Utforme en responsiv form, 20 inspirerende løsninger
Med så mange nye mobiltelefoner, tabletter og andre enheter som kommer ut hver dag, må designere være forberedt på å gjøre fellesfunksjoner enkle å gjøre på disse enhetene. Den vanlige tilnærmingen til dette er responsiv design. Men hva noen av oss fremdeles prøver å finne ut er hvordan å bruke responsiv design for andre ting enn å se på.
Skjemaer er en av de vanligste elementene på nettet, uten at samtalen bare går en vei. Skjemaer brukes til kjøp, kontakt og mye mer. Det er viktig at skjemaene du produserer, er like funksjonelle på tvers av alle enheter, fra smarte telefoner til stasjonære datamaskiner. Mastering av kunsten å gjøre disse typer funksjonalitet liten, men brukervennlig, kan være en oppgave.
I dag har vi funnet noen svarte nettsider som gjør en god jobb med å holde skjemaene både intakte og nyttige, ikke bare på skrivebordet, men også på mobilen.
Tema Foundry
Emporium paier
Samuel Mealing
Fantastisk NYC
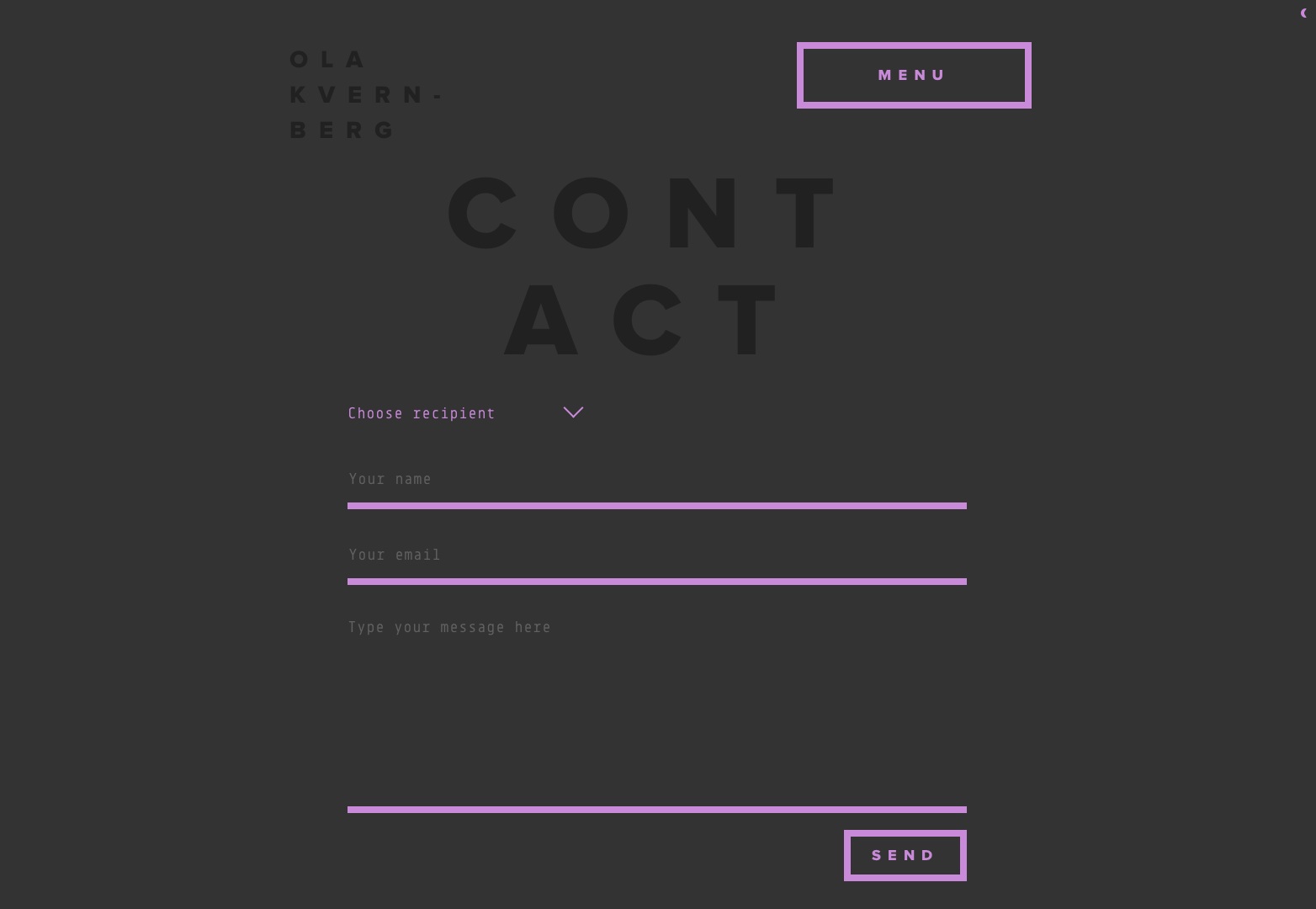
Ola Kvernberg
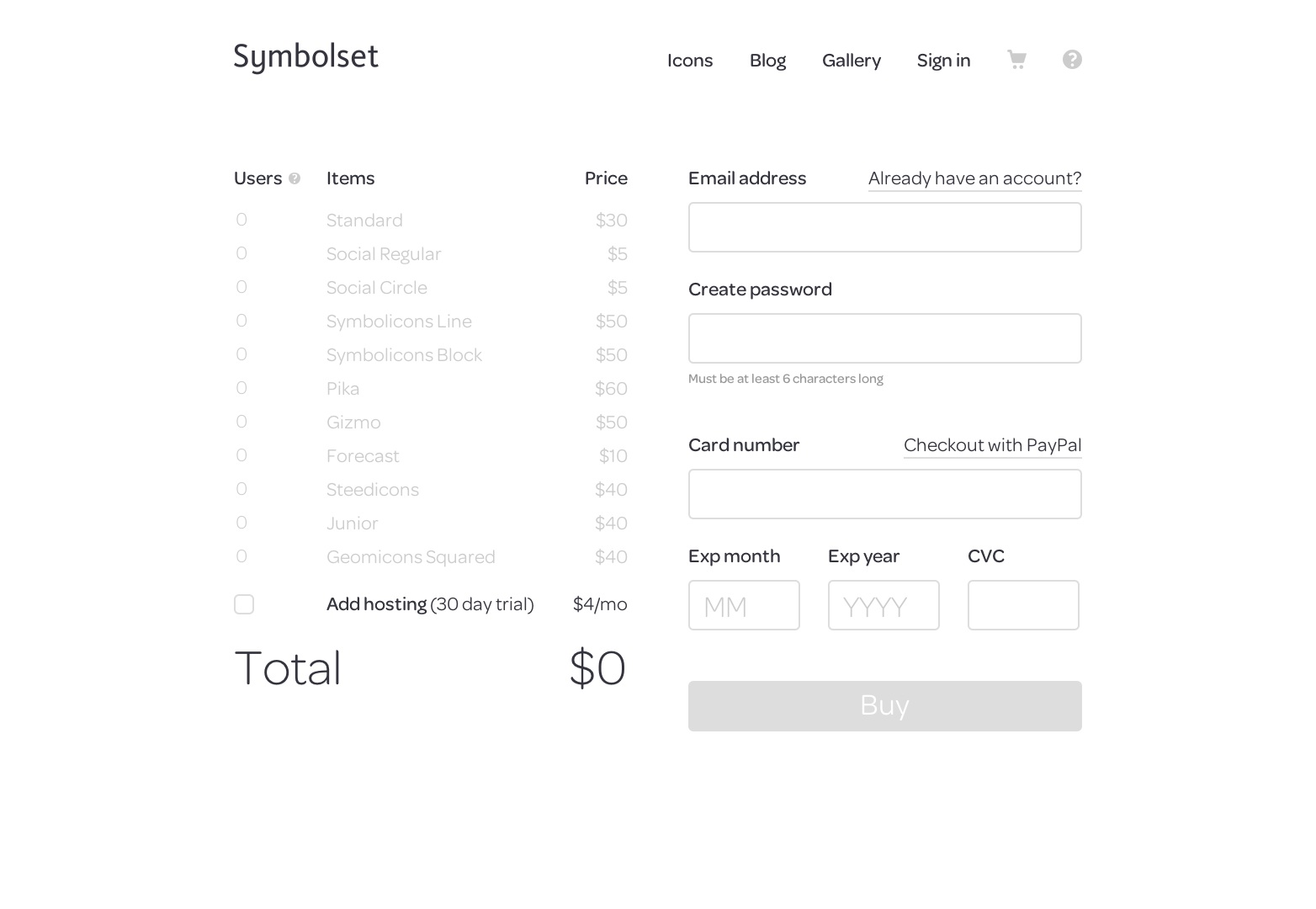
Symbolset
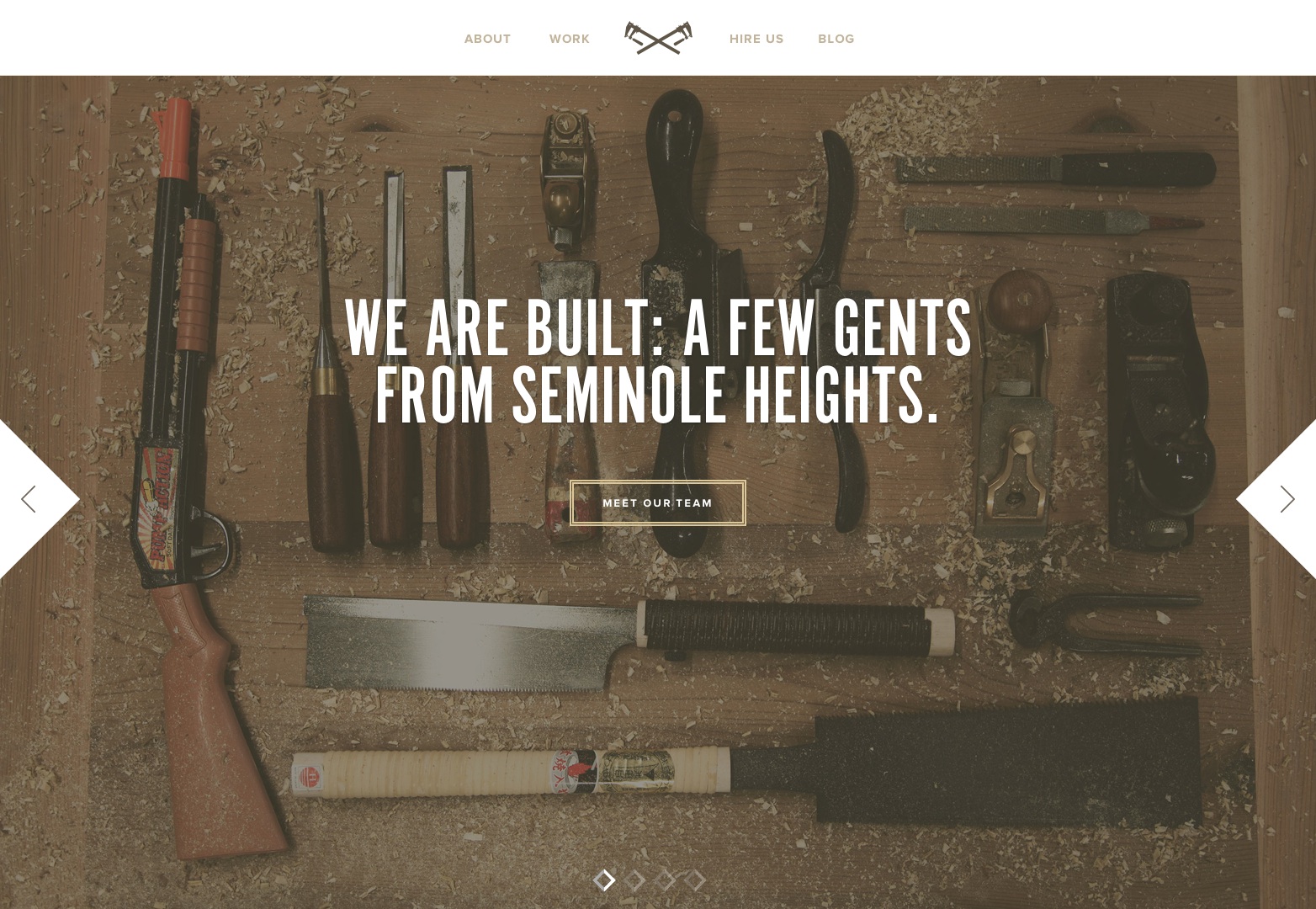
Byggede ting
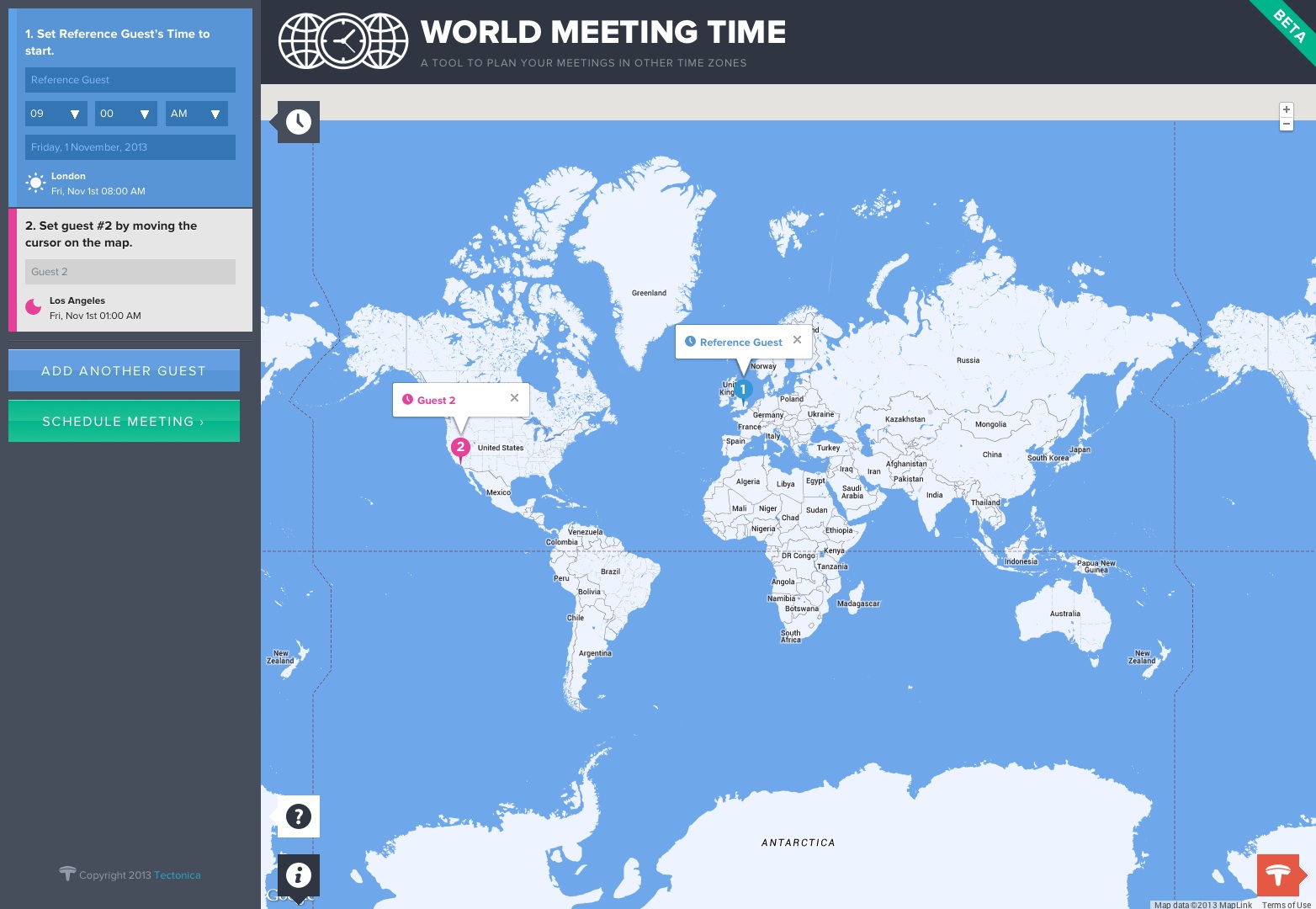
World Meeting Time
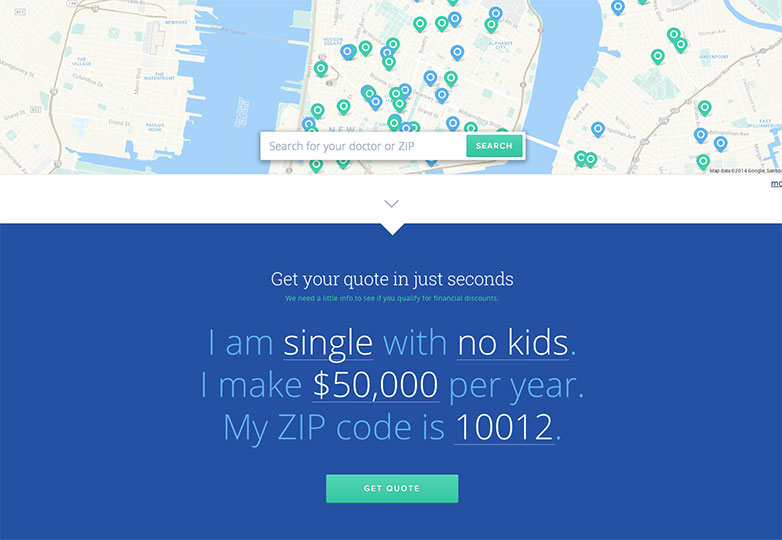
Oscar
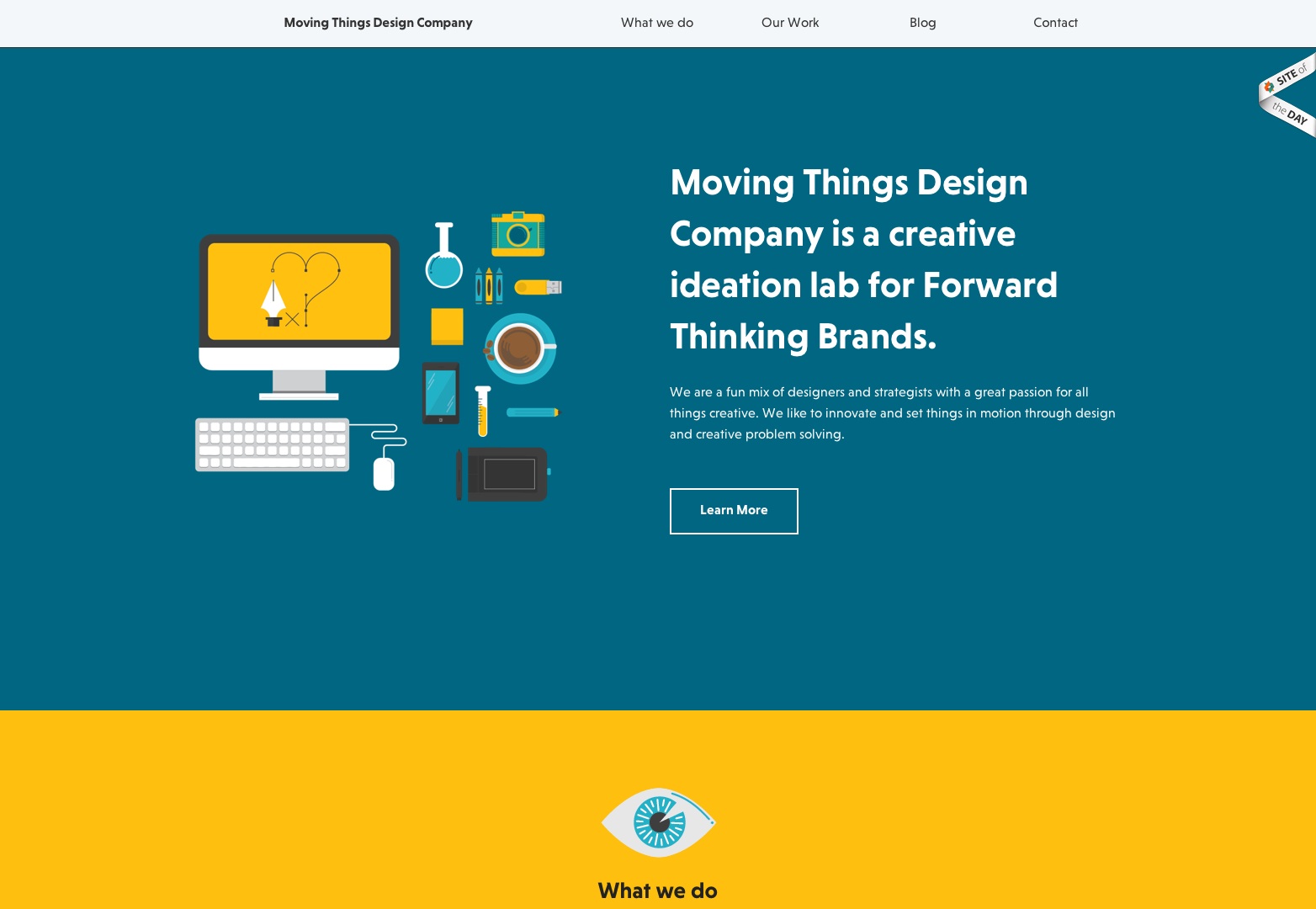
Flytte ting
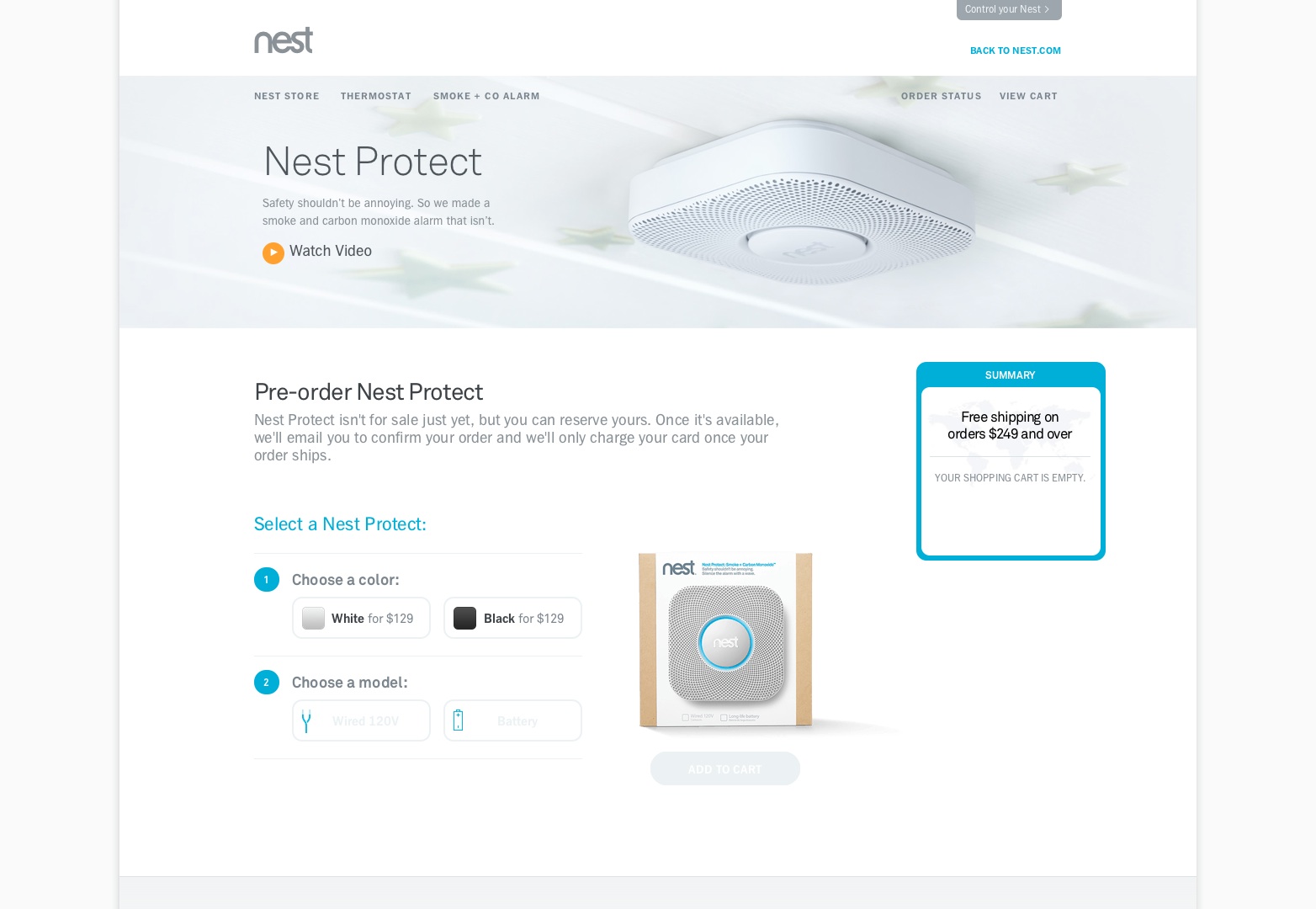
Rede
Gul Marshmellow
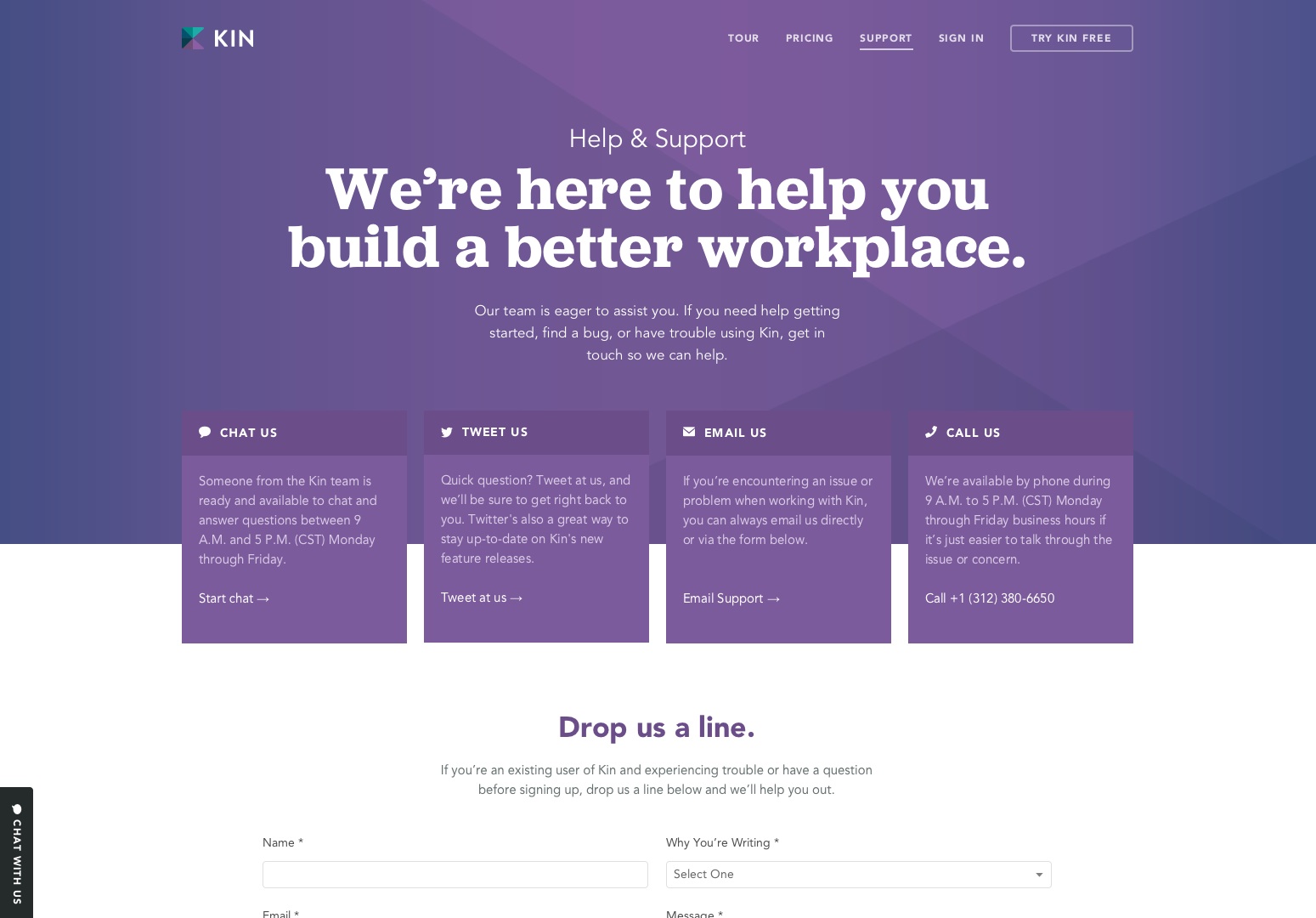
Slekt
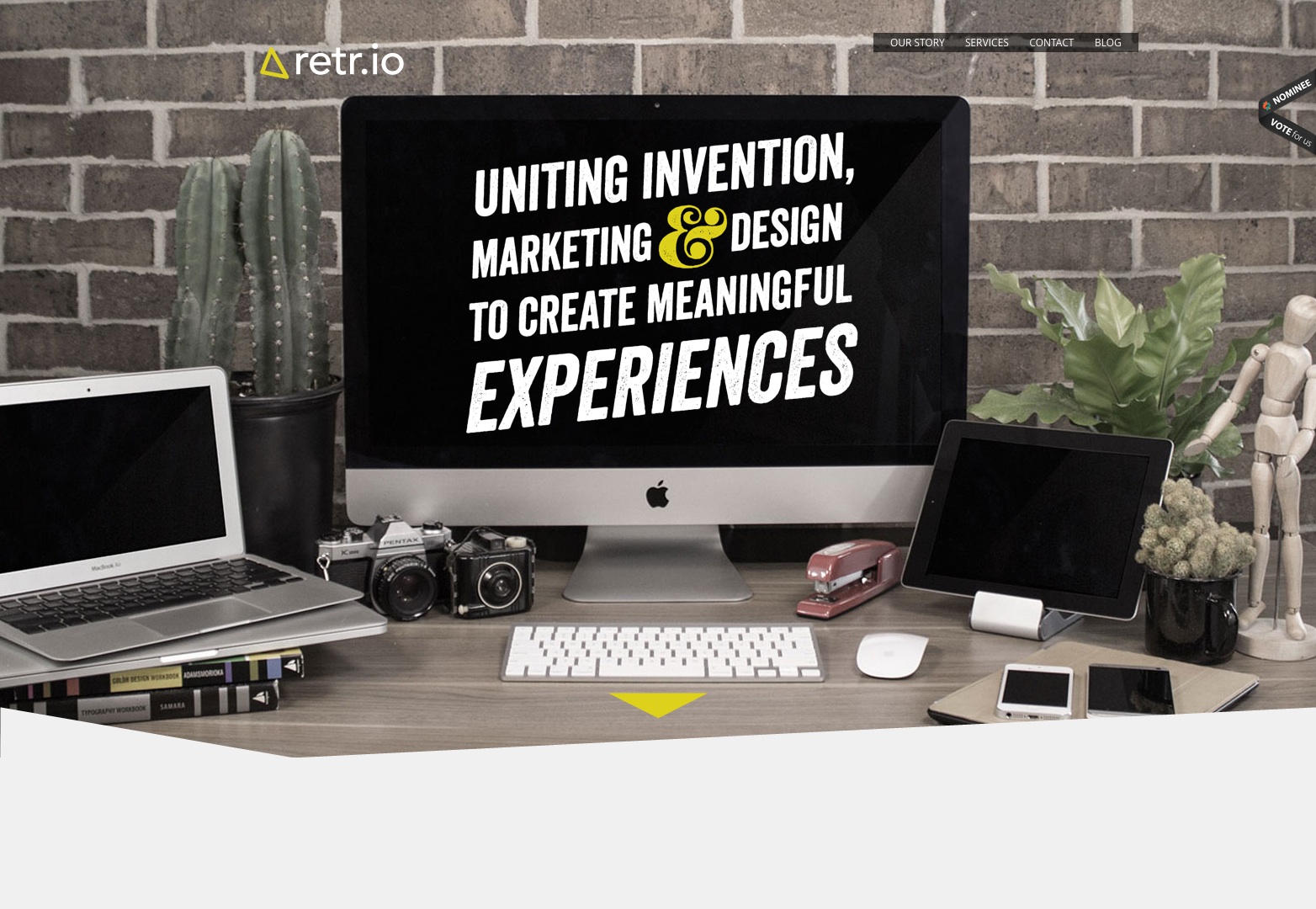
Retr.io
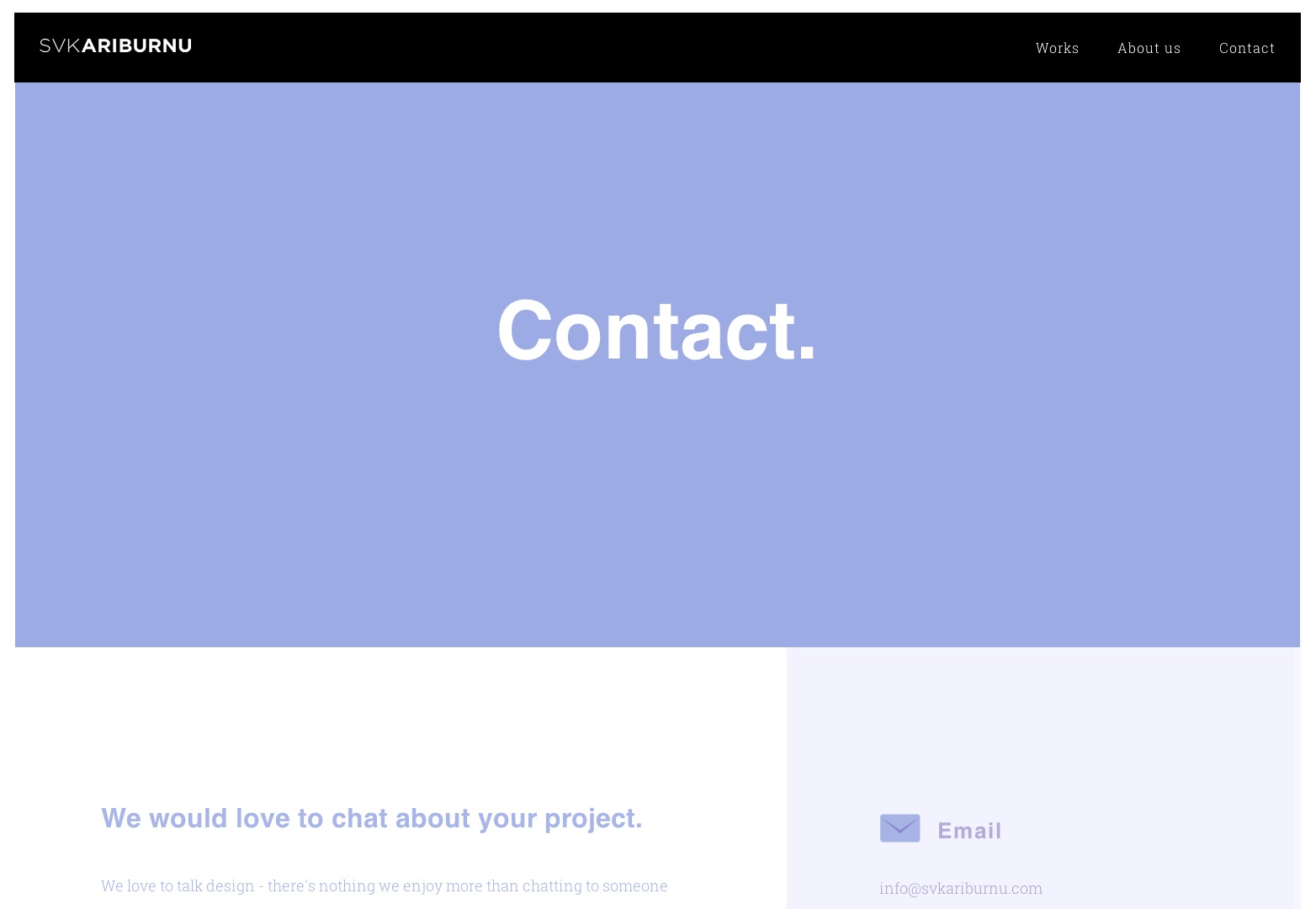
Svkariburnu
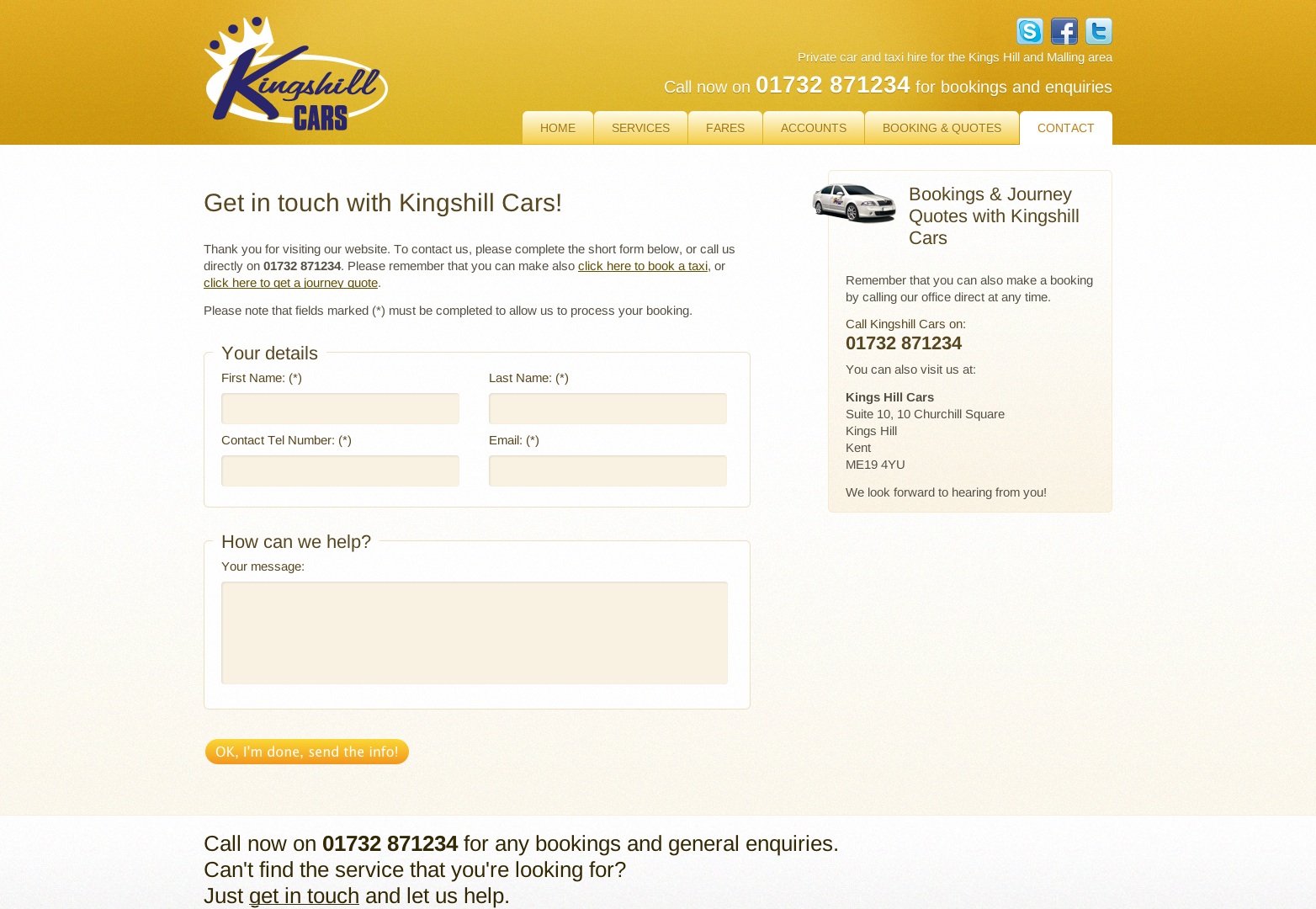
Kingshill Cars
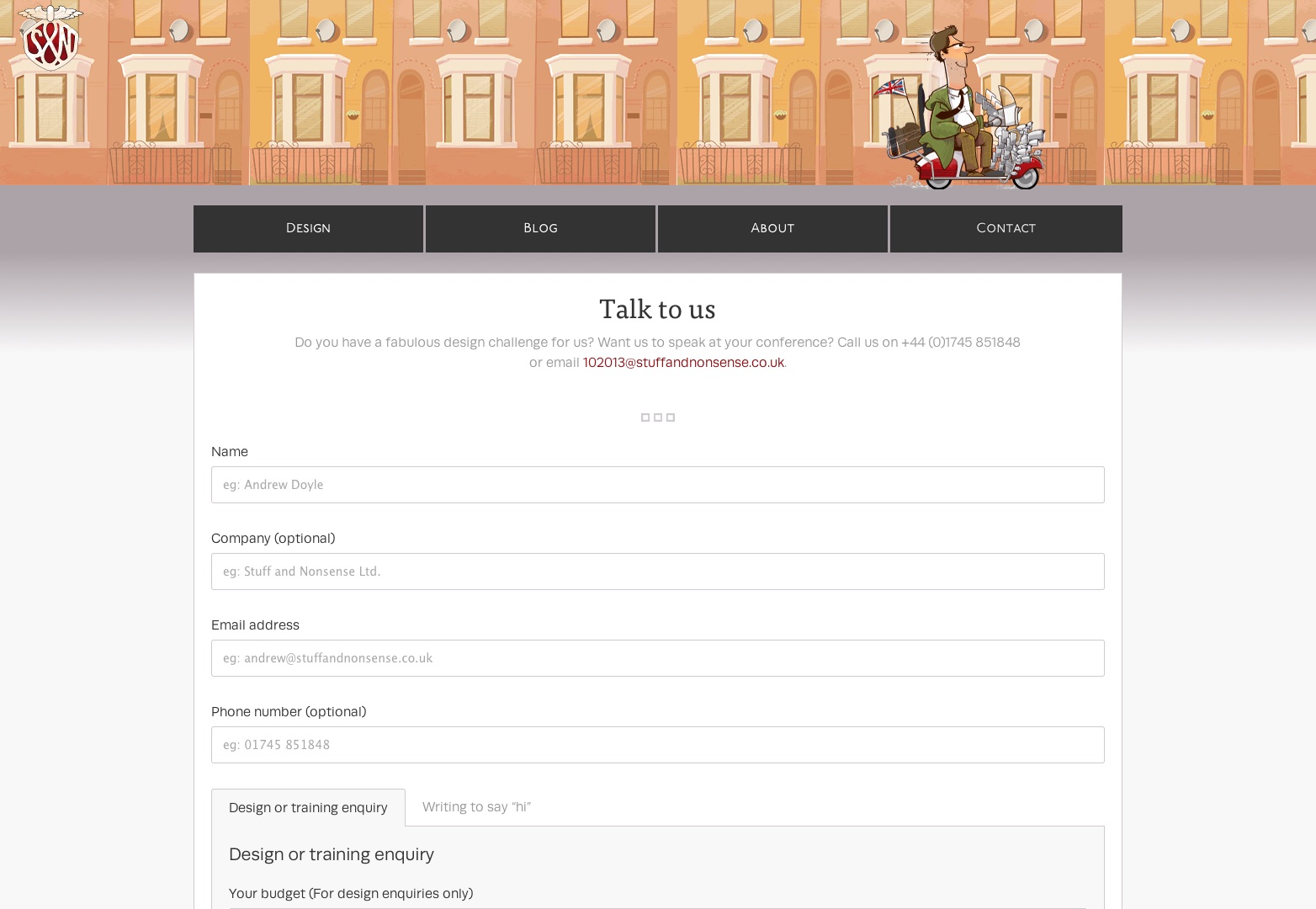
Ting og tull
Humaan
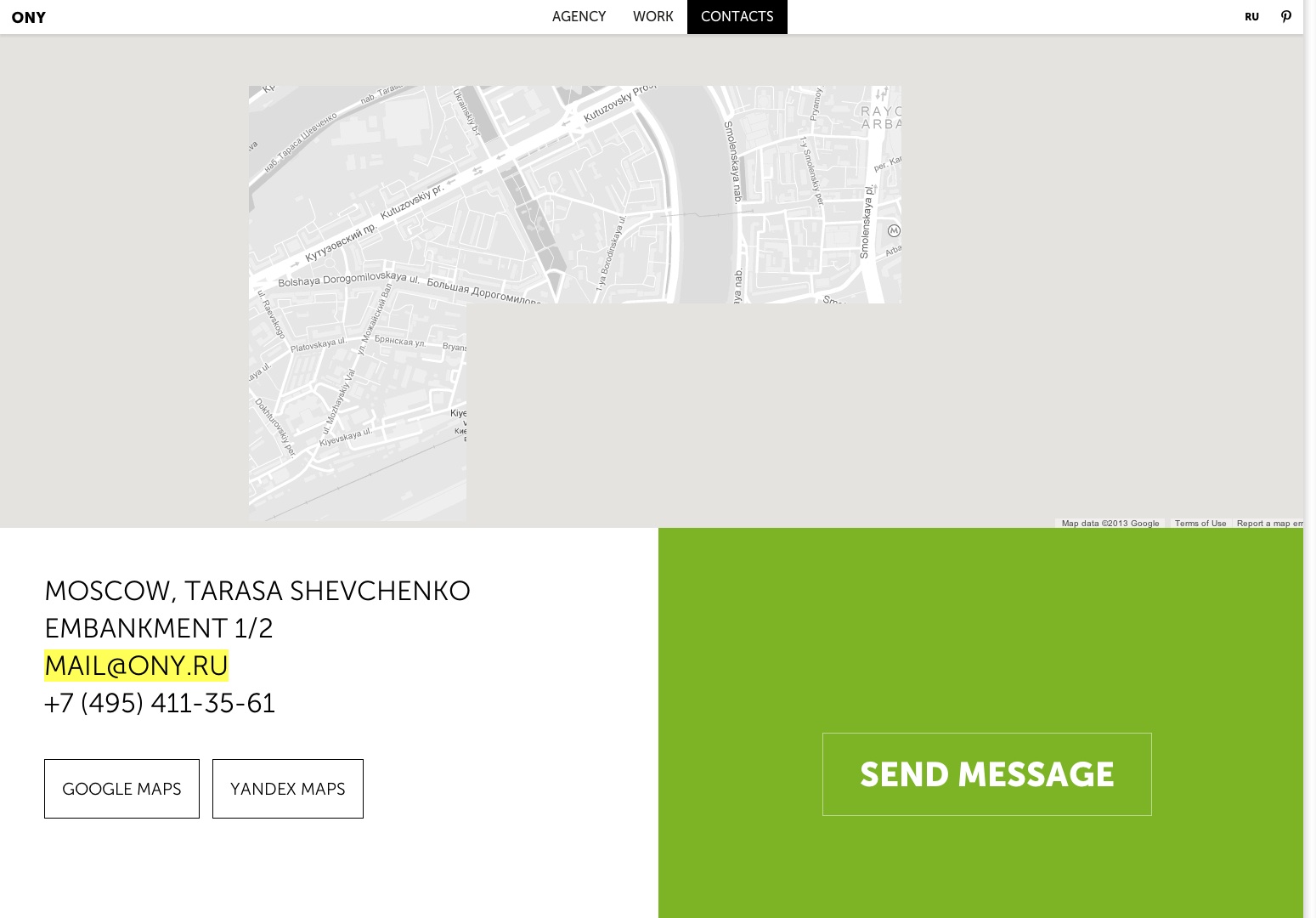
ony
Cafe Evoke
Hvordan foretrekker du å designe responsive former? Er det noen andre elementer som er vanskeligere å gjøre responsive? Gi oss beskjed om dine tanker i kommentarene.