9 tips for merkevarebygging med webdesign
Først av alt, hva er et merke? Et merke er et symbol . Symboler er design som representerer noe annet, og et merke er ment å pakke alle foreninger, erfaringer og karakteristika inn i en abstrakt konstruksjon.
Denne konstruksjonen kan fremkalles ved hjelp av konsekvent bilder, lyder, fraser og logoer som folk kommer i kontakt med.
Varemerker er svært viktige da de hjelper deg med å vinne kunder, og de hjelper deg også med å beholde dem .
De gjør dette ved å vekke de foreninger og erfaringer du tidligere hadde med merkevaren, eller har sett gjennom reklame, når du kommer i kontakt med merkevaren på viktige stadier. For eksempel når du bestemmer hvilket produkt du skal kjøpe ut av et utvalg av lignende gjenstander.
Her er 9 tips for å hjelpe deg med å bygge et merke med webdesign.
Varemerker stiller forventninger , og når de står overfor usikkerhet, har folk en tendens til å velge det sikrere alternativet. Folk vet hva de kan forvente av en merkevare de kjenner.
Branding er en kompleks prosess som utføres på tvers av alle typer media, fra produktemballasje, TV-reklame og magasinannonser til interiørbutikkdekorasjon og logotype-design. Selvfølgelig gjelder merkevarebygging også for webdesign.
Det spiller ingen rolle om du bygger et nettsted for et merke med flere millioner dollar eller en personlig blogg. Merking er fortsatt viktig for de grunnene som er skissert ovenfor. I tilfelle av en personlig blogg, vil merkevarebygging hjelpe deg å skille deg fra hverandre og gjøre nettstedet ditt minneverdig .
1. Farge
Valget av en god fargepalett er svært viktig i merkevarebygging. Farge er ikke bare estetikk - det stimulerer ulike følelser og bærer det underbevisste foreninger til ulike ting og egenskaper.
For eksempel kan fargen rød faktisk øke blodtrykk, puls og respirasjon. Det er en farge som symboliserer lidenskap, energi, kraft og spenning. På grunn av dette er det vanligvis et godt fargevalg for merkevarer i underholdningsindustrien.
Andre farger har forskjellige foreninger og effekter. Grønn symboliserer natur, miljø, fortjeneste, penger og helse. Det er også en beroligende farge, og det er derfor at sykehusene vanligvis maler veggene sine blekgrønne.
Når du velger en farge for merkevaren din, undersøker du effektene og foreningene for å se om det passer til typen ting du representerer. Vær også oppmerksom på at forskjellige kulturer kan forene de samme fargene med forskjellige ting , så det er en god ide å kontrollere at fargene dine betyr hva du tror de gjør i markedene du opererer i.
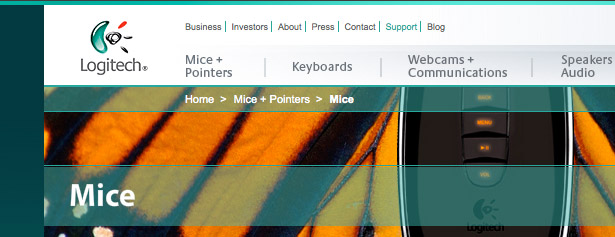
Logitech bruk teal som merkevarens hovedfarge. Ulike nyanser av krus brukes rundt deres nettside, fra bakgrunnsfarger til overskrifter og lenker:
2. Karakter
Har merkevaren din karakter? Infusing ditt merke med en liten personlighet kan hjelpe deg med å definere hva den står for.
Varemerket handler om stabilitet og sikkerhet, slik at kundene dine kan være sikre på å stole på deg? Er merket morsomt og nede på jorden?
Mange mennesker i kommersialiserte samfunn bruker produkter og merker til å definere seg selv, så form ditt merkevares karakter til noe som publikum vil like å knytte seg til .
Antropomorfisme er tilskudd av menneskelige egenskaper og egenskaper til andre ting, som dyr eller gjenstander. Infusing ditt merke med antropomorfe elementer er en god måte å gi det karakter .

Tenk på ikonet for "Finder" -programmet på Mac OS X. Det er et blått firkant med et særegent smilende ansikt tegnet med noen svarte linjer.
Programmet det representerer er en filbrowser, men ved å gi det menneskelige egenskaper gir designerne det en sjel.
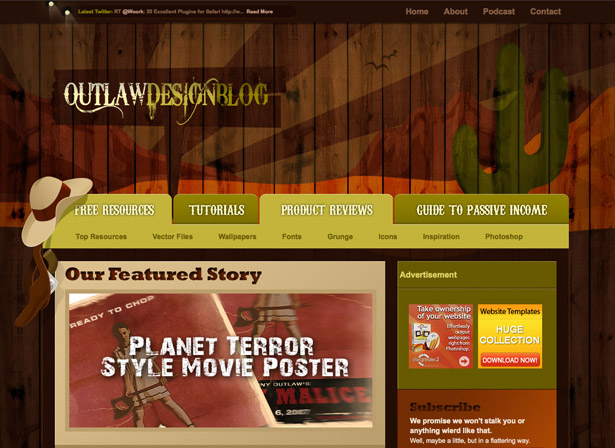
Et annet godt eksempel er Outlaw Design blogg som stikker til et sterkt Wild West-tema gjennom hele designen med en unik blanding av treteksturer og flate illustrasjoner, og merker seg veldig effektivt:
Twitters liten blå fugl maskot har vist seg å være svært effektiv; Alle tilpassede medier og nettsteder som Twitter fans skaper, har vanligvis sin egen variasjon av det. De kan alle se litt annerledes ut, men er fortsatt gjenkjennelige:
3. Følelse
Følelse er en annen faktor å vurdere når du bygger merkevaren din. Hvilke følelser og følelser vil du at folk skal oppleve når de besøker nettstedet ditt? Hva slags ting vil du at de skal knytte seg til merkevaren din ?
Å lage estetikk på nettstedet ditt bør ikke være om å følge de nyeste designtrender, det bør dreie seg om å avgjøre hvilke følelser og ideer du vil at ditt merke skal projisere, og deretter jobbe med et design som vil gjøre nettopp det.
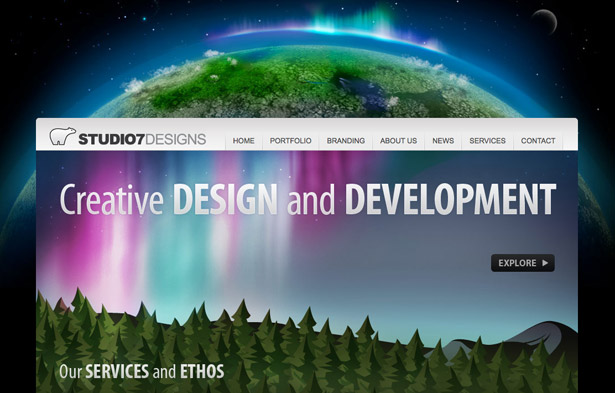
Studio 7 Design bruker levende farger og vakre bilder for å skape et rikt og spennende merke, noe som er svært viktig for et designbyrå:
4. Konsistens
Å bygge en vellykket merkevare må du gjøre det minneverdig . Hva gjør du for å få folk til å huske ting? Du gjentar dem.
Konsistens i hele webdesignet ditt vil bygge på valgene du har gjort tidligere om valg av riktig personlighet for merkevaren og fremkalling av passende følelser. Hold konsistente farger, visualer og typografi for å sikre at nettstedet ditt prosjekterer et ensartet bilde .
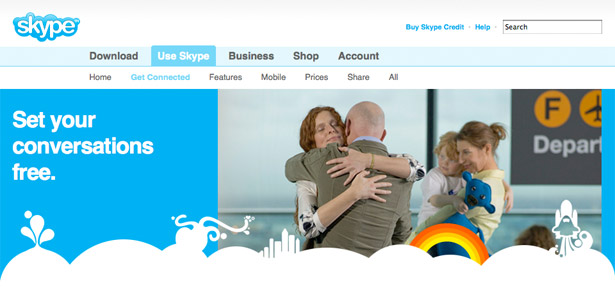
Skype konsekvent integrerer flere merkevareelementer i alle sine markedsføringsmedier, som inkluderer fargepaletten med en dominerende blå, hvit 2D-skyer med illustrasjoner som sitter på toppen av dem og flerfargete regnbuer:
5. Gjenbruk av kode og visualer
Konsekvente visualer og layout gjør det mulig å gjenbruke mer av innholdet ditt , det være seg stilark eller bilder. Dette betyr at nettstedet ditt lastes raskere fordi brukerens nettleser ikke trenger å laste ned så mange ting - gamle bilder og CSS er allerede lagret i sin cache.
Apple.com integrerer logoen sin med navigasjonslinjen, og infiserer merket i sidedesignet:
6. Størrelse og posisjon av logoen
Den aksepterte normen når du plasserer nettstedets logo, er å sette den i øverste venstre side av siden.
Det er området der folk flest skal se på hvilket nettsted de er på. I tillegg er det beste praksis å knytte logoet til hjemmesidenes hjemmeside . Men posisjon er bare ett element - størrelsen er også viktig. Sørg for at logoen din er stor nok til å være den andre eller tredje tingen som folk vil legge merke til når de kommer på nettstedet ditt.
UX Booth har en fin, stor logo i øverste venstre side av siden, noe som er en av de første tingene du ser når du kommer til nettstedet:
7. Verdi proposisjon
Når en besøkende kommer på nettstedet ditt for første gang, tar de de første få sekundene å orientere seg. Er dette riktig nettsted? Ser dette ut interessant? Hva handler dette om? For å svare på disse spørsmålene bør du gi et klart og konsistent verdivurderinger til din besøkende.
Denne verdien forslaget bør være en kort uttalelse på et fremtredende sted på siden din. Det bør helst være plassert ved siden av nettstedets logo, slik at når en ny besøkende leser tittelen på nettstedet eller virksomheten, følger de videre til verdien.
I noen få ord forklare nøyaktig hvilken fordel nettstedet ditt gir til besøkende, slik at de ikke bare vet hva nettstedet ditt handler om, men hvorfor de bør fortsette å bruke den .
Rob Sartain er Prime Cut Design har en stor verdi proposisjon i overskriften til deres nettsted. Den er svært synlig, konsis og klar; og det dekker både "hva" og "hvorfor":
De ReportBox Nettstedet har en klar verdi proposisjon under logoen og navigasjonen. Den store skriftstørrelsen sikrer at det er en av de første tingene du vil lese:
8. Tone of voice
Språket du bruker på nettstedet ditt, må styrke merkevarens karakter og personlighet. Hvis varemerket ditt er vennlig og jordnær, og publikum er unge, teknisk kunnskapsrike mennesker, så kan uformell og morsom stemme virke bra for deg.
På den annen side, hvis du lager et nettsted for en investeringsbank, bør tonen i stemmen gjenspeile det ved å være mye mer formell.
Det handler ikke bare om hva du sier - det handler om hvordan du sier det . Du kan si det samme i forskjellige stemmer og få samme mening på tvers, men personligheten som denne stemmen kommer fra, vil være annerledes; så velg en tone som passer til merkevarens karakter og publikum .
Matt , en enkel webapp som hjelper deg med å bruke flere Twitter-kontoer, har håndtegnede illustrasjoner og en vennlig tonehøyde, ideell for det unge, teknologiske kunnskapsrike publikum:
37signal s Basecamp Nettstedet tar en mer formell, men likevel enkel og konsis tone, med fokus på deres forretningsmessige publikum:
9. Unikhet
Å få alle de ovennevnte elementene vil bare få deg så langt skjønt, fordi det er en annen veldig viktig ting å vurdere når du bygger merkevaren din: unikhet.
Hvis nettstedet ditt ser ut som konkurrentene, er det virkelig minneverdig? Hvordan vil potensielle kunder skille mellom de to? Ved å sette inn den ekstra innsatsen for å skape et unikt bilde, vil du ikke bare skille seg ut fra dine konkurrenter , du vil bli mer minneverdig , og det betyr en bedre sjanse for at de besøkende kommer tilbake for mer.
Carbonica s Nettstedet har mange resirkulerte papirstrukturer, håndskrevne fonter og utklippsstilillustrasjoner. Dette jordiske bildet bidrar til å fremme et bærekraftig bilde som Carbonica strever for, og er forskjellig nok til å være minneverdig:
Konklusjon
Å bygge en sterk merkevare er viktig ikke bare for store selskaper, men også for små bedrifter og til og med personlige nettsteder og blogger. Branding hjelper folk å skille mellom konkurranse og raskt dømme kvalitet .
Internett er en utmerket plattform for å bygge merkevaren din, så det er viktig å ikke ignorere merkevarebygging når du arbeider på nettstedet ditt. Pass på å bruke alle de forskjellige teknikkene for å gjøre den kraftig og effektiv.
Skrevet utelukkende for WDD av Dmitry Fadeyev. Han driver en blogg om brukervennlighet kalt Brukervennlighet .
Hvilke teknikker er mest effektive for merkevarebygging? Vennligst del dine kommentarer med oss ...