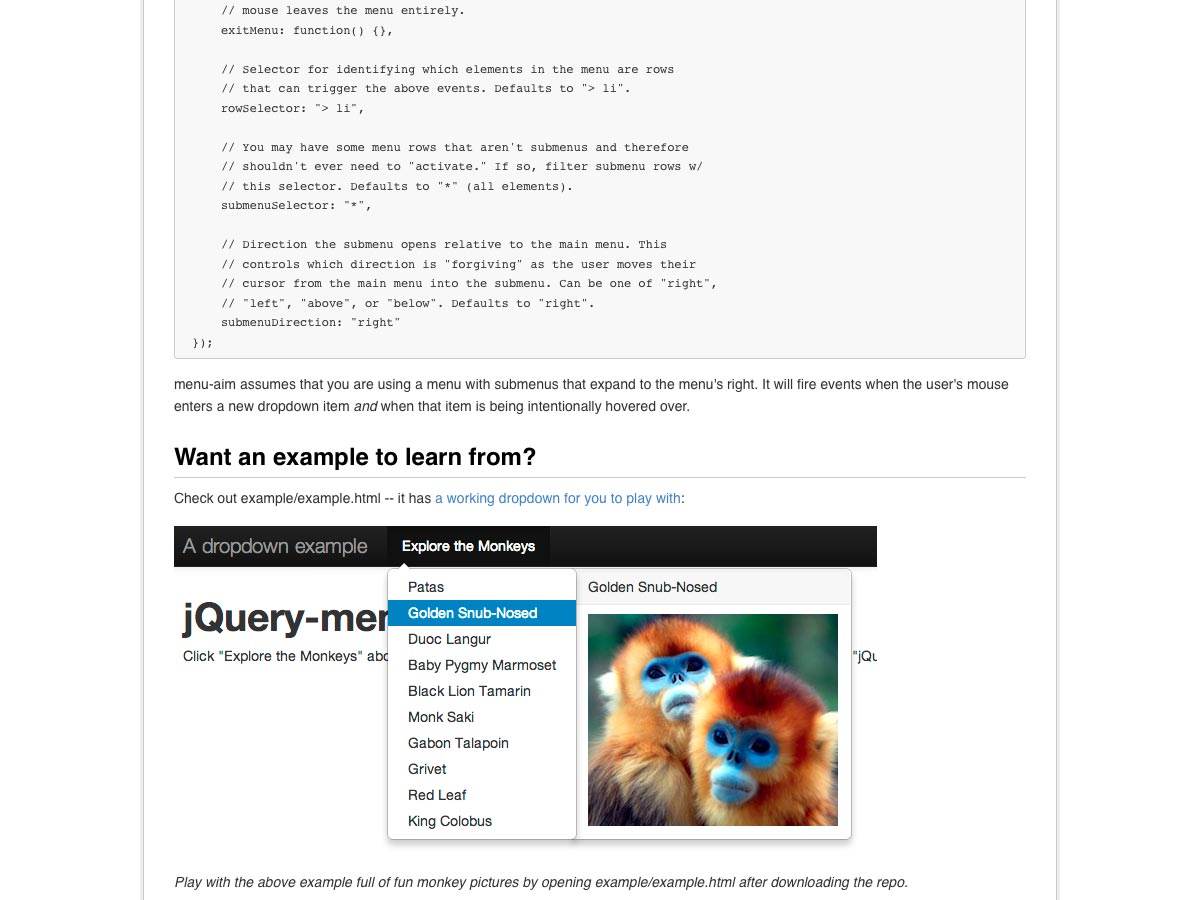
jQuery Meny Mål
Vil du lage responsive mega dropdowns som Amazons? jQuery Meny Mål bidrar til å gjøre mega dropdowns mer nyttige ved å forutse brukerens musebevegelse for å åpne undermenyer i stedet for forsinkelser og timeouts.
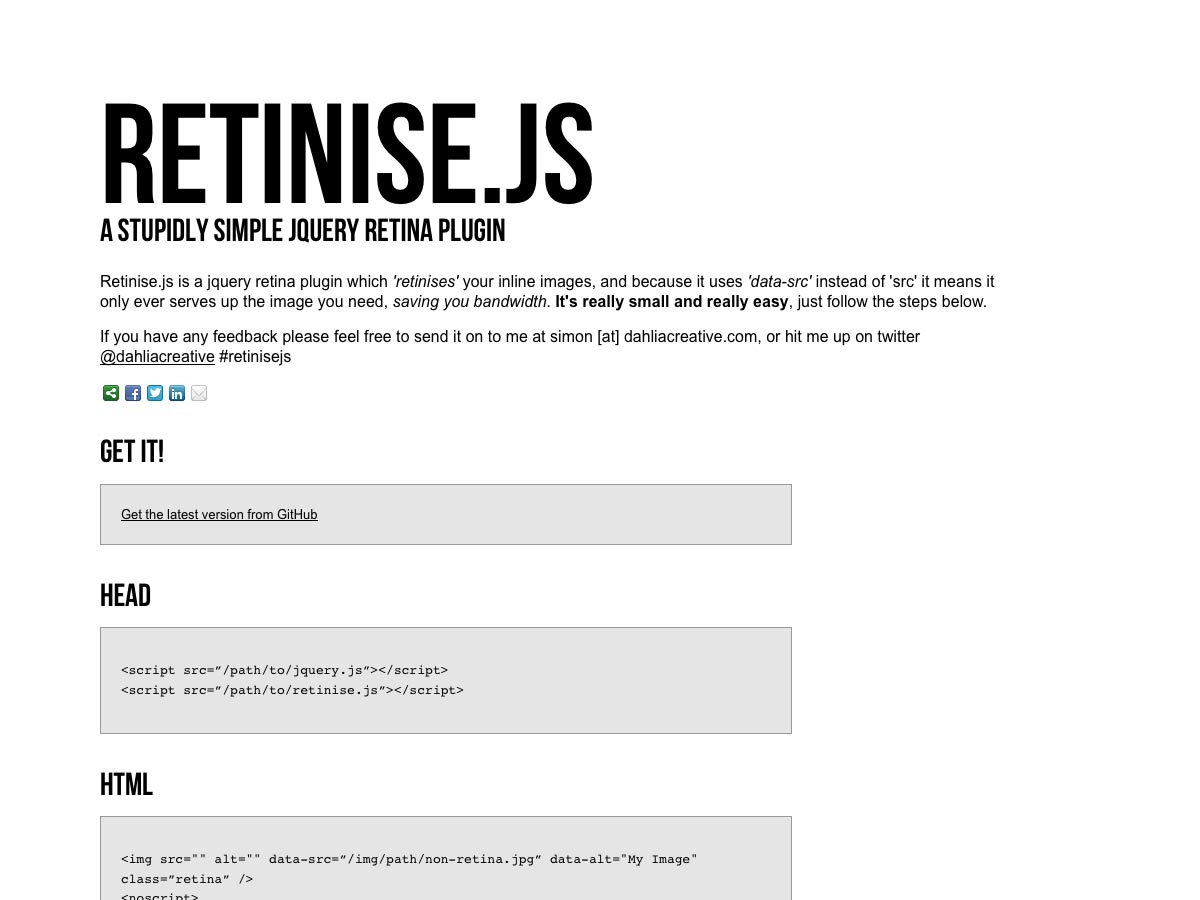
Retinise.js
Retinise.js er en jQuery-plugin som "retiniserer" inlinebildene på nettstedet ditt ved å bruke "data-src" i stedet for "src", så det trekker bare bildet du trenger i stedet for å laste flere versjoner.
Er en tilhenger
Er en tilhenger er et lite stykke JavaScript som legger til en statusindikator i en Dribbble-brukerens profil for å vise deg om de følger deg. Den er tilgjengelig som et bokmerke, et Greasemonkey-skript for Firefox, eller en Chrome-utvidelse.
Mobify.js
Mobify.js er et åpen kildebibliotek som gjør det enkelt å tilpasse nettstedet ditt til en hvilken som helst enhet. Den fanger og manipulerer nettstedets DOM før ressursene lastes ned, muliggjør ressurskontroll, betinget lasting og mer.
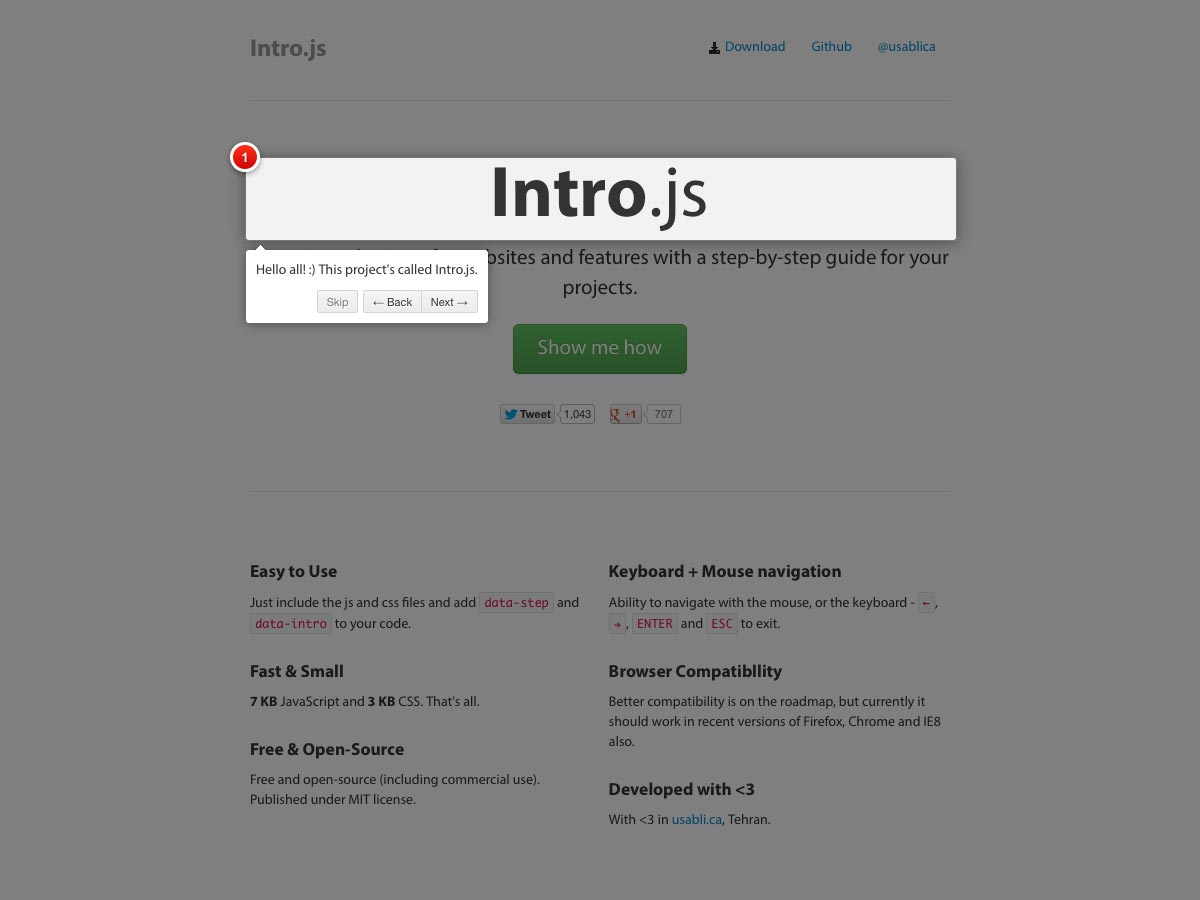
Intro.js
Intro.js lar deg legge til en enkel trinnvis veiledning for å introdusere brukere til nettstedet ditt eller din app. Det er raskt og lite, og tilbyr både tastatur og mus navigasjon.
Animatable
Animatable lar deg enkelt animere alle slags egenskaper, inkludert bakgrunnsfarge, bakgrunnsposisjon, kantbredde, skriftstørrelse, farge, kantlinje, opasitet og mye mer.
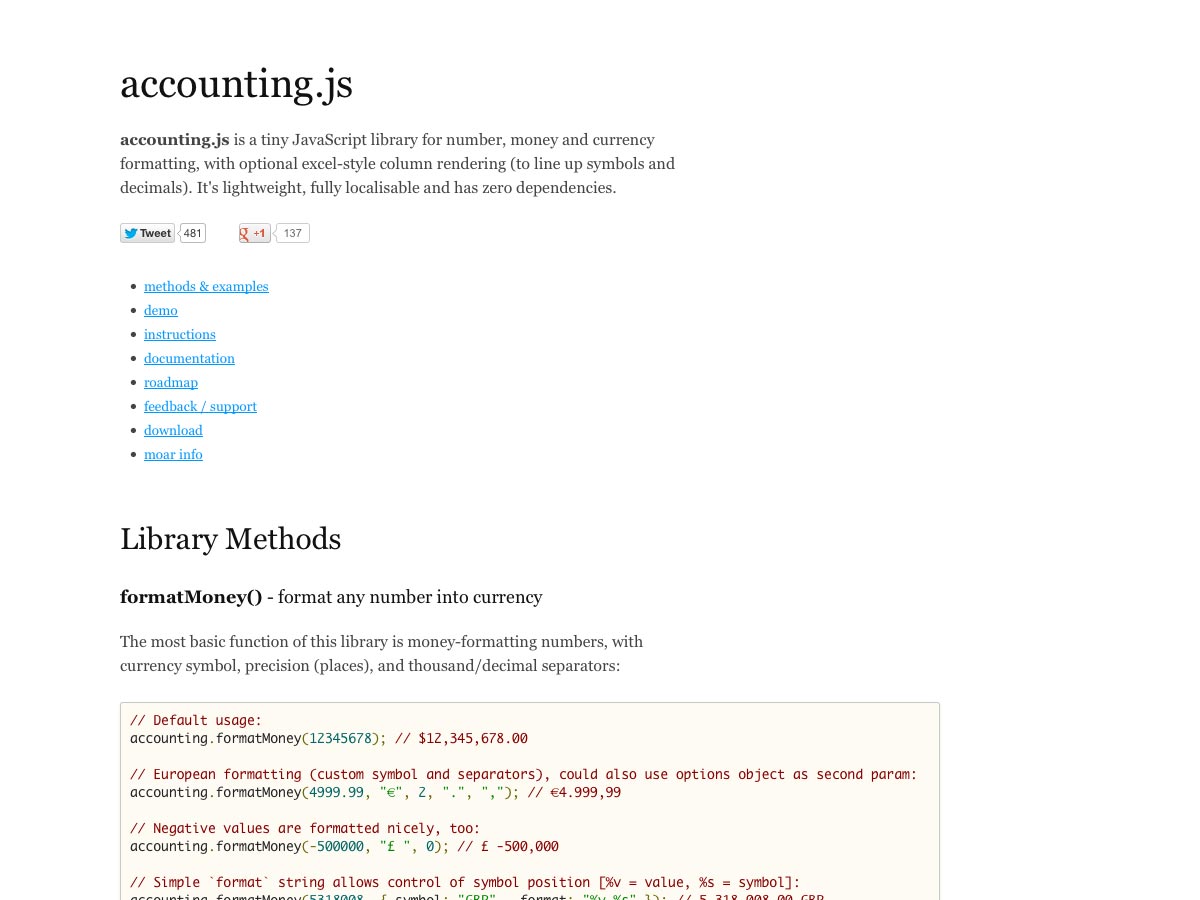
Accounting.js
Accounting.js er et JS-bibliotek for tall, penger og valutaformatering. Den inkluderer også Excel-stilkolleksjon for å lining opp symboler og decimaler.
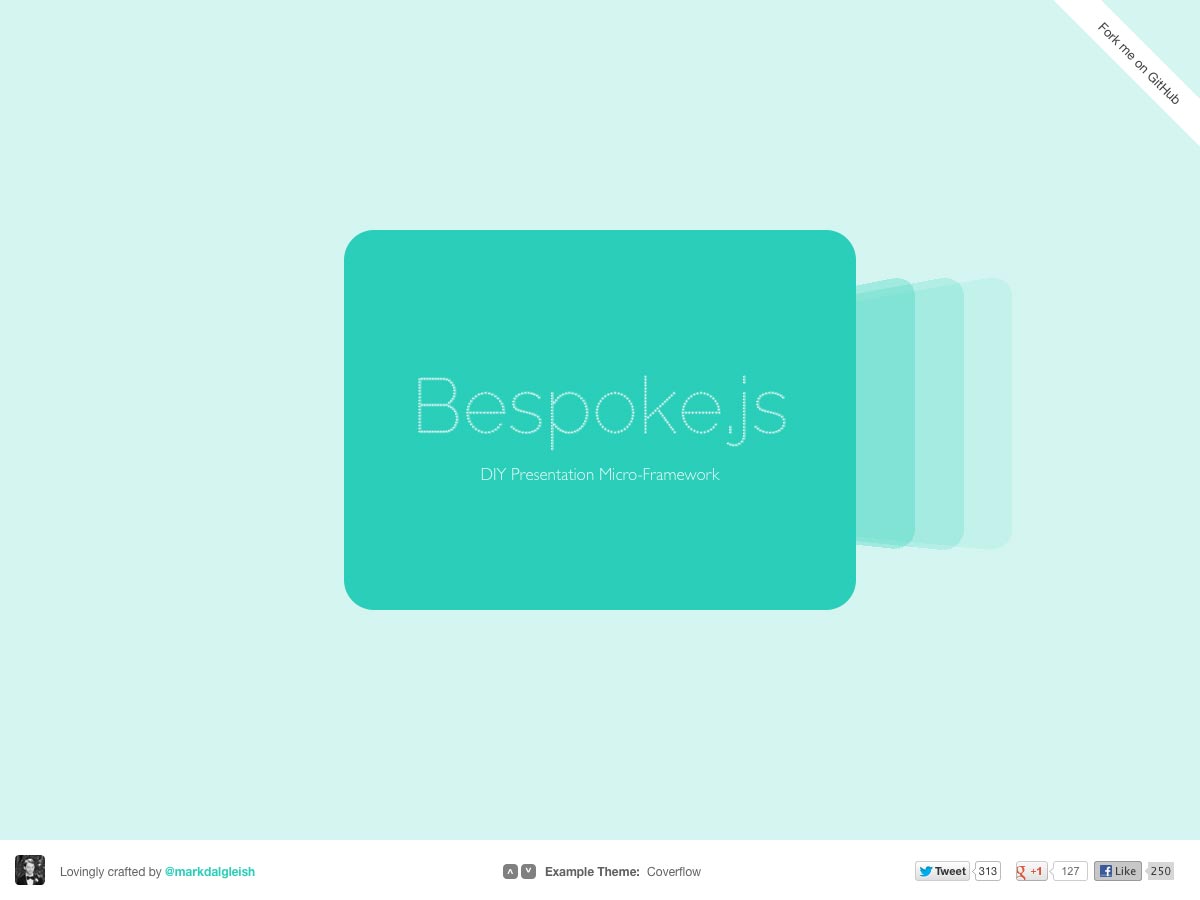
Bespoke.js
Bespoke.js er en DIY presentasjon mikro-rammeverk som tilbyr en rekke forskjellige lysbilde animasjoner, blant annet coverflow, kube og karusell, blant andre.
Soundtrack Volume ($ 34)
Soundtrack Volume er en hånddravd skrifttype som kommer i to vekter. Det er en livlig all-caps font med kontekstuelle alternativer.
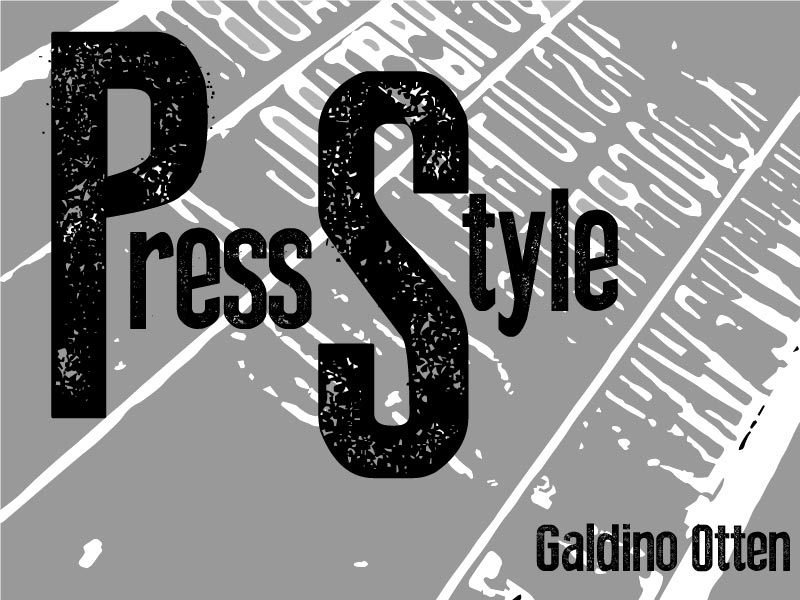
Pressestil (gratis)
Trykk stilen er en distressed sans serif display font. Den har store og små bokstaver, samt et ganske stort antall aksenter og symboler (spesielt for en fri skrift).
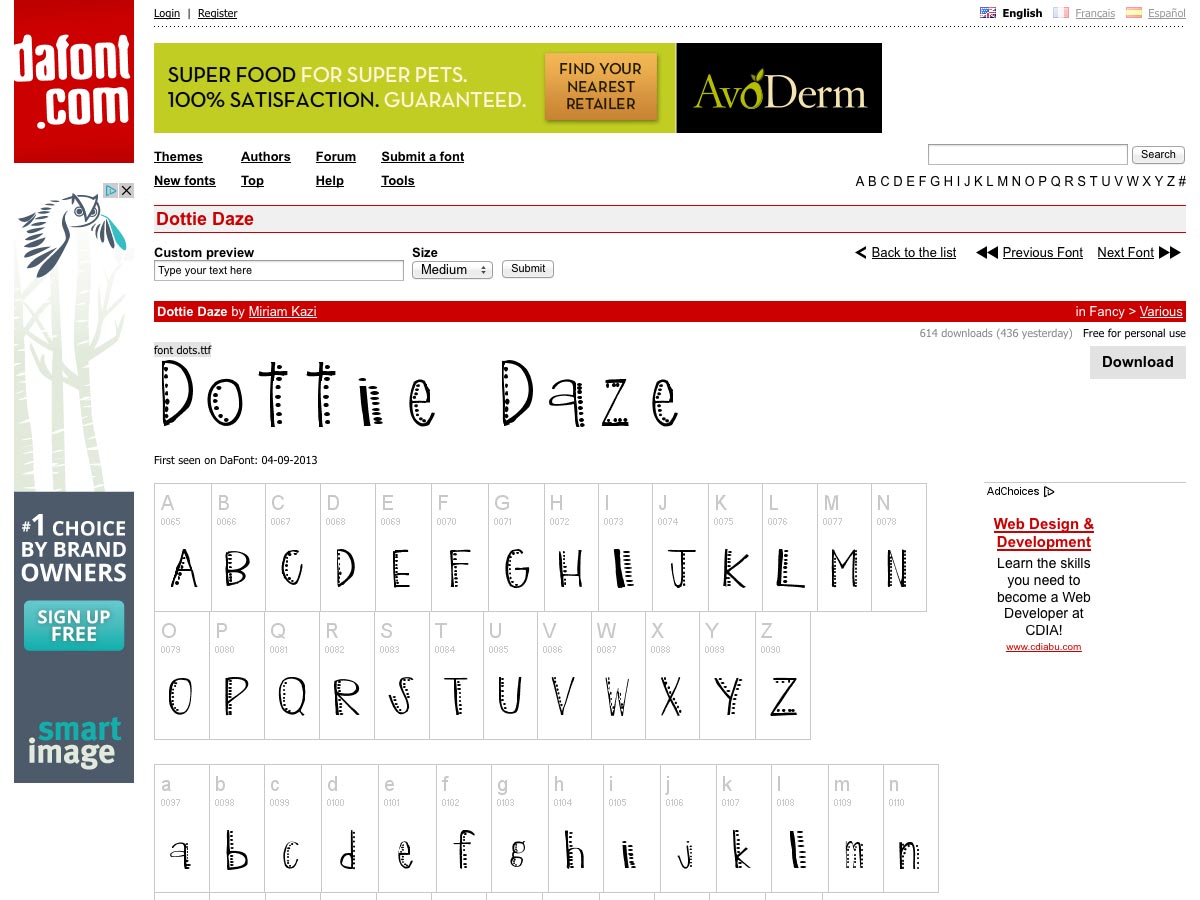
Dottie Daze (gratis)
Dottie Daze er en handdrawn display font med stiplede aksenter.
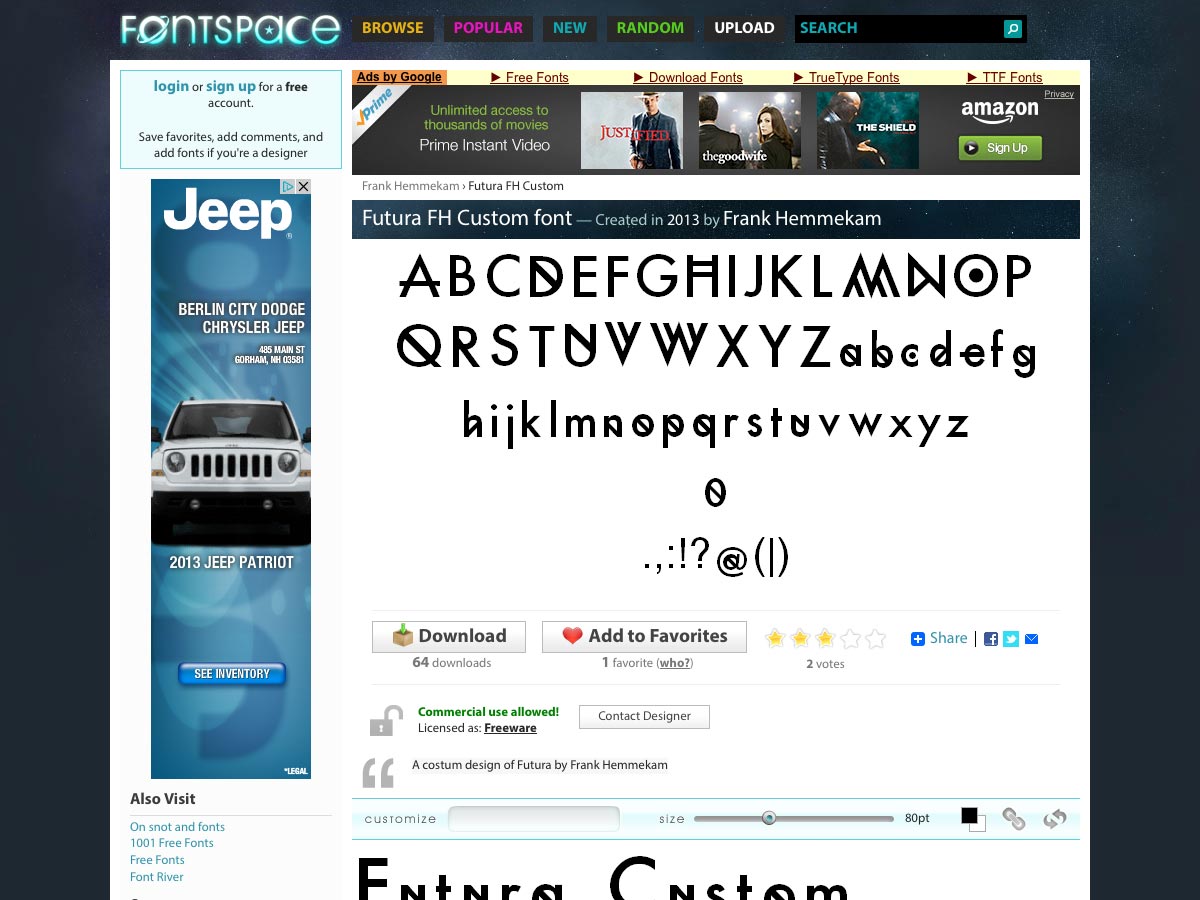
Futura FH Custom (gratis)
Futura FH Custom er basert på Futura, med ekstra aksenter, noe som gjør den til en flott skjermtype. Det er gratis for personlig og kommersiell bruk.
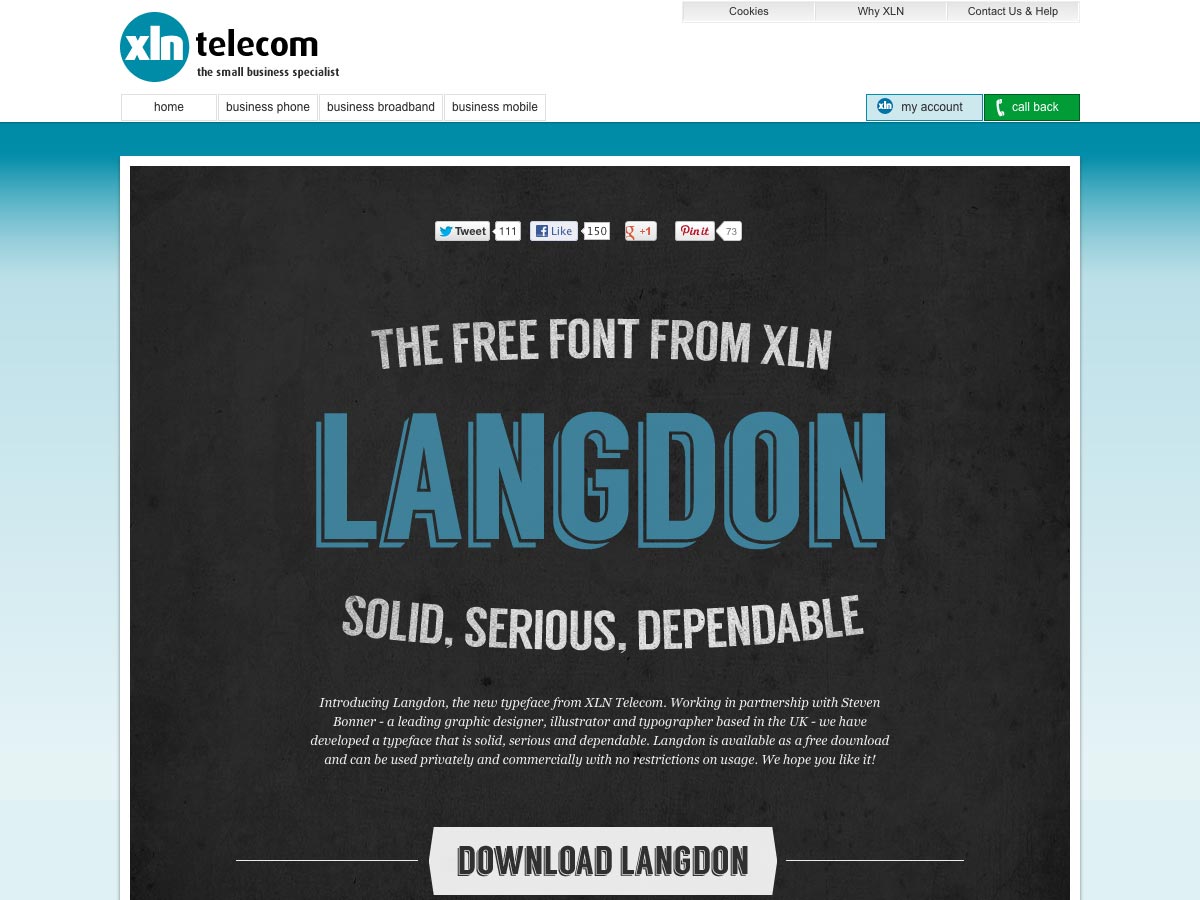
Langdon (gratis)
Langdon er en seriøs, pålitelig skrifttype som er fri for personlig og kommersiell bruk.
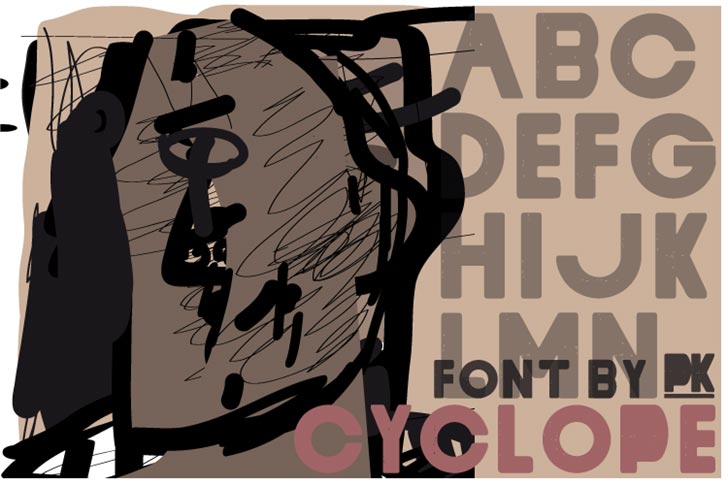
Cyclope (gratis)
Cyclope er et trygt sans serif skrifttype som er gratis for personlig bruk (kommersiell bruk krever donasjon).
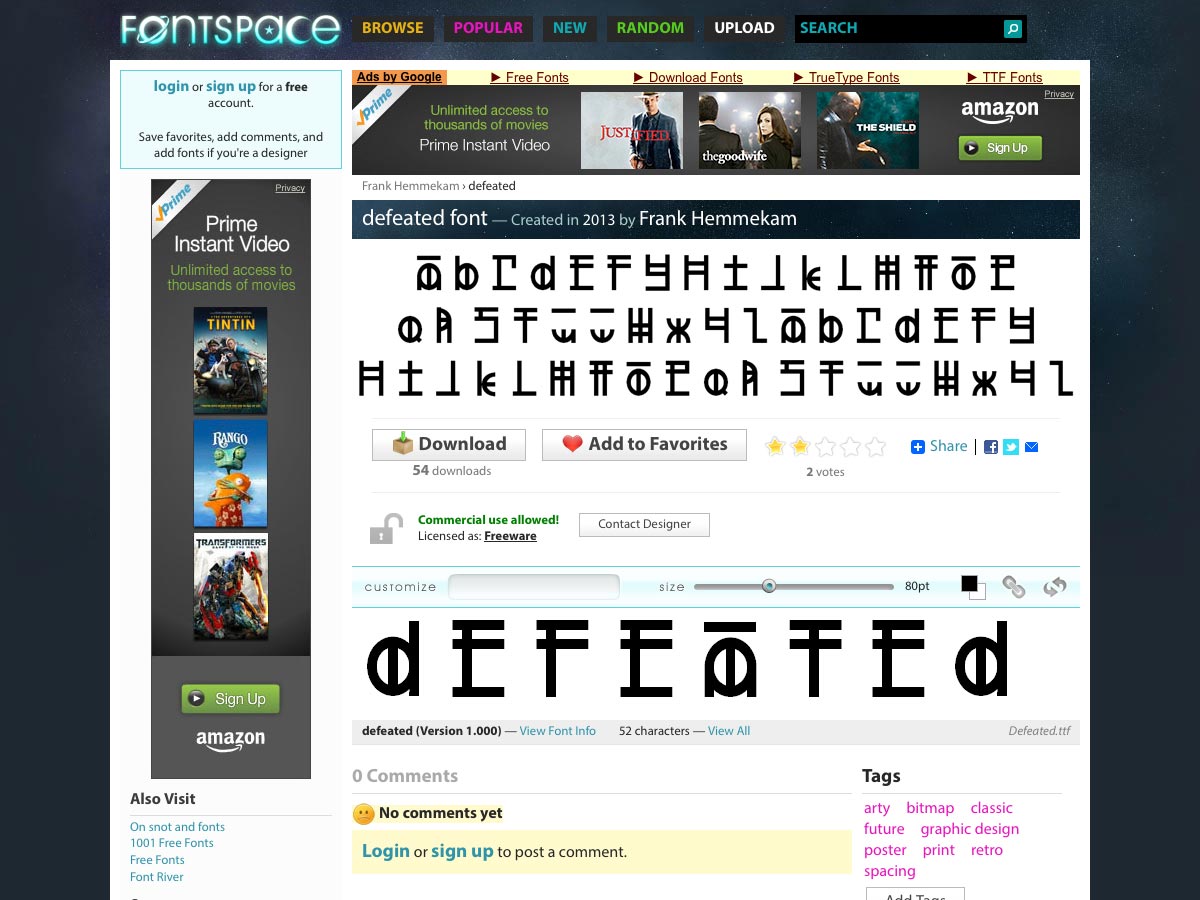
Beseiret (gratis)
Nedkjempet er en ny display font med abstrakte brevformularer som er gratis for personlig og kommersiell bruk.
Benito ($ 40)
Benito er en proporsjonal, geometrisk tretype med seks stiler: print, stencil og ren, hver med kursiv.
Imperious ($ 20)
bydende er en funky geometrisk font som inneholder mer enn 450 ligaturer.
Naive Inline ($ 20)
Naive Inline er en håndskrevet serif type familie med tre vekter. Det var en veldig parisisk følelse, og muliggjør en ribbet eller full bicolor interiør.
Vet om en ny app eller ressurs som burde vært inkludert, men ikke? Gi oss beskjed i kommentarene!