11 måter å designe den perfekte stednavigasjonen
Overskriftsnavigasjonsmenyer kan ofte overses når det gjelder oppfinnsom og kreativ webdesign. Men som den primære måten brukerne utforsker og samhandler med nettstedet ditt, investerer i engasjerende toppnavigasjon, betyr at besøkende bruker mer tid på nettstedet ditt og ender opp med å se mye mer enn bare destinasjonssiden din. Det er ikke noe poeng å ha strålende webdesign på dine indre sider hvis overskriften ikke gjør det enkelt (og morsomt) å klikke gjennom til det.
Så vi har satt sammen en samling av nettsteder som har gjort mest mulig ut av sine navigasjonsmenyer med vakker, elegant og innovativ design. Ta en titt nedenfor og bli inspirert!
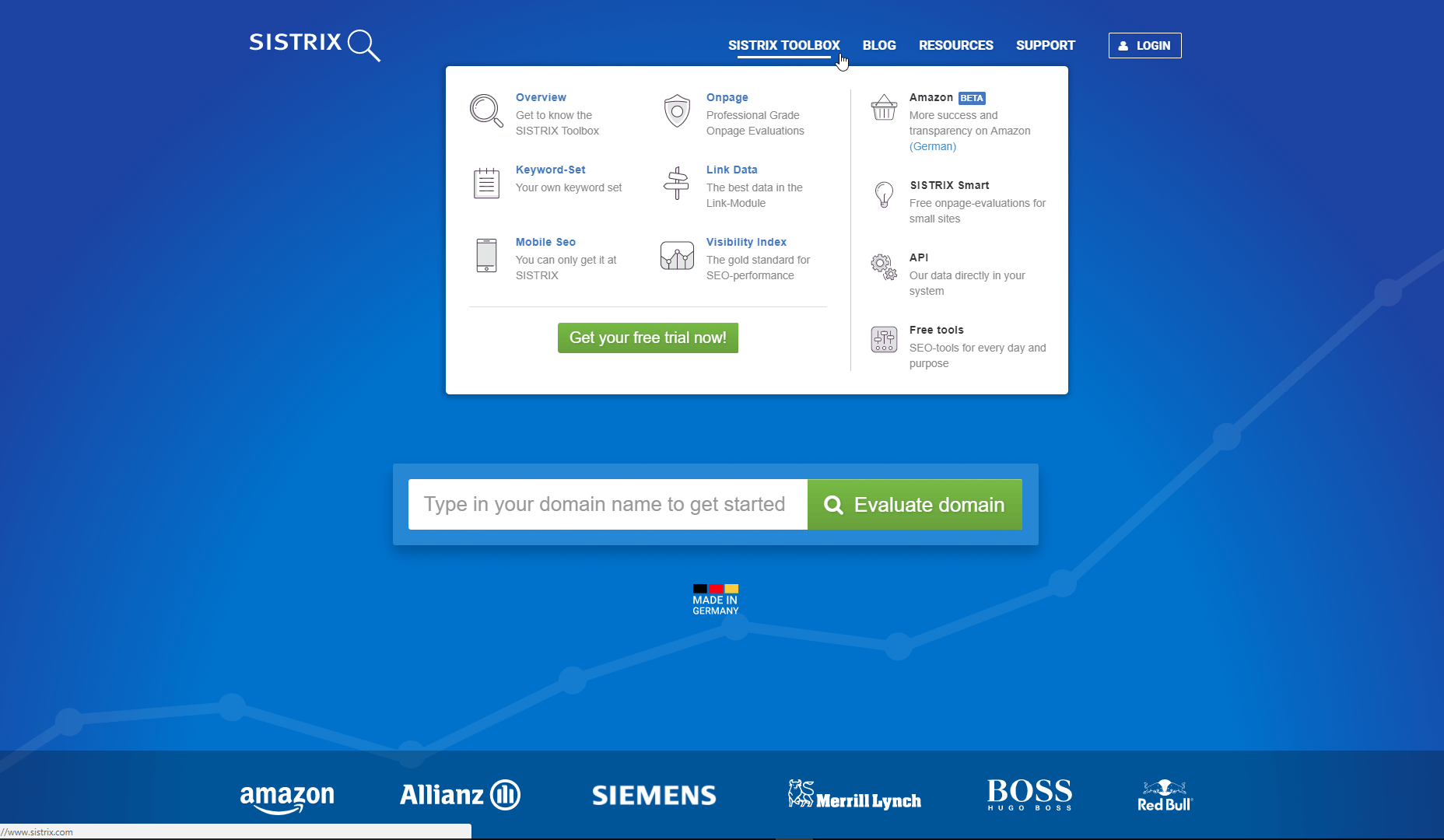
1. Sistrix
Sistrix er det tyske selskapet bak populære SEO-programvarepakken Sistrix Toolbox. Som sådan får deres nettsted (inkludert deres populære SEO-nyhetsblogg) vanlig trafikk fra digitale eksperter. Når det er målmarkedet ditt, er det ikke så mye rom for sloppiness når det gjelder webdesign.
Sistriks navigasjonsmeny består av fire enkle rullegardinmenyer: Verktøykasse, Blogg, Ressurser og Støtte. Hovering over hver header avslører en liste over relevante lenker, hver representert av et enkelt ikon. Dette er en spesielt smart idé når nettstedet ditt har så mange sider som Sistrix har.
Bare å vise en blokk med tekst kan være overveldende når du prøver å navigere gjennom et stort nettsted, men disse godt utformede ikonene gir deg raskt den besøkende til hvor de trenger å gå. Leter du etter hjelp med mobil SEO? Et simpelt smarttelefonikon trekker øyet og får deg til det mye raskere. Effektivisering av brukeropplevelsen for besøkende er en av hovedfunksjonene til en god navigasjonsoverskrift, og dette er noe Sistrix-nettspikerne.
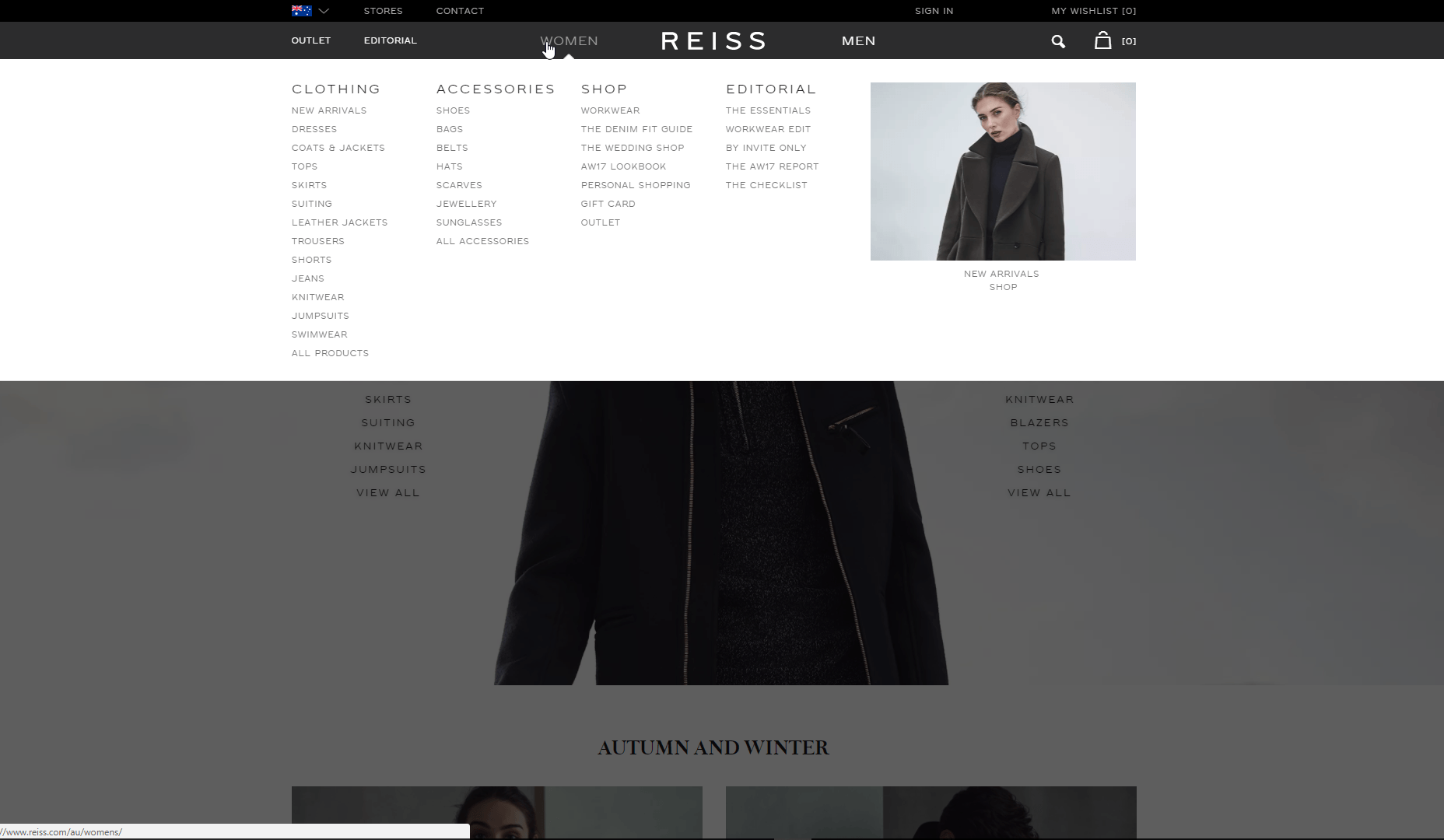
2. Reiss
Når du er et mote merke, er det smart å vise frem de nyeste designene dine så mye som mulig. Mens mange nedtrekksnavigasjonsmenyer er rent tekstbaserte, britiske motemerker Reiss fremhever deres katalog med nye anledninger ved hjelp av bilder i rullegardinene for kvinneklær og herreklær, to av deres kjerneproduktkategorier. Det hjelper at de har investert i fotografering av høy kvalitet - med bilder som ser så bra ut, hvorfor ikke innlemme dem som en viktig del av navigasjonsopplevelsen?
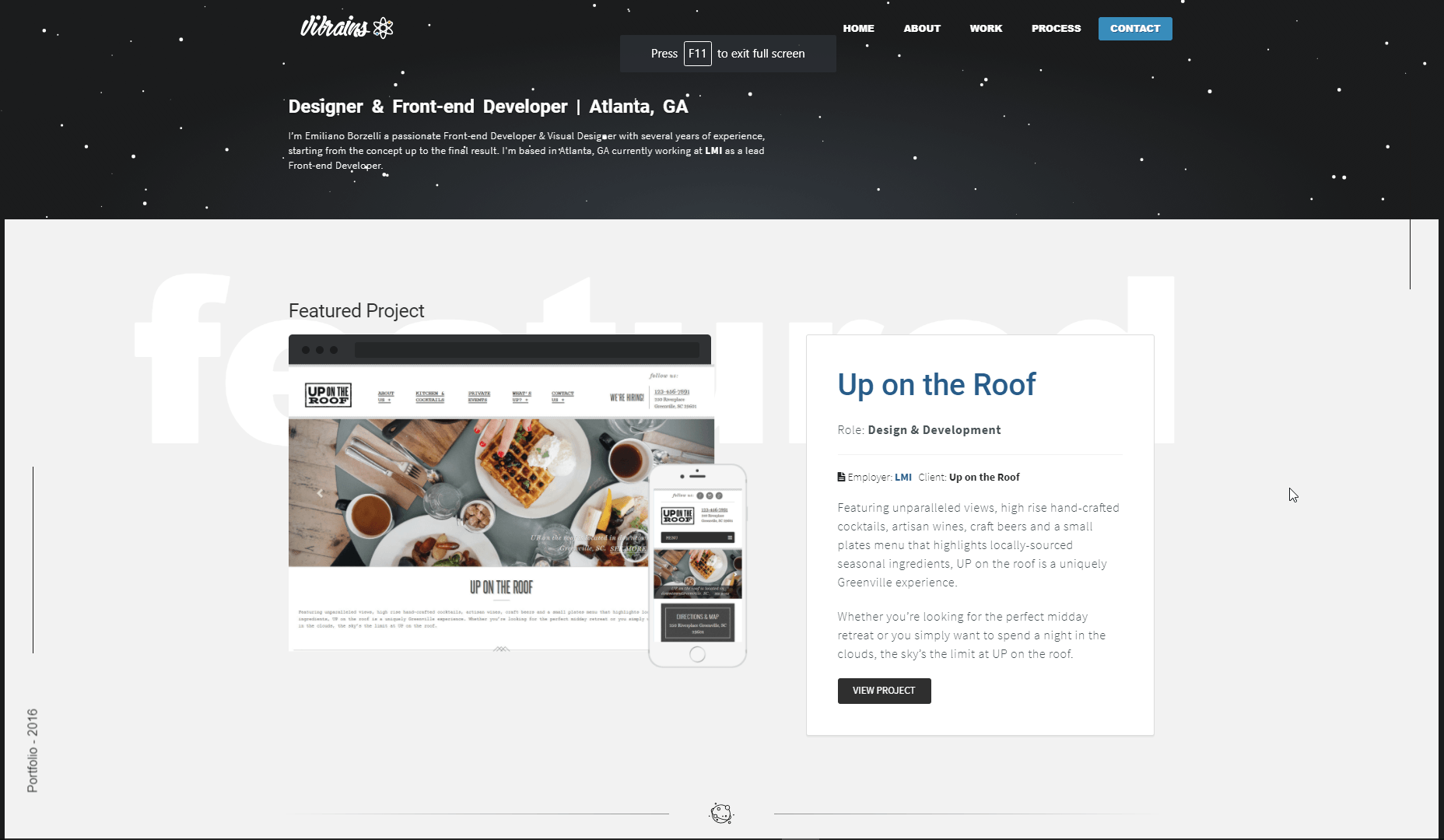
3. Vibrains
Vibrains er en portefølje for Emiliano Borzelli, en frontend utvikler. Når det kommer til nettstedet, er det virkelig ute av denne verden. Å plukke et klart designmotiv som "plass" gir et sammenhengende utseende til hele nettstedet. Alt fra logo-design til de viktigste info-ikonene benytter plassbilder. En rett og slett animert banner gjør at surfingen på nettstedet virker som flytende i verdensrommet, men den absolutte standout-designfunksjonen er en fullt animert animasjon av solsystemet når du hopper inn i prosesseksjonen.
Med to-skala representasjoner av våre nærliggende planeter, det fremkaller den barnlige fascinasjonen folk har med plass for å holde besøkende engasjert i å navigere gjennom nettstedet. Hvis du er så besatt av denne animasjonen som vi er, vil du være glad for å høre at vi spores ned åpen kildekoden for den på CodePen her !
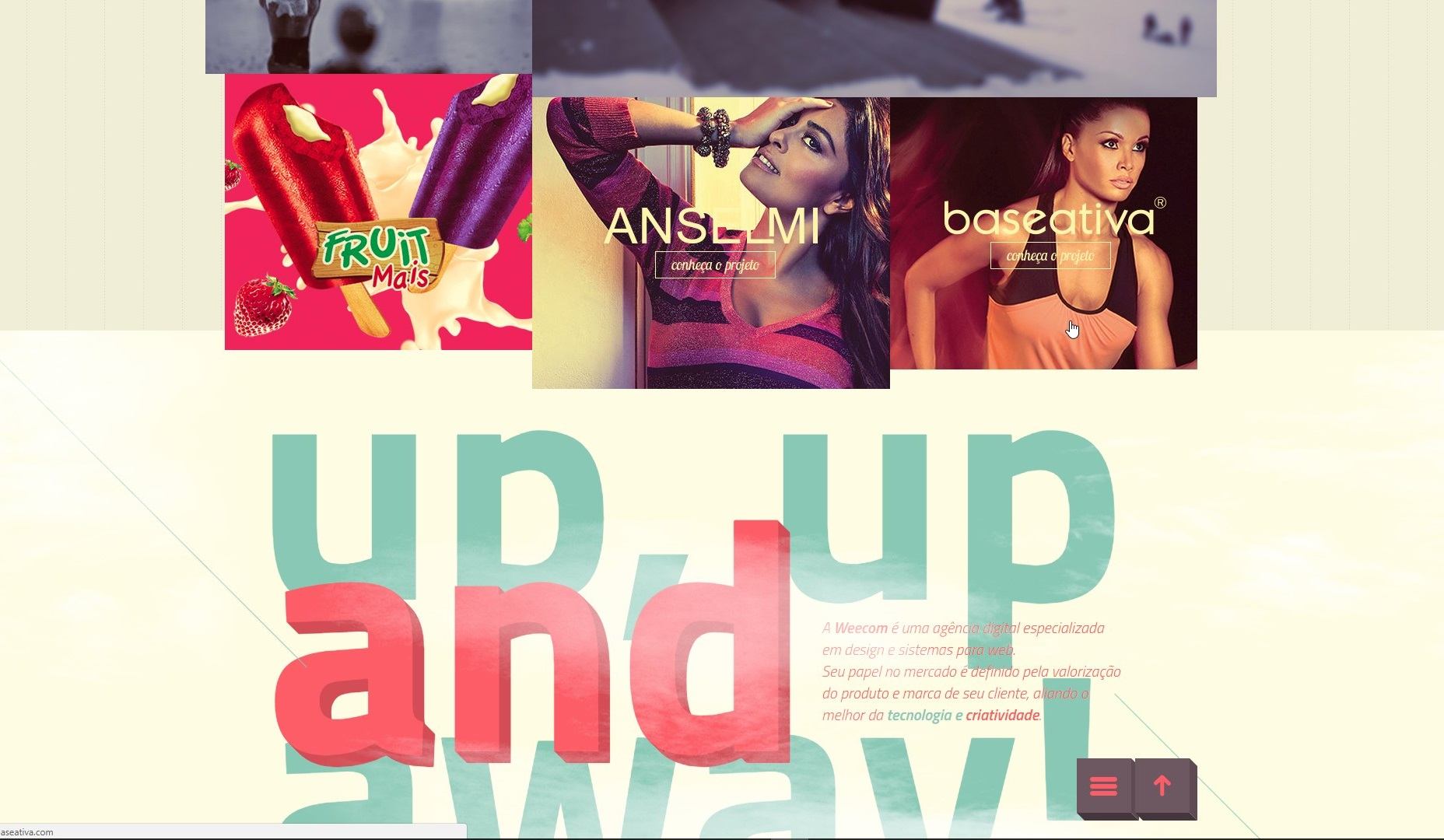
4. Weecom
Brasilbasert digitalt byrå Weecom bruk en hamburger-menyknapp for å holde hjemmesiden din ser elegant og minimalistisk, med navigasjonsalternativer bare dukker opp mens du holder musepekeren over ikonet. Det er en ganske vanlig tilnærming til navigeringsoverskrifter, men det vi elsker om Weecoms nettsted er hvordan å bla nedover siden fører til at hamburgerikonet skifter fra topp til venstre til nederst til høyre. Det er en enkel, dynamisk touch som viser hvor viktig det er å bruke navigasjonsmenyer som fungerer rundt hovedinnholdet på siden.
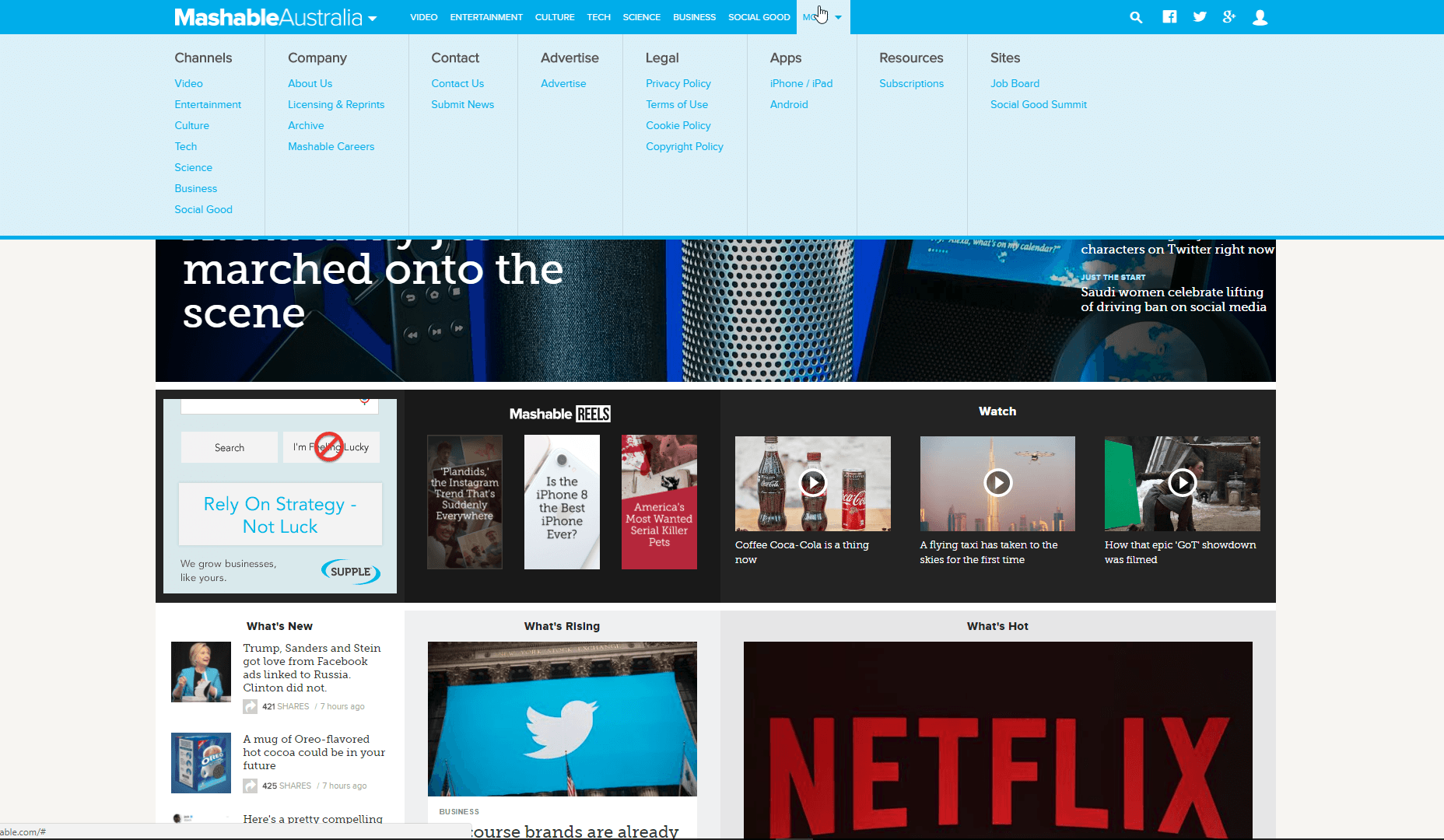
5. Mashable
Når du er en innholdsnekke som Mashable , det kan være en høy rekkefølge som viser alt innholdet ditt i en konvensjonell navigasjonsmeny. Overskrifter, underoverskrifter, underposisjoner, slik at du har klarhet er nøkkelen til å gi en god brukeropplevelse for besøkende på nettstedet ditt.
Det er her deres mega-meny kommer inn. Når du svinger over flippen "Mer", vises en rullegardinmeny som strekker seg over hele lengden på skjermen. Dette gir plass til å inkludere en rekke kolonner som "Kanaler" eller "Firma", der du kan vise listen over underoverskrifter. Hvis du designer et nettsted som er vert for mye innhold, vurderer en mega-meny som denne en strategisk måte å håndtere navigering på.
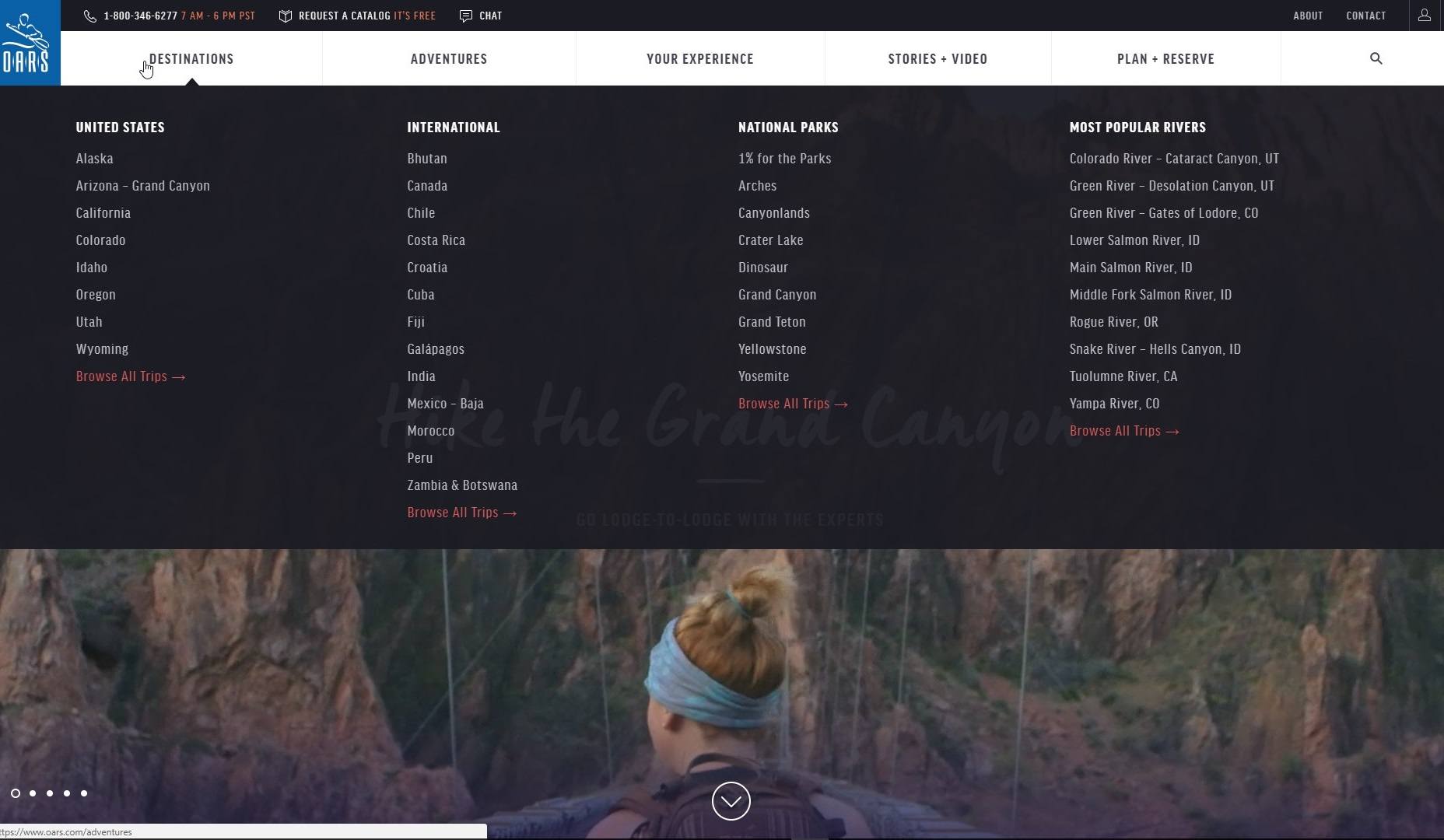
6. Oars
Et annet eksempel på en mega-meny, reise service årer bruker en klar navigasjonslayout for å hjelpe deg med å finne det du vil ha. For eksempel svever over Destinations viser en mega-meny delt opp i Oars lokale amerikanske destinasjoner, internasjonale destinasjoner, nasjonalparker og elver.
Et annet flott tillegg til mega-meny-designen er bruken av bilder under Din erfaring, historier + video og plan + reserveoverskrifter. Få mest mulig ut av plassen de har, disse iøynefallende bildespillene engasjerer besøkende og oppfordrer klikk gjennom.
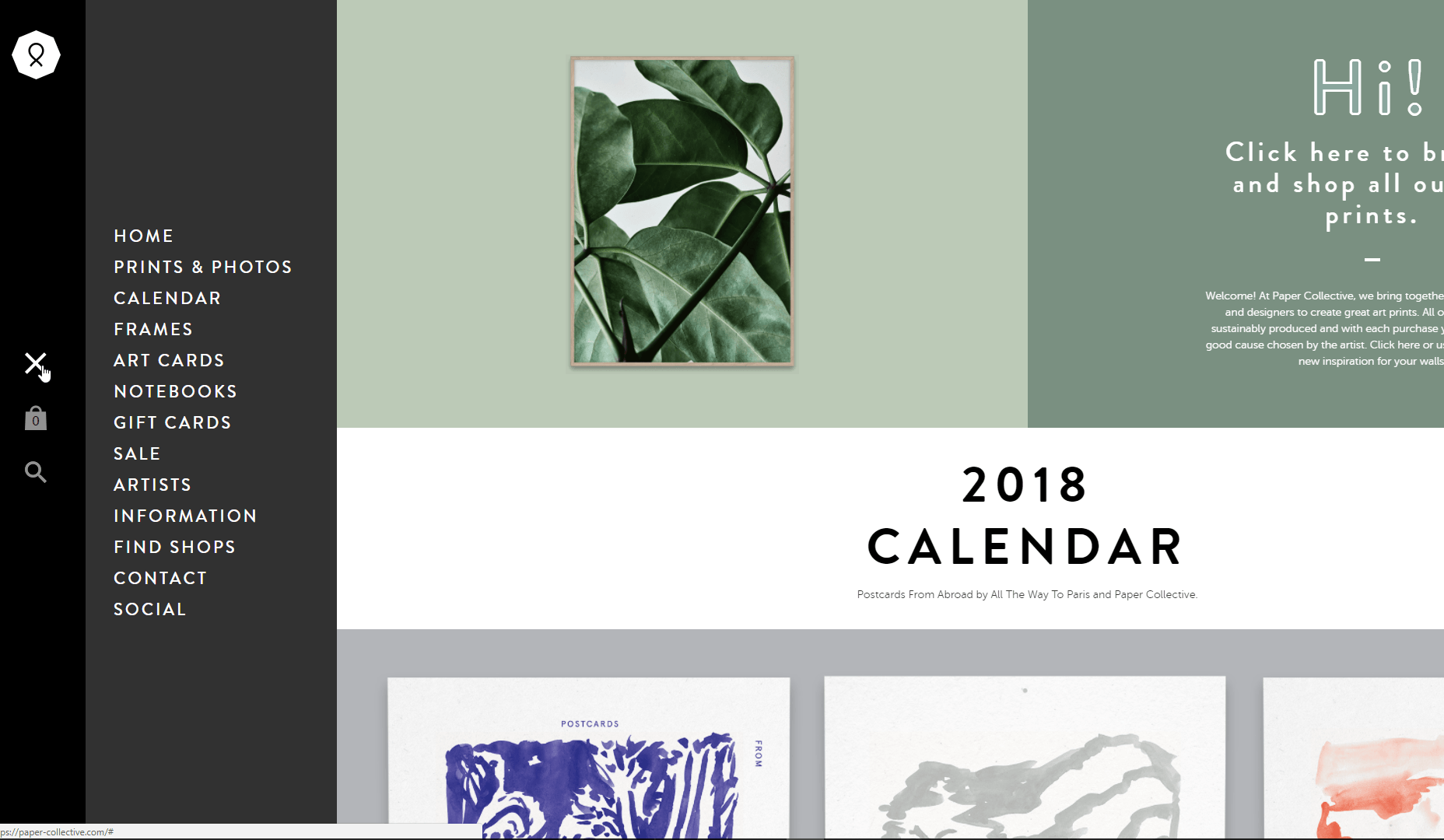
7. Paper Collective
Spesialiserer seg på flotte kunsttrykk for hjemmet eller kontoret, er det klart Paper Collective har et øye for god design. Følgelig har de gjort smart bruk av en uttrekkbar sidebarmeny - noe som betyr at navigering av nettstedet deres aldri skjuler sine produktbilder på hjemmesiden, men skifter dem litt til høyre i stedet.
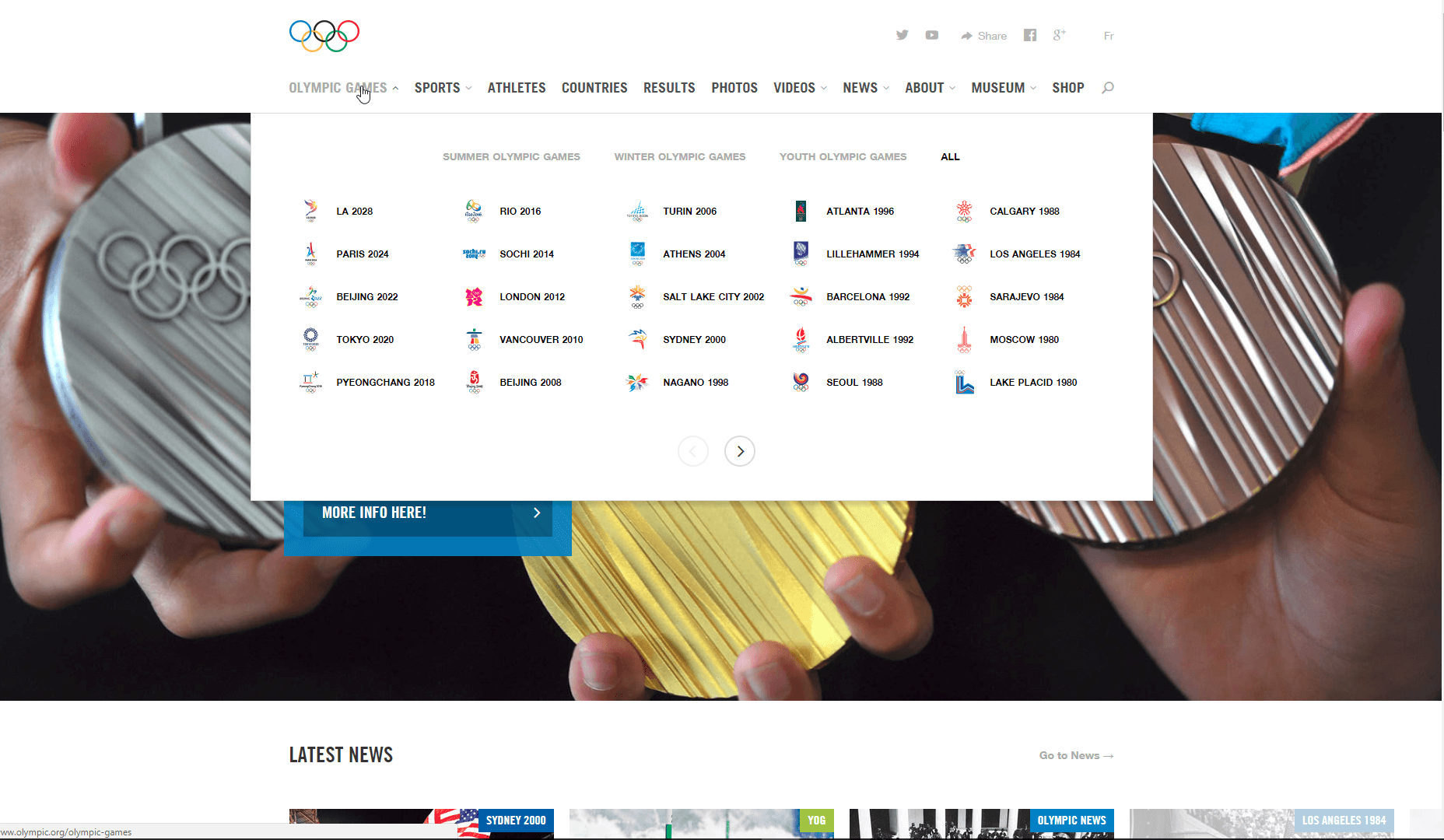
8. OL
Kanskje vi er designnerds, men en av våre favorittdeler om de olympiske leker ser logodesignene hver vertsby kommer opp med. Helt individuelt til tidens kultur og designfølelser, er de en fin måte å se tilbake på tidligere spill.
Dette er noe navigasjonsmeny design for IOC hjemmeside synes å være oppmerksom på - som du svinger over hovedspillet "OL-spill", er hver OL representert sammen med den spesifikke logoen. Utgitt på en enkel, strømlinjeformet måte som gjør navigasjonen ved kronologi enkel, gir dette nettstedet en gullstandard for god menydesign.
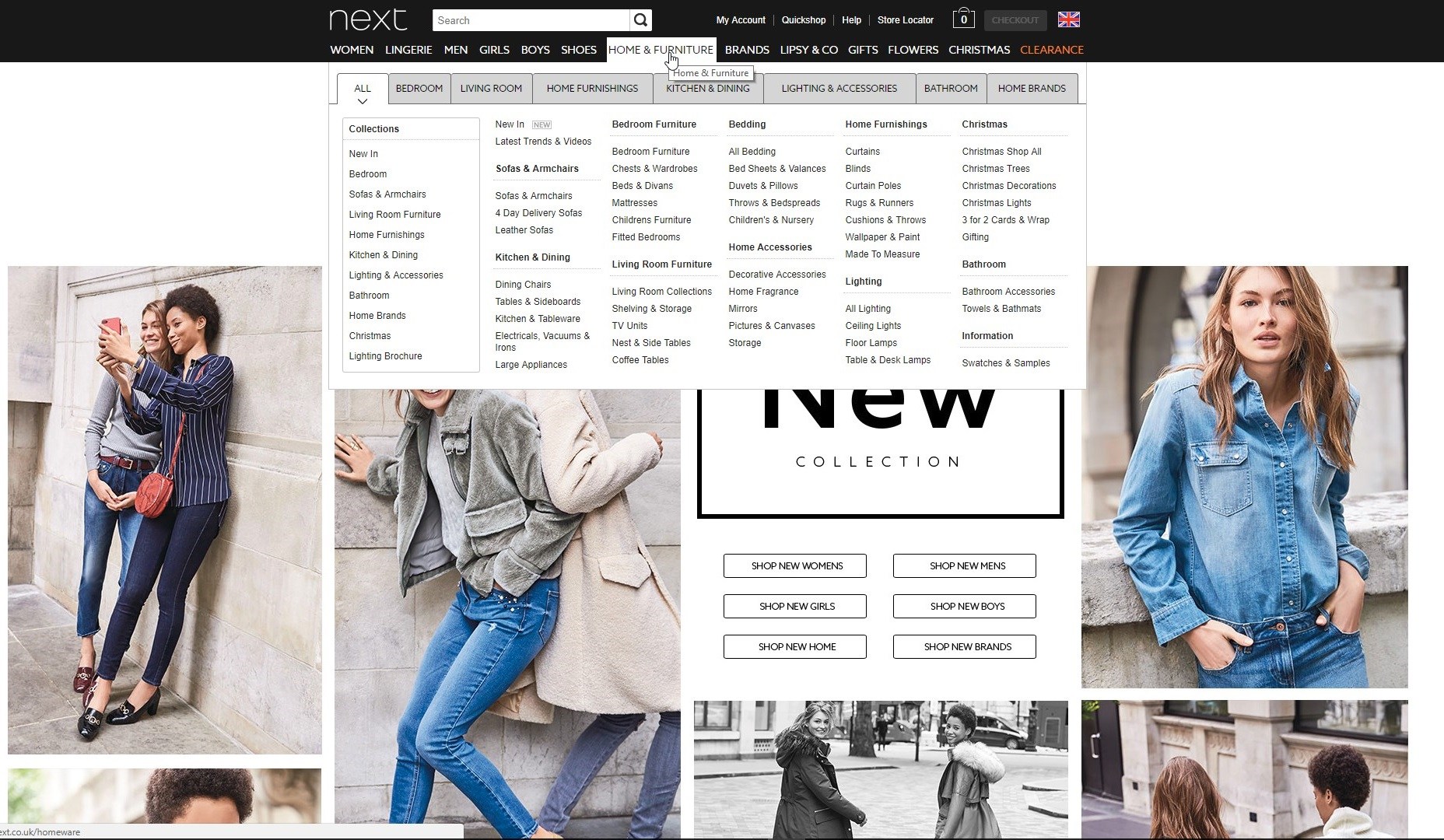
9. Neste Stopp
neste er et britisk merke som selger alt fra klær til sko, til blomsterarrangementer, til møbler. Som sådan må deres navigasjonsmeny gjøre mye tungløft for å vise sin omfattende katalog over produkter. En av de teknikkene de bruker, er trekksprekk-faner. Når du svinger over deres Hjem og Møbeloverskrift, ser du en undermeny med faner du kan klikke gjennom for å se lenker til soveromsmøbler, kjøkkenutstyr og mer! Hvis din bedrift har et bredt spekter av produkter på nettet, er denne metoden for å dele opp overskrifter, underposisjoner og underposisjoner en fantastisk måte å gå.
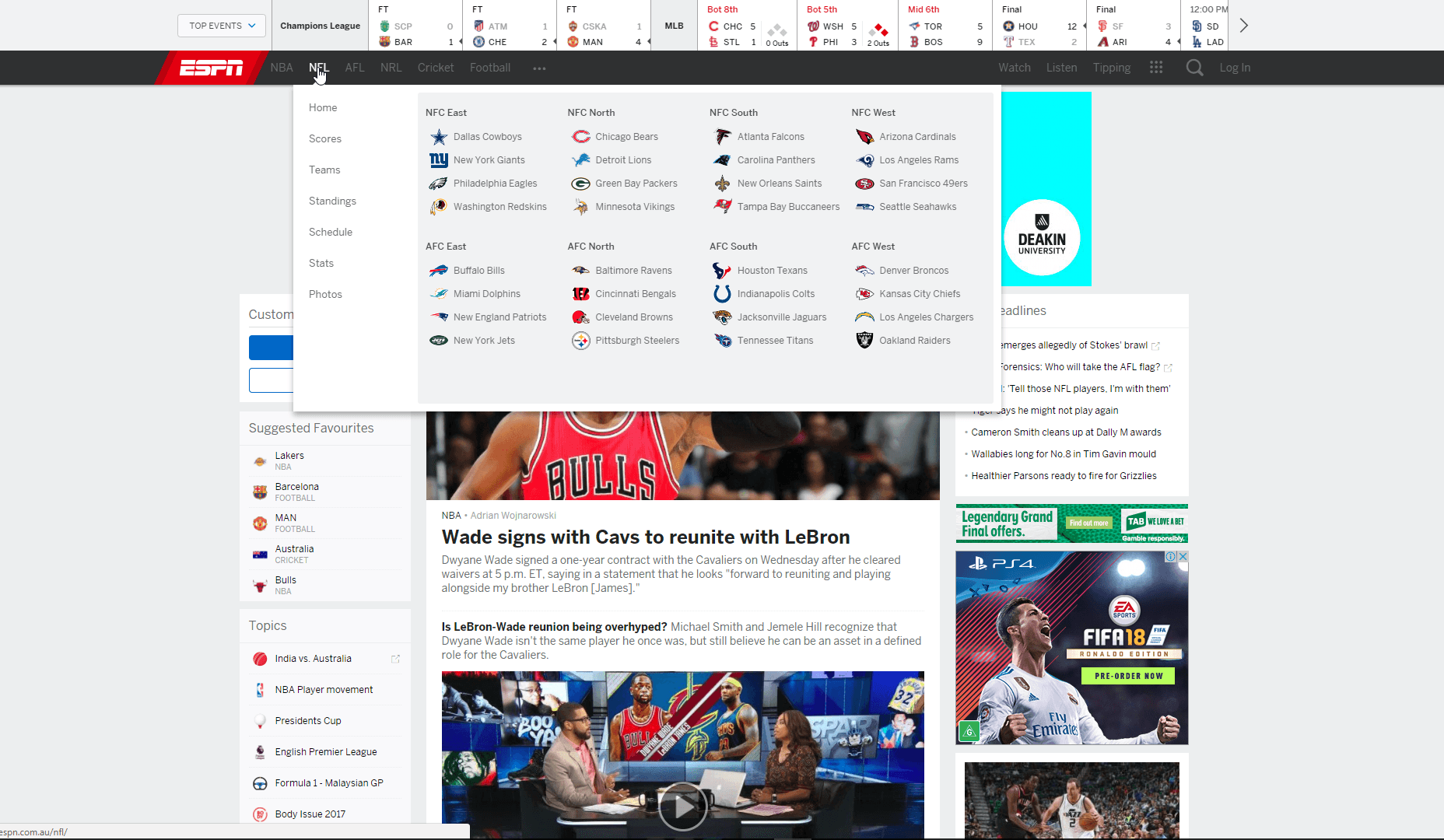
10. ESPN
Smart navigasjonsdesign betyr å vite hva folk ser etter og viser det så enkelt som mulig. For sports media imperium ESPN , de fleste av deres kundebase leter etter en ting: poengsummen.
ESPN har med stor oppmerksomhet til dette gjort den klare beslutningen om å vise en toppmeny-navigasjonsmeny over deres standardmeny, noe som gir rask visning for de siste resultatene i de mest populære spillene. I kombinasjon med standardmenyen (som benytter laglogoer under NBA, NFL, AFL, NRL og Cricket headers for enkel surfing) er det design som er direkte informert av hvordan og hvorfor folk bruker ESPN-nettstedet.
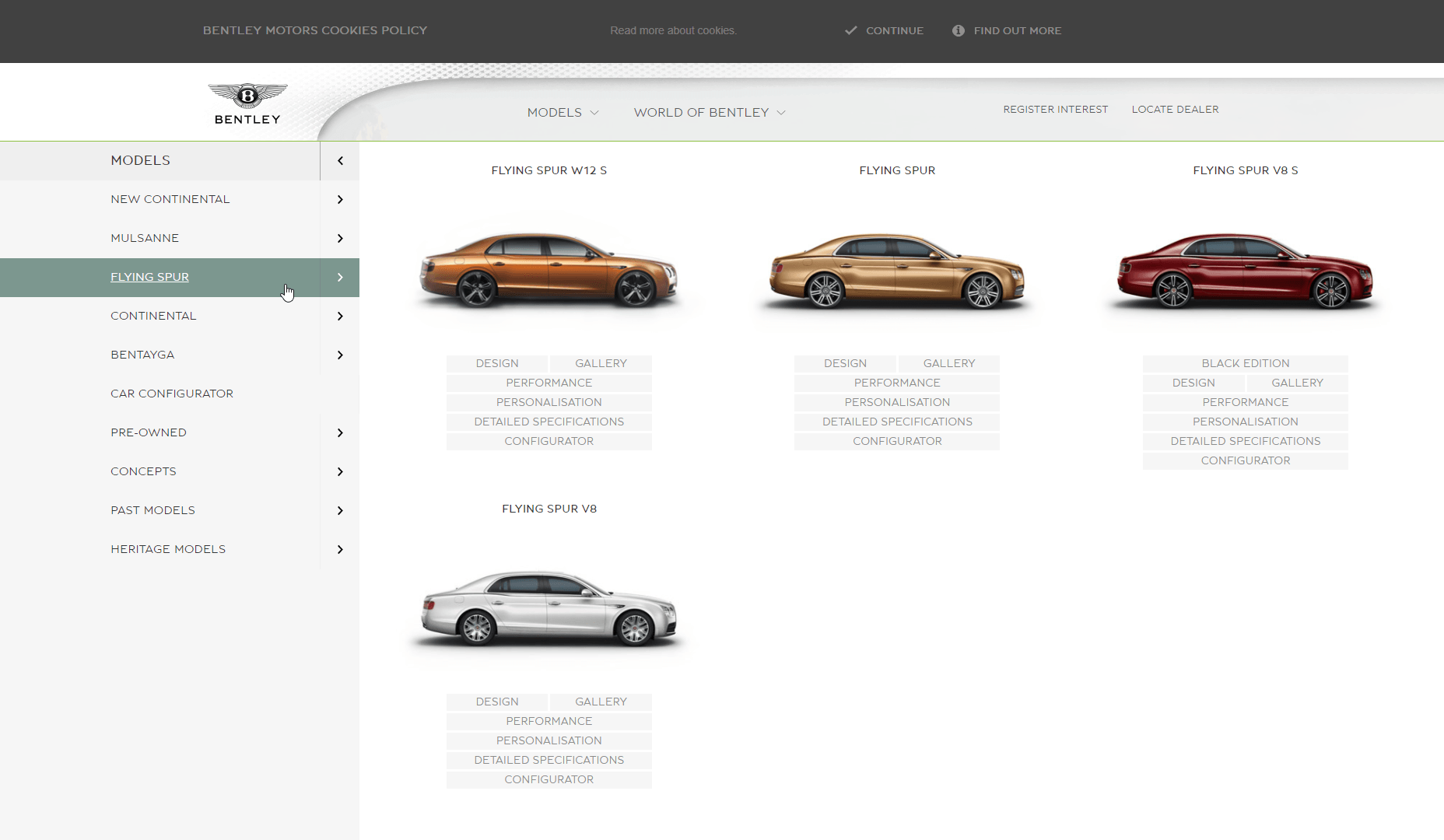
11. Bentley
Bentley er et merke som holdes i høy grad med hensyn til deres elegante bildesigner, og det virker også som elegant webdesign. En smart layout har gjort å navigere Bentley-området til en glede. Ved å klikke på Modeller-toppteksten i toppmenyen får du et sidebjelke. Mens du svinger over hver bilmodell, får du et stilig sideview av de enkelte modellene som tilbys.
Med et rykte for vakre biler, er det ikke overraskende bilder av høy kvalitet som er så sterke i Bentley navigasjonsmeny. Det er en leksjon vi alle kan lære når det gjelder webdesign: hvis du har det, flaunt det!