10 beste gratis animasjonsbiblioteker på nettet
Animasjon er en av nøkkeltrenene for 2018, men du trenger ikke å gjenoppfinne hjulet for å legge til bevegelse på nettstedene dine. Vi ser på de beste gratis animasjonsbiblioteker for webprosjekter.
Du kan bygge noen galne ting med UI animasjoner på internett. Dette blir raskt normen for moderne nettsteder der brukerengasjement er en stor avtale.
Hvis du ser deg rundt, finner du mange kodegeneratorer og tilpassede verktøy å hjelpe med animasjon. Men du kan også finne gratis biblioteker som vil spare deg tid i kodingsprosessen.
Dette er mine 10 plukker for de beste open source web animasjon biblioteker. Dette inkluderer en god blanding av JavaScript-biblioteker og CSS-bare animasjoner. Begge stilene er flotte, og de har begge sine egne fordeler og ulemper.
Uansett garanterer jeg denne listen vil ha noe du vil elske.
1. GSAP
De GSAP bibliotek er en av de kuleste gratis ressursene tilgjengelig for utviklere. Den kjører bare på JavaScript, og det er et av de mer robuste animasjonsbibliotekene du kan bruke.
Det fungerer på toppen av HTML5-spesifikasjoner og spiller fint med alle moderne nettlesere, for ikke å nevne at teamet hele tiden oppdaterer dette biblioteket med nye funksjoner. Det kan fungere med SVGs, lerretelementer eller jQuery-objekter sammen med andre relaterte biblioteker som EaselJS .
Absolutt verdt å se på om du trenger et kraftig web animasjon bibliotek. Dette kan også håndtere enkle oppgaver, men det er mange mindre biblioteker der ute, du kan prøve dem.
2. Anime.js
Da jeg først fant Anime.js biblioteket jeg ble gulvet. Denne tingen er utrolig kraftig, og den går utover enkle UI / UX animasjoner.
Med Anime.js kan du designe estetiske animasjoner med logoer, knapper, bilder, du nevner det. Dette støtter alle typiske brukerutløsere som klikk / hovers / swipes og du har tilgang til en rekke spesialbygde animasjoner.
Hvis du ser på dokumentasjonen Du kan faktisk finne en rekke eksempler innebygd rett inn på siden. I tillegg er det en samling på CodePen full av Anime.js eksempler for å lese.
3. Ugyldig CSS
Her er en av de nyere bibliotekene med fokus på ren CSS-kode. Wicked CSS Fungerer på toppen av CSS3 egenskaper for å tilby noen ganske utrolige resultater.
Fra hovedsiden finner du en rekke live demoer du kan teste rett i nettleseren. Disse inkluderer objektrotasjoner, flips, slide-ins og så mange lignende animasjonseffekter.
Noen av disse kan være enkle nok til at du kan bygge dem selv. Men andre blir virkelig komplekse, og det er det som gjør det Wicked CSS-biblioteket så gøy å leke med.
4. Animer CSS
Kanskje den endelige ressursen for web animasjon er Animate.css . Dette open source-biblioteket ble utgitt ganske mange år tilbake, og det er fortsatt mer relevant enn noensinne.
Utvikler Daniel Eden opprettet dette prosjektet som en forenklet måte å legge til tilpassede CSS3-animasjoner på en nettside. Gjennom årene har det vokst til et fullverdig animasjonsbibliotek med nok kraft til å løpe på et stort prosjekt.
Hjemmesiden tilbyr massevis av demoer, slik at du kan teste animasjonsstilene og se hva du synes. I tillegg er det en masse god dokumentasjon på GitHub inkludert en liste over klasser og noen eksempler på kodestykker.
5. tirsdag
Den ene tingen jeg liker mest om tirsdag er enkelheten av disse animasjonene. Med dette biblioteket kontrollerer du hvordan elementer vises og forsvinner fra siden.
Men disse animasjonene er ikke over-the-top eller super glamorøse. I stedet pakker de en fin, subtil slag som virkelig forbedrer sidenes æstetiske, men forringer ikke innholdet eller brukeropplevelsen.
Jeg har ikke sett mange nettsteder med tirsdag, men det er kanskje det reneste biblioteket der ute.
Den kjører på ren CSS og animasjonsstilene er så darnfornuftige. De kan blande seg med et hvilket som helst nettsted, og du har over et dusin fade i / fade ut stiler å jobbe med.
6. CSShake
Jeg har ennå ikke sett noe CSS-bibliotek så gøy eller rart som CSShake . Dette er en del gal og en del unikt, slik at det sannsynligvis ikke passer med hver nettside.
Grunnen til at den gjorde listen, er fordi jeg ikke kan tenke på noe lignende bibliotek med disse funksjonene. Med CSShake kan du spenne animasjoner med rystende effekter fra alle typer stilarter, alt kjører på ren CSS.
Fra milde bevegelser til kraftig risting og alt i mellom, har dette biblioteket alt med et ganske enkelt oppsett å starte.
7. Mo.js
Ut av de mange detaljerte JavaScript-bibliotekene for animasjon må jeg si Mo.js er en av de beste. Dette biblioteket er massivt og det er virkelig designet for bevegelsesgrafikk over UI / UX animasjoner.
Men du kan bruke dette til noe hvis du lærer hvordan det fungerer. Kodene er ganske enkle å manipulere og det er en massevis av opplæringsprogrammer Du kan følge for å gjøre livet ditt lettere.
Er dette det perfekte animasjonsbiblioteket? Neppe.
Men det har mange fantastiske funksjoner, og det forenkler virkelig animasjonsprosessen, enten du animerer en navbar, en logo eller et annet komplisert objekt.
8. Animate Plus
For et super lett, lettbreezy animasjonsbibliotek, sjekk ut Anime Plus . Dette veier bare 2KB når det blir minifisert, og det har alle de grunnleggende funksjonene du kan forvente med tilpasset JavaScript-animasjon.
Dette er enkelt å installere med npm, og du kan sette det opp etter kodesnuttene på GitHub. De fleste av disse er bare grunnleggende demoer, slik at de ikke kommer inn i noe komplekst, men du kan også finne alle alternativer og tilbakeringingsmetoder rett på GitHub også.
Se på denne prøven demo trakk rett fra kodestykket i hovedrepetoen. Det er ikke mye, men det vil vise deg hvordan du konfigurerer Animate Plus og kjør litt standardkode fra grunnen av.
9. Bounce.js
Med Bounce.js Du kan lage kraftige CSS3 og JS animasjoner med bare noen få klikk.
På hjemmesiden finner du en tilpasset animasjonsbygger med fokus på moduler først. På denne måten kan du legge til de spesifikke animasjonsfunksjonene du vil ha på siden uten å legge til ekstra kode.
Den største forskjellen med Bounce.js er at den ikke fungerer som bare et bibliotek. Selv om du kan finne oppsettinfo på GitHub , det er ikke bare et grunnleggende skript. Det kommer faktisk med en webbygger, så Bounce er et av de få animasjonsbibliotekene du kan stylisere i nettleseren din.
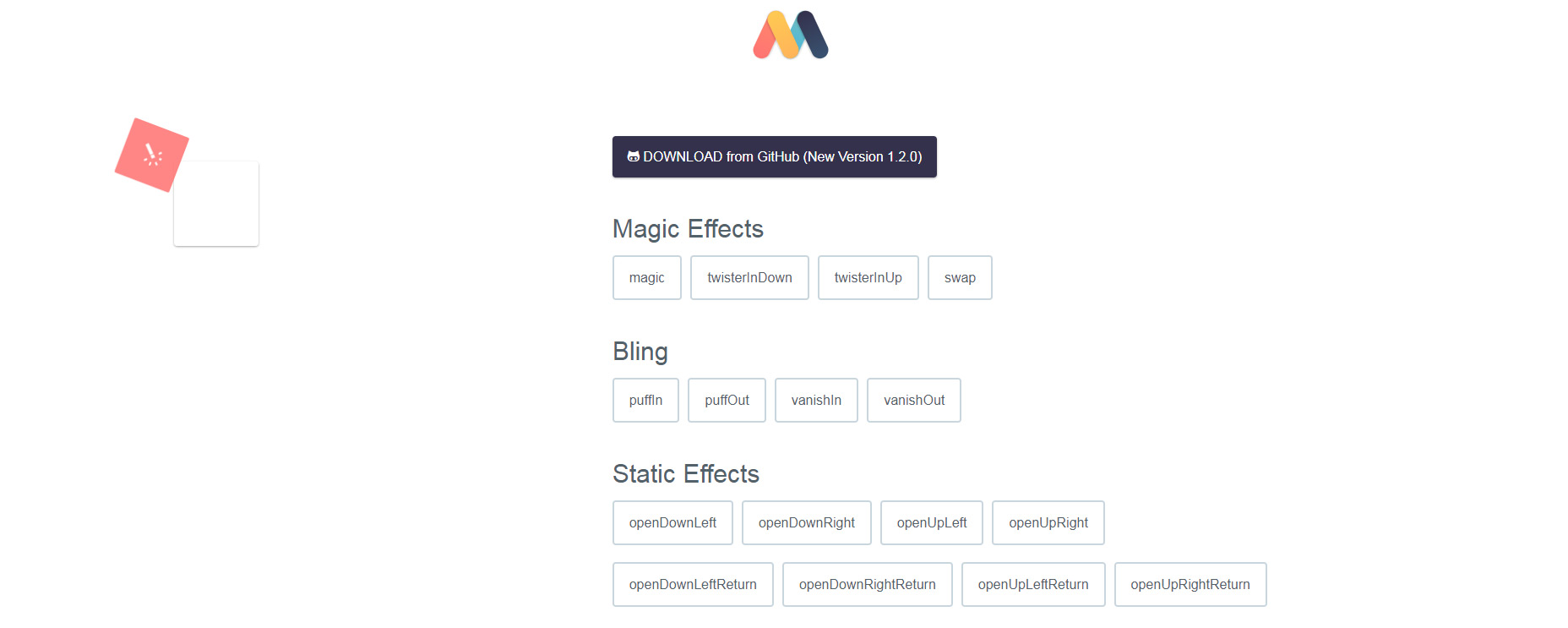
10. Magic
Morsomme animasjoner med en dash av lekhet beskriver best magi bibliotek.
Hele denne samlingen fokuserer på CSS3-animasjoner mens du trykker på egendefinerte stiler som ikke kan finnes andre steder. Det er en ganske stor samling CSS3-koder, og du finner også mange fine triks her. Rotasjoner, perspektiv flips, fading effekter, mye å gå rundt.
Hvis du ser på demo side Du kan sjekke ut noen av disse effektene i aksjon.
Gitt dette biblioteket er fortsatt mye mindre enn andre CSS3-biblioteker, slik at det ikke kan konkurrere med tirsdag eller animate.css. Men det har mange fine web animasjoner som du bare ikke finner i andre biblioteker.