Hva er nytt for designere, februar 2013
Februarutgaven av det som er nytt for webdesignere og utviklere inkluderer nye webapper, jQuery-plugins og JavaScript-ressurser, produktivitets- og prosjektstyringsverktøy, CMS, CSS og HTML-rammer, webutviklingsverktøy og noen virkelig flotte nye skrifter.
Mange av ressursene nedenfor er gratis eller svært lave kostnader, og det er sikkert å være nyttig for mange designere og utviklere der ute.
Som alltid, hvis vi har savnet noe du tror skulle ha blitt inkludert, vennligst gi oss beskjed i kommentarene. Og hvis du har en app eller annen ressurs du vil se inkludert neste måned, tweet den til @cameron_chapman for vurdering.
Dropzone.js
Dropzone.js er en åpen kildekode, enkel dra og slipp filopplasteren med bilde forhåndsvisning. Det er enkelt å sette opp (spesielt hvis du bruker Komponent, som du kan legge til som en avhengighet) og implementere som enten et skjema eller programmatisk.
Flowtime.js
Flowtime.js er et rammeverk som gjør det enkelt å lage HTML-presentasjoner eller websider med fullsidens væskeoppsett, flere navigasjonskontroller, overganger, parallax-støtte og mer.
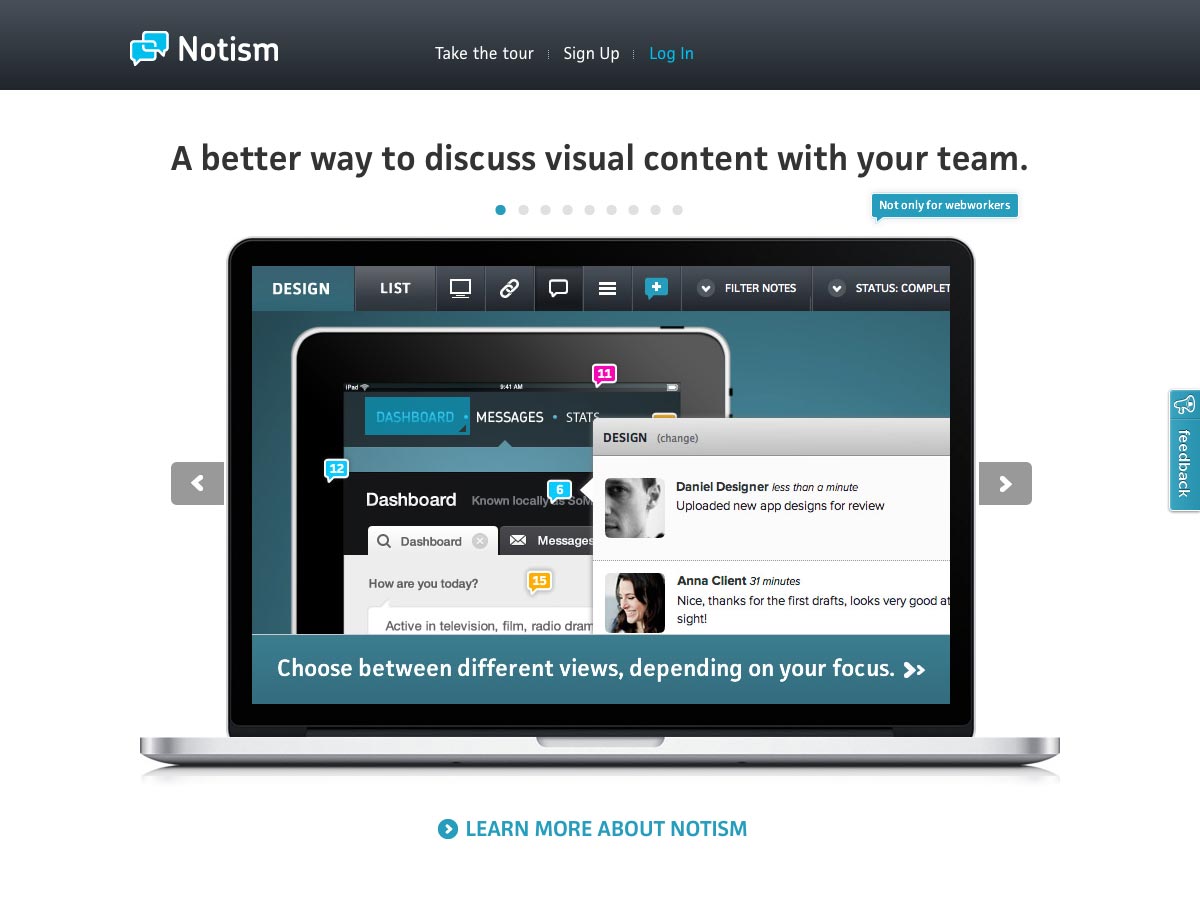
Notism
Notism er et flott verktøy for å jobbe med visuelt innhold med et lag. Du kan laste opp, stable og vurdere visuelle prosjektideer, lage arbeidsprototyper av statiske maler, diskutere utkast og mer. Det finnes til og med verktøy for å logge på layouter.
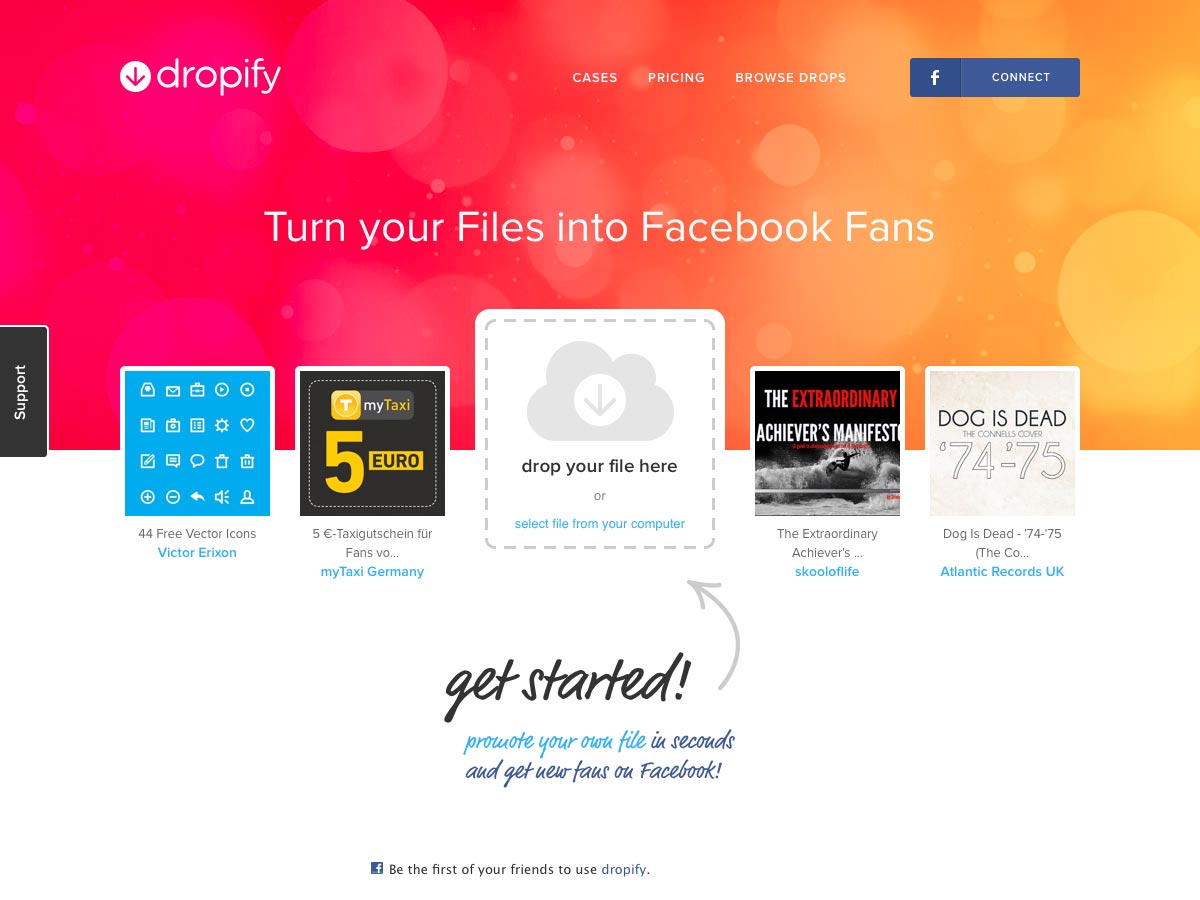
Dropify
Dropify gjør det enkelt å lage filer tilgjengelig for nedlasting på Facebook fan siden. Det er en gratis plan tilgjengelig (som ikke tilbyr Like-gating), samt premieplaner. Det er flott for kunstnere, forfattere, reklamer, merkevarer og små bedrifter.
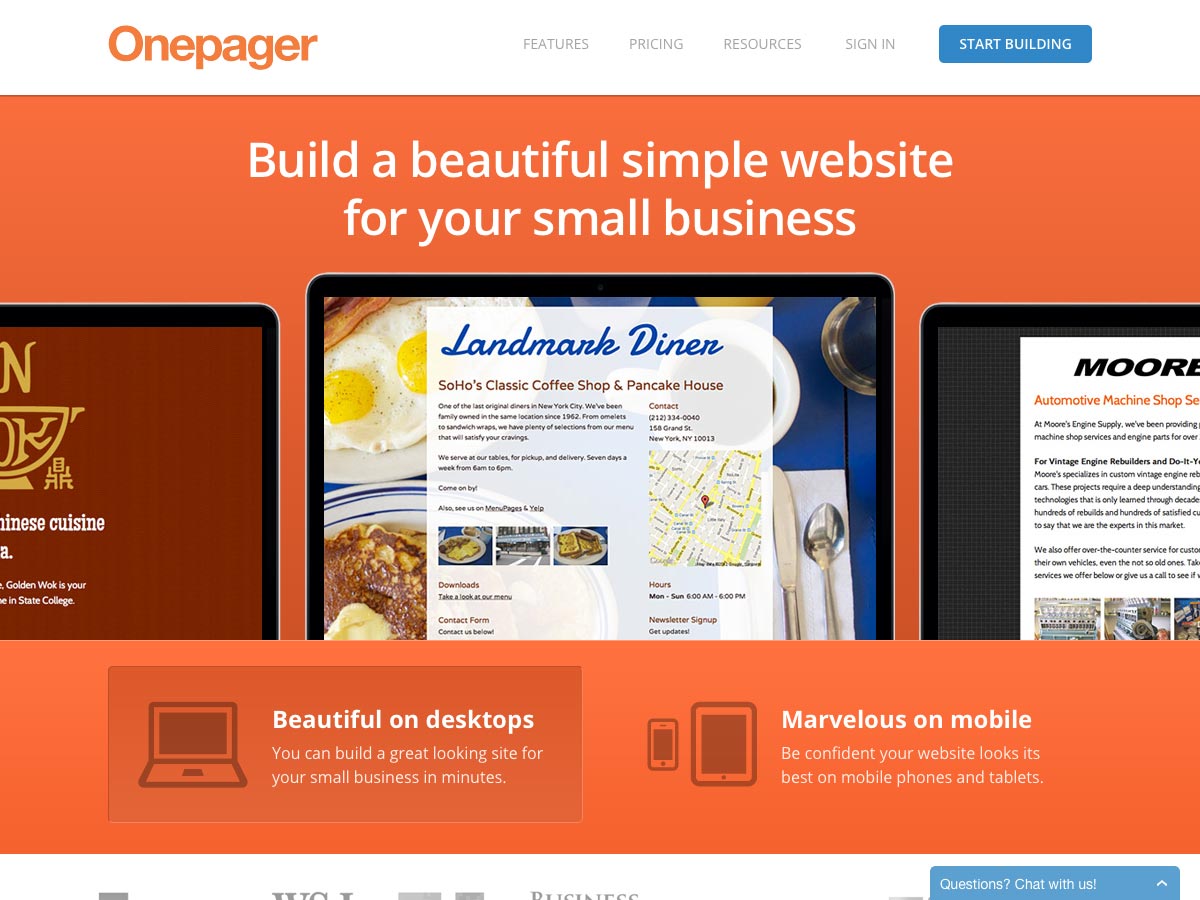
onepager
onepager lar deg enkelt bygge enkle nettsteder for små bedrifter. De resulterende nettstedene fungerer bra på både stasjonære og mobile enheter, er vertskap for skjerm, inkluderer tilpasset skjermfunksjon, og er søkemotorvennlige. Startsidene er bare $ 8 / måned, med mer robuste planer tilgjengelig.
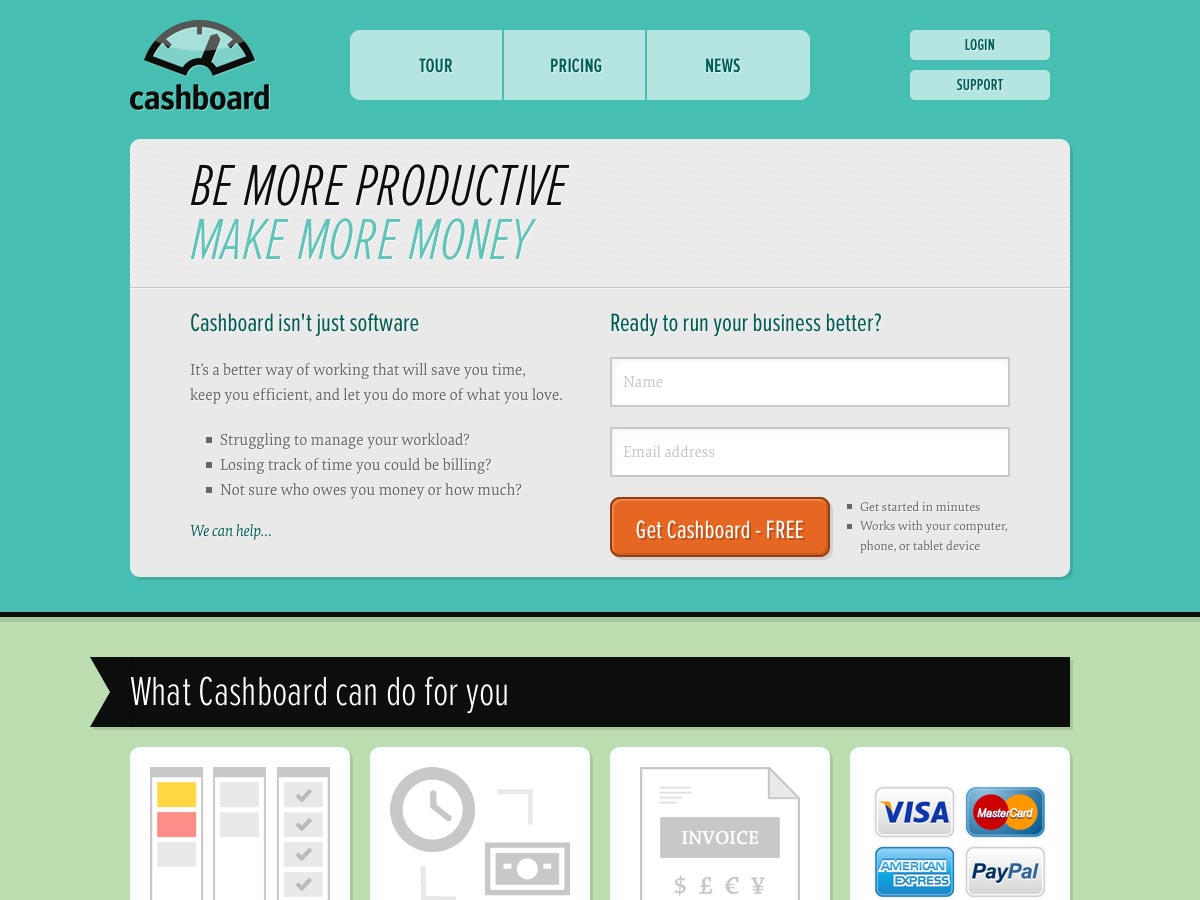
Cashboard
Cashboard gjør det enklere å drive virksomheten din. Det inkluderer prosjektledelsesverktøy, sporing av tid og utgifter, fakturering og til og med betalingsaksept. Den frie planen gir støtte til en ansatt og to aktive prosjekter, mens premieplanen gir flere funksjoner.
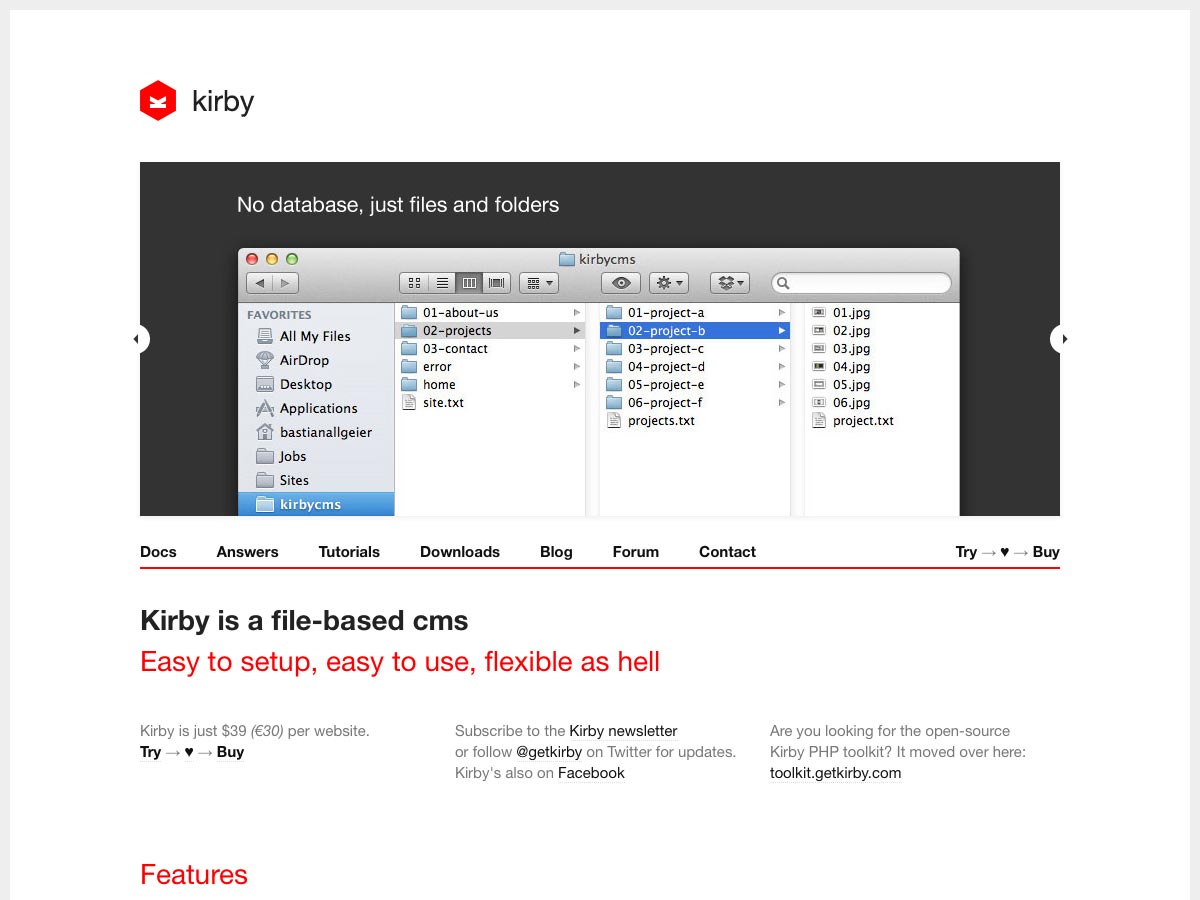
Kirby
Kirby er et filbasert CMS som er enkelt å installere og bruke, og utrolig fleksibelt. Den bruker design og maler, krever ikke en database, og støtter Markdown-syntaks, blant andre funksjoner. Det er bare $ 39 per nettsted.
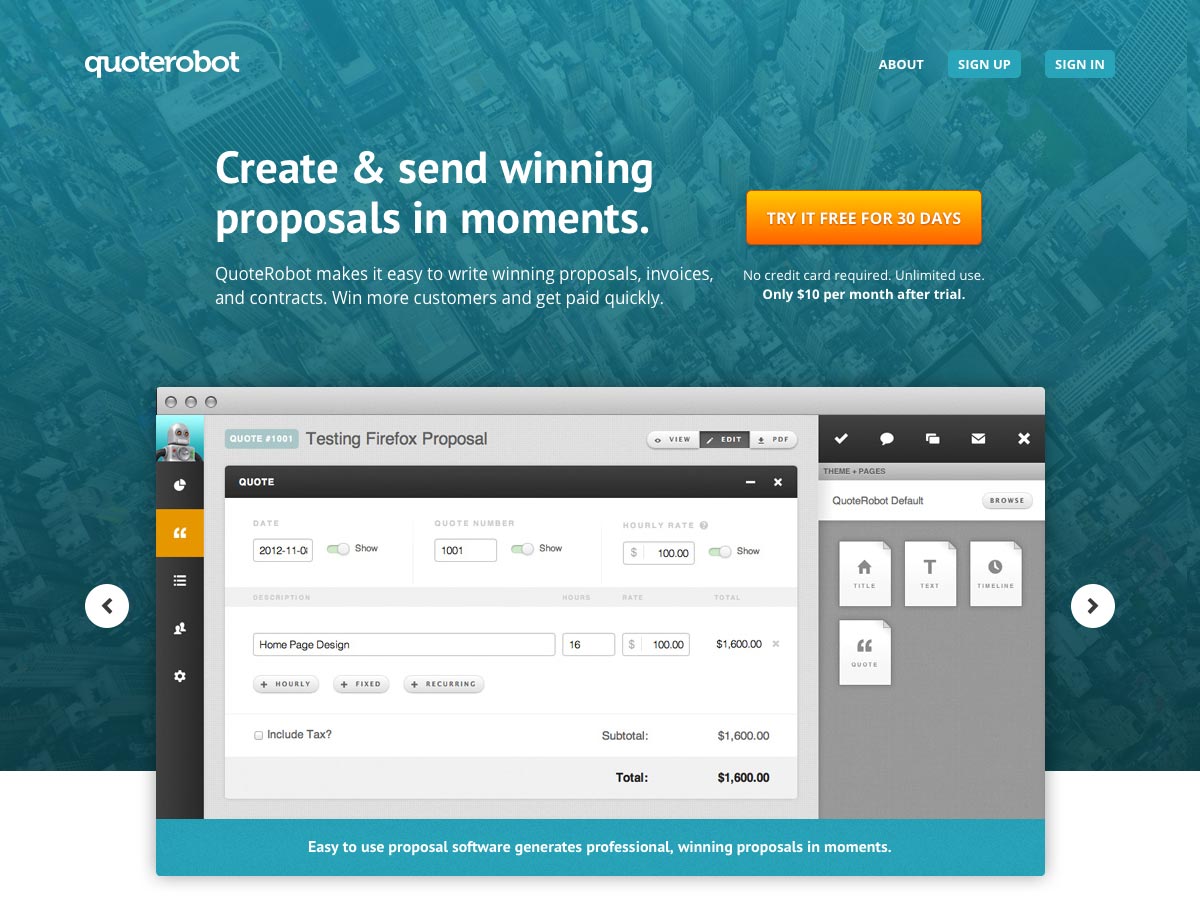
QuoteRobot
QuoteRobot gjør det enkelt å lage profesjonelt utformede forslag, fakturaer og sitater. Det fungerer bra med Highrise, FreshBooks, SalesForce, Google Apps og Xero, og koster bare $ 10 / måned etter 30-dagers gratis prøveversjon.
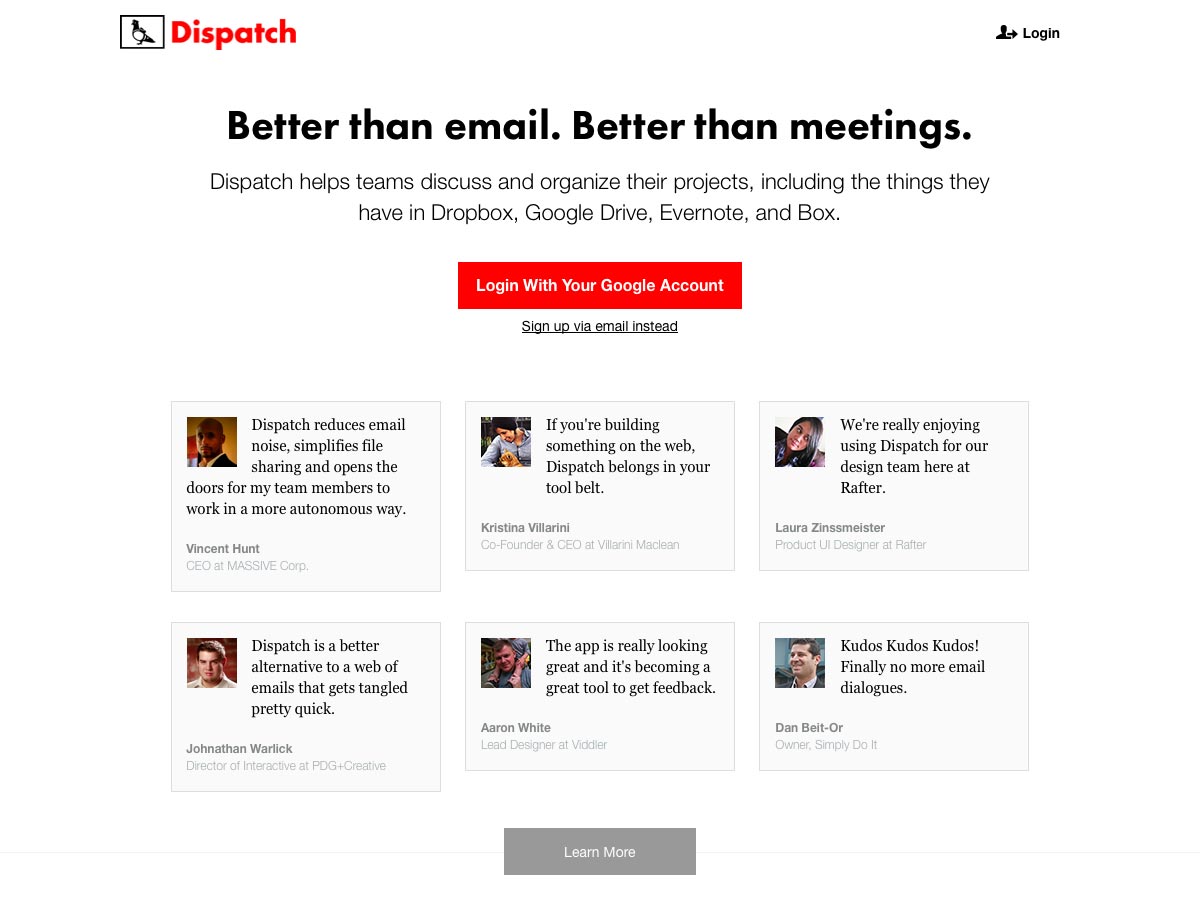
Dispatch
Dispatch er et verktøy for å organisere lag og prosjekter. Det fungerer med de tingene du allerede har i Dropbox, Google Disk, Evernote og Box. Den inneholder full forhåndsvisninger som holder seg oppdatert innen Dispatch, slik at du ikke trenger å laste ned eller oppdatere manuelt.
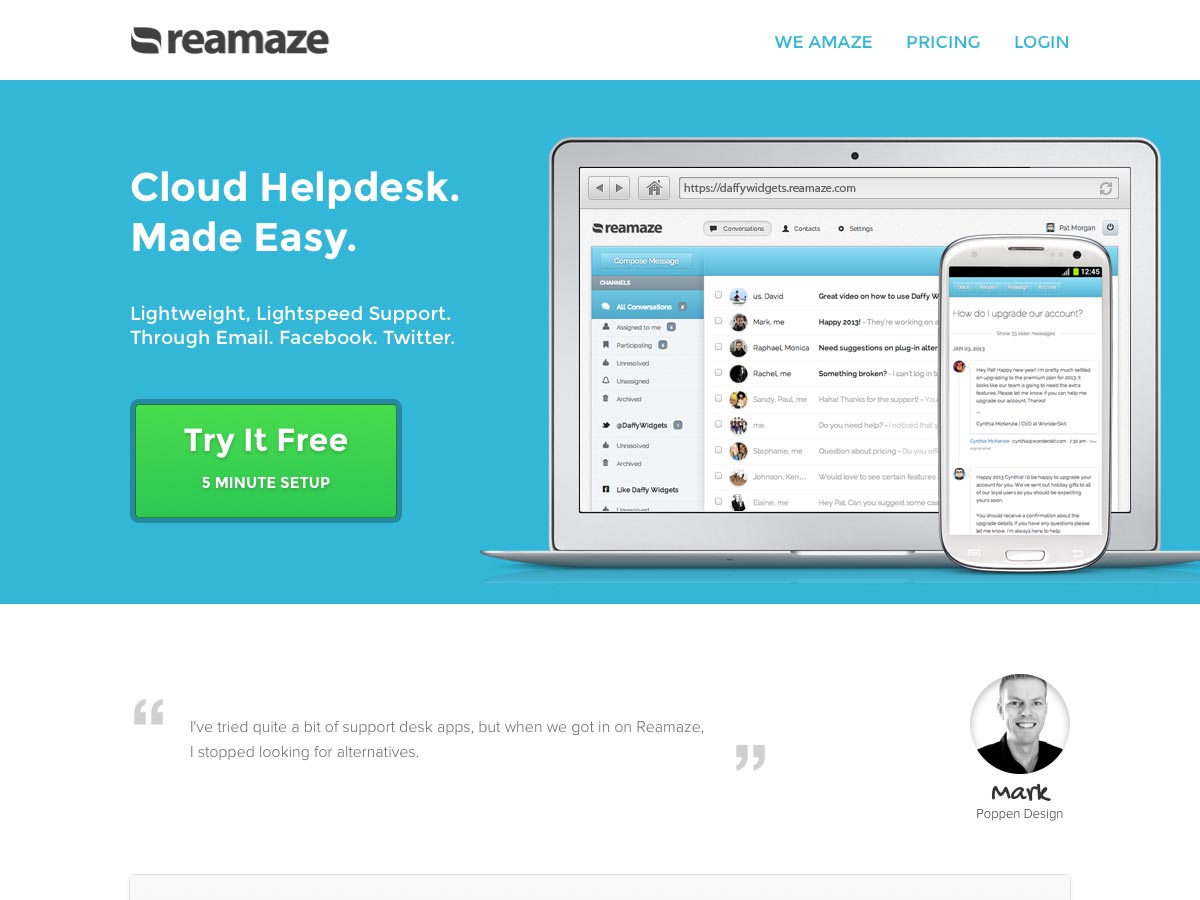
Reamaze
Reamaze er en skybasert helpdesk som fungerer via e-post, Facebook eller Twitter. Den inkluderer støtte for svarmaler, har kollisjonsdeteksjon og samtalemerking.
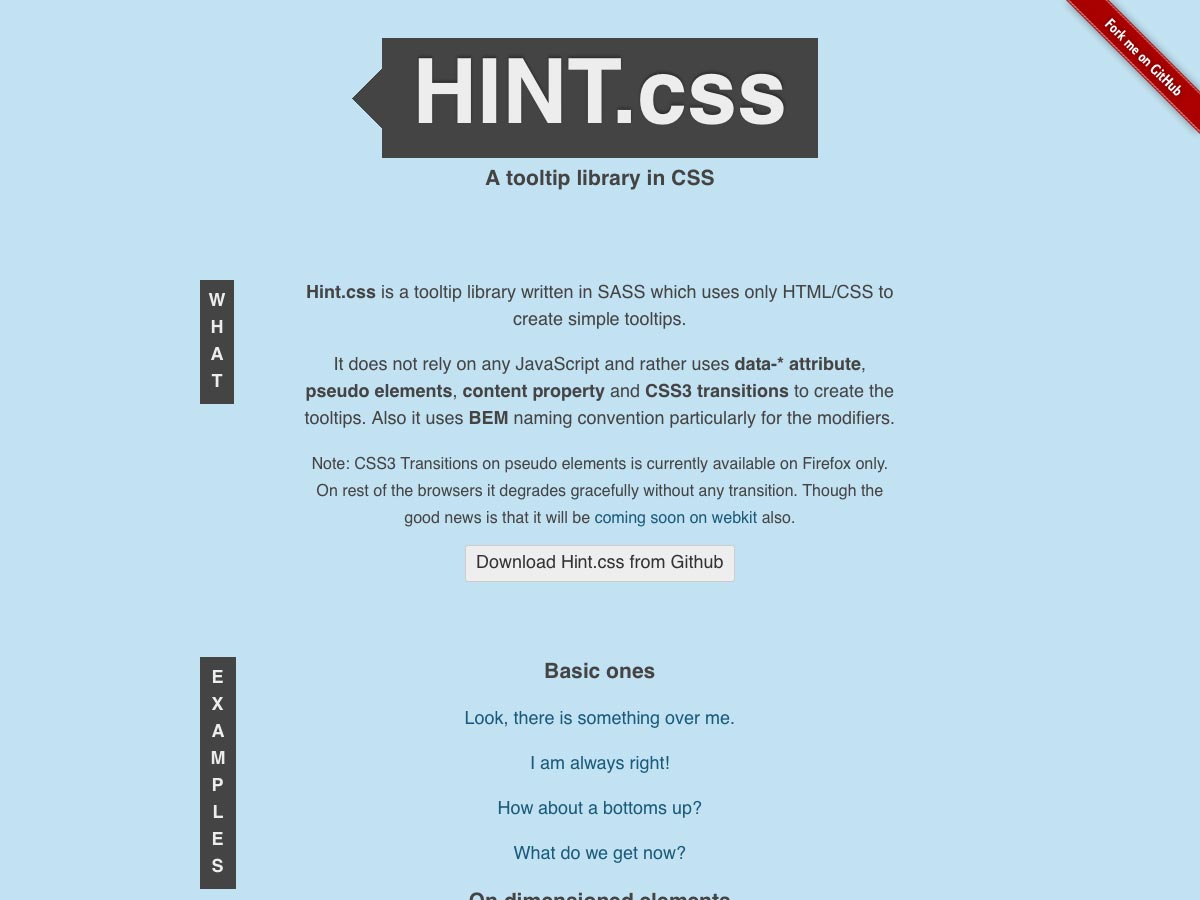
Hint.css
Hint.css er et SASS-verktøytipsbibliotek som bare bruker HTML / CSS (ingen JavaScript) for å lage enkle verktøytips ved hjelp av data- * attributt, pseudoelementer, innholdsegenskaper og CSS3-overganger. Det brytes grasiøst uten overganger i nettlesere der CSS3-overganger ikke støttes.
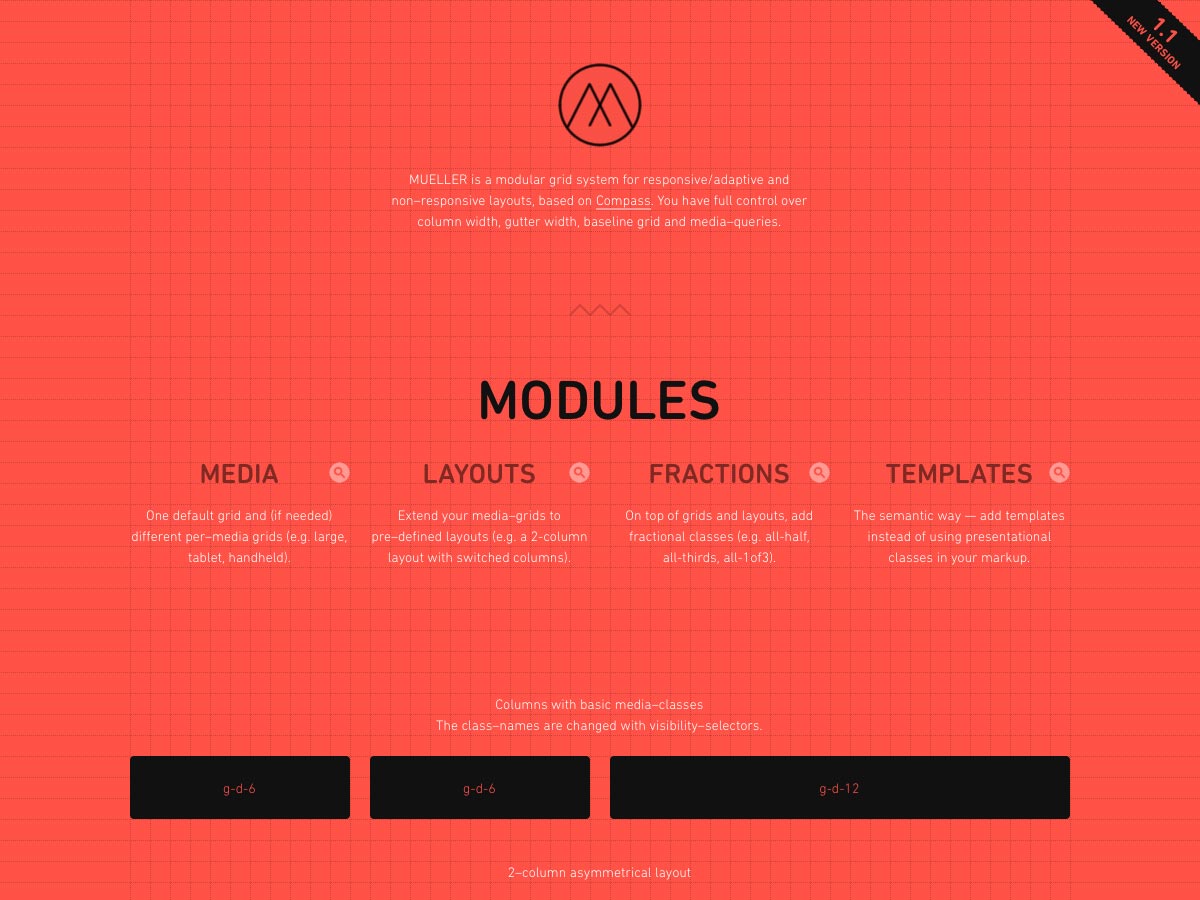
Mueller Grid System
Mueller er et modulært grid-system basert på Compass som fungerer for både responsive og ikke-responsive layouter, med full kontroll over kolonnebredde, rennebredde, grunnlinje og medieforespørsler.
Extra Strength Responsive Grids
Extra Strength Responsive Grids er et rutenettsystem som inneholder en fluidprosentbasert layout, medieforespørsler, enkel justering, nestede nett, og mer. Det er flott for prototyping og er SASS-aktivert.
Blekk
Blekk er et brukervennlig verktøy for å lage webgrensesnitt. Den bruker HTML, CSS og JavaScript for å lage oppsett, vise felles grensesnittelementer, implementere innholdssentriske interaktive funksjoner og mer.
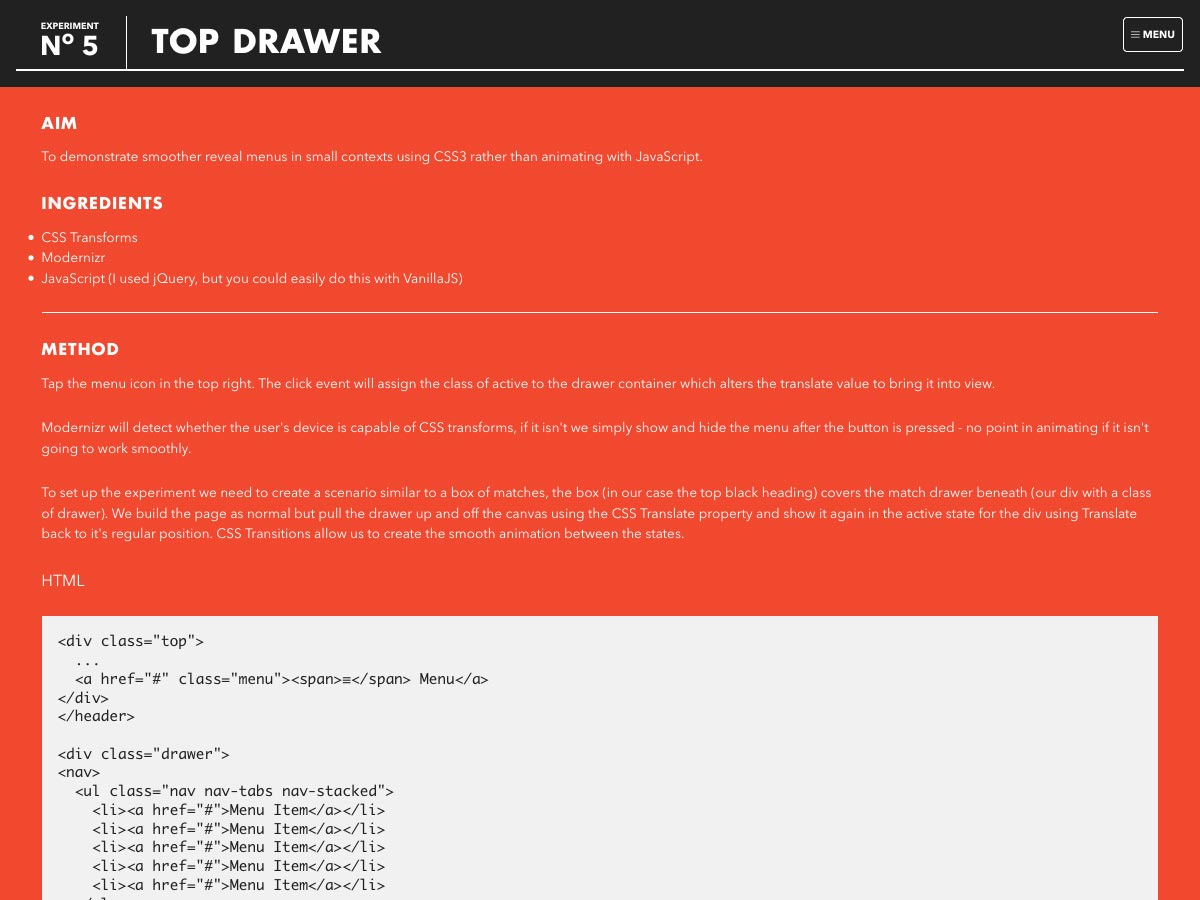
Øverste skuff
Øverste skuff bruker CSS3-overganger til å avdekke menyer, i stedet for JavaScript-animasjoner. Den bruker Modernizr til å oppdage nettleserkompatibilitet for CSS3-overganger, og bruker JavaScript som en tilbakebetaling.
Kule kattunge
Kule kattunge er en beta ramme som inneholder HTML, CSS og JavaScript-filer som er lydhør og inkluderer parallax scrolling støtte.
scrollUp jQuery-plugin
bla opp er et lette jQuery-plugin som lar deg legge til "scroll to top" -funksjonalitet til et hvilket som helst nettsted.
Mobile Chief
Mobile Chief er et gratis mobilt nettsted plugin som inneholder egendefinerte elementer og Font Awesome integrasjon, og er bygget på HTML5 og CSS3 for en konsekvent opplevelse på tvers av mobile enheter.
Textillate.js
Textillate.js er et plugin for CSS3 tekst animasjoner som kombinerer en rekke flotte biblioteker for å gi et brukervennlig plugin. Alt du trenger å gjøre er å inkludere det og dets avhengigheter i prosjektet ditt og deretter begynne å lage fantastiske effekter.
Flygning
Flygning er en hendelse-drevet JavaScript rammeverk som kartlegger oppførsel til DOM noder, fra Twitter. Den bruker ES5-shim og jQuery, samt en AMD-implementering som loadrunner eller require.js.
Chime
Chime er en Google Chrome-utvidelse som samler alle meldingene dine på forskjellige sosiale medier, inkludert Reddit, Gmail, Twitter, Facebook, Flickr og mer.
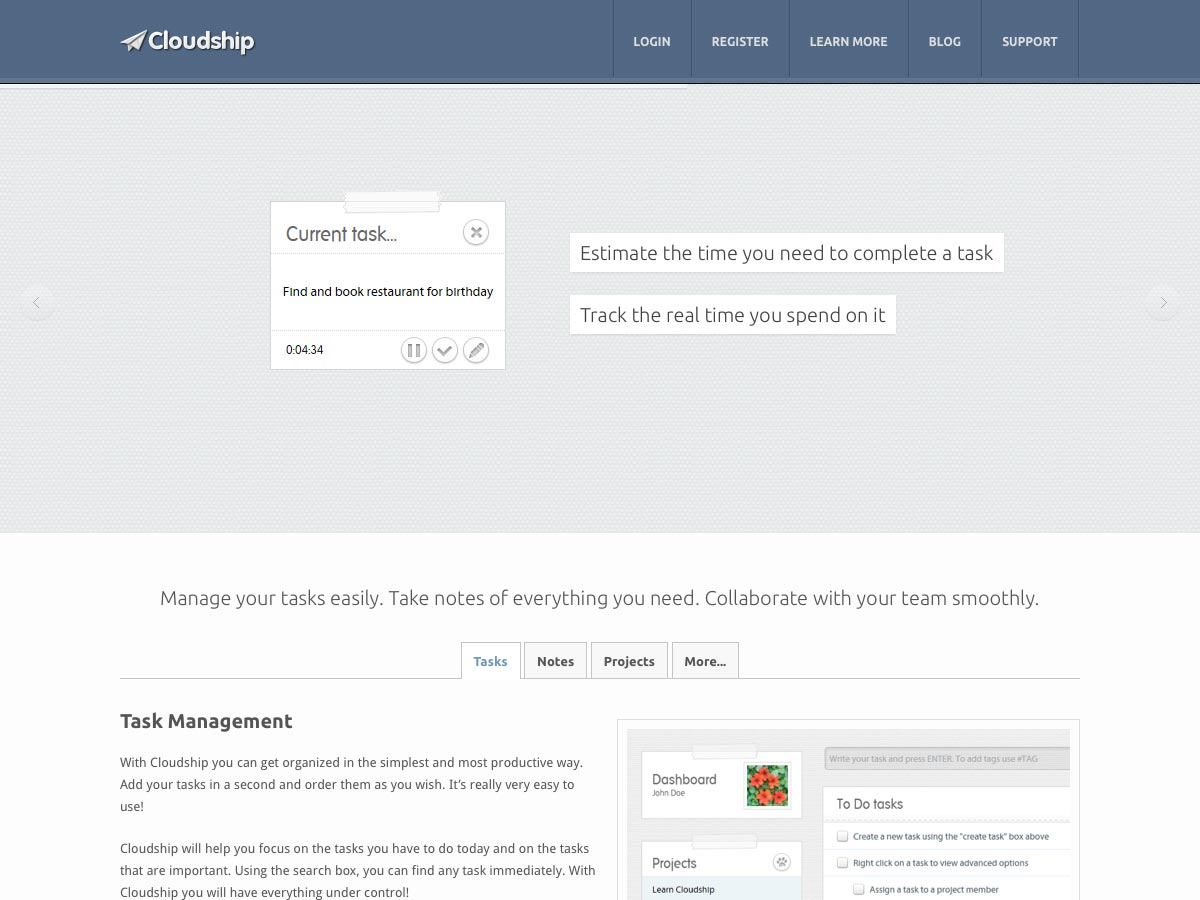
Cloudship
Cloudship er en oppgavebehandling og notat å ta app som lar deg enkelt samarbeide med teamet ditt. Det er enkelt å bruke, med støtte for nestede oppgaver, vedlegg av filer, tidssporing og mer.
Conditionizr
Conditionizr er et JavaScript-verktøy som oppdager nettleserens og pikselforholdet til å betjene betingede JavaScript- og CSS-filer. Den er gjenoppbygget slik at den er 50% raskere enn sin forgjenger for jQuery.
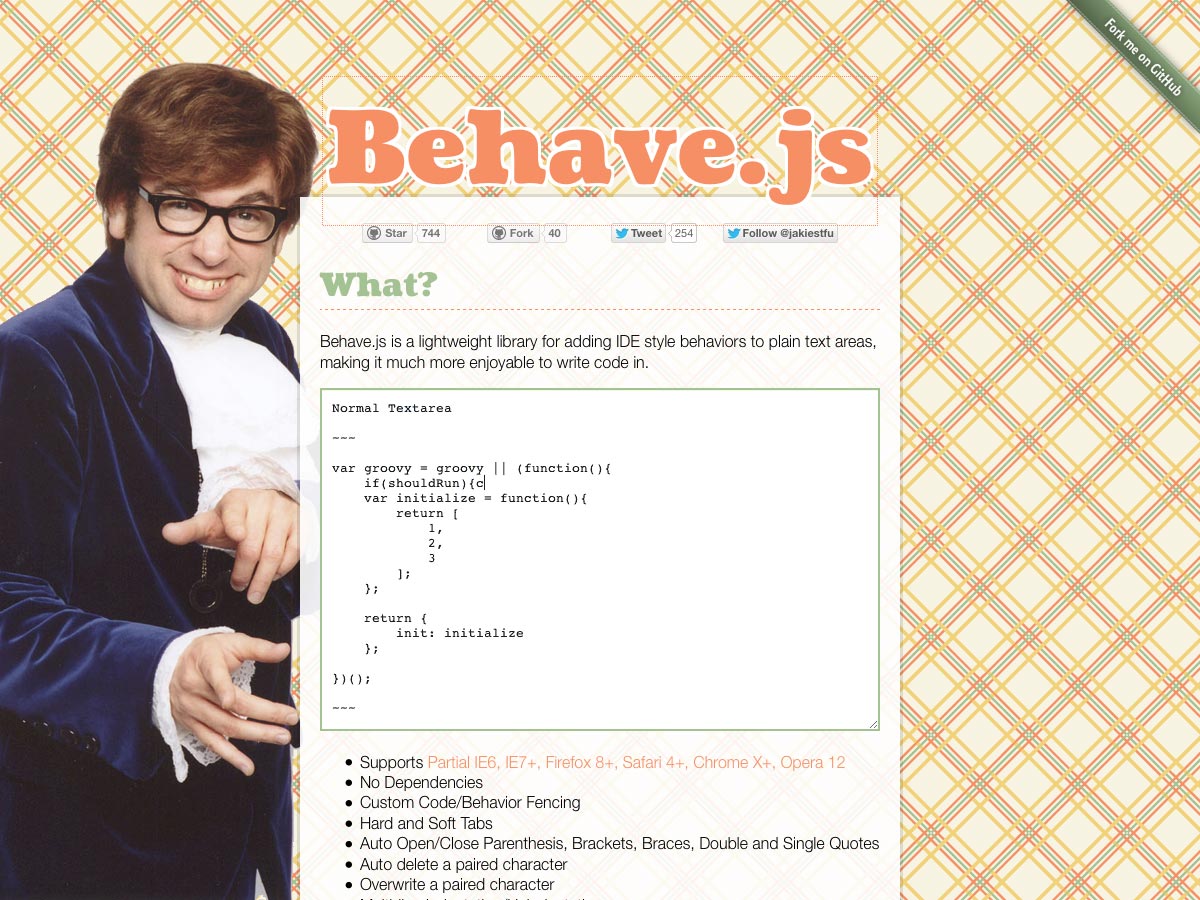
Behave.js
Behave.js lar deg legge til IDE-stil atferd til vanlige tekstområder, slik at skrivingskoden er morsommere. Det krever ingen avhengigheter, støtter harde og myke faner, og automatisk åpner og lukker tegn som parenteser, parenteser, bøyler, dobbelt og enkelt anførselstegn.
Gratis Travel Icon Pack
Dette Gratis Travel Icon Pack fra Obox er det et fyr, skibriller, et kamera, en buss, et telt, en kikkert og mange flere ikoner for reis- og geografi-tema.
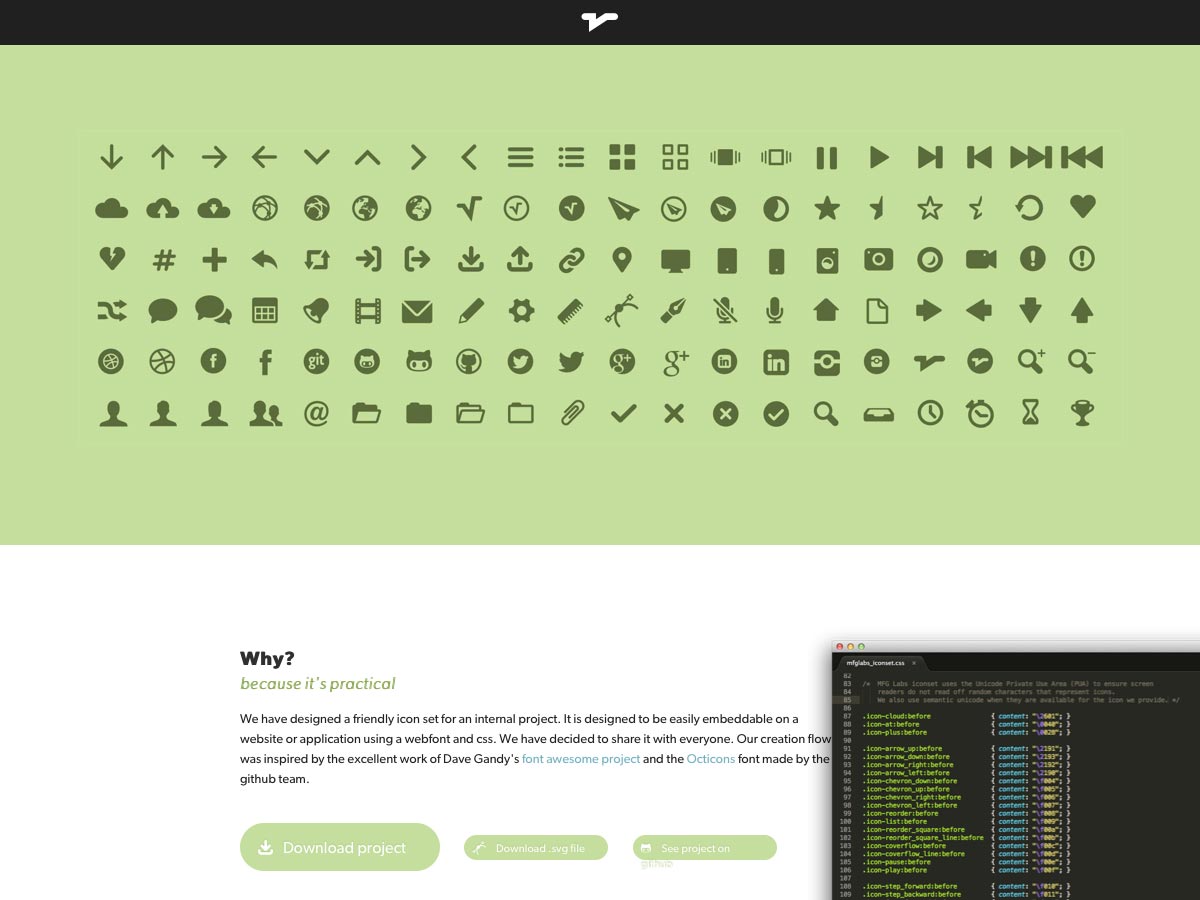
MFG Labs Icon Set
MFG Labs Icon Set ble opprettet for egen intern bruk, men har siden blitt gjort tilgjengelig for offentlig bruk. Det er et enkelt, minimalistisk sett med ikoner for alt fra sosiale medier til video / lydspillere.
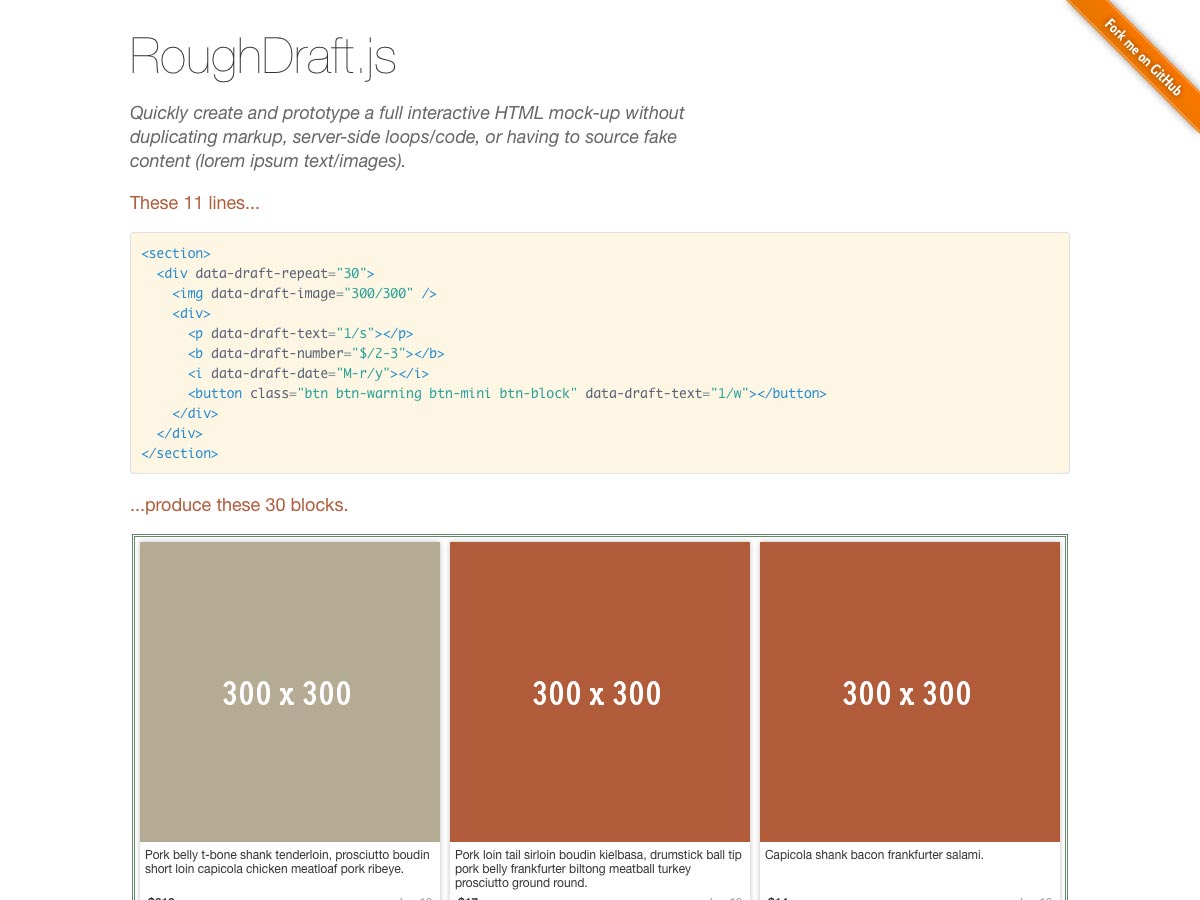
RoughDraft.js
RoughDraft.js gjør det enkelt å prototype interaktive HTML-mockups uten å duplisere en haug med kode. Det eliminerer også behovet for faking innhold (som lorem ipsum tekst eller filler bilder).
Toolbar.js
Toolbar.js lar deg sette opp verktøylinje-verktøylinjer for webapplikasjoner eller nettsteder, og kan tilpasses med Twitter bootstrap-ikoner.
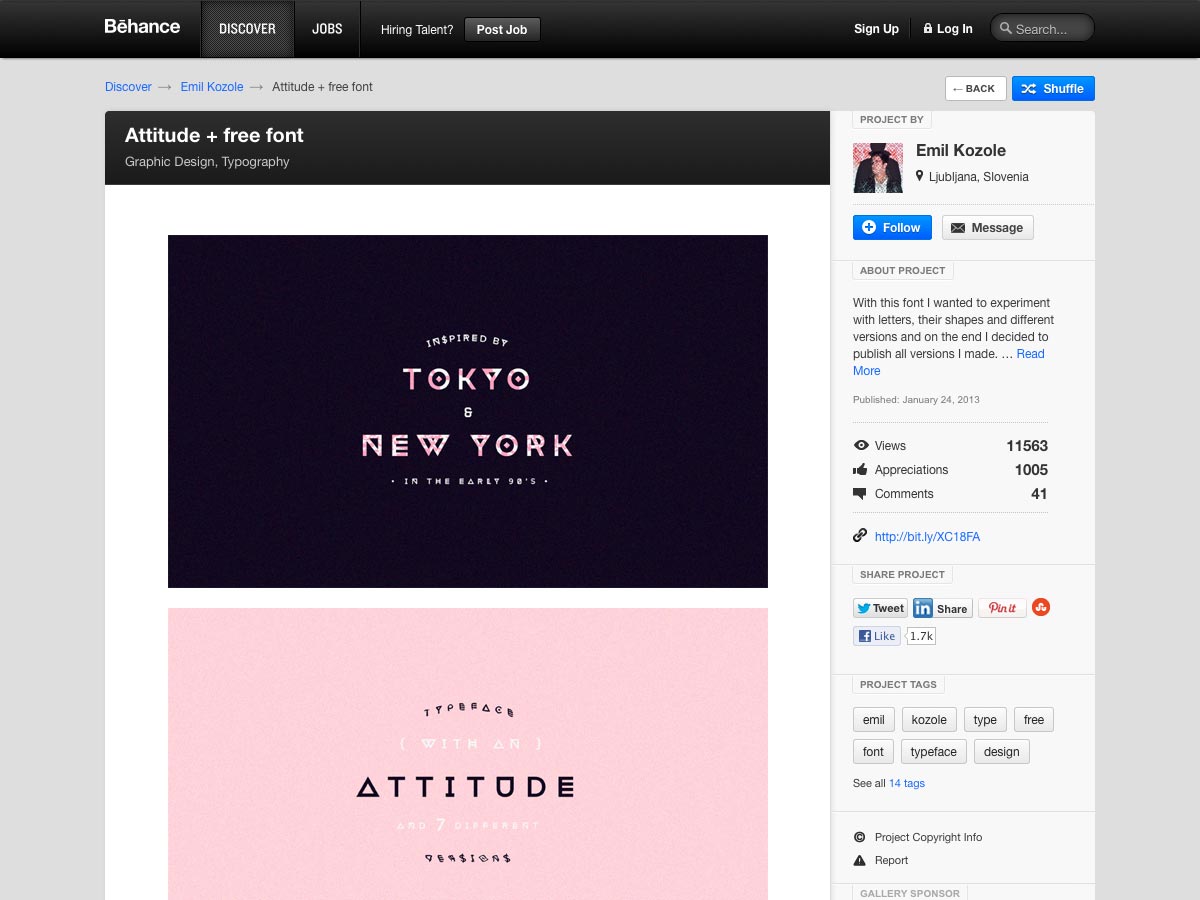
Holdning + (gratis)
Holdning + er et displaytypen inspirert av japansk popkultur og amerikansk hip hop-underkultur, og er påvirket av geometriske skrifttyper med ornamenter.
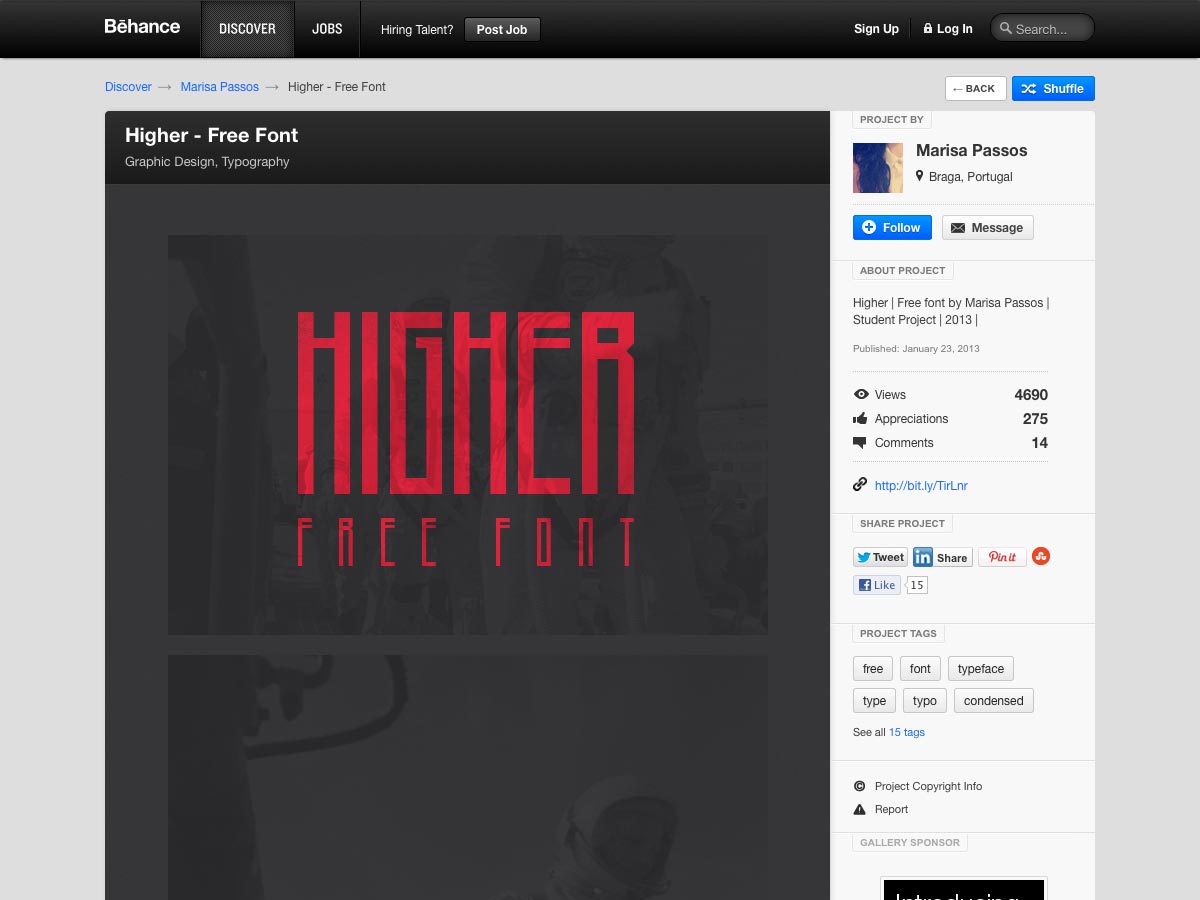
Høyere (gratis)
høyere er en geometrisk display font med en Arts & Crafts vibe. Den ble opprettet som et studentprosjekt, og er tilgjengelig i TTF- og OTF-formater.
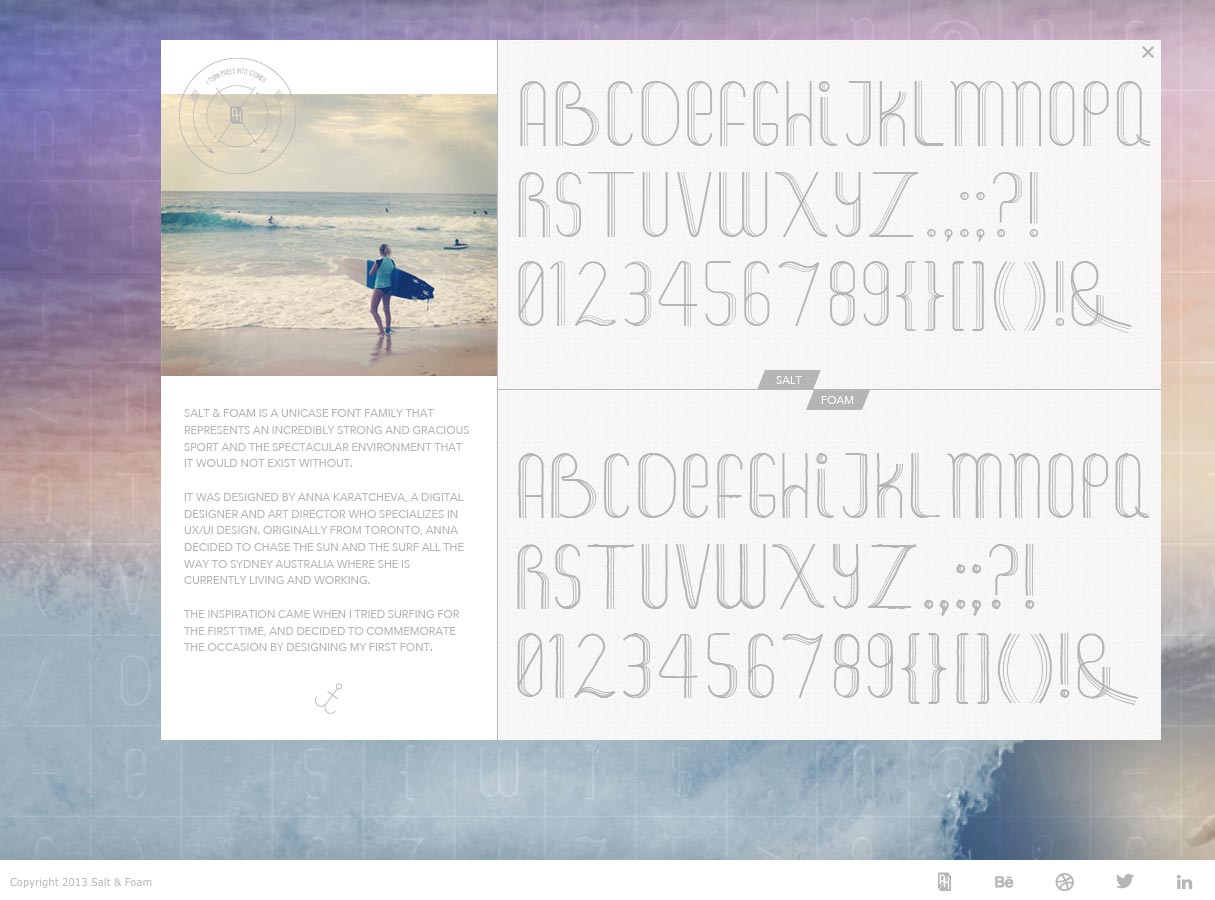
Salt og skum (gratis)
Salt og skum er en vakker unicase display font i to stiler, med en subtil 3D-effekt. Det ble designet av Anna Karatcheva, inspirert av sin første gangs surfing.
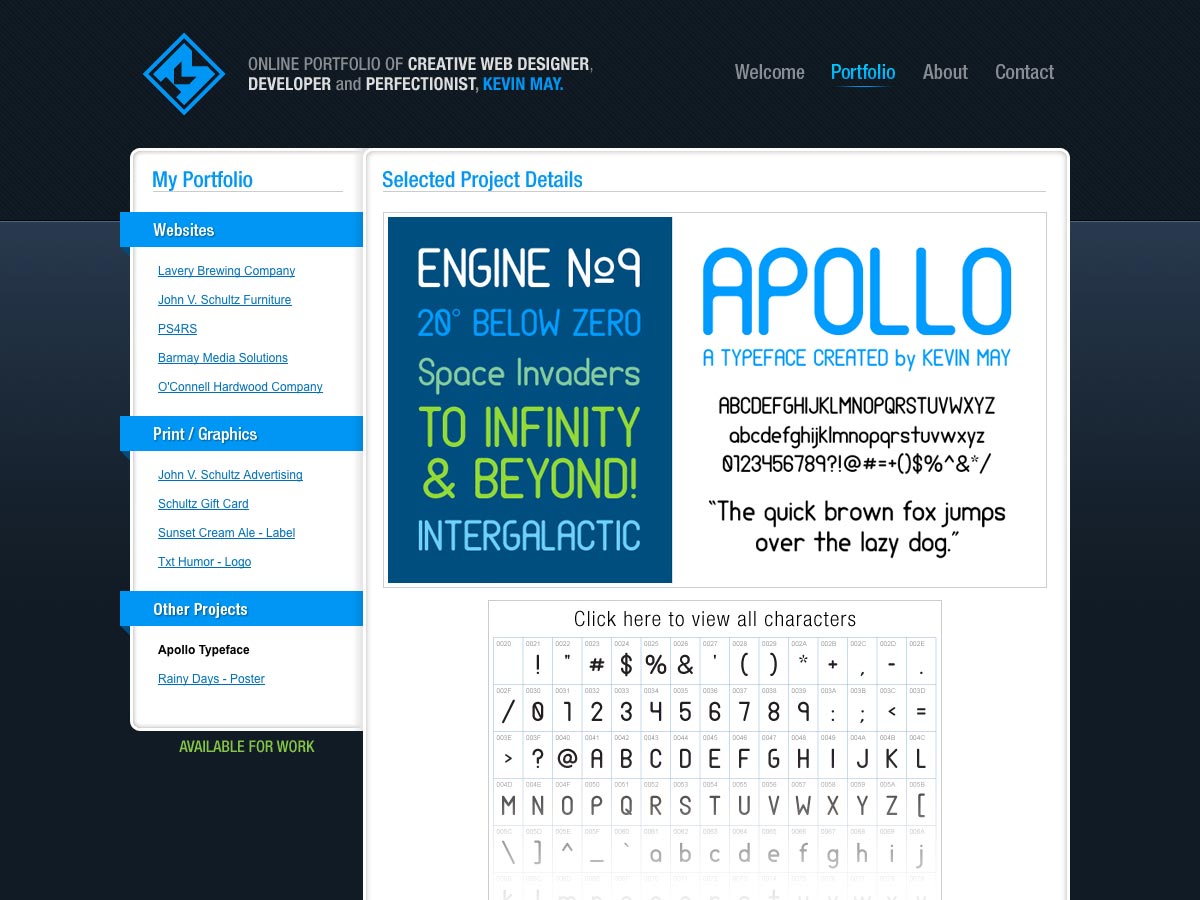
Apollo ($ 5)
Apollo er en avrundet sans serif skrifttype designet som et studentprosjekt av Kevin May.
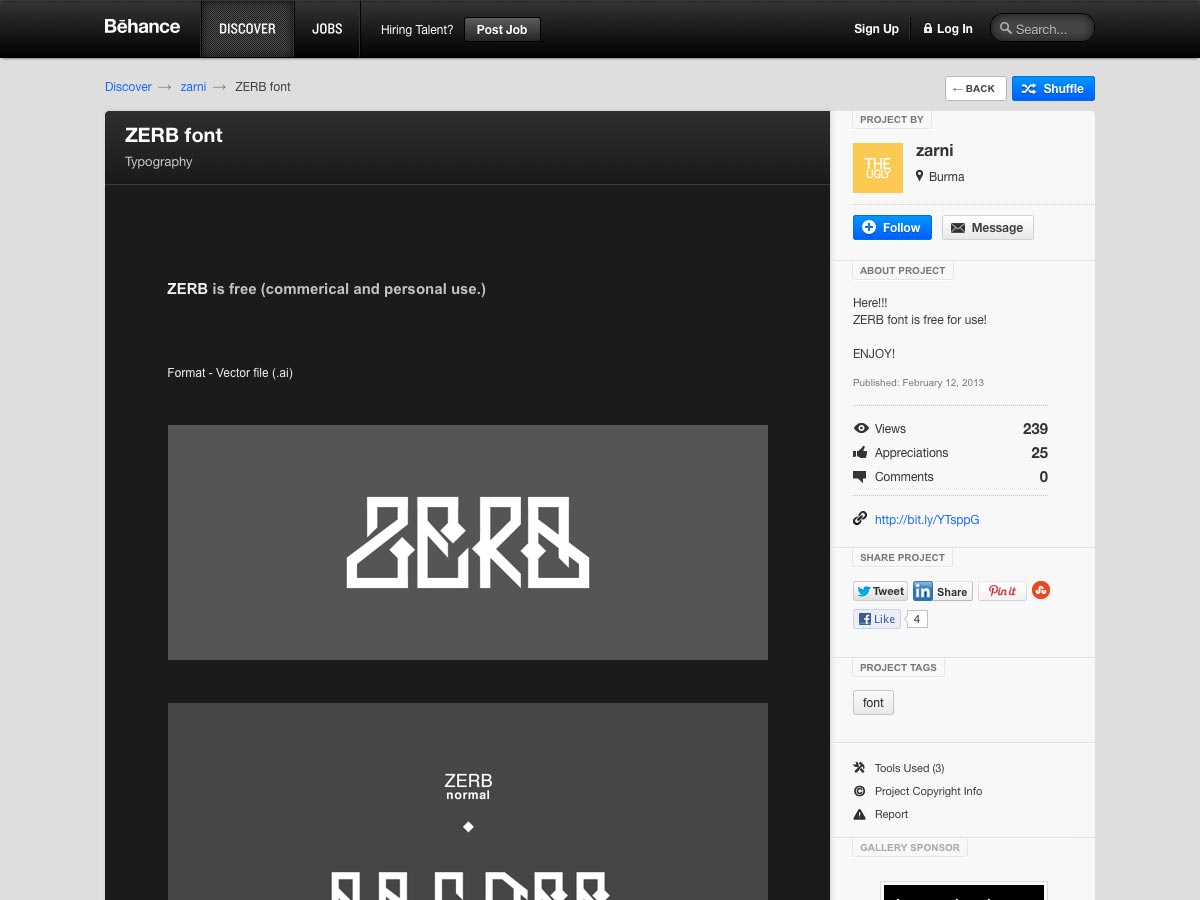
Zerb (gratis)
Zerb er et abstrakt geometrisk skjermtypefelt som er tilgjengelig gratis for både personlig og kommersiell bruk. Den kommer som en Illustrator vektorfil.
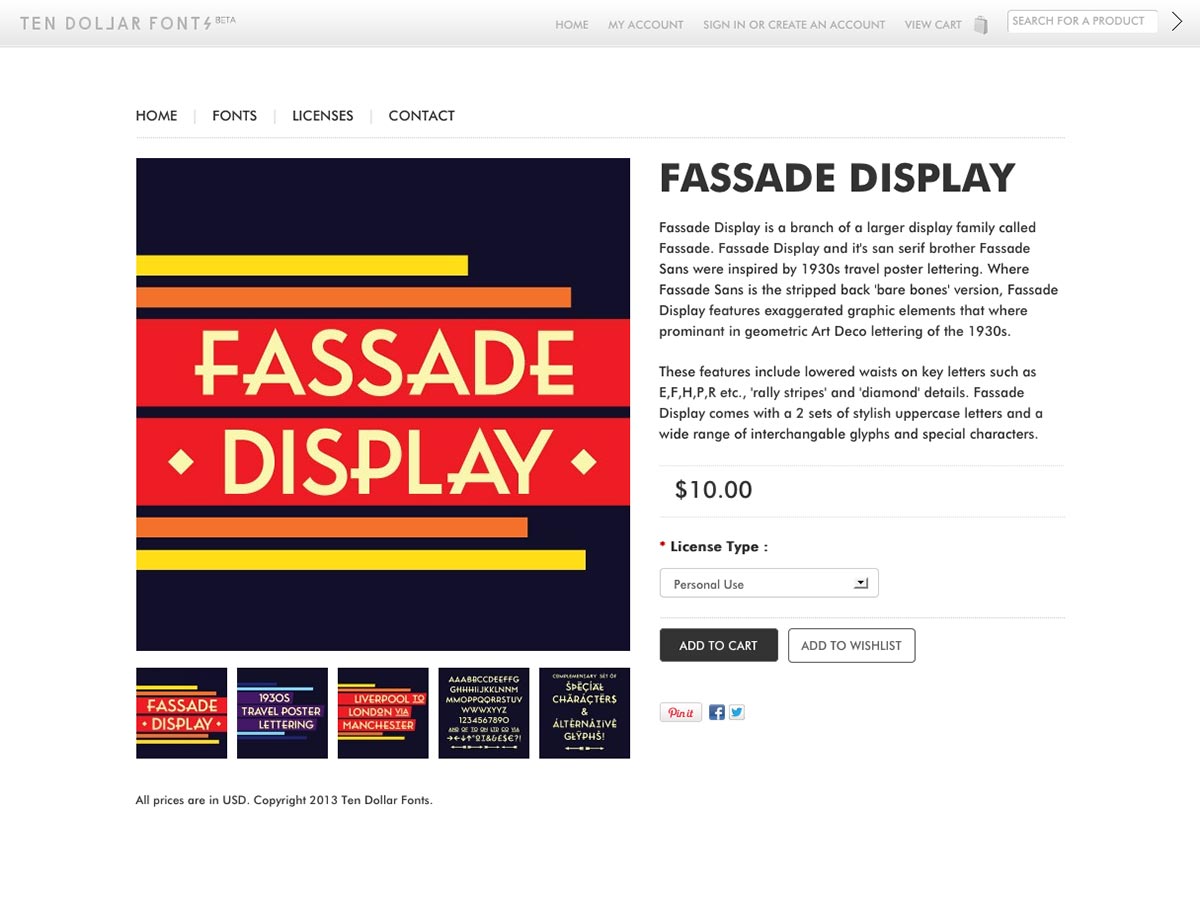
Fassade Display ($ 10)
Fassadisplay ble inspirert av lettering på 1930-tallet reiseplakater, med overdrevne grafiske elementer som ligner på geometrisk Art Deco-bokstaver.
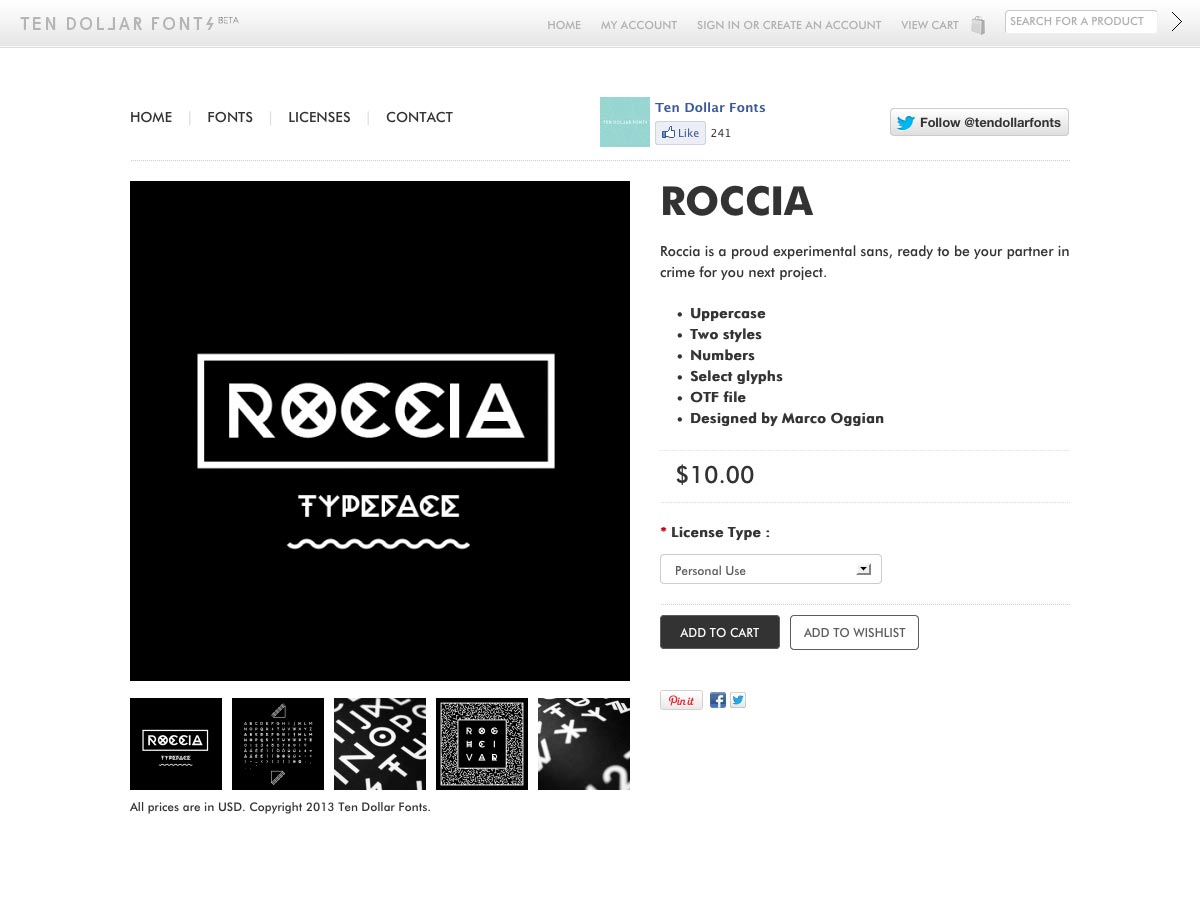
Roccia ($ 10)
Roccia er et eksperimentelt sans serif skrifttype med to stiler og alle store bokstaver.
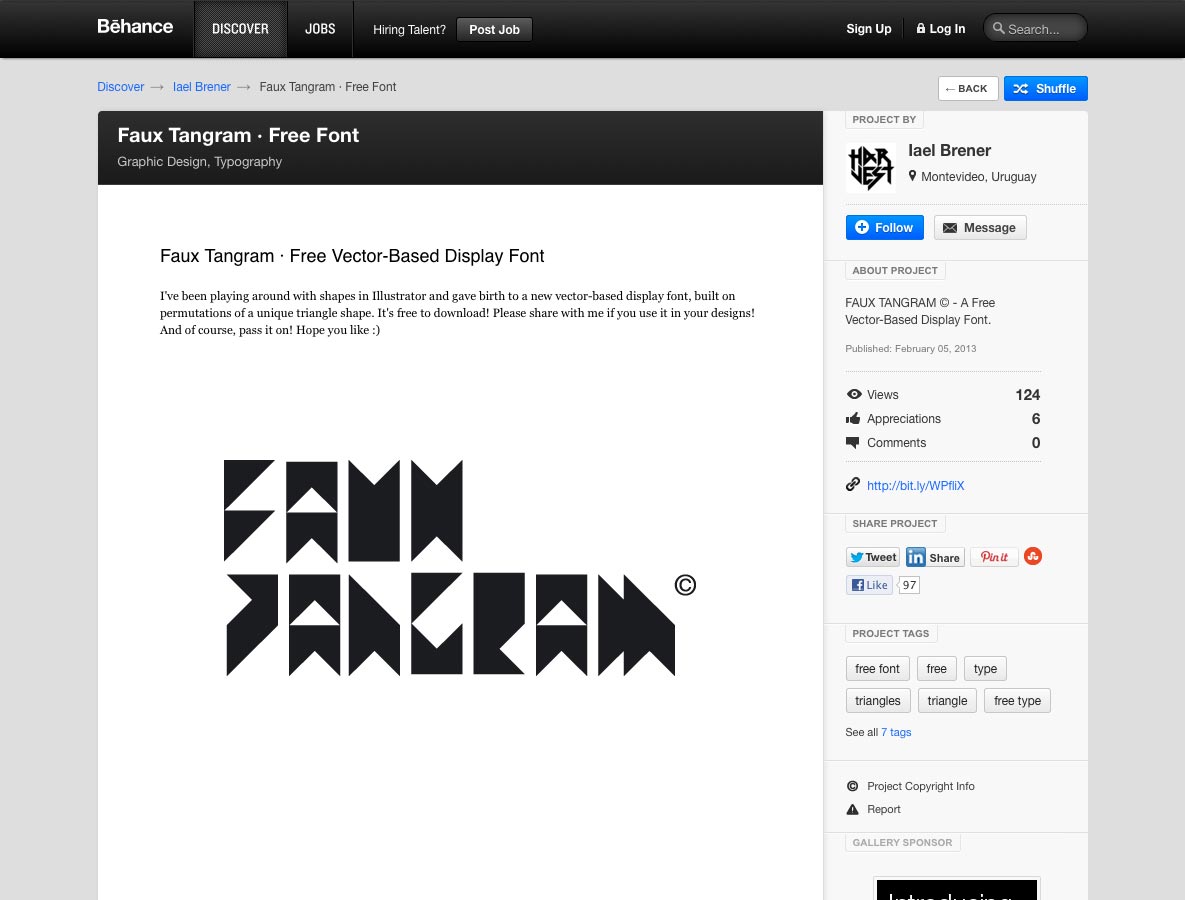
Faux Tangram (gratis)
Faux Tangram er en tangram-inspirert skrift som gjør stor bruk av grunnleggende geometriske former og negativ plass.
Nieve (gratis)
Niewe er en abstrakt skjermtype som kommer i fire forskjellige vekter, gratis for personlig bruk. Kommersiell bruk krever tillatelse fra designeren.
FM Ephire ($ 30)
FM Ephire er en retro, håndtegnet script type familie med fem vekter og kompliment kursiv. Det er flott for bannere og plakater, gratulasjonskort og mer, og selv holder seg bra i mindre størrelser.
Vet om en ny app eller ressurs som burde vært inkludert, men ikke? Gi oss beskjed i kommentarene.