Symmetri Vs. asymmetri
Sommeren er bare forbi, og dessverre betyr dette at jeg ikke lenger kan se opp fra tastaturet mitt og ut av vinduet, bare for å komme ansikt til ansikt med en av sesongens vakreste tilbud - sommerfuglen.
Mens jeg kanskje blir fristet til å argumentere for at jeg finner en slik skjønnhet i disse bevingede skapninger strengt på grunn av deres fine egenskaper og levende farger, forteller Gestalt-prinsippene meg noe helt annet: nemlig at det er deres symmetri, mitt øye finner så tiltalende.
Symmetry
Gestaltisme - en menneskelig adferdsteori som beskriver hvordan sinnet strukturerer og ordner visuelle data - antyder at mennesker naturlig oppretter orden ut av det vi ser.
For å si det på en annen måte, har øynene våre en tendens til å kreve fullstendighet og organisering. Dette bringer oss tilbake til ideen om symmetri. Per definisjon er det en balansert og harmonisk kvalitet som er symmetrisk, og når den er til stede i design, er resultatet det slags konsistens, orden og stabilitet som vi finner i noen av verdens mest merkbare merker. Det er lite rart at de suksessrike selskapene som Motorola, McDonalds og et mylder av bilprodusenter benytter symmetri i logoer.
Motorola

McDonalds

Mercedes-Benz

Toyota

Audi

asymmetri
Men mens symmetri er estetisk tiltalende og til og med trøstende, er det også risiko for å bli forutsigbar. Asymmetri, per definisjon, mangler symmetri. Det er preget av ubalanse og uorden, og denne typen spenning kan være foruroligende, men også dypt interessant. Asymmetri har en tendens til å bære en slags kompleksitet som formidler følelser, fra lyst og jovial til intens og humørfull, avhengig av henrettelsen.
YouTube

Nike

Jomfru

Gatorade
Symmetri vs asymmetri i design
En dyktig, intuitiv designer bør derfor gi tilstrekkelig oppmerksomhet til de subliminale konnotasjonene som et symmetrisk versus asymmetrisk design potensielt bærer for en klient. Enten det er en logo, et nettsted eller andre branding materialer, vil bruken av symmetri naturlig fremkalle en følelse av ro og orden. asymmetri, derimot, vil ha en tendens til å kommunisere spenning og risiko.
Tenk på to forskjellige versjoner av Pepsi-Cola-logoen. For 2008 var logoen symmetrisk, med de røde, hvite og blå hvirvlene horisontalt og vertikalt balansert. Redesignet er imidlertid det perfekte eksempel på asymmetri, med den røde plassen betydelig mer dominerende enn den blå.


Kanskje det kan hevdes at bryteren fra "perfeksjonen" til den tidligere symmetriske Pepsi-logoen til en asymmetrisk, ubalansert versjon kunne sees som en indikasjon på endring av tiden. I år tidligere var stabil forutsigbarhet og pålitelighet avgjørende merkevareegenskaper. Etter hvert som kulturen utvikler seg, spenning og kant - tør jeg si en "kulde" -faktor - kan flytte seg opp på en merkevares prioriteringsliste.
Jeg er rammet av likheten mellom den asymmetriske Pepsi-virvelen og logoen som brukes av Obama for presidentkampanjen. Som cola-firmaet bruker Obama-logoen asymmetri; men dette er lite rart gitt at presidentens kampanje presenterte seg som det "kule" valget. Mens hans motstander, Mr. Romney, ble sett på som straight-laced og konservativ, var Mr. Obama posisjonert som hip og trendy. Uansett om det er design, eller ikke, drar hans gjenvalgslogo ut dette.


Enten eller begge deler
Til slutt, når det gjelder å designe en logo, må det velges et valg mellom symmetrisk eller asymmetrisk. Heldigvis trenger det ikke å være en eller annen situasjon i webdesign - begge elementene kan innlemmes i samme nettside for å tjene forskjellige formål. Bruk for eksempel asymmetri til å trekke oppmerksomhet mot en bestemt komponent og formidle bevegelse. Bruk symmetri for passive elementer, for eksempel bakgrunner og navigasjoner.
Nettstedene nedenfor er eksempler på hvordan begge elementene kan brukes til å skape en vellykket design. Noen stole tungt på den ene eller den andre, mens mange nettsteder integrerer symmetri og asymmetri for ekstra effekt.
symmetrisk
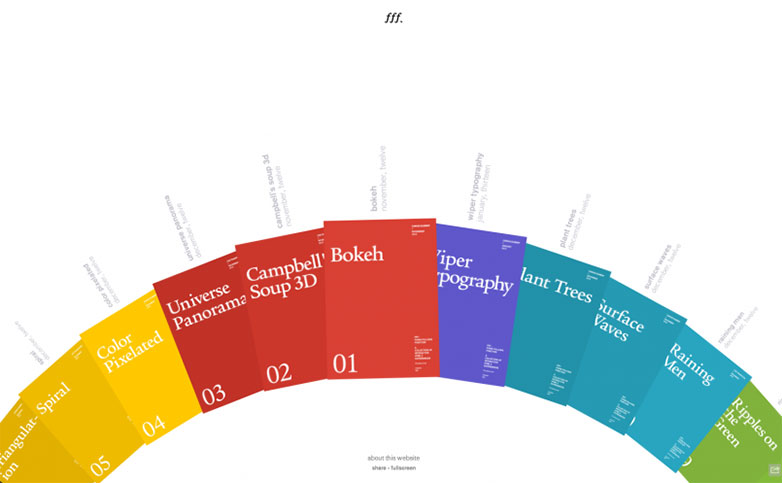
Skjema Følger Funksjon
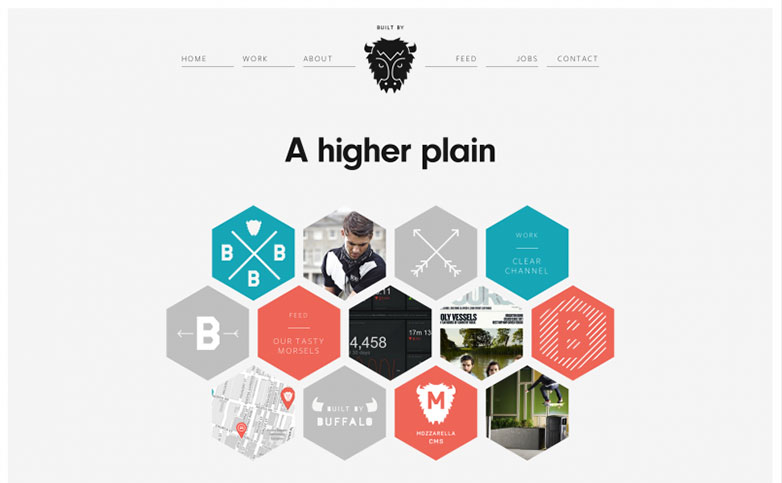
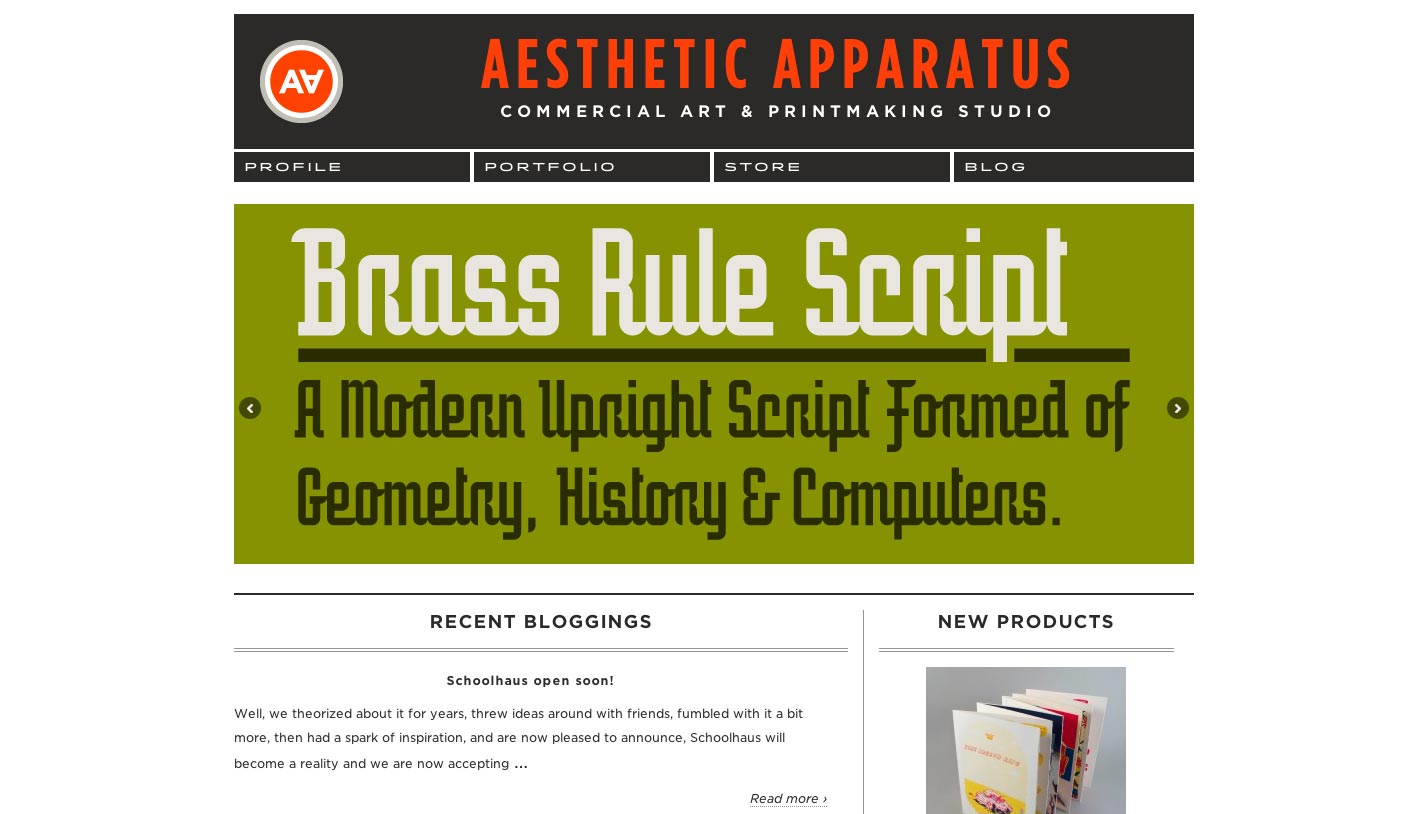
bøffel
asymmetrisk
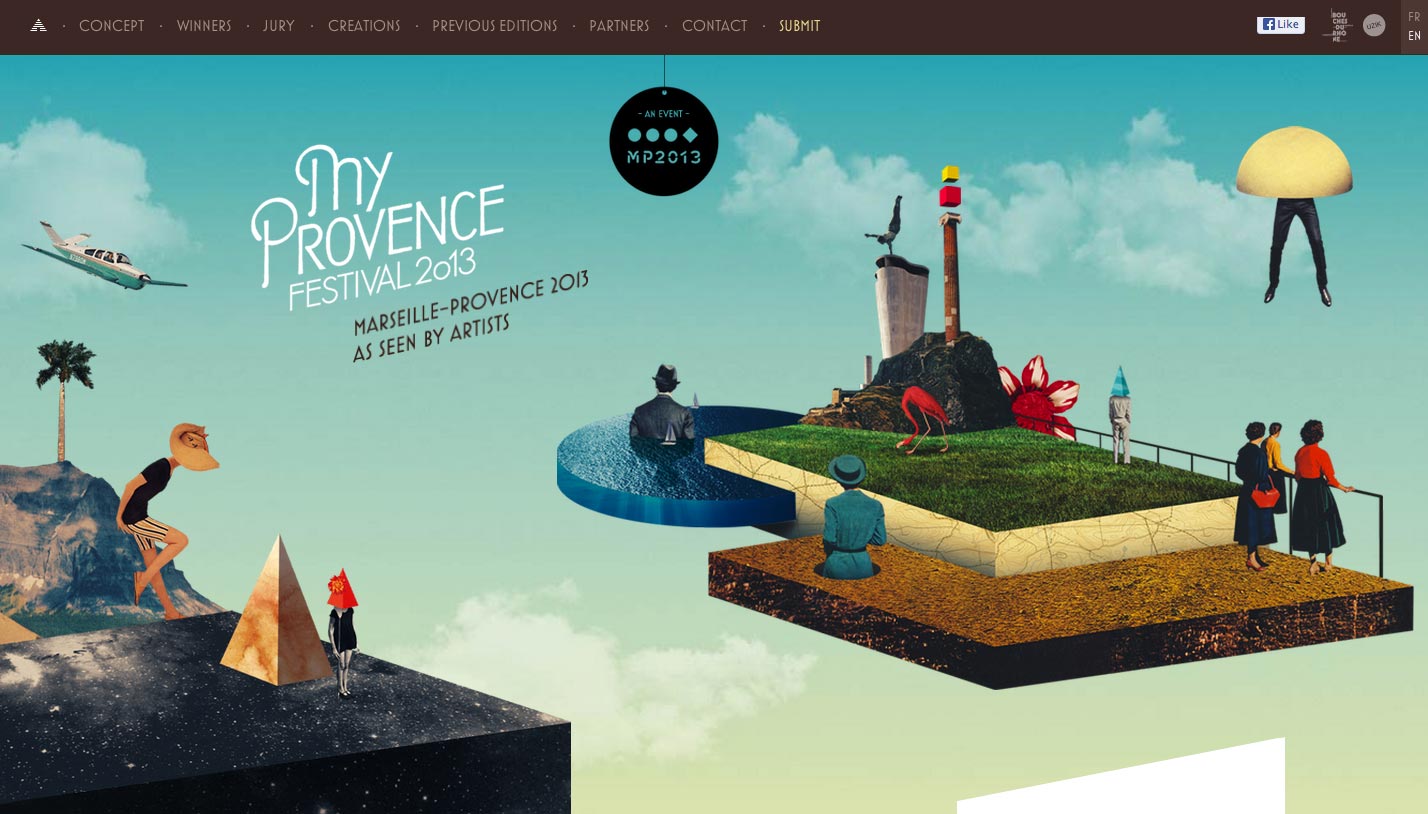
Min Provence Festival
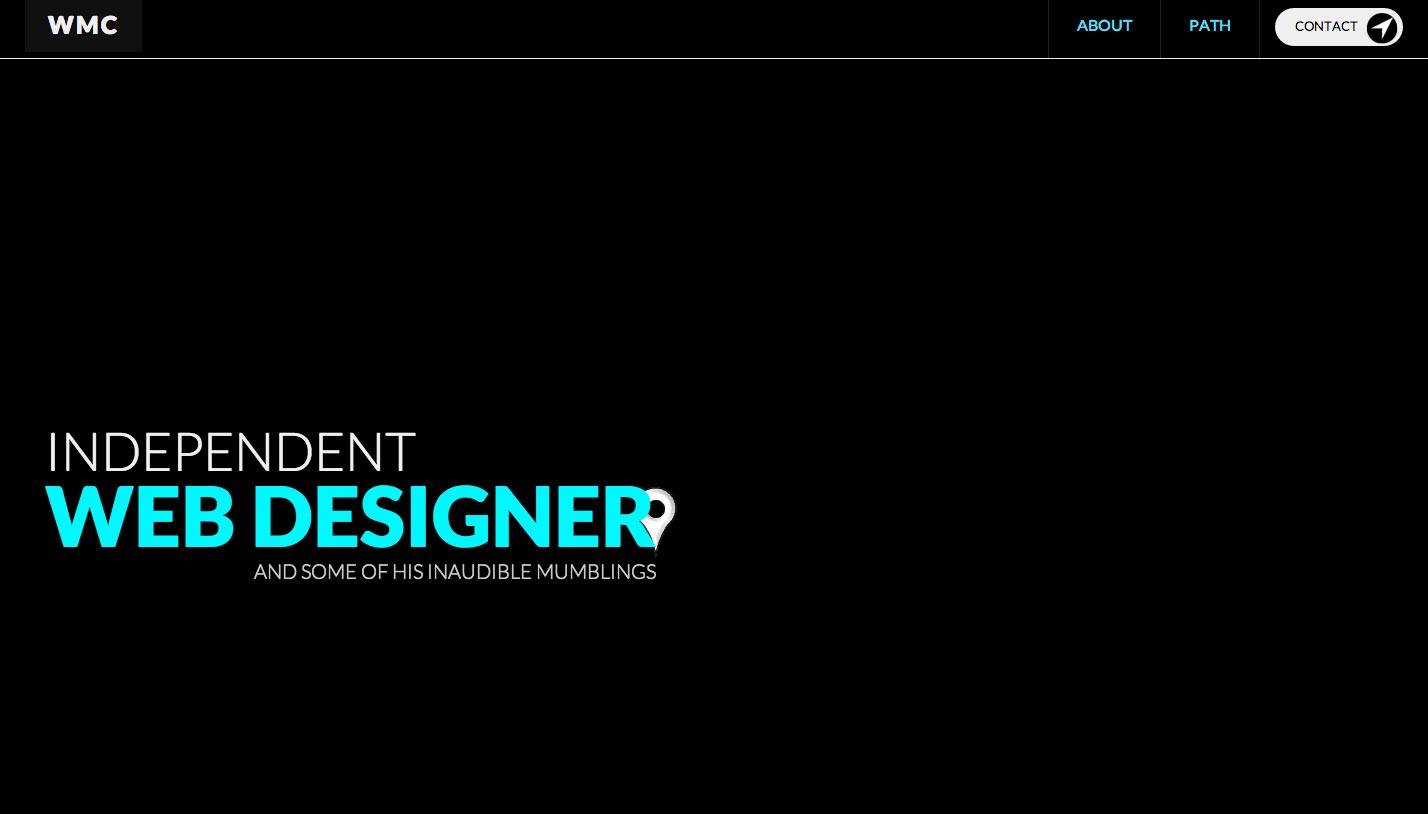
Vil McMahan
Både
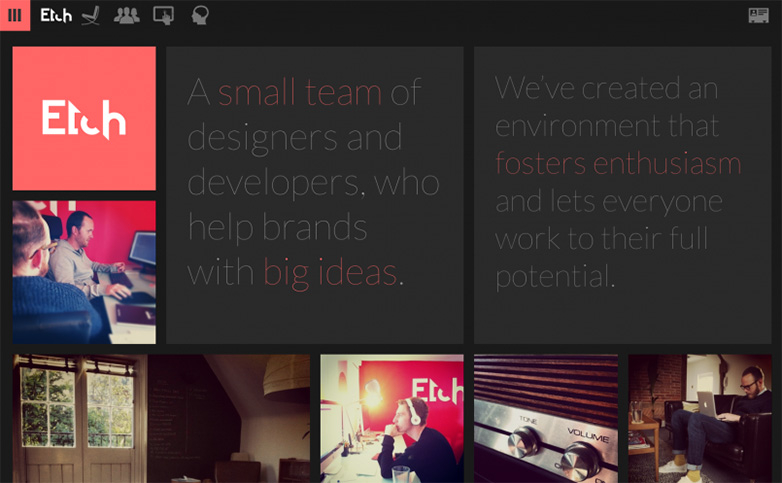
etch
Konklusjon
Samlet sett er det mye å vinne fra å bruke både symmetri og asymmetri i designprosessen. Mens øyet krever ordren som er funnet i symmetri, har den visuelle virkningen av asymmetri også betydelig bruk. Det er klart at førstnevnte kommuniserer slike dyd som konsistens og integritet, mens sistnevnte bærer elementer av individualitet og intriger.
Når både symmetri og asymmetri er strategisk ansatt, er det mulig for designen å bli raffinert og polert, samtidig som det er visuelt engasjerende. Som Yin og Yang er disse tilsynelatende motstridende kreftene sammenhengende og gjensidig avhengige; Det er opp til designeren å bestemme nøyaktig hvordan.
Hvilke andre ting innebærer symmetri og asymmetri i design? Hvordan balanserer du de to i arbeidet ditt? Gi oss beskjed i kommentarene.
Utvalgt bilde / miniatyrbilde, sommerfugl bilde via Alain Picard.