Lag en stereoskopisk illustrasjon ved hjelp av Illustrator og Photoshop
I dag brukes 3-D teknologi mye i mange medier. Siden James Camerons avatar tok denne teknikken til et helt nytt nivå, bruker alle det til å prøve å tiltrekke seg mer oppmerksomhet og skape en kraftig visuell opplevelse for forbrukerne.
I dag lærer vi hvordan du lager en enkel, men effektiv måte anaglyph illustrasjon.
Før vi begynner, foreslår jeg at du kjøper et par 3-D briller eller les denne veiledningen om hvordan du lager din egen.
Vi har tatt med Photoshop- og Illustrator-filene nederst i dette innlegget; last ned dem for å utforske mer.
Hvis du følger denne veiledningen for å lage din egen anaglyph, vennligst del dine resultater og opplev med oss i kommentarene.
Trinn 1
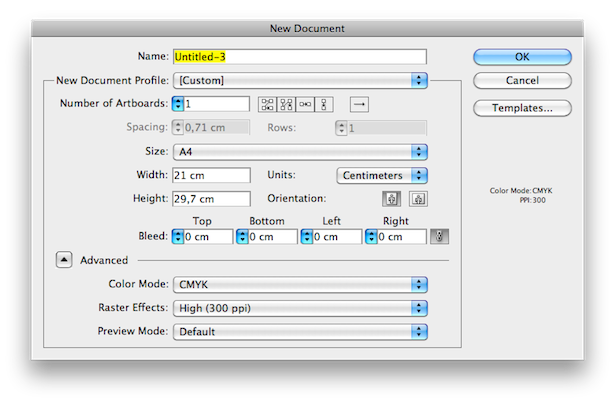
Først åpner du Adobe Illustrator og lager et A4-lerret (21 × 29,7 cm eller 8,27 × 11,69 tommer).

Steg 2
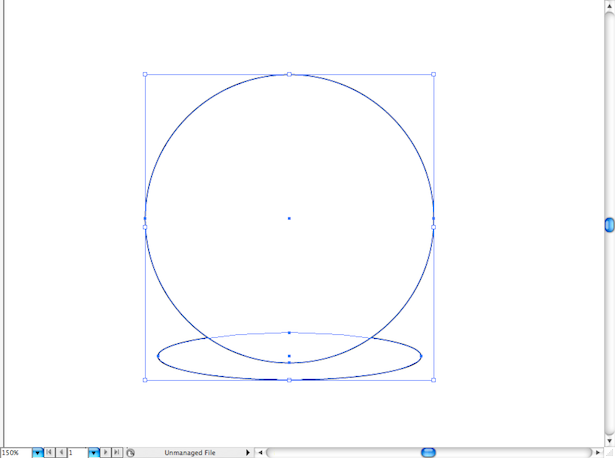
Opprett to sirkler ved hjelp av Ellipse-verktøyet (snarveien er L). Tegn en elliptisk form på bunnen og en perfekt sirkel over den (hold Shift + L vil gjøre den proporsjonal).

Trinn 3
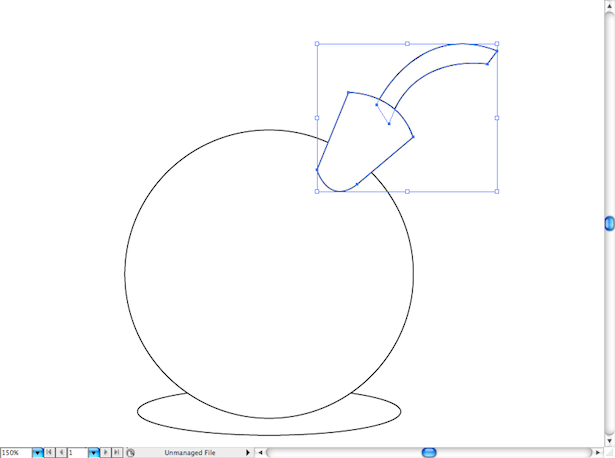
Bruk pennverktøyet (P) for å lage sikringen. For å få firkantede former ved hjelp av pennverktøyet, hold Alternativ / Alt og klikk på punktet på kurven som du vil forvandle til et toppunkt.

Trinn 4
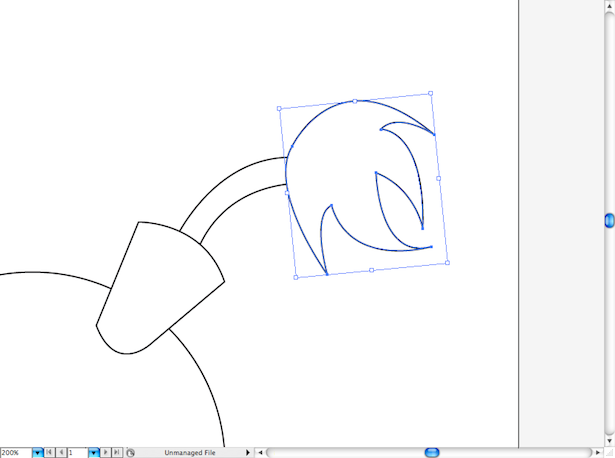
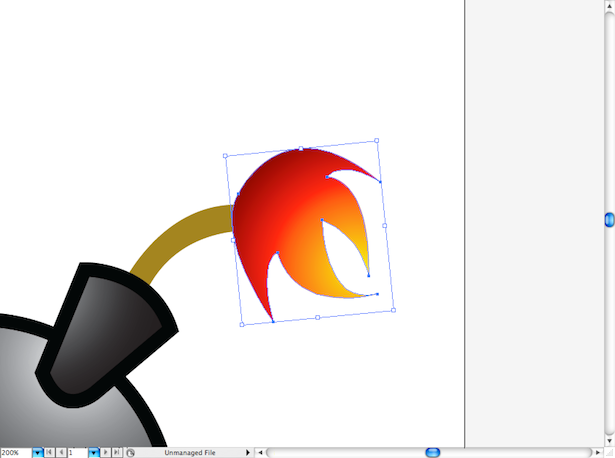
For å lage flammen, gjenta bare samme fremgangsmåte. Øv tegning runde og firkantede former med pennverktøyet; med tiden vil det bli enklere.

Trinn 5
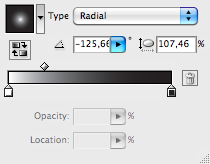
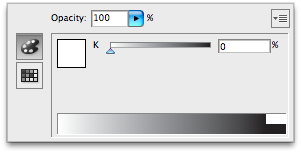
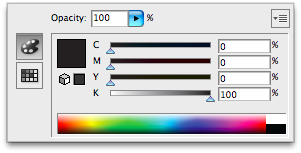
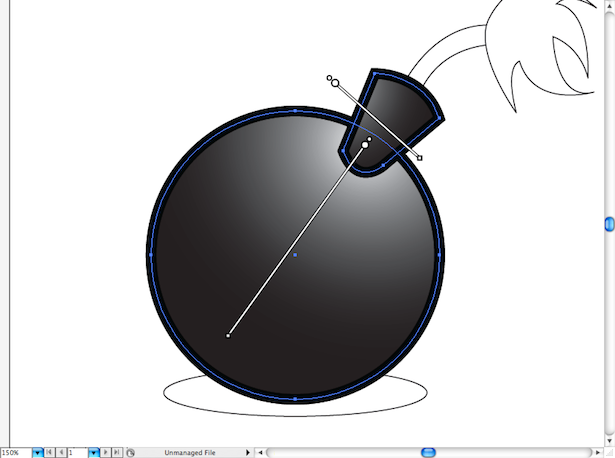
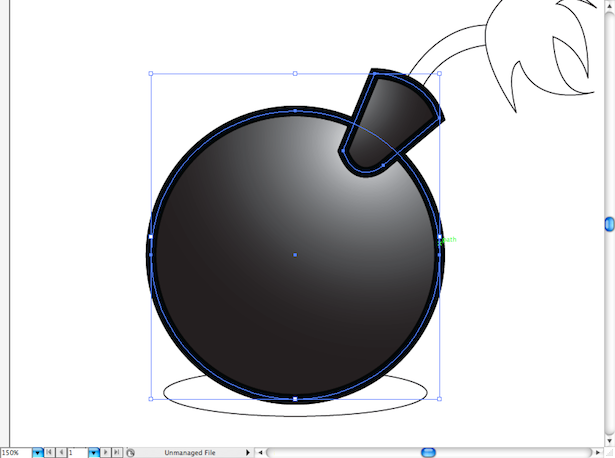
La oss legge litt farge til vår lille bombe. Velg sirkelen og bunnen av sikringen ved hjelp av markeringsverktøyet (V), og gå til Gradient-panelet. La oss lage en radial gradient som fades fra hvitt til svart, ved hjelp av en perfekt hvit (C: 0, M: 0, Y: 0, K: 0) og perfekt svart (C: 0, M: 0, Y: 0, K : 100).



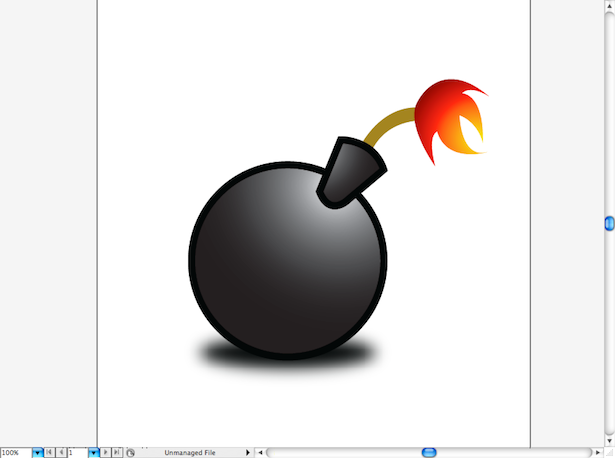
Bruk Gradient-verktøyet (G) ved å plassere gradienter som vist nedenfor. Og legg til et 10-punkts svart slag til begge, noe som burde gi deg noe slikt:


Trinn 6
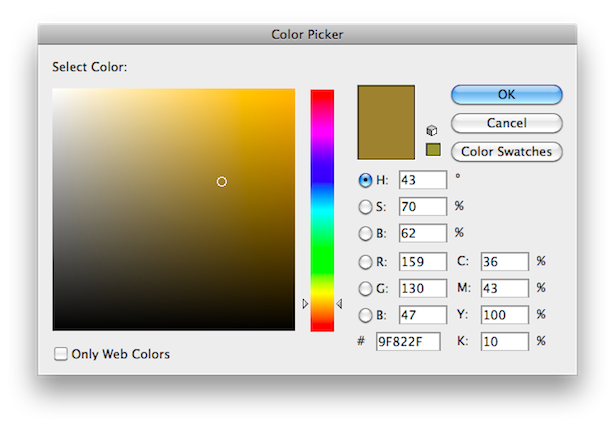
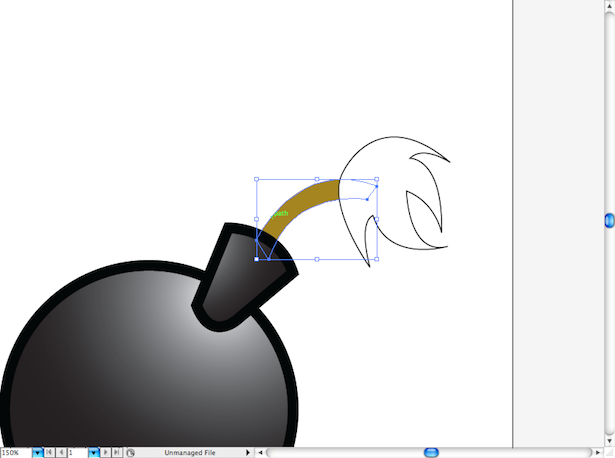
La oss legge til noe vanlig farge i sikringen. Velg den og velg en mørk gul (C: 36, M: 46, Y: 100, K: 10), uten strekk.


Trinn 7
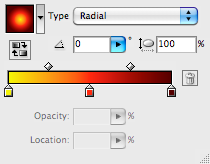
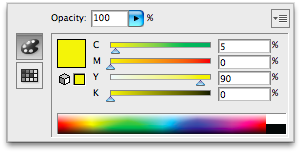
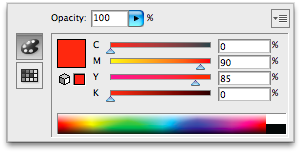
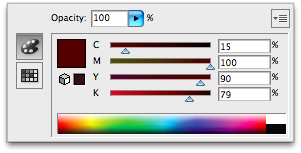
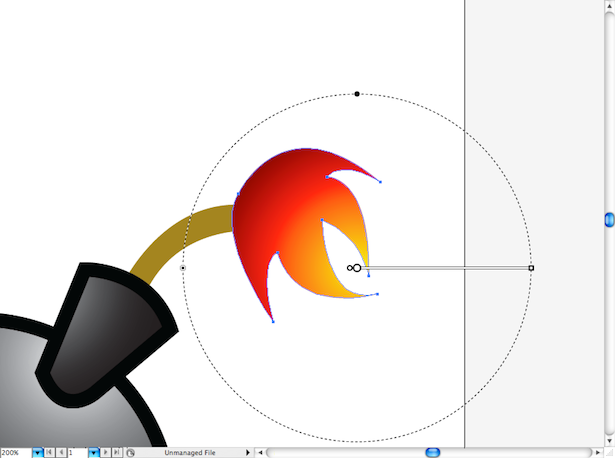
Velg flammeformen ved hjelp av markeringsverktøyet (V). Og i Gradient-panelet, sett en klassisk flammegradient, ved å bruke noen gule (C: 5, M: 0, Y: 90, K: 0), oransje (C: 0, M: 90, Y: 85, K: 0 ) og brun (C: 15, M: 100, Y: 90, K: 79).




Ikke glem: Med mindre det er en radial gradient, vil den ikke se så myk ut som vi vil. Bruk Gradient-verktøyet (G), legg det som i skjermbildet nedenfor:


Trinn 8
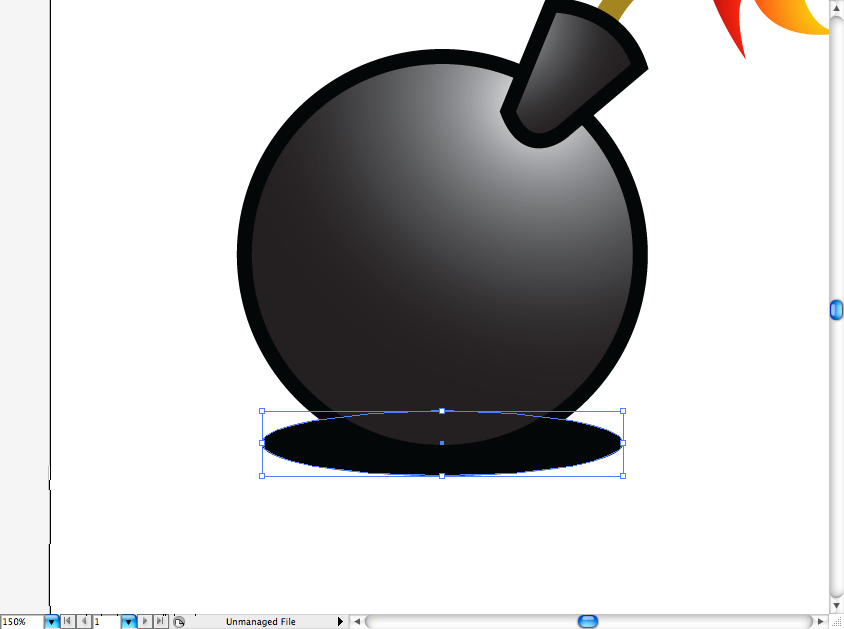
Husk den første ellipsen vi gjorde i begynnelsen? Velg den, og velg totalt svart fyll.

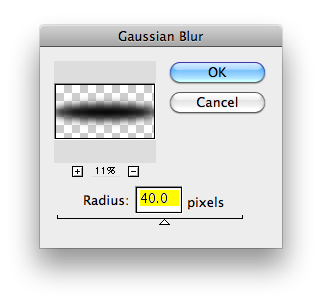
Nå kom til Effect → Blur → Gaussian Blur, og satte en radius på 40 piksler.



Du bør få denne skyggen:

Trinn 9
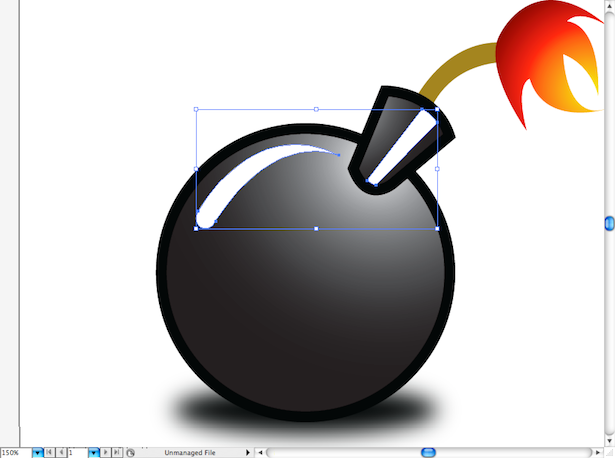
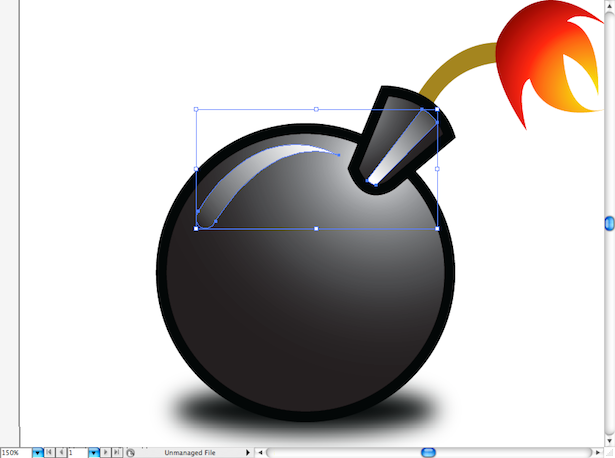
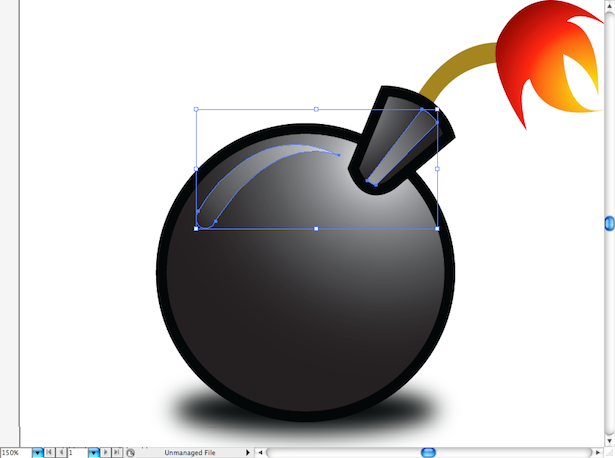
La oss nå lage noen refleksjoner. Bruk pennverktøyet (P) til å tegne denne formen med en hvit fylling:

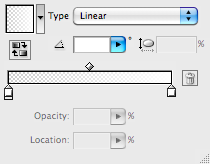
Åpne Gradient-panelet, og opprett en hvit gradient med gjennomsiktighet. Bare sett opaciteten til en av fargene til 0% for å få denne effekten:




Åpne gjennomsiktighetspanelet, og angi opaciteten til de to figurene til 50%.
Vår bombe er ferdig. La oss nå lage anaglyph-effekten.


Trinn 10
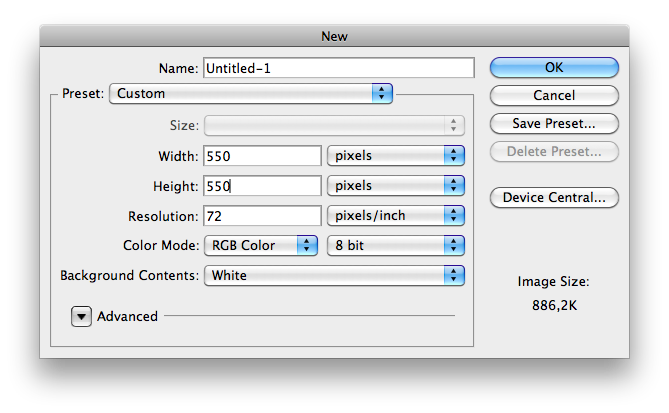
Åpne Adobe Photoshop og opprett et 550 × 550 piksler lerret, med en 72 DPI.

Trinn 11
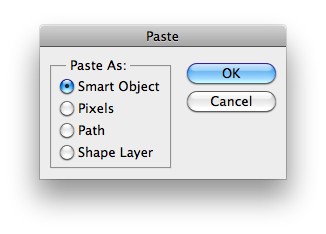
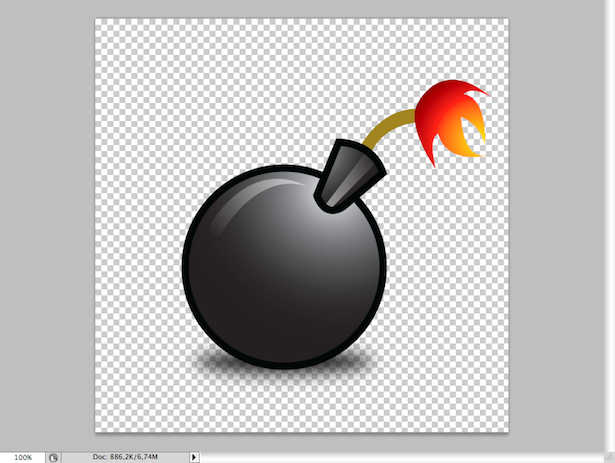
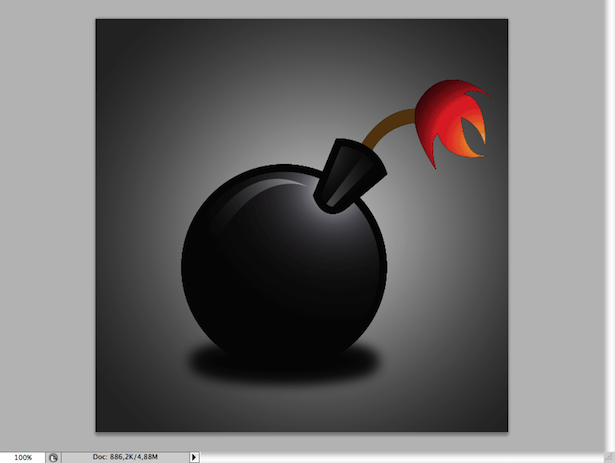
Kopier bomben fra Illustrator (Command / Control + C), og lim den inn i Photoshop (Command / Control + V). Pasting det som et smart objekt er bedre fordi du vil kunne skalere det uten at det ser pikselert ut.


Trinn 12
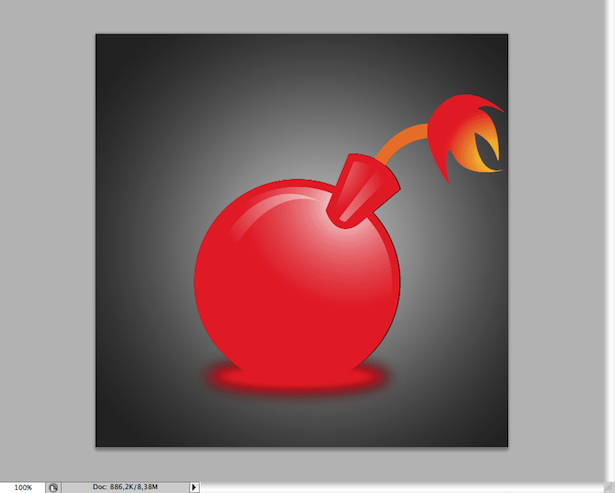
Lag en enkel grå-til-svart gradient bakgrunn ved hjelp av Gradient-verktøyet (G).

Trinn 13
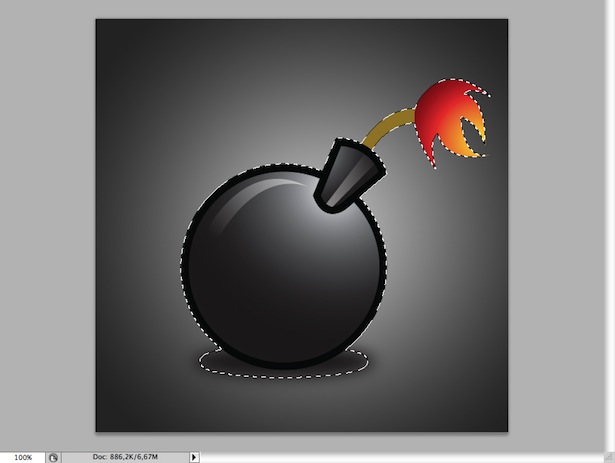
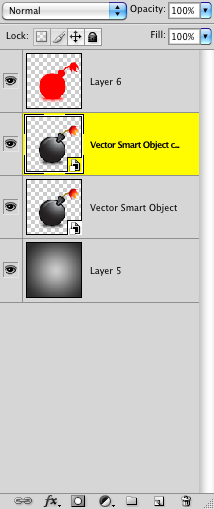
Ved å klikke på bomlaget ved hjelp av markeringsverktøyet (V), kan du bare velge form av bomben, noe som er ganske nyttig når du trenger å jobbe med bare dette rommet.

Trinn 14
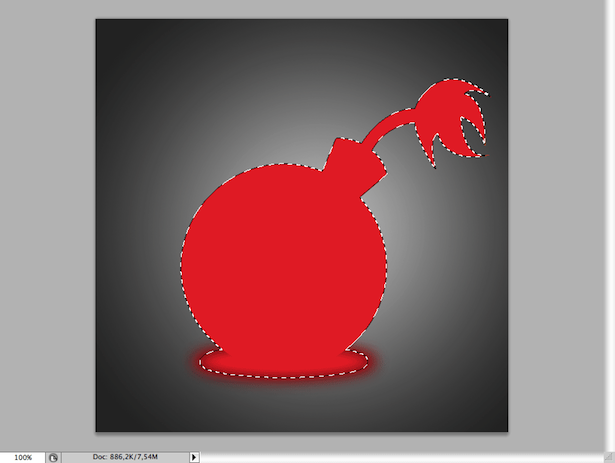
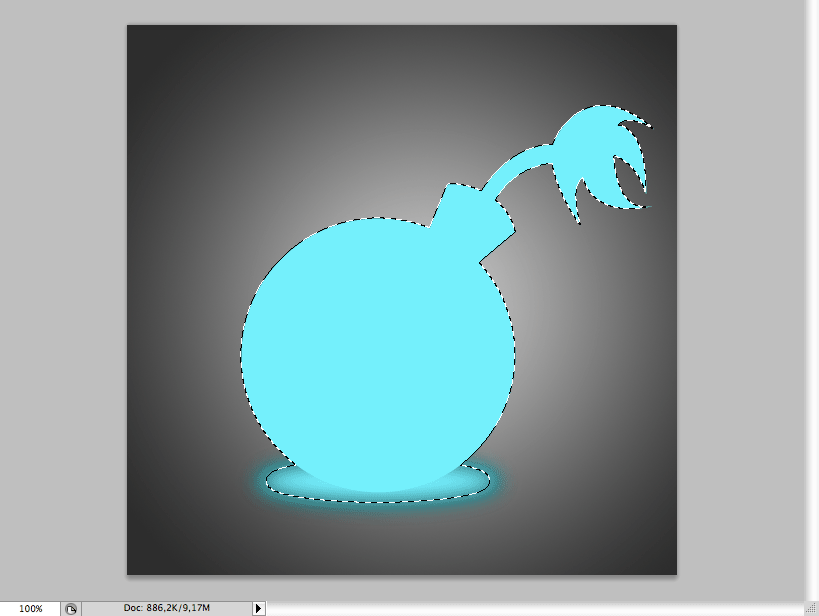
La oss lage et nytt lag (Command / Control + Shift + N). Med bomben valgt, gå til Fargepanelet og velg en blodrød (R: 255, G: 0, B: 0). Bruk Paintbucket-verktøyet (G: det er på samme sted som Gradient-verktøyet - bare hold musen over det), fyll hele det valgte området.


Trinn 15
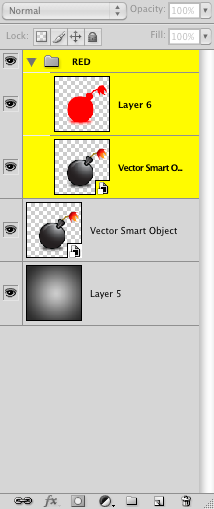
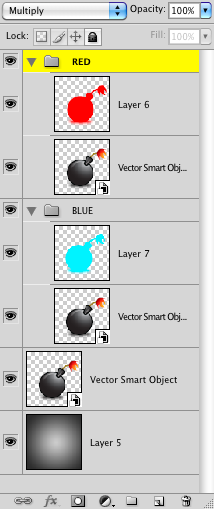
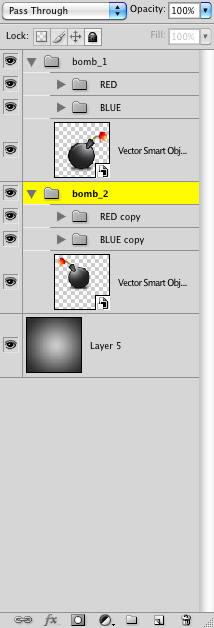
Gå til lagpanelet, og dupliser det originale bomberlaget ved å trykke på Command / Control + J. Deretter grupperer du dette nye laget med det røde formlaget, og ringer gruppen "Rød".


Trinn 16
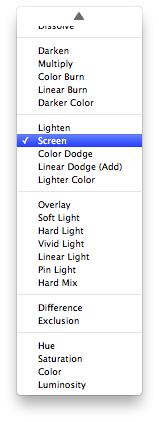
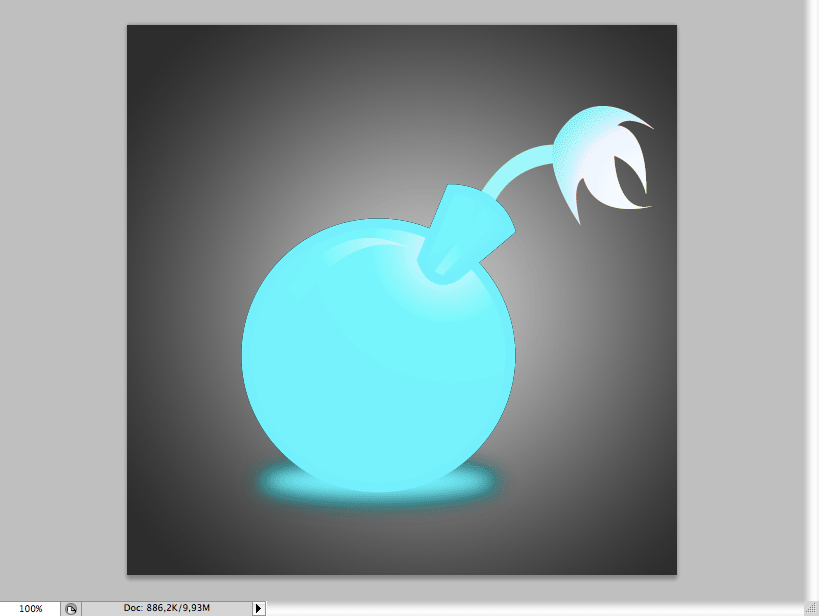
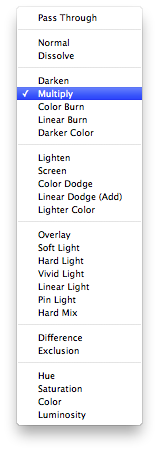
Velg det røde formlaget. I panelet Blandingsmodus velger du den som heter "Skjerm." Du bør få dette resultatet:


Trinn 17
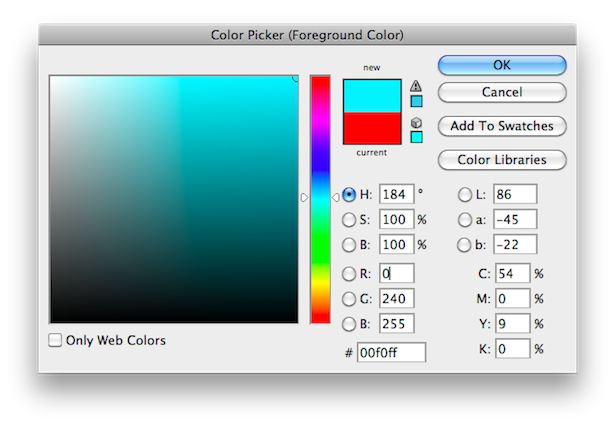
La oss gjenta samme fremgangsmåte for å lage et nytt lag, fylle det med farge, duplisere bomullslaget, lage en gruppe ("Blue") og blande fargelaget med bombelaget. Denne gangen bruker du imidlertid en lyseblå (R: 0, G: 240, B: 255).



Trinn 18
Vær oppmerksom på disse neste trinnene, ellers kan du ikke oppnå 3-D-effekten. Velg først gruppen "Rød", og åpne panelet Blendingmodus. Velg den som heter "Multiply." Gjenta denne prosedyren med "Blue" -gruppen. Bildet ditt skulle ha blitt litt mørkere.



Trinn 19
Bruk markeringsverktøyet (V) til å flytte gruppen "Rød" forsiktig til venstre og "Blå" gruppen til høyre; ikke for mye, bare litt slik at de er ute av sentrum. Dette vil skape en dybdeffekt, så sett på 3-D-brillene for å se om det virker.

Trinn 20
La oss prøve noen dybdeffekter. Grupper alle lagene (Command / Control + G), og navngi det bomb_1 . Dupliserer gruppen, og ring den andre bomben_2 .
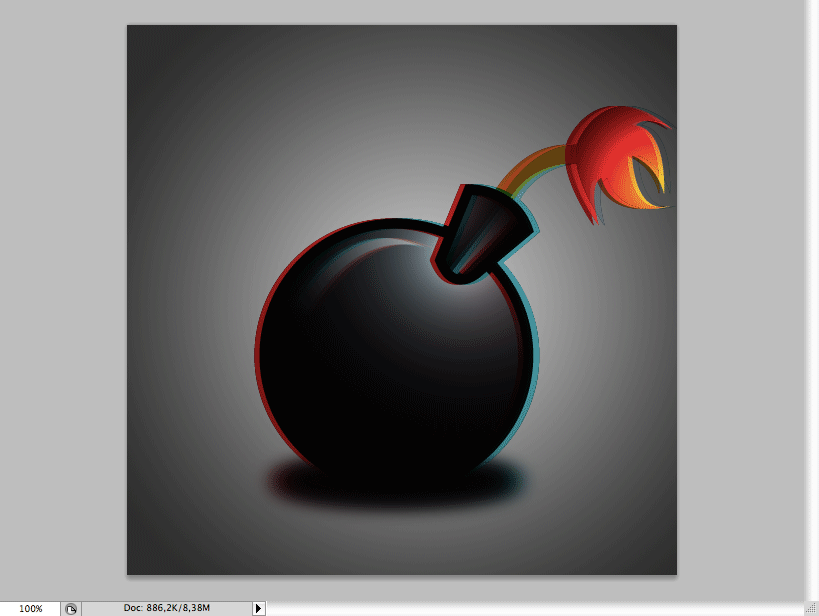
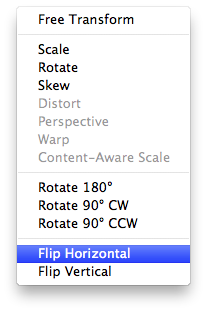
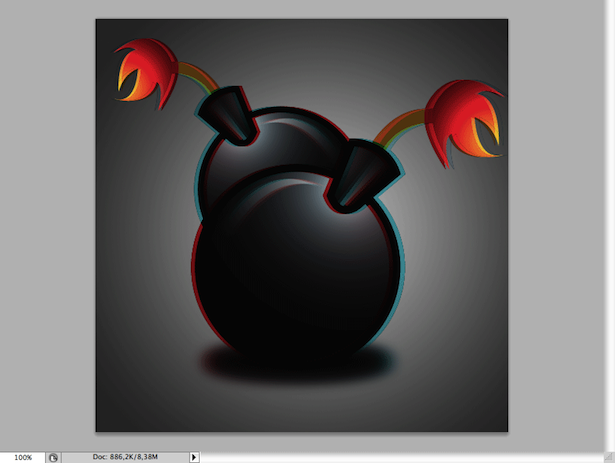
Bruk Free Transform-verktøyet (Command / Control + T), endre størrelsen på bombe_2 og vri den horisontalt (høyreklikk mens du bruker Free Transform-verktøyet). Plasser denne gruppen bak den første. Du bør få dette, det endelige resultatet:



Resultatet
Jeg håper du hadde en flott tid å følge denne opplæringen, og at du lærte litt om hvordan du lager anaglyph-bilder. Det er mange andre måter å oppnå denne effekten på; Dette er bare en introduksjon. Fortsett å jobbe hardt, og vennligst del dine resultater med oss.

Så, hva var resultatene dine av å følge denne opplæringen?