7 måter å glede brukere med animasjon på
"Delight" er et ord som vi hører og bruker oftere for å beskrive behagelige øyeblikk i våre produkter. Delight er den magien som gjør at vi blir forelsket i et produkt. Det er et kjerneelement for å streve for når du designer. Når det gjelder å gi glede eller glede i våre nettsteder og programmer, bidrar animasjoner mye.
Hvorfor herlig animasjon er viktig
Digital design spiller en avgjørende rolle i hvordan kundene opplever et produkt. Moderne design er svært fokusert på brukervennlighet, fordi brukervennlighet gjør at folk enkelt kan nå sine mål. Men utformingen av brukeropplevelsen har mye mer til det enn å lage et brukbart produkt. God design er behagelig og forførende. God design er herlig . "På dette punktet i erfaringsdesignets utvikling, tilfredsstillelse burde være normen, og glede burde være målet," sier Stephen Anderson. Animasjon kan hjelpe deg med å nå dette målet.
Når skal du bruke herlig animasjon
Akkurat som alle andre designelementer, skal animasjonen bidra til brukervennligheten. Herlige animasjoner er behagelige for brukeren uten å forringe brukbarheten til appen. Det er to tilfeller når du implementerer herlig animasjon i dine digitale design kan styrke UX:
- Engasjerende og underholdende. Underholdende animasjon gjør oppmerksom på våre produkter ved å skape et sterkt førsteinntrykk. Det kan gjøre våre produkter mer minneverdige og mer delbare.
- Baking følelser i design. Å vise den menneskelige siden av virksomheten eller produktet kan være en svært kraftig måte for publikum å identifisere og empati med deg. Målet med emosjonell design er å skape lykke. Du vil at folk skal føle seg glad når de bruker produktet.
La oss se på noen måter animasjon kan bidra til å skape herlige øyeblikk:
1. Hold brukerne interessert under lasting
Lastingstid er en uunngåelig situasjon for de fleste digitale produkter. Men hvem sier at lasting skal være kjedelig? Når vi ikke kan forkorte linjen, kan vi sikkert gjøre ventetiden mer behagelig. For å sikre at folk ikke kjeder seg mens de venter på at noe skal skje, kan du tilby dem litt distraksjon: dette kan være noe morsomt eller noe uventet. Mens animasjonen ikke løser problemet, gjør det definitivt å vente mindre av et problem: fin animasjon kan distrahere brukerne og gjøre dem ignorere lange belastningstider.

studiepoeng: Dribbble
2. Lag et godt førsteinntrykk
Første inntrykk teller: folk dømmer ting basert på hvordan de ser ut. God animasjon gjennom påflytningsflyten har en sterk innvirkning på hvordan første gangs brukere vil engasjere seg med appen. Et godt førsteinntrykk handler ikke bare om brukervennlighet, det handler også om personlighet. Hvis dine første få app-skjermer ser litt annerledes ut enn tilsvarende produkter, har du vist brukeren at hele produktopplevelsen din trolig vil være annerledes. For eksempel kan animere en illustrasjon for en ny funksjon utdanne brukeren om funksjonen på en minneverdig måte.

studiepoeng: Dribbble
3. Gjør grensesnittene dine mer levende
Kreativ animasjon kan gjøre din brukeropplevelse virkelig herlig: de kan forvandle kjente interaksjoner til noe mye morsommere og ha kraft til å oppmuntre brukerne til å faktisk samhandle. Oppmerksomhet på fine bevegelser kan øke brukervennligheten og dermed ønske om produktet.
4. inkorporere emosjonelle interaksjoner
Fokus på brukerens følelser spiller en stor rolle i UI-interaksjoner. Som Aarron Walter sa i sin bok Designing for Emotion: "Personlighet er den mystiske kraften som tiltrekker oss til bestemte mennesker og avviser oss fra andre." Ved hjelp av animasjon kan du etablere en følelsesmessig forbindelse med brukerne, og minne dem om at det er virkelige mennesker bak designet. Et eksempel på animasjon fra ReadMe er full av følelser.
5. Hjelp brukeren til å gjenopprette fra uventede feil
"Feil" skje. De skjer i våre apps, og de skjer i vårt liv. Noen ganger skjer de fordi vi har gjort feil. Noen ganger fordi en app mislyktes. Uansett årsak, disse feilene - og hvordan de håndteres - kan få stor innvirkning på måten brukeren opplever appen din på. En velfungerende feilhåndtering kan gjøre et øyeblikk av feil i et øyeblikk av glede. Når du viser en uventet feil, bruk den som en mulighet til å glede deg over animasjon.

studiepoeng: Dribbble
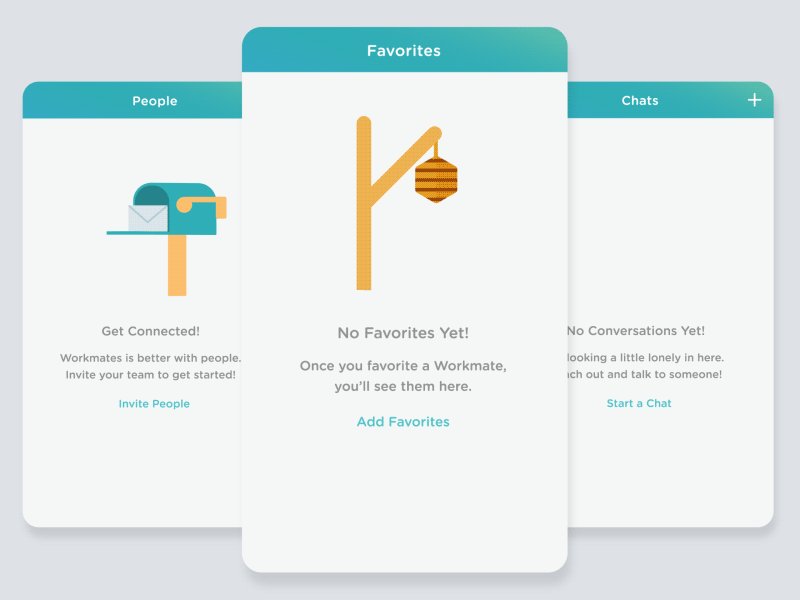
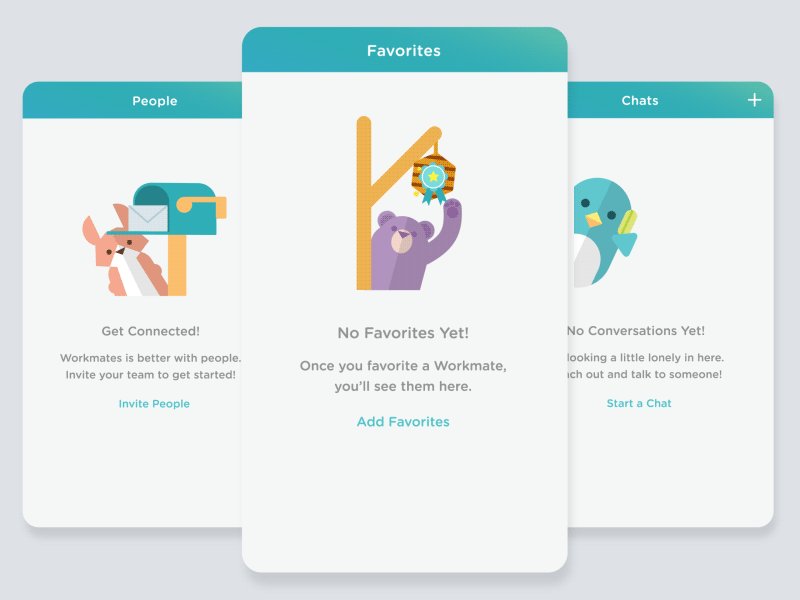
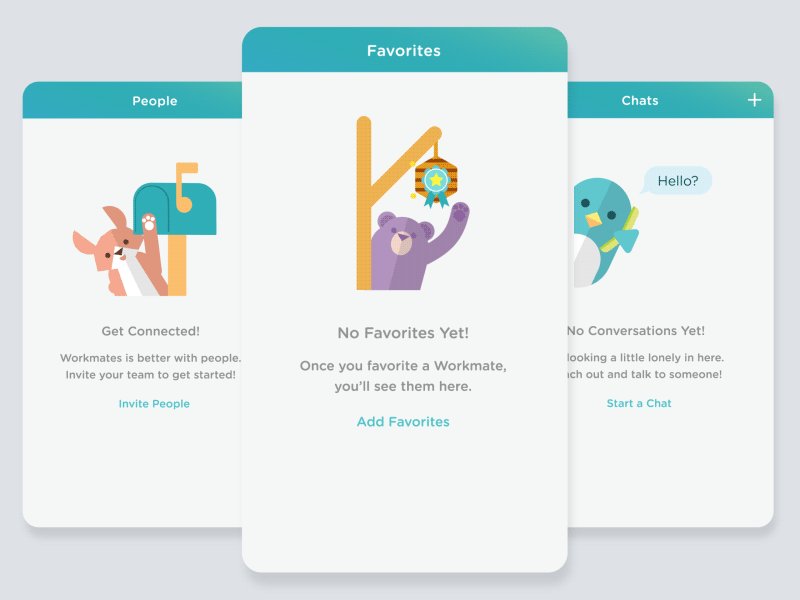
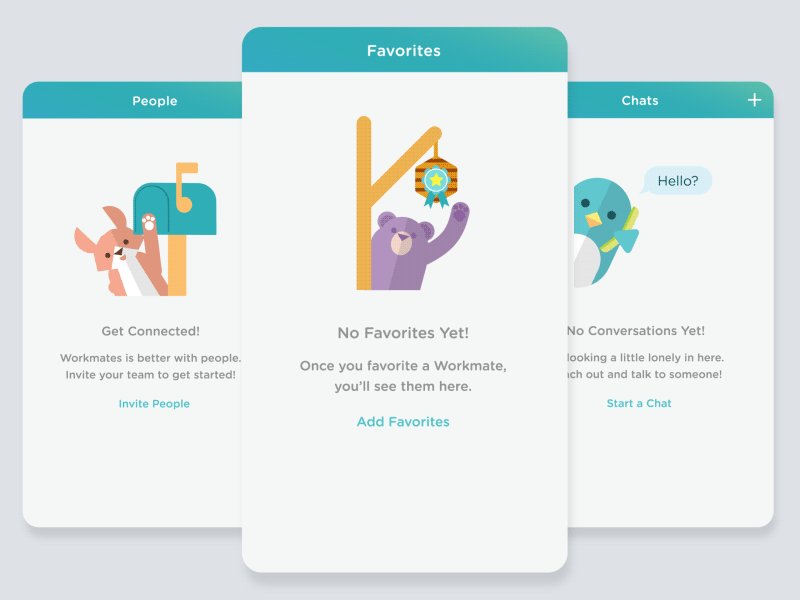
6. Gjør en kompleks oppgavefane enklere
Animasjon er i stand til å forvandle en kompleks oppgave til en innbydende opplevelse. La oss ta et MailChimp-saken for inspirasjon. Det som gjør MailChimp imponerende er dens glatte funksjonalitet innpakket i frekk humor og vennlig animasjon. Når du skal sende ut den første kampanjen din, viser den medfølgende animasjonen hvor stressende det er. Mailchimp bringer empati til designet: Ved å kombinere animerte tegneserier med tunge-i-kinn meldinger som "Dette er ditt øyeblikk av herlighet," MailChimp myker nervøsiteten ved å sende dine første e-poster.
7. Pust moro inn i samspillet
Folk elsker å finne behandler i grensesnitt akkurat som de gjør i det virkelige liv. Gleden er mer enn godbit, det er oppdagelsen av godbit og følelsen av at noen tok deg tid til å tenke på deg.

studiepoeng: Dribbble
Folk vil glemme det du sa, folk vil glemme hva du gjorde, men folk vil aldri glemme hvordan du fikk dem til å føle.-Maya Angelou
Undervurder aldri kraften i glede for å forbedre brukeropplevelsen. Forskjellen mellom produkter vi elsker og de vi bare tolererer, er ofte den glede vi har med dem.
Selvfølgelig, før søknaden din kan skape en følelsesmessig forbindelse med brukeren, må det få grunnleggende rett. Dermed gjør produktet ditt en glede å bruke ved å knytte følelser med funksjoner!