Hva er nytt for designere, mars 2018
Våren er i luften med mange nye verktøy, spesielle farge- og CSS-alternativer. Vi håper at sesongsendringen har inspirert til å skape, og at disse nye designverktøyene kan gjøre arbeidslivet litt enklere.
Hvis vi har gått glipp av noe du tror skulle ha vært på listen, gi oss beskjed i kommentarene. Og hvis du vet om en ny app eller ressurs som skal vises i neste måned, tweet den til @carriecousins å bli vurdert!
Abstrakt akryl grafisk pakke
De Abstrakt akryl grafikkpakke er, ahem, fullpakket med teksturer og sprut i fargerike vektorformater. Alle elementene i bakgrunnen er utformet i et høyoppløselig format i JPG, PNG og AI formater. Pakken inneholder 12 akrylpletter, åtte teksturer og 90 vektorformer som kan brukes som overlegg. (Nedlastingen krever en e-postadresse, og du kan legge til en valgfri donasjon for å støtte skaperen hvis du vil.)
Ledetekster
Ledetekster er et lett, og estetisk tiltalende sett med interaktive meldinger. Den er laget med et enkelt kodekonsept som ikke har store avhengigheter eller dusinvis av små moduler. Du kan designe en ledetekst for å be om et enkelt svar, en kjede av svar eller til og med dynamisk oppfordring.
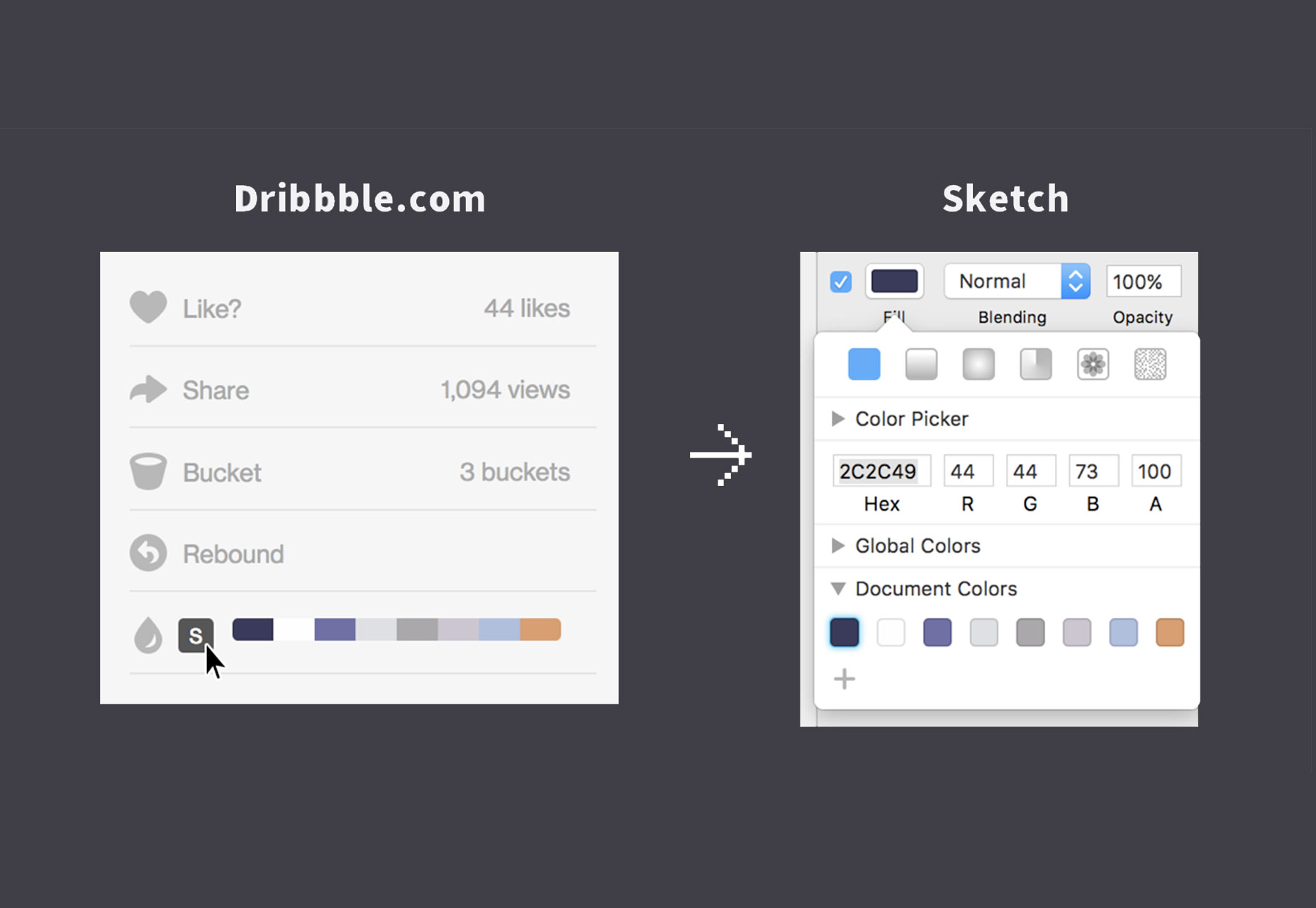
Dribbble Color Palette Generator
Snu en fargepalett fra et Dribbble-skudd til en Sketch-Palette plugin . Bare lagre favorittfargene dine og last dem direkte til Sketch-Palette-pluginet for bruk i prosjekter. Verktøyet inkluderer Firefox- og Chrome-utvidelser.
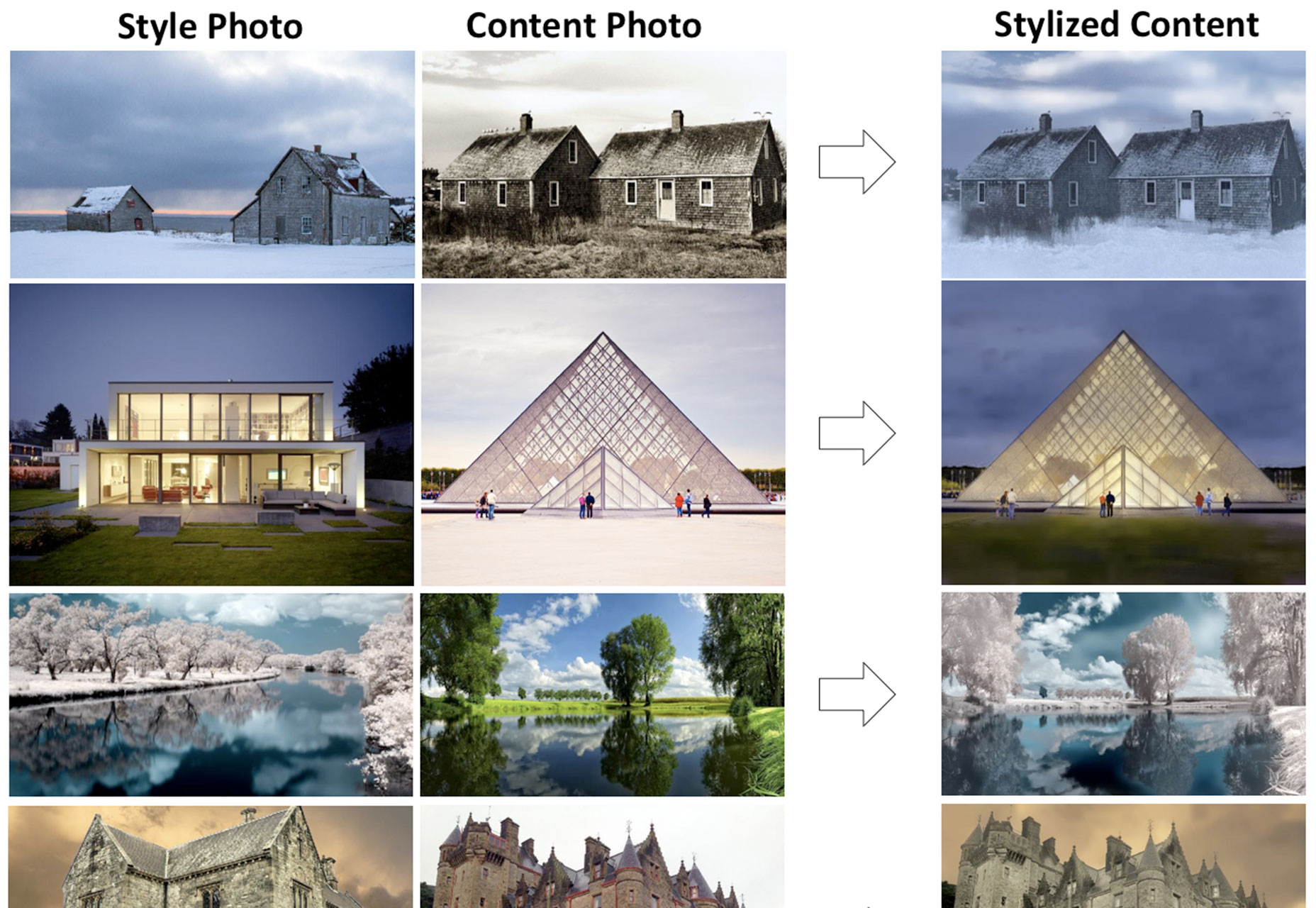
FastPhotoStyle
FastPhotoStyle er et kodelager fra NVIDIA - ja, skjermkortets beslutningstakere - som inkluderer deres raske bilde stiloverføringsalgoritme. Verktøyet lar brukerne overføre den visuelle stilen til ett bilde til et annet. Koden faller under et Creative Commons Non Commercial-lisens, så sjekk reglene før du bruker det i prosjekter.
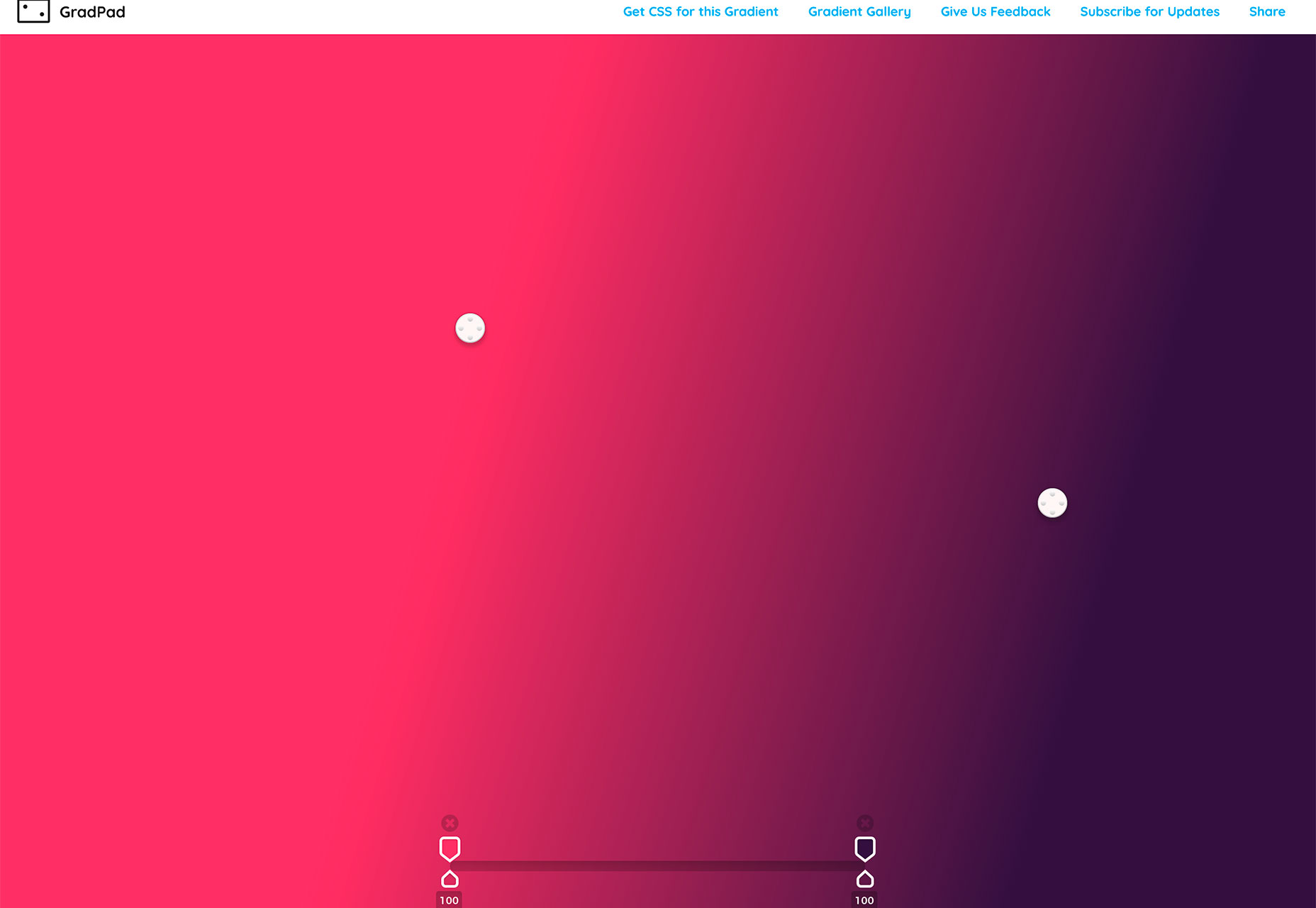
CSS-fargegradier
Lag en mer intuitiv fargegradient med CSS-fargegradier . Velg en start- og sluttfarge, og verktøyet justerer gradienten for å gi deg den beste og mest visuelt behagelige fargefaren, slik at du ikke ender opp med harde starter og stopp. Deretter kan du ta tak i CSS for fargegradienten din og legge den til i prosjekter.
Launchaco
Launchaco er en enkel nettsidebygger for små oppstartssider. Du kan opprette responsive design, applikasjoner og alle nettstedverktøyene integrere med vanlige elementer som Google Analytics for sporing, HTTPS og egendefinerte domener. Brukere kan opprette en gratis konto for å bygge et nettsted eller velge den årlige betalte versjonen ($ 49.99 beta prissetting) for mer robuste og ubegrensede funksjoner.
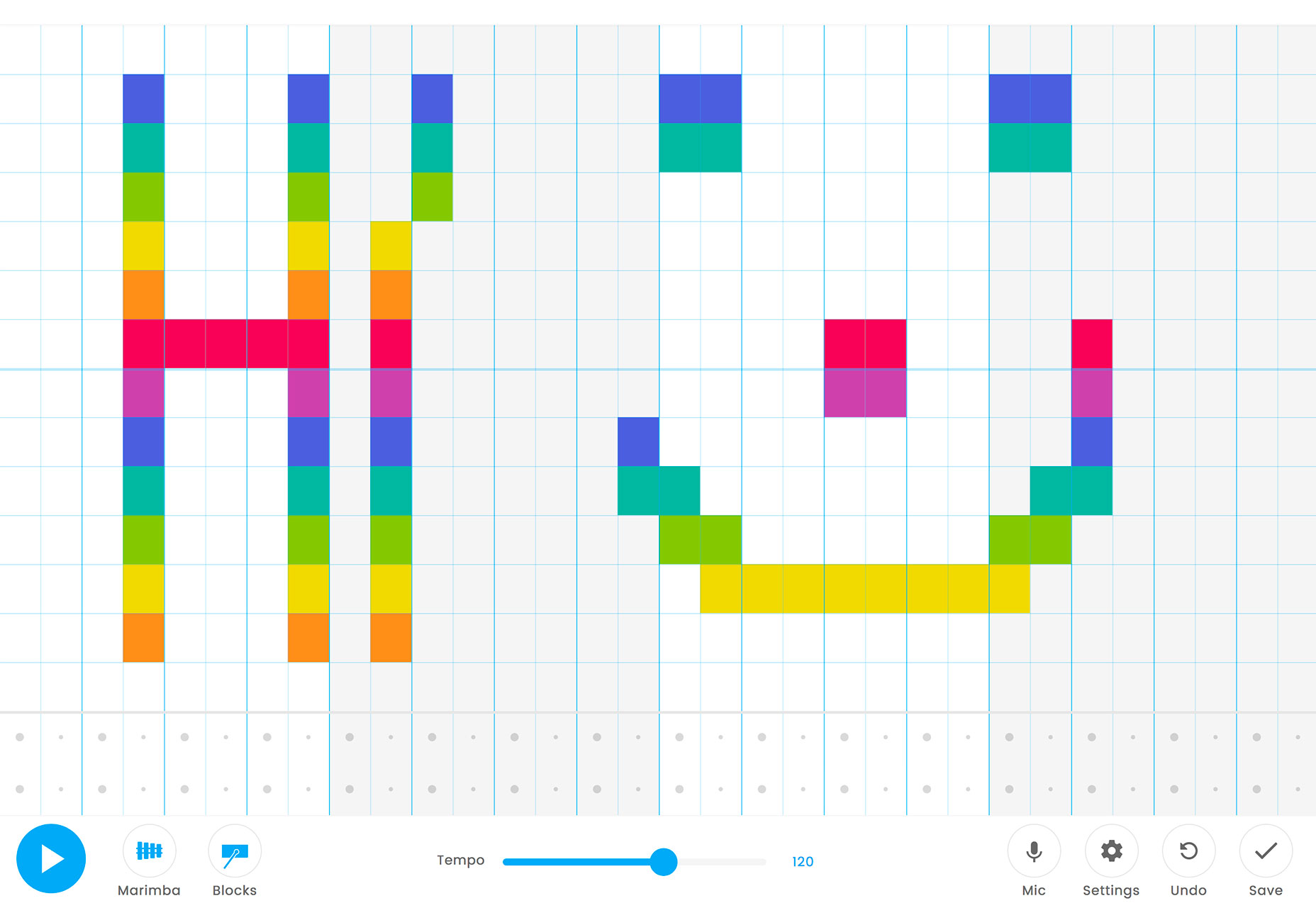
Chrome Music Lab: Song Maker
Ta en pause fra fargestifter og kode med Song Maker fra Chrome Music Lab. Farg inn blokkene med musen, velg en musikkstil og se hva din visuelle skapelse høres ut som. Det er en morsom og kreativ avledning!
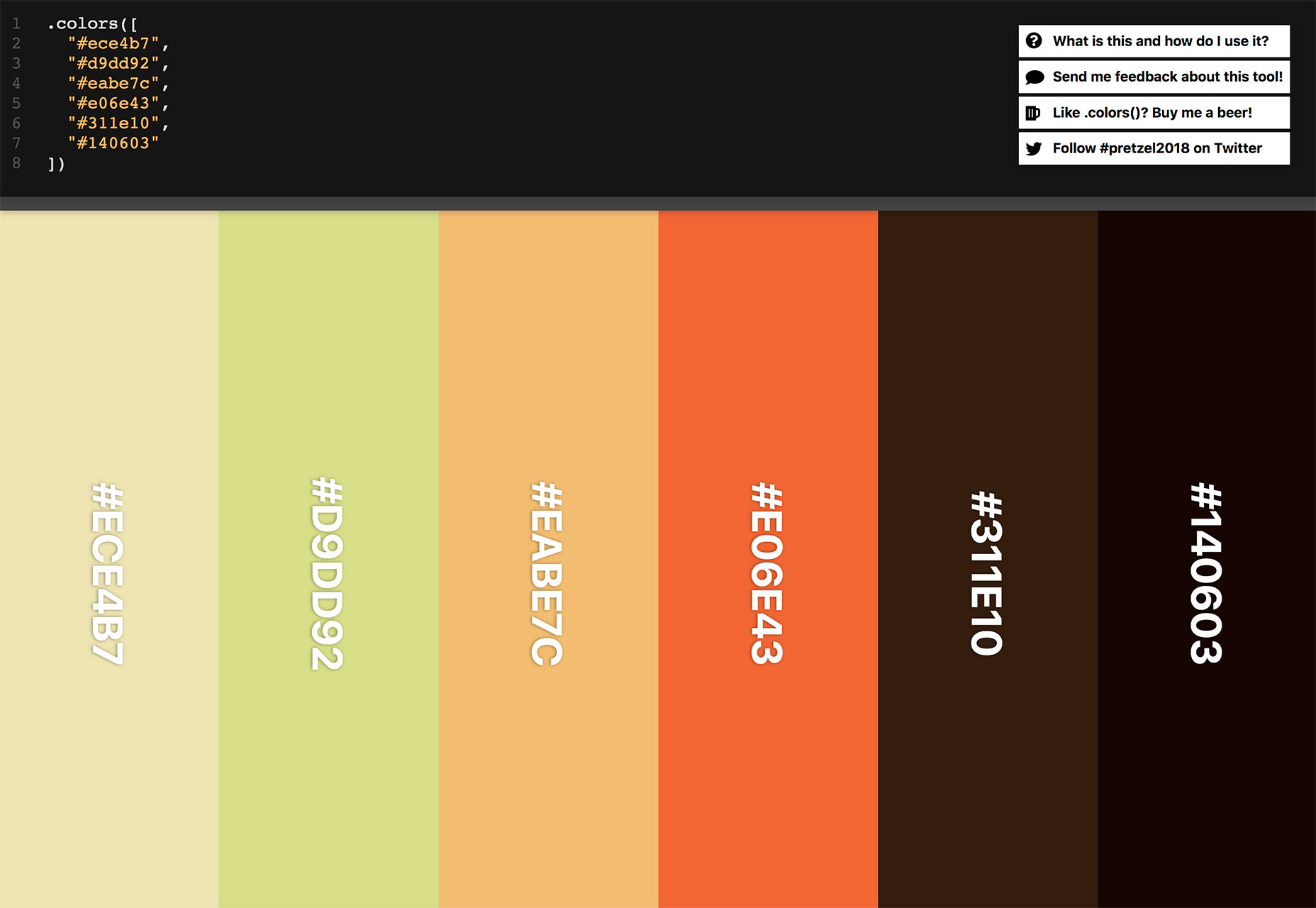
.farger
De .farger verktøyet løser et daglig webdesign dilemma: Du har en rekke farger i koden din, men vet ikke alltid hvordan de ser ut. Dette verktøyet lar deg legge inn en rekke koder og genererer en fargepalett med hver farge identifisert med kode. Bare lim inn et kodestykke i verktøyet som inneholder farger - hex, HSL eller RGB - .colors gjør resten.
Dagens dato SVG
Terence Eden ville ha en SVG som alltid viste dagens dato på sin blogg - så han lagde en. Dagens dato SVG er et generisk datoikon som viser dag og dato nøyaktig. Bare legg til noen linjer med kode og JavaScript, og du er klar til å gå.
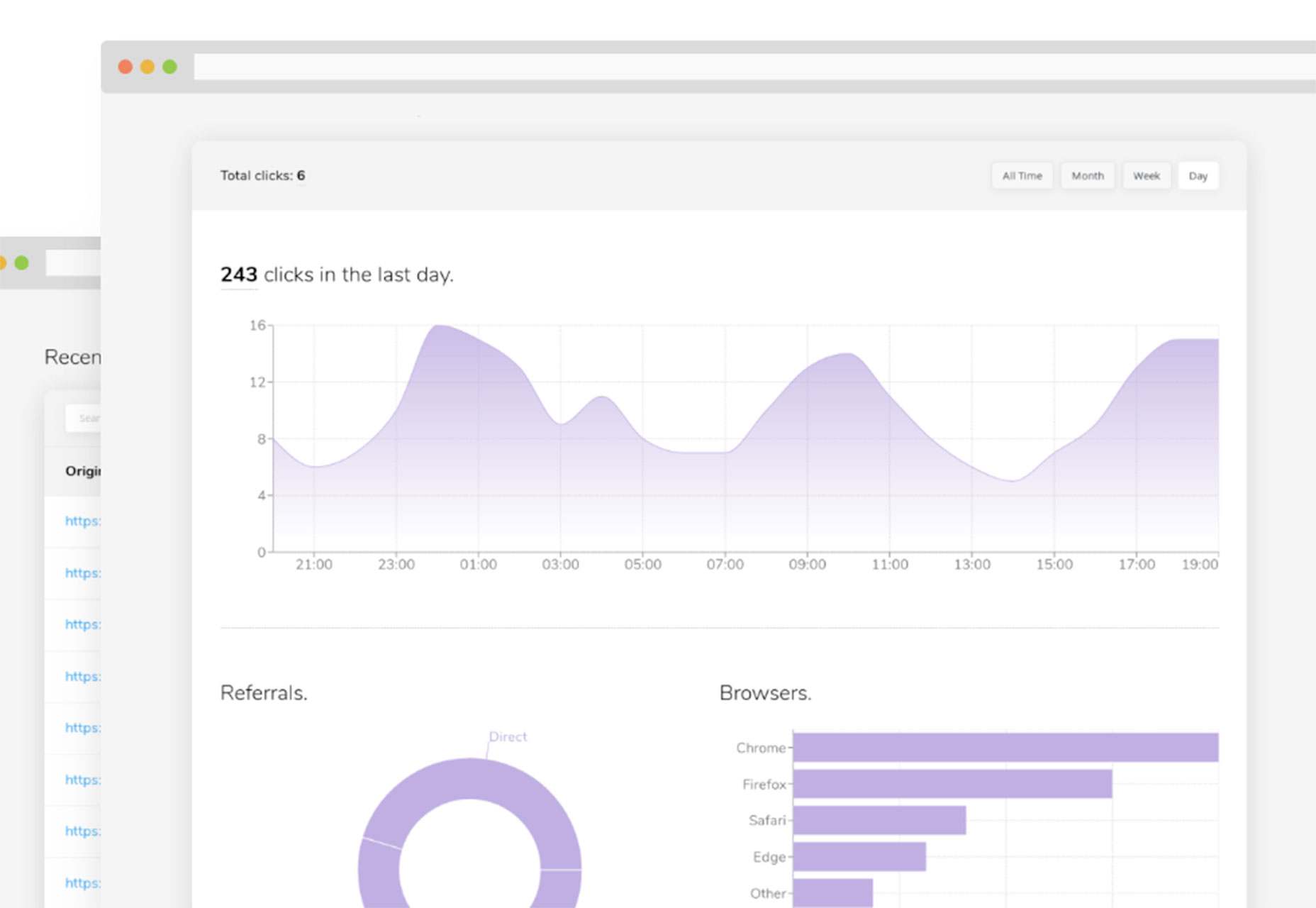
Kutt.it
Kutt er en ny lenkeforkortelse med robuste funksjoner, slik at linkene dine er merket og sporbar. Kutt lar deg lage, beskytte og slette linker; spor analytics; bruk et egendefinert domene og integrere med en API. Plus, verktøyet er åpen kildekode og gratis å bruke (du kan til og med vert det på serveren din).
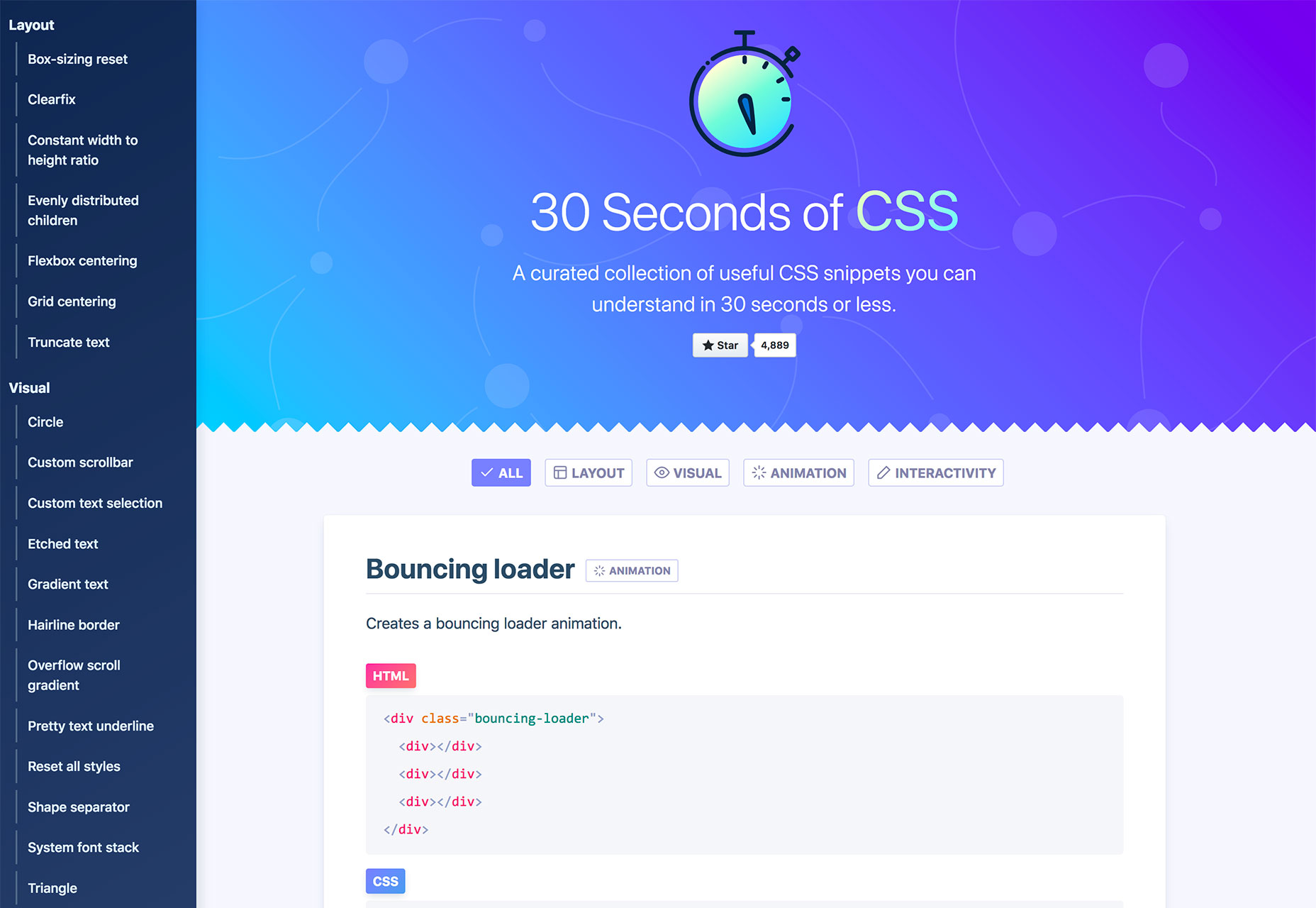
30 sekunder av CSS
30 sekunder av CSS er en kurert samling kodeutdrag som nesten alle kan forstå på mindre enn et minutt og distribuere i webdesignprosjekter. Snippets er klumpet i kategorier slik at du kan finne akkurat det du trenger med koden for å få det til å skje (og en forklaring på større forståelse).
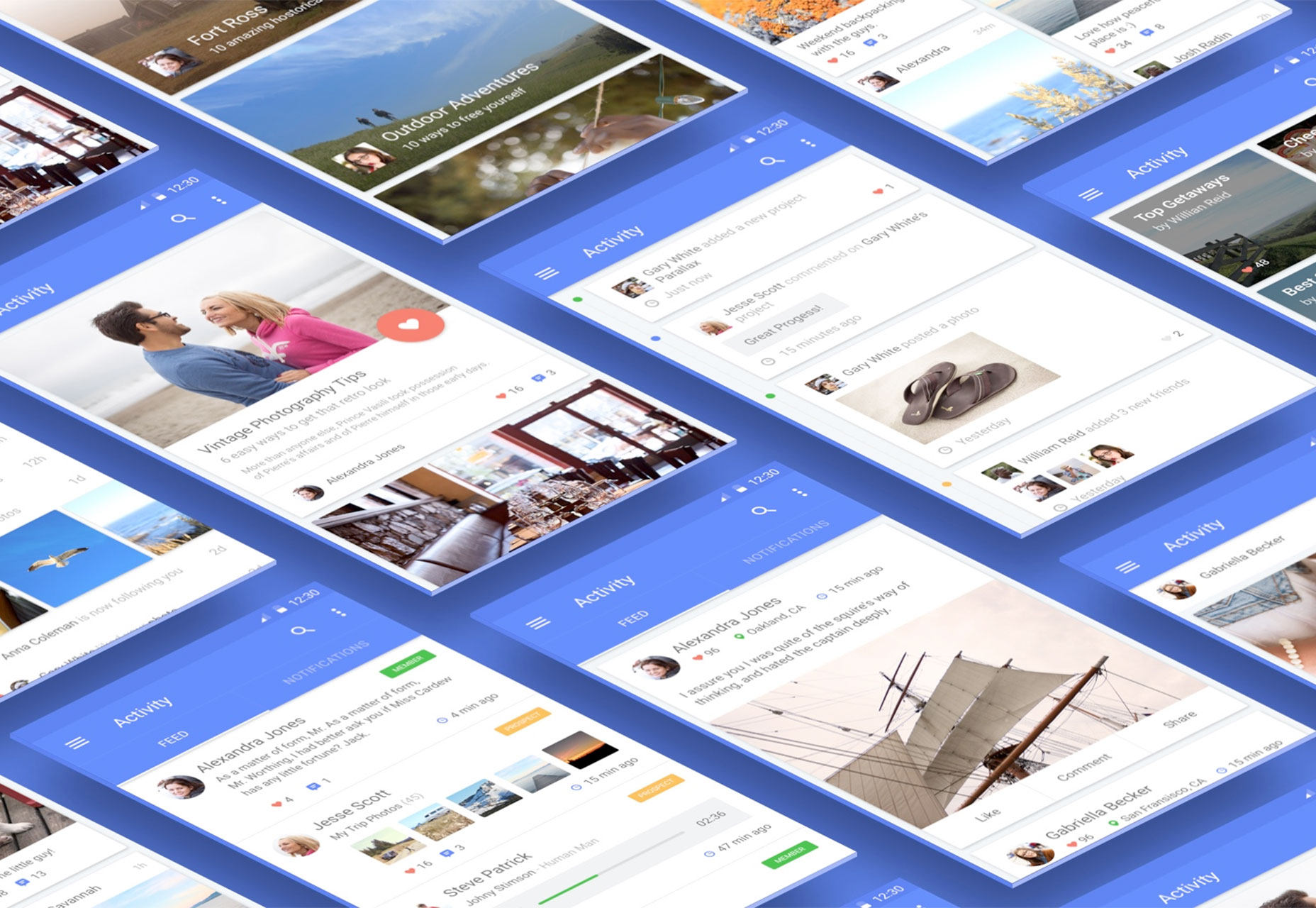
Skisse isometrisk
De Sketch Isometric plugin lar brukerne generere isometriske visninger fra tavler og rektangler i Sketch-appen. Den isometriske visning, som representerer tredimensjonale objekter i to dimensjoner, er et populært valg for å vise appmockups med flere skjermer i ett visuelt display. Med plugin kan du rotere og vri, skala og endre farge og dybde på gjengivelser.
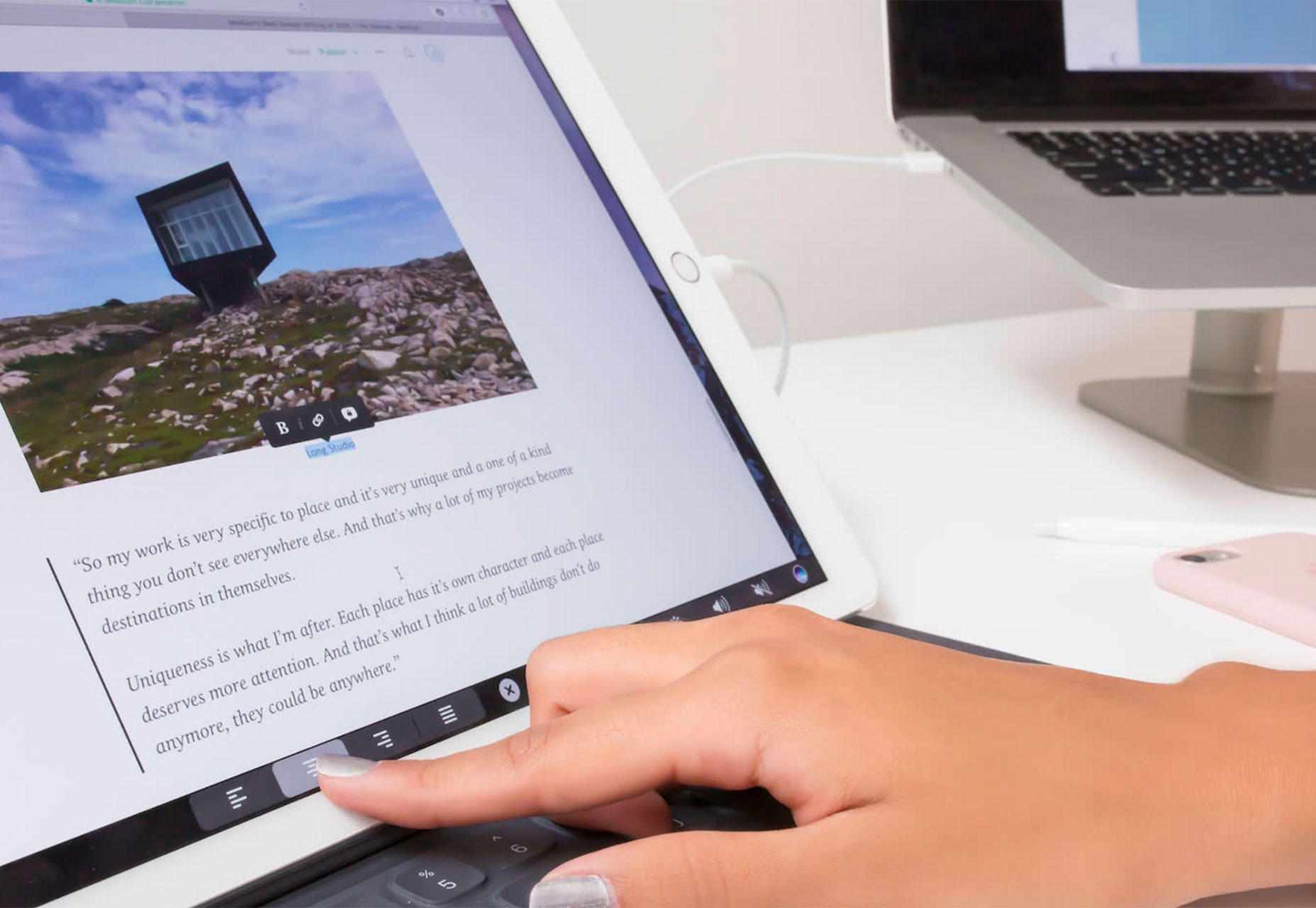
Duet Display
Trenger du mer skjermplass? Duet Display lar deg slå en iPad til en ekstra skjerm for din Mac eller PC. Verktøyet, som ble bygd av tidligere Apple-ingeniører, kan hjelpe deg med å øke produktiviteten og samhandle med datamaskinen din via berøring gjennom iPad. Alt du trenger for å koble til er en programvare nedlasting og lyn eller 30-polet kabel.
Varsler
Inkluderende komponenter har en god artikkel om varsler og hvordan du inkluderer notifikasjonskomponenter i mer enn bare "webapps." Varsler kan være en del av en dynamisk nettopplevelse når du trenger å trekke oppmerksomhet til noe med en kort melding. Fra å forstå live regioner for å chatte applikasjoner til flash-meldinger, bryter denne artikkelen alt sammen.
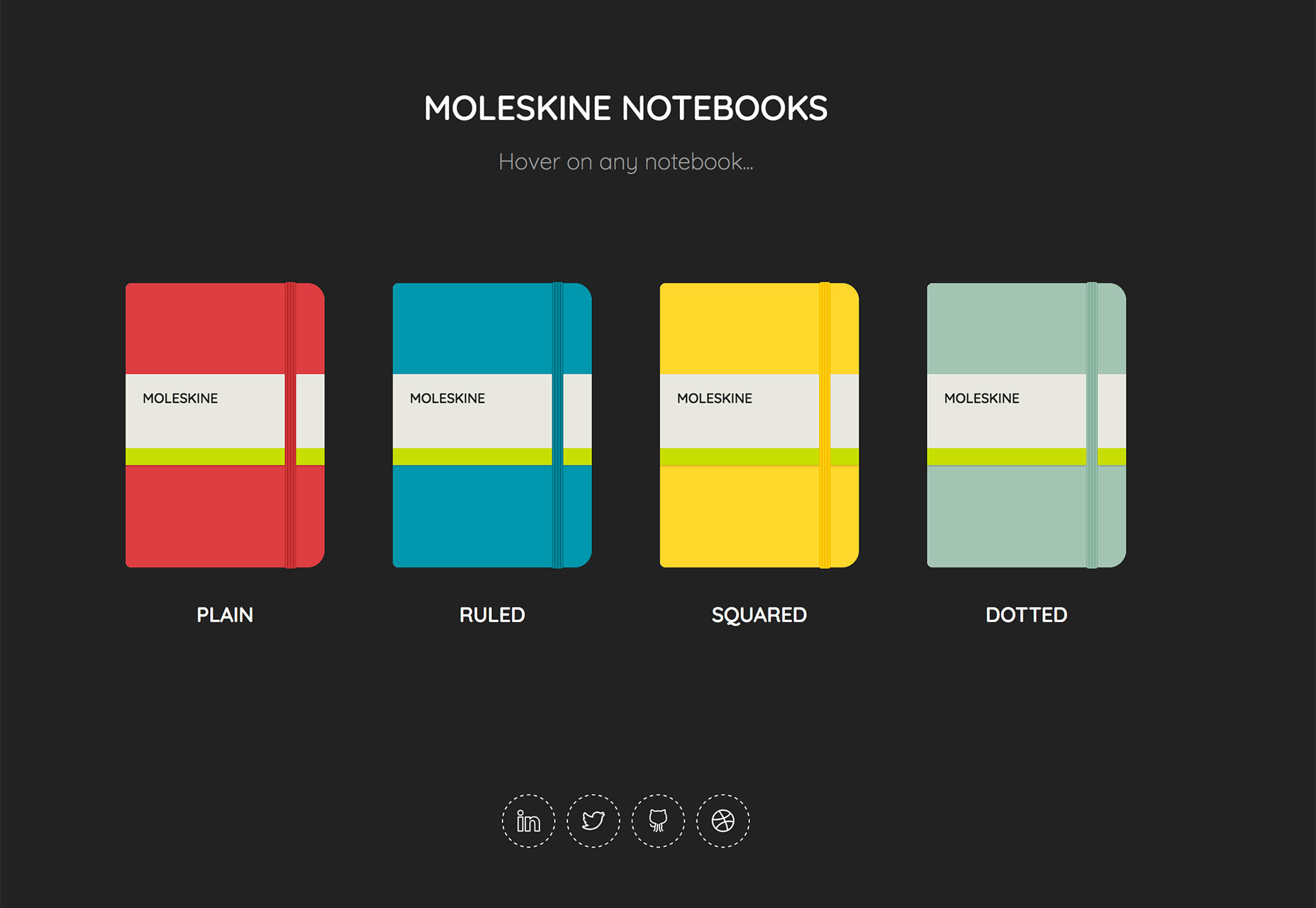
Pure CSS Moleskine bærbare datamaskiner
Fans av notisbok med samme navn vil elske denne pennen med CSS-animerte Moleskines . Pennen har fire bærbare datamaskiner som er stengt og åpne for å inneholde sider på hover med ren, styrt, rutenett og stiplet "papir".
Mario Pixel Ikoner
Ta tilbake kjære barndomsminner med et nettsted med pixelated, video-spill stil ikoner . Settet inneholder alle bildene du forventer å se i et tidlig videospill i vektorformat. Bruk dem på nettet eller til og med på en skjortedesign. Settet inneholder 100 ikoner i AI, PNG og SVG formater.
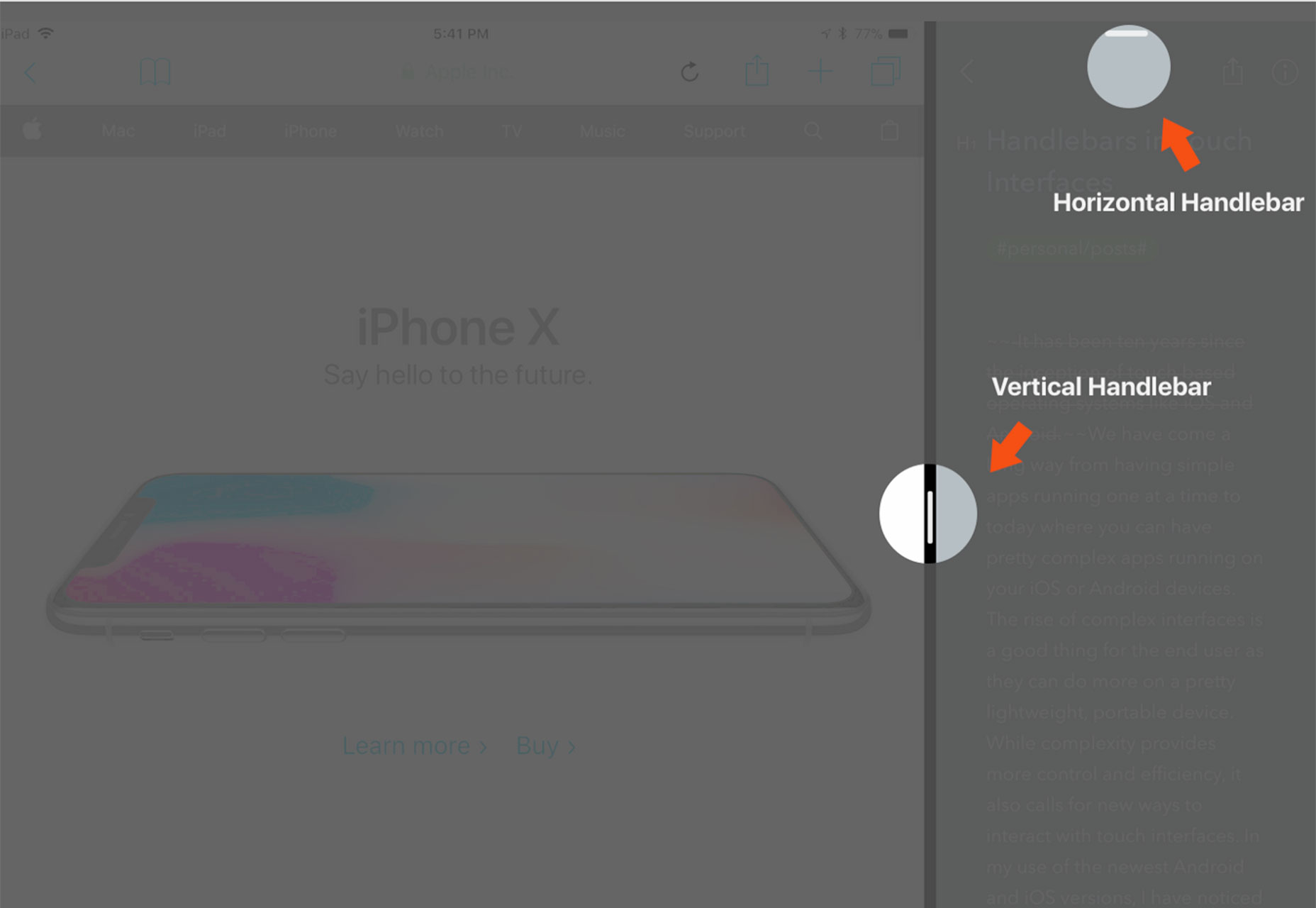
Håndtak i UI Design
Shankar Balasubramanian, en designer på Angies liste, tar en god titt på styrene , et nytt brukergrensesnittelement som blir stadig mer populært. Slik beskriver han det i det informative innlegget: "Håndtak er et grensesnittelement for å hjelpe brukeren til å endre størrelse og omarrangere de forskjellige seksjonene på dette lerretet (eller grensesnittet i moderne brukergrensesnitt). Hvis du har brukt iOS multitasking split-view på iPad, er de små vertikale og horisontale håndtakene i en av de to appene i delt visning det jeg kaller som "Handlebars." "
Utrydde dyr ikoner
Menneskene har akselerert utryddelse i dyreriket som aldri før. Enten det skyldes jakt, ødeleggelse av levested eller matkilde konkurranse, vil flere dyr aldri bli sett igjen. Dette varierte settet av utdøde dyr ikoner søker å utdanne samt gi en stor ressurs.
2018 Karriere Lykke Undersøkelse
Hva prøver du å få fra din karriere? Hvilke deler av arbeidet gjør deg glad? De Karriere Lykke Undersøkelse prøver å finne den informasjonen med en undersøkelse for enkeltpersoner og ledere som ønsker å ta gode beslutninger. Alle som deltar får resultatene via e-post.
Opplæring: Stunning Hover Effects with CSS Variables
Tobias Reich har en morsom opplæring som hjelper deg med å lage en kul hover effekt for en knapp. Designet er enkelt, men skiller seg ut med en skarp gradient som bare er litt forskjellig fra alle standardfarger som brukes ofte. Han går deg gjennom prosessen slik at du kan tilpasse og opprette sveveffekten.
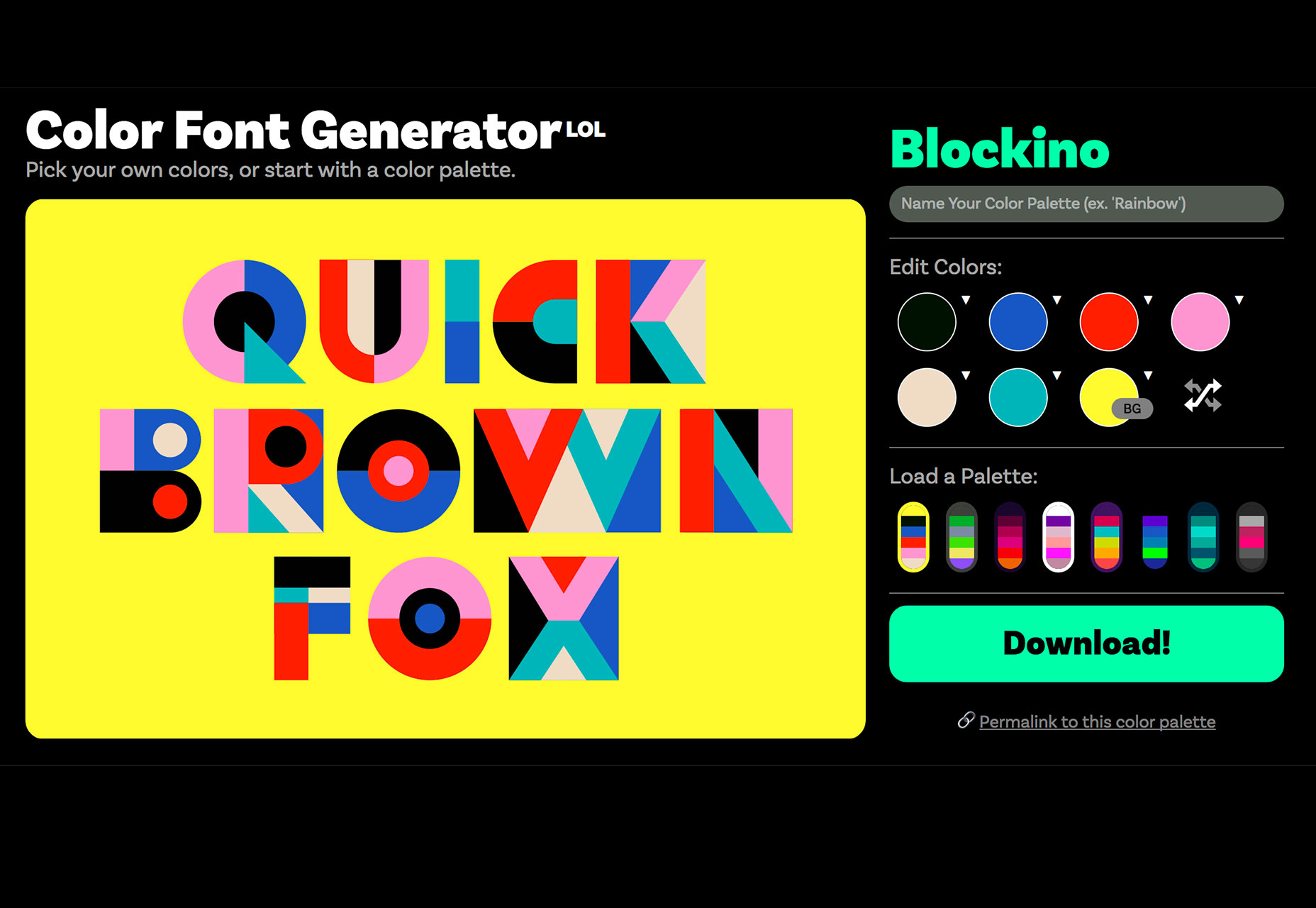
Fonts.LOL
Fonts.LOL er den første typen støperi dedikert til fargefonter. Typografi-stilen er basert på åpen type SVG-skrifter som inneholder flere farger, streker (og bredder) og gradienter. Konseptet bak samlingen av fargefonter er å skape fremover teknologien og gjøre fargestrukturinntak enklere og mer utbredt. Bare velg en fargeskrift, last ned og installer å bruke. (Lisenser kan variere etter skrift.)
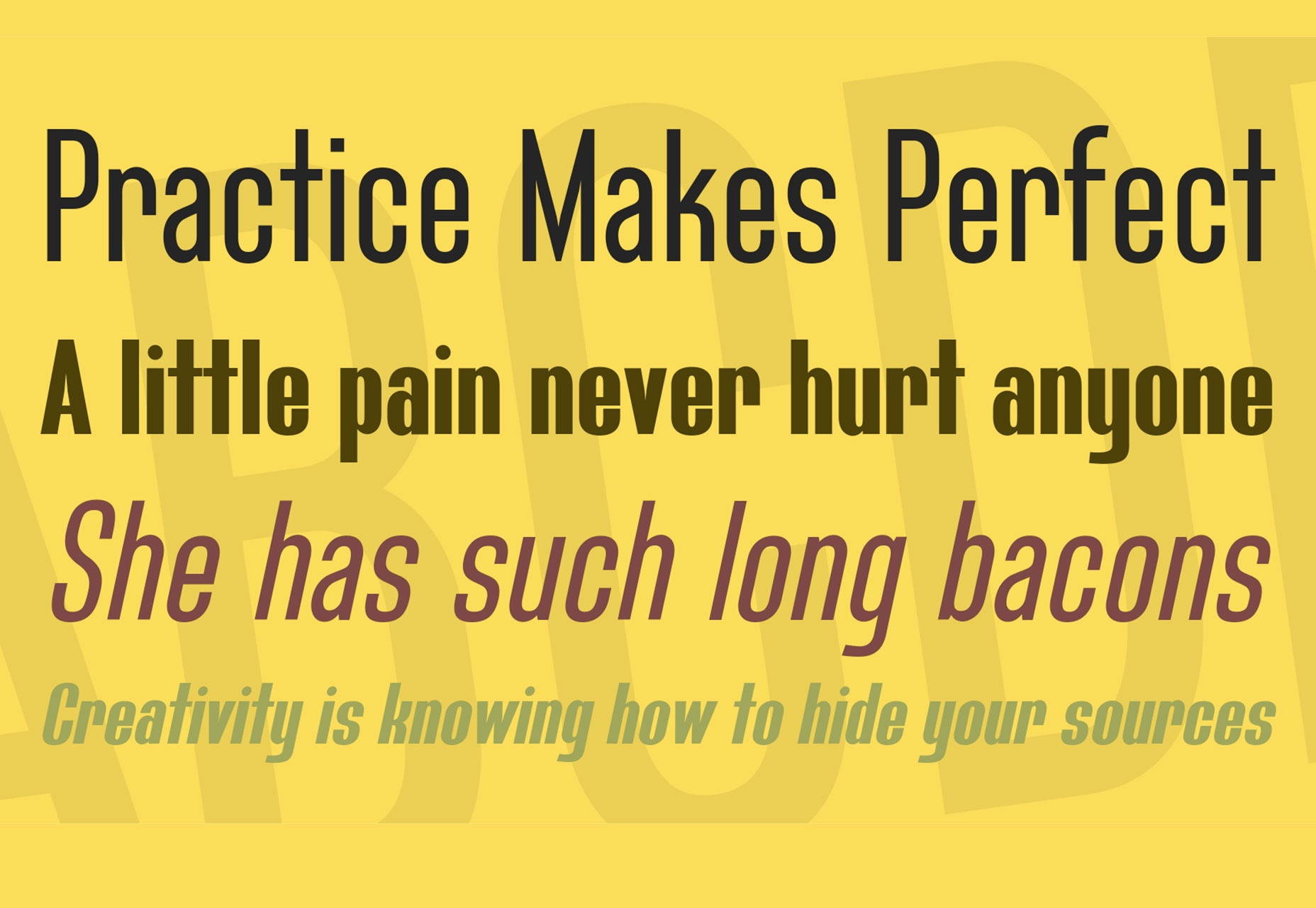
Bluefish
Bluefish er en noe blokkert sans serif med et begrenset antall stiler i det gratis demosettet. (En fullversjon er også tilgjengelig.) Det kan skape et fint skjermalternativ, og demoen inneholder vanlige, kursiv, fet og fet kursiv stil med 378 tegn i hver.
Gudlak
Bare i tide til St. Patrick's Day er utgivelsen av Gudlak , et håndskrift stil skrift med kløver blomstrer. Demoversjonen inneholder et begrenset sett på 53 tegn, men et fullt skriftfelt er tilgjengelig. Denne skrifttypen kan være morsom for sesongprosjekter når de brukes sparsomt.
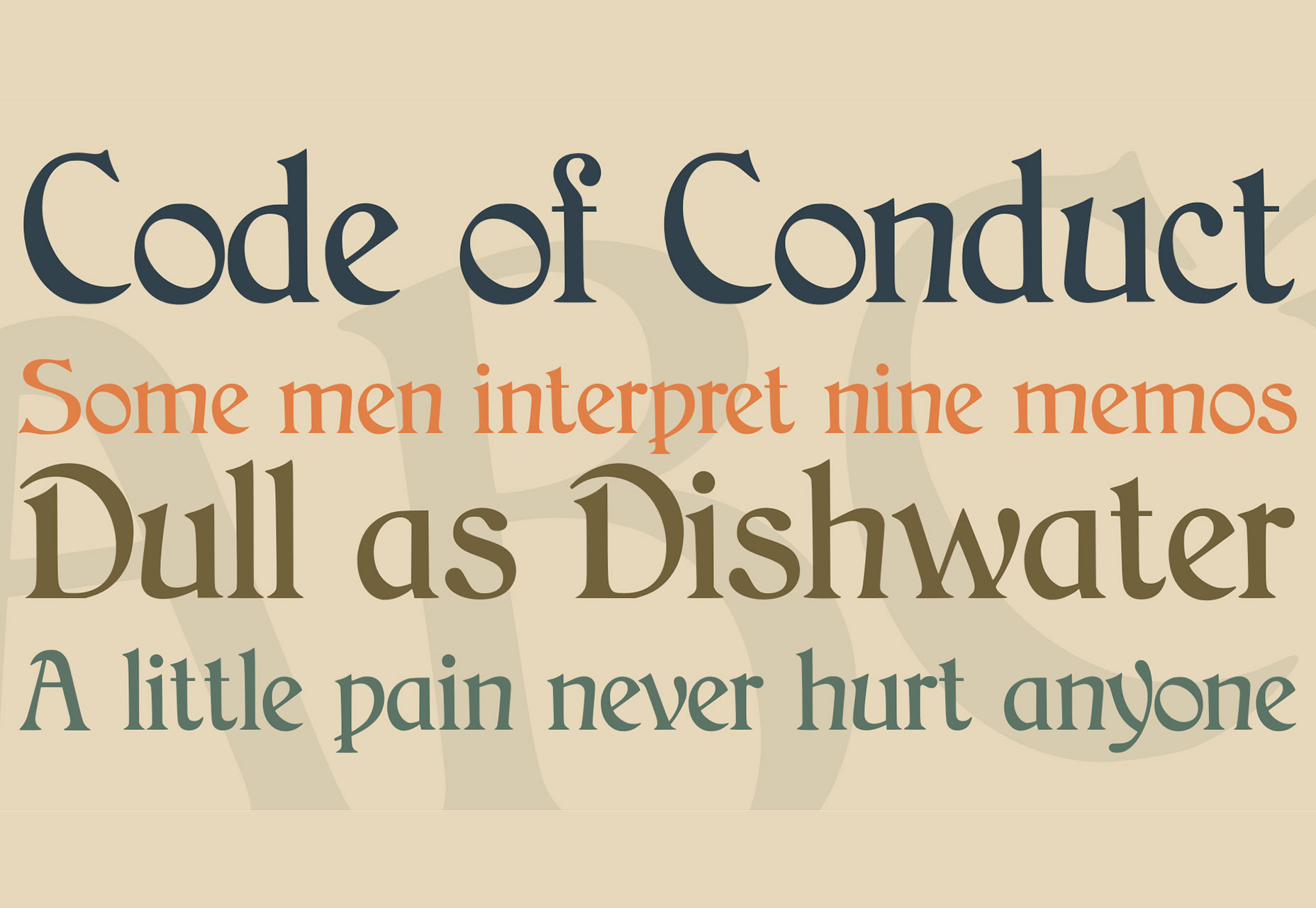
JMH Arkham
JMH Arkham er et serif skrifttype i vintage-stil med mye karakter. Typefeltet inneholder et komplett sett med øvre og små bokstaver med morsomme fliser og hakk. Noen av bokstavene har også lengre haler for å legge til blomstre til typografien din.
Kabe
Kabe er en monospaced skrifttype med mye karakter. Bruken av den kan lett utvides til å vise tekst for utskrift og webdesign. Typefeltet inneholder øvre og små bokstaver, tall og tegnsetting.
Hold deg stilig
Hold deg stilig er et enkelt, håndskriftstegn i linjestil med mange ligaturer og en høy holdning. Lyse skrifttypen er flott for visning eller lettering for invitasjoner; den inneholder et fullt tegnsett, tall og tegnsetting samt alternativer.