60+ ferske ressurser for designere, desember 2015
Her er vi igjen med en kul samling med mer enn 60 friske ressurser for deg å laste ned. Du finner stabler med ikoner, tonnevis av webutviklingsverktøy, nye responsive konsepter, plugins, WordPress-temaer, PSD-maler, utrolige brukergrensesnitt, og selvfølgelig noen fantastiske skrifttyper.
Så gjør litt plass på harddisken, sett deg tilbake, og begynn å bla for å se denne måneds freebies. Nyt!
Enkle ikoner
Simple Ikoner er en samling på over 180 ikoner av de mest populære merkene av nettsteder og applikasjoner som følger med deres respektive HEX-farge.
Googles materialikoner for skisse
Et fantastisk sett med minimalikoner i Sketch-format som også er tilgjengelige i et Github-arkiv med nesten 100 ikoner i gjeldende versjon.
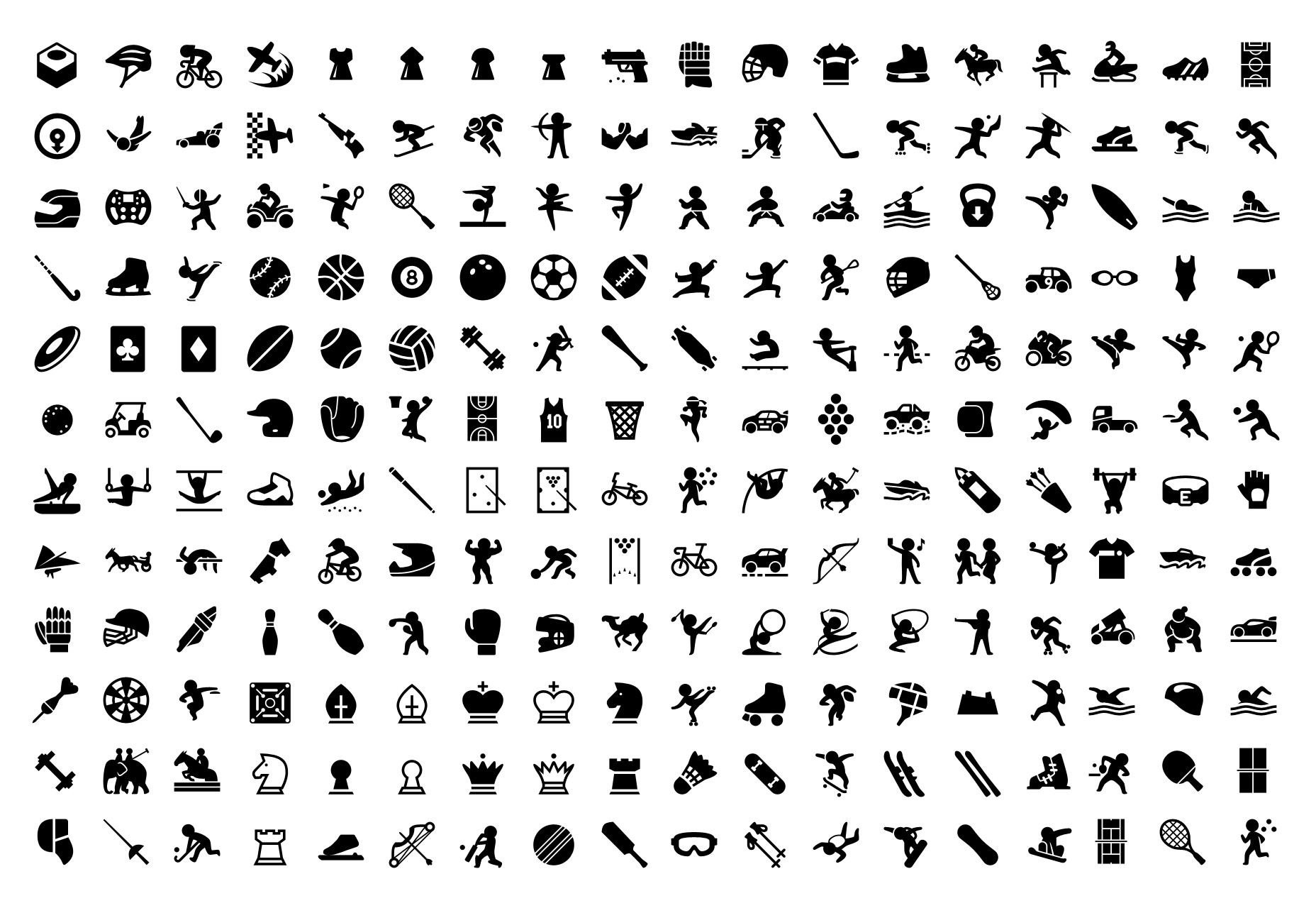
Et sett med over 5800 fulle sportsikoner
Et sett med over 5800 sportsikoner i en fylt stil som kommer tilgjengelig i PSD-vektorformat og ble laget etter iOS-retningslinjene.
Søte tegneserie kroppsdeler for tegngenerator
Et fantastisk sett med 600 vektorelementer som lar deg generere søte tegneseriefigurer ved å blande kroppsdeler med flere typer klær og tilbehør.
Photoshop-ikonmaler
En smart sammenligning mellom den klassiske "Slice & Save for Web" og de nye "Artboard & Export As" Photoshop-malene som fremhever fordeler og ulemper ved hver av dem. Hvilken holder du med?
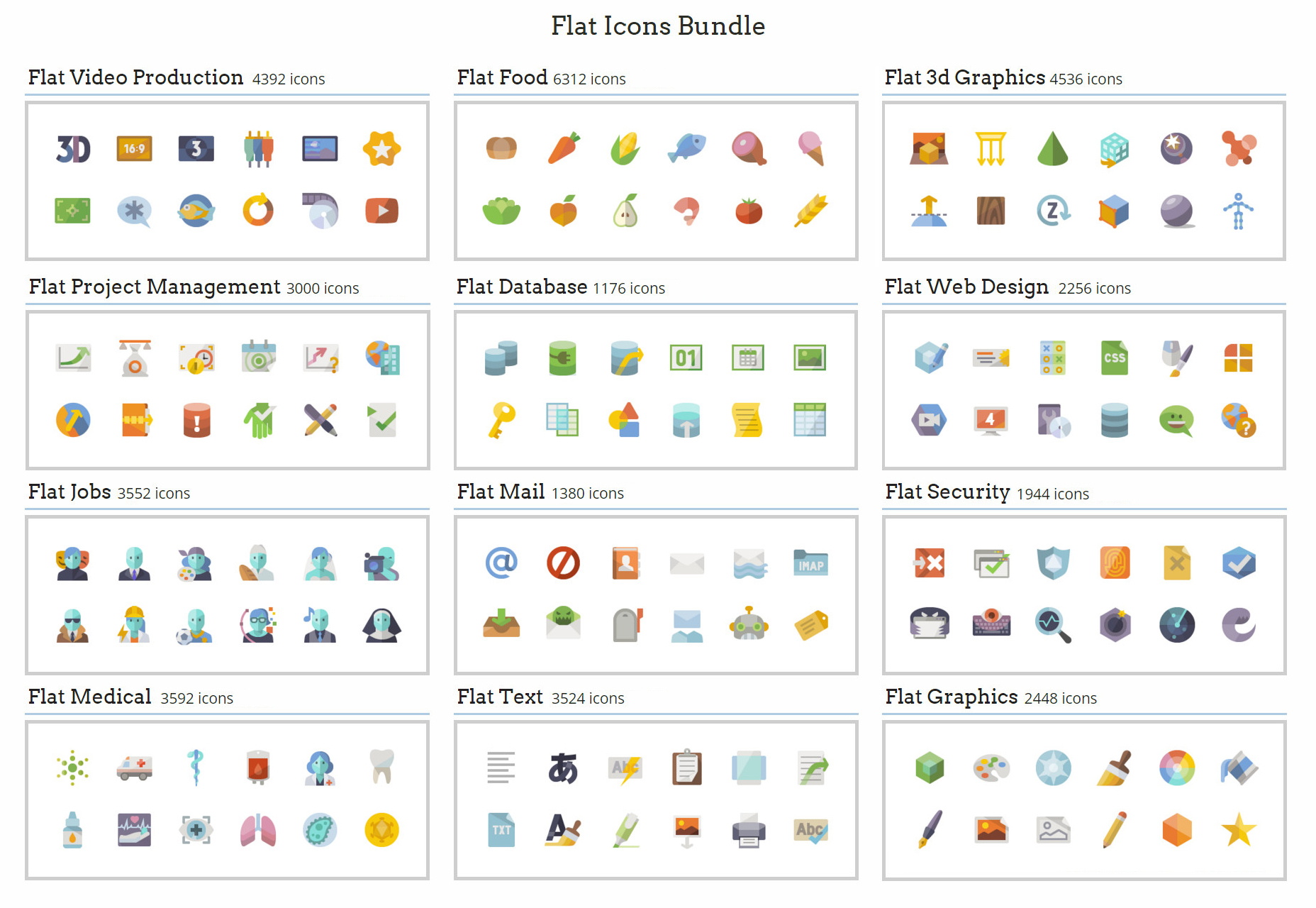
En massiv pakke med flate ikoner
En massiv pakke med flate stilikoner som inneholder 20 sett, som hver inneholder flere tusen ikoner. Alle av dem ble utformet for detaljer og utgitt i vektorformater og forhåndsvisning av PNG-forhåndsvisning.
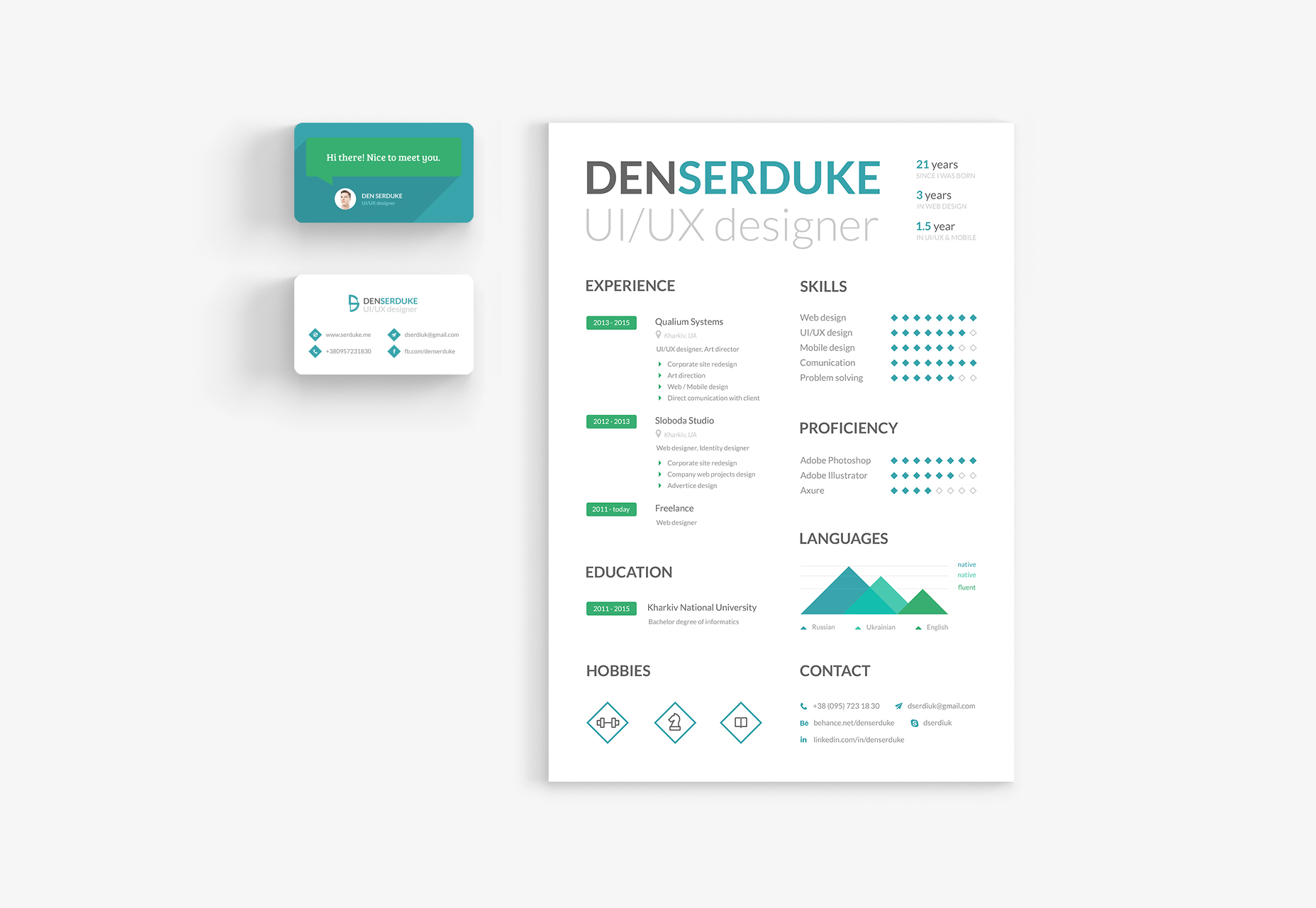
Gratis CV og visittkortmal
Et gratis CV og visittkortmaler satt for å øke identiteten din i en ren og minimal stil, tilgjengelig i separate PSD-filer.
Geometrisk brosjyre trifold mal
En profesjonell brosjyre-design som har en lav poly-stil bakgrunn og kommer i AI, PSD og InDesign formater.
Utrolig sett med 40 materialdesign bakgrunner
Et sett med 40 fantastiske materialdesignbakgrunner som kommer i JPG-format med en oppløsning på 1600 × 900 piksler og 4 store AI-filer.
110 vintage gravering stil børster pakke
En variert pakke med 110 Illustrator børster som har et realistisk preg av vintage gravering stil, perfekt for illustrasjoner.
3 polo T-skjorte PSD mockups
Et sett med 3 PSD polo T-skjorte mockups hver av dem i en egen fil på rundt 60 MB, inkludert en hvit, en rød og en denimblå.
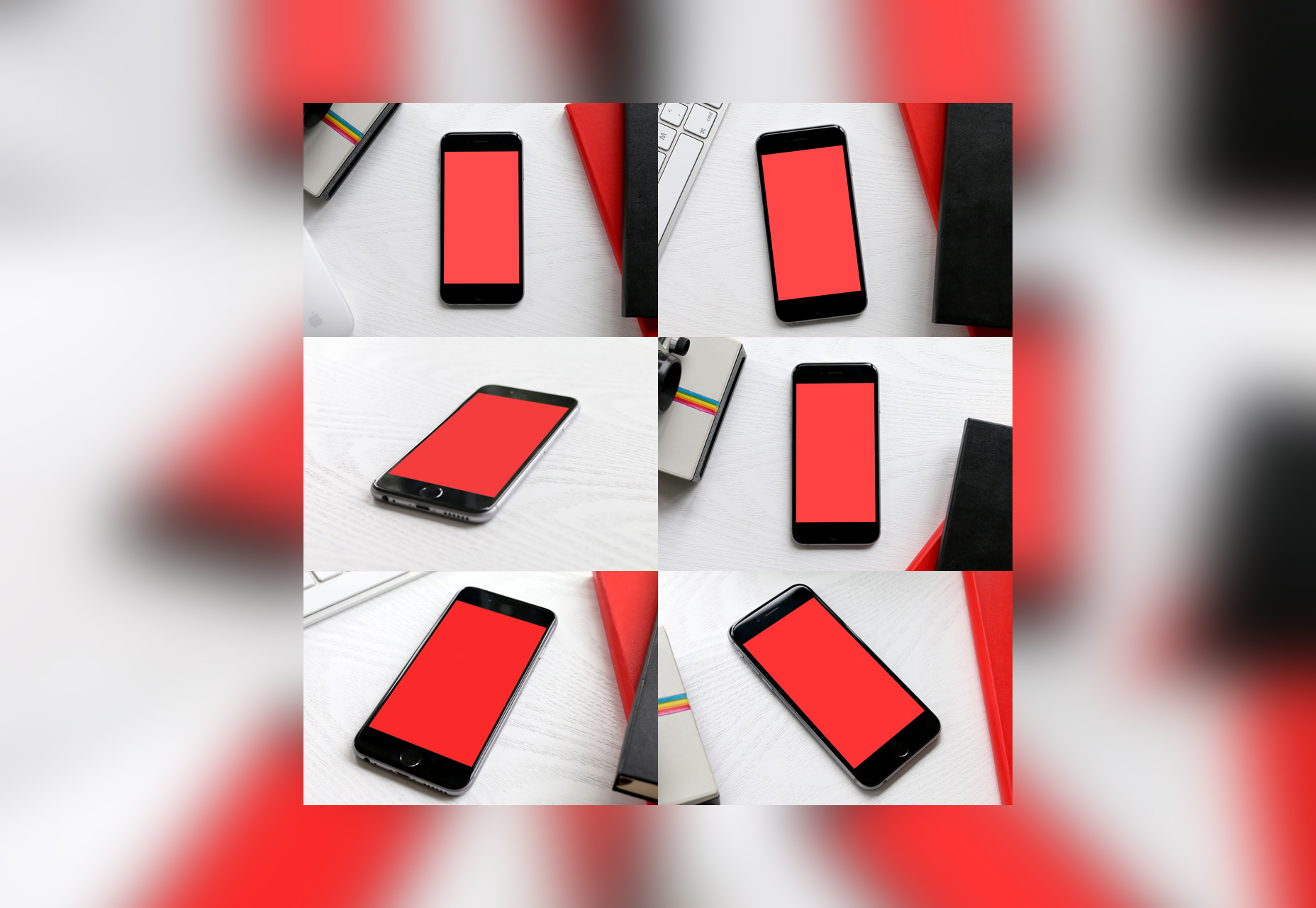
6 iPhone PSD mockups
Et kjølig sett med 6 PSD mockup scenarier med en iPhone fra flere perspektiver, alle er fotorealistiske.
Mayssam
Mayssam er et webgrensesnitt for webapplikasjoner og nettsteder som kommer med over 30 gjenstander, nesten 40 ikoner, tre forskjellige fargeskjemaer: lys, blått og mørkt.
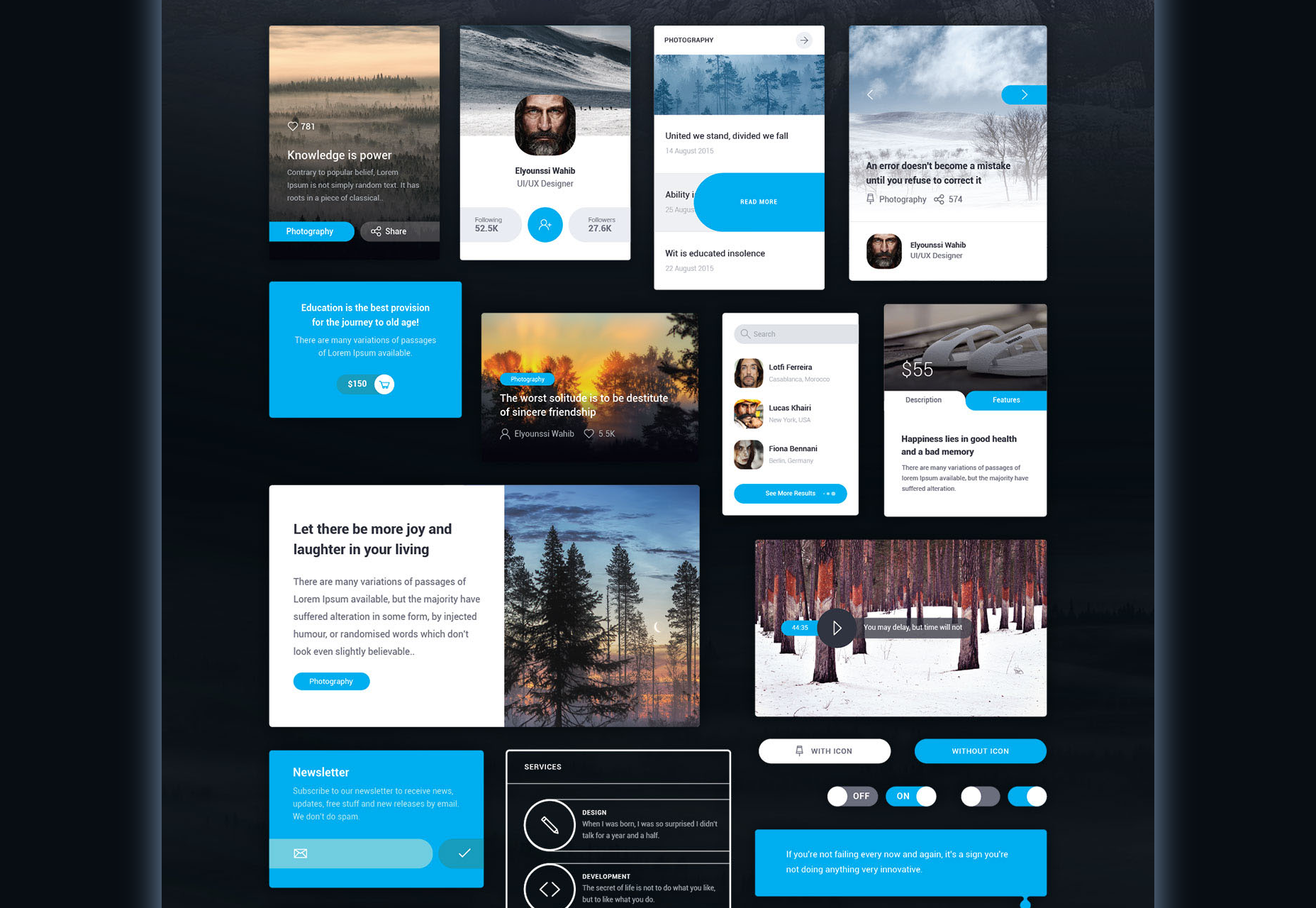
Perfekt sett
Perfect Kit er et moderne UI-sett som har en fin mørk og lett skjema, tilgjengelig for både mobil og skrivebord.
Chameleon UI-sett
En super minimal UI-sett med gradientbakgrunn bestående av 10 gratis skjermer som har 7 forskjellige kategorier som profil, leser, e-handel, meny, walkthroughs, blant andre.
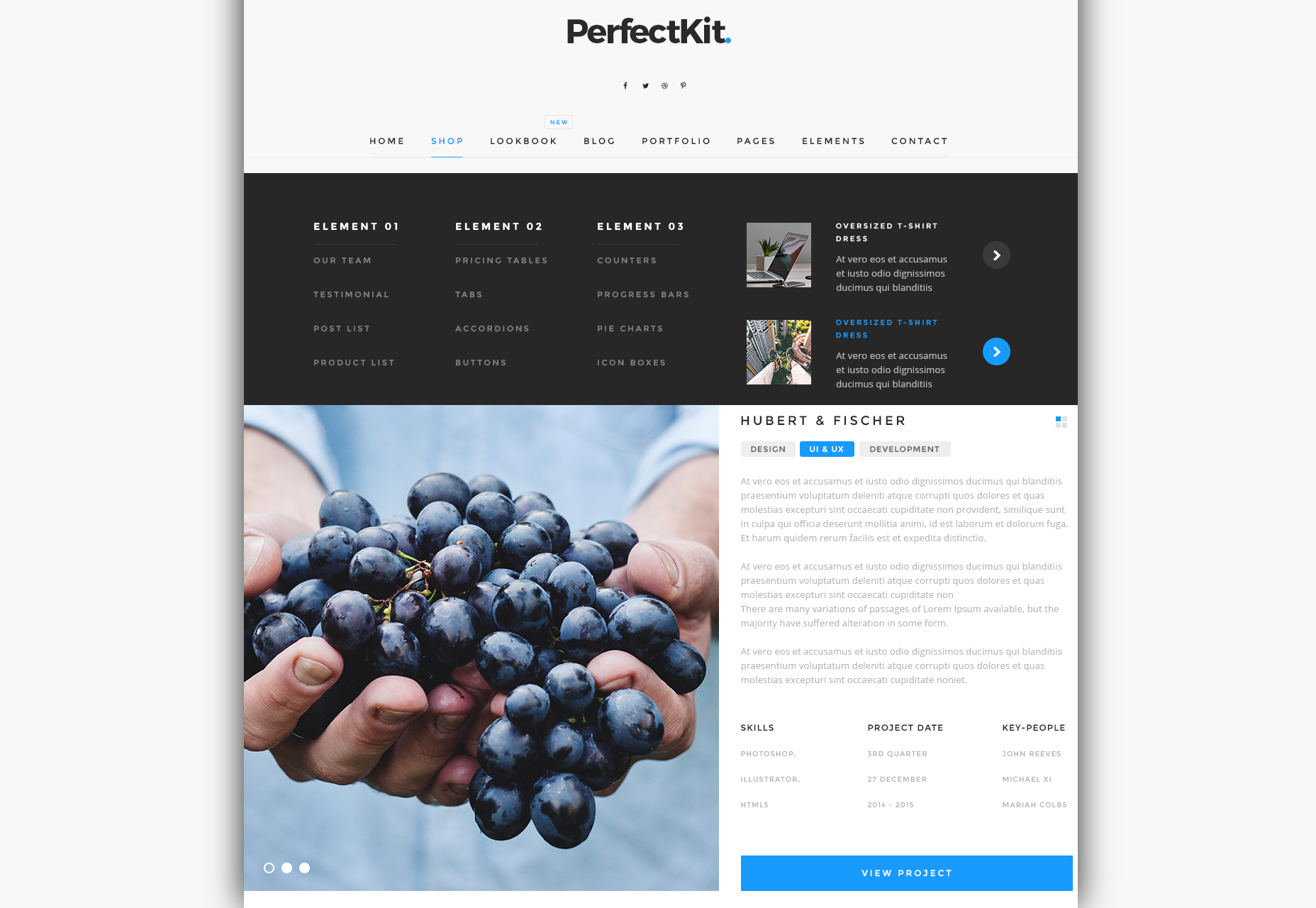
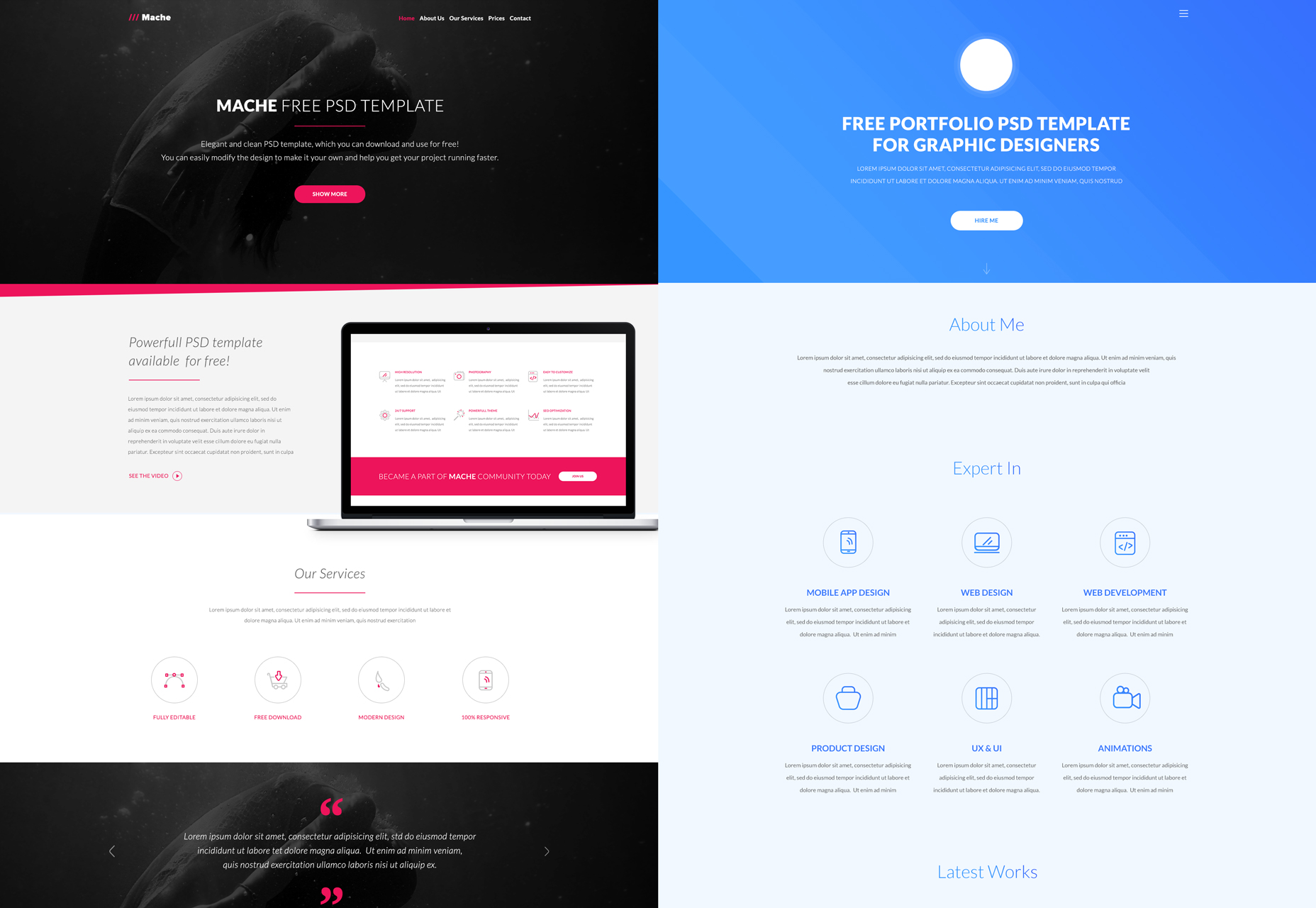
Et bunt på 10 PSD webmaler
En fantastisk pakke med 10 PSD webmaler som inneholder dem med flat, ren, minimal og andre stiler til flere formål som blogging, porteføljer og mer.
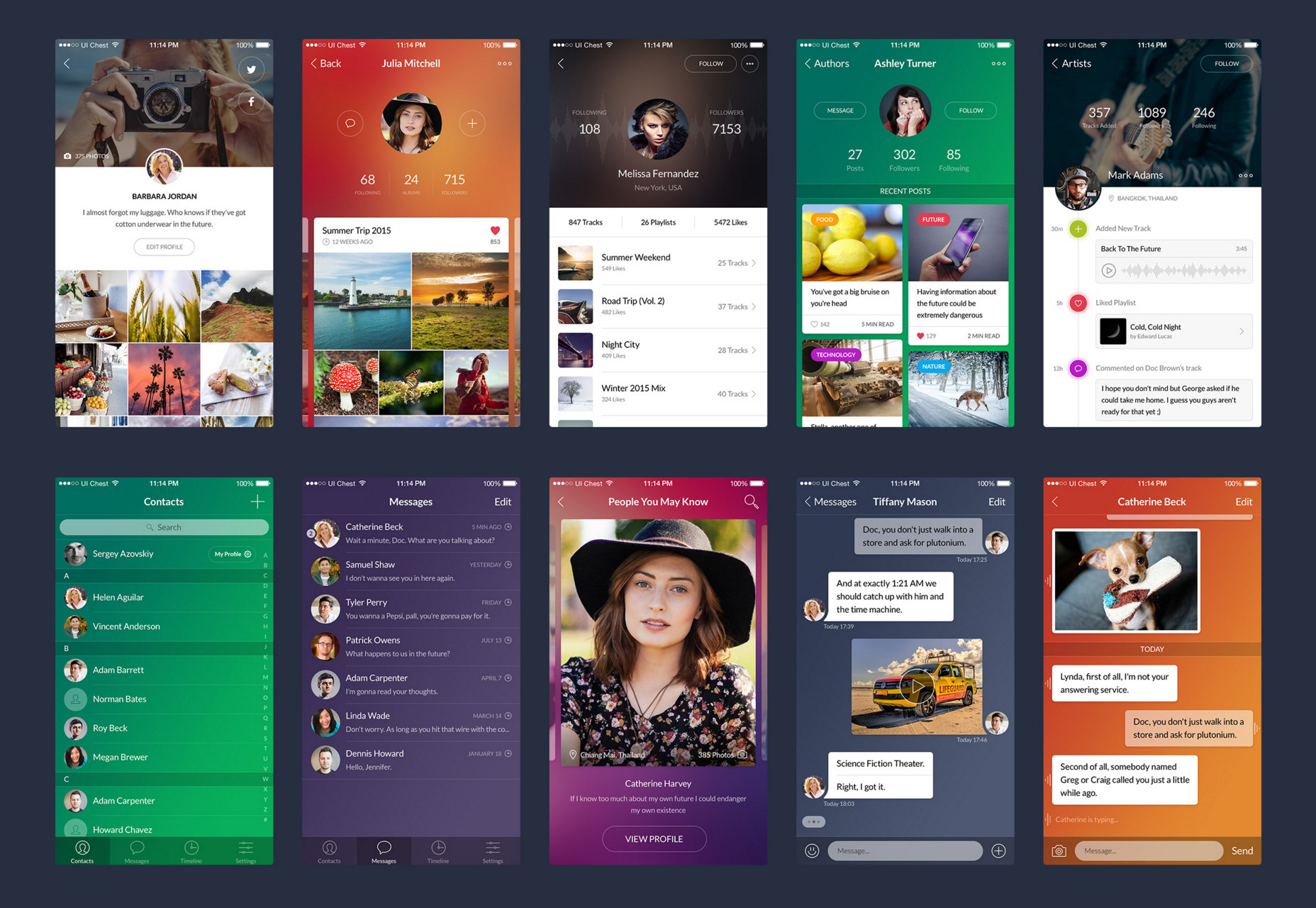
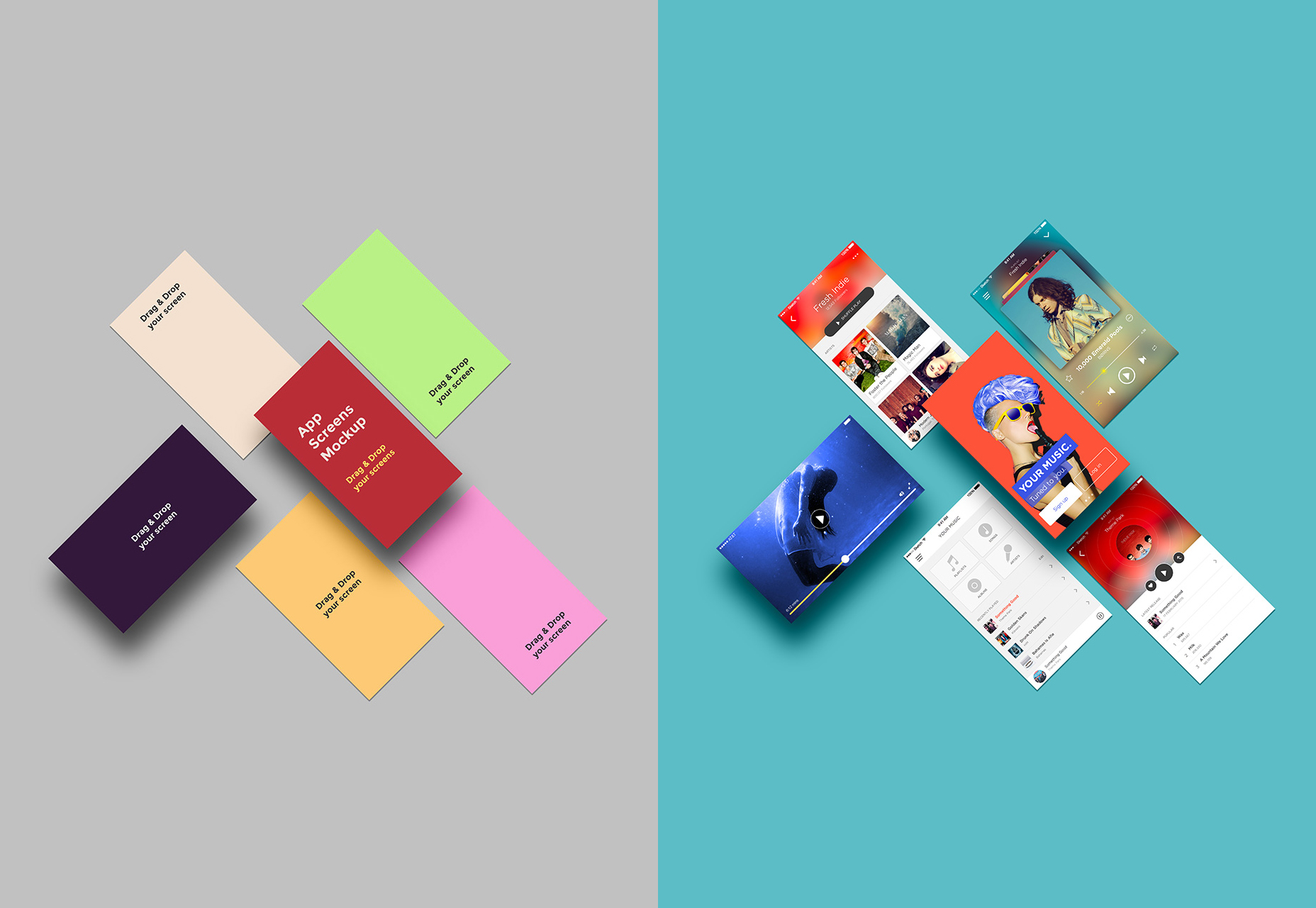
Mobil applikasjon skjermer mockup
En kul mockup som inneholder et sett med 6 mobile skjermer lagt ut i interessante stillinger med skygger bak hver.
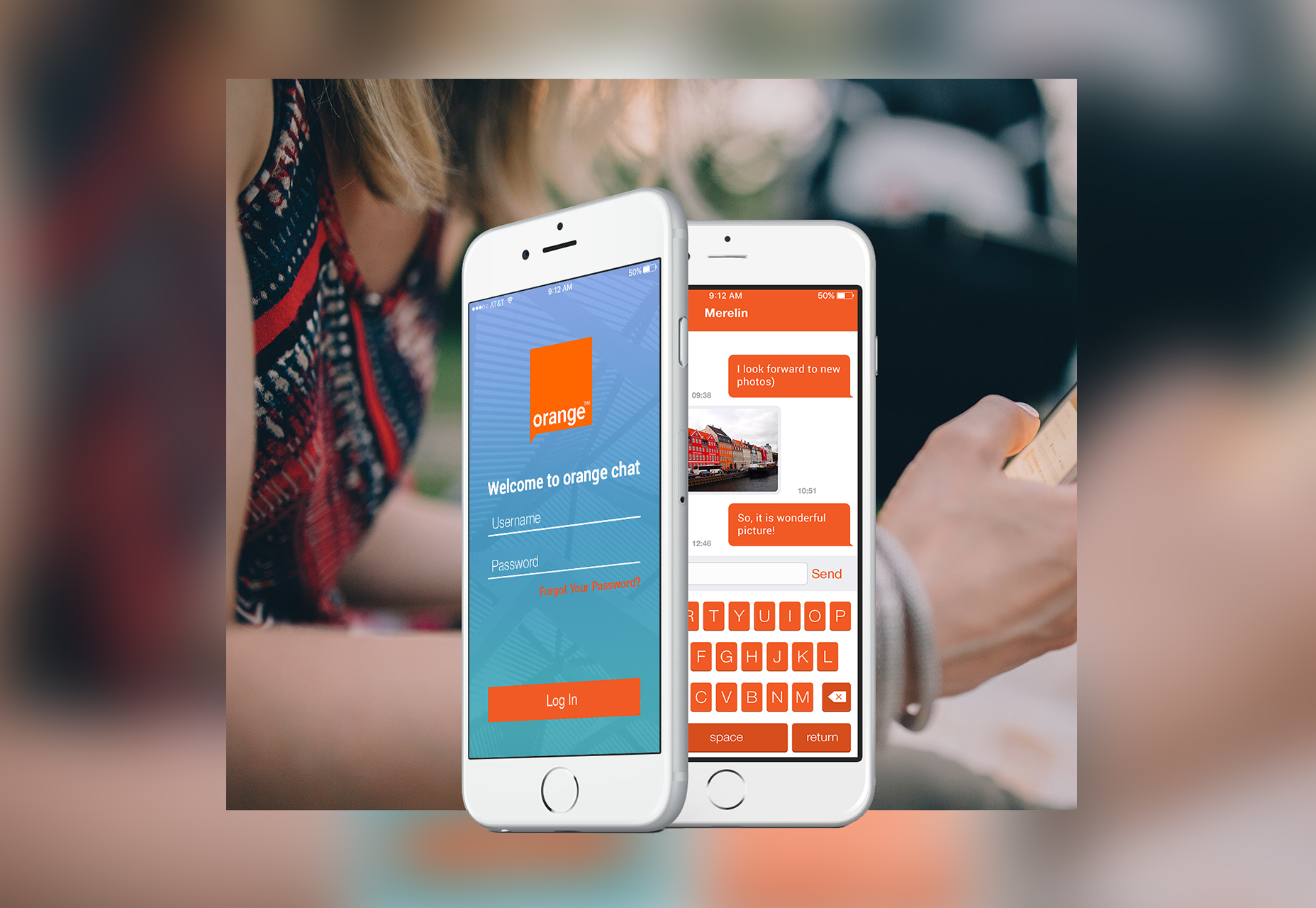
Oransje mobil chat UI-sett
En mobil UI-pakke med 6 forskjellige skjermsammensetninger med et skjema inspirert av den velkjente Orange-fargen.
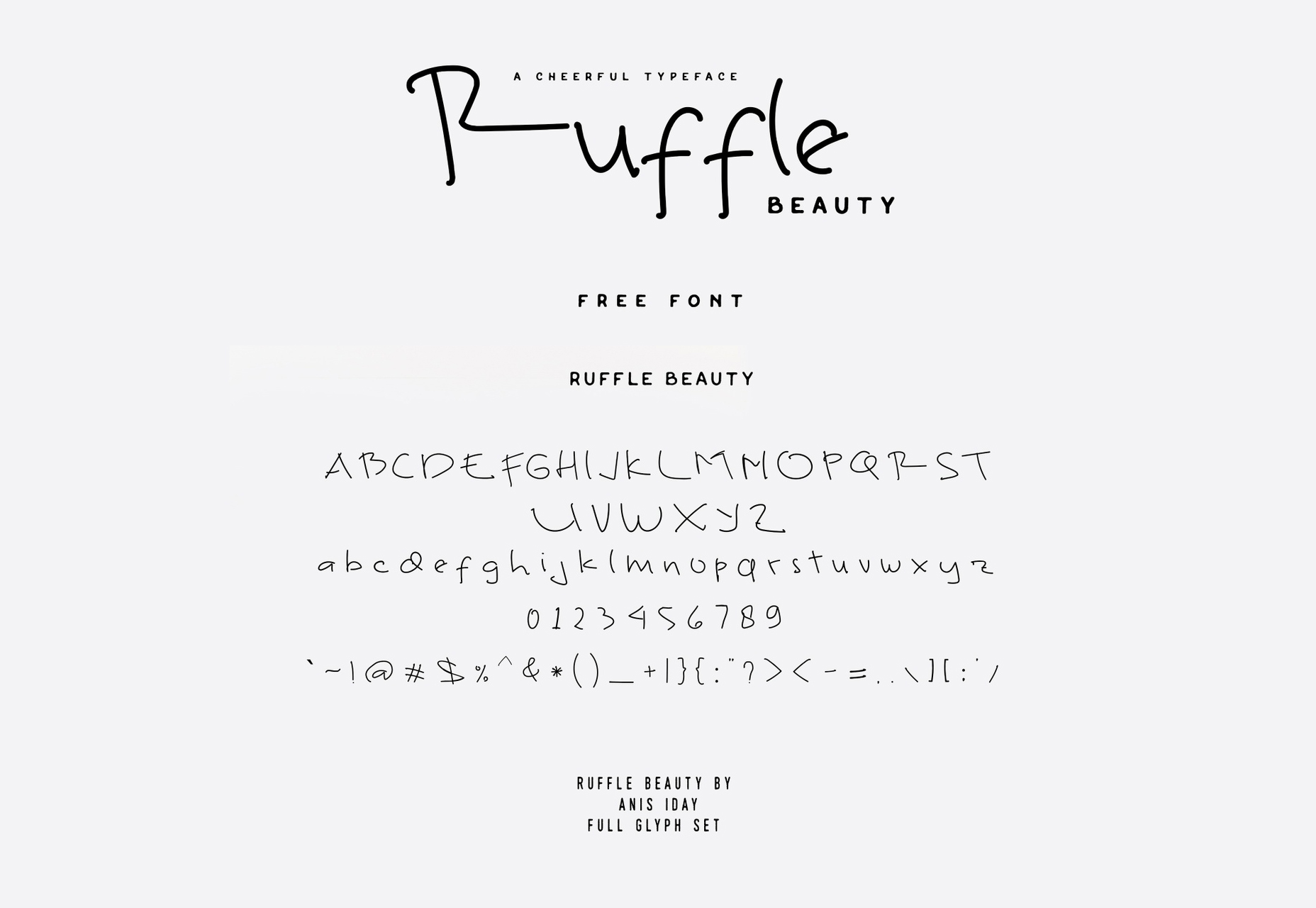
Ruffle
Et stilig skrift som har en fin håndskrevet stil laget med en tynn linje med både store og små latinske tegn, samt tall og glyfer.
stoked
Stoked er en vakker stencil skrifttype som har en uvanlig tilnærming.
Edirne
Edirne er en font utformet med en penselmalte stil som har den typen støy som slites ut, børster børster vil produsere.
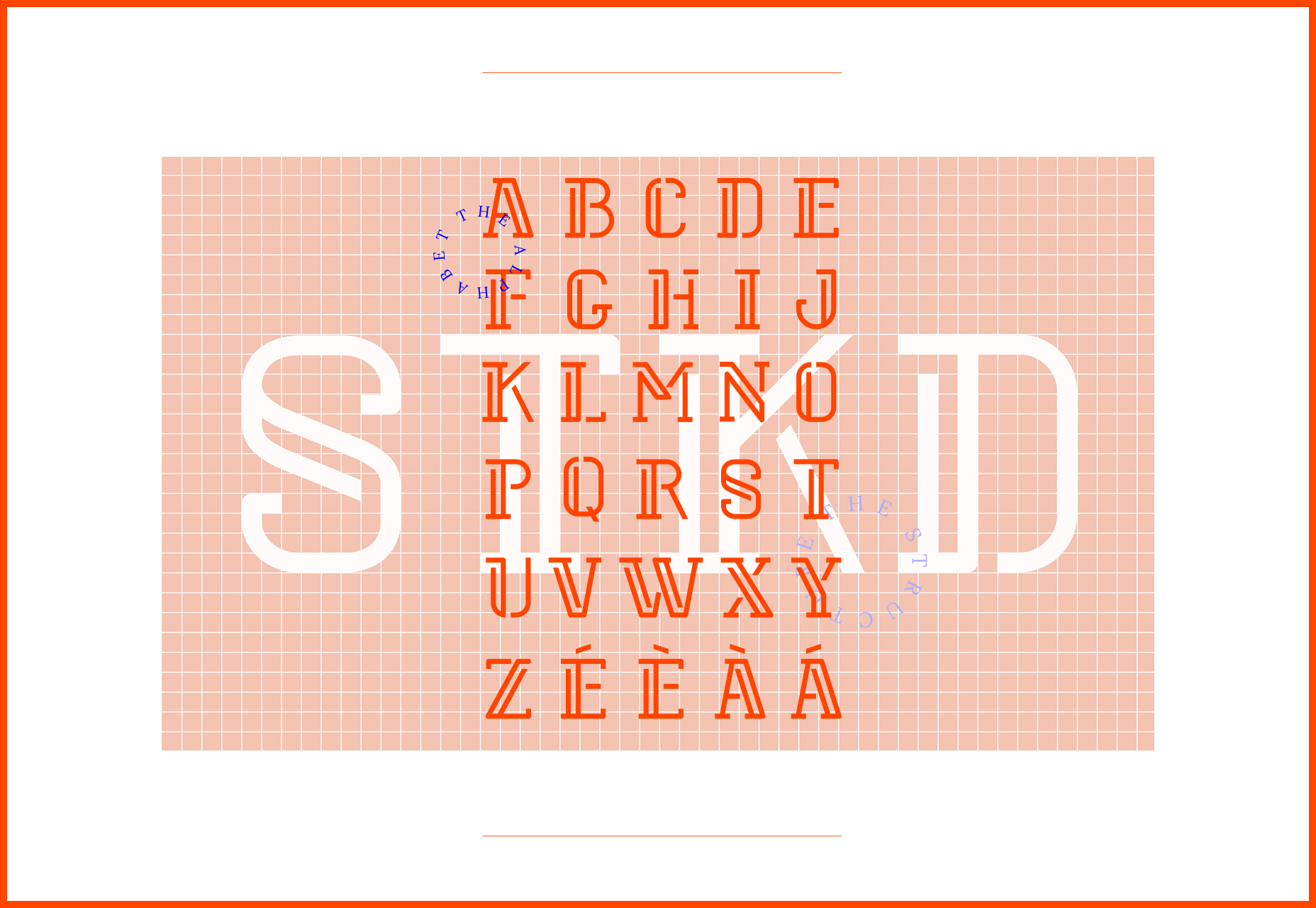
Baston
Baston er en kul skrift som har en slitt vekk utseende og følelse tilgjengelig i både latinske og greske store alfabeter, utmerket for på treveger.
Ejizu
Ejizu er ganske kunstnerisk skrift som er tilgjengelig i store bokstaver og har en håndskrevet stil og uregelmessig linjebredde samt lange slag.
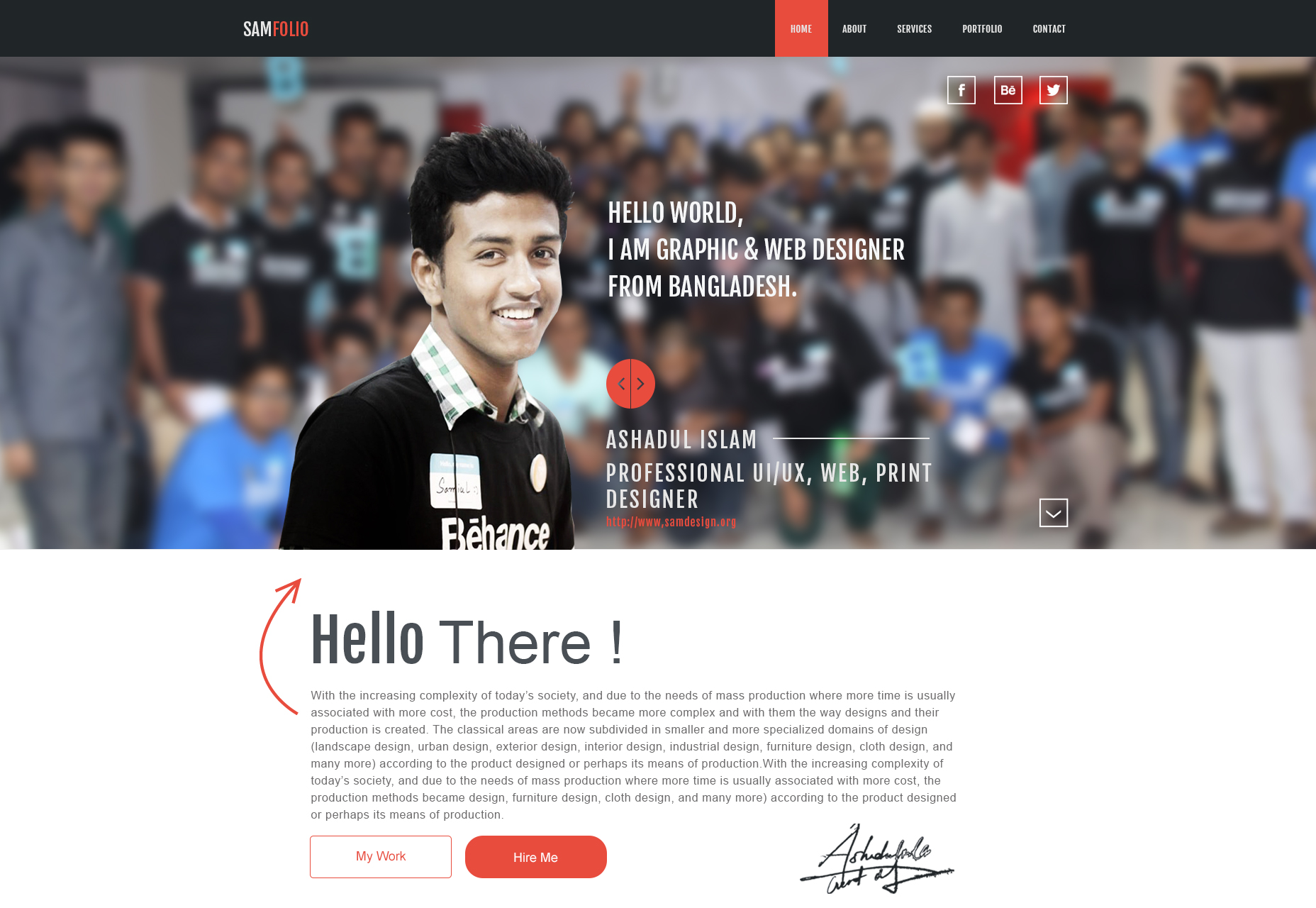
Samfolio
Samfolio er en PSD web mal med en fin layout med flate ikoner og mønster bakgrunner. Perfekt for hobby nettsteder.
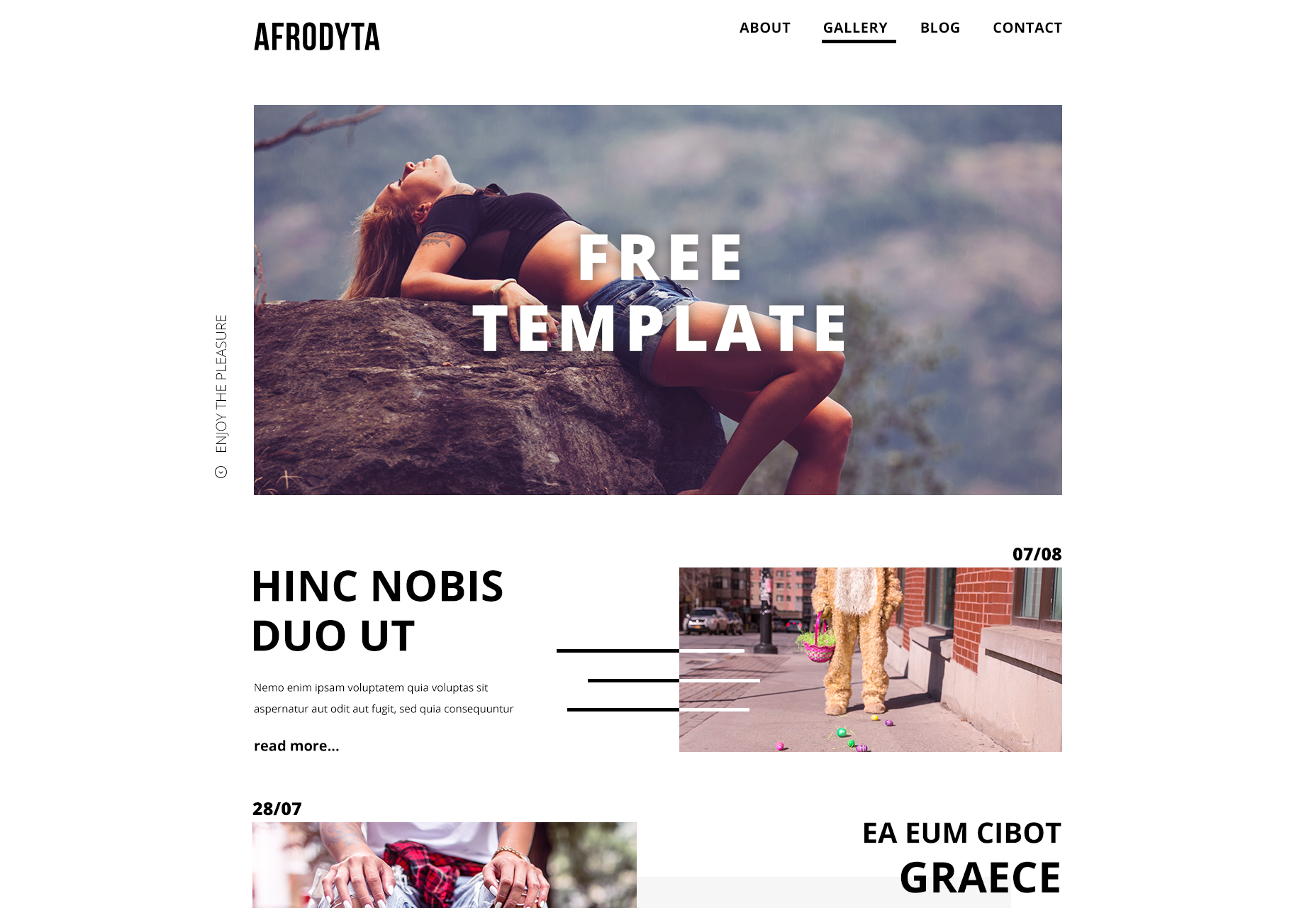
Afrodyta
Afrodyta er en ren webmal i PSD-format som har et kreativt layout som er perfekt for modellagenter eller andre kunstneriske bedrifter.
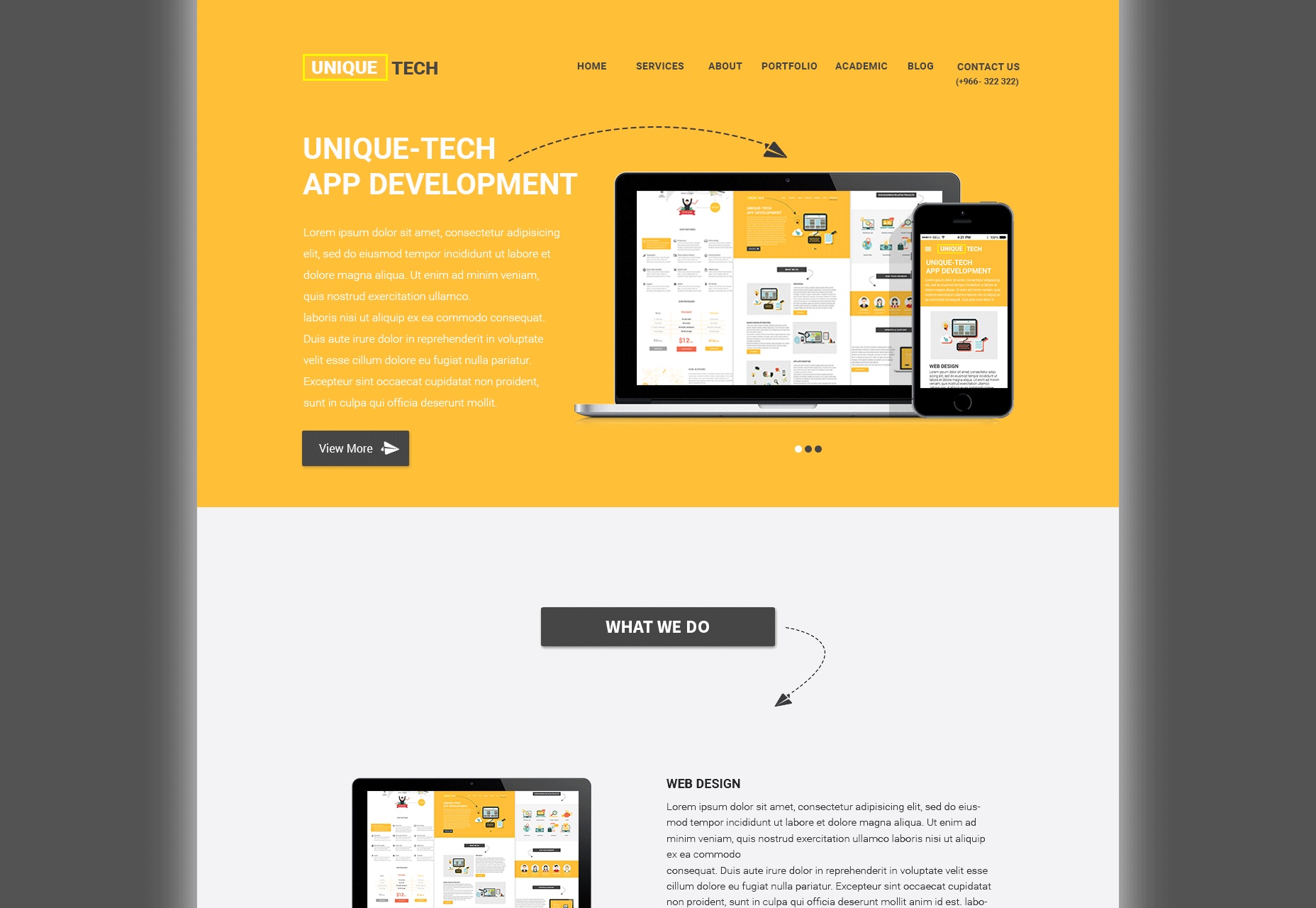
Unik-tech
Unik-tech er et nettsted UI som har en fin, flat stil som er tilgjengelig i 2 ordninger: denne senneps- og laksfargen.
Eudora
En ren web-PSD-mal som har en fin og ren stil, og laget for å brukes til restaurant, matlaging og oppskrift nettsteder.
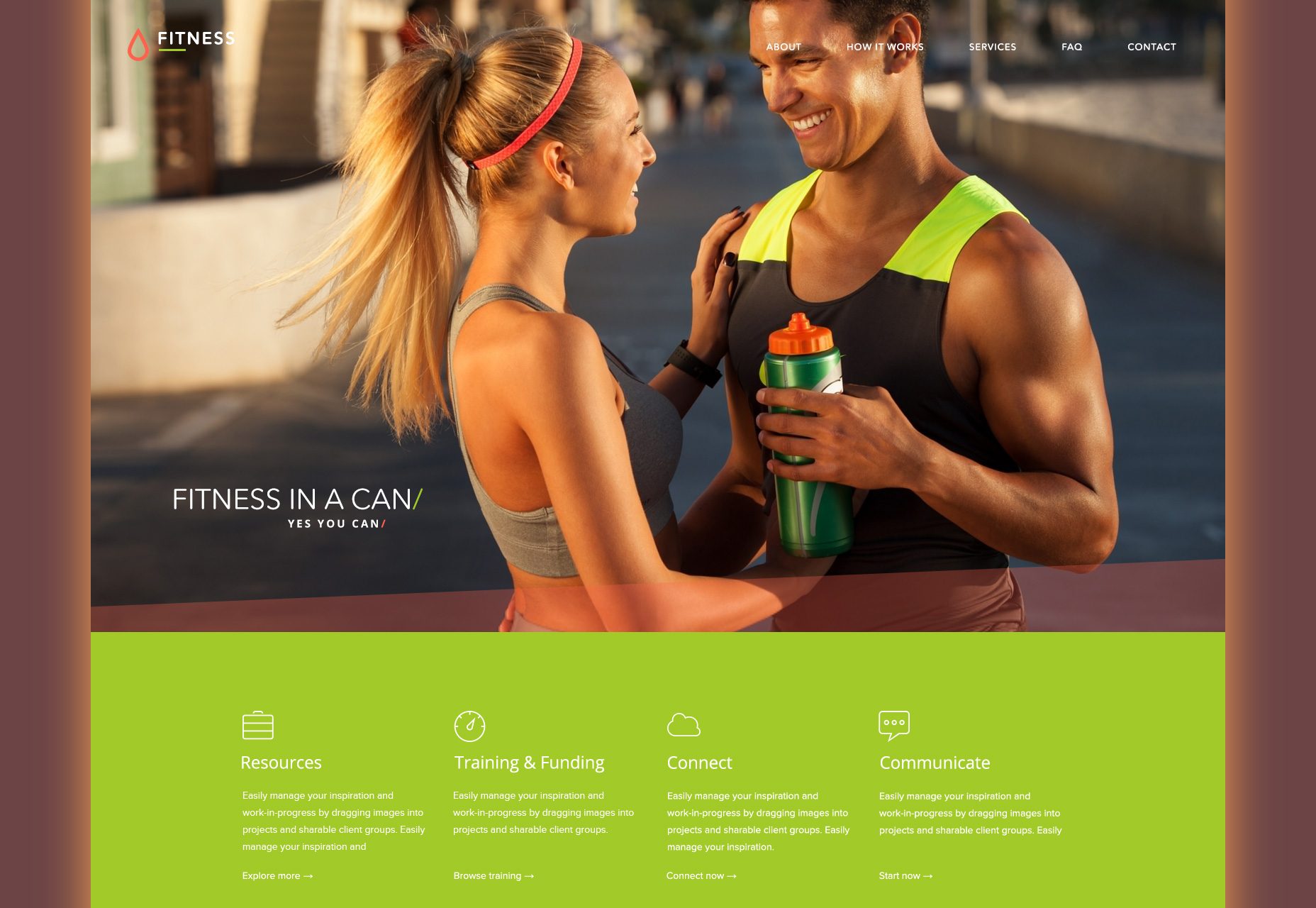
Flat fitness PSD web mal
En fin nettside mal i PSD format som har en flat stil layout samt variert bredde variasjon for sin stramme miniatyr og tekstbeholdere.
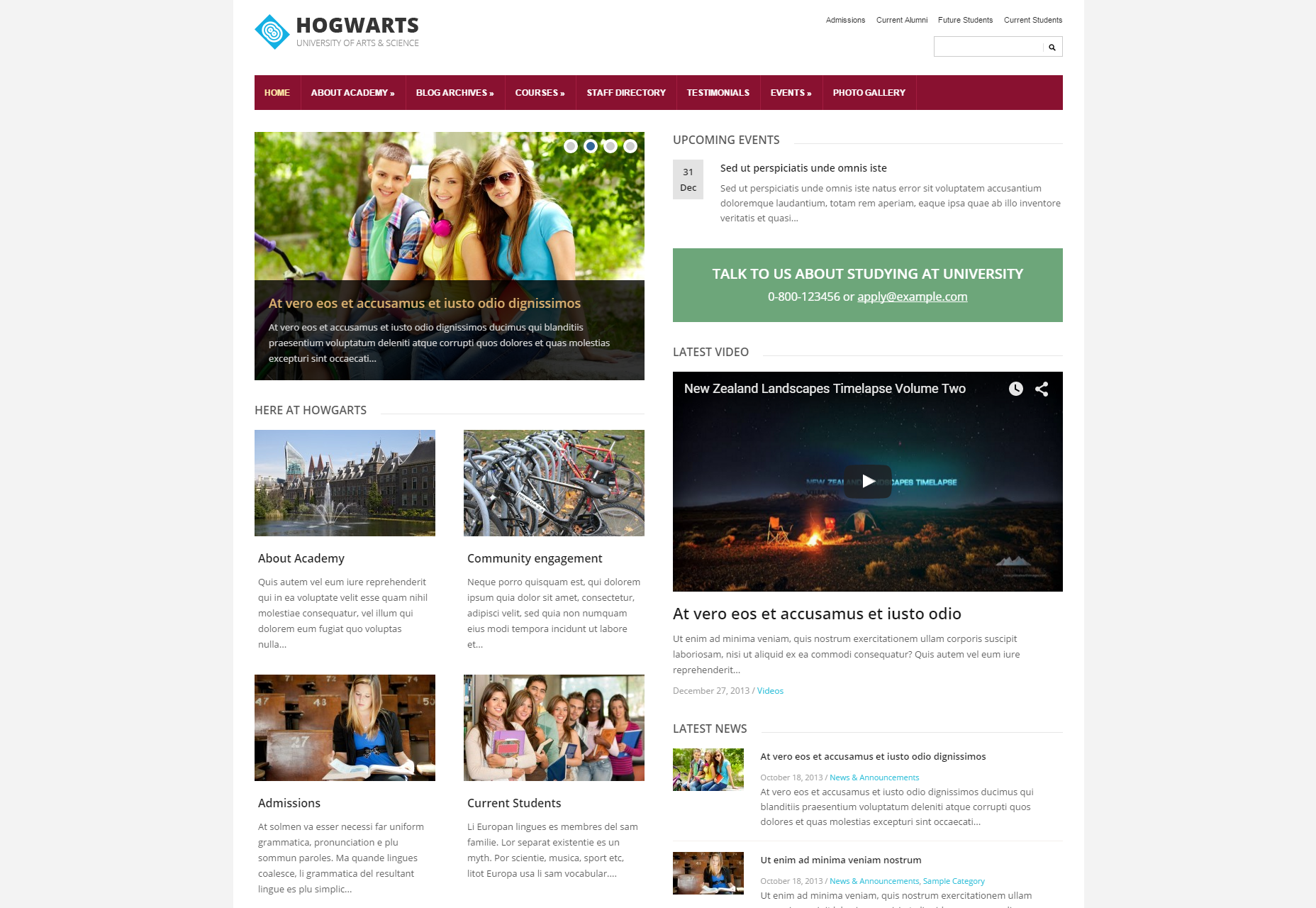
lectura
Lectura er et WordPress-tema som har en dobbeltsøyleplattform, toppnavigasjonslinje og en ren stil. Egnet for bedrifter, frivillige organisasjoner eller utdanningsinstitusjoner.
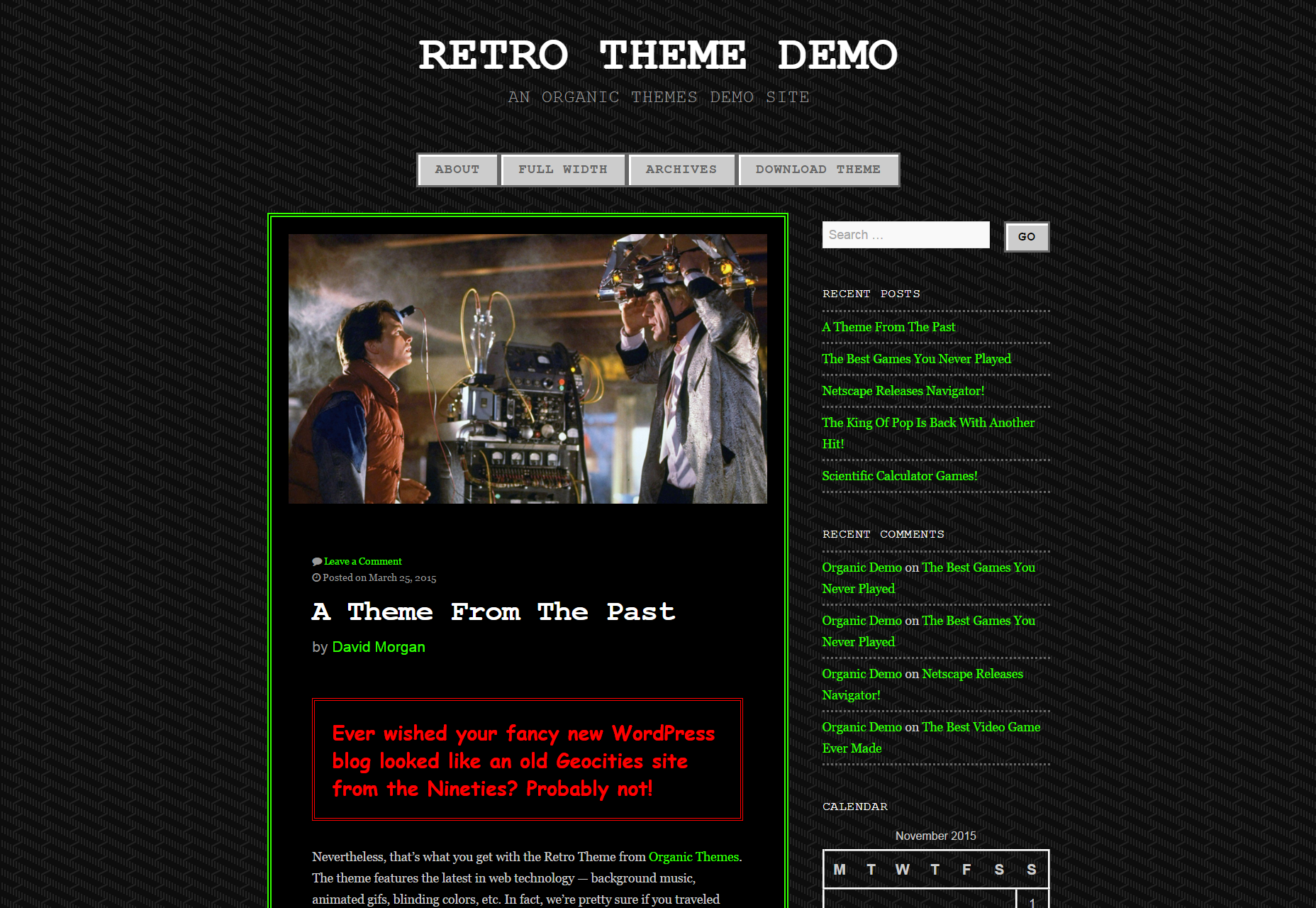
Retro tema
Retro Theme er et WordPress-tema som er omtalt av en mørk stil med doble, tynne grønne linjer som kanter i etterbeholdere, samt en 8-bits melodi som spilles i bakgrunnen.
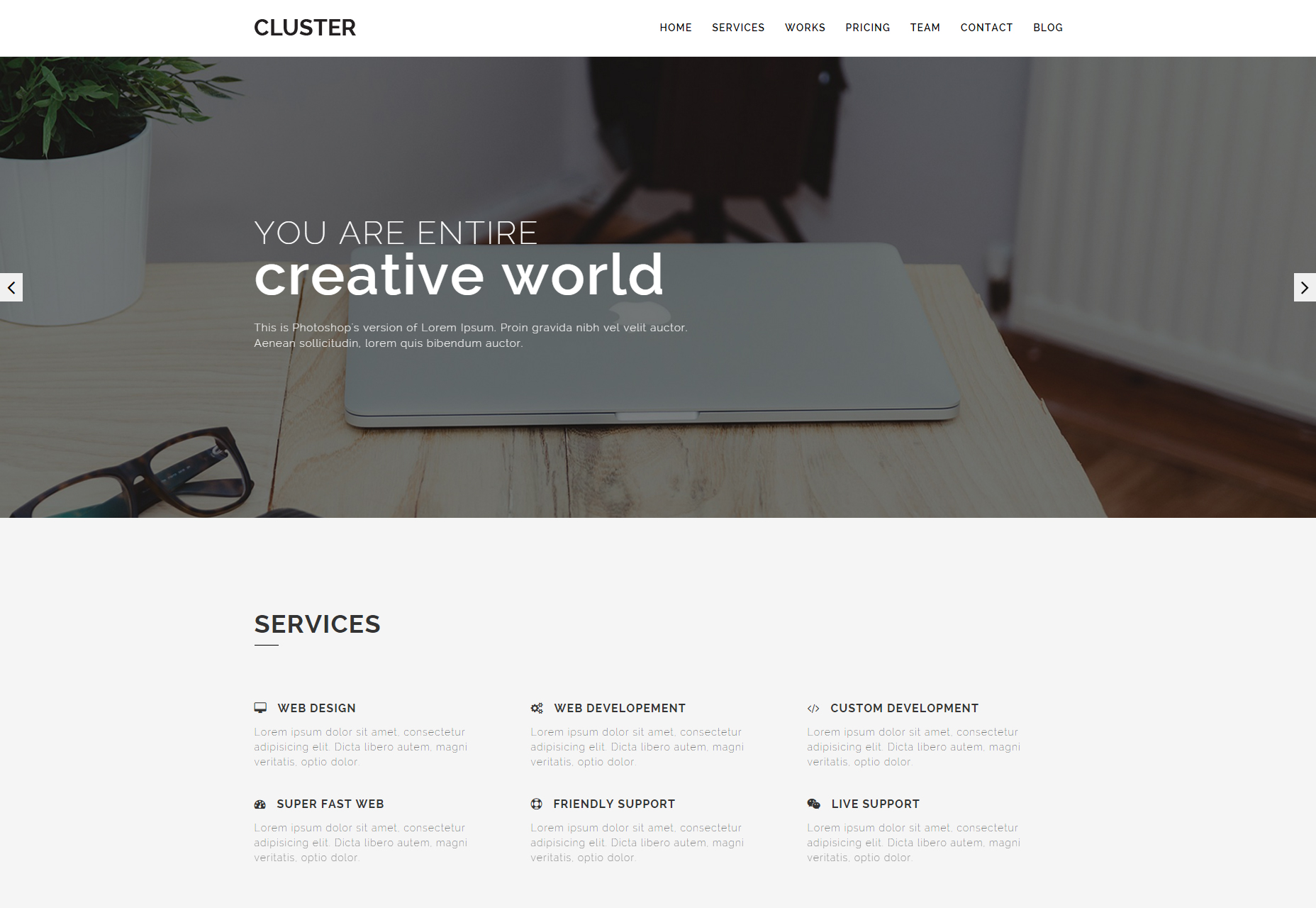
Cluster
Cluster er et bootstrap-tema som har et rent layout, så vel som glatt glidende, parallaxeffekter, prisbord, lagpresentasjon, full breddehode og mer.
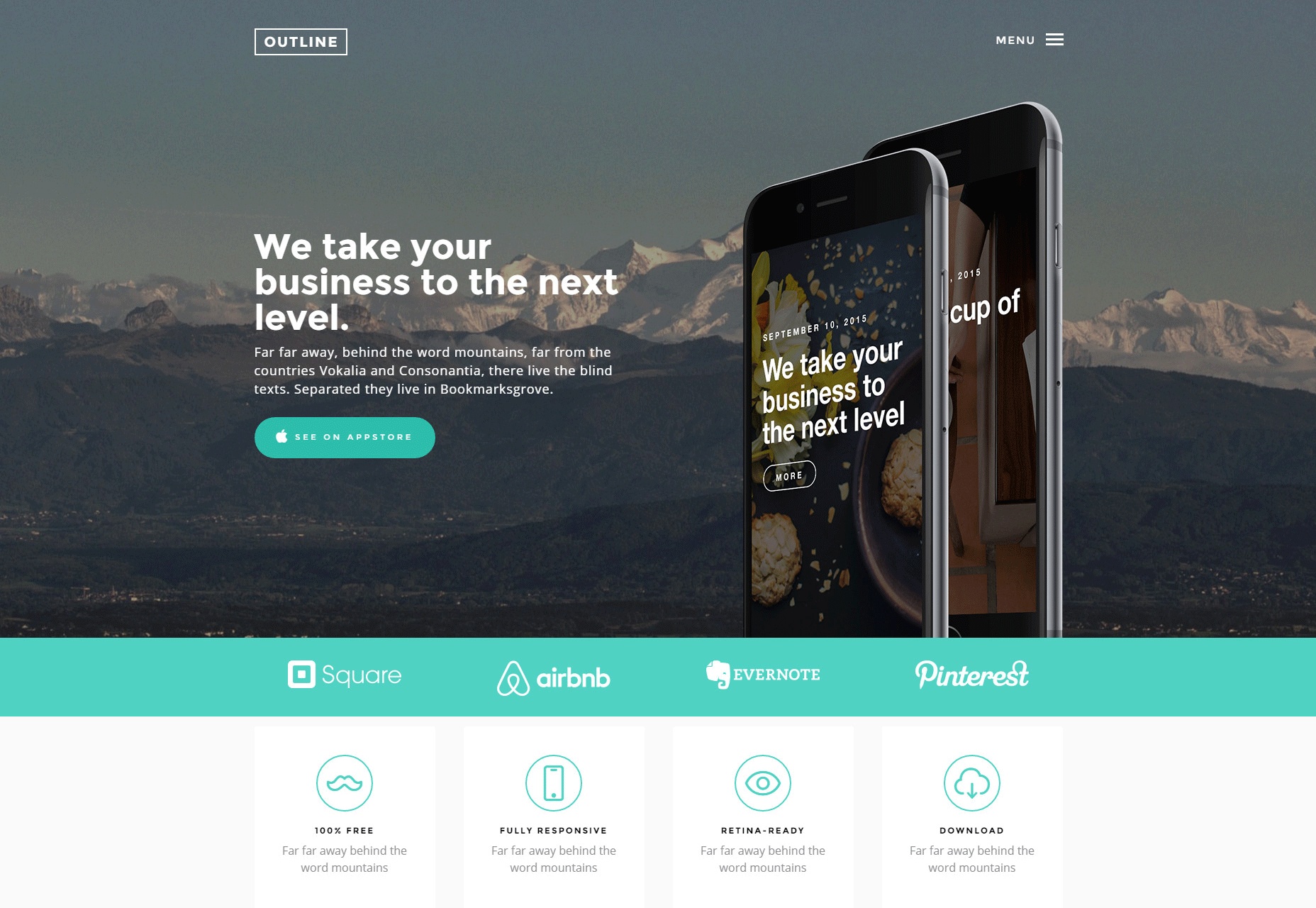
Outline
En fin, ren og minimal nettsidemal som har en aqua-hvit ordning sammen med skisserte ikoner og animerte overgangsbrettbeholdere for byråer og porteføljer.
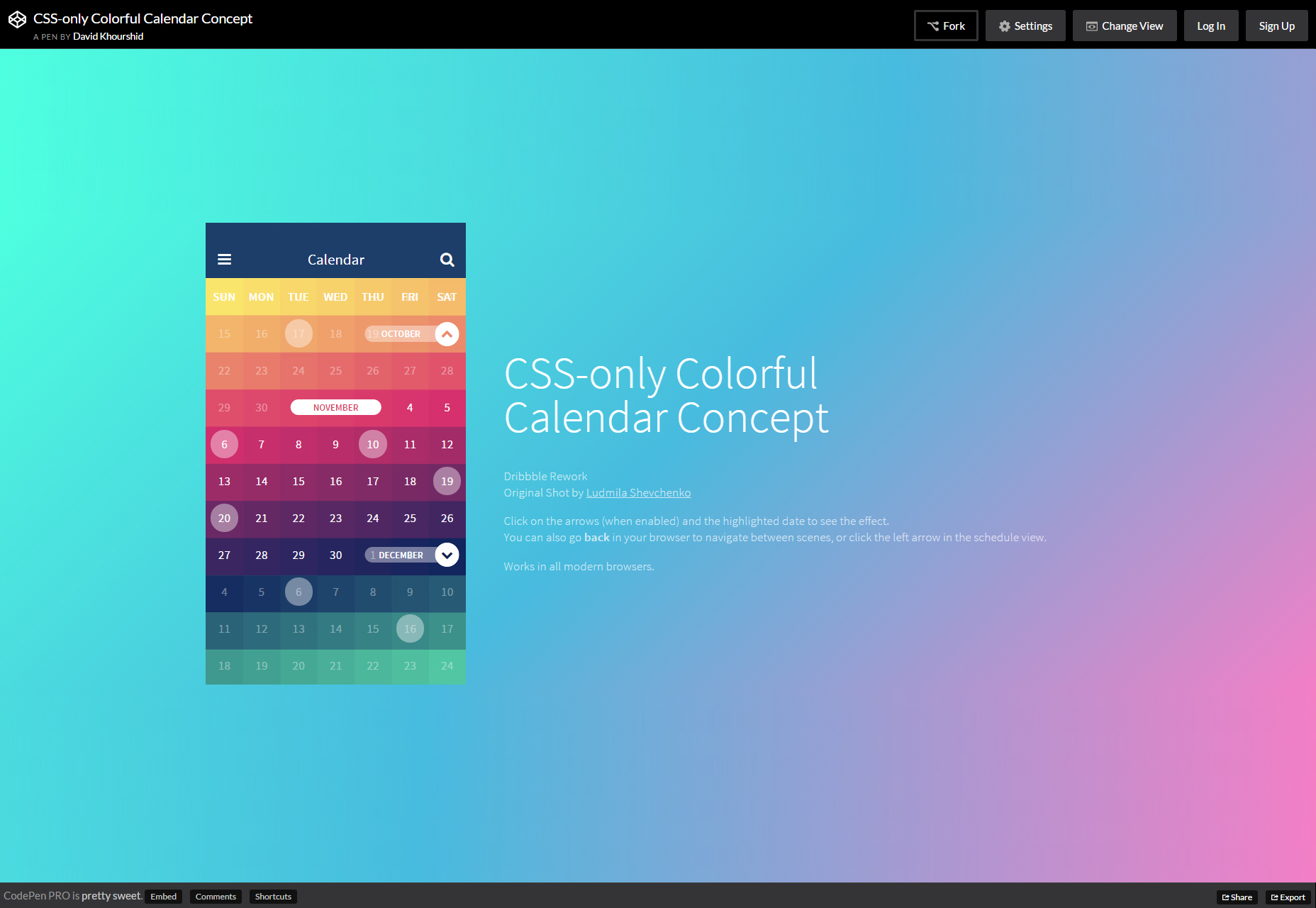
CSS-only fargerikt kalenderkonsept
Et nytt kalenderkonsept utformet rent i CSS, som har en fin fargegradient i løpet av månedens dager, og i løpet av en dag som du klikker på den.
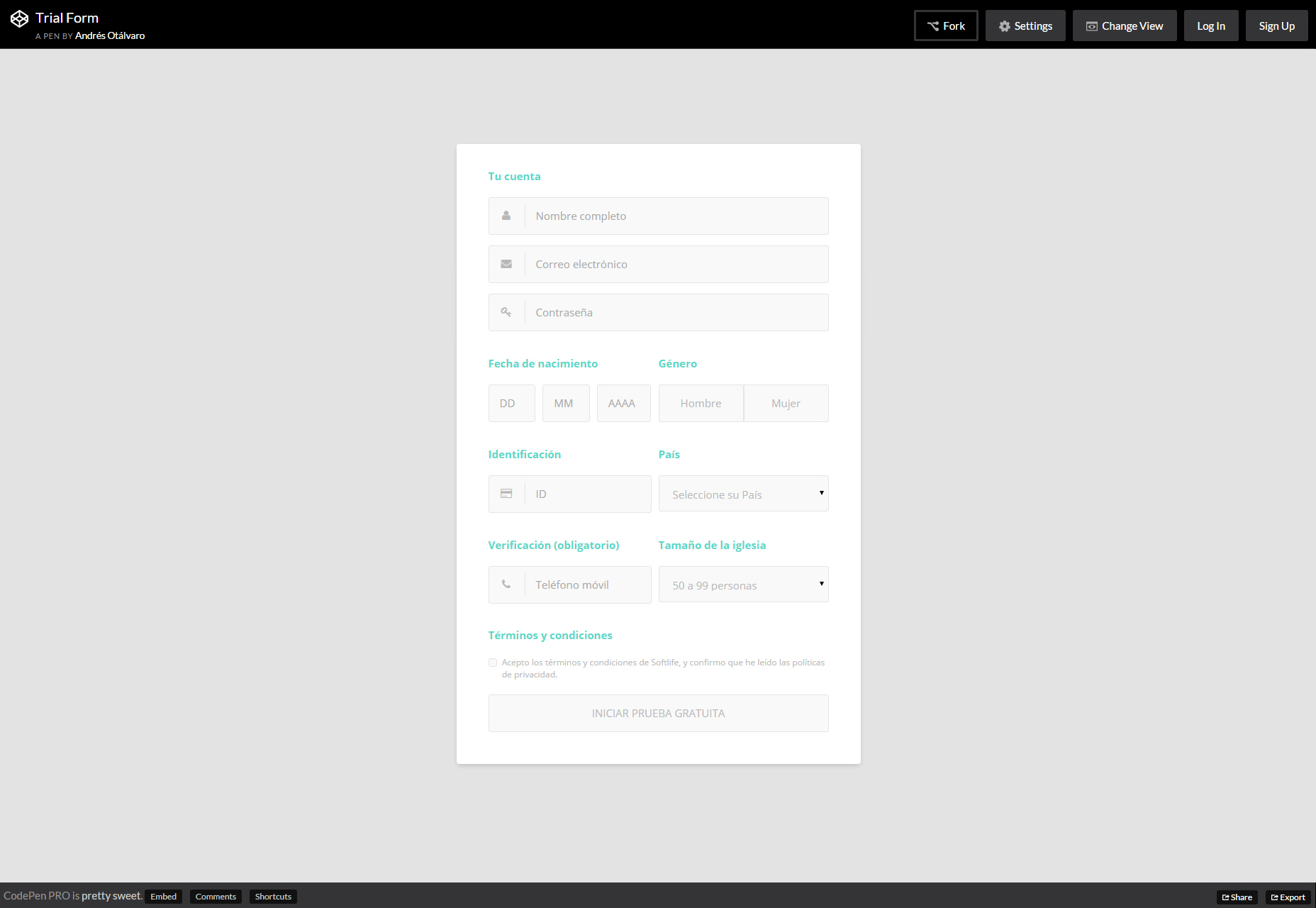
Prøveformular
En fin CSS-skjemamal som har jevne CSS-svinger og klikk-effekter, som svinger farger og fremhever tekster i elementene.
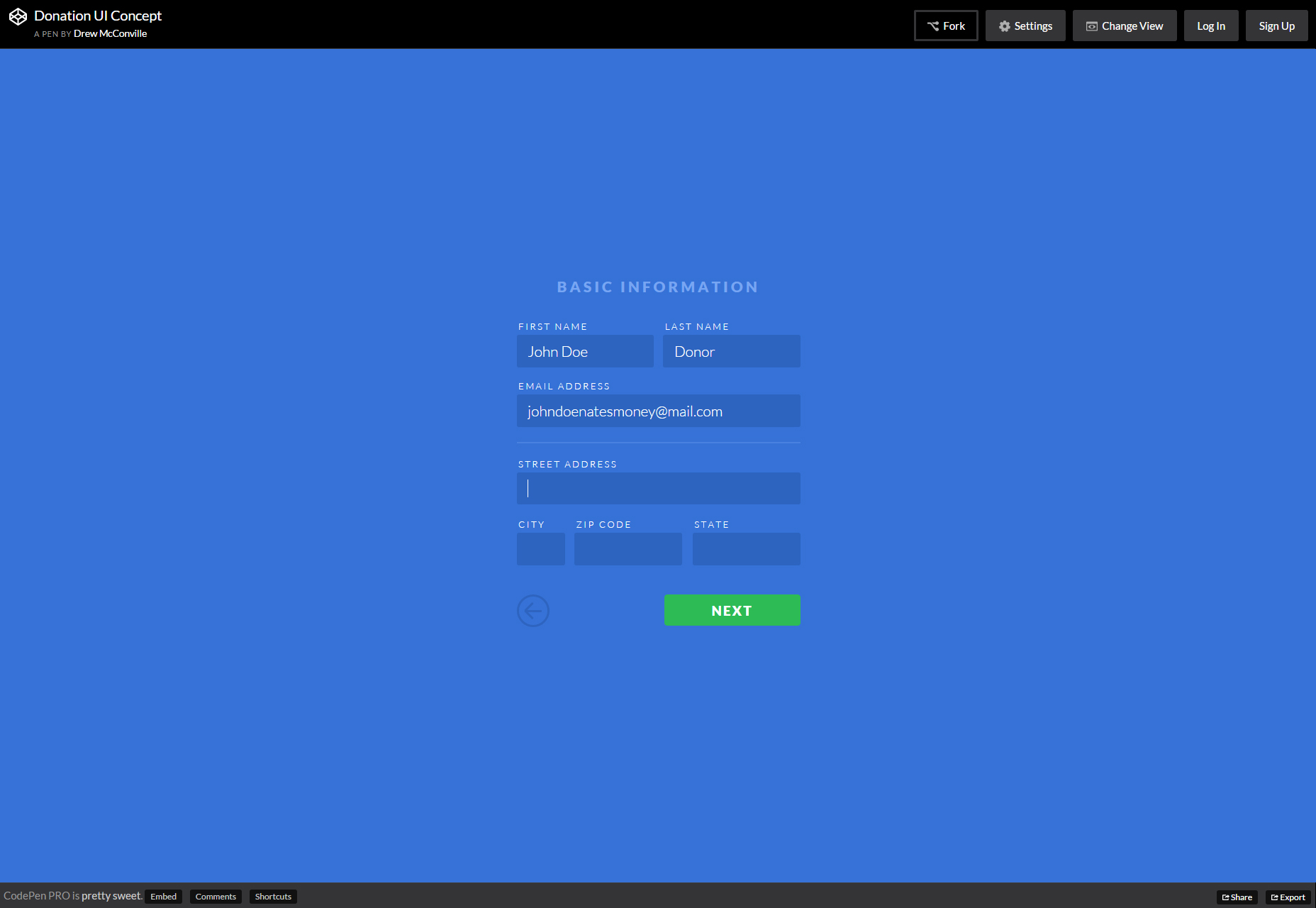
Donasjon UI Concept
Et skjemakonsept for finansielle donasjoner.
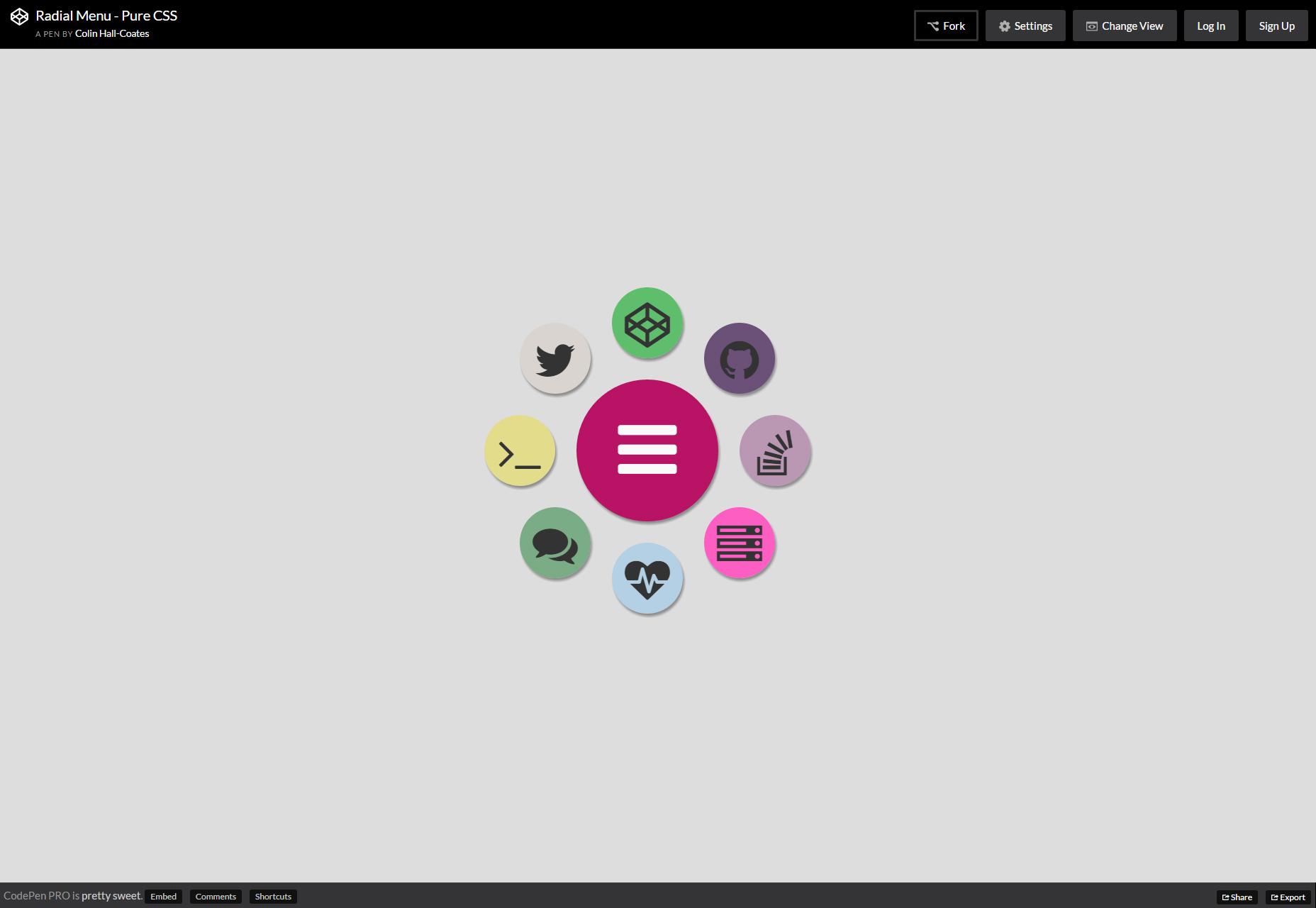
Ren CSS Radial Meny
En ren CSS-utformet meny som smidig utnytter sine gjenstander rundt menyknappen du klikker på, samt krymper tilbake når du klikker på den igjen.
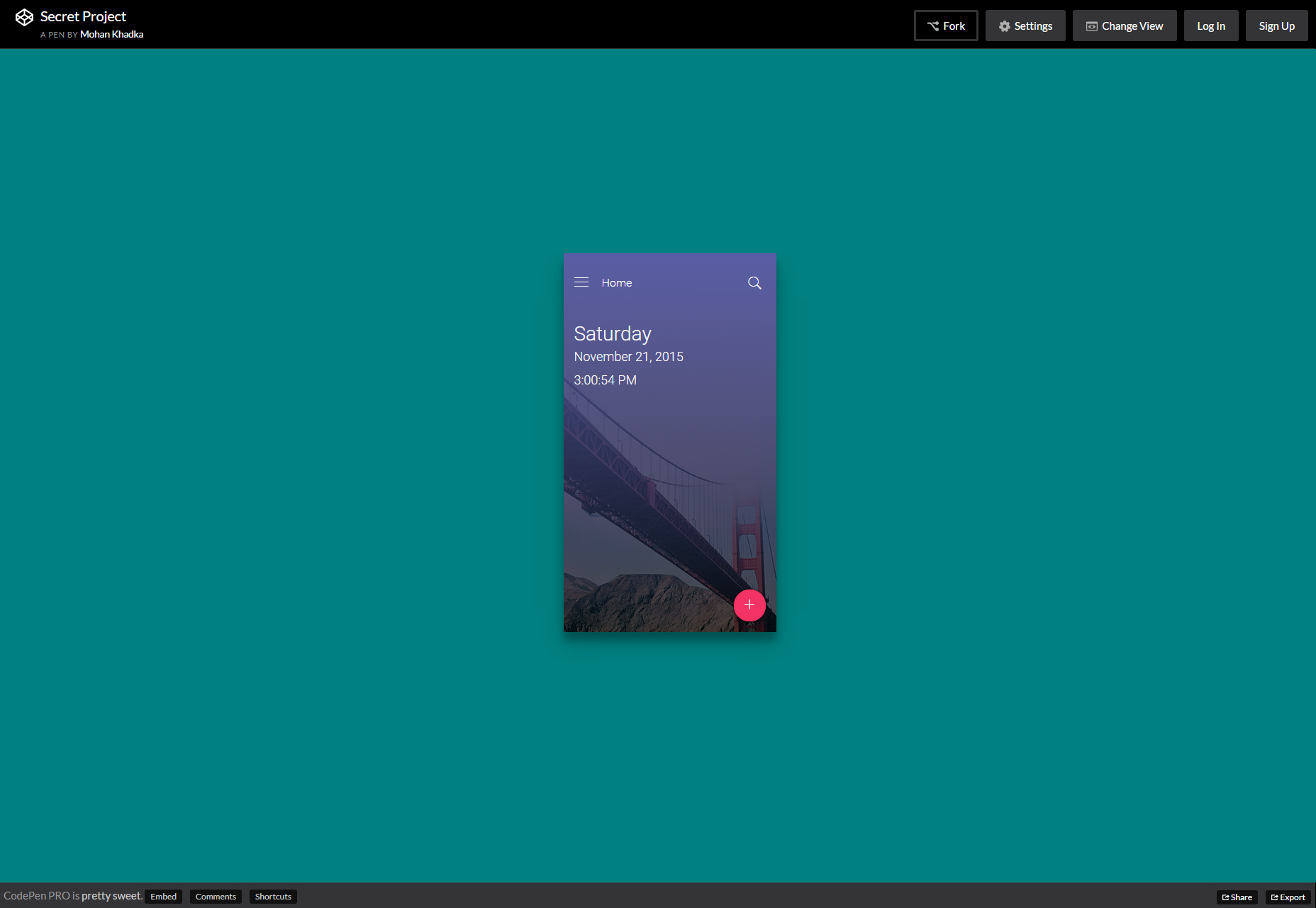
Hemmelig prosjekt
Et CSS og JavaScript-generert mobilt menykonceptkonsept som har flotte wobbling og studsende effekter når du samhandler med elementene på den.
SVG Ballong Slider
En SVG ballonglignende glidebryter i SVG og CSS, en wobbly balloon dukker opp, viser prosentandelen mens du glir knotten langs baren.
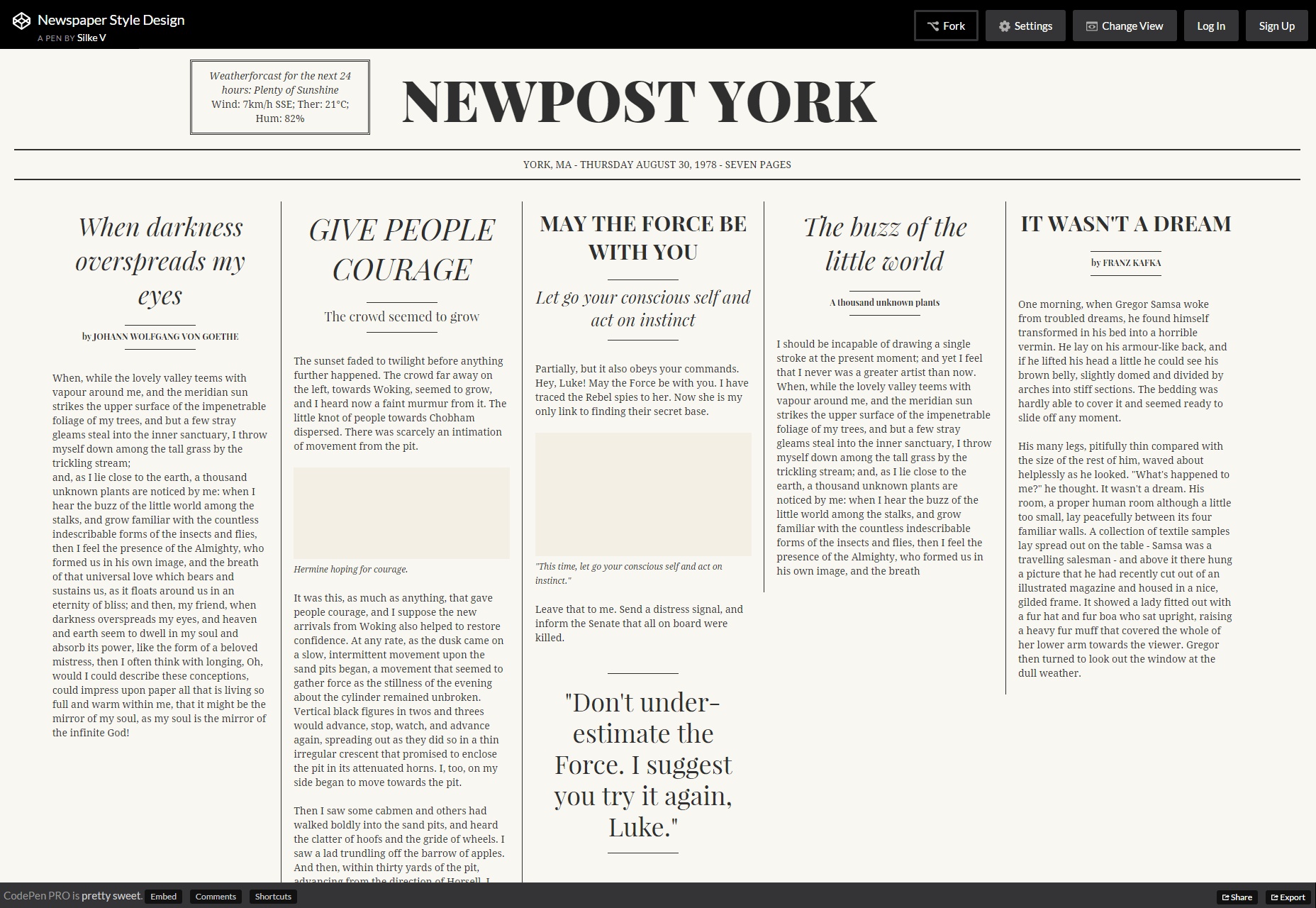
Avis stil design
En HTML & CSS-kode som inneholder et nytt konsept av respons som tilpasses jevnt og gradvis til endringer i skjermstørrelsen.
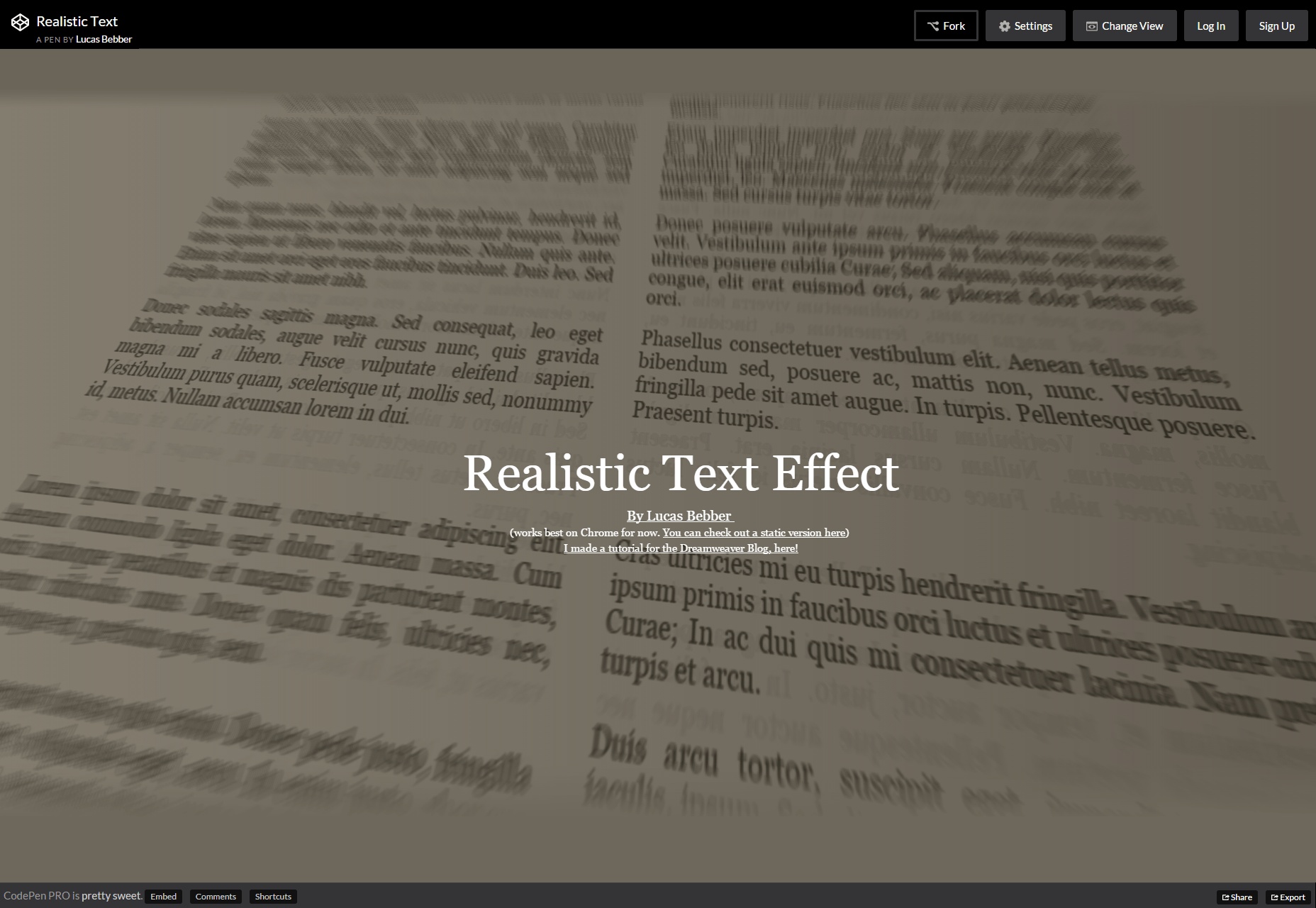
Realistisk tekst
En HTML & CSS-kode som lar deg lage tekst som er lagt ut i perspektiv, og fokuserer på midten av skjermen og slør kantene.
Fallende blader som partikkel animert bakgrunn
Et fantastisk digitalt kunstverk som inneholder fallende bladlignende partikler som skal brukes som bakgrunn som teller på realistiske skinn- og skyggeeffekter.
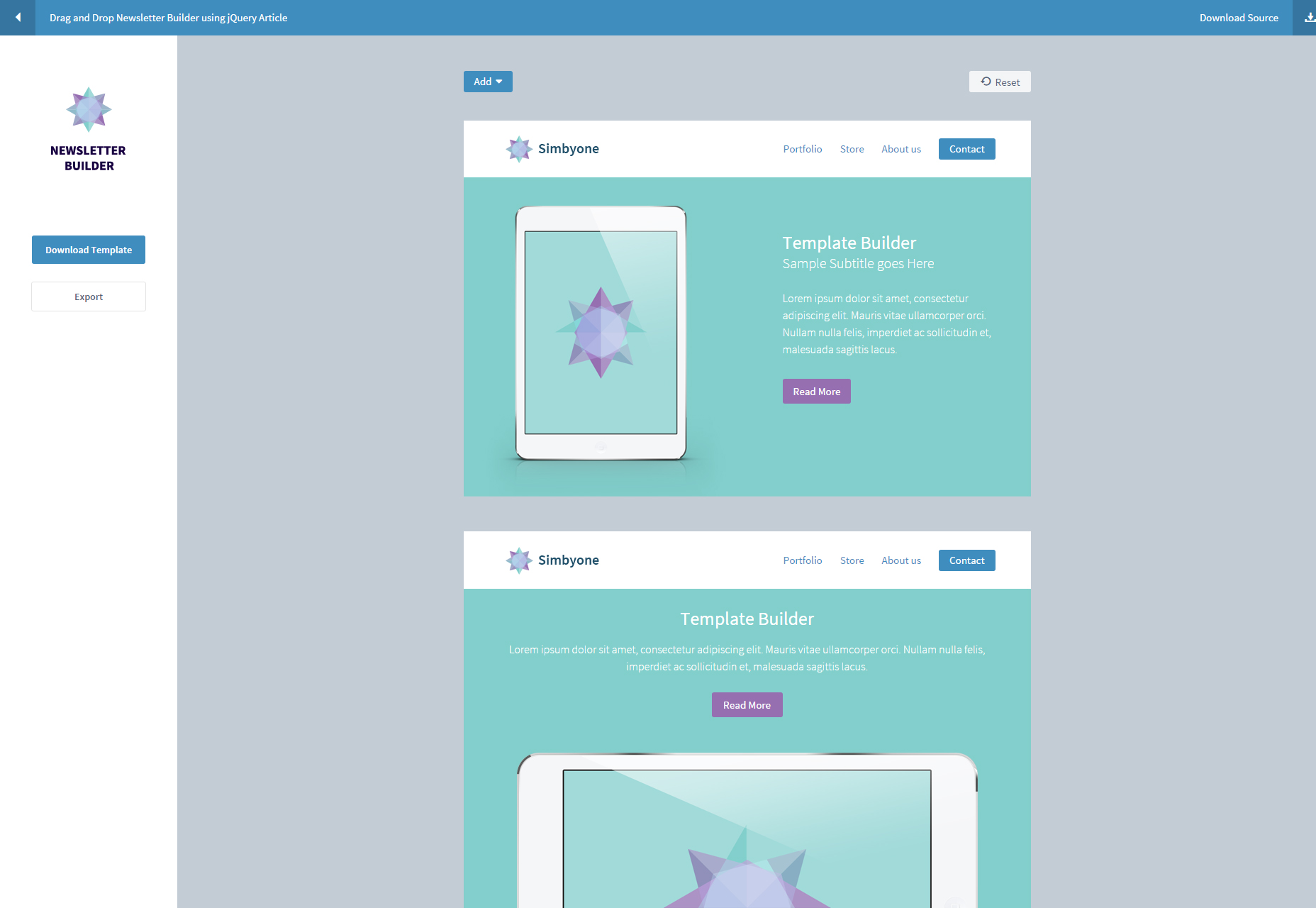
jQuery dra og slipp nyhetsbrevbyggeren
En webapplikasjon som fungerer på jQuery, og lar deg enkelt og intuitivt bygge nyhetsbrev direkte på nettet ved hjelp av dra og slipp.
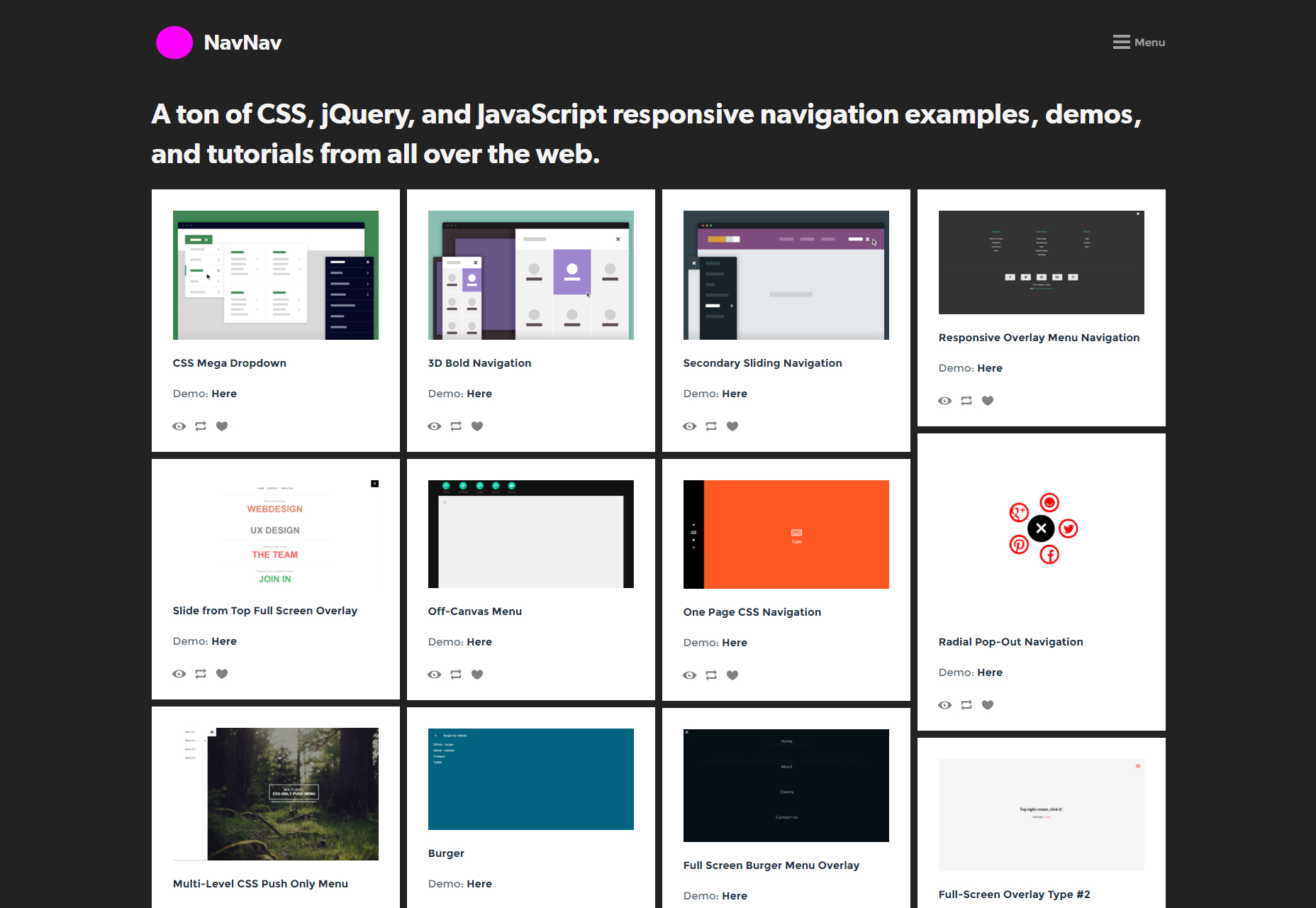
NavNav
NavNav er en kurert samling av veiledninger, eksempler og demoer for responsive navigeringsstenger og menyer bygget i HTML, CSS og JavaScript.
KeystoneJS
KeystoneJS er et open source Express og Mongo DB-bygget rammeverk for utvikling av database-drevne nettsteder, applikasjoner og APIer i Node.js.
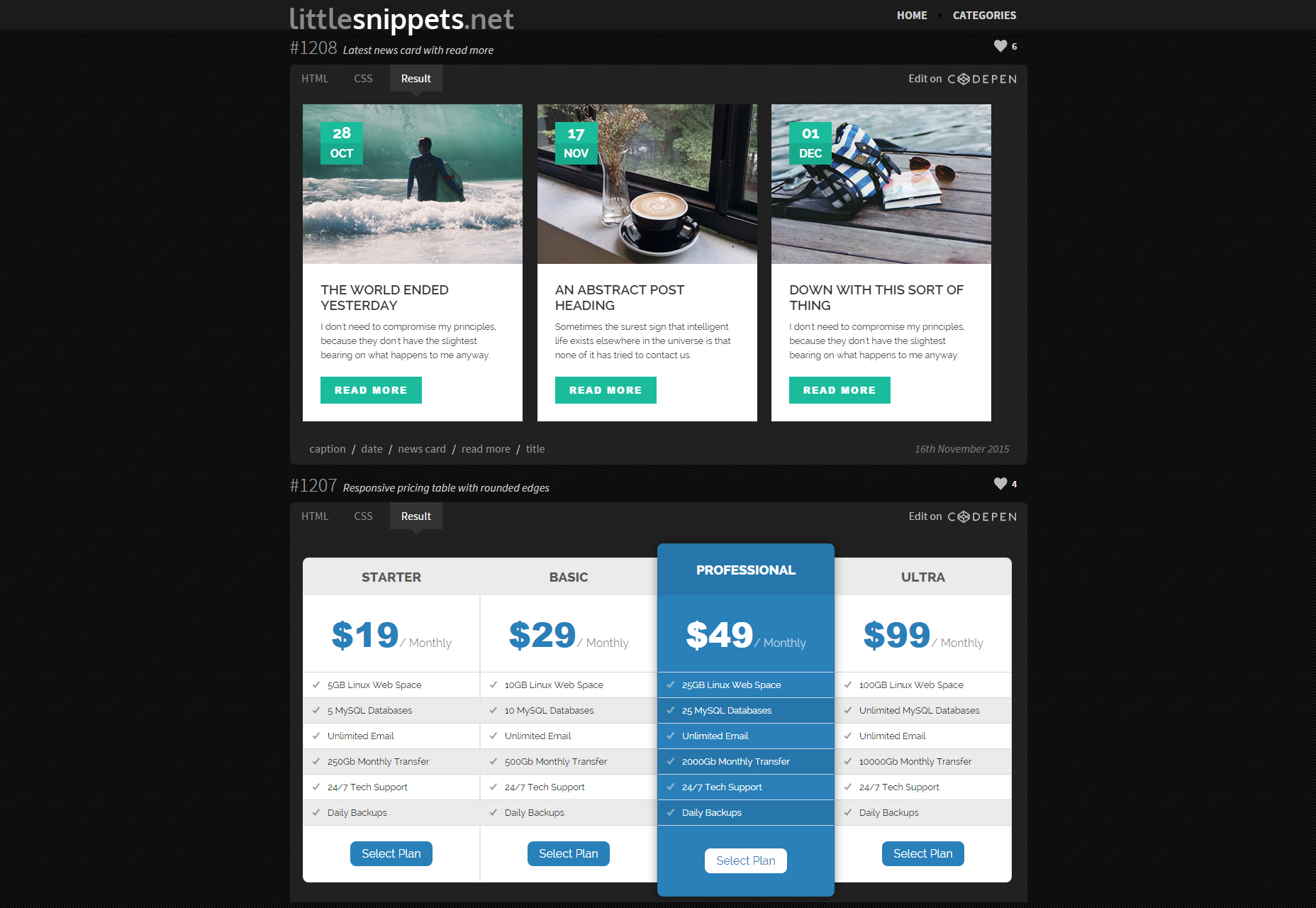
LittleSnippets
LittleSnippets.net er en online-kurert samling av utdrag av CSS3 og HTML-koding, matet med nye oppføringer daglig, og viser dem alle med levende demoer.
Hugo
Hugo er en ny ide som gjør skapelsen enkel igjen som er ideell for blogger, dokumenter, porteføljer og mye mer, utgitt for Linux, Windows og OSX.
Roots
Roter er en statisk side kompilator, som genererer HTML, CSS og JavaScript-filer for å bygge statiske frontender.
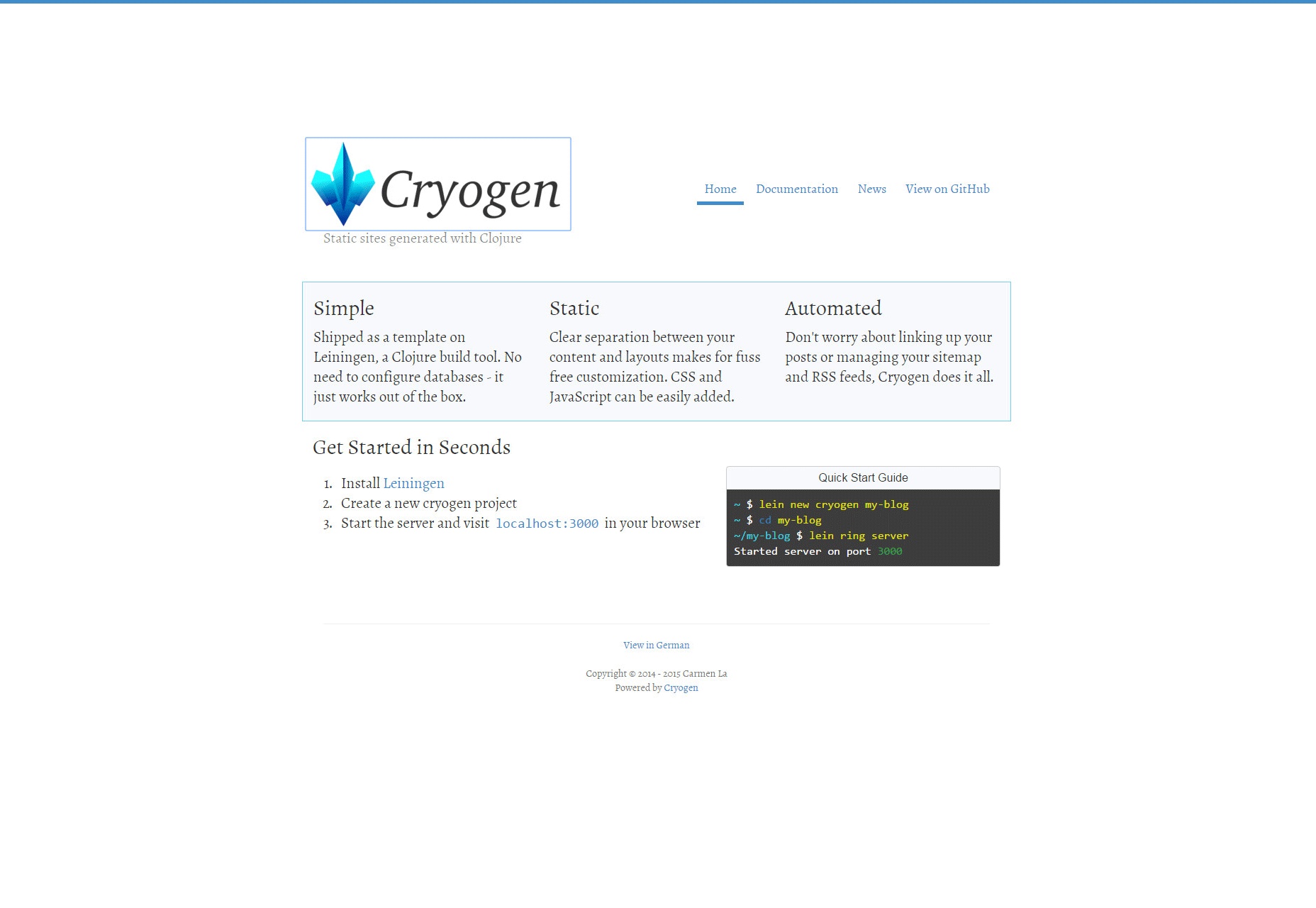
cryogen
En enkel statisk side mal bygget med Clojures byggeverktøy, Leiningen, som ikke trenger noen konfigurert databaser og har en enkel implementering av CSS og JavaScript.
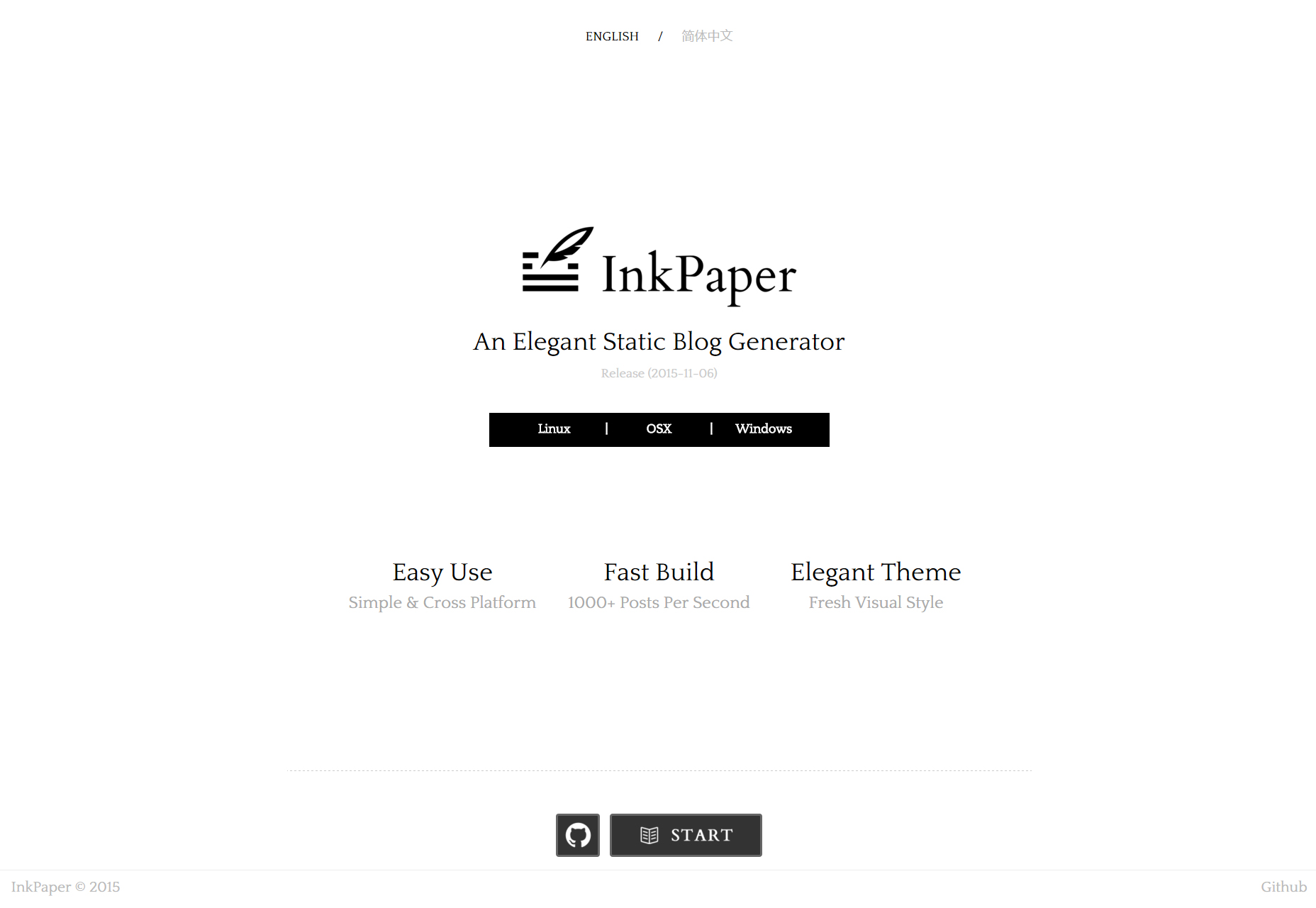
InkPaper
Blekkpapir er et skrivebordsprogram som lar deg generere statiske, stilige blogger som er utgitt for Windows, MacOS og Linux OS, og tilgjengelig i både engelsk og forenklet kinesisk.
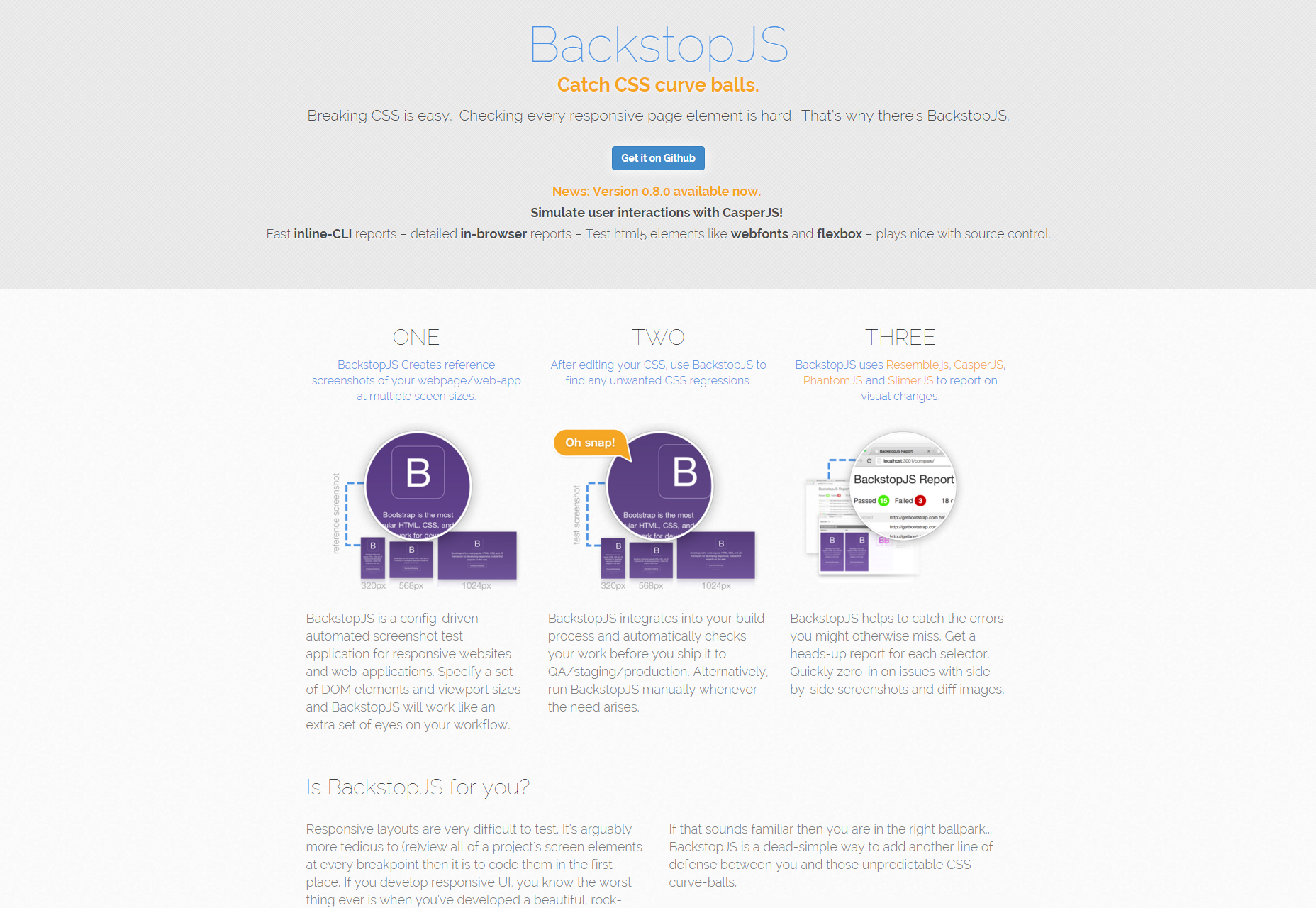
BackstopJS
Backstop.js er et responsivt ytelsesprogram som hjelper deg med å teste stilarket i flere skjermstørrelser og varsle deg om hvor mange og hvilke av dem som presenterer feil.
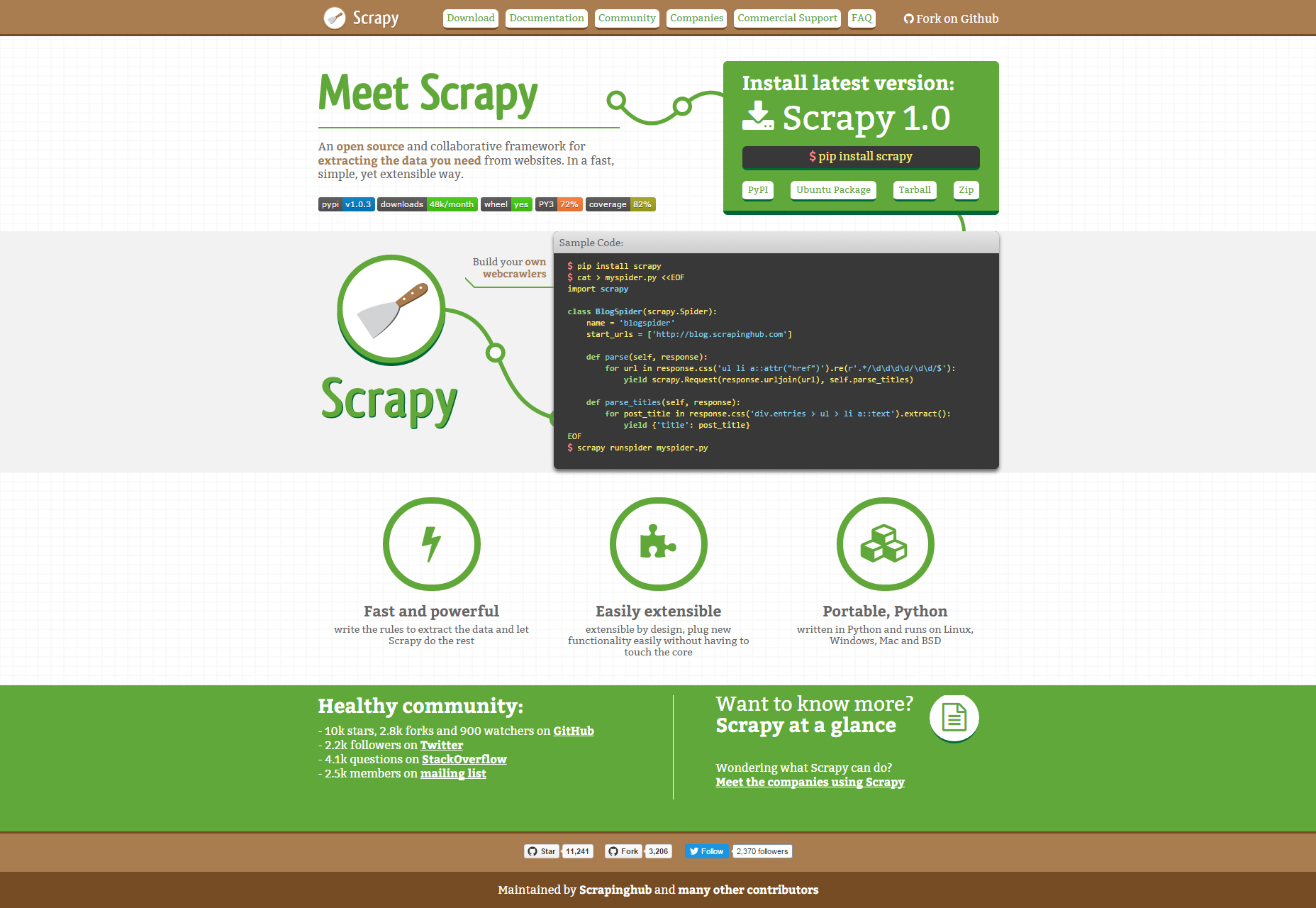
scrapy
Skrapete er en åpen kildekode ramme som lar deg trekke ut viktige data du trenger fra nettsteder; bare skriv reglene for å trekke ut dataene og la det gjøre resten.
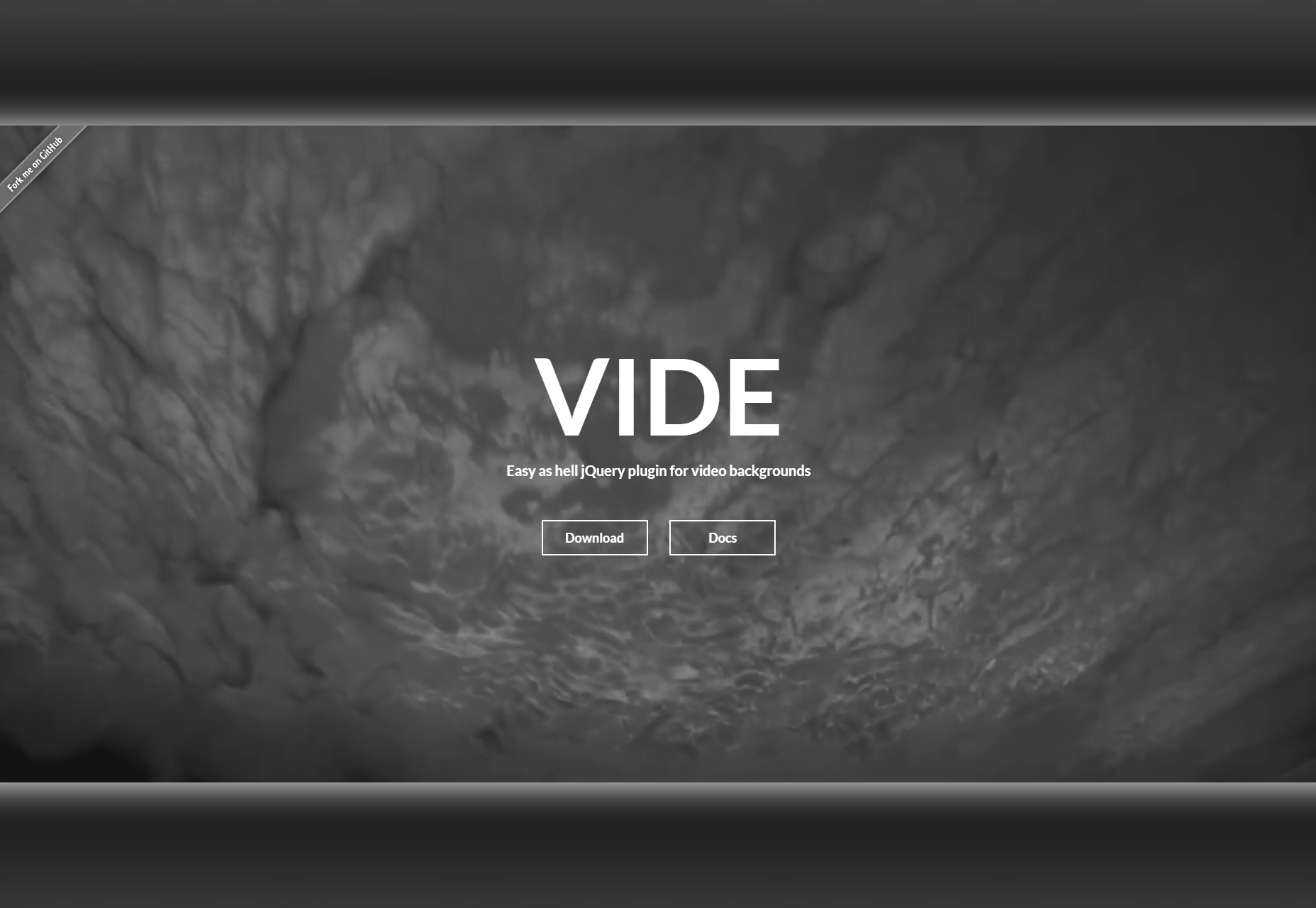
Vide
Vide er et jQuery-plugin for å vise videoer som bakgrunnen til nettstedets kropp eller containere.
amok
Amok er en redaktør basert på kommandolinjeverktøy for live webutvikling, testing og feilsøkingsflyt for nettlesere som støtter forhåndsbehandling, en lese-eval-utskrifts-loop og konsollspeiling til standardutgang.
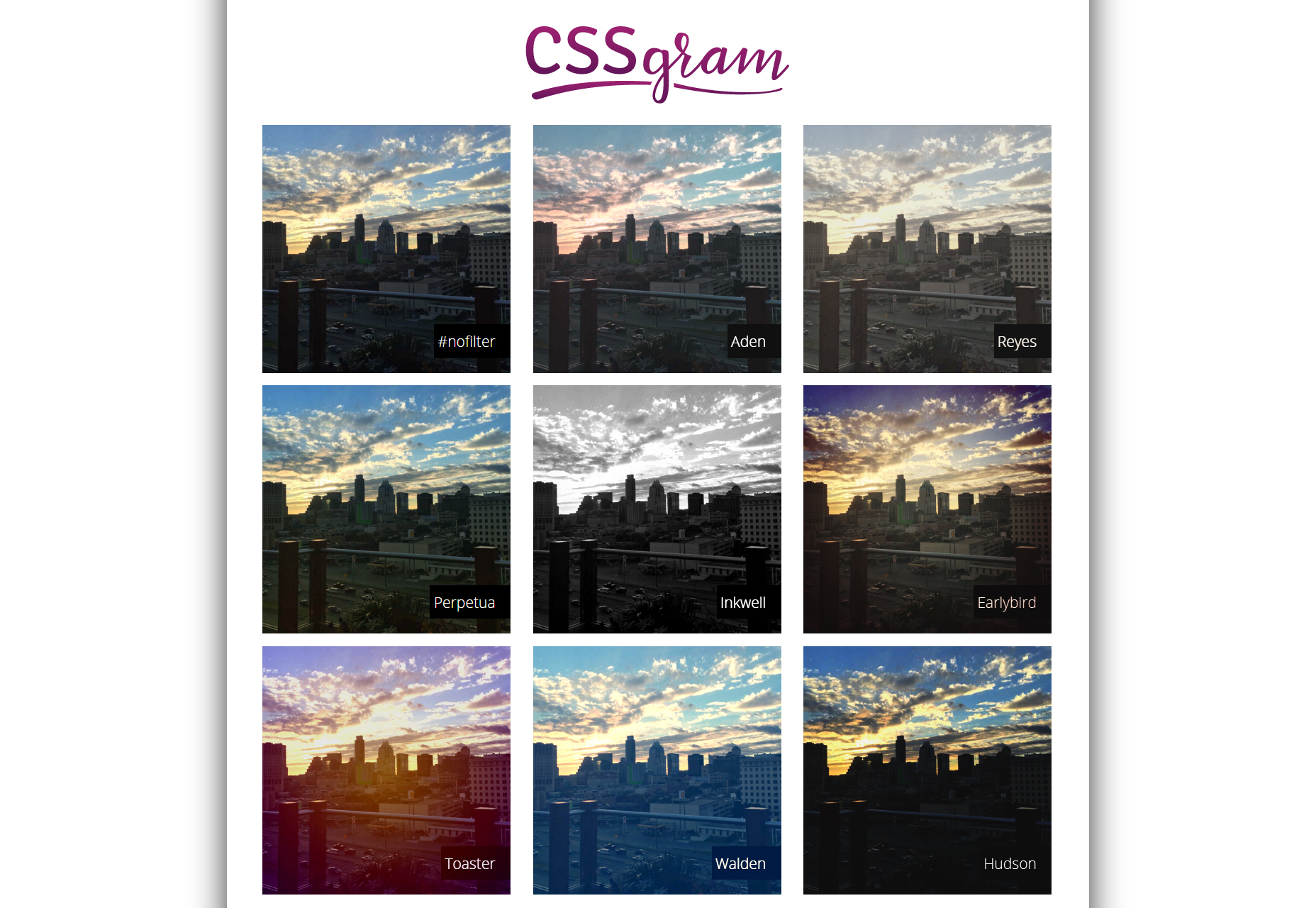
CSSGram
CSSGram er et bibliotek som består av flere CSS-filtre for å søke på bilder som imiterer dem på Instagram, slik at du kan fjerne filteret jevnt mens du svinger over bildet.
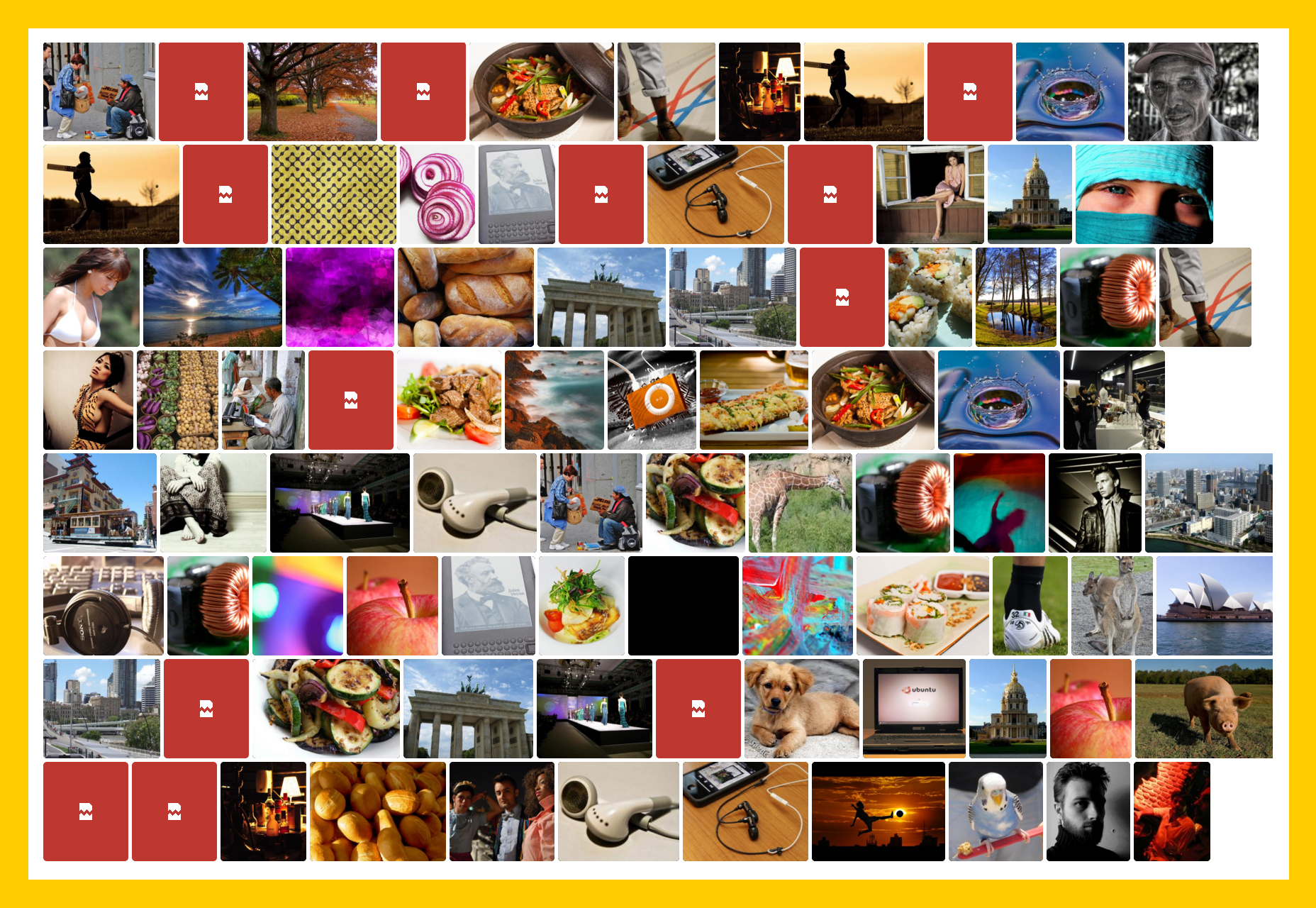
ImagesLoaded
ImagesLoaded er et JavaScript-bibliotek som lar deg oppdage om bildene er lastet og deretter utføre handlinger.
PHILTER
Philter er en jQuery-plugin som lar deg bruke CSS-filtre til bilder som utløses mens du svinger over dem.
Mag.js
Mag.js er et lett, raskt og brukervennlig JavaScript-bibliotek som inneholder flere kjeleplater for templering av HTML-komponenter.
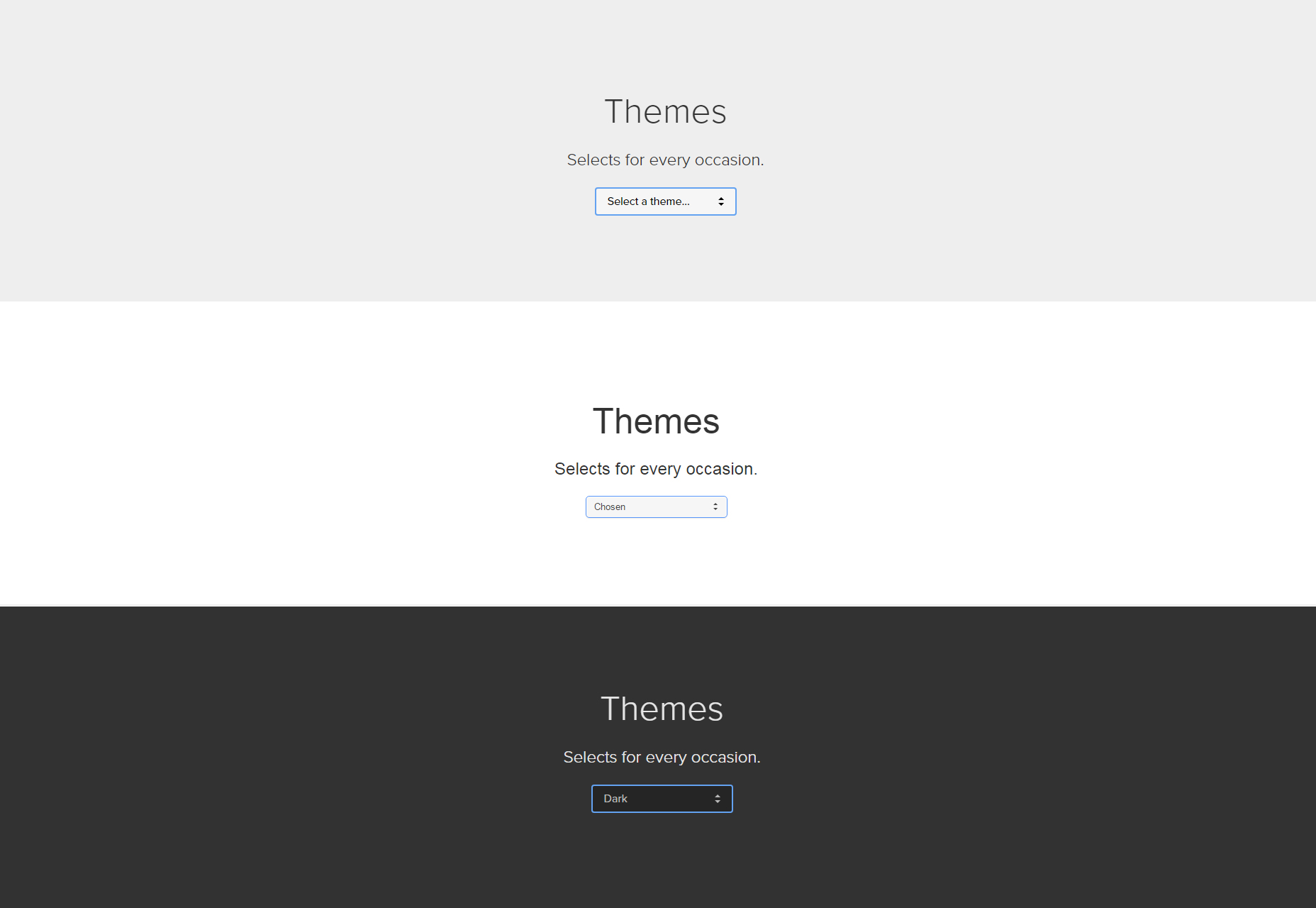
Select.js
Select.js er et open-source JavaScript- og CSS-bibliotek som lar deg utforme dine smakseleksjonselementer, utvikles og drives av Tether.js.
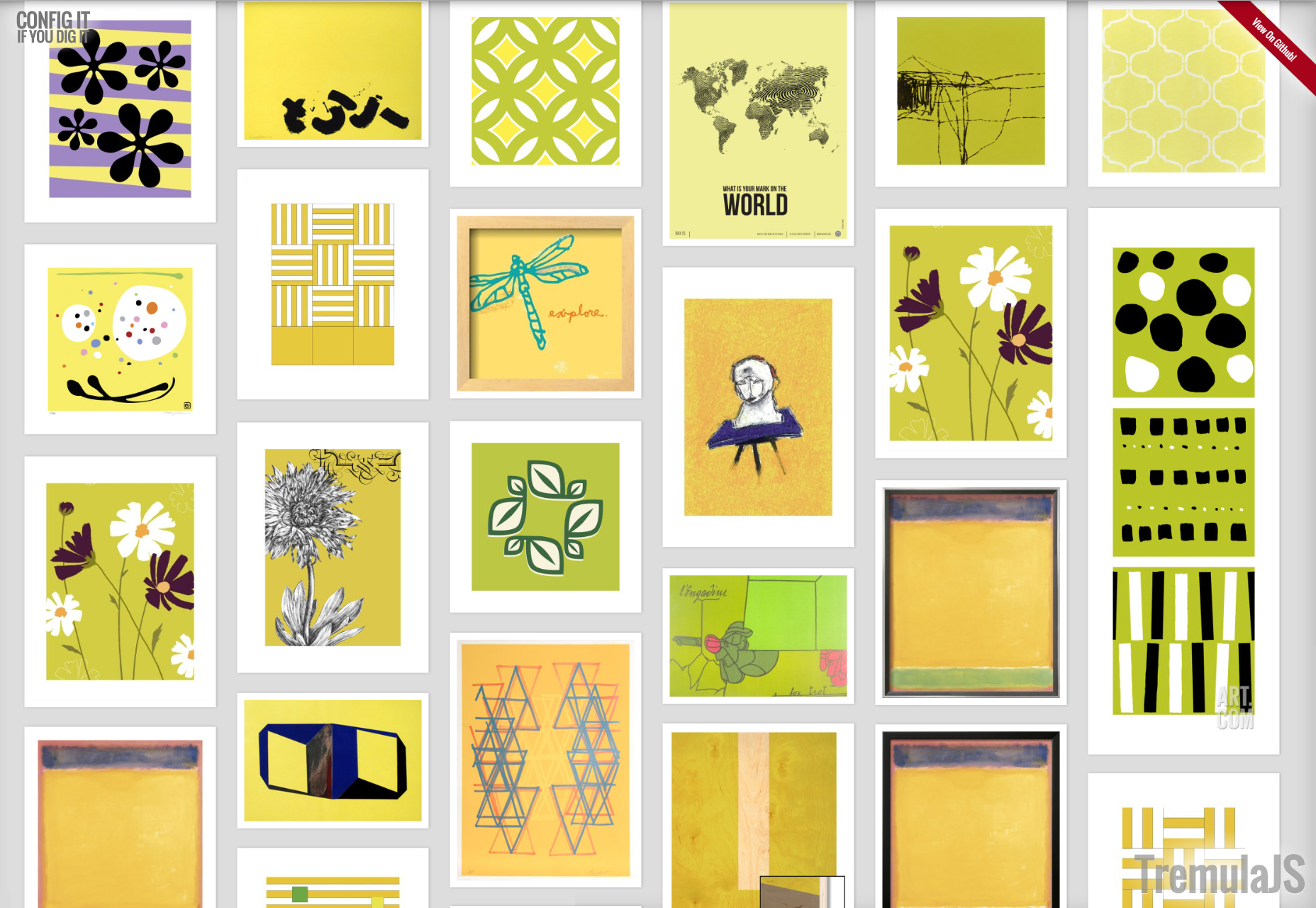
TremulaJS
TremulaJS er en JavaScript UI-komponent som fungerer på klientsiden for å gi Bézier-baserte innholdsstrøm-interaksjoner som teller på momentum og fysikk-effekter for mus, rull og berøringsgrensesnitt.
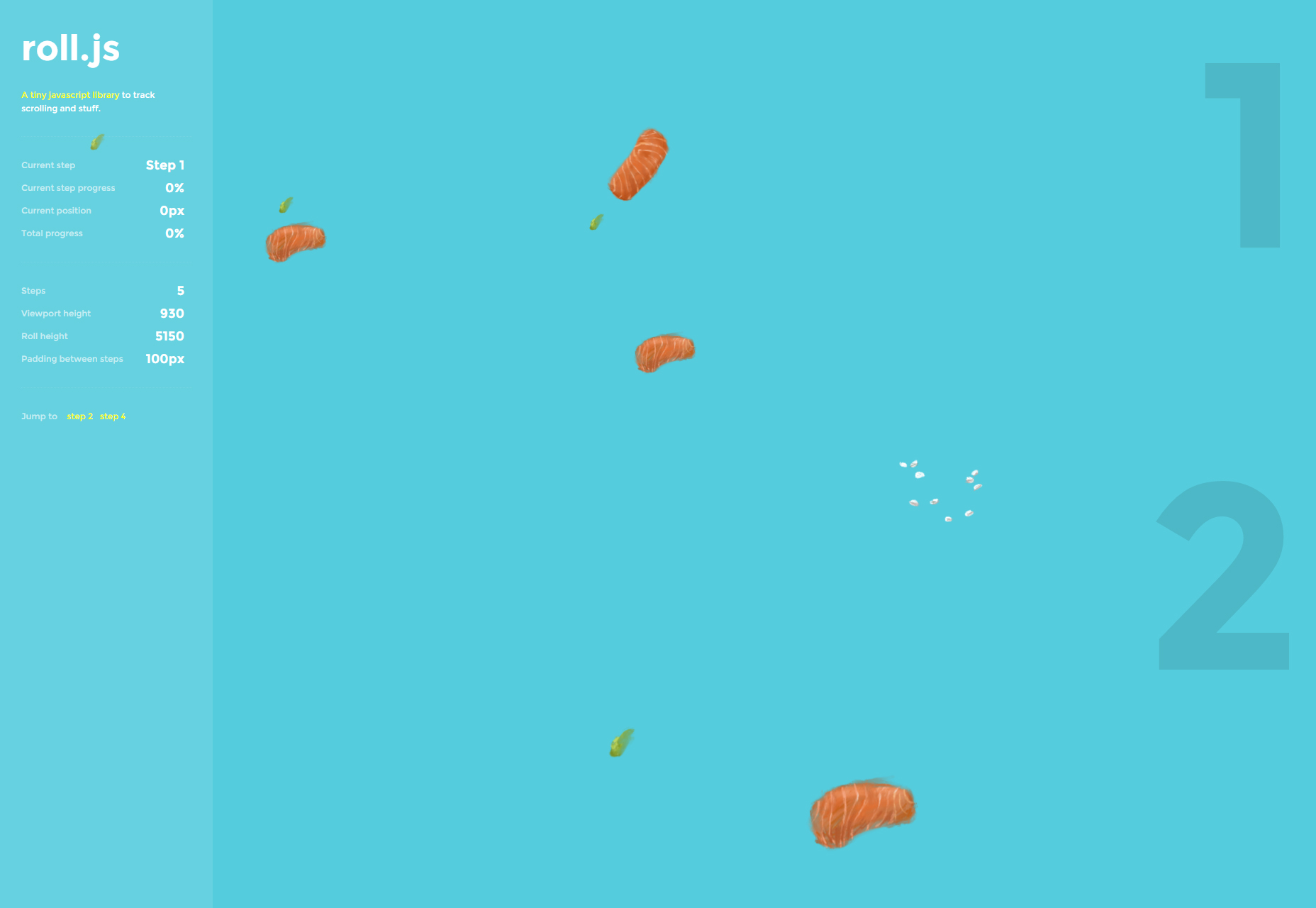
Roll.js
Roll.js er et avhengighetsfritt og lett JavaScript-bibliotek som lar deg holde oversikt over posisjon, rulling og paginering av nettstedet ditt.
HerbyCookie
HerbyCookie er en jQuery-plugin som lar deg be om samtykke fra nettstedets brukere til å kjøre informasjonskapsler med en fin glidebryter på vinduet eller beholderen du vil ha.
Quttons
Quttons er knapper bygget med Quantum Paper, som er et digitalt papir som kan endre størrelse, form og farge for å imøtekomme nytt innhold, utviklet av og integrert i Googles Material Design-språk.
Mo.js
Et fantastisk JavaScript-bibliotek for å komponere animasjoner og bevegelseseffekter for nettsteder eller applikasjoner.