Apple Vs. Microsoft - En brukervennlighet for nettsider
I dag skal vi sammenligne nettstedene til to monumentale selskaper: Apple og Microsoft .
De to gigantene er stolte av å produsere cutting edge forbruker- og forretningsprodukter, og leder utviklingen i programvare og maskinvare.
Men hva med deres nettsteder ? Hvordan sammenligner de begge, og viktigere, hvilken er bedre og mer brukbar ?
Vel, i denne artikkelen tar vi en titt på begge nettsteder for nærmere undersøkelse fra et bruksvennlig synspunkt.
En viktig ting å merke seg før vi fortsetter å sammenligne disse to nettstedene er at hvert selskaps virksomhet dreier seg om forskjellige markeder .
Microsoft gjør primært sin fortjeneste fra bedrift til bedrift, som hovedsakelig består av salgslisenser til operativsystemet til dataprodusenter og kontorsuiter for bedrifter.
Det er ikke å si at de ikke selger til forbrukerne - de gjør det, og de har kun forbrukerprodukter, for eksempel Xbox-spillkonsollen, og selvfølgelig bruker hjemmebrukere også Windows og Office. Dette betyr at deres forretninger målrettes stort sett alle, fra hjemmedatamaskineiere til utviklere og bedrifter; som igjen strekker formålet med deres nettside for å prøve å tjene alle .
På den annen side er Apple primært et forbrukerfirma , og gjør mesteparten av sin profittsalgsmaskinvare, som for eksempel iPod-musikkspillere og Mac-maskiner. Dette gjør målet for Apples nettsted mye klarere - markedsføring, salg og støtte for sine produkter til forbrukere.
De trenger ikke å bekymre seg for å selge lisenser til produsenter fordi de er den eneste produsenten, så hovedformålet med nettstedet er å annonsere og markedsføre sine flere produktlinjer, samt selge dem gjennom sin nettbutikk.
1. Hjemmeside
Hjemmesiden er en av de viktigste sidene på hele nettstedet fordi den er den første, og i mange tilfeller er den eneste sjansen du får for å imponere besøkende nok for å holde dem i bruk . Du har noen få sekunder til å overbevise dem om at nettstedet har nok verdi for dem å fortsette å bruke det, fordi hvis det ikke gjør det, vil de besøkende gå .
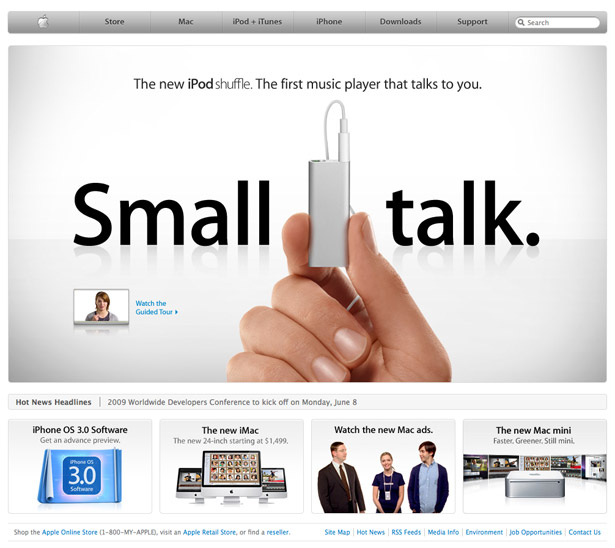
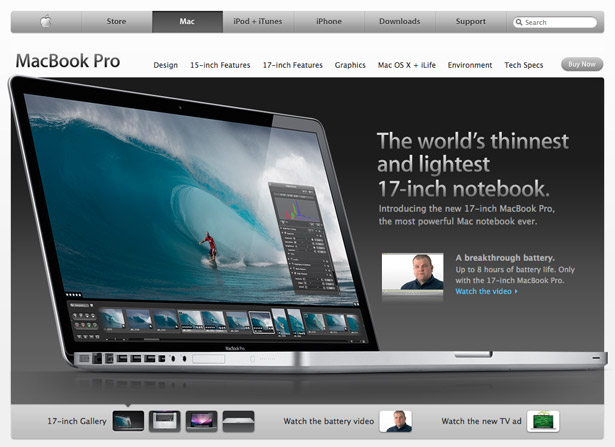
Apples tilnærming til hjemmesiden har vært konsekvent gjennom alle årene som nettstedet har kjørt. De bruker denne siden som en slags reklamebord som alltid viser en stor annonse av sitt nyeste produkt, etterfulgt av 3 andre annonser til ytterligere 3 produkter eller nyheter som er viktige for øyeblikket.
Hvis du ikke er interessert i noen av de 4 anbefalte elementene, kan du bruke den store navigasjonslinjen øverst, som er delt inn i sine kjernevirksomheter: Mac, iPod og iPhone, etterfulgt av et par andre viktige koblinger, for eksempel nettbutikken og støttesidene. Navigeringsfeltet inneholder også et søkefelt.
Det interessante her er at hovedannonsen øverst er stor - faktisk dekker nesten hele siden. Hvis dette ikke tar tak i din oppmerksomhet, så vil ingenting. Apple vet viktigheten av å få kundens oppmerksomhet ved hjelp av god markedsføring, så de er ikke redd for å virkelig gå for det.
En annen ting å merke seg er mangelen på innhold. Du blir ikke distrahert av sidefelt, merknader eller ekstra navigasjonsartikler - det er bare noen få ting på siden, som fokuserer oppmerksomheten din og tar avgjørelsen hvor du skal gå nemmere .
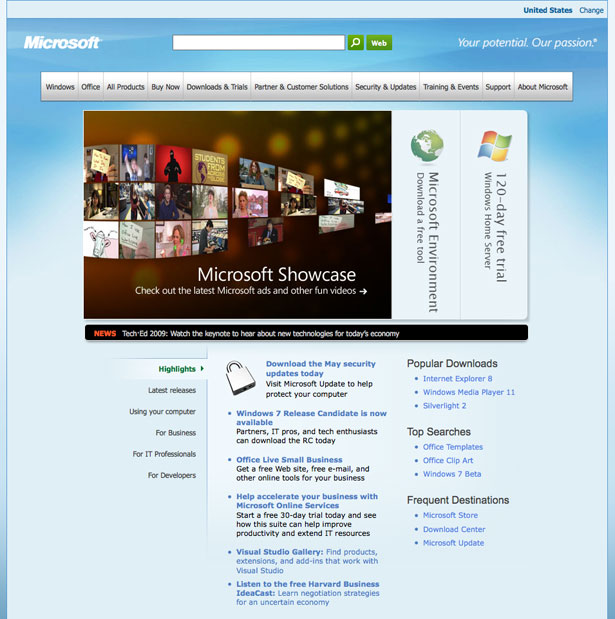
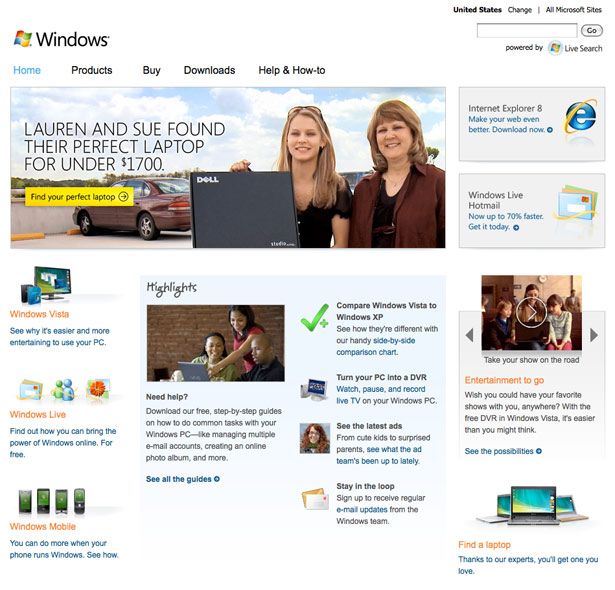
Microsoft har en annen tilnærming til hjemmesiden deres. For det første har de en lignende stil med annonsen øverst, designet for å være oppmerksomhet gripende. Dette er store bilder, men bare ett av tre annonser vises om gangen - du må sveve over de andre to for å utvide dem. Dette fokuserer oppmerksomhet , men kan potensielt svekke effektiviteten av de to skjulte annonsene, siden den besøkende må jobbe for å se dem. Øverst på siden er navigasjonen sammen med søk.
Hva er under de viktigste annonsene er mer interessant skjønt. Som nevnt tidligere opererer Microsofts virksomhet i mange markeder, både forretningsmessig og næringsdrivende.
Rommet nedenfor fungerer som et sett med høydepunkter og nyheter for disse ulike områdene av virksomheten. Et stort problem med innholdet som er omtalt her er at det er ganske kjedelig og overveldende , med mye informasjon pakket inn i en veldig liten plass , uten noe å prøve å gjøre det skannbart.
Visst, det er brutt ned i kulepoeng, men font er liten og det er knapt noen bilder å skille mellom elementene. Som det står, er det lite å tiltrekke meg for å få meg til å lese gjennom dette innholdet fordi det er bare, vel ... kjedelig.
2. Flow
Hva jeg mener med flyt er dette: er nettstedet strukturert og lagt ut på en slik måte at jeg lett kan finne elementer å fokusere på? Vet jeg hva jeg skal lese etter at jeg har fokus på disse elementene - er nettsteddesignet rettet meg over siden med mindre innsats fra min side, eller må jeg jobbe for å prøve å navigere rundt innholdet for å finne det jeg trenger?
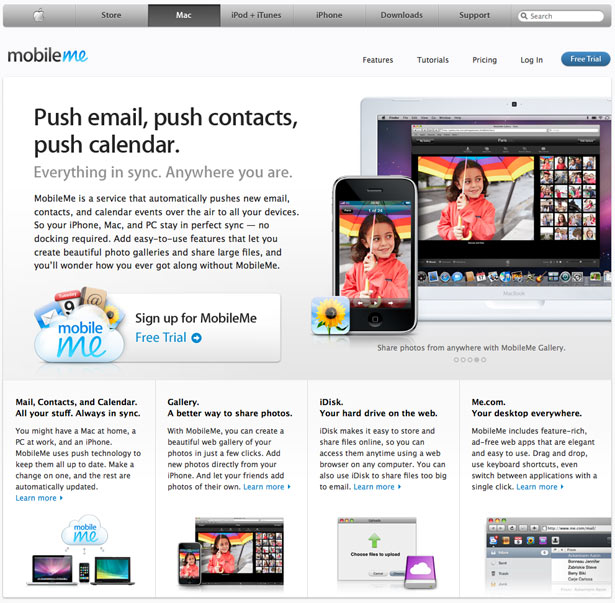
Her er MobileMe-delen på Apple.com:
Jeg tror at Apple har gjort en god jobb med å strukturere alle sidene sine. Her er det første du fokuserer på, sannsynligvis bildet til høyre og deretter den store overskriften til venstre.
Etter at du har lest overskriften, kan du fortsette å lese markedsføringsblokken nedenfor, noe som fører pent inn i en oppfordring til oppmøte for å få gratis prøveversjon. Hvis du ikke er interessert i rettssaken, er det flere funksjoner nedenfor for å overtale deg, hver som ender med en "Lær mer" -link til en mer detaljert funksjonsside. Dette etterlater ingen døde ender og holder brukeren i bruk .
Microsoft virker hit og savner i denne avdelingen. Her er SharePoint-delen:
Ja, det er et fokuspunkt øverst som griper oppmerksomheten din - det store sitatet og bildet av en server - men hva er neste?
Alt innholdet nedenfor er ekstremt monotont, spesielt "Lær mer" -boksen med en liste med 8 koblinger. Den tørre presentasjonen gir brukeren mindre incitament til å klikke rundt . Noen Microsoft-nettsteder bruker bedre layout for å lede oppmerksomheten, men de lider vanligvis av samme sykdom: For mye innhold.
Når du presenterer brukeren med for mange valg, får du dem til å fungere - de må tenke på hva de vil, og de må behandle mer informasjon. Ved å redusere valget, leder Apple brukerne gjennom en mer nøye utformet trakt, som generelt gir en bedre opplevelse.
3. Navigasjon
Apples nettsted har en stor navigasjonsbar øverst, som forblir der konsekvent av hvilken del av nettstedet du går til.
Alternativene som er tilgjengelige, viser hoveddelene splittet av sine forretningsområder, samt et par nødvendigheter, for eksempel støtte og butikken. Baren integrerer også søk og merkevarebygging, fordi hjemme-knappen viser Apple-logoen i stedet for en etikett.
Eventuell ekstra undernavigasjon er plassert på de enkelte nettstedssidene, og er plassert innenfor rammen til den siden, enten i en sidebjeld eller som en horisontal linje øverst.
Microsoft har en lignende navigeringslinje på hjemmesiden, men den navigeringslinjen er ikke konsekvent over hele nettstedet. Egentlig har alle undersidene en tendens til å bruke sin egen navigeringslinje , i stil og innhold. Hjemmesiden navigasjon fungerer dermed som et nettstedskart til resten av Microsofts nettsider.
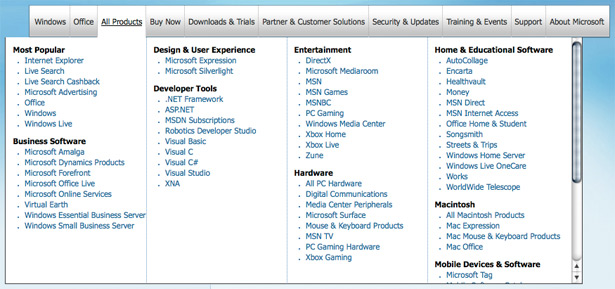
I mange av navigasjonsfeltene, inkludert den på hjemmesiden, bruker Microsoft rullegardinmenyer - i motsetning til Apple. De bruker ikke bare rullegardinmenyer - de bruker store rullegardinmenyer . I noen tilfeller har menyen til og med en rullefelt (i Firefox):
Er dette bra eller dårlig? I en Nylig Alertbox-oppføring , Har Jakob Nielsen, en velkjent brukbarhetsguru, skrevet at mega rullegardinmenyer kan fungere.
De jobber fordi de presenterer mange valg i grupper , slik at de tillater enklere skanning som du kan hoppe til gruppen du vil ha og skanne elementene inni dem. Du må få visse ting rett skjønt, som gruppens rekkefølge og bare nevne hvert element en gang for at de skal fungere godt.
I dette tilfellet synes jeg det er fornuftig for Microsoft å gå på ruten til rullegardinmenyene, men jeg føler at de kanskje har gått litt for langt. For eksempel peker noen alternativer på det samme, som for eksempel Office-rullegardinmenyen og 'Office' i rullegardinmenyen 'Alle produkter'.
Drop-down-blokken blokkerer også innholdet nedenfor , så hvis du ved et uhell moused over menyen, må du slå av fra det igjen for å komme til innholdet under - hele tiden vær forsiktig så du ikke holder over andre elementer.
Det er også mange alternativer under hver gruppe - noen ganger viser omtrent 13 elementer, noe som gjør behandling av alternativene mye vanskeligere. Dessuten gjør inkonsekvensen av navigering over de forskjellige seksjonene det mye vanskeligere å hoppe fra et område av nettstedet til et annet, f.eks. Fra Office-området til Xbox-siden.
4. Lesbarhet
Fordi det meste av innholdet på nettstedene er tekst, er det viktig å sikre at alt er lesbart og lesbart. Her er de viktigste tingene du bør vurdere når du arbeider med lesbarhet av innholdet på nettstedet ditt:
- Gjør teksten stor nok til at det er lett å se og lese.
- Kontroller at det er nok kontrast mellom teksten og bakgrunnen.
- Gi nok hvit plass rundt teksten for å holde annet innhold og grafikk fra å forstyrre leseren.
- Gi mange overskrifter eller uthevet / fet skrift for å tillate brukere å raskt skanne innholdet for nøkkelinformasjon.
- Legg til bilder og ikoner for å gjøre det lettere å fokusere på individuelle deler av teksten, det vil si produkt- eller funksjonsbeskrivelser.
- Hold teksten kort og til poenget.
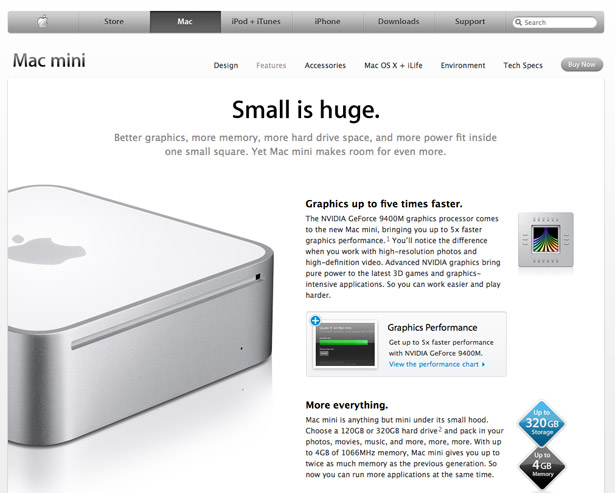
La oss se hvordan Microsoft og Apple tar deg i dette området. Her er en typisk side på Apple.com-nettsiden:
Apple gjør en god jobb med å holde alt lett å lese. Teksten er generelt liten, men aldri for liten for å være et problem. Overskrifter er satt i tyngre type og skiller seg ut , slik at du raskt kan få tak i hver seksjon.
Apple gjør også mye bruk av hvitt mellomrom for å skille alt fra hverandre og legger til bilder for å gjøre hver tekst mer interessant .
Her er en typisk side fra Microsoft.com fra Windows-delen:
Det følger de generelle retningslinjene for brukbarhet ved å bryte ting ned i små bitstørrelser stykker tekst som er enkle å fordøye. Det ser mye travlere ut enn Apple-siden fordi det er mer innhold på en side, og det er mange forskjellige behandlinger for overskrifter og uthevede ord.
For mye variasjon forårsaker visuelt kaos på siden , med hver forskjellig farget eller fet element som konkurrerer om din oppmerksomhet. I dette tilfellet må siden virkelig forenkles for å gjøre det enklere for betrakteren å behandle.
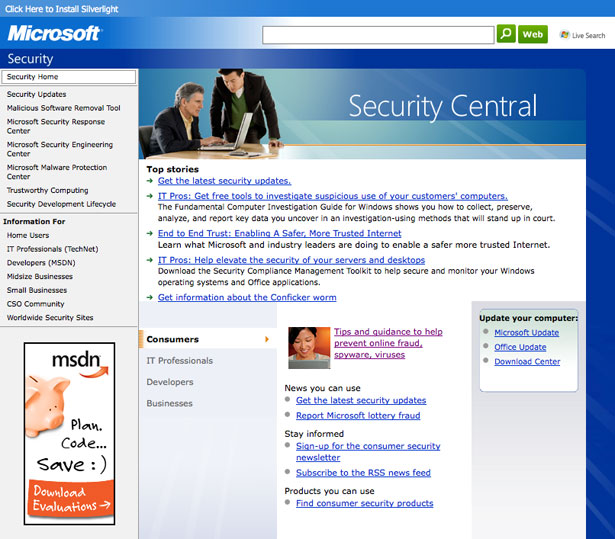
Her er en annen side, denne gangen fra Microsofts sikkerhetsseksjon:
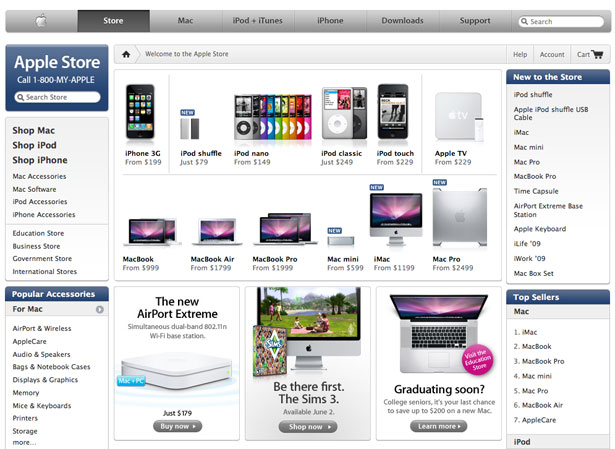
Teksten på denne siden er sannsynligvis litt for liten til å være komfortabel å lese , og siden trenger mer hvit plass rundt innholdet for å skille mellom teksten. La oss se hva en veldig opptatt side på Apples nettsted ser ut som:
Dette er Apple Store. Virkelig opptatt med mange produkter og kategori lenker overalt. Fonter blir ganske små for å tillate mer innhold å passe inn, selv om god bruk av hvit plass sikrer at ting fortsatt er brukbare .
5. Søk
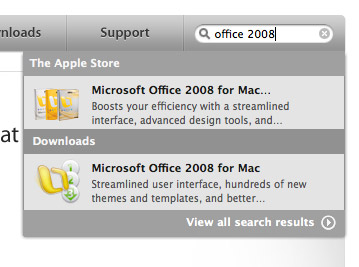
Apples søk er integrert i navigasjonslinjen. Når du skriver inn noe i søkefeltet, får du faktisk søkeresultatene med AJAX , ved hjelp av en liten boks som dukker opp, viser deg resultatene mens du skriver.
Det er veldig bra gjort - det er ingen lag når du skriver, resultatene er gruppert i kategorier og hentes veldig raskt, vanligvis før du er ferdig med å skrive inn hele spørringen. Slik ser det ut:
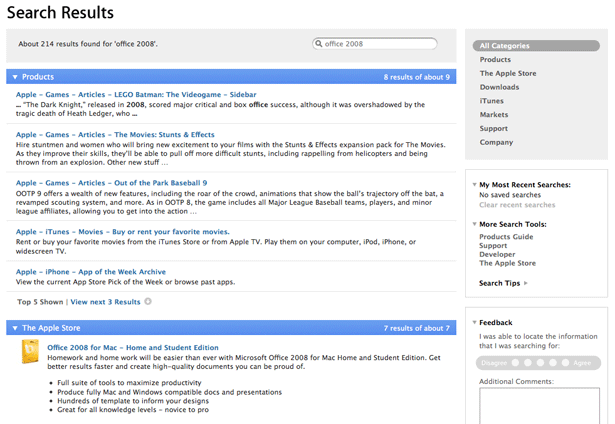
Hvis du vil se flere resultater, kan du bare trykke på Enter når du er ferdig med å skrive, og du blir tatt til standard søkeresultatsiden. Det er veldig rent og organisert av kategorier.
Du kan bore resultatene ytterligere nede etter kategori , valgbar fra menyen til høyre. Det er funksjonelt og rent, og fungerer bra når du prøver å finne produkter som de selger.
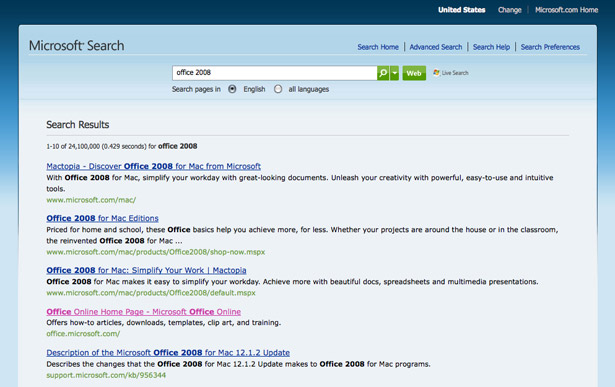
Microsoft har en mer kjent søkeresultatside som ser mye ut som Google (eller en annen søkemotor i disse dager).
Det er fordi det bruker Microsofts egen Live søkemotor. Det er sikkert godt å finne det du leter etter og få de resultatene jeg ønsket. Formatet på resultatene er en stor liste , noe som gir mening for Microsoft på grunn av arten av virksomheten, med mange undersider og annet innhold for å søke gjennom.
Det er funksjonelt, men utseendet er annerledes enn de andre sidene, noe som gjør at det ser ut som om du surfer på et annet nettsted.
6. Estetikk
Apples nettsideestetikk spegler nært av produktlinjen . Navigeringslinjen ser ut som den er laget av aluminium og har milde gradienter og innrykket tekst.
Det er også mange refleksjoner og minimalistiske designelementer. Apple har alltid jobbet med å forene utseendet på interfacet i hele produktlinjen , fra maskinvaren til programvaren, og deres nettsted er ikke noe unntak.
Har estetikk noe å gjøre med brukervennlighet? Egentlig gjør de det. Forskning viser at folk oppfatter bedre grensesnitt som mer brukbare .
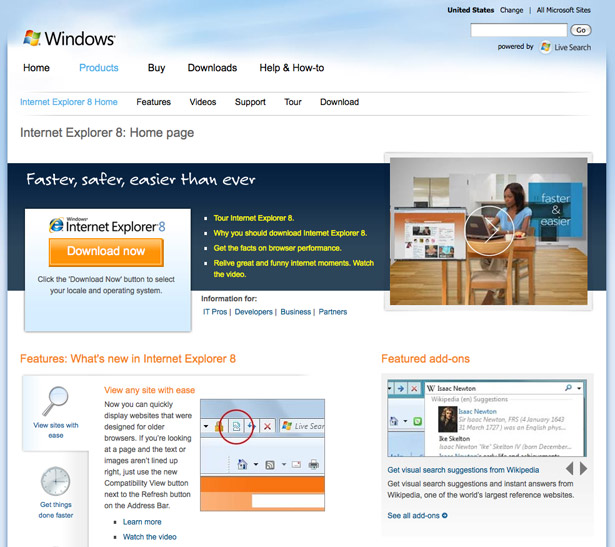
Attraktiv grensesnitt vil gi bedre førsteinntrykk og kan til og med gjøre brukerne mer tolerable overfor problemer. Så hvordan går Microsoft i estetikkavdelingen? Her er Internet Explorer 8-siden:
Nettstedet følger et svakt Windows-tema med lyseblå skyene, men det er lite annet å si at dette er en side for Internet Explorer eller Windows.
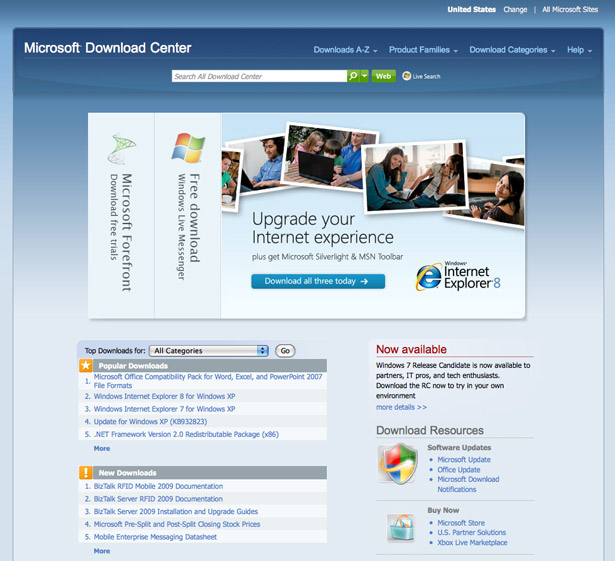
Utseendet og følelsen er veldig generisk og gjør ikke nok til å skille seg fra seg selv eller bygge en sammenhengende merkevare . Her er en annen side; dette er nedlastingssenteret:
Igjen har vi en helt annen design, selv om den lyseblå fargen også brukes her for bakgrunnen. Hvis det ikke var noen tittel på siden, kan du fortelle at dette er en Microsoft- eller Windows-side? Sannsynligvis ikke.
Designene er generelt ganske bra, men ganske bra er bare ikke nok . Det er mange inkonsekvenser og mangel på polsk , noe som setter Apple framover i dette området.
7. Konsistens
Konsistens er viktig fordi den lar deg utvikle bruksmønstre . Dette betyr i utgangspunktet at hvis nettstedet ditt har et konsekvent grensesnitt i hele, vil de besøkende raskt lære hvordan det fungerer, og vil kunne bruke denne kunnskapen på noen av de nye sidene de besøker, siden de alle vil bruke det samme, eller veldig lik, grensesnitt.
Apple gjør en god jobb med å holde grensesnittet konsistent. Alle produktsidene har veldig lignende estetikk og er strukturert på samme måte.
Hele nettstedet ser ut og føles det samme hele, og den globale navigasjonslinjen øverst er alltid der, på hver side. Dette betyr at hele opplevelsen er veldig enhetlig og sammenhengende - du vet at du er på samme nettside uansett hvor du går .
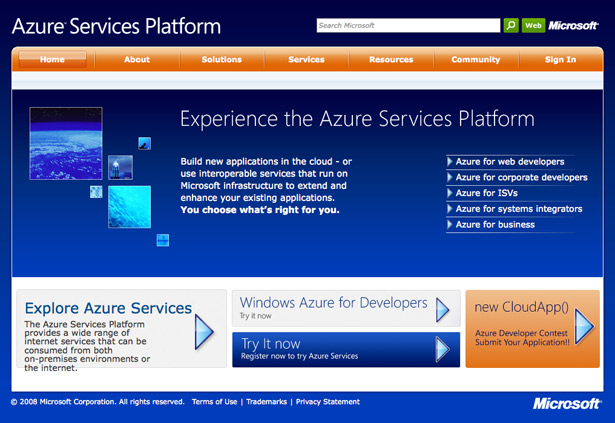
Her er en Microsoft-side for Azure-plattformen:
Kan du fortelle at dette er en Microsoft-side hvis du tok bort sin logo? Tilpasset grafikk, stiler og fargepaletter i alle Microsoft-seksjoner hjelper lite for å opprettholde et sammenhengende merkevarebilde på nettet.
Microsoft kjemper virkelig her. Det er mange forskjellige seksjoner på tvers av Microsoft.com, og de har alle sine egne utseende, inkludert egen navigering.
Så når du går til en seksjon på nettstedet, enten det er Microsoft-butikken, Office-siden eller Sikkerhetssider, vil de alle se ut som egne nettsteder.
Hva er verre, den globale navigasjonslinjen er også borte, noe som betyr at du må gå tilbake til hjemmesiden, eller nettstedskartet, for å se en oversikt over alle deres nettsteder. Det er egentlig et økosystem for nettsteder som er vert under samme domene, og derfor blir det ikke fordelen av konsistens som Apple har. Merket bildet er også veldig fragmentert, noe som gjør det umulig å definere hva et Microsoft-nettsted ser ut.
Konklusjon
Hvilket nettsted er vinneren? Hvis du ser på brukbarhet alene, kommer Apple ut foran . De har en bedre utformet hjemmeside som tilbyr mindre valg, noe som betyr at brukeren må tenke mindre.
De har konsistent navigasjon på alle sidene sine. De bruker mye hvitt mellomrom og underoverskrifter for å gjøre alt mer lesbart, men de holder ting enkelt ved ikke å bruke for mange forskjellige tekstbehandlinger.
Apples nettsted er generelt mer brukervennlig og gir en mye bedre opplevelse til forbrukere som bruker den til å sjekke ut Apples nyeste produkter.
Etter å ha sagt dette, er Apples nettside mye mindre i skala enn Microsofts nettsted. I motsetning til Apple er Microsoft vert for mange forskjellige nettsteder og seksjoner under Microsoft.com-merkevaren, og skaper et helt økosystem for undernettsteder. Hvert nettsted er fullpakket med informasjon, og den Live-drevet søk som Microsoft tilbyr har en tendens til å gi gode resultater. Det største problemet for Microsoft er konsistens .
Microsoft har bare ikke et konsistent, sammenhengende og enhetlig merke. Hver seksjon ser ut og føles annerledes. Det er ingen global navigasjon, og det er ikke mange visuelle spor som forteller brukeren at dette er et Microsoft-nettsted - i motsetning til Apple, hvor hele nettstedet deler en unik estetikk som speiler det til maskinvare og programvare, og skaper dermed et kraftig merke.
Av disse grunner tror jeg Apple er den klare vinneren her.
Skrevet utelukkende for WDD av Dmitry Fadeyev. Han driver en blogg om brukervennlighet kalt Brukervennlighet .
Hva tror du? Har vi fått det riktig? Vi vil gjerne lese dine tanker og kommentarer, så fortsett og la oss kommentere under ...