Designing For Edge Cases
Når vi designer våre produkter, utformer vi ofte for det glade sti scenario, ideell brukerflyt uten noen hindringer. Men i virkeligheten er det situasjoner som ikke går i plan. Slike forhold kalles "kantsaker".
Edge-tilfeller kan være ganske sjeldne, men de har en betydelig innvirkning på brukeropplevelsen. Brukerne husker sjelden positiv interaksjon, men husker ofte negative erfaringer; Hvis du ikke klarer å forberede seg på slike situasjoner, kan hele opplevelsen raskt falle ned .
I denne artikkelen kommer jeg til å dele noen scenescenarier du kanskje må håndtere, og hvordan du kan planlegge for dem i designene dine. Det er to grunnleggende tilnærminger for håndtering av kantsaker:
- Forhindre at kantsaker skjer
- Støttekonkurransescenarier
Gitt et valg, det er alltid bedre å hindre at kanten faller. I noen tilfeller kan dette gjøres ved å redusere systemets kompleksitet (f.eks. Begrense antall funksjoner eller handlinger brukere kan utføre når de samhandler med et system); mindre kompleksitet reduserer muligheten for kantsaker i første omgang. Det er imidlertid tider når det er umulig å hindre at kantsaker skjer, slik at du ofte finner at støttesaker er det beste alternativet for brukerne dine:
1. Bekjemp Forsinket Lasting
Siden teknologien gir raskere erfaringer, har brukerens vilje til å vente redusert. Ifølge den siste Google-undersøkelsen sier 2/3 av mobilnettbrukerne at hastigheten det tar å laste inn en side, har størst innvirkning på deres samlede erfaring. For å tilfredsstille brukernes forventninger, bør du gjøre alt du kan gjøre for å gjøre appen din / nettsiden lastet så fort som mulig. Men uansett hvor hardt du prøver, vil det være situasjoner når du ikke klarer å overholde hastighetsretningslinjer. Langsom ladetid kan skyldes begrenset Internett-tilkobling. Hvis du kan forbedre den faktiske ytelsen, prøv i det minste å skape en oppfatning av fart - hvor fort noe føles, er ofte viktigere enn hvor raskt det faktisk er.
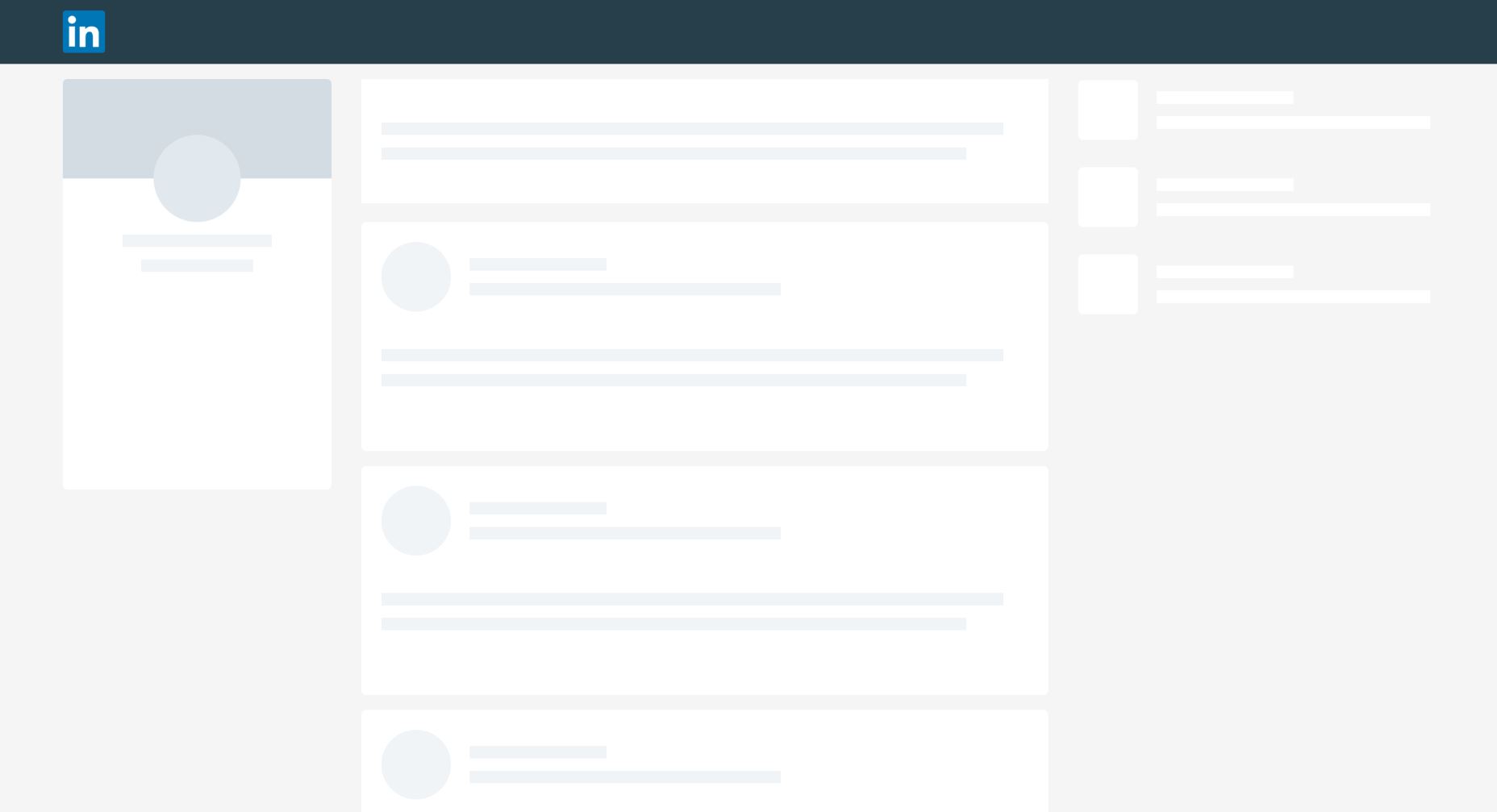
En teknikk som kan hjelpe deg med det kalles skjelettskjermbilder . Et skjelettoppsett er en versjon av siden din som vises mens innholdet lastes inn. Skjelettskjermbilder gir brukerne inntrykk av hastighet (de fleste brukere vil tro at lasting skjer raskere enn det egentlig er).
Linkedin bruk skjelettskjermer for å gi inntrykk av hastighet.
Se på dette Codepen eksempel av skjelett effekt i ren CSS. Effekten av pulsering gir brukeren følelsen av at et nettsted er i live og innhold lastes.
2. Design tomme stater
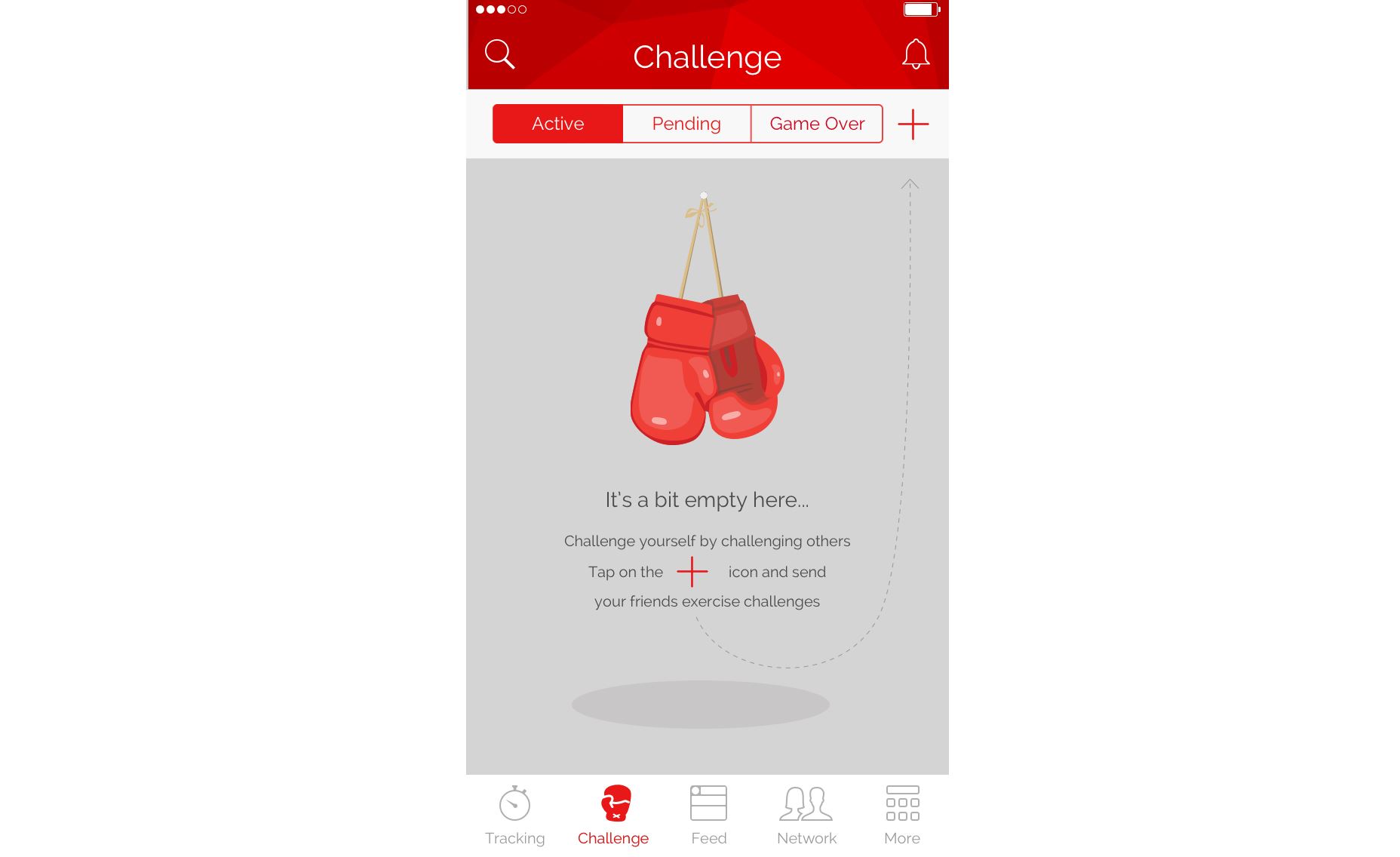
Det er mulig at enkelte skjermer i appen eller nettstedet ditt som skal fylles med data, ikke har noe å vise i noen tilfeller. For eksempel vil en skjerm med brukerutfordringer i en treningsapp være tom under første gangsopplevelsen (bare fordi brukere ikke har noen utfordringer ennå). Som designere må vi tenke på hvordan siden ser ut i dette tilfellet. Å vise en tom side er ikke riktig å gjøre. I stedet kan vi gi instruksjoner om hvordan du fyller siden med data. Khaylo Workout for iOS er et utmerket eksempel på hvordan tomt rom kan brukes til å lage kontekst.
Tomt plass på siden kan brukes til å gi klare instruksjoner om hvordan du kommer i gang.
3. Adresse bruker eller system feil
Hver brukerinteraksjon med et system kan være en potensiell feilkilde. Feiltilstander er spesielt vanlige når brukerne trenger å gi datainngang. Jeg har allerede nevnt at det er bedre å forhindre feil i første omgang, og denne regelen bør brukes på brukerinngang. Men når det gjelder brukerinngang, bør vi fokusere på å håndtere følgende potensielle problemer:
- Dataene som er oppgitt av brukeren, er ikke gyldige. For eksempel kan en bruker mistype et kredittkortnummer under kassen. I dette tilfellet bør en app gi detaljerte feilmeldinger som vil hjelpe brukerne til å oppdage kilden til et problem.
- Et system kan ikke fortsette på grunn av det tekniske problemet. I dette tilfellet bør en feilmelding angi at det er systemproblem, ikke brukerens. Dette forhindrer brukere i å sende inn dataene på nytt.
I begge tilfeller bør du sørge for at appen håndterer feil grasiøst. Feilmeldinger skal skrives på et klart, brukervennlig språk (ingen jargong tillatt) og systemet bør gi en presis løsning (dette kan være en instruksjon eller noe annet som kan hjelpe).
4. Nullresultat funnet
De fleste e-handelswebsteder og -apper gir en søkefunksjon. Og en av de vanligste bruksproblemene med en søkefunksjon er når brukeren ser en tom side med "0 resultater funnet." Det kan være frustrerende å droppe noen på en side uten resultater. Spesielt hvis de har forsøkt søket et par ganger.
Hvis du designer søkefunksjonen din, bør du vurdere følgende teknikker:
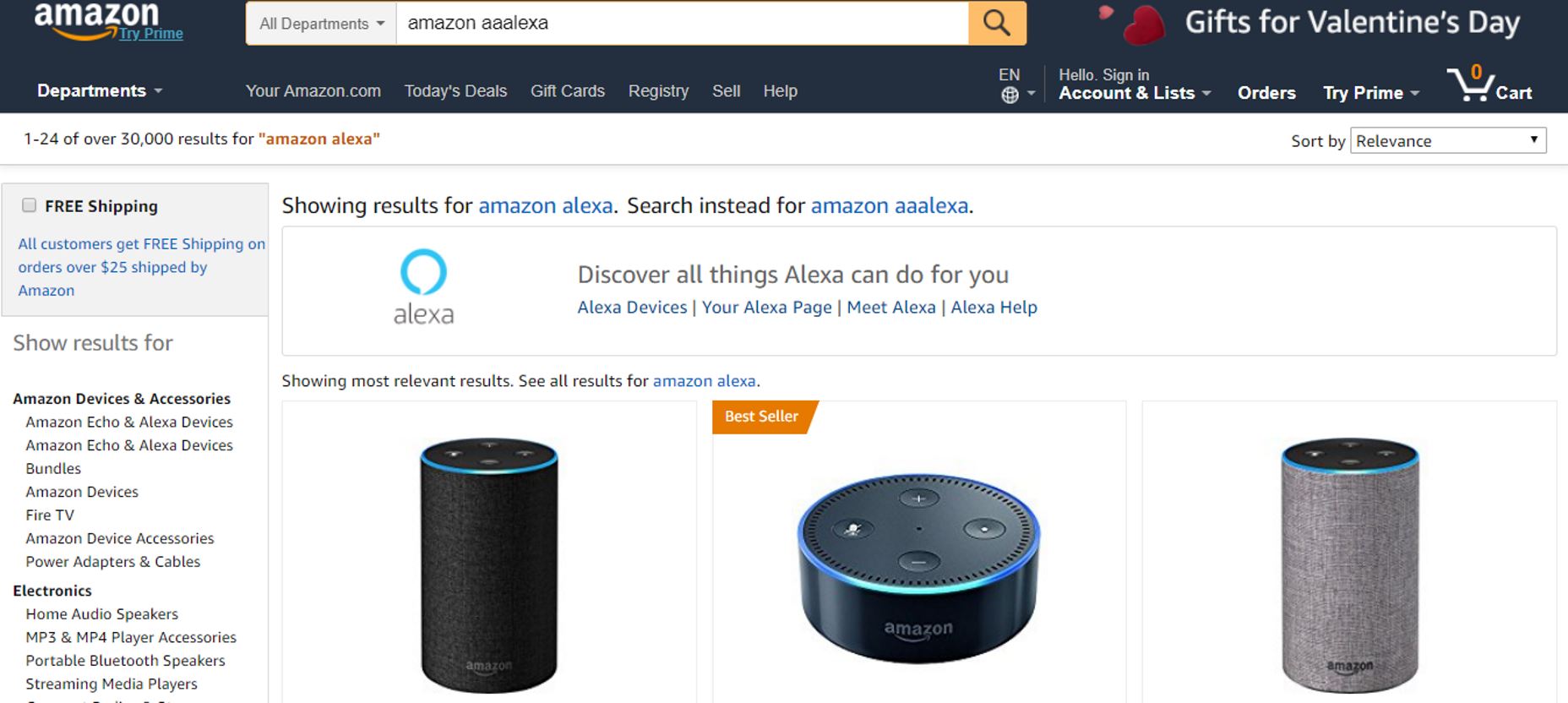
- Stavekontroll og forslag. Noen ganger får brukere ingen resultater bare fordi de mistyped et søk. Det er veldig nyttig når systemet oppdager et feilaktig element og gir søkeresultater basert på det mest sannsynlige spørsmålet. En annen nyttig teknikk som vil være veldig nyttig for brukerne, er autofullføringsforslag. Dette reduserer brukerens innsats for å skrive og forhindrer at de kommer inn i en feil forespørsel i utgangspunktet.

Amazon forstår at brukeren mente "Amazon Alexa" i denne spørringen
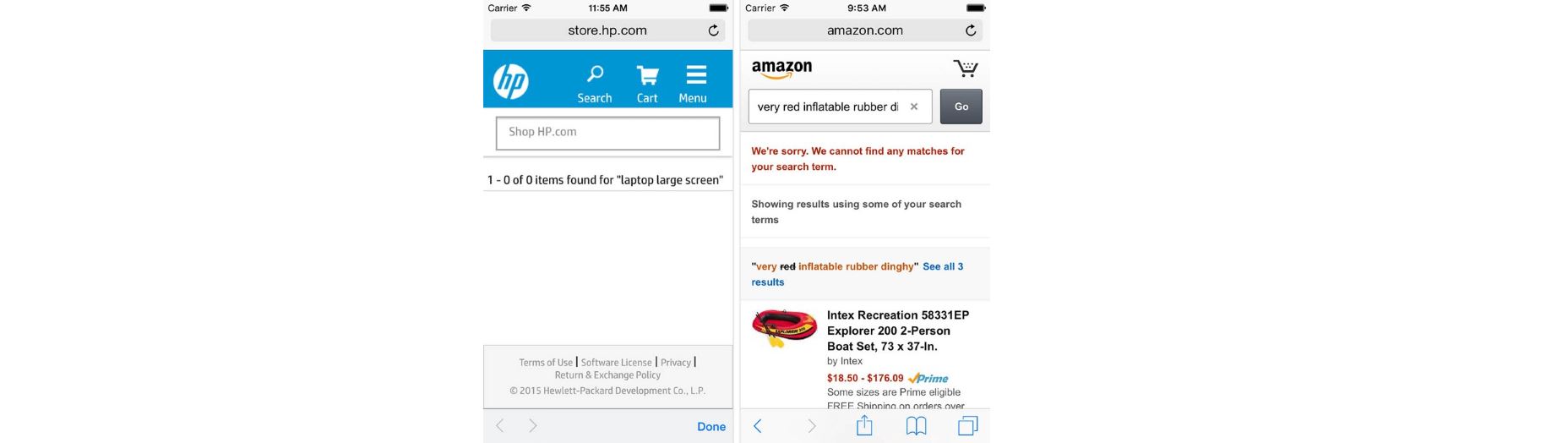
- Gi verdifulle alternativer. Når det ikke er matchende søkeresultater, kan du gi utvalgt innhold eller et annet verdifullt alternativ. For eksempel, i forbindelse med et e-handelsnettsted, kan dette være produkter fra samme kategori.
Sammenlign bare null søkeresultatside fra HP og Amazon. HPs nullresultatside er en sluttdato for brukeren. I motsetning til dette, gir Amazon forslag til videre søking, og fremme relaterte produkter.
Hvordan finne kantfaser
Noen designere mener at design for kantsaker er likt å forvente det uventede. Men faktisk kan et stort flertall av kantsaker bli spådd før produktutgivelsen. To teknikker kan hjelpe deg med det:
- Design gjennomgang: For å skape flott design, bør du pro-aktivt søke etter kantsaker. Design gjennomgang er en veldig nyttig teknikk som kan hjelpe produktlaget finne mange potensielle kanten tilfeller. Gjør en design gjennomgang tidlig i produktdesign prosess. For bedre resultater er det godt å invitere utviklere og andre lagmedlemmer til å delta i slike økter.
- Testing med ekte brukere: Selv om man søker etter kantsaker tidlig ved hjelp av andre lagmedlemmer, er det en utmerket tilnærming, det garanterer ikke at du finner alle mulige kilder til friksjon. Bare testing med ekte brukere vil hjelpe deg med å finne ut hvordan folk faktisk bruker produktet og hvilke problemer de står overfor. Samtidig er det verdt å si at strengt moderert brukbarhetstesting ikke vil avsløre mange kantsaker bare fordi brukere ofte blir instruert om hva de skal gjøre og i hvilken rekkefølge. Så det er bedre å gi brukerne mulighet til å eksperimentere med et system ved å gi dem mer tid og mer fleksible oppgaver.
Konklusjon
Når vi designer produkter bruker vi ofte Pareto-prinsippet til vårt design; Vi fokuserer på behovene hos flertallet av brukere, bruker 80/20-regelen og utvikler brukeropplevelsen for det mest sannsynlige samspillet. I de fleste tilfeller tillater dette oss å skape en god brukeropplevelse for våre brukere. Men oppmerksomhet på detaljer er det som virkelig skiller ut utmerket design fra god design. Utforming av kantsaker er et godt eksempel på oppmerksomhet på detaljer.