7 brukergrensesnitt som skader UX
Brukeropplevelse er et av de viktigste aspektene ved moderne webdesign. Google Trends-grafen for ux design viser hvor mye dette feltet har vokst de siste årene.
Likevel er det fortsatt så mange nettsteder som driver bestemte designtrender som virker som antitese av brukervennlighet. Noen er gjort ved et uhell eller uaktsomhet, andre er gjort med vilje. Sistnevnte kalles mørke mønstre og de brukes vanligvis av markedsførere for å møte noen mål.
Men som designere er det vår jobb å presse tilbake og kjempe for en flott brukeropplevelse. Den beste måten å gjøre det på er å kaste lys på dårlig praksis og oppmuntre til bedre. Så la oss dykke inn i noen av disse dårlige UX-praksisene for å se hvorfor de eksisterer og hvordan de kan løses.
1. Uønskede Modeller
Det generelle konseptet med et modalvindu er faktisk veldig smart. Det lar utviklere legge til innhold over siden uten å bruke JavaScript for å åpne en ny fane.
Men modale vinduer er ikke problemet. Uønskede modeller er problemet, og de drar alltid ned brukeropplevelsen.
Jeg vil si at det er tre forskjellige typer "uønskede" modale popups:
- Avslutningsintensjoner som åpnes når brukerens mus forlater sidekroppen, vanligvis svever nettleserfanen;
- Tidsmodeller som åpnes etter et bestemt antall sekunder;
- Rullemodeller som åpnes etter at brukeren ruller en viss avstand ned på siden.
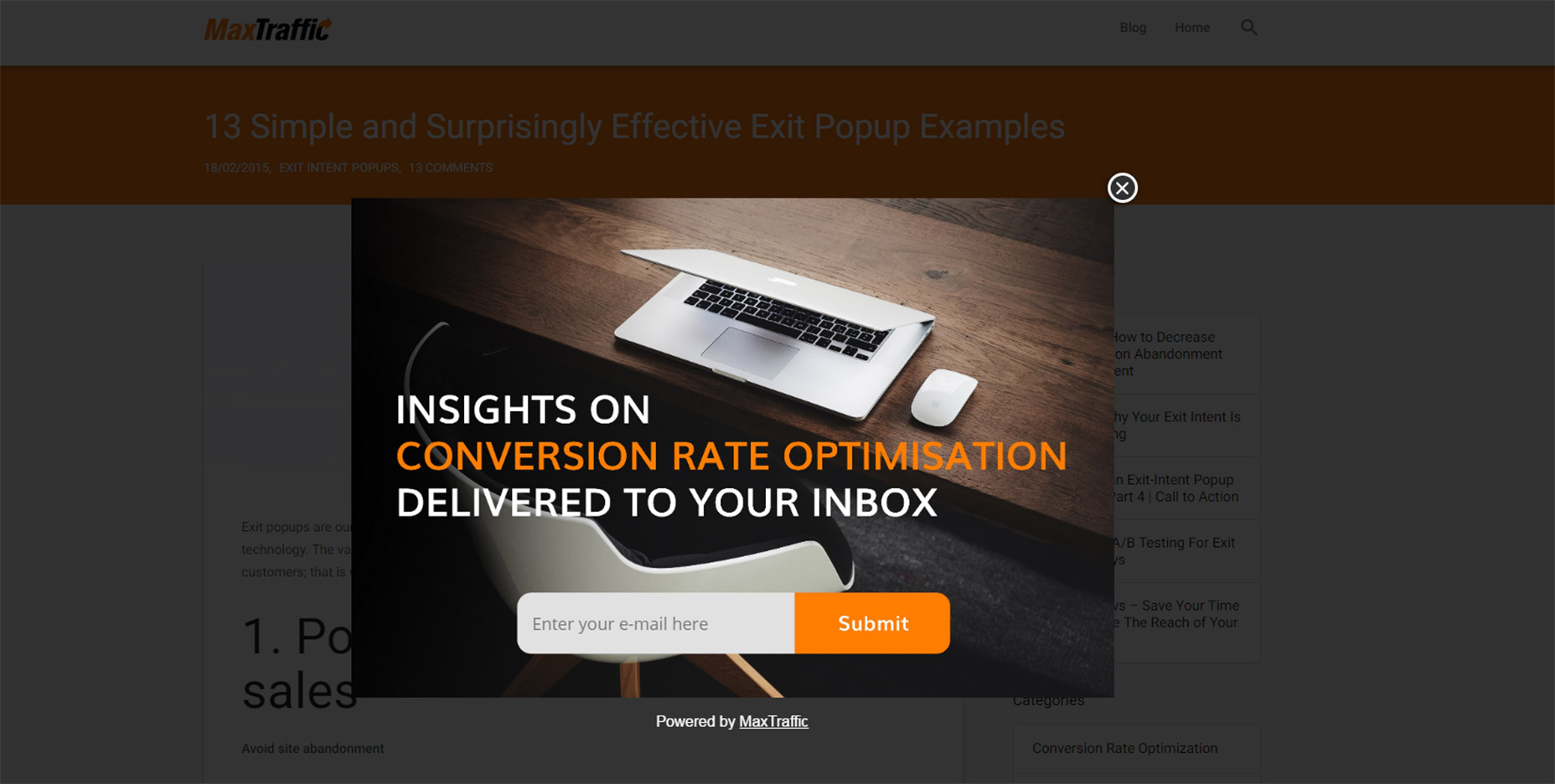
Du kan se et eksempel på en avslutningsformål på dette MaxTraffic innlegget bruker sin egen exit intent script.
Så mye som jeg ønsker å tukle denne øvelsen, forstår jeg dette fra markedsførers synspunkt: det fungerer .
Spørsmålet er ikke hvorfor exit intent / opt-in-modeller eksisterer. Spørsmålet er om du synes det er verdt å legge til en uønsket modal popup til nettstedet ditt.
Er det verdt å irritere de fleste brukerne dine bare for en høyere konverteringsfrekvens?
Hvis du er mer interessert i en flott brukeropplevelse, er svaret åpenbart. Spesielt med Google nå straffer nettsteder som bruker irriterende interstitials / modals uten brukerinteraksjon.
Men disse uønskede meldingene gir også modaler et dårlig navn, noe som er tøft fordi de tjener en reell hensikt i UI-design. Disse kan brukes klokt, som med modale registreringsfelter eller informasjonsbaserte modaler utløst fra en brukers museklikk.
Eller de kan være irriterende markedsføringsmeldinger som bare vises tilsynelatende ute av ingensteds. Og ikke få meg startet på modeller som ikke vil lukke selv når du klikker på bakgrunnen.
Jeg kan virkelig ikke utsette markedsførere for å bruke disse modalene fordi de konverterer godt. Men de ødelegger også brukeropplevelsen for alle andre på nettet.
2. Skyld i Copywriting
Jeg kjente denne trenden for år siden, men jeg kunne ikke sette det inn i ord til jeg leste denne artikkelen av Katie Notopoulos. Hun bruker mange gode eksempler for å vise hvordan skyldbasert copywriting irriterer brukere og øker registreringer.
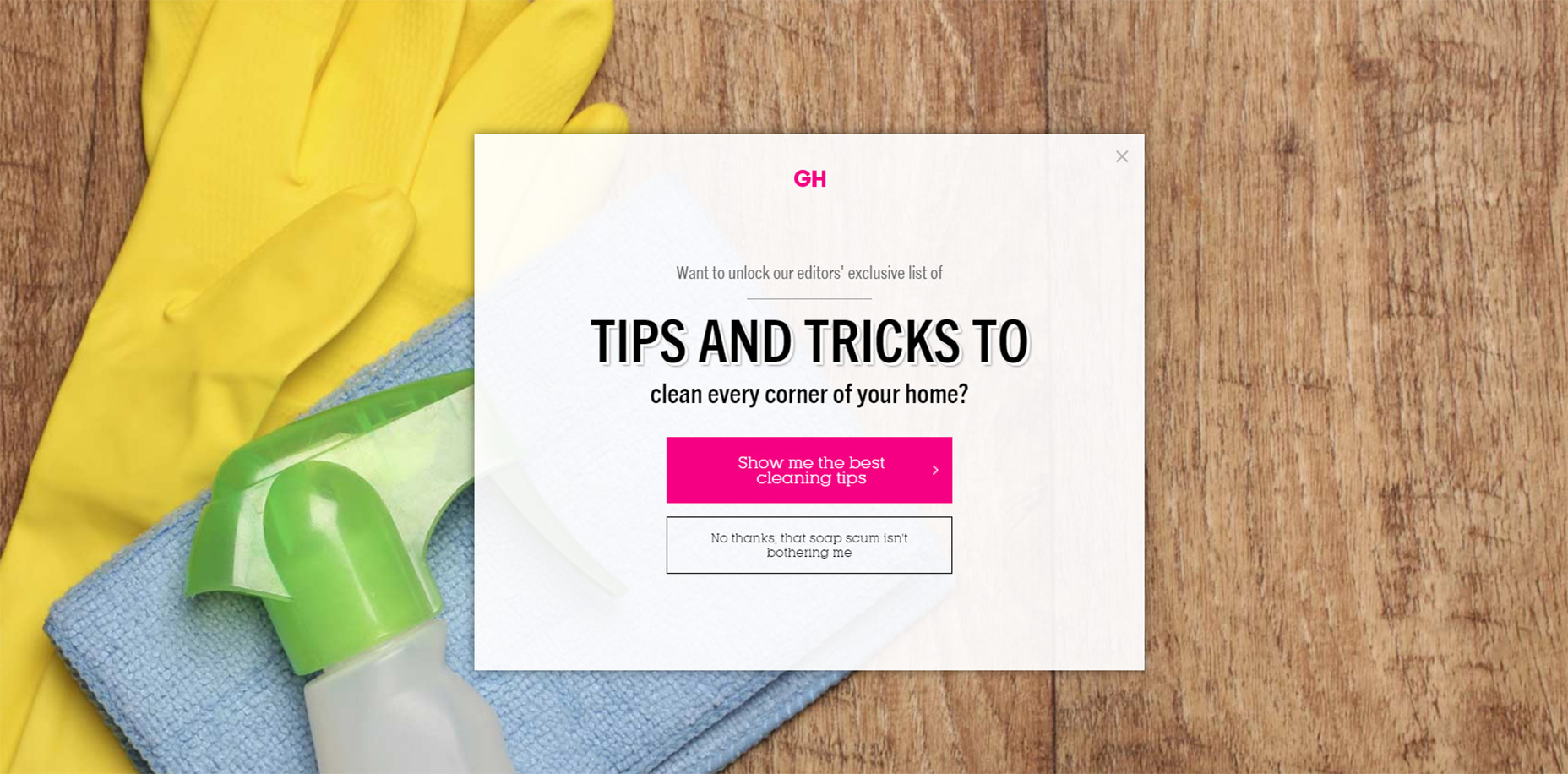
Denne skrive stilen vises i de irriterende modalene jeg bare dekket. Men denne skrivingen kan også vises i sidebarfelt eller in-content opt-in skjemaer. Et eksempel fra God rengjøring er bare forferdelig (svever nettleserfanen for å utløse).
Målet med dette skyldiggjorte copywriting er å få brukeren til å føle seg så dårlig at de andre gjetter sitt valg for å lukke vinduet. Det følger vanligvis en formel som tvinger brukeren til å klikke en uanstendig setning som ikke er relatert til å lukke vinduet.
For eksempel kan en modal tilby deg en gratis eBok om webdesign. Abonnentknappen kan være enkel, men Avbryt-knappen kan lese "Nei takk, jeg liker å suge på design". Det er faktisk en hele Tumblr-området viet til denne shaming copywriting.
Dette er et annet eksempel på en teknikk som fungerer fra en markedsfører, men har liten verdi enn et UX-synspunkt.
3. Fullskjerminterstitialer
Det bør uten å si at helt overta skjermen med et opt-in eller squeeze-tilbud, er bare ren, ubehagelig.
Denne trenden er som det uønskede modalvinduet på steroider. Disse interstitialene tar over hele skjermen og blokkerer siden, med mindre du lukker vinduet. Og noen ganger er det nesten umulig å lukke disse vinduene!
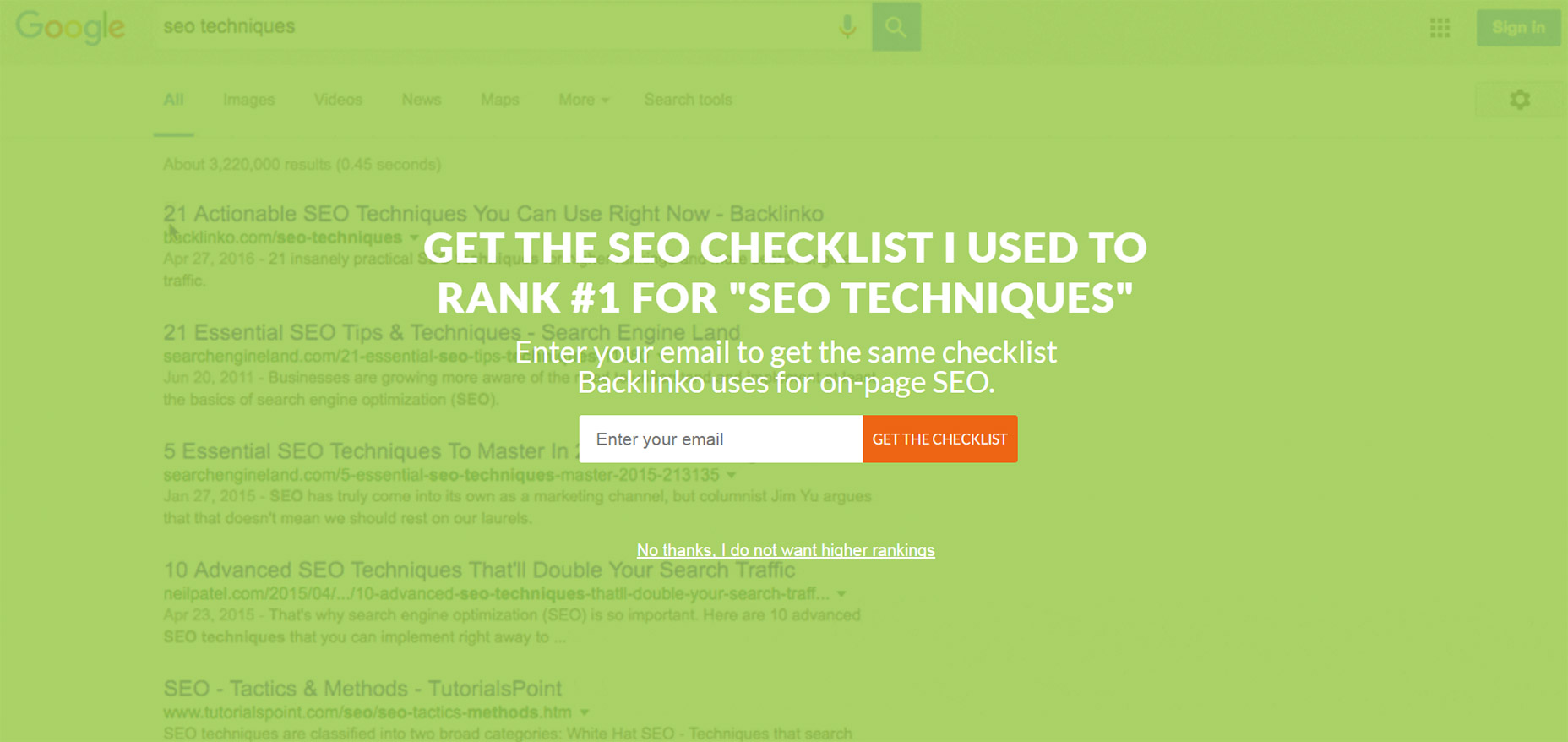
Backlinko er et fantastisk nettsted for SEO tips, men fryktelig med pushy markedsføring.
Første gang besøkende blir alltid møtt med samme fullskjermmodal som tar over hele siden. Bakgrunnen bruker en video av Google SERPS som både er forvirrende og stygg.
Det plasserer et veldig lite X-ikon i øverste høyre hjørne, og koblingen "Nei takk" er mye mindre enn den andre teksten, for ikke å nevne vanskeligere å lese. Denne tingen er et brukervennlig mareritt på mobil, og det er bare et eksempel på en trend som virkelig trenger å gå.
4. Slide-in annonser / tilbud
Noen ganger ruller du ned på en hjemmeside og ser en liten boksbilde i visningen fra siden. Dette kan være en tilbakemeldingskasse for brukertesting, eller det kan være sosiale linker eller en rabatt / kampanje.
Jeg kan håndtere disse så ofte. Hvis de holder seg ute av veien og ikke er for ynkelige da, uansett.
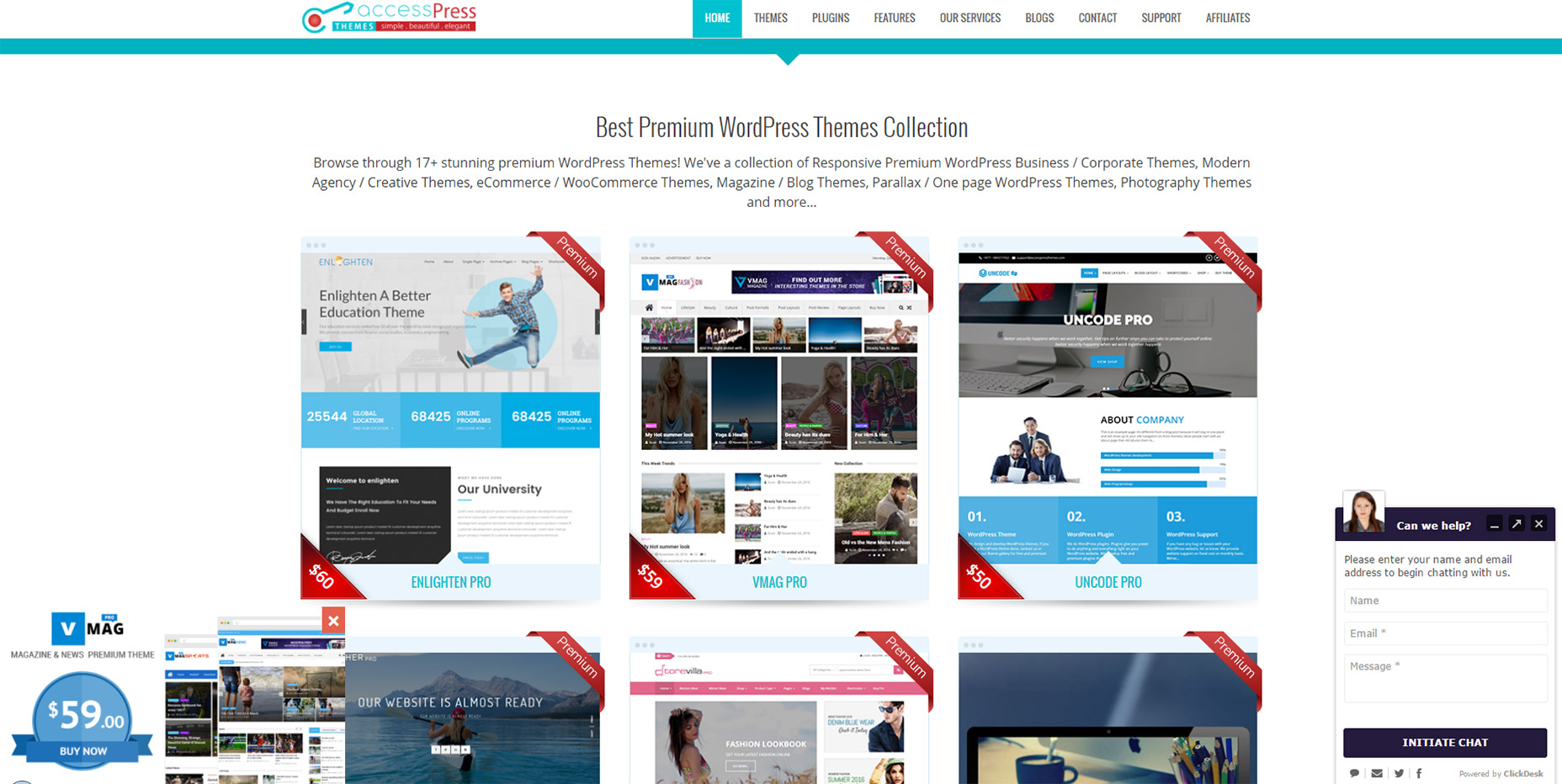
Men på nettsteder som AccessPress Du kan finne minst 2 forskjellige lysbildeboksene på hver side av siden, og noen ganger enda en tredje!
Dette er ikke ment å skamme AccessPress eller andre nettsteder i denne listen. Jeg bruker bare dette som et eksempel for å vise hvordan dårlig UX-trender kan gå for langt.
Hvis du har en klient som vil ha denne lysbildefunksjonen, prøver du å gjøre den subtil. Ingen tinglyder, ingen blinkende grafikk, og helst ingen knaske animasjoner. Hvis en bruker ønsker å lære mer, tar de seg tid til å lese den.
5. Tilpasset rulling
De fleste trender i dette innlegget har vært markedsorientert fordi, som Gary V sier, markedsførere ødelegge alt .
Men tilpasset rulling kan ikke skyldes noen. Det er bare en trend som har eksistert altfor lenge, og føles som en rest av en eldre web. I dag har nettlesere som Chrome egne skrittfunksjoner som brukerne kan aktivere / deaktivere på et innfall.
Men nettsteder som Klikk og vokse har fremdeles disse irriterende JS-baserte rullefunksjonene som gjør at du navigerer på nettstedet til en rolle.
Vanligvis har disse tilpassede rulleanimasjonene en av to effekter. Enten går rullen for fort utover hvor du vil hvile siden, eller den går for sakte, og du må piske museskiven bare for å flytte. Hvorfor ville noen designer tro at disse to alternativene er bedre enn standard?
Bundet til tilpasset rulling er en nyere trend jeg har sett på enkle sidelayouter. De har fullskjermside "seksjoner" der rulleskjulet bare beveger seg ned en seksjon av gangen. gjerne har denne trenden på deres hjemmeside.
Mitt problem her er det samme med fast rulling. Det tar strømmen bort fra brukeren.
Gledelig del animasjoner tar altfor lang tid å fullføre. Internett beveger seg raskt og Internett-brukere vil alltid ha det litt raskere. Så noen form for tilpasset rulling som til slutt bremser opplevelsen er bare dårlig UX.
6. Nav Menyer Without Padding
Dette er en tøff trend å forklare, men du vet det når du ser det.
Hvert nettsted har en navigasjonsmeny, og de fleste koblinger har polstring rundt dem. Men noen ganger er polstring ikke klikkbar, så for å navigere må du klikke på det eksakte blokkområdet av selve teksten. Dette gjør meg gal!
Det tar kanskje 30 sekunder å flytte CSS-polstring fra en koblingsbeholderelement til selve lenken. Navigasjonsmenyen ser ut som den samme, men nå kan brukere klikke på linken og plassen rundt linken. Så mye lettere!
Se på Tilde's navigasjon for et levende eksempel.
Den galeste tingen om deres nettsted er at deres mobile responsive navigasjon faktisk har klikkbar polstring. Bare deres desktop nav er plaget av tekst-bare klikk-området.
På baksiden finner du mange nettsteder som forstår betydningen av denne svært subtile, men avgjørende detaljeringen. Et eksempel er Tenk med Google hvor du faktisk kan se hele lenken mens du svinger:
Bare hold dette i bakhodet fremover, fordi det er en veldig enkel endring som kan ha stor innvirkning på brukervennlighet.
7. Paginerte artikler
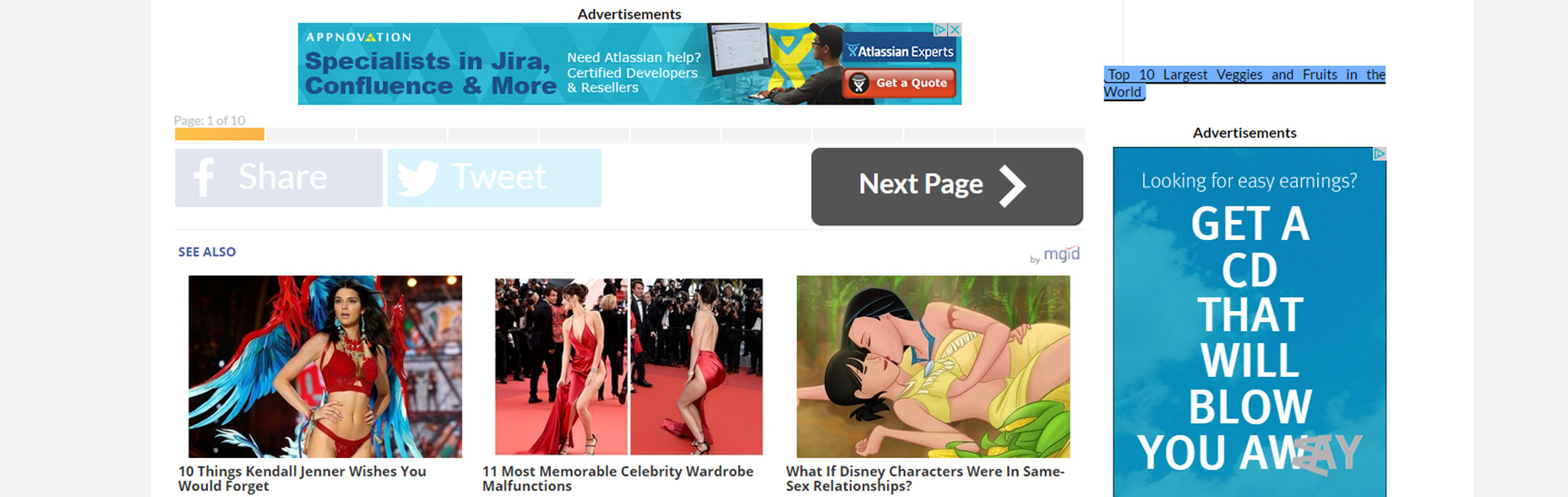
Sist men ikke minst, pokker jeg litt på blogger som utformer innholdet sitt i en artikkel per side-listikler.
Jeg kan ikke forestille meg at noen mennesker gleder seg til å klikke på "neste" -knappen for å lese gjennom et klikkbasert innlegg. Du vil finne tonnevis av disse på mange forskjellige nettsteder, og ingen av dem anser brukerens opplevelse.
Denne trenden er for det meste om sidevisninger og annonseinntekter mer enn noe annet. Og selv om det ikke er virkelig i designerens kontroll for å fikse dette, er det knyttet til brukeropplevelsen, og webansvarlige / designere skal gjøre alt de kan for å unngå disse multi-paged-artiklene.
Jeg kan bare forestille meg hvor mange andre trender er der ute, irriterende brukere på daglig basis. Men jeg håper ved å dele disse ideene, vil flere designere arbeide for å eliminere disse mørke trender og redusere deres tilstedeværelse på nettet.